ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト
お急ぎの方はお電話で !( 平日10:00〜19:00 )
03-5919-0055無料でWeb発注相談 ! 24時間受付中 !
メールで相談する
「makeshopを使ってどんなサイトを作成できるの?」
「デザインの自由度はどのくらい有る?」
サイト制作にmakeshopの利用を検討している方の中にはこのような疑問を持っている方も多いのではないのでしょうか。
せっかく立ち上げるネットショップですからきれいな見た目で成功できるサイトにしたいと誰もが考えると思いますが、makeshopで成功しているサイトはデザインの創意工夫されているものばかりで「初心者では難しいのでは?」と不安になる方が多いのも事実です。
しかし、ポイントを押さえれば誰でもmakeshopで洗練されたデザインや購入までの最適な導線設計が施されたサイトを作れます。
そこでこの記事では
をご紹介しますので、ホームページ制作を検討している方はぜひ参考にしてください。
【発注先探しはお任せください】
優良WEBではWEB発注無料相談を行なっています!「相場がわからない」「優良な発注先見極めのポイントは?」などの相談に無料で対応いたします。実は優良WEB運営母体の会社もWEB制作会社。WEB制作のプロのコンサルタントが完全無料で発注先探しのお手伝いもできますので、是非お問い合わせください。
無料相談に対応するコンサルタント紹介
 出典:makeshop
出典:makeshop
ECサイトにおいて売上向上にむけ注力すべきはデザインと導線設計です。
ユーザーにとってわかりやすく、購入率を高めるために下記の6つのポイントを確認しましょう。
デザインは可能な限りシンプルにまとめましょう。1つの画面の中に情報を盛り込みすぎると、ユーザーが目移りしてしまうため本当に伝えたい情報が埋もれてしまいます。
サイト全体を通して情報を精査し、各所でユーザーに本当に訴求したい情報が際立つようにデザインを行っていくことが重要ですが、中でもファーストビューは特に気を使う必要があります。
これは実店舗で外観が整っていないお店に入ってみたいと思わないのと同様に、サイトに入って一番最初に目にする情報が混雑していたり、魅力的でないと離脱率を高めてしまう可能性があるためです。
TOPページには思わず目を惹くようなメインビジュアルや開催中のセールやイベントをわかりやすく訴求できるお知らせエリアの設置、商品一覧ページでは各商品の魅力が伝わるような商品写真を用意するしたり、適切に分類されたカテゴリーをわかりやすく表示するなどの工夫をすることで第一印象からユーザーに興味を持って貰える確率が上がり、その後のコンバージョンにも繋がりやすくなります。
せっかくサイトに立ち寄ってくれたユーザーを逃さないためにもパッと見た瞬間の認識のしやすさと印象を考慮した整理されたデザインを心がけるようにしましょう。
画像はユーザーに直感的に情報を伝え、イメージを膨らませてもらうのに最も重要といっても過言ではありません。特にECサイトにおいての商品画像はユーザーの興味を惹き、サイト内の回遊から購入につなげるために非常に大事な位置づけです。
各商品につき1枚しか画像が用意されていないサイトよりも、
などを用意することで、よりユーザーに多くの情報を伝えられ効果的に購買意欲を掻き立てることができます。
食品であれば綺麗にお皿に盛り付けられた写真、アパレルであれば着用画像など業種に合わせて用意できる画像も変わるので、商品がより魅力的に見えるよう工夫を凝らして画像を充実させましょう。
購入完了までの流れがわかりづらいとユーザーはストレスを感じてしまい購入を諦めてしまうこともあるため、スムーズな商品購入のための導線設計を行うことも重要です。
せっかく楽しみに商品をカートに入れてもそこから先に進むボタンがわからず手間取る、購入完了までに不要なお知らせページなどを何度も閲覧しなくてはいけないなどあっては購入を諦められてしまうかもしれません。
購入までの導線がわかりやすいサイト構造にするために、
などのポイントを押さえましょう。
回遊性とはホームページに来てくれたユーザーがどれくらいホームページ内を閲覧してくれたかを測る指標のことで、回遊性が高いサイトはユーザーにいろんなページを閲覧して貰える機会が増えるため、商品の情報や魅力などを訴求しやすくなります。
一方で回遊性が低いは離脱率が高くなる傾向にあるので、商品も見てもらえないままにユーザーがサイトから離れてしまうこともあり購入率に影響を及ぼすのでサイトの設計段階で必ず意識しましょう。
回遊性を高めるためには以下のポイントを押さえることが重要です。
回遊性はサイト公開後も意識して改善していく必要があるので、修正のしやすさも考慮しながら初期設計をしっかり行いましょう。
メインビジュアルとは、ユーザーがサイトを開いたときに最初に目にする場所に配置される大きいイメージ画像のことです。
実店舗のお店の外観や看板に当たる部分で”ユーザーがそのままサイトを回遊してくれるかどうか”に大きく関係するため、お店やブランドのイメージや魅力がひと目で伝わるような印象的な画像を必ず用意しましょう。
メインビジュアルがユーザーに与える印象の割合はとても大きいため、
などが起こると中身も見られていないのにお店のイメージダウンを招きかねません。
サイト全体のデザインバランスを考慮しつつ、お店の魅力を正しく伝えられるメインビジュアルを設定しましょう。
デザインを考えるときには見た目だけではなく、パソコン・スマートフォン・タブレットなどのデバイス別の操作性を必ず意識しましょう。
ECサイトのユーザーの多くはスマートフォンを利用してページを閲覧することが多いため、スマホ用の導線設計やビジュアルを用意していないと購入の機会損失に繋がります。必ず実機でのチェックを行いながら制作を進めていきましょう。
makeshopはレスポンシブデザインに対応可能なので、どのデバイスからでも高いユーザービリティを提供できるようにしましょう。
しつこい営業一切ありません!
上記であげたポイントをベースに、makeshopで作成した参考になるデザインとポイントを紹介します。

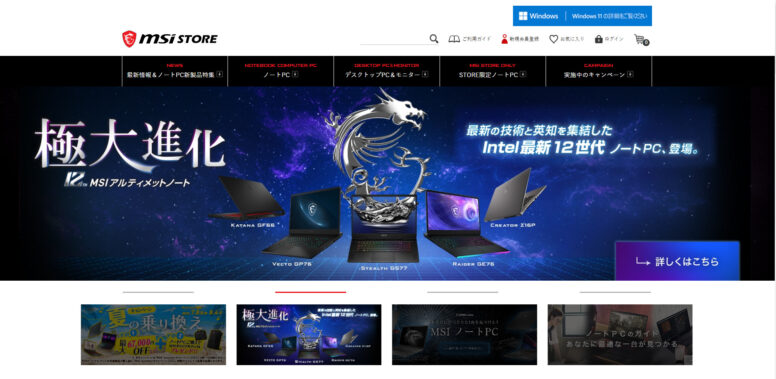
出典:MSI ストア キヤノンマーケティングジャパン株式会社
SIはゲーミングPCで人気を誇る会社です。トップ画はゲームとPCを融合させたデザインでMSIの持つ世界観が一目でわかります。グローバルナビゲーションもわかりやすく、シンプルな構造と適切なカテゴリー設定で、PCの性能別でも整理されています。そのため回遊性の高さをうかがえるデザインです。ランキングがトップページにきているため、人気商品が分かりやすいのもポイントです。
 出典:GRAND PLACE 株式会社GRAND PLACE
出典:GRAND PLACE 株式会社GRAND PLACE
上質な素材と手作りの工程にこだわりがあるチョコレートの専門店です。グローバルナビゲーションがアイコンで表記され、視覚的にも目的の情報にたどり着きやすい導線です。
また画像が多く挿入されているのが特徴で、TOPページにもチョコや商品の写真がたくさん並んでおり画像を駆使して非常にイメージが湧きやすいデザインになっています。階層が浅く、目的の商品情報までたどり着きやすい構成になっており、実店舗のように視覚的に商品を選べるため回遊性を高められるでしょう。
アロマテラピーの専門メーカーとして、原油の輸入から製造・販売・スクール運営をしている会社です。商品の種類やシーン別など用途に合わせて商品を選定できるカテゴリー構成になっているためサイトマップが参考になるデザインです。表現しにくい香りも、植物の画像と並列させることで視覚的にイメージできたり、数多くの商品をあえて写真で記載することで店頭のように様々な香りの中から選べる感覚を味わえたりする構成になっています。アロマのようにパッケージに変化がない商品を扱うECサイト作りに役立つデザインです。
素材の持つ魅力を活かし、着心地を大切にしたフォーマルなデザインからデイリーな洋服まで展開するVeritecoeurの世界観を感じるトップページデザインです。特に余白の活用方法が参考になるサイトで、シンプルな白の背景色を使用することで商品となる洋服が目立ちます。1枚1枚の写真も大きく、ブランドがもつ素材を大切にしたこだわりが伝わります。洋服も細かくカテゴリー化されているため、目的の商品にたどり着きやすい構成も参考にしてみてください。
アパレルショップのような値段に変動があるECサイトでも、makeshopではCVS一括機能を活用でき、表示値段が一括に登録できるため管理のしやすさもポイントです。
「体にやさしく・ヘルシーでボリュームたっぷりの手作りフード」をキャッチコピーに、健康と元気を想起させるフレッシュグリーンやビタミンカラーでお店の雰囲気を演出しています。内部構成がシンプルで、お店のこだわりがアイコンで確認できるのもポイント。予約方法や決算方法がわかりやすくい、訪問者のアクションがしやすいレイアウトです。
フッターを活用し新鮮な野菜を視覚的にアプローチしている点が、食品を扱うECサイトの参考になるでしょう。ユーザーの食欲をかきたて、新鮮な野菜の情報が画像からわかります。機能面ではユーザーが予約するとすぐに確認メールがすぐ届くシステムを採用し、作業効率のアップにもつながっています。
 出典:Green Market 株式会社エム・オー・エー商事
出典:Green Market 株式会社エム・オー・エー商事
「こころ・からだ・大地を育む「食」をおとどけします」をコンセプトにし、食品の素材を扱うECサイト作成に参考になるデザインです。メインビジュアルではショップの理念を表現するデザインで、サイトのこだわりをアピールしています。サイト内の構造もシンプルで数多くの野菜がカテゴリーごとに分類され、目的の商品にたどり着きやすいのが特徴でしょう。
食品は数が多くなりますが、おすすめをファーストビューで閲覧できるため、商品購入までの導線がシンプルに設計されています。フッターには青々とした野菜が目をひき、視覚的に会社のこだわりがわかるようなデザインです。

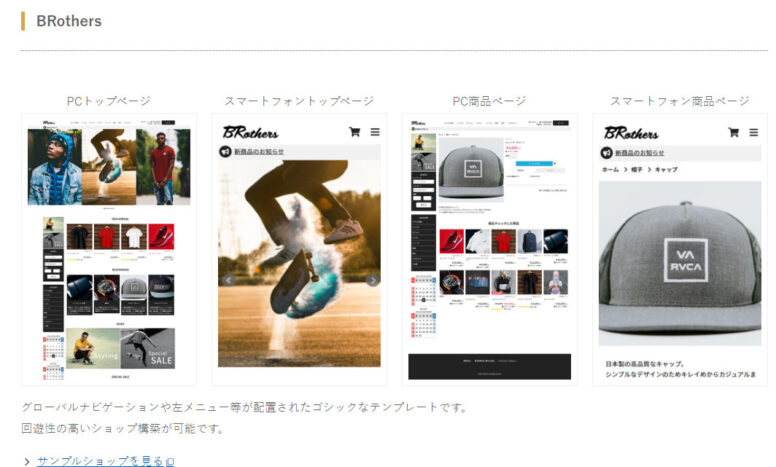
高品質で旬なデザインのアクセサリーを手に届きやすい価格で提供するアクセサリーショップ。リーズナブルな価格展開のため、商品と価格が比較しやすいようなレイアウトです。アクセサリーという光沢感のある商品が映えるような、シンプルなデザインや余白の使い方が参考になります。
アクセサリーの商品数は豊富なため、機能面ではCVS管理で商品の管理がしやすい点も定評があります。集客は主にインスタグラムを活用、リピート客への告知はLINEを使用しているため、登録の誘導もわかりやすくシンプルな設計です。
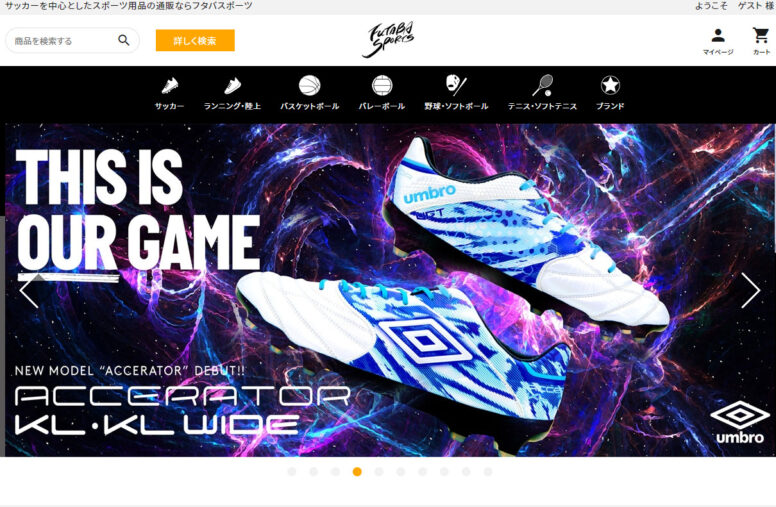
 出典:Futaba SOCCER WORLD 株式会社フタバスポーツ
出典:Futaba SOCCER WORLD 株式会社フタバスポーツ
トップページはスライド式で推奨アイテムと支払い方法がわかるようなデザインです。背景は白と黒を基調として、商品に陰影をつけることで白い商品でもカラーが映えるような仕上がりです。スポーツやアパレルのように、白い商品を取り扱うサイトで参考になります。
商品カテゴリーもスポーツのフィールドシリーズごとに分類され目的の商品が見つけやすい導線に設計されています。ジュニア・大人向けとターゲットごとに分けられているのも、子どものシューズを検索しているユーザーにわかりやすいポイントです。
makeshopでECサイトを作成するメリット・デメリット

出典:makeshop
たくさんのECサイトの構築に利用されているmakeshopですが、当然メリットとデメリットも存在します。
それぞれに付いて詳しく解説していくので参考にしてください。
makeshopはカスタマイズの自由度が高いため、お店ごとにオリジナルのデザインを反映させやすいことに加え、たくさんのテンプレートを用意しているためサイト制作の経験がない方でも簡単にきれいなデザインのネットショップが構築できる点が魅力です。
それぞれについて詳しく解説していきます。
makeshopは100種類以上のテンプレートが用意されているため、簡単にネットショップを構築できる他、あらかじめ用意されたカスタマイズテンプレートを使用すればHTMLやCSSの編集が可能です。
そのため、ネットショップが初めての初心者から自分好みに改造して使いたい上級者まで幅広く活用できるでしょう。
makeshopはECサイトを運営するうえで欠かせない機能面が豊富なことも特徴で、下記が利用可能なオプションの一覧です。
自分でプログラミングをしなくても実装できるので非常に便利な機能ではないでしょうか。
レスポンシブデザインとは、閲覧ユーザーのデバイスの画面サイズに応じて表示を最適化することです。
現在では、スマートフォンの普及に伴いスマホページでのデザインレイアウトが非常に重要視されています。
makeshopではクリエーターモードのテンプレートを適用すると、簡単にレスポンシブデザインに対応したECサイトの作成が可能です。ユーザービリティやSEOを考慮する上で欠かせないものなので簡単に導入できるのは大きなメリットではないでしょうか。
makeshopの優れている点はカスタマーサポートの手厚さです。開店までの初期設定を専任サポーターがサポートしてくれるのでECサイトの初心者であっても、安心してネットショップを開業できます。
また、開業後もメールや電話にて操作の相談を受け付けているため、わからないことは都度質問ができる点も嬉しいです。

出典:makeshop
makeshopでは店舗管理や販促、決済など外部サービスとの連携が可能です。外部連携は、マーケティングにも必要な要素であり、ユーザーの購入促進にもつながります。
サービスの種類は店舗管理・販促・決済など、目的に応じてサイトに実装可能です。
makeshopはシステムが充実している分、技術的な部分に難易度を感じる方がいるのも事実です。
オリジナルデザインを制作するときは、makeshopの「独自デザイン」というメニューからHTMLデータと「独自タグ」連携をとるためカスタマイズする必要があります。その際は、HTMLのソースコードを使用するため、多少なりともソースコードに精通した知識が必要となります。そのため、全くの初心者がオリジナルデザインを作成するにはハードルが上がります。
オリジナルデザインの操作を外部委託する手段もありますが、ある程度の費用になることは避けられません。

本記事ではmakeshopを利用したい方に向け
ユーザービリティの高いサイトの制作ポイント
makeshopを使用した参考になるサイト8選
makeshopを利用するメリットとデメリット
を紹介しました。
makeshopの魅力は、ホームページ制作初心者にも操作しやすいうえに、テンプレートデザインの種類が多いためクオリティの高いサイトの制作がある程度担保されています。さらに、ソースコードを理解している方がいれば、ゼロから制作するよりもある程度基盤ができたデザインを簡単にアレンジできるため、制作に慣れている方にとってもメリットとなる点が豊富にあります。
makeshopを利用し、ECサイトでの売上をアップしたい方は参考にしてください。
吉田哲也
コンサルタントの吉田です。Webのプロとして、現在までに累計50社程度のWeb制作に携わってきました。「知識がない方にもわかりやすいアドバイス!」がモットーです。お気軽にご相談ください!