ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「Adobe Fireflyってなに?」
「Adobe Fireflyの使い方は?」
このような疑問をお持ちではないでしょうか?FireflyはAdobe社からリリースされた画像生成AIです。テキストで指示を入力すると、内容に沿った画像を作成できます。また、画像内の一部分のみを変更できるなど、多彩な機能が搭載されています。
現在大注目のFireflyですが、2023年5月23日に一般公開されたばかりです。そのため、使い方がよくわからない方も多いのではないでしょうか。そこで本記事ではFireflyに関する下記の項目を解説していきます。
Fireflyが活用できれば、敷居の高いクリエイティブな作業が誰でも簡単に行えるようになります。ぜひ参考にしてください。
Adobe Fireflyは、テキストによるイメージ生成や、画像の一部分のみの編集などができるツールです。2023年3月21日に発表され、同年5月23日にベータ版が一般公開されました。
Fireflyの学習データは、Adobe社が保有しているコンテンツや、著作権が切れているコンテンツのみです。そのため、生成した画像が著作権を侵害するリスクをクリアしています。他の画像生成AIは著作権に注意を払う必要があるため、Fireflyならではの魅力です。
また、今後Adobeの他のサービスとの統合も公表されており、Photoshopなどを利用したクリエイティブな業務の効率化が期待できます。
また、アドビはテクノロジーの力を最大限に発揮するには、人間の素晴らしい想像力が必要不可欠であると考えており、プライベートベータ版のプロセスを通じてクリエイティブコミュニティやユーザーと深く関わりながら、この革新的な技術を進化させ、アプリケーションへの統合を予定しています。今後、アプリケーションに順次統合され、はじめにAdobe Express、Adobe Experience Manager、Adobe Photoshop、Adobe IllustoratorでFireflyが利用できるよう計画を進めています。
Fireflyは、Adobeアカウントを持っていれば誰でも無料で利用できます。以下に、登録までの流れを解説していきます。
まずFireflyのWebページにアクセスします。Fireflyはサインインしないと利用できないため、右上の「Sign in」をクリックしてください。Adobeアカウントをお持ちでない方は、画面の指示に従ってサインアップしましょう。登録は無料です。
サインインするとUser Guidelinesに関するポップアップが表示されます。内容を確認して「Agree」をクリックしてください。
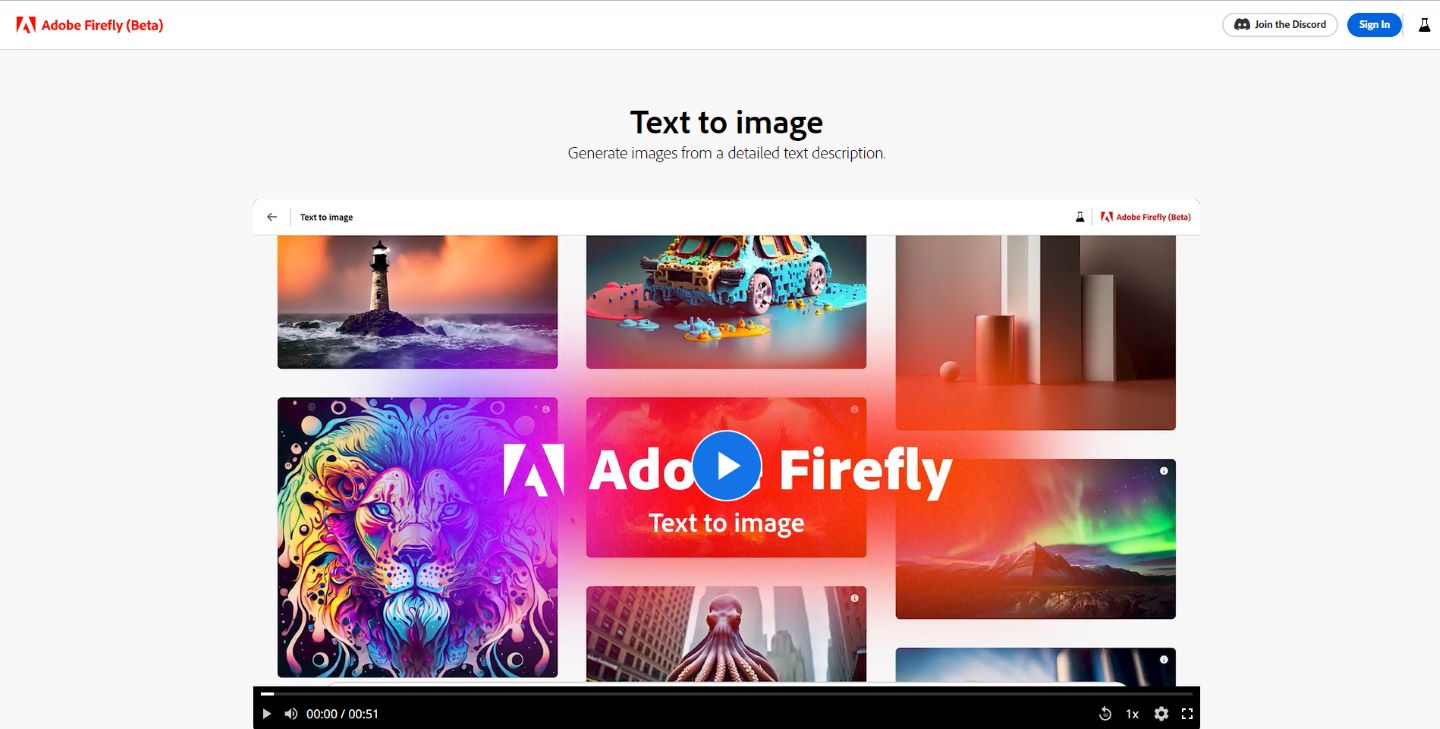
以上で登録完了です。ちなみに、サインインしていない状態ではツールが利用できず、下記画像のようにチュートリアル動画が表示されます。

Fireflyは2023年6月12日時点で、下記4つの機能が公開されています。
各機能の使い方について解説していきます。
「Text to image」はテキストによるプロンプトから、画像を生成する機能です。下記はText to imageをクリックすると表示される画面です。
画面下部のボックスにプロンプトを入力して、画像を生成できます。また、生成例も表示されており、カーソルを置くとプロンプトが表示されます。クリックすると、下記のように該当画像の編集画面に遷移でき、同一プロンプトで画像を再生成したり、スタイルやカラーを変更したりできます。
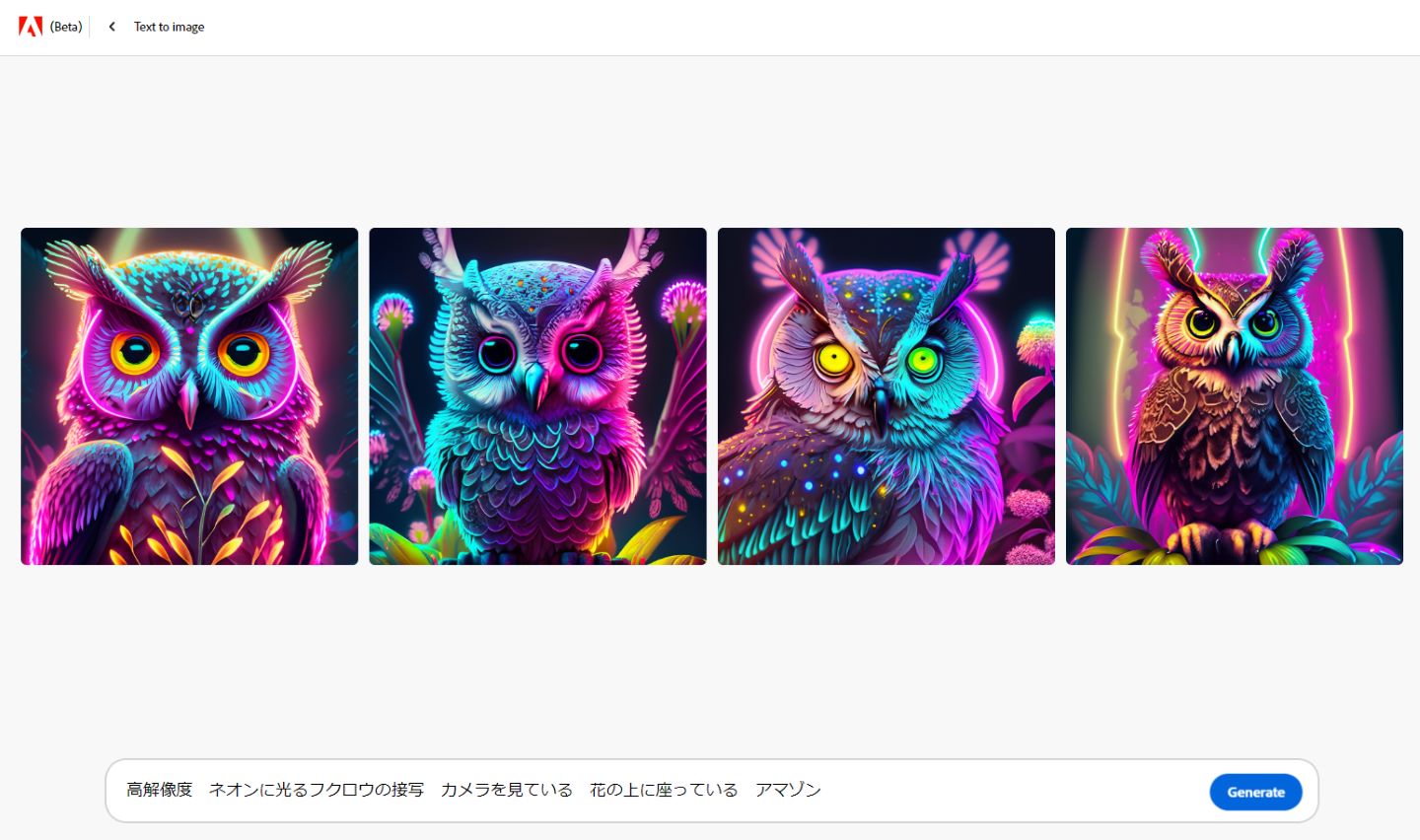
またFireflyは、日本語入力にも対応しています。
以下は、「高解像度 ネオンに光るフクロウの接写 カメラを見ている 花の上に座っている アマゾン」と、複雑なプロンプトを入力した結果です。適切な内容を生成できました。

続いて、Text to imageの操作パネルで編集できる、以下6つの項目について解説していきます。
それぞれ解説していきます。
画像の縦横比を変更できます。選択できる比率は以下の5つです。
「Square」の画像を「Vertical」に変えてみると、下記画像のようになりました。風船も画像の比率に合わせて縦長に変わっています。ちなみに、生成されるイメージは「Square」がデフォルトで、プロンプトに「Widescreen」など画像比に関する単語を入力しても反映されません。
「Content type」で、生成する画像を写実的にしたり、アート風にしたりできます。生成したい画像のテイストに合わせて、以下の4項目から選択してみましょう。
| 種類 | 意味 |
|---|---|
| None | なし |
| Photo | 写真 |
| Graphic | グラフィック |
| Art | アート |
イメージに合うものを選びましょう。下記画像は、「犬が宇宙で浮遊している」というプロンプトで生成した、各タイプのイメージです。Photoだけでなく、Noneも写真のような仕上がりになりました。
「Styles」は油絵やスチームパンクなど、生成する画像のスタイルやテーマを追加できる機能です。プロンプトを入力しなくてもボタンで簡単に追加できるため、画像の雰囲気を変更したい場合などに便利な機能です。下記画像は、スタイルの精度をプロンプトとボタンで比較した画像です。プロンプトには、「現代的なパソコン」と入力しました。
サイバーパンク感の精度は、プロンプト入力の方が高いように感じます。しかし、指示内容の「現代的なパソコン」に忠実なのは、ボタンを利用して生成した画像でした。
「Color and tone」は、生成する画像の色味を変更できる機能です。同じ画像でも、色のバランスによって印象を変えられます。利用できる以下の7つの色味から、テイストに合ったものを選んでみましょう。
| 種類 | 意味 |
|---|---|
| None | なし |
| Black and white | モノクロ |
| Muted color | 落ち着いた色味 |
| Warm tone | 温かみのある色味 |
| Cool tone | 涼しげな色 |
| Vibrant color | 鮮やかな色 |
| Pastel color | パステルカラー |
Lightingは、被写体を照らす照明や光を追加できる機能です。光をコントロールできれば、情景や場面を演出でき、よりイメージに近い画像が生成しやすくなります。選択できる照明の効果は以下の6つです。
| 種類 | 意味 |
|---|---|
| None | なし |
| Backlighting | バックライト |
| Dramatic lighting | ドラマチックな照明 |
| Golden hour | ゴールデンアワー |
| Studio lighting | スタジオ照明 |
| Low lighting | 低照度 |
Compositionは生成する画像の構成や、ピントを調整できる機能です。使いこなせれば緻密さや大きさなど、被写体の特徴を活かす画像が生成できます。選択できる項目は以下の8つです。
| 種類 | 意味 |
|---|---|
| None | なし |
| Blurry background | ぼやけた |
| Close up | 望遠 |
| Wide angle | 広角 |
| Narrow depth of field | 浅い被写界深度(被写体のみに焦点を当てる) |
| Shot from below | 下から撮影 |
| Shot from above | 上から撮影 |
| Macrophotography | マクロ写真 |
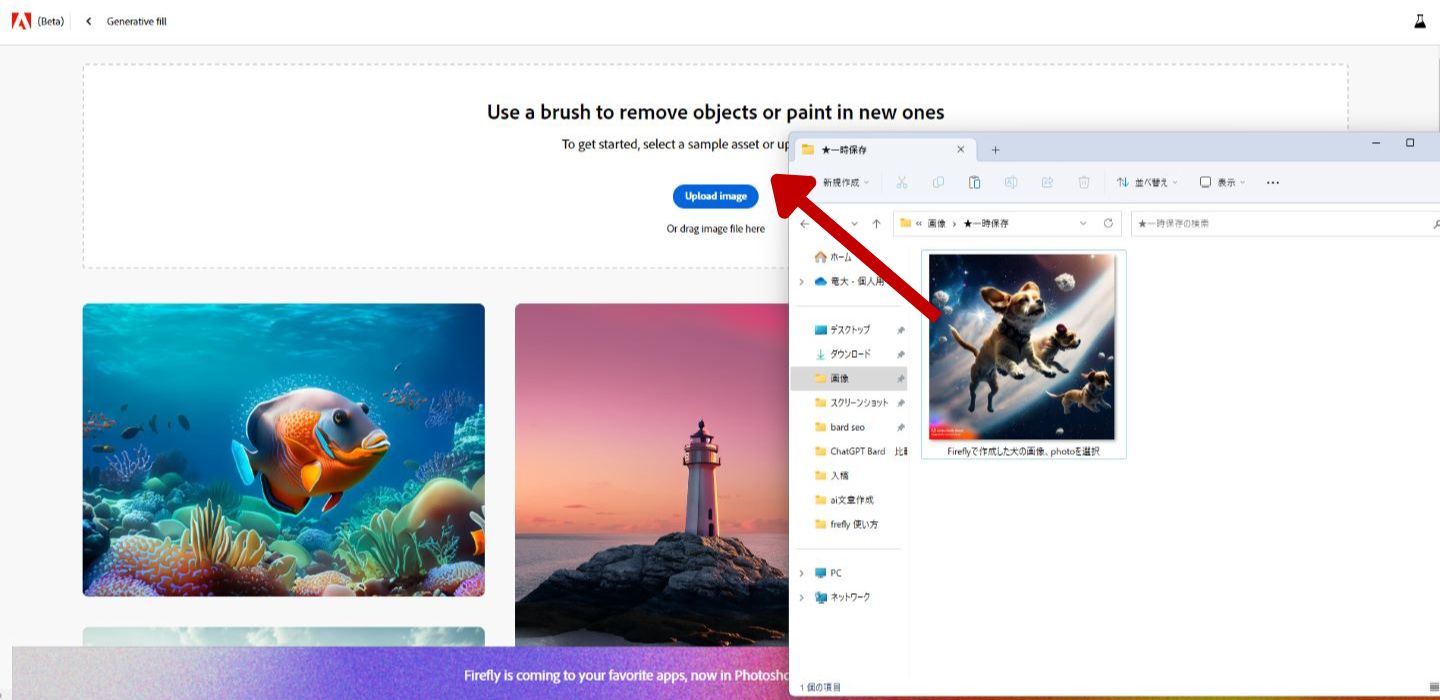
「Generative fill」は要素の追加や、部分的な削除ができる機能です。たとえば空の写真であれば、雲を追加したり、映り込んだ鳥を削除したりできます。ページ上部の「Upload image」をクリックするか、ドラッグアンドドロップで加工する画像のアップロードが可能です。

ブラシで任意の箇所を選択してプロンプトを入力すると、要素を追加できます。犬の画像の右上を選択し、「green octopus」と入力すると以下の画像が生成されました。
選択した箇所に合わせたサイズの要素が追加できました。プロンプトを入力せずに生成すると、要素を削除した画像を出力します。また、「Background」機能で、簡単に背景を削除できます。削除した状態でプロンプトを入力すれば、背景の変更も可能です。「sky」と入力すると下記のような画像が作成できました。
プロンプト通りの背景に編集できました。ちなみに「Invert」機能を利用すれば、削除する対象を背景からメインオブジェクトに変更できます。
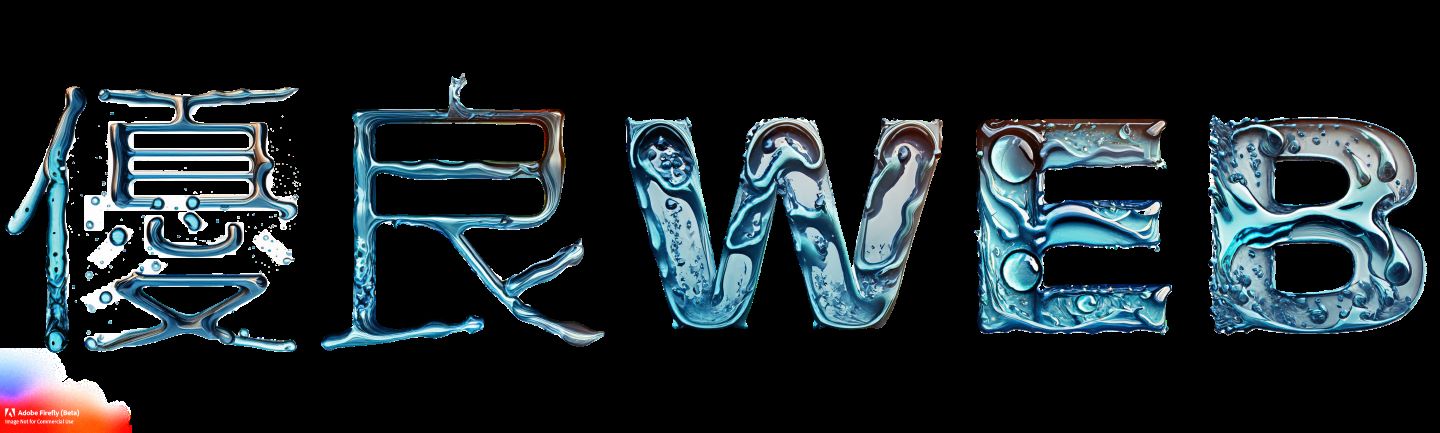
「Text effects」で、文字にエフェクトを付けられます。下記画像は、「優良WEB」というテキストに「water」と入力した結果です。

日本語にもエフェクトを追加できました。簡単にクリエイティブなテキストを作成できる魅力的な機能です。Text effectsの操作タブでは、下記の4項目が選択できます。
それぞれ解説していきます。
「Sample prompts」では、カテゴリ別にサンプルプロンプトを選択できます。エフェクト選びの参考にしましょう。下記画像は、用意されていた「Sushi」を適用して得られた結果です。
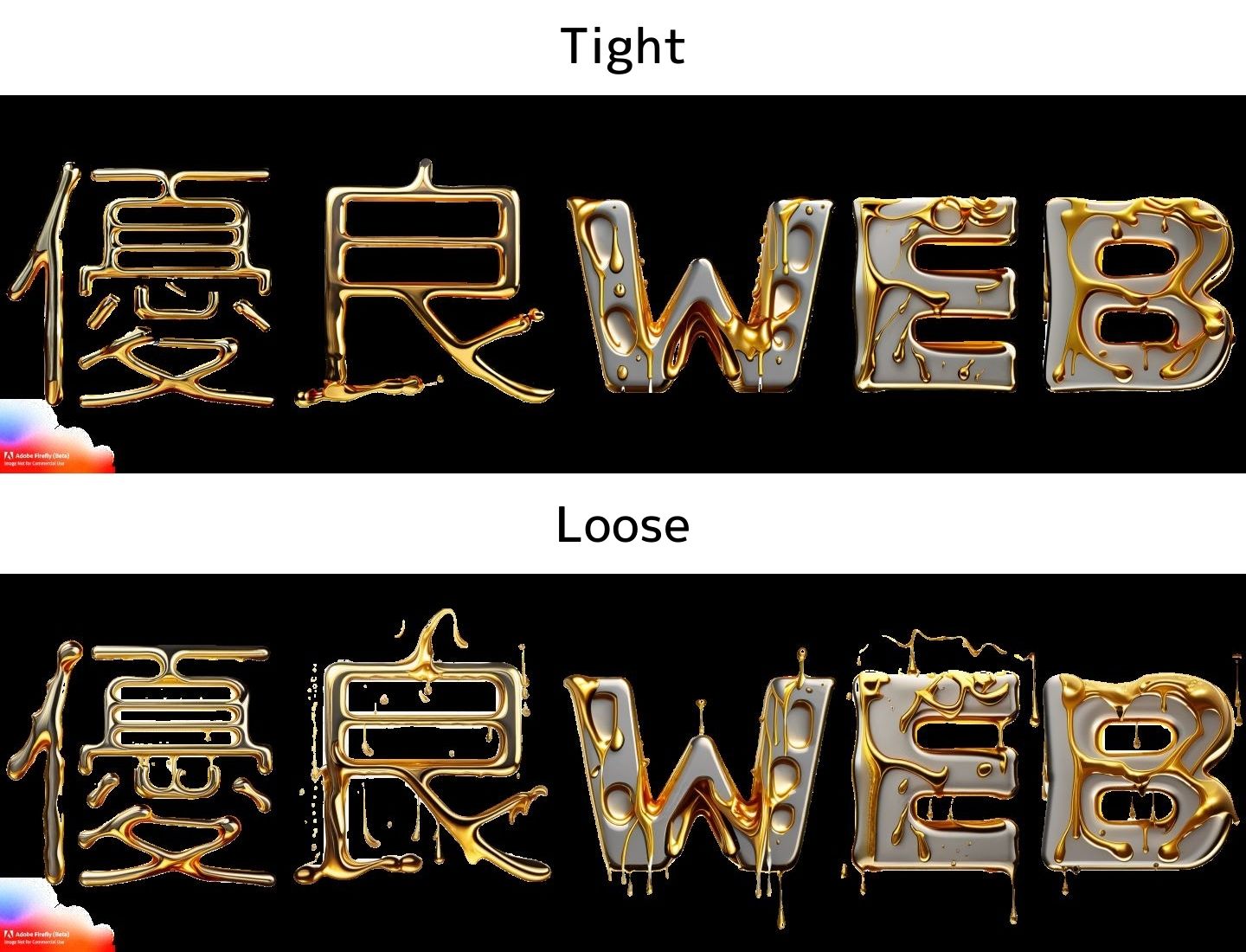
「Text effect fit」で、エフェクトの範囲設定ができます。下記の3種類から選択可能です。
下記画像は、TightとLooseの比較結果です。

テキストに添わせたエフェクトにしたければ「Tight」、広範囲なエフェクトにしたければ「Loose」にするなどして使い分けましょう。
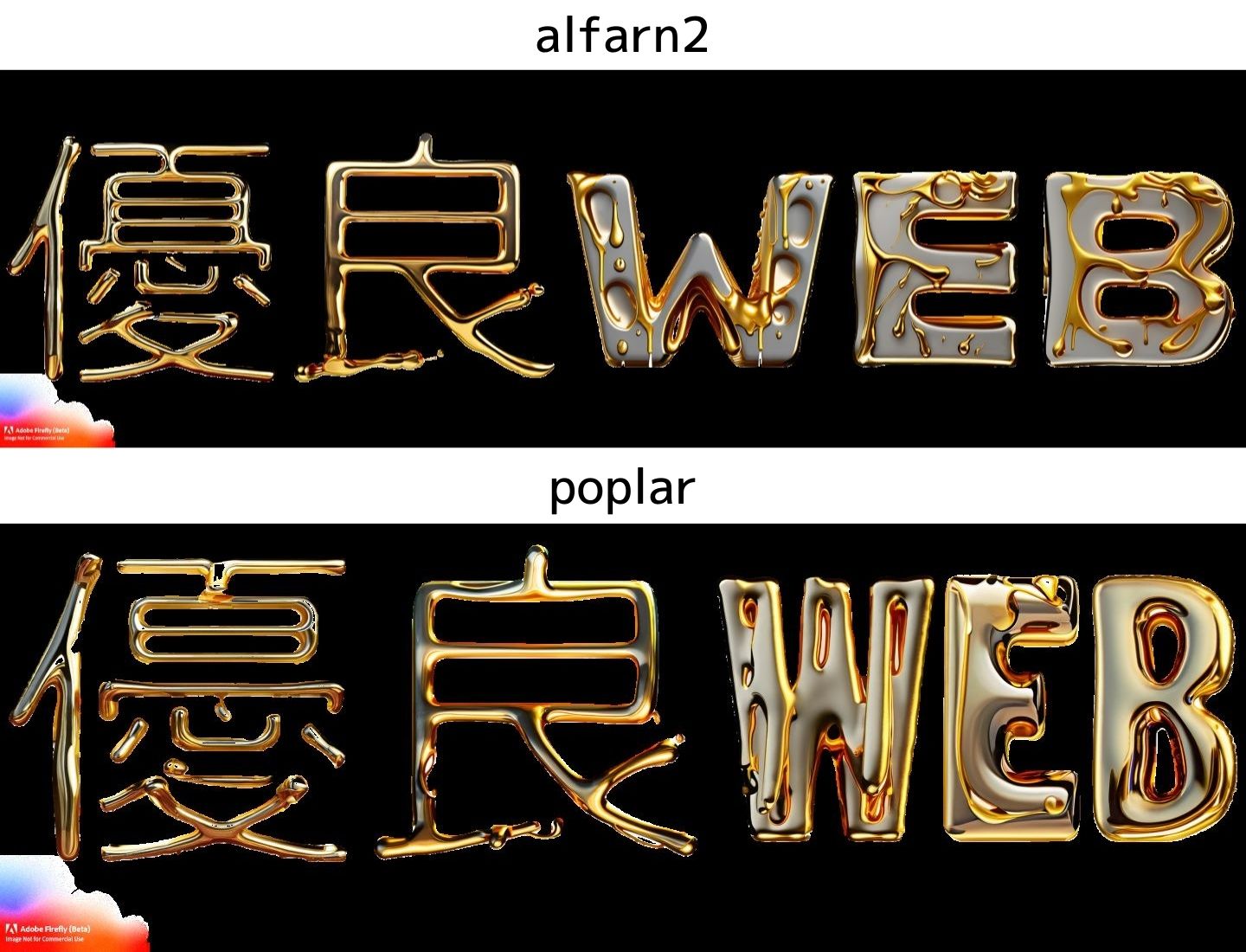
英語のフォントを選択できる機能です。

「alfarn2」と「poplar」の2種類を比較結果してみました。アルファベットの部分はフォントが変わっています。
背景と文字色を変更できる機能です。背景、文字色共にピンクにすると、以下のようになりました。

背景色は変更できました。しかし、エフェクトで隠れているからか、文字色は変わりませんでした。エフェクトの色を変えたければ、プロンプトによる指定が無難なようです。
「Generative recolor」は、svg形式の画像の色を再編成できる機能です。さまざまなカラーパターンを作成したい場合などに活用できます。下記画像は、「紫のハートを持つ女性」の画像に、「red」とプロンプト入力した結果です。プロンプト通り、赤を基調としたカラーに編集できました。
操作パネルには、以下の3項目が用意されています。活用できれば、プロンプト入力をしなくても、簡単にイメージに近い色に変更できます。
| 種類 | 機能 |
|---|---|
| Sample prompts | サンプルプロンプトを選択できる |
| Harmony | 「類似カラー」など、色全体のバランスを指摘できる |
| Color | 色を変更できる |
ちなみに生成した画像をクリックして、左上の「Shuffle colors」を選択すれば、すぐに色の再編成ができます。
自社サイトにChatGPTを導入できる?
Fireflyは、すでにPhotoshopに搭載されています。「Generative Fill」という名前で、無料のFireflyにも同名の機能が搭載されていますが、Photoshop版の方が機能が優れています。特に画角の拡大機能が便利で、下記のように画像に写っている内容を認識して、周りの景色を自動生成できます。

Generative Fillについて、くわしく知りたい方はこちらの記事をご覧ください。
Fireflyの主な特徴は以下の2つです。
それぞれ解説していきます。
現在リリースされている多くの画像生成AIは、学習データに著作物を使用している点が問題視されています。そのため、今後規制対象になる可能性もあり、安易に商用利用ができません。しかし、Fireflyは学習データがクリーンなため、著作権を侵害しない画像が生成できます。公式サイトには次のような記載がありました。
商業用としての安全性を考慮した高画質な画像
将来的にFireflyは複数のモデルで構成され、さまざまなスキルセットや技術的バックグラウンドを持つユーザーの幅広いユースケースをカバーできるように調整されます。最初に搭載されるモデルは、Adobe Stockの画像や一般に公開されているライセンスコンテンツや著作権が失効しているパブリックドメインコンテンツを対象としており、画像やテキストエフェクトを中心に、商業利用として安全性を考慮したコンテンツを生成するように設計されています。
他の画像生成AIと異なり、Fireflyの学習データはAdobeがライセンスを保有しているコンテンツや、パブリックドメインコンテンツのみです。現在はベータ版のため商用利用は認められていませんが、本リリース後は著作権を侵害する恐れが少ない商用利用ができる画像が生成できます。
Adobeツールと連携できる点も特徴です。すでにPhotoshopには組み込まれており、要素の追加機能など多彩な機能が搭載されています。公式サイトでは、アップロードした動画の季節を変える機能なども紹介されているため、画像編集ツールのPremireProなどとも連携していくのではないかと推測できます。
Fireflyは、今後機能の追加や他社ツールとの連携などで、より利便性を向上させていくと考えられます。使いこなせれば、今まで敷居の高かったクリエイティブな作業が、誰でも簡単にできるようになるでしょう。下記に、現在公開されている情報をもとにした、Fireflyの今後の展開について解説していきます。
Fireflyは現在、以下4つの機能を搭載しています。
これらの機能に加え、以下8つの機能をリリース予定です。
| 名称 | 機能 |
|---|---|
| 3D to image | 3Dイメージから画像を生成する機能。構図などを簡単に設定できる。 |
| Extend image | 画像の周りを自動で補完できる機能。現在はPhotoshopでのみ使える。 |
| Personalized results | 任意の画像を学習させて、新たな画像を生成する機能。追加学習に近い。 |
| Text to vector | テキストから編集可能なベクター画像を生成する機能。 |
| Text to pattern | テキストから、シームレスなパターン画像を生成する機能。 |
| Text to brush | テキストから、Photoshopなどで使えるブラシを作成する機能。 |
| Sketch to image | スケッチや線画の色塗りなどができる機能。 |
| Text to template | テキストから編集可能なテンプレートを生成する機能。(恐らくサムネイルなど) |
多くの機能が搭載されるようですが、特に気になった機能は「Personalized results」です。追加学習ができるようで、飼っている犬の画像を学習させれば、プロンプトによる愛犬の生成が可能になります。
Fireflyは、今後ツール間連携が活発化していくようです。すでにAdobe CCのPhotoshopには組み込まれていますが、Illustoratorなどにも順次搭載していくと発表されています。
参考:Adobe | アドビ、新たなジェネレーティブAI「Adobe Firefly」を発表
また、Googleからリリースされている文章生成AI「Bard」との連携も発表されています。実現されれば、Bardでの画像生成機能が可能になり、より手軽にFireflyが利用できるようになります。
参考:Adobe | Google Bardとの連携により、数百万人のGoogleユーザーのもとに Adobe FireflyとAdobe Expressを
本記事では、Adobe Fireflyに関する以下の項目を解説しました。
Fireflyは著作権に配慮されたクリーンな画像生成AIです。現在はベータ版が公開されており、画像に要素を追加できるなど多彩な機能が無料で利用できます。今後もさまざまな機能が追加されていくため、目が離せません。
本記事では、現在公開されているFireflyの使い方について説明しました。使いこなせれば、クリエイティブな作業が誰でも簡単に行なえます。この記事を参考に、ぜひさまざまな機能を試してみてください。
