ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「シンプルでかっこいいコーポレートサイトのデザイン事例を知りたい」
「かっこいいコーポレートサイトを作るためのコツを知りたい」
と考えている、Web担当者・デザイナーの方もいらっしゃるのではないでしょうか?
一口に「かっこいい」といっても人によってかっこいいと感じる基準はそれぞれ違い、無駄のないシンプルなデザインをかっこいいと思う人もいれば、アニメーションが豊富な動きのあるデザインをかっこいいと思う人もいるでしょう。いずれの場合も、大事なのは「何をかっこいいとするのか」「何を目指すのか」を明確にしてからデザインを決めていくということです。本記事では、
を紹介していきます。記事後半では、かっこいいコーポレートサイトを作るための注意点・外注する場合に気を付けることも徹底解説していきます。ぜひ最後までご覧ください。
ここからは「かっこいい」を表現している箇所別に、事例となるコーポレートサイトを紹介します。
まずは、写真の魅せ方がオシャレでかっこいいコーポレートサイト4選です。特に、中小企業に多いブランディング要素を含んだコーポレートサイトを制作する際に参考になると思います。

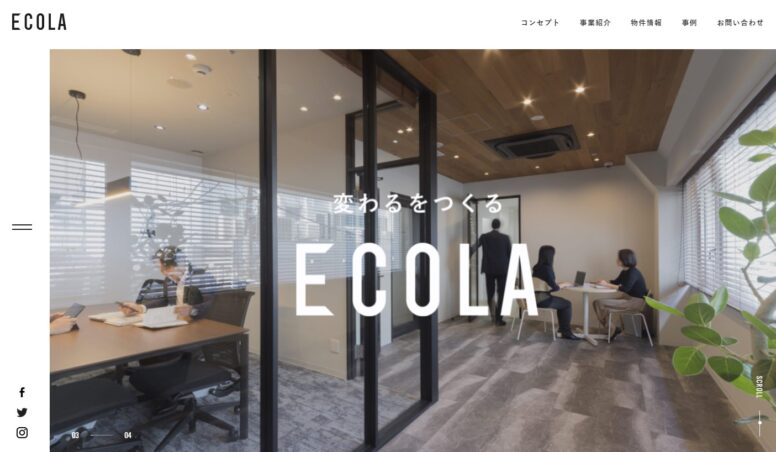
出典:株式会社エコラ
株式会社エコラは、宮城県を中心として、福島や岩手などの東北地域で建設事業を行っている企業です。
オシャレでかっこいいポイント

出典:株式会社アリシア
株式会社アリシアは、南大阪にある看板屋さんです。
オシャレでかっこいいポイント

出典:福岡正信自然農園
福岡正信自然農園は、アース・カウンシル賞の初の受賞者に選ばれた福岡正信さんという方が作った農園です。
オシャレでかっこいいポイント

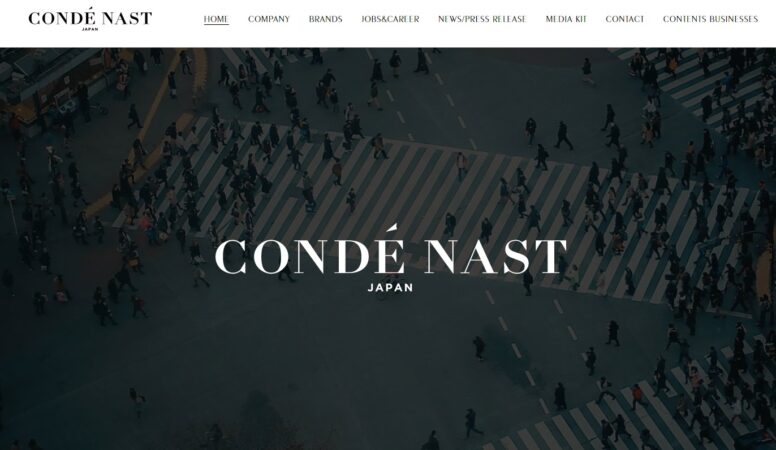
合同会社コンデナスト・ジャパンは、有名雑誌の「VOGUE JAPAN」などの出版やWebマガジンを配信している会社です。
オシャレでかっこいいポイント
次に、アニメーションでカッコよさを表現しているコーポレートサイトを4つ紹介していきます。

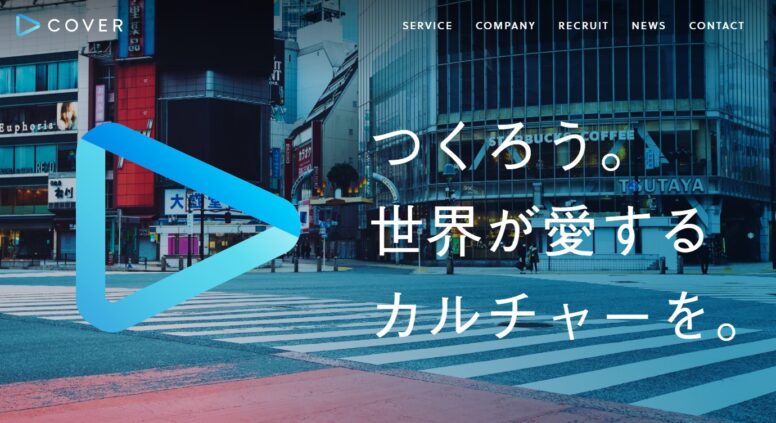
出典:カバー株式会社
カバー株式会社は、バーチャルプラットフォームや、VTuberのプロダクション事業を行っています。
アニメーションがかっこいいポイント

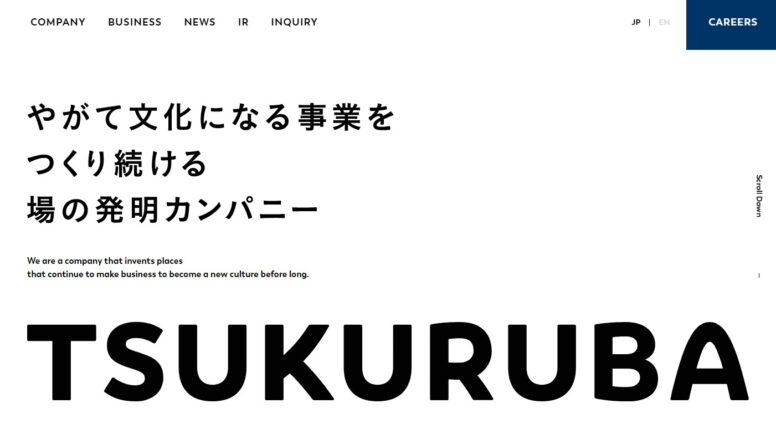
出典:株式会社ツクルバ
株式会社ツクルバは、中古・リノベーション 住宅の流通プラットフォーム「cowcamo(カウカモ )」企画・開発・運営などを行っています。
アニメーションがかっこいいポイント

合成樹脂原料・製品ならびに関連商品の国内取引などを行っている、三菱商事のグループ会社です。
アニメーションがかっこいいポイント

出典:養老ミート株式会社
養老ミート株式会社は、岐阜県にある牛の肥育から牛肉の販売・加工までを行う会社です。
アニメーションがかっこいいポイント
ここからは、配色やフォントにかっこよさを感じるコーポレートサイトを4つ紹介します。

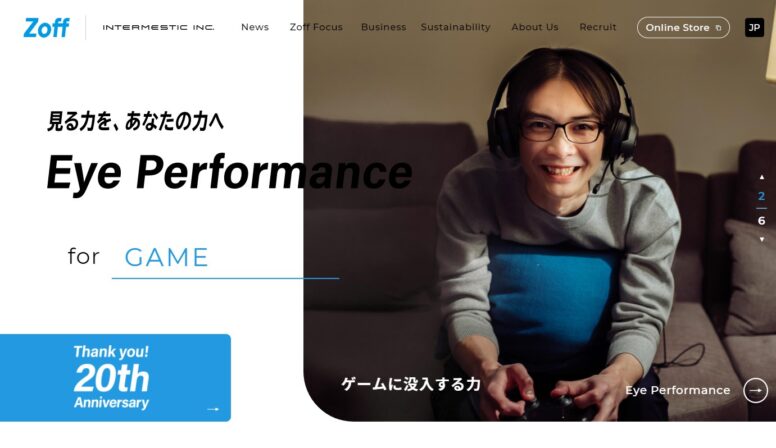
株式会社インターメスティックは、あの有名な眼鏡販売店のZoffを運営している会社です。
配色・フォントがかっこいいポイント

出典:株式会社NOVENINE
株式会社NOVENINEは、健康管理システム、オーラルヘルスケア商品の企画、開発及び販売などを行っている会社です。
配色・フォントがかっこいいポイント

出典:株式会社東北新社
株式会社東北新社は、東京にある総合映像プロダクションです。
配色・フォントがかっこいいポイント

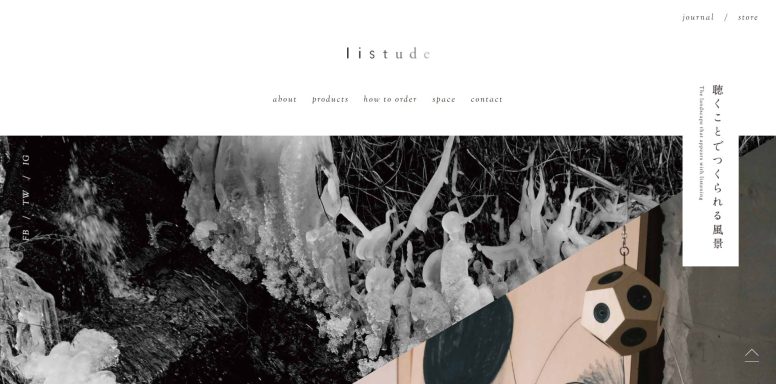
出典:listude
listudeは、スピーカーの製造・販売を行っている会社です。
配色・フォントがかっこいいポイント
最後に、最近のWebデザインの流行でもある「シンプルなデザイン」で構成することにより、コーポレートサイト全体のかっこよさを表現している事例を4つ紹介します。
ちなみに、無駄を省いて構成要素をできるだけ少なくしたシンプルなWebサイトのことを、「ミニマルデザイン」といいます。

出典:株式会社 ウダツ
株式会社ウダツは、東京にあるリノベーション事業を主に行っている会社です。
「シンプルでかっこいい」デザインポイント

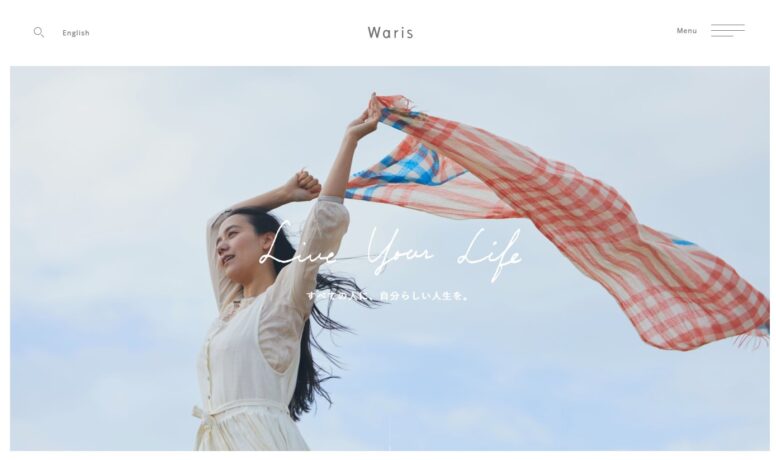
出典:株式会社Waris
株式会社Warisは、人材サービスを行っている会社です。
「シンプルでかっこいい」デザインポイント

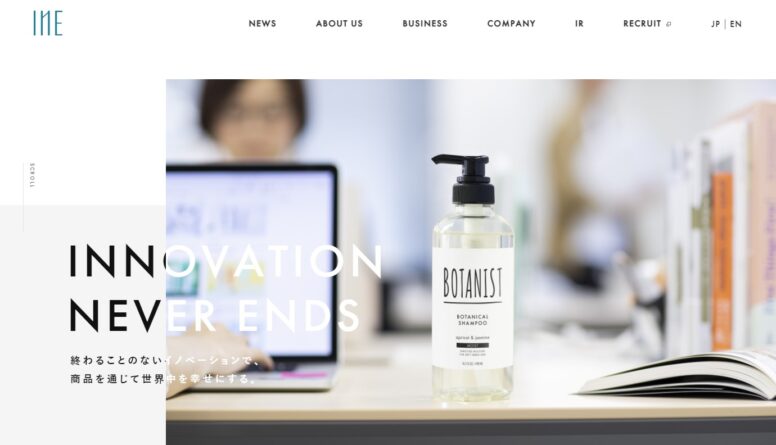
出典:株式会社I-ne
株式会社I-neは、あの有名なシャンプーのBOTANISTや美容家電のSALONIAなどの製品を企画・開発している会社です。
「シンプルでかっこいい」デザインポイント

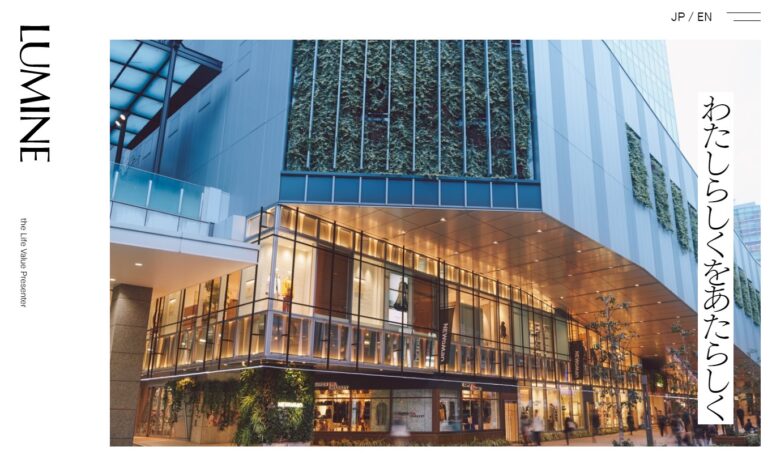
出典:株式会社ルミネ
皆さんご存知かと思いますが、株式会社ルミネはショッピングセンターの管理及び運営を行っている会社です。
「シンプルでかっこいい」デザインポイント
コーポレートサイトはもともと、会社概要や事業内容を社外に発信することで、企業の認知を広めることを目的としたWebサイトです。しかし、企業ごとにコーポレートサイトを作る目的が少々異なります。
目的が違えば当然、表現するべき「かっこよさ」も変わってくるため、「どんな目的でコーポレートサイトを作るのか」を明確にする必要があるのです。
コンバージョン獲得を優先課題としてコーポレートサイトを制作する場合は、商品の写真をかっこよく加工したり、商品のイメージを定着させるような色合いなど、サイト全体的に独自性を表現してかっこいいイメージを抱かせることが多いです。
資金調達などを目的とした場合には、シンプルなデザインを保つことで真面目な印象を与えながら、余白や文字のフォントを調整することで「シンプルだけどかっこいい」デザインを表現する事例が数多くあります。
コーポレートサイトを作る方法としては上記の3つがありますが、優良WEB編集部では、プロの制作会社に依頼することをおすすめします。
自社に合った「かっこいいコーポレートサイト」を作るには、「かっこよさ」を表現するアニメーションのつけ方やサイトデザインの配色、配置などの知識が必要だからです。そういった知識・ノウハウは、経験を積んできたプロだからこそ得られるものです。
本当にこだわったデザインのコーポレートサイトにするには、ホームページ制作ツールなどではなく、少々お金がかかるかもしれませんがプロに頼むことをおすすめします。
先ほども言及したように、一口にかっこいいサイトといっても、構成が整っているのでかっこいいという印象を抱いたり、配色がシンプルなのでカッコよさを感じたり、自社で表現したいかっこよさは具体的に何なのか、できる限り明確にする必要があります。
そこで「SANKOU!」「イケサイ」「MUUUUU.ORG」などの参考サイトを見たり、この後紹介するような事例紹介から、自社が求めている「かっこいい」は何なのかを考えていきましょう。
「かっこいいコーポレートサイトを作りたい」という漠然としたイメージの段階で制作してしまうと、理想とかけ離れたサイトになってしまうことがあります。
ただぼんやりと「かっこいいコーポレートサイトを作る」のではなく、「自社の求めるかっこいいとは、何を指しているのか」を明確にした上で制作するようにしましょう。
例えば「かっこいい=シンプル」ということが明確になっていた場合、シンプルなイメージを表現するための構成や色合いに設定します。
一方「かっこいい=革新的」というイメージを持っていた場合、革新的なイメージを表現するために、近未来的な3Dアニメーションを設定したり目を引くフォントを使うということになり、同じ「かっこいい」でも、それぞれを明確にすると出来上がるサイトデザインも違ってくるのです。
そのため、できるだけ「かっこいい」を明確にしてから制作することを、心がけるようにしましょう。
「かっこいいコーポレートサイト」を外注する場合、多めの予算が必要です。
かっこいいを表現するためのデザインとして、大きく分けて「独創的」か「シンプル」かという選択ができますが、独創的な世界観をサイト全体に演出するには、アニメーションや細かい仕掛けが必要となります。
オリジナルデザインでの対応や、テンプレートでも企業ごとに配色やフォントなど細かいデザインを扱ってくれる制作会社に依頼しなくてはいけません。
シンプルなデザインなら「お金をかけずに簡単なテンプレート方式で制作できるのでは?」と思う方もいらっしゃるかと思いますが、実はシンプルなデザインこそ細かい仕掛けが施されていて、プロの知識と技量がなければ、ただの簡素なサイトというマイナスなイメージを抱かれてしまい、かっこいいとはかけ離れてしまいます。
そのため、ある程度の予算感の制作会社に依頼しなければ、かっこいい要素を取り入れてもらうことができないことが多いのです。
参考事例を集めるなどして、できるだけ制作会社の人に詳細にかっこいい要素が伝わるようにしましょう。
今回は、かっこいいサイトの作り方や事例、注意点などを紹介しました。
ある程度の予算感の制作会社に依頼した場合、しっかりとヒアリングをしてその形を明確にしてくれることが多いですが、自社内でもあらかじめ具体案を決めておくことで、スムーズに理想のコーポレートサイトを作ることができます。
まずは、どのような目的でコーポレートサイトを作りたいのかを明らかにしましょう。その上で、「目的を達成するために有効なかっこいいデザイン」がどのようなものなのか、明確にしていくことが大切です。
ぜひこの記事を参考にして、競合サイトに負けない、かっこいいコーポレートサイトを作っていきましょう!