ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「CanvaとFigma、どちらのツールが使いやすくて便利か知りたい!」
「両方の特徴や機能を比較して、自分に適したデザインツールを選びたい!」
「CanvaやFigmaの無料プランと有料プラン、どちらのプランが自分に合っているの?」
そんな疑問や悩みを持っていませんか?
CanvaとFigmaはどちらも無料で利用できる優れたデザインツールです。それぞれの特徴や違いなどを知ることで、自分に適したツールを選択できます。本記事ではCanvaとFigmaについて、以下のポイントを解説していきます。
この記事を読むと、それぞれの特徴や違いが把握できます。デザインツール選びは、スキルやプロジェクトの効率を大きく左右するため、違いを理解して、ぴったりのツールを見つけましょう!
Canvaは、初心者からプロのデザイナーまで幅広く利用されているデザインツールです。無料プランでも多くの機能が利用でき、さらなる機能を求める場合は有料プランへアップグレードが可能です。シンプルなインターフェースや豊富なテンプレート、素材の充実など、Canvaの魅力は多岐にわたります。
この章では、Canvaの主な特徴を5つ紹介します。
Canvaのインターフェースは、直感的に操作できます。複雑な操作をせずに、すぐデザイン作業に取りかかれるため、初心者でも安心です。画面上に配置された各種ツールや機能がわかりやすくまとめられており、ドラッグアンドドロップで簡単に画像やテキストなどの要素を追加・変更できます。
また、テンプレートを選択するだけで、プロのデザイナーが作成したような美しいデザインが編集可能です。デザインに慣れていなくても、スムーズに作業を進められるため、手軽にデザインを楽しめます。
| 料金プラン | 無料プラン | 有料プラン |
| 価格 | 無料 | 1,500円/月 12,000円/年間 |
| テンプレート数 | 25万点以上 | 61万点以上のプレミアムテンプレート+無料テンプレート |
Canvaには、SNS投稿用の画像、ポスター、名刺、プレゼンテーション資料、チラシなど、多種多様なテンプレートが用意されています。テンプレートを利用すれば、デザインの基本構造が整った状態からスタートできるため、デザイン初心者でも安心です。
また、テンプレートの中にはトレンドや季節に合わせたデザインも多数用意されているため、効果的なデザインを手軽に作成できます。
| 料金プラン | 無料プラン | 有料プラン |
| 価格 | 無料 | 1,500円/月 12,000円/年間 |
| イメージ数(写真や画像素材) | 100万点以上 | 1億点以上 |
Canvaには、シーンや用途に合わせたイラストや写真が豊富に用意されています。充実した素材ライブラリがあるため、デザインにイラストや写真を簡単に組み込むことが可能です。
また、多くの素材が無料で提供されているなど、初心者にも嬉しいメリットが多数存在します。自分だけのオリジナルデザインを手軽に作成できることで、簡単にクオリティの高いデザインを実現できます。
Canvaでは、チームメンバーを招待してオンラインで共同作業を行えます。同じデザイン案件に取り組むメンバーがリアルタイムでデザインを共有し、意見交換やフィードバックを行いながら進められるのです。また、チームメンバーからの意見やアドバイスを受け取りやすくなり、個々のスキルアップにも繋がります。
もちろん、デザインテンプレートや素材の共有も簡単に行えるため、統一感のあるデザインをチーム全体で作成可能です。チームでの共同作業機能は便利な機能であり、プロジェクトを効果的に進められます。
PCだけでなく、移動中や外出先でもスマホアプリから作業ができます。iOSおよびAndroidデバイスに対応しており、アプリストアから無料でダウンロード可能です。スマホアプリを利用すれば、デザインの編集やテンプレートの選択、画像やテキストの追加など、基本的な操作が手軽に行なえます。
作成したデザインはPC版のCanvaでも引き続き編集が可能なため、デバイス間でのデザイン作業がスムーズに行えます。
Figmaは、Webデザインやアプリデザインに特化したオンラインベースのツールで、多くのデザイナーから支持されています。リアルタイムでの共同作業が可能であり、クラウド上でデータが保存されるため、どこからでもアクセス可能です。
この章では、Figmaの魅力的な5つの特徴を詳しく解説していきます。
Figmaには、デザイン制作に必要なツールがほとんど搭載されており、図形描画ツールやテキストツールはもちろん、レイヤーやグループの管理、色やグラデーションの調整など、基本的なデザイン作業をスムーズに行えます。
さらに、ベクター画像の編集機能やアートボードを使ったレイアウト設計など、少し高度なデザイン技術にも対応しています。初心者はもちろん、上級者でも自分のスキルに応じてデザイン制作が可能です。
プロトタイプとは、デザインしたアプリやWebサイトのページ遷移などを、実際に動かして確認できる仮のモデルのことです。実際の動作や見た目をチェックし、問題点や改善点を見つけ出せます。画面間のリンクを設定、ボタンやメニューの動作をシミュレート、スマートフォンやタブレットでの動作確認も行えます。
デバイスごとの表示や操作感の違いをツール内で把握できるため、非常に便利です。この機能により、アプリやWebサイトの完成度を高められ、ユーザーにとって使いやすく魅力的なものに改善できます。
Figmaにも共同編集機能があり、複数の人が同時に同じデザインを編集できます。インターネットが繋がっている状態であれば、どこからでもアクセスして作業が可能です。各メンバーの作業履歴を確認できるので、誰がどの部分を編集したのかも把握できます。
Figmaでは、使用しているデバイスのシステムフォントをそのままデザインに使用可能です。手軽にさまざまなフォントが使え、、Webフォントやカスタムフォントの利用もサポートしているため、デザインの幅が広がります。
さらに、Figmaには多様なプラグインが用意されており、機能を拡張できます。たとえば、「画像を自動で圧縮する」、「色のコントラスト比をチェックする」などの機能です。新たなプラグインが次々と登場しているため、高品質なデザインをより効率的に制作できます。
バージョン管理とは、過去のデザインのバージョンを簡単に確認したり、過去の状態に戻したりできる機能です。デザインの途中で方向性を変更したい場合や、誤ってデザインを削除してしまった場合など、さまざまなシーンで役立ちます。自動的に編集履歴が保存されるため、いつでも過去のバージョンを確認できます。
また、特定のバージョンに名前をつけて保存も可能なため、重要な段階のデザインを簡単に特定できて便利です。デザイン初心者の場合、デザインの変更や修正が多く発生しますが、バージョン管理機能を活用することで、安心してデザイン作業を進められます。また、過去のバージョンを確認することで、デザインの進化や改善点を振り返れますよ。
CanvaとFigmaの違いを2つの項目に絞ってわかりやすく解説していきます。読み進めるうちに、あなたにぴったりなツールが見つかるかもしれません。選ぶポイントが明確になれば、どちらが自分に合ったツールなのか理解できますよ。

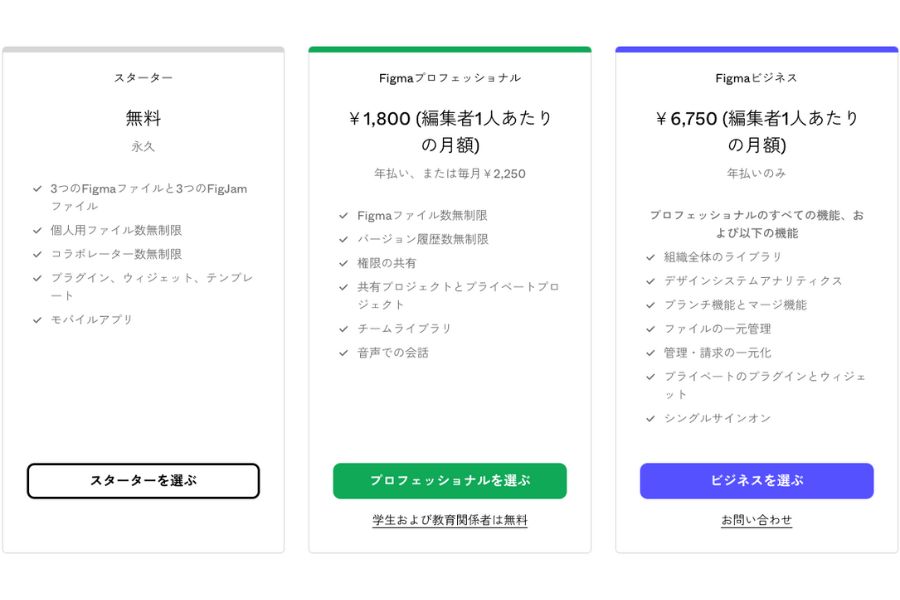
出典:Figma

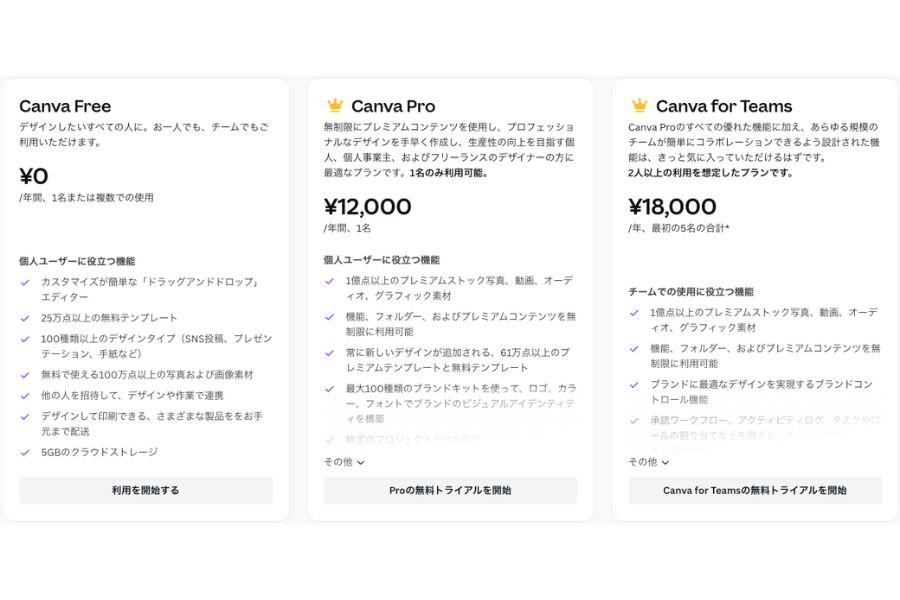
出典:Canva
CanvaとFigmaには、どちらも無料で使えるプランがあります。基本的なデザイン機能は利用でき、一部の機能や素材に制限がかかっている点が共通しています。
Figmaの場合、無料プランと有料プランの主な違いは、チームで管理できる要素に制限があるかどうかです。無料プランではページ数、ファイル数、プロジェクト数に制限がありますが、チーム内の編集者を無制限に招待できるため、個人利用には十分対応可能です。Canvaの有料プランは、無料プランよりも多くの素材やサイズ変更などの機能が使えるようになります。
どちらも無料で使えますが、より高度な機能や多くの素材を使いたい場合は、有料プランにアップグレードしましょう。
Figmaにもテンプレートや画像素材は存在しますが、Canvaほど多くはありません。ただし、Figmaではコミュニティが提供する無料のテンプレートなども利用できます。また、Figmaにはプラグインが豊富に揃っており、画像素材やアイコンを取り込むことが可能です。しかし、簡単に使えるテンプレートや画像素材が欲しい場合は、Canvaの利用が適しているかもしれません。
2つのツールは、デザイン初心者から上級者まで幅広く活用されていますが、どのような成果物が作れるのでしょうか。
この章では、CanvaとFigmaの活用事例をご紹介します。
Canvaで作成できる代表的なデザインを表にまとめました。
| SNS用の画像やバナー | InstagramやFacebookなどのSNSプラットフォーム用の画像やプロフィールバナー |
| ポスター・フライヤー | イベントやプロモーションの告知に使えるポスターやフライヤー |
| 名刺 | 個人や企業の名刺 |
| プレゼンテーション | スライドショー形式のプレゼンテーション資料 |
また、次の記事ではCanvaの特徴や料金プラン、基本的な使い方などを具体的に紹介しているのであわせて参考にしてください。
Figmaで作成できるデザイン事例も多岐にわたります。以下にいくつか代表的なものを紹介します。
| WebサイトやアプリのUIデザイン | UI(ユーザーインターフェース)デザインに特化しているため、Webサイトやアプリのデザインが簡単に作成できます。 |
| プロトタイプ作成 | Webサイトやアプリのプロトタイプ(実際の動きを再現したデモ)を作成し、デザインの改善やチーム内でのフィードバックを受けられます。 |
| ワイヤーフレーム | アイデアを形にするために、Webサイトやアプリのワイヤーフレーム(構造やレイアウトの概要)を作成できます。 |
これらはFigmaで作成できるデザイン事例の一部ですが、他にも多くのデザインが可能です。
どちらも素晴らしい機能が多くあり、初心者から上級者まで使えます。しかし、どちらを選んでいいのか迷ってしまうこともあるでしょう。結論からお伝えすると、ノンデザイナーにはCanva、デザインスキルがある方にはFigmaがおすすめです。
それぞれの理由について以下で解説していきます。
ノンデザイナーの方には、Canvaがおすすめです。デザインが初めての方でも簡単に使えるように設計されており、豊富なテンプレートや画像素材が準備されているからです。
たとえば、SNS用の画像やポスター、チラシなどの印刷物を作成したい場合、Canvaではテンプレートから選ぶだけで簡単にデザインを作成できます。イラストや写真素材も充実しており、デザイン初心者でも迷わずに操作できます。
また、ある程度デザインができる人でも、作業の効率化を図れるため、試しに取り入れてみるのもありでしょう。
デザインスキルがある人には、Figmaがおすすめです。Webサイトのデザインに必要な機能が網羅されており、ワイヤーフレームやデザインカンプの作成も簡単に行なえます。
プラグインでの機能追加にも対応しているため、制作物やスキルに合わせて、自分好みのツールにカスタマイズも可能です。
また、作成したデザインの共有や共同作業も簡単にできるため、チームで本格的なデザインに取り組む場合もFigmaが向いています。
デザインの世界が広がると、日々の仕事や趣味がさらに楽しくなります。CanvaとFigmaは、どちらも素晴らしいデザインツールですが、目的やスキルによってどちらを選ぶかが異なります。最後にもう一度2つのツールの特徴を確認しておきましょう。
| Canvaの特徴 | Figmaの特徴 |
| シンプルなインターフェイス | 高度なデザイン機能 |
| 豊富なテンプレート | アプリやWebサイトの完成度を高められるプロトタイプ機能 |
| イラストや写真素材の充実 | 作業履歴を確認できる共同作業機能 |
| チームでの共同作業機能 | システムフォントやプラグインの利用 |
| スマホアプリで利用可能 | バージョン管理機能 |
デザイン初心者やノンデザイナーには、シンプルで使いやすいCanvaがおすすめです。一方、デザインスキルがある方には、高度な機能を持つFigmaが適しています。
あなたにぴったりなツールを見つけて、今すぐ素敵な作品を作り始めましょう。デザインの力で、新たな可能性が広がりますよ。