ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「ショップサーブでホームページを作ることになったけど、どんなデザインがいいの?」
「参考になるデザインが見てみたい」
上のようなお悩みを抱えているWeb担当者の方もいるのではないでしょうか。
ショップサーブは幅広い業種に対応したテンプレートが用意されており、製品やサービスに合ったテンプレートを活用することで集客アップにつながります。しかし、デザインが製品やサービスにマッチしていなければ、ユーザーはすぐに離脱してしまい、予約を増やすことはできません。ただ作るだけではなく、デザインにこだわることが大切です。
本記事では、
を紹介します。これからショップサーブでホームページを制作・リニューアルされる方はぜひ参考にしてください。
ショップサーブでホームページを作るなら、おしゃれなデザインを参考にしながら制作することをおすすめします。ページのデザインやレイアウトは読みやすさに大きく影響し、直感的に読みにくいと感じたページは伝えたい情報をうまく発信できていません。質の高いページはデザインやレイアウトにこだわりがあり、参考にしながらうまく活用することが大切です。ここからは、ショップサーブのおしゃれなデザインを7つ紹介します。

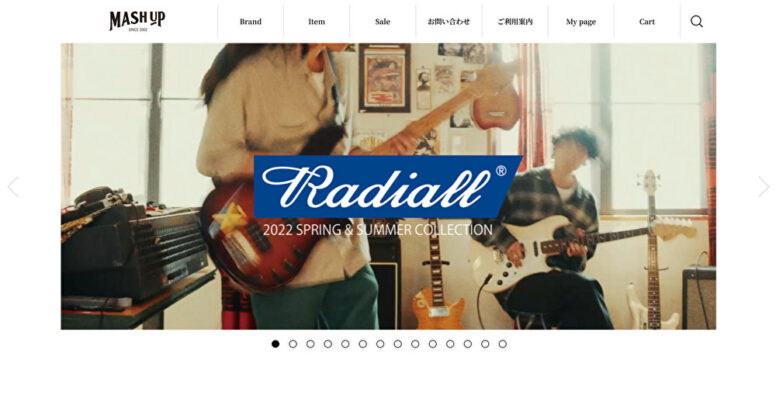
出典:MASH UP
アパレルショップ「MASH UP」のホームページを開くとブランドごとの写真がスライドし、タップするとブランドの詳しい情報をチェックできます。そのままアイテムを選んで購入まで進められるので、スムーズな導線も魅力の1つです。トップメニューの「ブランド」をタップすると取扱ブランドのアイテムが一覧で表示され、アウターやボトムス、シューズといったカテゴリーを絞ることができます。
さらに「レビューの多い順」「おすすめ商品順」「値段の安い順」などさまざまな条件で表示順を変更できるため、商品を選びやすいでしょう。「ご利用案内」のメニューを開くと商品購入までの手順を確認できます。お支払い方法や送料、会員限定ポイントも確認でき、お得な方法を選んで購入できるでしょう。

出典:厳選特産品専門店 匠本舗
「厳選特産品専門店 匠本舗」のホームページでは、主力商品のカニがとても美味しそうな写真で表示されています。種類や量ごとにいくつかの写真がスライドし、見ているだけで購買意欲を引き立てられます。下にスクロールすると「お客様満足度94.6%」「ネットショップ大賞12年連続1位」といった実績が表示されており、安心して購入できるでしょう。
カニ以外にも明太子やいくら、数の子などの海鮮食品を取り扱っていますが、画面右のカテゴリーから商品を探すことも可能です。時期や産地も明確に記載されており、信頼して商品を選べます。

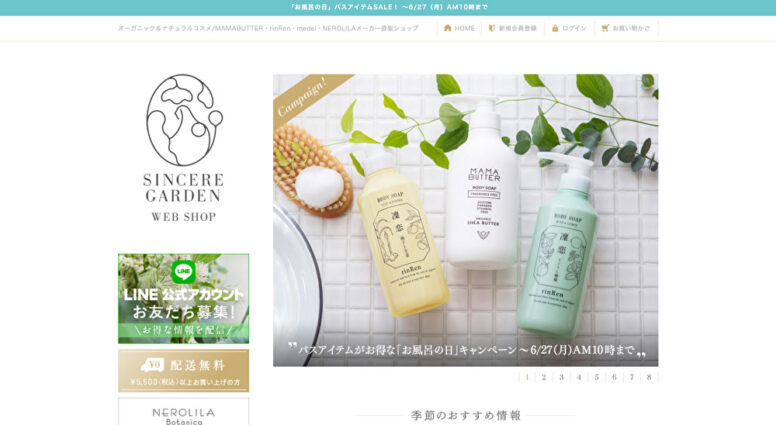
白を基調としたシンプルなデザインが特徴の「SINCERE GARDEN Web Shop」は取り扱い商品のイメージにマッチし、商品の魅力が引き立つデザインになっています。トップメニューの写真は新商品やキャンペーン商品がスライド式で表示され、スクロールすると週間人気ランキングで人気順に商品をチェックすることが可能です。
画面左には「ブランドから選ぶ」「カテゴリーから選ぶ」「価格帯から選ぶ」の3種類の条件で商品を選べます。必要な商品を見つけやすいだけでなく、関連商品の情報も視界に入る設計なので、買う予定がなかった商品まで手に取ってもらいやすくなっています。

出典:ウェルネスダイニング
「ウェルネスダイニング」のホームページを開くと、イチオシメニューの写真がスライド式に表示されます。トップページの中層には「食事制限が必要・食生活が気になる方」とターゲットを明確に記載しており、該当する人はページに興味をもってくれるでしょう。
スクロールすると「お弁当タイプ」「料理キットタイプ」の2種類に分けられたメニューが表示され、詳細をタップすると「塩分を制限したい」や「糖分を制限したい」など利用する人が悩みに応じて選択できます。どの商品を選ぶべきか悩んでいる方は「宅配食診断」を利用することで、自分に合った商品を簡単に見つけられるのも魅力の1つです。

出典:ビースタイル本店
介護食や栄養補助食品を取り扱う「ビースタイル本店」はカテゴリーごとに数多くの商品を取りそろえています。商品数が増えるとホームページで情報を届けるのが難しくなりますが、ほしい商品を簡単に見つけられるようにキーワード検索機能を搭載しています。
商品が決まっていない場合は「腎臓病食」「介護食」「栄養補助食品」といったカテゴリーを選択すると、商品の選び方が解説されています。選び方を参考にすることで、必要な栄養素や制限すべき食材を確認し自分に必要な商品を選ぶことが可能です。

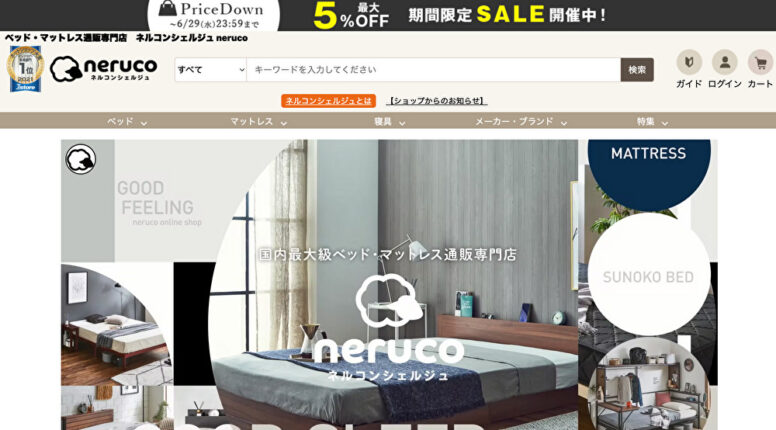
「ベッドコンシェルジュ neruco」のホームページを開くとベッドの種類が写真付きで表示され、目当ての商品を詳しく確認できます。「シングル」「ダブル」「クイーン」といったベッドサイズから商品を探せるように設計されており、短時間で好みの商品に巡り合えるでしょう。
「ネオコンシェルジュとは」をタップすると商品の特徴や魅力が動画で紹介されています。さらに、ベッドの組み立て方法や使い方のイメージなども動画で確認でき、サイズを確かめながら商品を選べるでしょう。

出典:ヒューマンアカデミー通信講座 たのまな
「ヒューマンアカデミー通信講座 たのまな」のホームページを開くと、真っ先に目に入るのが「講座一覧」と「資料請求」です。講座一覧を開くとカテゴリーごとに講座がまとまっており、興味のあるカテゴリーだけチェックできます。すでに受講したい講座が決まっている場合には資料請求を開き、講座を選択して個人情報を入力するだけで簡単に申し込みできる設計です。
アクションボタンがシンプルなので迷わず必要な情報をキャッチし、スムーズに申し込みできるのが特徴です。「受講する講座はきまっていないけど、なにか資格を取りたい」という方がページを訪問しても、人気講座ベスト5から選んだり、受講生の声を動画で聞いて選んだりできるため、詳しい情報を確認したうえで講座を選べるでしょう。
ホームページを閲覧する読者の7割はスマホを使っています。残り3割はパソコンやタブレットで閲覧しており、どのデバイスでも快適に閲覧できるページにするには、各デバイスに対応するデザインを用意しなければなりません。しかし、デバイスに合わせたデザインを作成するのは得策とはいえず、作成や更新に時間がかかります。
そこでおすすめなのが「レスポンシブ対応のデザイン」です。レスポンシブ対応とはページを閲覧するデバイスに応じて画面を自動で調整し、最適な表示にすることを指しています。レスポンシブ対応のデザインを使えば、デバイスごとにページを用意する必要はありません。ここからは、ショップサーブのレスポンシブ対応テンプレートを紹介します。テンプレートは全4種類あるので、それぞれの特徴を見ていきましょう。
レスポンシブホワイトはトップページの左側にサイドバーが表示されるデザインです。商品をカテゴリー分けして表示したい場合におすすめのデザインですが、メインビューの写真はやや小さめになります。ショップの世界観を全面的にアピールする際には不向きのデザインといえるでしょう。
ECサイトによく使われる定番レイアウトで、モール系サイトによく見られるデザインです。カテゴリーを一覧で確認できるため、目的に合わせて商品を探しやすく読者にとって満足度の高いサイトといえます。
「レスポンシブ(上級者)-ホワイト」は、ファーストビューの写真をスライド式に設定できるのが特徴です。スクロールすると新着商品やおすすめ商品を写真付きで紹介できるレイアウトとなっており、アパレルやアクセサリーといったサイトに向いています。
さらに、サイドバーを設置し「お知らせ」や「カレンダー」を追加することで新商品や店舗休日などを伝え、読者により親切なページになるでしょう。
「レスポンシブ(上級者)-ブラウン」はファーストビュー写真の下にサイドバーを表示する設計です。写真のスライド機能はありませんが、メインビューの下に4つの写真を並べてコンテンツの紹介に利用できます。たとえば、商品への想いや店舗情報、オリジナル商品などのコンテンツを作り、タップすると詳細を確認できるようリンクを設定するのもよいでしょう。
飲食店や食品関連のECサイトなど、いくつかのコンテンツを並行して紹介する場合におすすめのデザインです。
メインビューが全幅表示され写真でインパクトを伝えられるのが「レスポンシブ(上級者)-ブルー」の特徴です。スライダー機能はないため、1つに絞ったメインコンテンツを大々的伝える場合に役立ちます。スクロールすると「ショップからのお知らせ」が表示され、その下には2つのコンテンツを写真付きで紹介できる設計です。
商品へのこだわりや魅力をシンプルに伝える際に効果的なデザインといえるでしょう。1つの商品を大きく伝えたいインテリアショップや、通信講座のようにシンプルなデザインが向いているジャンルにおすすめです。
ショップサーブでレスポンシブ対応サイトを作るのはとても簡単です。基本的な手順はテンプレートを選択し、PCページへのリダイレクト設定を行うだけで完了します。実際のサイト作成を想定し、テンプレートの選び方やリダイレクト設定の手順を具体的に解説します。
まずはレスポンシブ対応のテンプレートを選びます。テンプレートは全4種類となっているので、ショップのジャンルや特徴に合わせて選びましょう。
テンプレートごとの特徴は上記「ショップサーブのレスポンシブ対応テンプレート」にて解説しているので、気になる方はチェックしてみてください。
管理画面にログインしたらデザイン設定を選択し「テーマの選択」を選びます。「カスタムテンプレート」を選択すると、4種類のレスポンスシブ対応テンプレートが表示されます。テンプレートを決めたら「このデザインを選択する」をクリックすることでテーマの反映は完了です。
レスポンシブデザイン対応テーマは、ショッピングカートに対応していません。そのため、スマートフォン用のカート画面(Eストアーモバイル)へのリダイレクト設定が必要です。
リダイレクト設定の手順は、管理画面の右上にある「スマートフォン設定」を選び、各種設定から開店・閉店設定を選択します。その後、左から2番目の転送設定(スマートフォン「カート画面のみスマートフォンサイトを表示」パソコン「すべてPCサイトを表示」)を選びます。
続いて「リダイレクトの方法の確認と更新(上級設定)」をクリックすると、変更する設定内容が表示されるので「302リダイレクト」または「301リダイレクト」を選択し「設定を保存する」をクリックすると設定完了です。
設定が完了すると「設定を反映するにはお店ページの更新が必要です」とポップアップが表示されます。「今すぐお店ページの更新へ」をクリックすることで変更が反映されます。
ショップサーブの料金は、契約時に発生する開通料と毎月の利用によって発生する月額料金がかかります。開通料は固定ですが、利用料はオプションなどにより異なるため、ビジネスのスケールに合わせて調整できるのが魅力です。
| 開通料 | 16,500円(税込) |
| 利用料 | 月額24,200円(税込)~ 年払いも可能 |
オプションや月額の利用料は気軽に問い合わせてみましょう。
いかがでしたでしょうか。本記事では、
ショップサーブのおしゃれなデザイン7選
レスポンシブ対応な4つのテンプレート
レスポンシブ対応サイトを作る3STEP
をご紹介しました。
ショップサーブでECサイトを構築するのは決して難しくありません。4つのレスポンシブ対応テンプレートからショップのイメージに合うものを選び、マニュアルを確認しながらカスタマイズできます。テンプレートごとにマニュアルが用意されているため、操作手順が分からずつまずく心配はないでしょう。
ショップサーブをデザインする際はぜひ本記事の内容を参考にしてください。