ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「ShopifyでECサイトを作りたいけど、どんなデザインにすればいいんだろう?」
「実際にShopifyで作ったECサイトが見たい!」
ShopifyでECサイトを制作する上で、上記のように考えている方もいるのではないでしょうか。
Shopifyは初心者でもデザインを直感的にカスタマイズできる点が魅力です。プラグインを活用し、自社に適したデザインにも編集できます。
本記事では、以下の項目を解説していきます。
販売商品によってECサイトの雰囲気が異なります。類似商品を販売しているECサイトのデザインを参考にし、ShopifyでECサイトを制作しましょう。
【発注先探しはお任せください】
優良WEBではWEB発注無料相談を行なっています!「相場がわからない」「優良な発注先見極めのポイントは?」などの相談に無料で対応いたします。実は優良WEB運営母体の会社もWEB制作会社。WEB制作のプロがご希望条件に合った発注先探しのお手伝いもできますので、是非お問い合わせください。
無料相談に対応するコンサルタント紹介
Shopifyでは、工夫次第で個性的なデザインを制作できます。
次の3つのポイントを押さえ、ショップの個性が溢れるECサイトを制作しましょう。
ここでは、それぞれのポイントを詳しく解説します。
顧客がスムーズに商品を購入できるような導線を意識しデザインを考えましょう。
「ショッピングカートはどこか」「購入履歴はどこから閲覧できるか」など顧客が商品を購入する際に探しそうなコンテンツはコンバージョンに直結するため、次のような工夫を取り入れて顧客の行動を促してあげることが重要です。
ユーザーは3秒以内にサイトに興味を感じられない場合、すぐにサイトから離脱してしまうといわれているので、最初に表示されるコンテンツはユーザーの興味を惹く上でとても重要な要素となります。
などの顧客に対してメリットとなる情報を目に付く場所に配置してあげることで興味を惹くことができ、その先までサイト内を見てもらえるきっかけになります。また、トップページでお店の雰囲気や取り扱っている商品がわかりやすいようなデザイン構成にすることで、適切にお店の内容を訴求することができるようになるため、トップページには顧客の興味を惹くような要素を効果的に配置していきましょう。
ECサイトは顧客が商品を直接見ることができないため、画像を用いて購入後の体験を想像させることで購買意欲を掻き立てることに繋がります。例えば、ファッションアイテムを販売している場合はモデルの着用画像をコーディネート別に複数用意したり、家電の販売サイトであれば使用画像や他のインテリアと一緒に家に設置してある画像を掲載したりするなど、さまざまな画像を用意することで、顧客は購入後の姿をよりイメージしやすくなります。
操作が難しくなるとユーザーが目的の情報に辿り着けず、購入前にサイトから離脱される確率が上がるため、誰でも直感的に操作ができるデザインを意識しましょう。例えば、注目してもらいたい要素の文字サイズを大きくすると見つけてもらいやすくなり、ボタンに影をつけるとクリックできる場所であることが直感的に伝わるようになります。
Shopifyでは難しいコードを使用せずとも、以下のような部分はテーマの編集画面から操作をすることができるため、誰でも簡単にデザインの編集が可能なのでわかりやすいデザインになるように調整を行いましょう。
また、商品選びから購入完了までの導線がわかりやすいとユーザーはストレスなく買い物ができるようになります。気になった商品があればすぐに商品詳細ページに移動することができ、その後のカート追加や決済画面への推移もスムーズに行えると最後までストレスなく買い物を楽しめますよね。
他にも、わかりやすいカテゴリー設定や商品一覧ページの整理を行うなどの工夫で商品を閲覧しやすくなるためユーザビリティの向上に繋がります。「気持ちよく買い物ができたお店」という印象を与えられればリピーターになる確率も上がるため、ユーザーが直感的に操作できるわかりやすいデザインを心がけましょう。
ECサイトのデザイン制作に行き詰ってしまった場合はプラグインを導入しましょう。Shopifyにはデザインを簡単に編集できるプラグインがあります。その中から、次の3つのプラグインに焦点を当てて解説していきます。
| PageFly | Socialwidget | Fontify | |
| 料金 | 無料~月額99ドル | 無料 | 基本無料 |
| 内容 | コード編集なしでデザインを編集できる | インスタグラムの投稿をECサイトに表示できる | Webフォントを追加できる |
PageFlyはコード編集なしで細部までデザインを編集できるプラグインです。マウスを使って要素を動かすだけで編集できるため、初心者でも簡単に操作できます。PageFlyでは以下のような編集が可能です。
日本語に対応しているため、デザイン編集の操作で迷った場合はすぐに確認できる点は魅力の1つです。
Socialwidgetはコードを使用せずにインスタグラムの投稿をECサイトに掲載できるプラグインです。事業者が投稿した写真だけでなく、顧客がインスタグラムに投稿したものを掲載できます。購入者が商品を使用している実際の写真をECサイトに掲載することで、商品への信頼性を高めることができるでしょう。
FontifyはWebフォントを簡単に追加できるプラグインです。利用にあたって専門知識は必要ありません。Shopifyでは編集できないGoogle Fontsやカスタムフォントを追加できます。カスタムフォントを追加する場合は15書体まで無料で利用できる点が魅力です。

ECサイトはインターネットを介し顧客に商品を販売することが目的です。顧客が安心して商品を購入できるようなコンテンツを掲載しなければなりません。次のような項目を掲載しましょう。
ECサイトに掲載すべきコンテンツ
メールや電話などの連絡先をはじめ、事業所や営業所がある場合は住所も掲載しましょう。購入を決めてもらうには信頼感を得ることも大切です。
返品の方法や費用、条件など詳しく記載したページも作成しましょう。ECサイトでは顧客は実際に商品を触れません。そのため「実際に商品が届いたけど、イメージと違ったから返品したい」というケースも想定されます。そういった場合に返品方法が掲載されていれば、説明の手間を楽にするだけでなく返品時のトラブルも避けられるでしょう。
ここからは、ShopifyでデザインされたECサイトを紹介します。販売商品によって、デザインの工夫が異なる点がポイントです。出来るだけ自社と類似商品を販売しているECサイトを参考にしてみましょう。

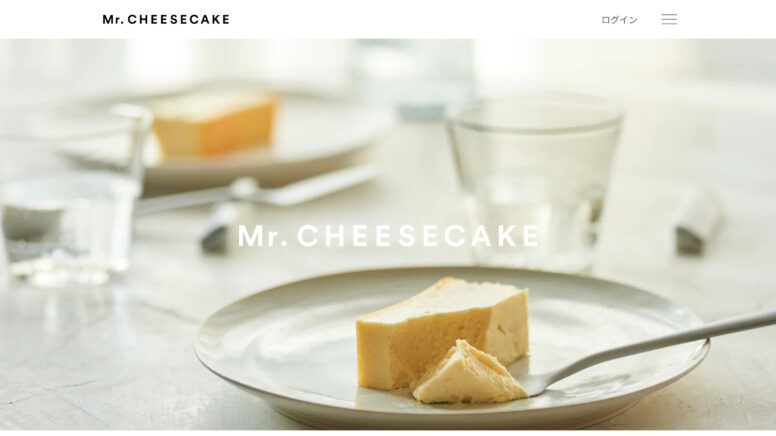
画面いっぱいに広がるチーズケーキの画像が食欲を掻き立てるECサイトとなっています。白を基調とした清潔感あふれるデザインです。商品紹介ページでは、おいしい食べ方やアレンジ方法を写真や画像とともに細かく記載していることから、顧客が商品を想像しやすくなるため、リピート客の獲得や購買意欲の向上につながります。

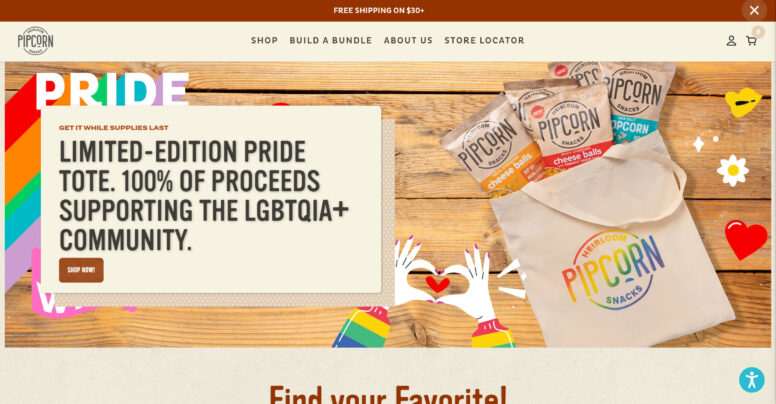
出典:PIPSNACKS
トップページに、スナック菓子の商品パッケージと実物の写真が並んでおり、顧客が商品のイメージをつかみやすいデザインに設計されているといえるでしょう。クラフト紙に描かれたポスターのようなデザインで親しみやすい印象を与えています。かわいらしく動きのあるイラストを散りばめ、暖かさや安心感のあるデザインが特徴です。
メインビジュアルのすぐ下に4つの商品を掲載しています。商品の写真と値段だけでなくレビューの数も確認できるため、人気商品が一目でわかる構造です。

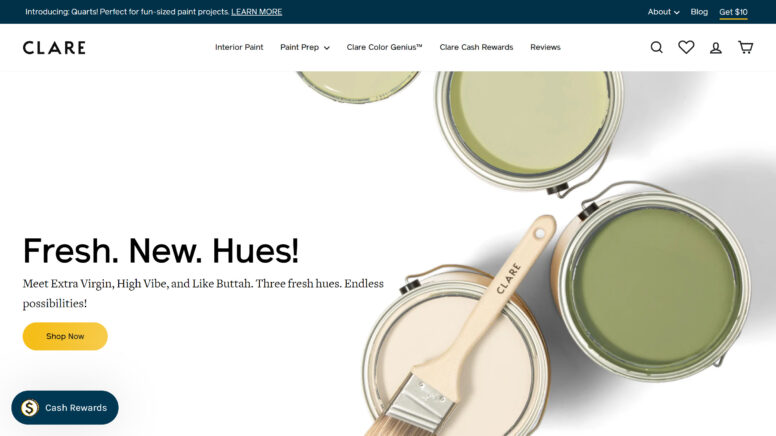
出典:Clare
白をベースとした色遣いで、信頼感と清潔感を与えるECサイトとなっています。メインビジュアルのすぐ下には人気色の商品が紹介されているため、一目で最近の流行色を把握できるでしょう。
商品一覧は販売商品であるペンキを並べ、真っ白なパレットに乗せているかのようなデザインです。ペンキの持つ色味が分かりやすい工夫となっています。マウスカーソルを各商品の上に乗せると実際に塗った壁のサンプルが表示されるため、顧客は使用イメージを想像しやすくなる点ににも注目です。

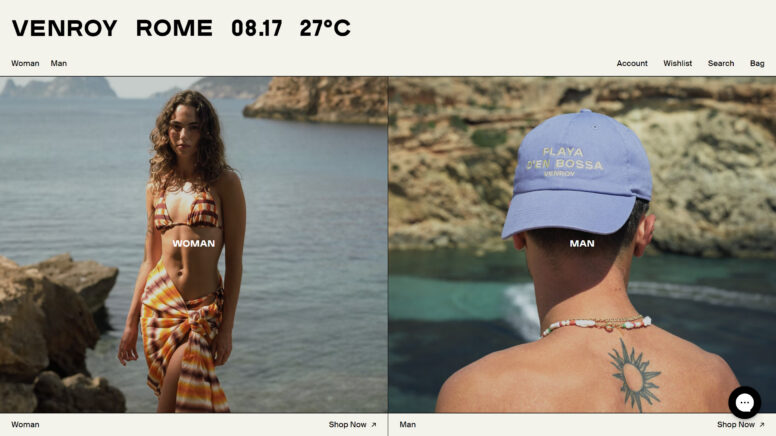
出典:VENROY
シンプルなデザインで商品を探しやすい点が魅力的なECサイトです。商品一覧ではモデルが服を着用している写真を掲載しています。背景の色とモデルが統一されているため、商品を画像だけでも判断しやすい工夫が施されています。商品の詳細ページまで行くと着用時の写真が複数枚掲載されているため、顧客は購入後のイメージをしやすいでしょう。

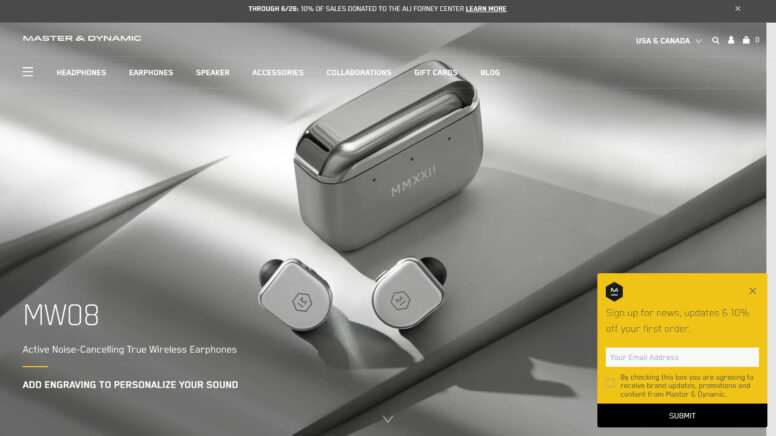
ハイクオリティな写真を掲載したトップページで大胆に商品を魅せ、一気に顧客を引き込めるような仕上がりとなっています。全体的にカクカクとしたスクエアタイプのフォントを使用し、モダンでスマートな印象を与えます。黒を基調とし、商品の画像がより際立つように工夫している点は参考にしたいポイントです。

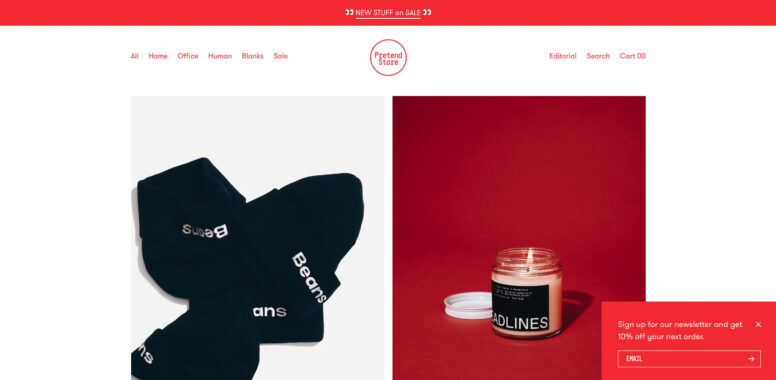
白と赤をベースとした色で、洗練された印象を与えます。セール品はリンク先をトップページ上部にわかりやすく配置され、まとめて掲載されています。アクセスしてくる顧客に合わせた工夫だといえるでしょう。写真は、商品に適した背景で撮影されているため、ひとつひとつの商品がより際立つように工夫されている点も注目ポイントです。


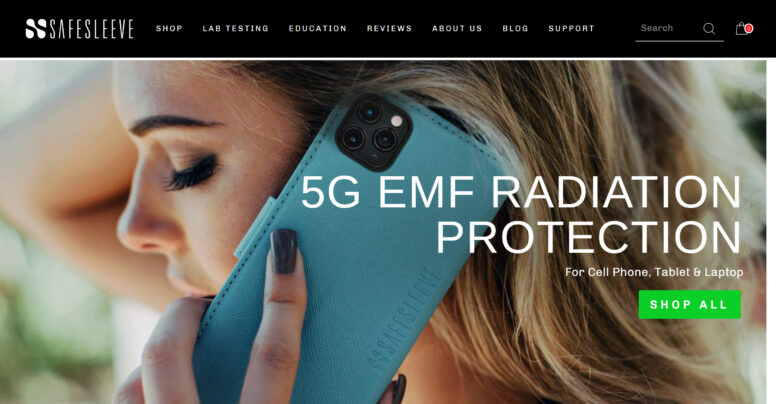
出典:SafeSleeve
白と黒を基調とし、高級感・信頼感のあるECサイトに仕上がっています。スマートフォンのアクセサリーショップで機種ごとに検索できるため、求めている商品をすぐ探すことが可能です。
商品の落下試験の情報を詳細に掲載していることから、顧客に対して信頼感を与えられるでしょう。
返金や保証についてのサポートも受けられることもわかりやすく掲載されている点から、安心感を与えるサイト構成だといえます。

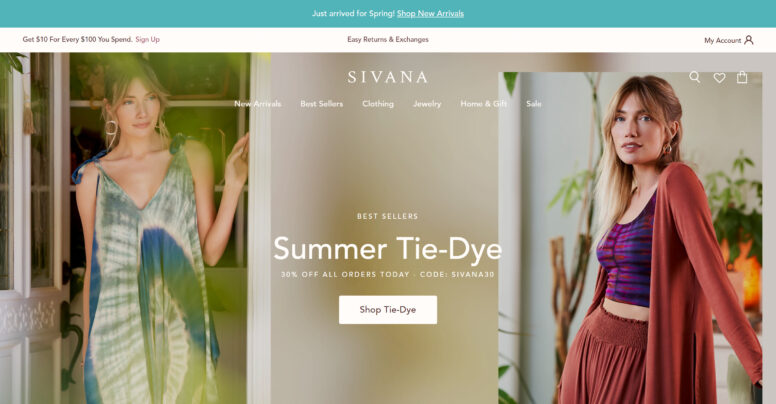
出典:SivanaSpirit
ベージュをベースに文字はブラウンを使用し、女性らしく柔らかな雰囲気を与えるECサイトです。服のジャンルは部位やサイズだけでなく、色でも検索ができるため、顧客のスタイルに合わせて服を探せるようになっています。トップページ上部にはウィッシュリストが配置されています。カートに入れる商品以外にも欲しい商品を保存できるため、購入の幅を広げられる点がポイントです。

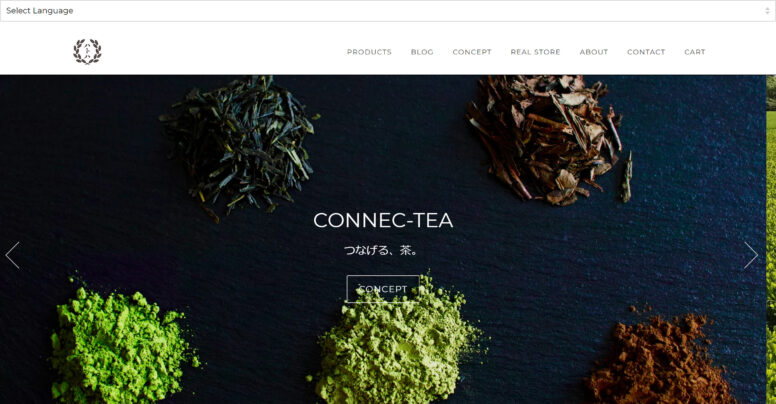
白ベースの背景で茶葉の画像が美しく際立ちます。画像と画像の間に十分な余白を作ることで、スマートで洗練された印象を与えます。文字のサイズを変えて情報にはっきりと強弱をつけている点に注目しましょう。顧客目線の誘導や情報の整理を意識したECサイトであることがわかります。
しつこい営業一切ありません!

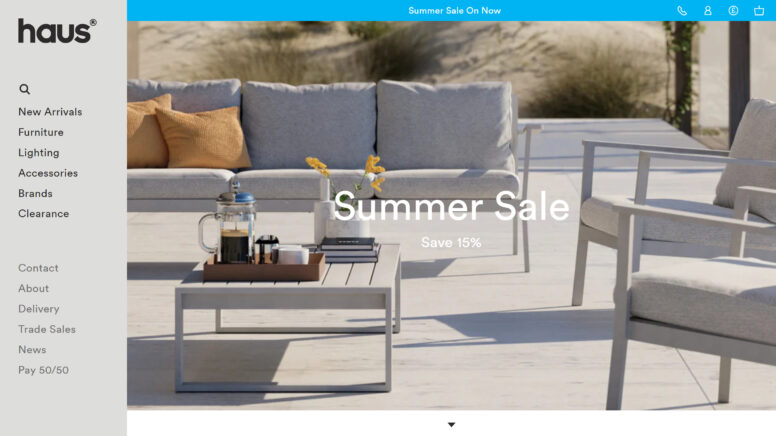
出典:haus
家具やインテリアを取り揃えているショップです。そういったショップのECサイトは情報量が非常に多く煩雑になってしまう傾向にあります。しかし、本サイトは情報や画像をきれいに整理し、全体的にクオリティの高いサイトに仕上げています。商品画像にはシンプルな背景を使用し、自然に家具に注目が集まるようなデザインです。

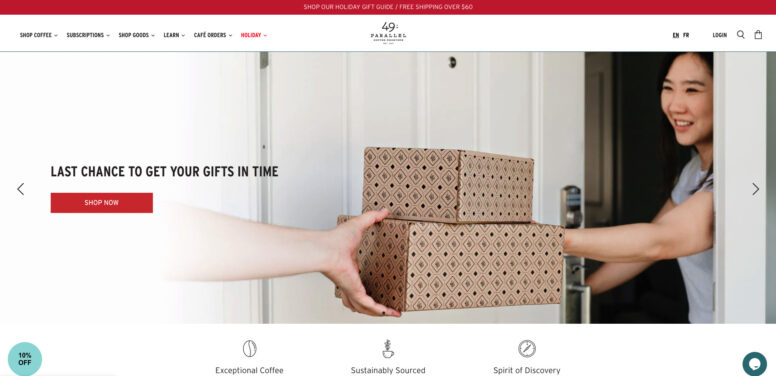
白とグレーを背景色に、青と緑を混ぜた深みのある色をアクセントカラーに使用しているため、全体的に落ち着きを感じられるECサイトです。シンプルで可愛らしいイラストが散りばめられており、落ち着いた印象を与えながらも華やかさもあるデザインとなっています。コーヒー豆の味の種類や雰囲気で商品を絞り込めるようになっています。豆に詳しくない顧客でも簡単に検索できるでしょう。

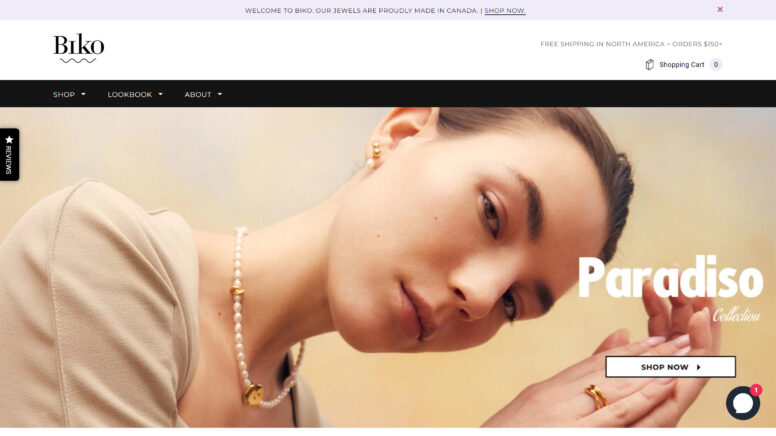
出典:BIKO
白と黒の色味に合うような画像がスライドショーで表示される印象的なトップページです。商品画像の背景はアクセサリーが映えるようにすべて白色になっています。アクセサリーに集中して目線が行きやすい写真を撮影する際に参考になるでしょう。アクセサリーの画像にマウスカーソルを重ねると、着用時の写真に変化します。着用イメージも確認可能です。

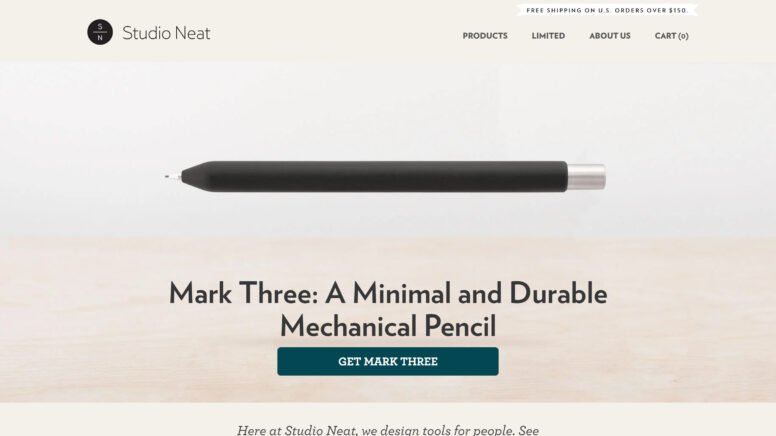
出典:Studio Neat
深みのあるグレートベージュを混ぜた背景色で柔らかな印象を与えます。商品画像には「手に持ったとき」「置いたとき」などシーンに合わせた写真を複数枚掲載しています。購入時の商品イメージを想像しやすいでしょう。商品によって使用例や商品説明の動画も掲載しています。商品が気になっている顧客の離脱を防ぐような工夫に注目しましょう。

本記事では、
について解説しました。
ECサイトは商品画像一つひとつのクオリティだけでなく、顧客のことを考えて運営しているかが重要です。ECサイトを訪れた顧客にも運営側の意図は伝わります。そのため、ショップや商品のイメージをしっかりと引き出すデザインにすることが大切です。ターゲットユーザーのことを考え、ショップの世界観を全面に出したデザインを作成しましょう。
佐々木
コンサルタントの佐々木です。Webのプロとして、現在までに累計200社以上のWeb制作に携わってきました。知識がない方にもわかりやすいアドバイスを心がけています!お気軽にご相談ください!