ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト
お急ぎの方はお電話で !( 平日10:00〜19:00 )
03-5919-0055無料でWeb発注相談 ! 24時間受付中 !
メールで相談する
「『既存サイトのCTAエリアを見直して』と上司に依頼されたけど、そもそもCTAって何?」
「問い合わせに繋がる、効果的なCTAボタンってどうやって作るんだろう?」
企業のWeb担当になりたて・広告業界に入ったばかりの方は、このような疑問を抱えているのではないでしょうか。
「LPを見ている際に頻繁に表れる“購入はこちら”などのボタン」「サイト最下部に設置された“お申し込みはこちら”という文言と一緒に表れる電話番号」どちらもCTAです。本記事では、
について、写真や事例を用いてわかりやすく解説していきます。実践的なコンテンツも用意しているので、参考にしていただければ幸いです。
CTAの種類
CTAとは「Call To Action」の略で、問い合わせフォームや購入案内などへ誘導することを指し、ユーザーの行動喚起をするという意味があります。代表的なCTAはボタン型ですが、アクセスマップや電話問い合わせ情報もCTAです。

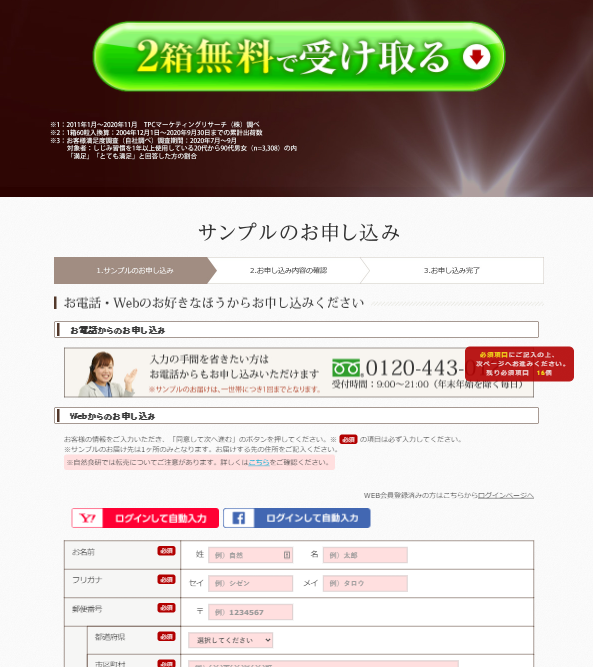
出典:自然食研
例えば、上図ではボタン・電話番号・メールフォームの3つのCTAが設定されていますね。LPによっては、CTAボタンのみが設置されていて、別のページに移動することでメールフォームにたどり着く場合もあります。
CTAは商品の購入を促す最後の砦なので、どのCTAが自社商品に適しているのか慎重に選ぶ必要があるでしょう。
CTAの中でも1番使われているのは、CTAボタンです。CTAボタンは、他の種類のCTAに比べて情報が端的で伝わりやすいという特徴があります。
色々な場所に設置できるというのも魅力です。同じテキストを本文中に複数回にわたって登場させた場合、文章の前後関係が曖昧になり、ユーザーが不快に思う可能性があります。
ボタンを使用すれば、面積が小さく本文中の前後関係を邪魔しにくいので、ユーザーに不快感を与えずに済むでしょう。
むしろ、文章を読んで「買いたい!」と思った時にすぐ購入できるボタンがあれば、ユーザーは便利だと思うのではないでしょうか。企業側としても、ユーザーに迷う時間を与えずに購入まで持っていけるので、コンバージョンに繋がります。
CTAボタンを作成する際に、文章・色・形・レイアウト面で気を付けるポイントを紹介していきます。
ボタン内のテキストは、「クリックした後にどうなるのか」「クリックすることのメリット」を簡潔にまとめた内容にしましょう。
「こちらをクリック」とだけ書かれていても、ボタンを押そうとは思いません。購入画面にリンクしているならば「購入はこちら」、予約フォームにリンクしている場合は「ご予約はこちら」など、ボタンを押して起きる現象を明確にしましょう。
また「2週間無料で試す」などCTAボタンにメリットを記載すると、ユーザーの購入ハードルを下げてお得感を出すことができます。このように、短いテキストでも文言次第でユーザーの興味を引き出すことが可能です。
ソフトウェアを開発・提供するhubspot社がボタンの色とクリック率の関係性についての調査を行いました。同社は、全く同じサイトを2つ用意し、1つのサイトには赤いCTAボタン、もう1つのサイトには緑のCTAボタンを設置。
2,000回を超えるアクセスがあった結果、赤いCTAボタンのクリック率が緑のCTAボタンよりも21%高かったのです。
色の違いだけでここまでユーザーの反応が異なるので、色が人に与える効果を考えた上でCTAボタンを設置する必要があります。例を挙げて、その効果を紹介します。
赤色行動力を与え、情熱を呼びおこすなどの効果があります。バーゲン・SALEの文字にもよく赤色が使われています。警告や禁止の際にも使われていて、非常に目立つ色です。
行動力の効果により衝動買いを促す色でもあるので、数量限定など限定性のあるランディングページのCTAボタンと相性が良いでしょう。
青色知的・落ち着き・信頼などのイメージを与える効果があります。青色のCTAボタンを設置することで、サイト自体の信頼感を与えたり、リラックスして買い物をしてもらえるでしょう。
コーポレートサイトや、ECサイト内のCTAボタンと相性が良いです。
黒色ラグジュアリーなイメージを与える効果があります。高級感をコンセプトとした商品を紹介する際に黒いCTAボタンが設置されます。
高級感や重厚感を大事にしているブランドサイトと相性の良いCTAボタンです。
CTAボタンは、色と同時に形も重要です。
例えば、女性をターゲットとした商品には、丸みを帯びたCTAボタンを設置することにより、親近感と女性らしい穏やかな雰囲気を醸し出すと良いでしょう。上品さや高級感を売りにしている商品には、四角いCTAボタンを設置し、ユーザーにスタイリッシュな印象を与えるのが良いかもしれません。
このように、商品のイメージと合うCTAボタンを設置することで、商品のイメージをユーザーに分かりやすく伝えることができます。
文章・色・形にこだわっても、CTAボタン自体が発見されなければ、意味がありません。
よく設置される場所はページの最下部です。文章をすべて読み終えて「よし買おう」と思ったときに購入ボタンがない場合、買う気が失せてしまいます。ユーザーが必ず見る場所ということで言うと、最上部に設置する場合もありますね。
スクロールをしても常に固定してCTAボタンが現れるように設定したり、段落の終わりごとにCTAボタンを設置するのも良いでしょう。その理由は、1段落やページの半分を読み終えた段階で既に購入の意思を持つユーザーもいるためです。
先述の通り、CTAはボタンだけではありません。ボタンに誘導するためのテキストを用意する場合や、店舗の場所や電話番号などの企業情報もCTAに含まれます。ここからは、ボタン以外のCTAを紹介していくので作成時の参考にしていただければ幸いです。

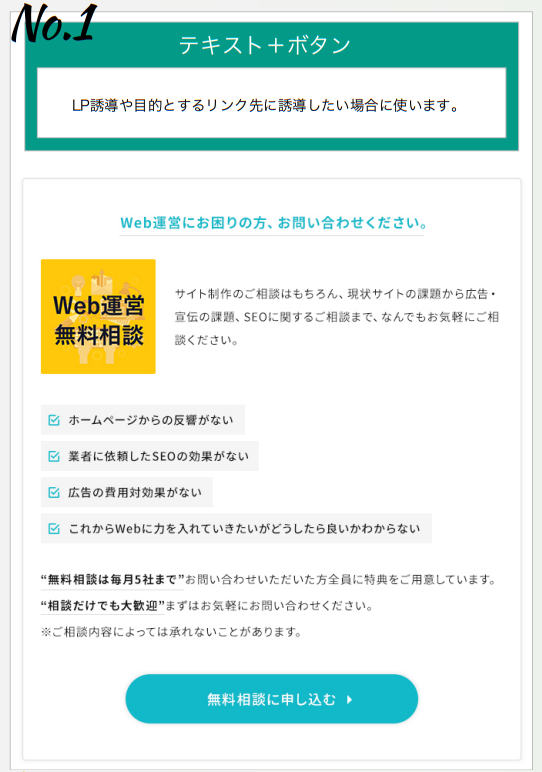
コラム系の記事の最下部によく設置されるのが「テキスト&ボタン」タイプのCTAです。コラム系の記事で自社商品に興味を持ちそうなユーザーを集客をしてから「実は自社でもこんな商品やサービスを扱っています」とCTAエリアで宣伝し、コンバージョンに結びつけることができます。
CTAエリアでは簡潔な文章で商品を説明し、CTAボタンのリンク先をランディングページに設定しておくことで、ユーザーを購入までスムーズに誘導できるでしょう。
ただし、本文の中に自社の商品やサービスを入れてしまうと「宣伝するためにこの記事を書いたのか?」とユーザーが不快に思う場合も。その際には別枠でCTAエリアを設けることで「記事とは別物である」という主張ができ、記事の宣伝感がなくなります。

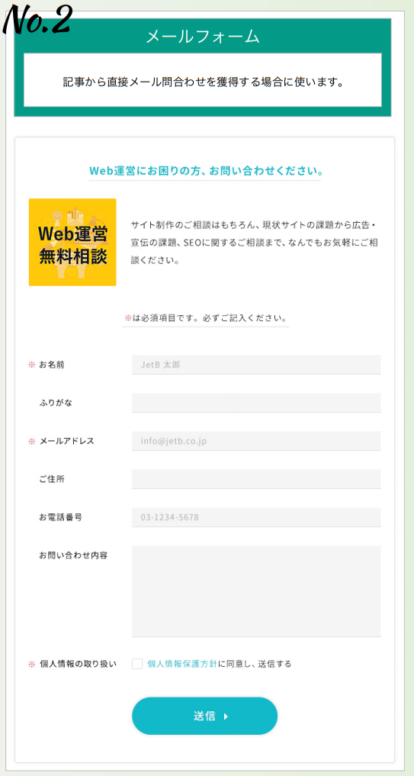
メールフォーム型のCTAは、購入までを1ページで完結させることを目的としているLPと相性が抜群です。CTAボタンの場合、一度別のLPへの遷移が必要なため、その段階で離脱しコンバージョン率が下がってしまう可能性も。
特に無料相談・お試し購入など比較的ハードルが低い行動喚起は、直接メールフォームなどをCTAにした方がコンバージョン率が高くなりやすいでしょう。

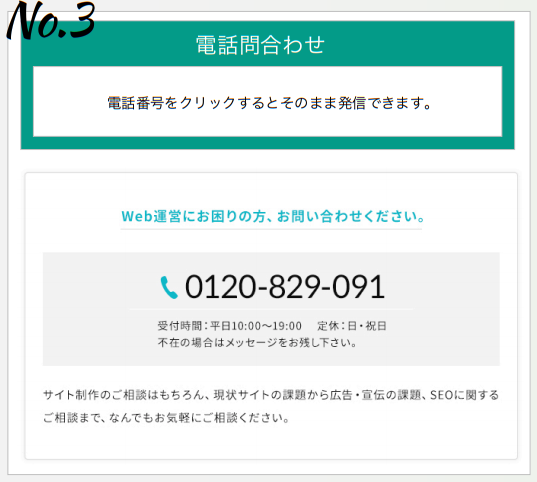
LPやコラムに限らず、公式ホームページなどでも上の画像のように電話番号が載っていますが、こちらもCTAに含まれます。
電話番号のCTAで何よりも大切なのは、「タップコールを有効にする」ことです。電話番号を画像で設定していて、タップしても発信できないサイトをよく見かけますが、コンバージョン率がかなり下がるので注意しましょう。
スマホで見ていた場合、Webページと電話画面の2画面を同時に開くことができないので、電話番号を暗記しなければいけません。その過程で離脱するユーザーがとても多いことを覚えておくと良いかもしれません。
電話番号を記載する際は、下記の方法でタップコール機能のあるCTAを設置することをおすすめします。
タップコールの設定方法
下記のコードでタップコールを設定することができます。
<a href="tel:電話番号">電話番号</a>※スマホのデバイス(iPhoneなど)によっては、上記のコードを使わなくとも、テキスト形式の電話番号が自動的にタップコールになる場合があります。

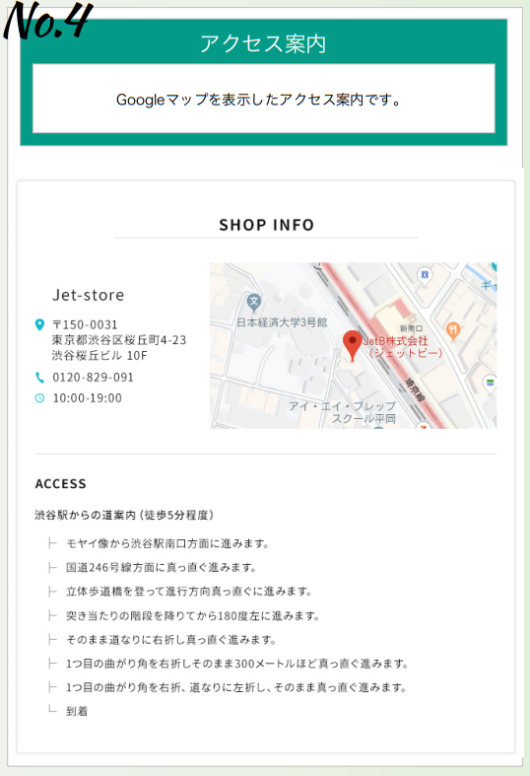
アクセスマップを設置することも、CTAの1つです。店舗の場所を明らかにすることで、ユーザーの来店を促すと同時に、店舗があることによってユーザーからの信頼度が向上するでしょう。
マップの設置は地域名でのSEOにも有効に働くので、店舗を構えている企業は、CTAを設置してアクセスマップを公開することをおすすめします。
CTA内のマップは、タップするとマップ自体にアクセスできるように設定しておくと親切です。マップを見ただけでは分かりづらいというユーザーもいるので、最寄り駅から店舗までの順路をテキストにして、より丁寧に案内するなど、ユーザーに寄り添った表現を心掛けましょう。
ここまで紹介してきたようにCTAはボタンに限らず様々なバリエーションがあり、電話で問い合わせてもらうことも、アクセスマップを載せて来訪してもらうこともCTAなのです。
これを機会にいろいろな方法を試し、御社のコンバージョンを高めたい商品に合わせて、最適なCTAを設置しましょう。