ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「カラーミーショップで、どのテンプレートを選べば良いかわからない」
「無料テンプレートと有料テンプレートの違いは何?」
カラーミーショップでテンプレートを選ぶ際に、上記のような悩みを抱えている方もいるのではないでしょうか。
ネットショップのデザインは売上に影響を及ぼすため、テンプレート選びは大切です。
そこで、本記事では以下の項目についてみていきましょう。
カラーミーショップでテンプレート選びに悩んでいる方は参考にしてください。
カラーミーショップには大きく分けて無料と有料、2種類のテンプレートがあります。有料・無料に関わらず、テンプレートによってデザインや機能は異なります。
自分のショップに必要な機能が使えるか「テンプレート機能対応表」で確認しましょう。
できるだけお金をかけずにECサイトを開きたい方におすすめなのは、無料テンプレートです。
カラーミーショップでは、HTMLやCSSを編集できるため、無料テンプレートでも自社に合わせたデザインにカスタマイズできます。しかし、中にはスマホに対応していないテンプレートもあるため注意してください。
2019年の総務省の調査では、6割以上の人がインターネット利用時にパソコンではなくスマートフォンを利用していることが明らかになっています。また、Googleもスマホに対応したサイト評価を高めているため、スマホユーザーを意識したショップ作りは欠かせません。
売上につながるサイトを構築したければ、「スマホ対応」あるいは「レスポンシブ対応」のものを選択するとよいでしょう。
有料テンプレートは、デザイン性・機能性に優れています。もちろんカスタマイズも可能なため、よりイメージに近いサイトに編集できます。しかし、有料テンプレートでもスマホに対応していない場合があるため、購入前にしっかりと機能を確認してください。また、パソコンとスマホで使用感が異なる可能性を考慮し、事前にさまざまなデバイスを使った使用感のチェックをおすすめします。
価格帯は、1万円以下のものから3万円を超えるものまで幅広いので、予算に合わせて最適なテンプレートを選択しましょう。ただし、返品・交換ができない点には注意してください。
ここからは、テンプレートの設定方法および2種類の編集モードについて解説します。
全てのテンプレートはストックが可能で、フリープランで5個、レギュラープラン・ラージプランでは10個まで保存できます。
ストックしたテンプレートは、自由に自分のサイトへの利用・反映が可能です。
しかし、上限に達した場合は、不要なテンプレートを削除しなければなりません。テンプレートを削除すると、そのテンプレートで作成したフリーページも同時に削除される点に注意しましょう。
なお、一度購入した有料テンプレートについては再ダウンロードできます。
テンプレートの設定方法をみていきましょう。
「デザイン設定画面」で購入したテンプレートが確認できます。
なお、購入後のテンプレートの変更・返金対応はしていないため、注意してください。
「デザイン設定画面」で追加したテンプレートが確認できます。
また、選択中のテンプレートはコピーすれば、新規テンプレートとして追加もできます。
テンプレート設定のポイント
初級モードは、HTMLやCSSといった専門知識がない方でも利用しやすくなっています。
しかし、上級モードと比較すると編集できる範囲が狭く、文字の大きさや線の色などの変更に留まります。
上級モードでは、HTML編集やCSS編集が可能です。
専門的な知識があれば自由にデザインできるため、オリジナル性の高いショップを制作したい方におすすめです。
数ある無料テンプレートの中からおすすめの3種類を紹介していきます。サンプルサイトも掲載しているので、ぜひ参考にしてください。

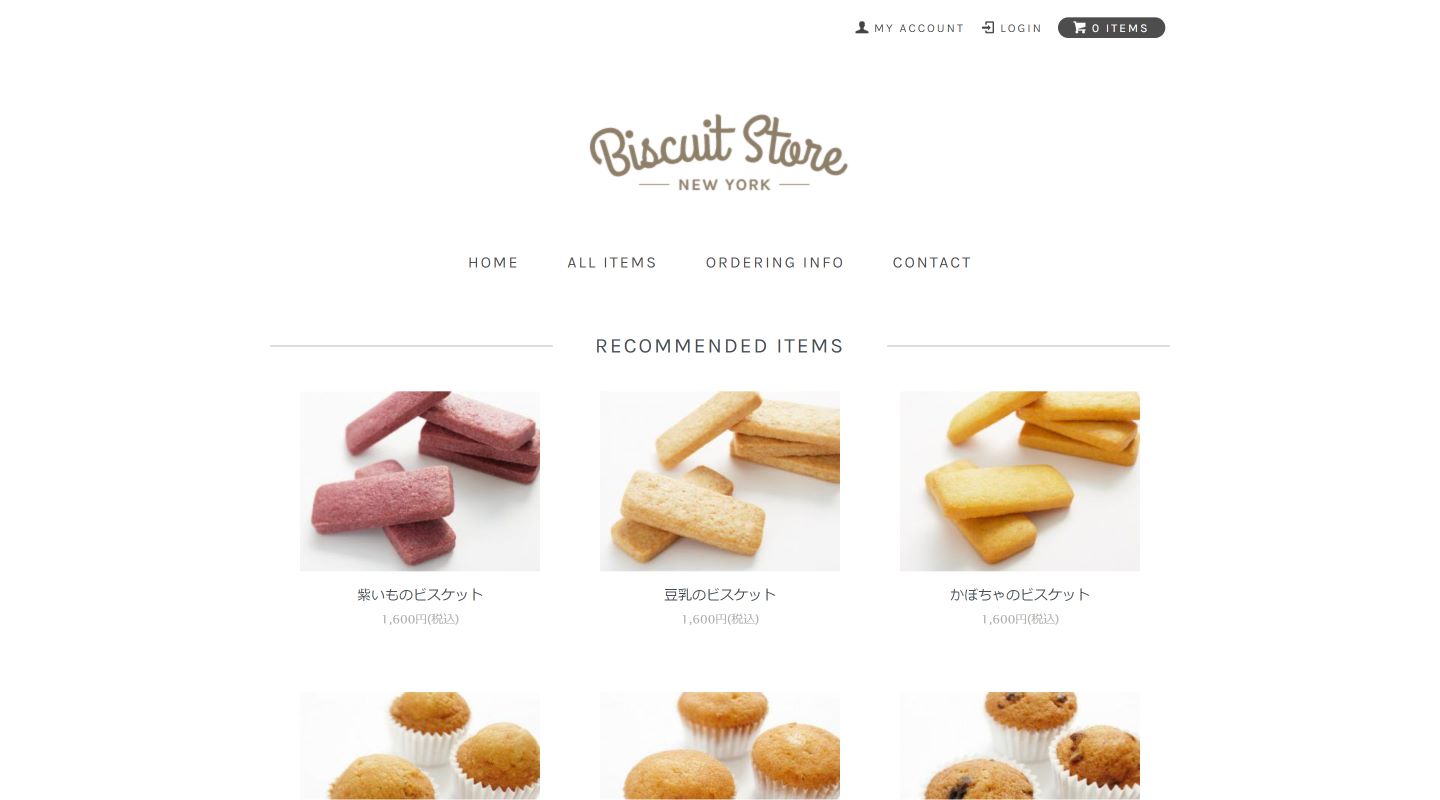
無料でありながら、ネットショップとしての基本的な機能を兼ね備え、レスポンシブデザインにも対応しているテンプレートです。
シンプルなデザインを探している方に適しており、商品数が少ないショップとも相性が良いです。取り扱う商品の業種を選ばないため、どれを使うべきかわからない方は一度このテンプレートを試してみましょう。
ただしデフォルトでは、カテゴリーリストなどの表示に対応していません。必要に応じて、上級モードの編集で追加しましょう。

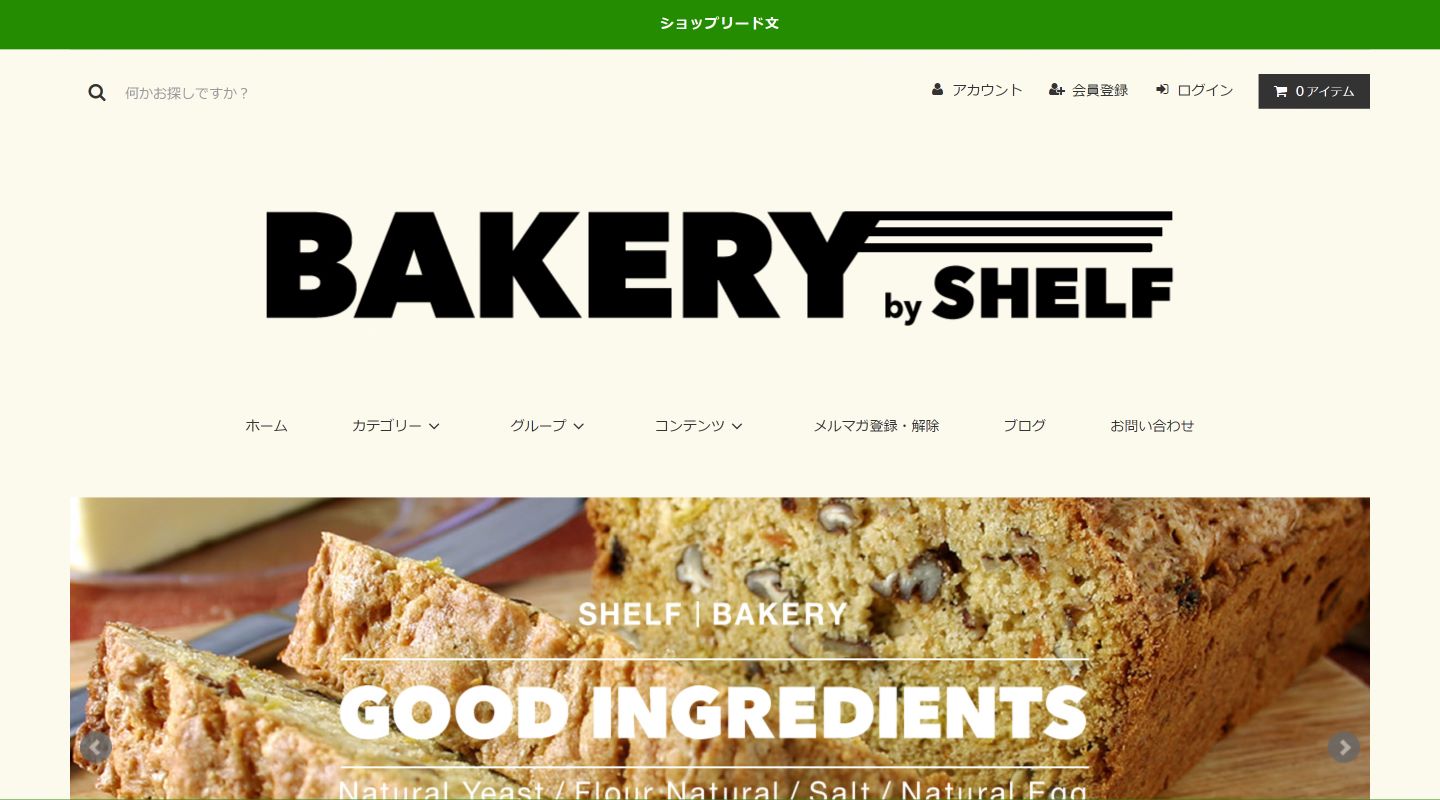
SHELFには有料版と無料版が準備されています。インパクトのあるスライドショーが準備されているのが特徴です。
商品画像で目を引くショップを作りたい人におすすめのPC用テンプレートで、視覚的に商品の魅力を訴えられる点が魅力です。
また、以下のような特徴もあります。
機能が充実した有料版もあるため、事前に無料版で使い勝手を試したい方にもおすすめです。

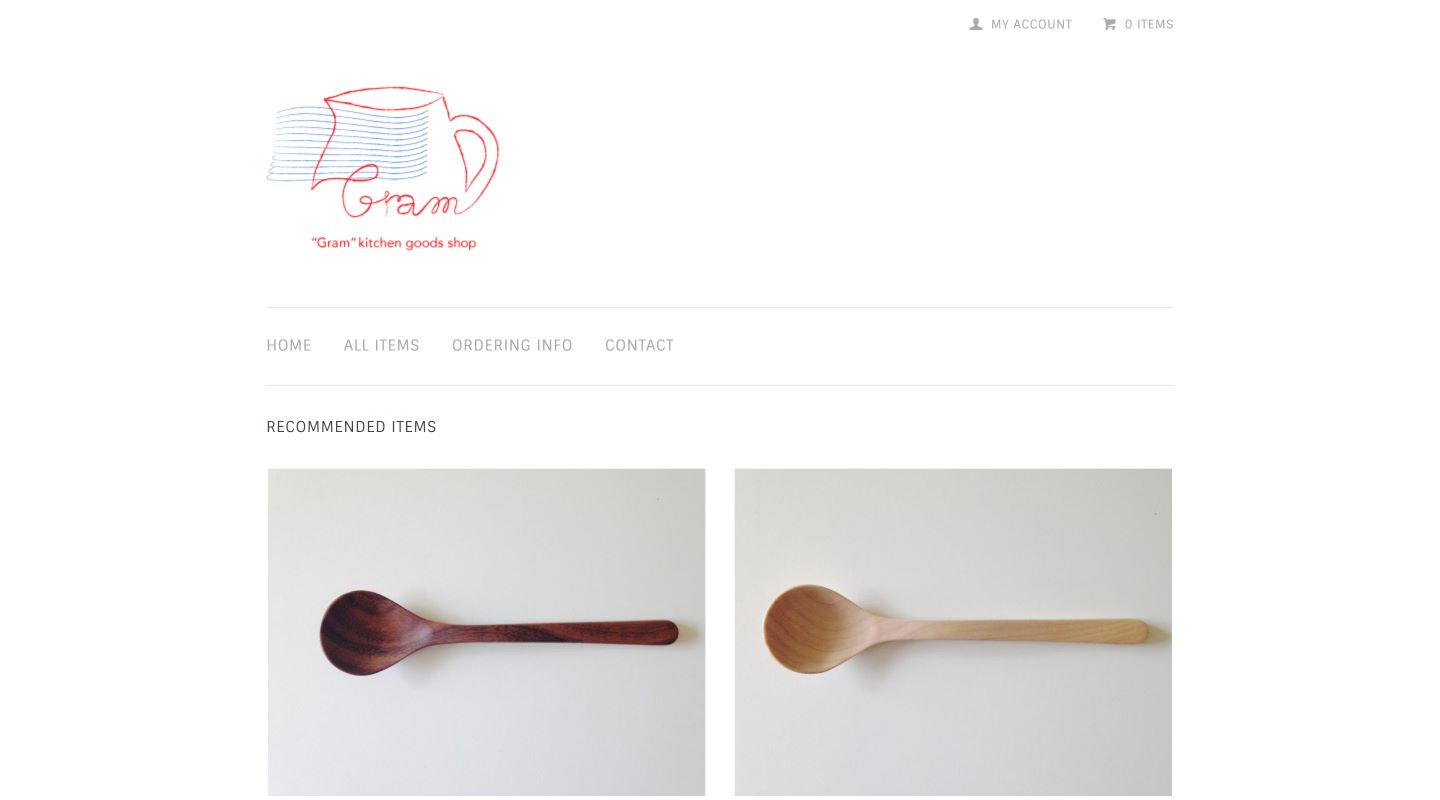
レスポンシブ対応のnanoは、すっきりとシンプルな写真表示のテンプレートを探している方に最適です。フォトアルバムのような趣きがあり、商品数が少ないショップに向いています。
nanoには以下のような特徴もあります。
しかし、デフォルトでは、Bitと同様にカテゴリーリストやグループリストなどの表示がないため、必要に応じて上級モードで編集しましょう。
数ある有料のテンプレートの中からおすすめの3種類を紹介します。人気のテンプレートは、カスタマイズ方法も公式サイト上で数多く公開されています。
カスタマイズは自己責任になりますが、気になる方は調べてみましょう。

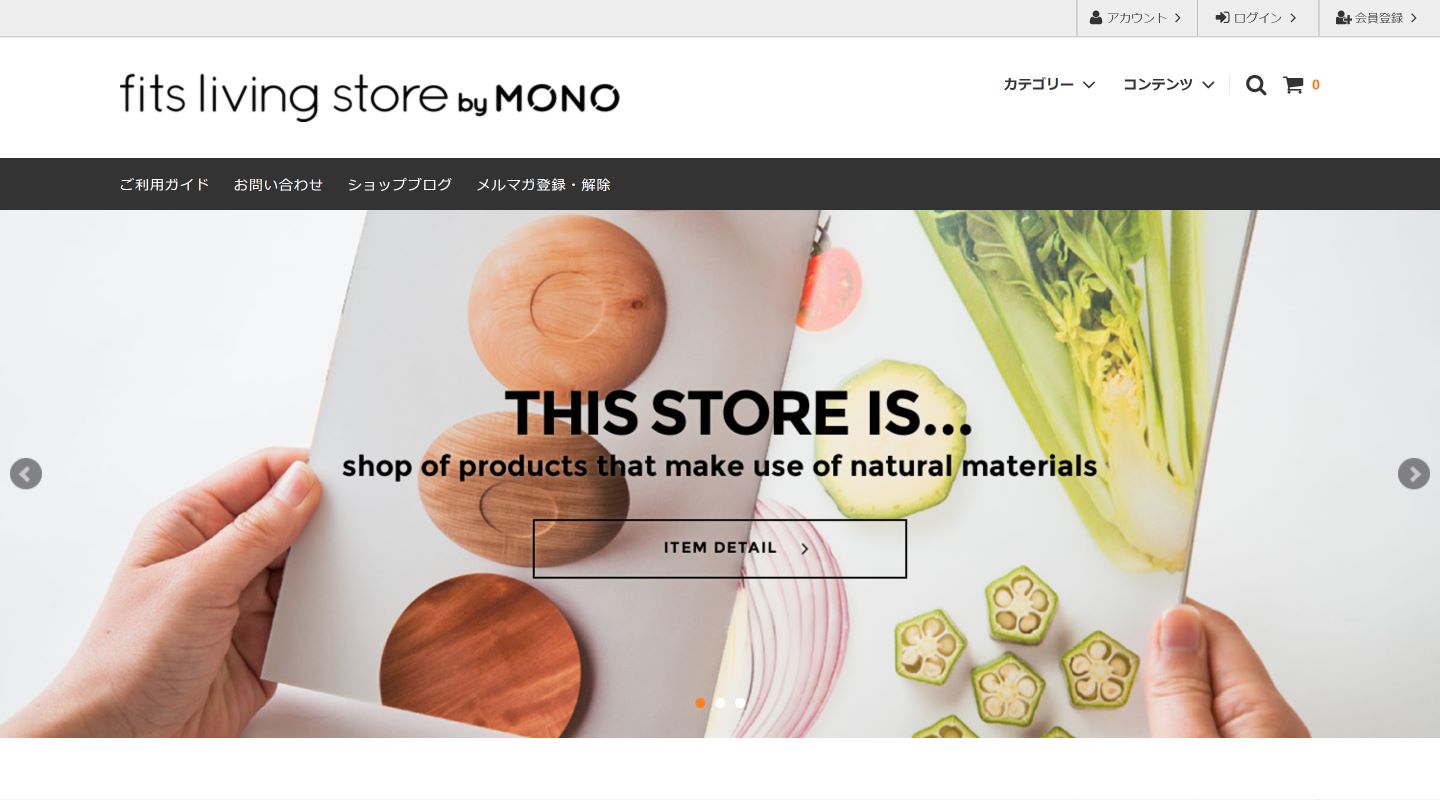
MONOはシンプルなデザインながら、大きなスライドショーが目を引くデザインとなっています。商品の魅力をしっかり伝えることができるレスポンシブ対応のテンプレートです。
ランキングやイチオシ商品を表示する機能も搭載されているため、訴求性を高められます。また、商品数が多い場合も「人気の商品」を設定することによって、初めてアクセスしたユーザーが混乱しないような設計も作成可能です。
商品スクロールに合わせて追従するカートボタンもあるため、「商品ページのアクセスの割には売れてない」と悩んでいる方にも適しています。

レスポンシブ対応のICEは、ブラウザ幅いっぱいに表示できる大きなスライドショーがあり、バナーエリアも充実しています。
矢印ボタンで、掲載する商品を変更できるため、多くの商品を表示しても、縦幅が長くなりすぎることはありません。
インテリア雑貨やファッションショップ、食器関係など、商品をカタログのように見せたいショップに採用されています。

レスポンシブ対応のMODEでは小カテゴリーの表示やスライドショーなど、見やすい機能が搭載されています。
バナーをさまざまな場所に配置できるため、ユーザーに多くの情報・商品を表示できるサイト設計です。
ファッションアイテムを始めとした、スタイリッシュなショップを作りたい方や、商品点数が多い場合に人気のテンプレートとなっています。
カラーミーには多くのテンプレートがあるため、どれを選べば良いか迷うこともあるでしょう。迷ったときは次の3点に注目して選んでください。
スマホを使ってインターネットを利用しているユーザーは多いため、ECサイトもスマホに対応していないと、ユーザビリティを著しく低下させます。
しかし、パソコンを利用する人も少なくありません。そのため、テンプレートを選ぶ際は「レスポンシブ対応」であることを確認しておくと安心です。
レスポンシブ対応ができている場合、以下に挙げるようなメリットが得られます。
また、レスポンシブ対応できていない場合は、以下のようなデメリットが発生する可能性が高まります。
テンプレートを選ぶ際はレスポンシブ対応であることを確認しておくとよいでしょう。
テンプレートはどれもカスタマイズでき、HTML・CSSの専門知識があれば自由度の高いデザインが可能です。また、専門知識がなくても、イメージに近いテンプレートを見つけられれば、少ない労力で好みのショップに仕上げられます。
自身がどの程度カスタマイズができるのかを把握した上で、テンプレートを探しましょう。
扱う商品やジャンルに応じて、適切なテンプレートは変わります。
写真をメインに見せたい商品もあれば、説明をしっかり見せることで購買意欲をかきたてる商品もあります。
そのため、購入者目線で見た時にわかりやすい、購買意欲を高めるデザインを選定するべきです。
初めてショップを訪れた顧客・リピーターのどちらの満足度も高められるデザインを意識しましょう。
本記事ではカラーミーショップでのテンプレートの選び方について解説しました。
テンプレートにより使える機能が異なる点は把握しておきましょう。
また、HTMLやCSSなどの専門知識があれば、自由度の高いショップが作れる点がカラーミーショップの強みです。
しかし、専門知識がない場合でも自分好みのテンプレートを見つけられれば、大幅なカスタマイズをしなくても、イメージ通りのショップを作れます。
専門知識の有無やコストなどを考慮し、自社にふさわしいテンプレートを選択しましょう。