ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「Figmaってどんなデザインツールなの?」
「Figmaは簡単に使えるって本当?」
このような疑問を持っていませんか?デザインツールは数多く存在しますが、その中でも近年注目を集めているのが「Figma」です。無料のプランがあることや、直感的に使える操作性から、デザイナー以外のさまざまな職種の人にも導入されています。
そこで今回は、導入を検討している方や導入したばかりの方に向けてFigmaの概要と使い方を解説します。Figmaの使い方をマスターすれば、表現の幅が広がるだけでなく、デザイン業務の効率化も実現可能です。本記事では、
について解説していきます。
この記事を読むことで、Figmaがどのようなデザインツールかを知ることができます。導入を悩む方には判断材料として、導入したばかりの方にはガイドブックとしてご活用いただけると幸いです。
Figma(フィグマ)とは、ブラウザ上で簡単に操作できるデザインツールです。場所を選ばずに使えるため利便性が高く、リアルタイムでの共同編集ができることから、チームでの作業にも向いています。
デザインに必要な機能はほとんど揃っており、本格的なデザインが可能です。また、直感的に操作できるため、エンジニアやWebディレクターなど、デザイナー以外の方でも使いやすいツールとなっています。

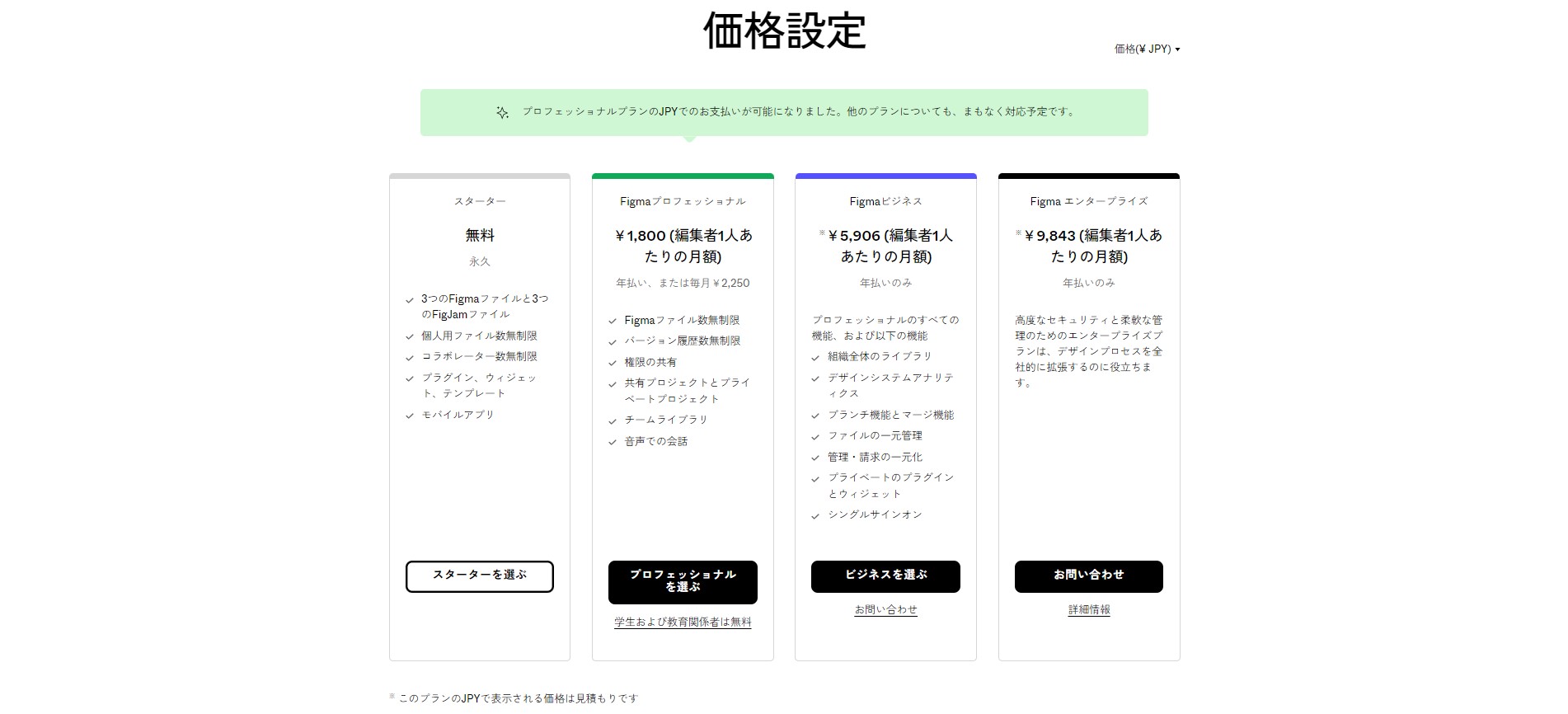
出典:Figma/価格設定
2023年2月13日現在、Figmaは
の4つのプランを提供しています。
| 年払い (編集者1人あたりの月額) |
月払い (編集者1人あたり) |
備考 | |
| スターター | 無料 | 無料 | – |
| プロフェッショナル | 1,800円 | 2,250円 | 学生および教育関係者は無料 |
| ビジネス | 5,906円 | – | – |
| エンタープライズ | 9,843円 | – | – |
無料のスタータープランでも、下書きは無制限に作成でき、デザインツールの機能制限もないため、申し分なく利用できるでしょう。ただし、作成できるファイル数などに制限があるため、チームでの共同作業を本格化したい場合には、上位プランの導入をおすすめします。
Figmaは、
が用意されています。3つの利用方法のメリット・デメリットは下図の通りです。
| メリット | デメリット | |
| ブラウザ版 |
|
|
| デスクトップアプリ |
|
|
| モバイルアプリ |
|
|
Figmaは2022年7月27日に日本語版をリリースしました。ツールだけでなく、公式サイトやヘルプセンターも日本語に対応済みです。
Figmaを使えば、下記のようなさまざまなデザインを作ることができます。
ホームページやアプリなどの骨子となる、ワイヤーフレームの作成に適しています。ワイヤーフレームとは、Webページのレイアウトを線や枠で表現した設計図のことで、クライアントやチーム内で共有し、イメージをすり合わせる目的で活用されます。
Figmaには、PCやスマートフォンの規定サイズのフレームが用意されているため、手軽にワイヤーフレームを作成できます。また、Figmaにはクリエイターが作成したテンプレートも用意されているため、そちらを利用するのもいいでしょう。
ホームページやアプリの動きを確認するために用いられる、プロトタイプの作成にも使えます。プロトタイプとは、試作品という意味の言葉です。本番環境に近い状態でコンテンツの見た目や動きを確認できるため、ワイヤーフレームよりもさらに完成形をイメージしやすくなります。Figmaでは、作成した要素と遷移先を矢印で繋げるだけのシンプルな操作性が強みです。
デザイン制作のためのツールが充実しているため、グラフィックデザインの作成にも向いています。Figmaには、Illustratorでのデザインを行う方には御馴染みの「アウトラインモード」が搭載されており、表面上に見えていない要素を可視化できるので、効率的に細部までこだわって作業を進められるようになります。
Figmaに搭載された機能でプレゼン資料も作れます。共有する際は面倒な作業を行う必要はなく、リンクを送信するだけで済むこともプレゼン資料の作成に適している理由の1つです。「スライドを作るときはPowerPoint」というイメージがあるかもしれませんが、使い方に慣れればツールを分けずにFigmaに一本化させてもいいでしょう。
Figmaは、他のデザインツールと比べてさまざまなメリットがあります。
Figmaはアカウントを取得すればWebブラウザ上で利用できるため、場所に捉われることなく作業ができます。「ソフトをインストールした特定のパソコンでしか使えない」というケースはよくありますが、Figmaにはその制限がありません。オフィスではデスクトップPC、外出先ではノートPCというように使い分けることもできます。
1つのファイルを複数のメンバーで編集できるため、チームでデザインを進める場合に便利です。編集画面にコメント機能があるため、ファイルを書き出してメールを送るといった手間をかけずに、メンバーの意見を取り入れることができます。この機能を活用すれば、認識のズレが起きにくく、効率的なコミュニケーションが実現するでしょう。
提供する4つのプランのうち、スタータープランは利用料が無料です。有料ツールに多い「○ヶ月限定トライアル」ではなく、アップグレードしない限り、無料で利用し続けられます。初めてデザイン制作を行う方や、より良いデザインツールを探している方など、お試し感覚で始められるのは大きなメリットといえるでしょう。
図形描画ツールやテキストツール、ペンツールなど、デザイン制作に必要な機能は一通り搭載されています。無料プランでも制限なく使えるため、一般的なデザインであれば問題なく行えるでしょう。
Figmaは非常に優れたデザインツールですが、デメリットもあります。
2023年2月時点で、エクスポートできるファイル形式は下記の4種類のみと限られています。
デザインを納品する際に指定されることの多いPSDデータには対応していないため、注意が必要です。外部のサービスを使ってPSDデータに変換することもできますが手間がかかるので、コンスタントにPSDファイルで納品しなくてはならない方は、他のデザインツールの利用を検討したほうが良いでしょう。
Photoshopのように、作業手順が記録され、複数の手順を遡って取り消しややり直しができる「ヒストリー機能」がありません。「違うパターンを作ってみたけどやっぱり元に戻したい」という場面に便利なこの機能が無いのは、Photoshopでのデザインに慣れている方にとって不便に感じてしまうポイントの1つです。「今の状態に戻す可能性がある」というタイミングで手動で保存し、バージョンに名前を付けておくようにしましょう。
多くのデザインツールでできる「ガイド線の固定」がFigmaではできません。ガイド線がずれたことに気づかないままデザインを進めてしまい、気が付いたときには全体のバランスが悪いデザインになってしまう可能性があります。現在、対処法はないため、注意してデザインを行うしかありません。
Illustratorなどで作成したイラストをFigmaに取り込むと、Illustratorで編集を行う際と同じように、全てのシェイプがレイヤーに分かれて表示されます。Figmaでもイラストを調整する予定があれば便利ですが、イラストを編集する予定がない場合、レイヤーが増えて複雑化してしまいます。
対してPhotoshopの場合、Illustratorで作成したイラストをコピーして、スマートオブジェクトとして使用すれば、レイヤーが多くなることはありません。Illustratorで作成したイラストを使う場合、Photoshopのほうが作業を進めやすいでしょう。
これからFigmaを使ってみようと考えている方向けに、アカウントの作成からデザイン作成、データ出力まで、順を追って解説します。
ステップ1:Figmaの公式サイトにアクセスする

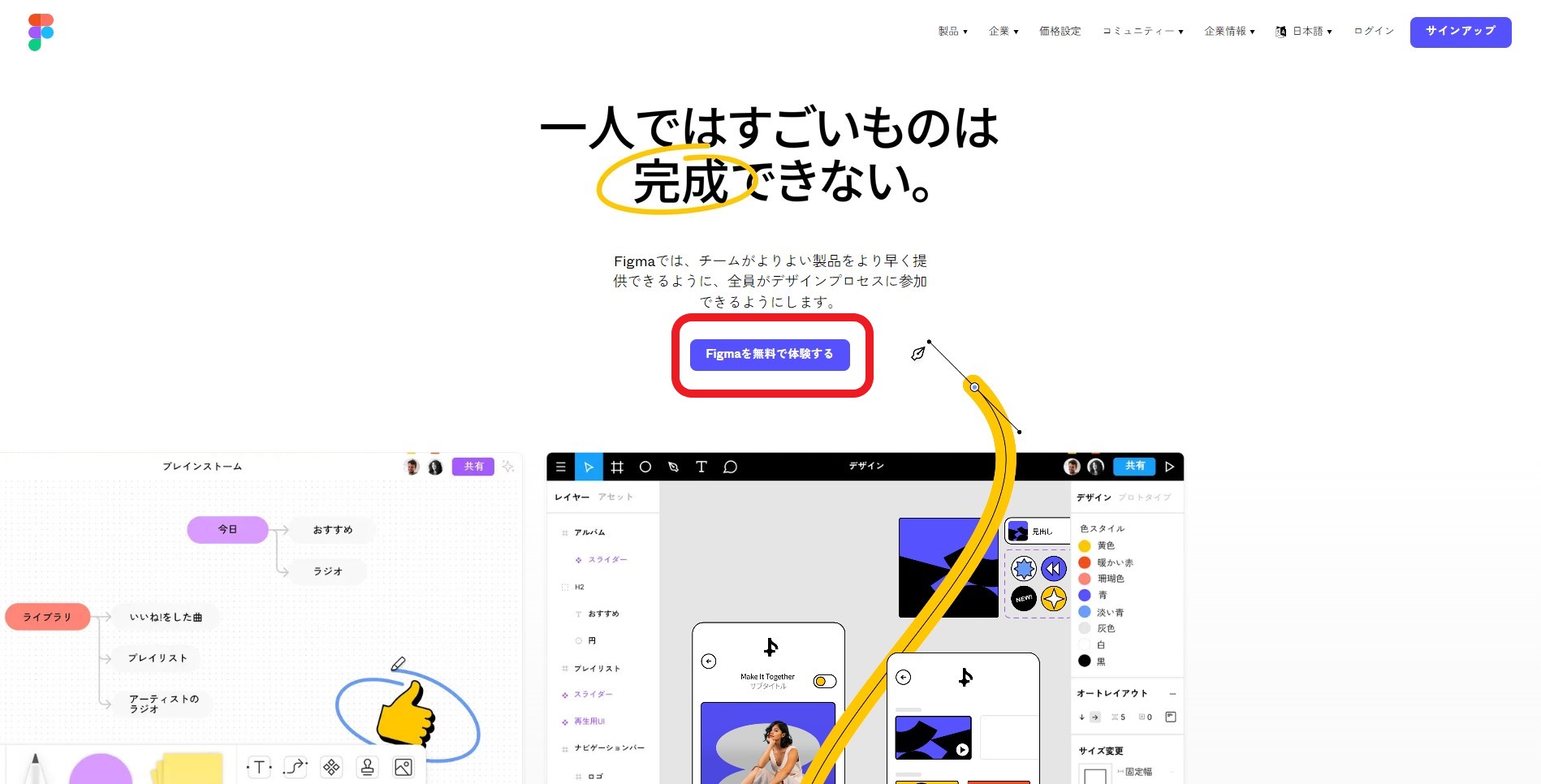
ステップ2:「Figmaを無料で体験する」をクリックする

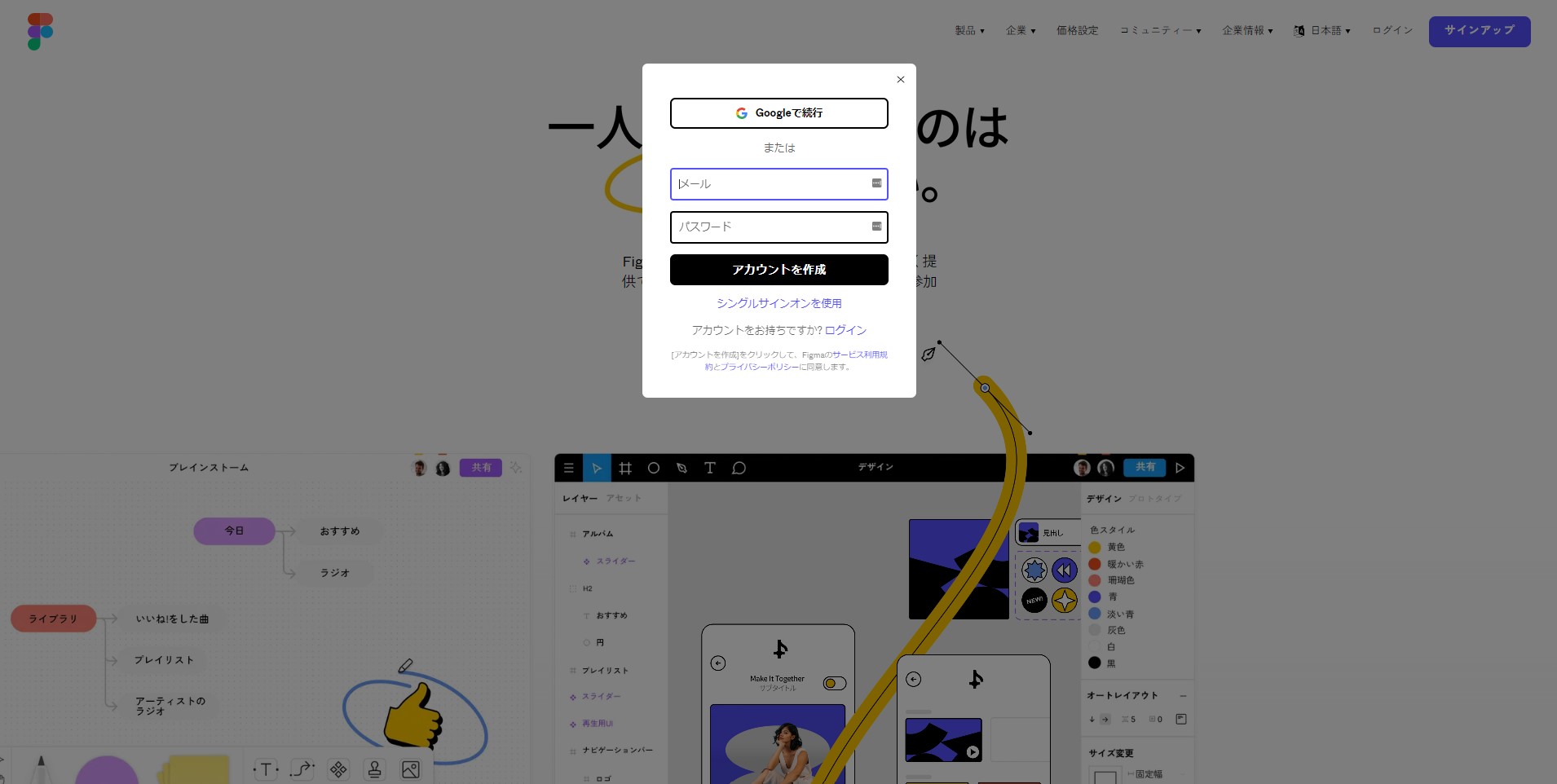
ステップ3:メールアドレスと希望するパスワードを入力する
(Googleアカウントでの登録も可能)

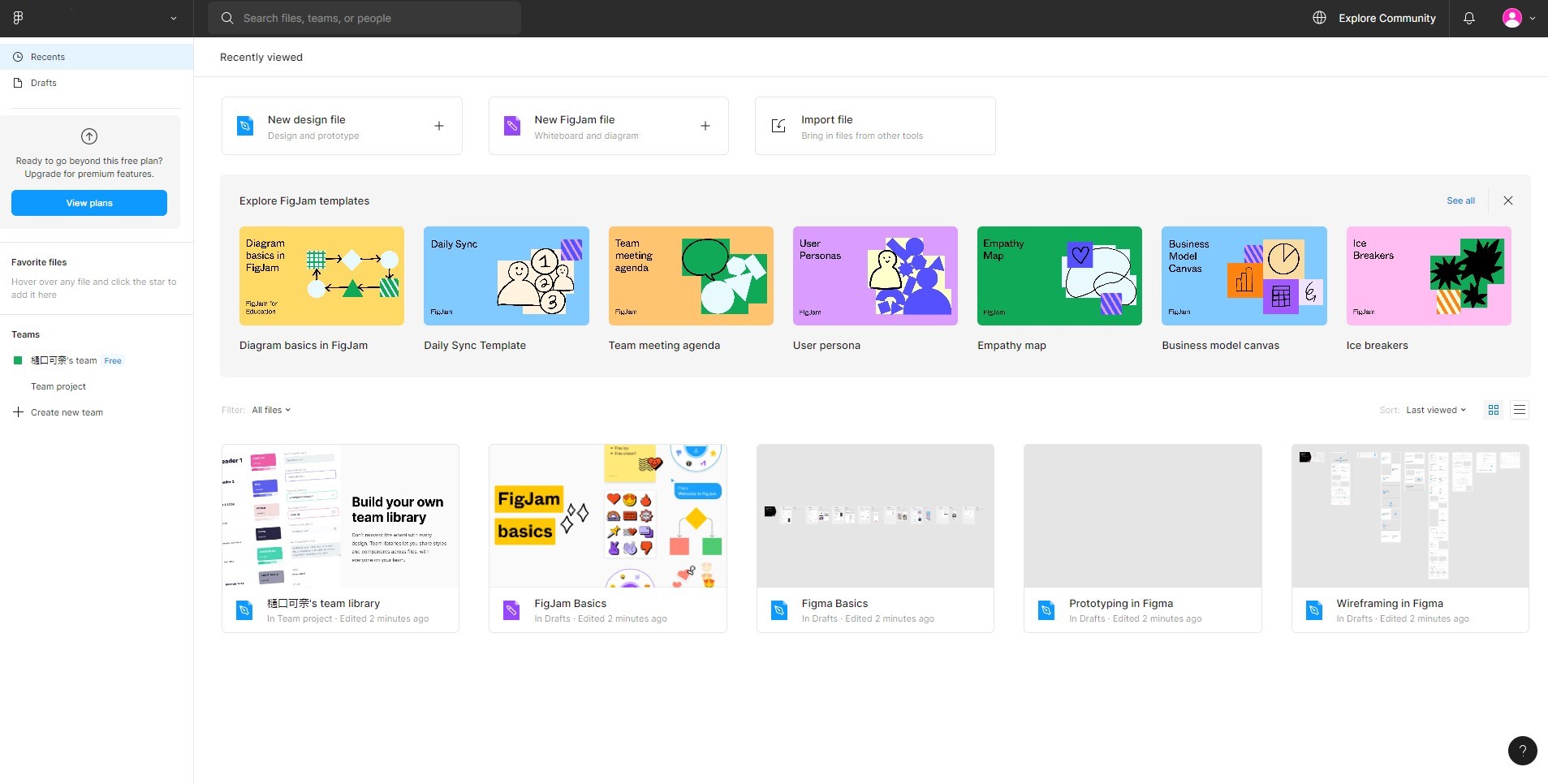
ステップ4:下図の画面が表示されると完了です。


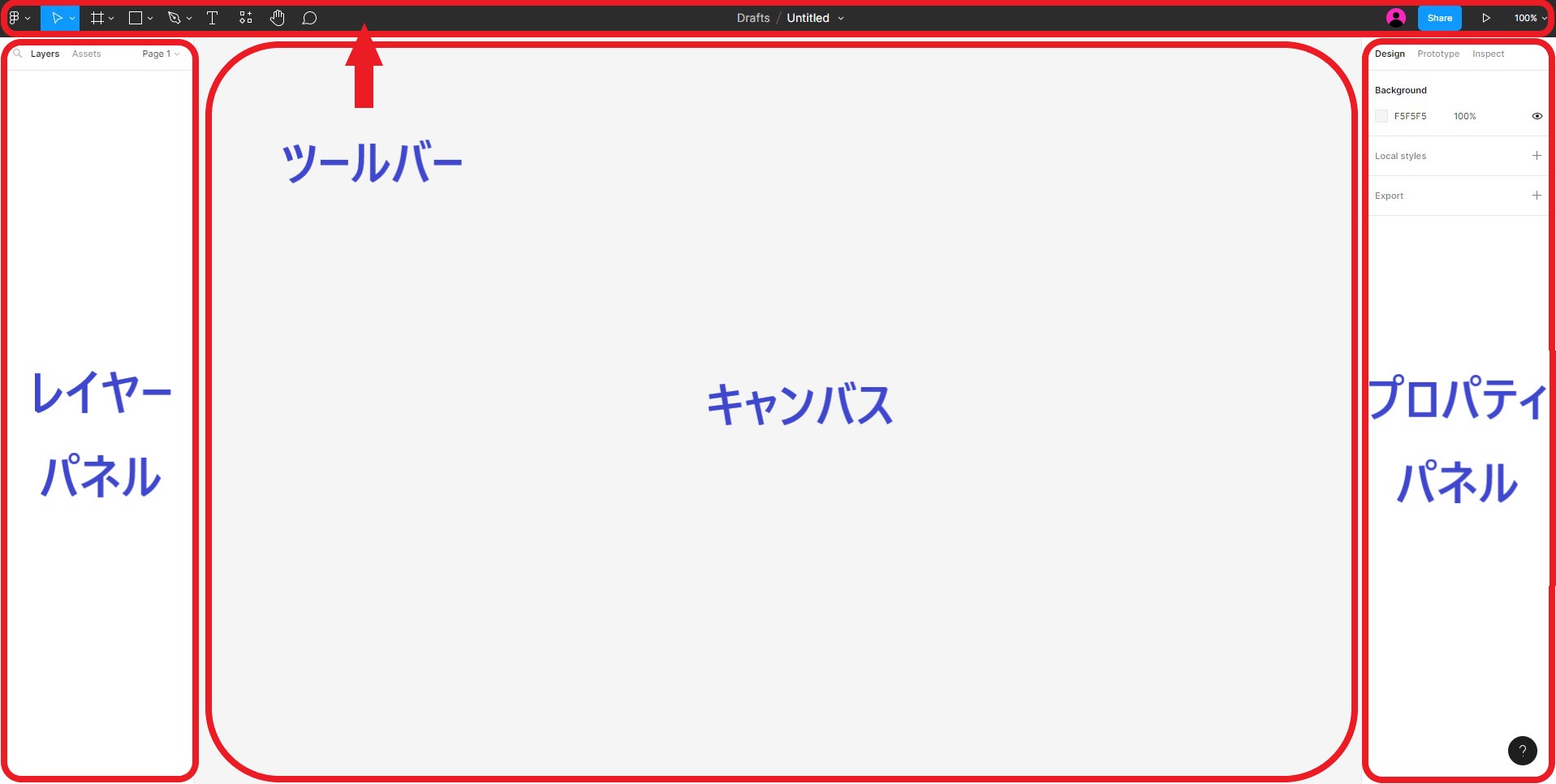
ツールバーメニューや移動ツール、フレームツール、シェイプツール、ペンツール、テキストツールなどが並んでいます。ここで操作を切り替えられます。
レイヤーパネルデザインを進めていくと、最前面のレイヤーは上に、再背面のレイヤーは下に表示され、オブジェクトの構造を確認できます。レイヤーの重なり順は、ドラッグ&ドロップでいつでも変更可能です。
キャンバスここでデザイン作成を進めます。
プロパティパネルオブジェクトの細かく設定する際に操作します。テキストのフォントやサイズ、色の調整はここで行います。
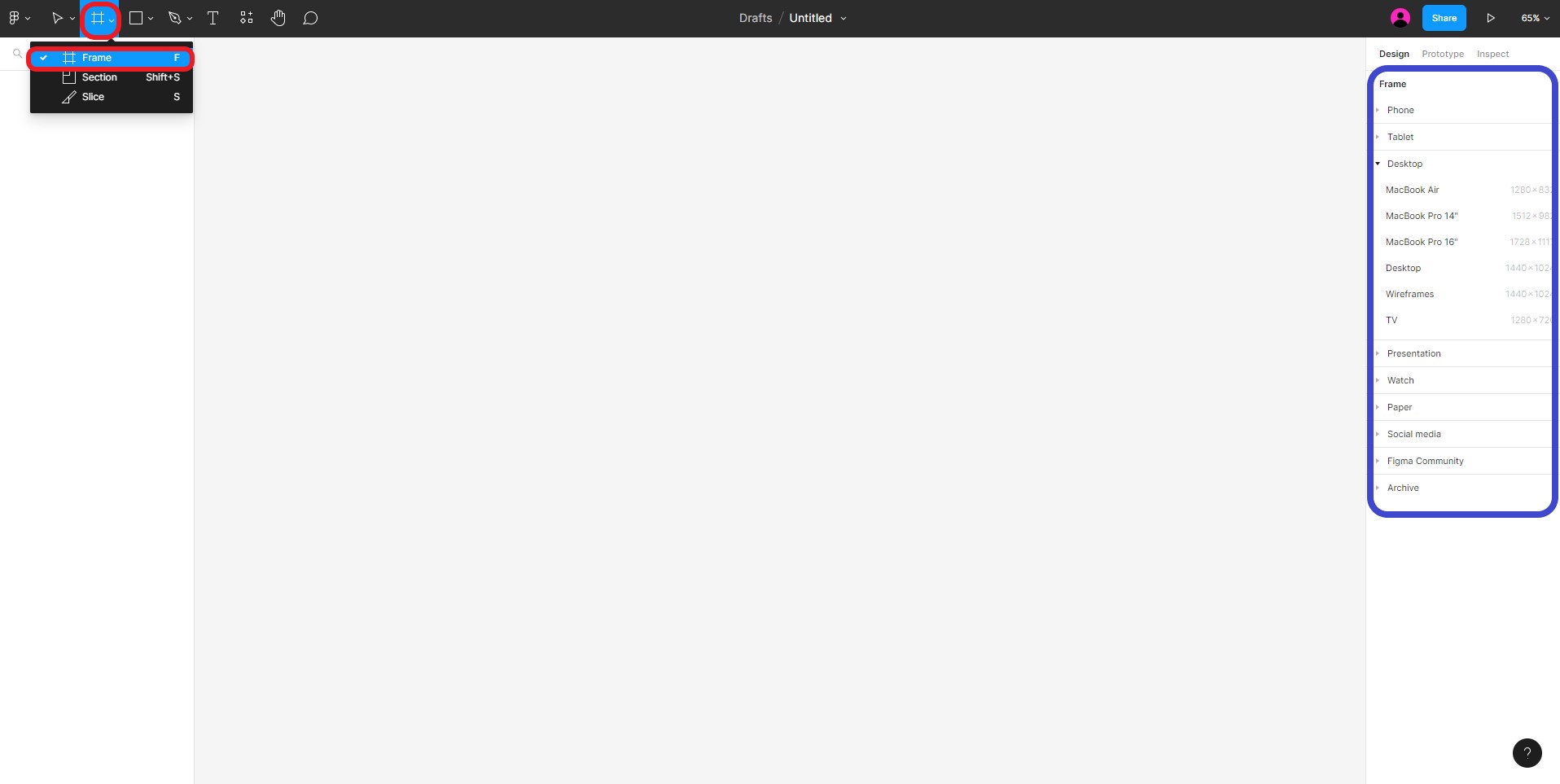
ステップ1:フレームを作る
ツールバーで下図の赤枠の項目をクリックすると、プロパティパネルにフレームの選択肢が表示されます。

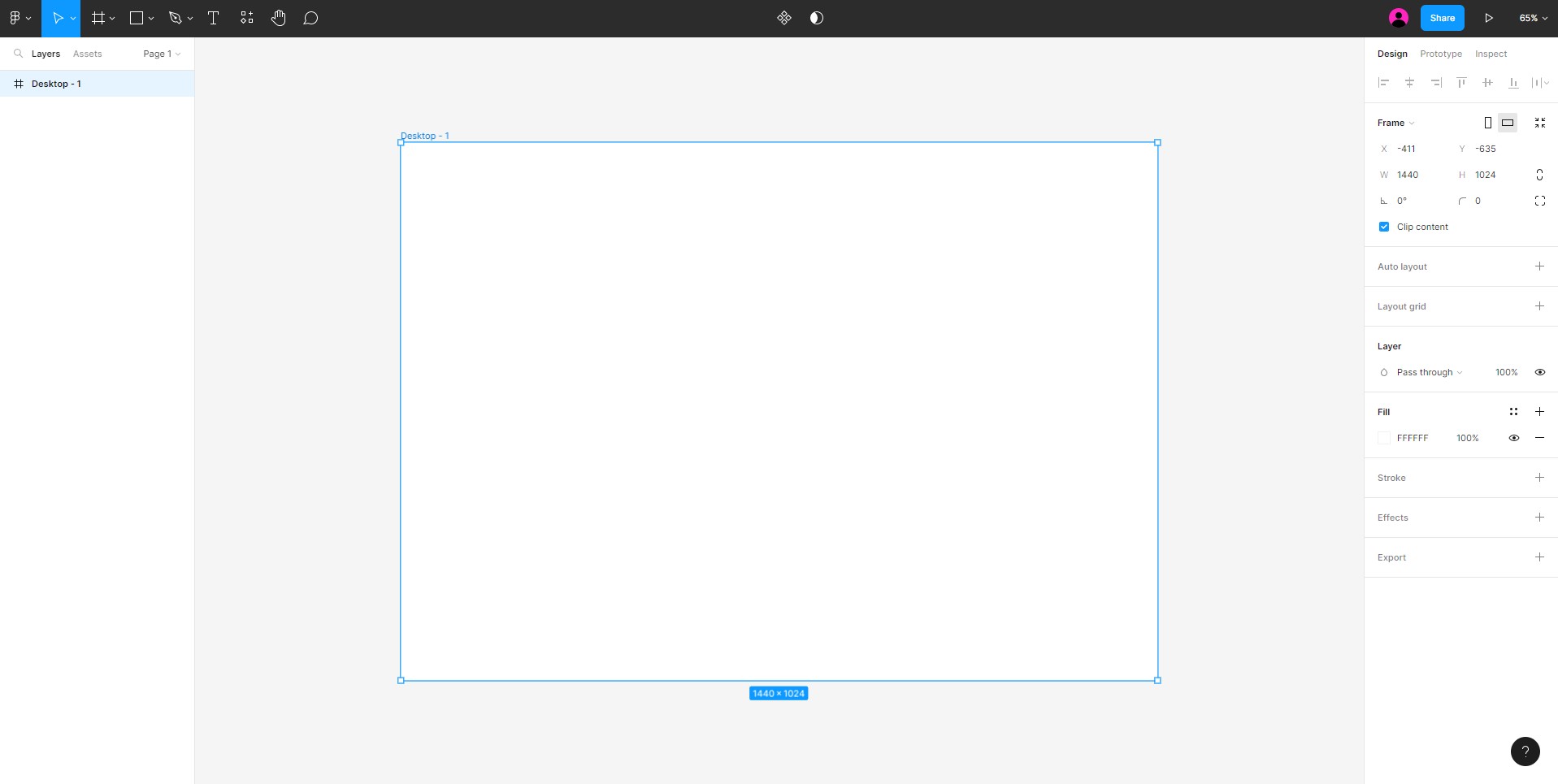
今回は、デスクトップ向けのWebサイトを制作する場面の想定で進めるので、「1440×1024」のデスクトップをクリックすると、下図のようにフレームが登場します。

ステップ2:図形を描写する
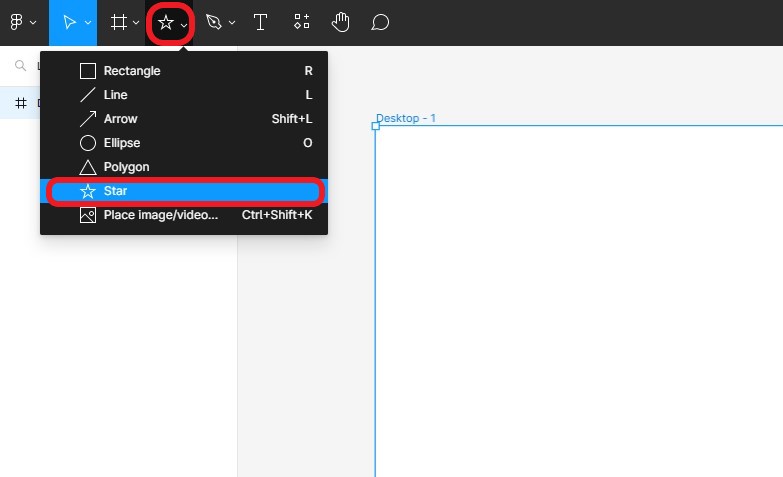
ツールバーの星マークをクリックし、プルダウンで表示された項目から、追加したい図形を選択します。

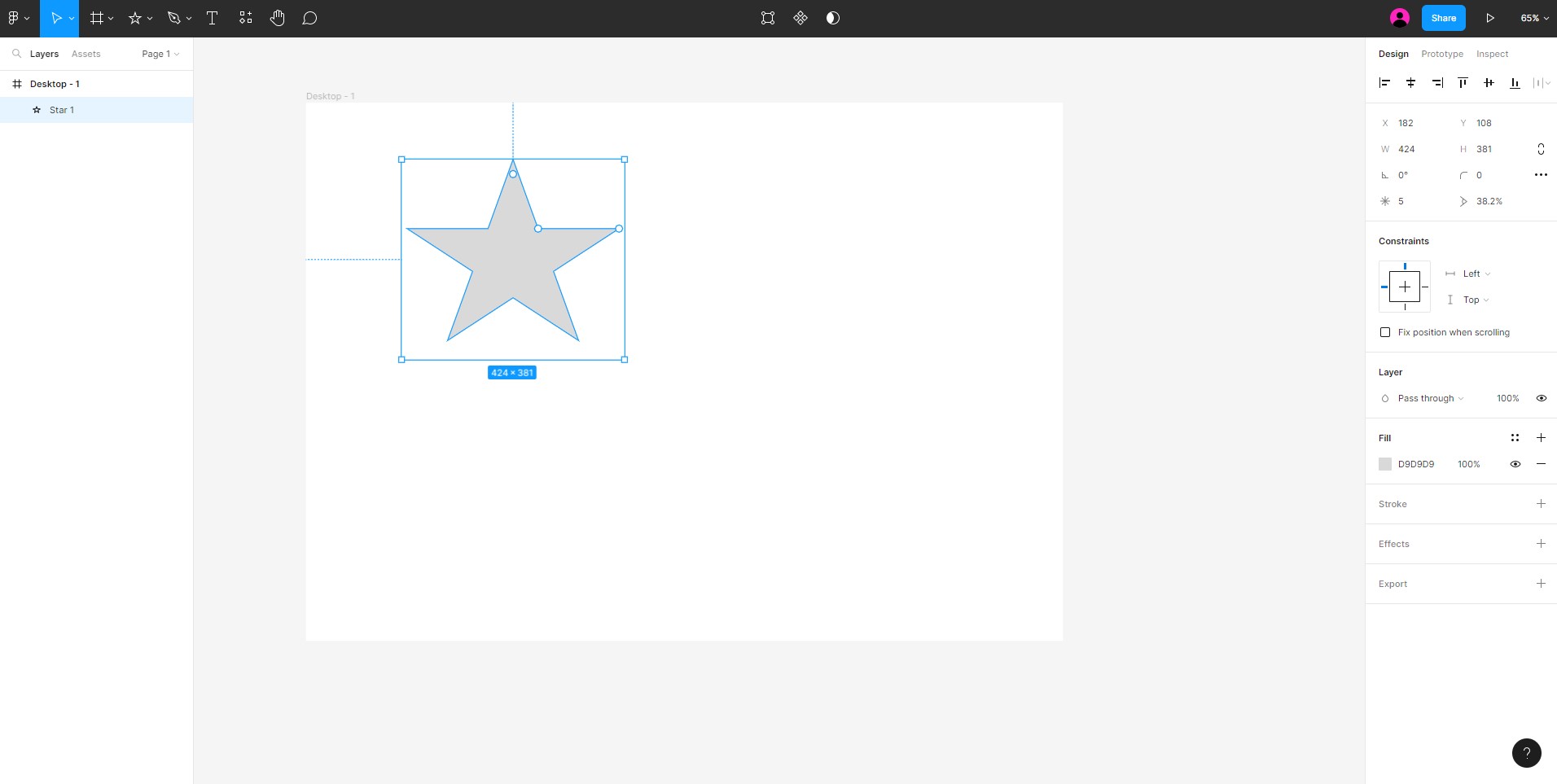
図形の角に表示される四角にカーソルを合わせ、ドラッグ&ドロップで好みのサイズに調整します。

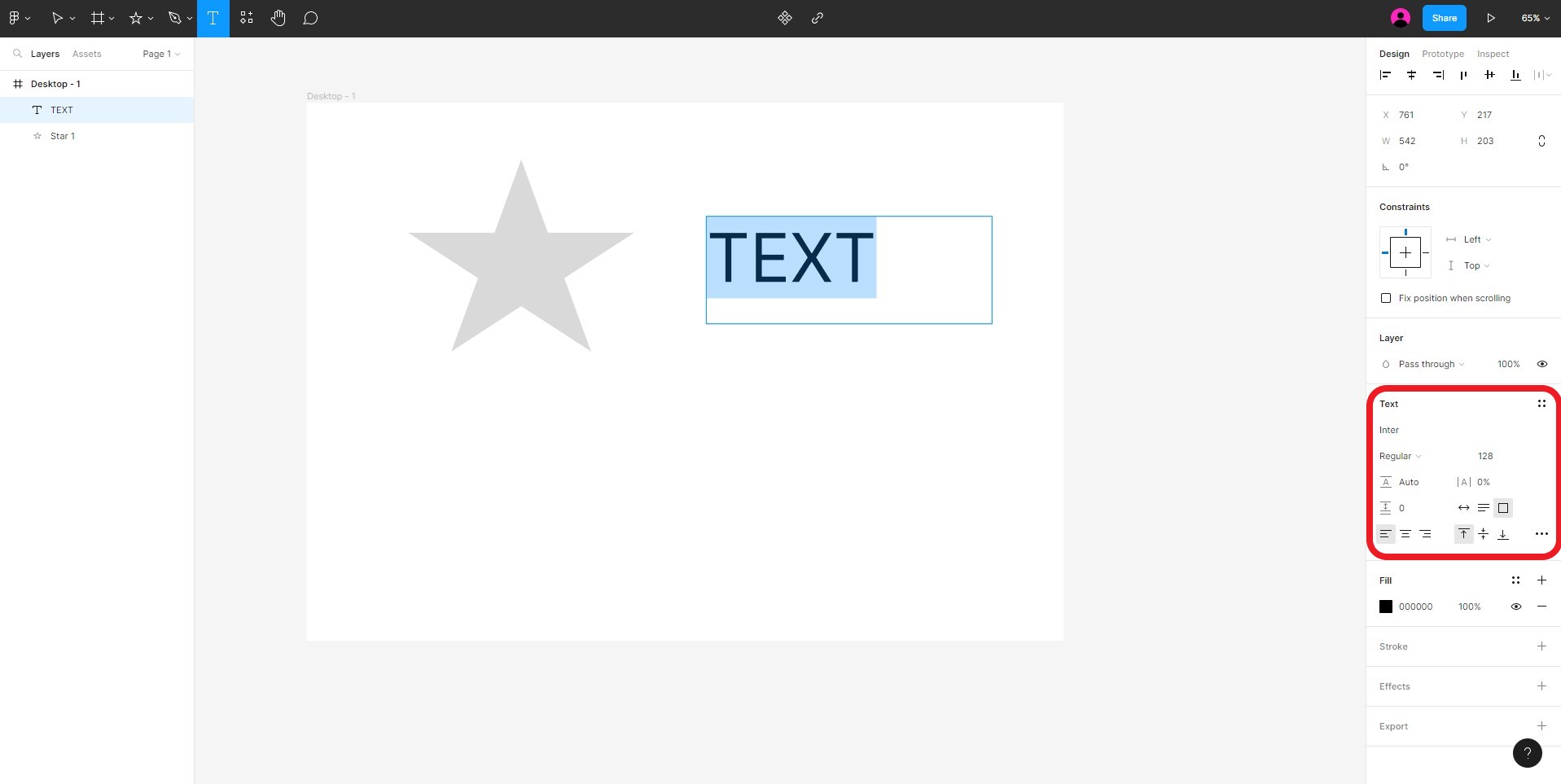
ステップ3:テキストを追加する
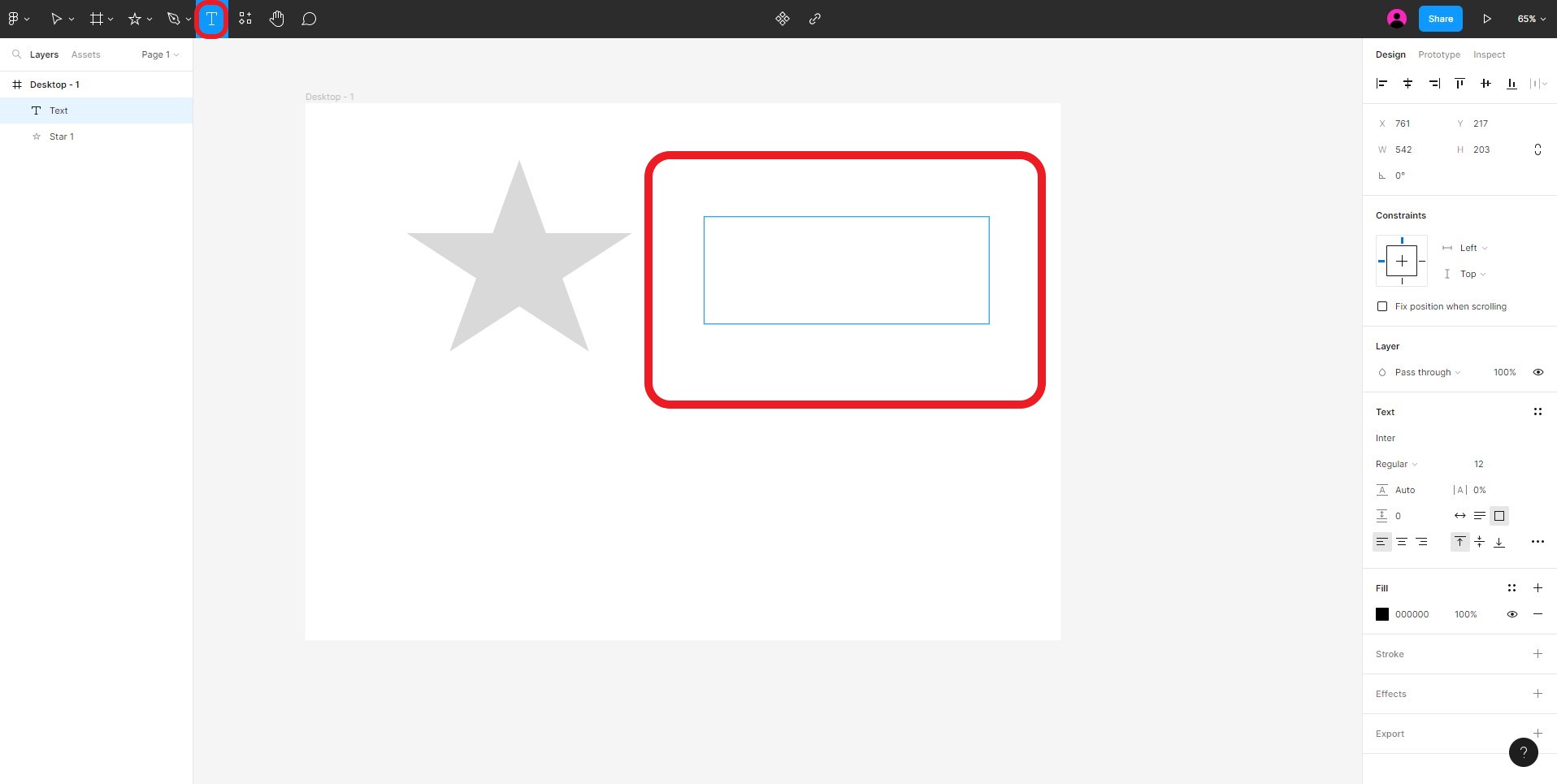
ツールバーの「T」をクリックし、テキストを追加したい場所をドラッグ&ドロップで指定します。

テキストを入力し、プロパティパネル上でフォントやフォントサイズ、文字の太さなどを調整します。

前項で作成したデザインの星をクリックすると別のページに移動する動作を確認する方法を解説します。
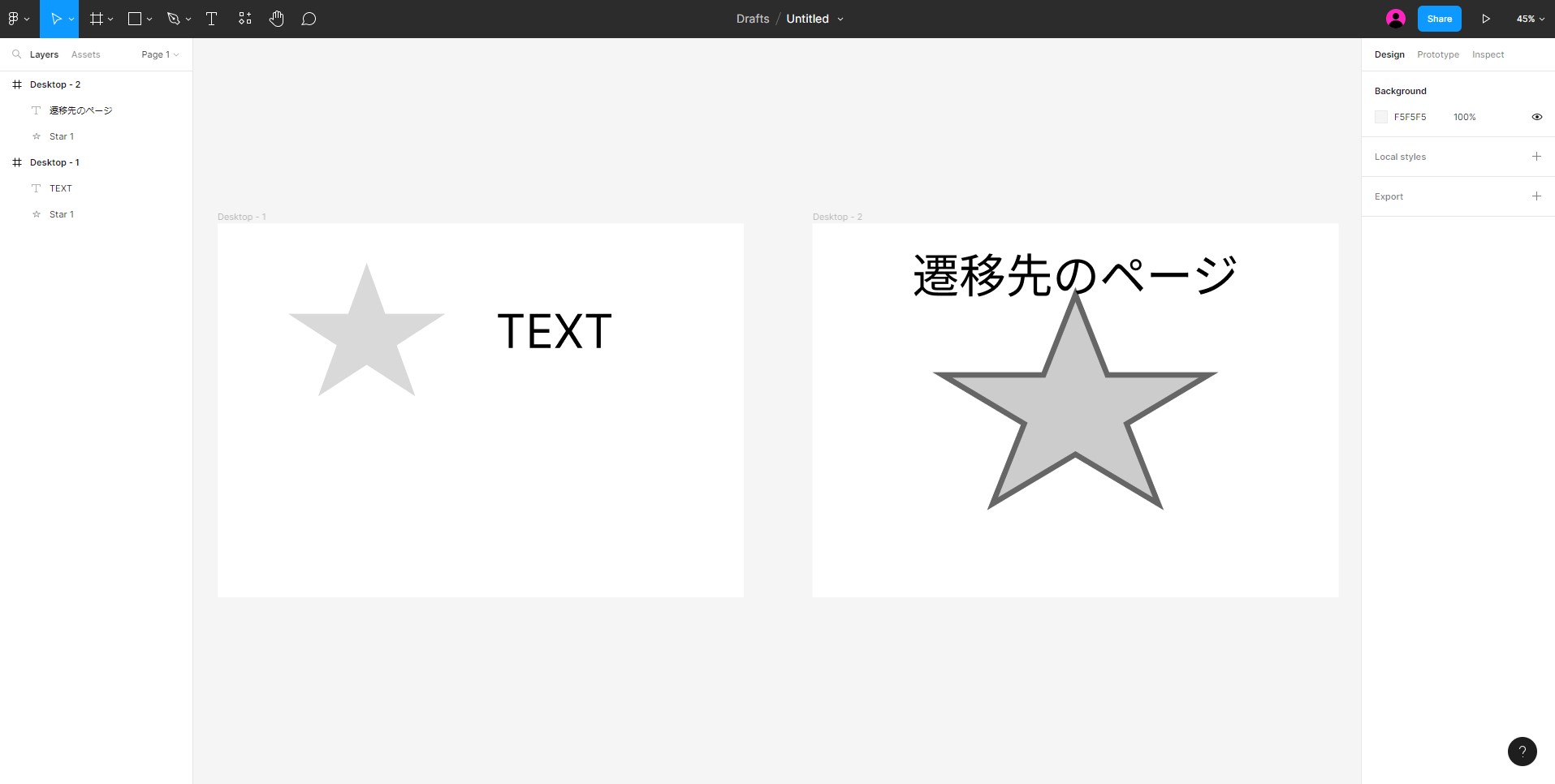
ステップ1:新たにフレームを作成する
遷移先となるページを作成します。

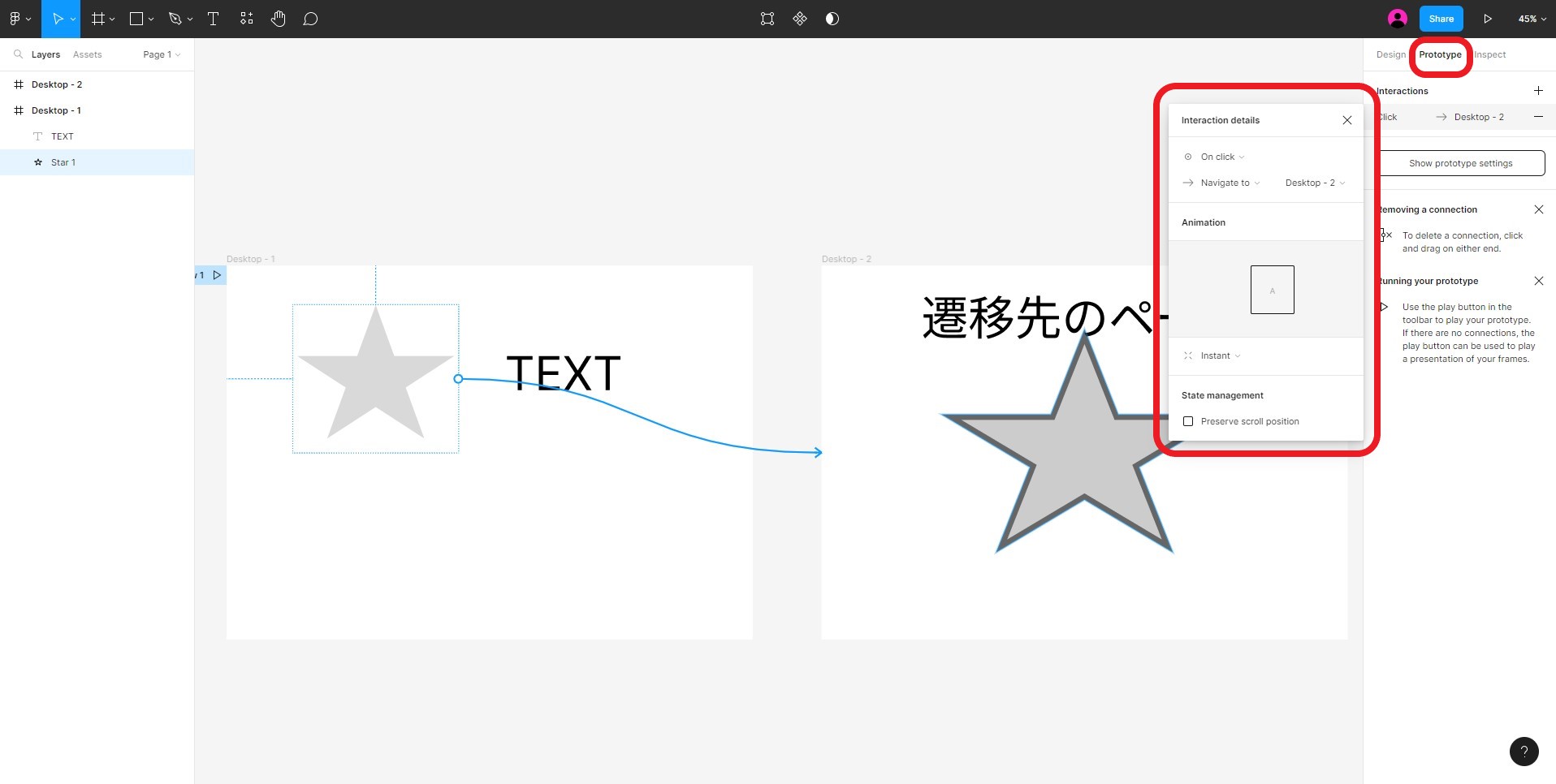
ステップ2:図形を遷移先のページを繋げる
プロパティパネル上で「Prototype」を選択した状態で、図形をクリックすると表示される「+」マークから、ドラッグ&ドロップで遷移先ページに繋げます。
矢印で繋げるとメニューが表示されるので、アクションを指定します。

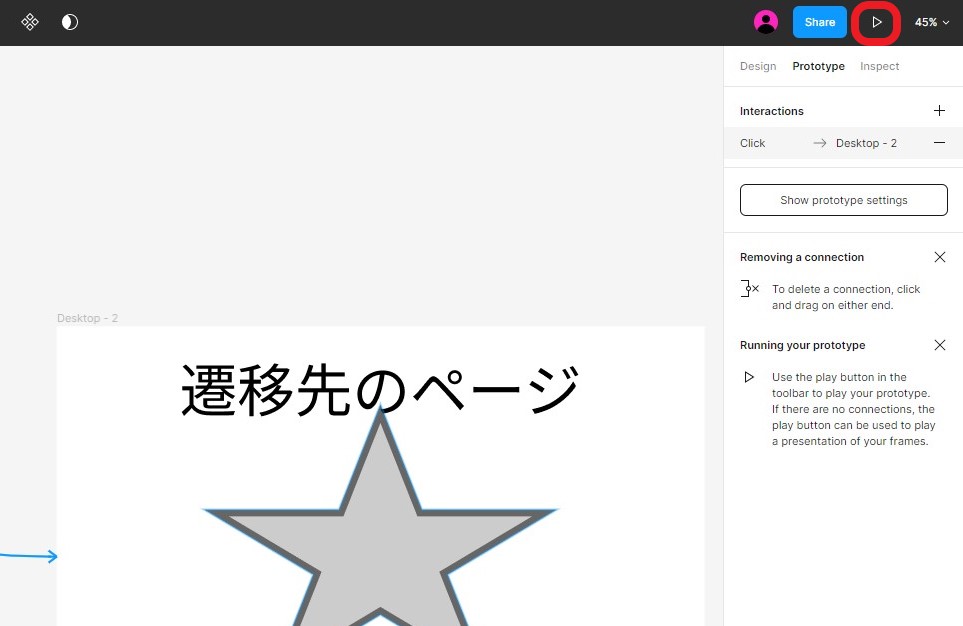
ステップ3:プレビューで動作を確認する
画面右上の再生ボタンをクリックします。

別タブが自動的に起動するので、設定した動作(今回は、星をクリック)を行うと

ページが移動しました。

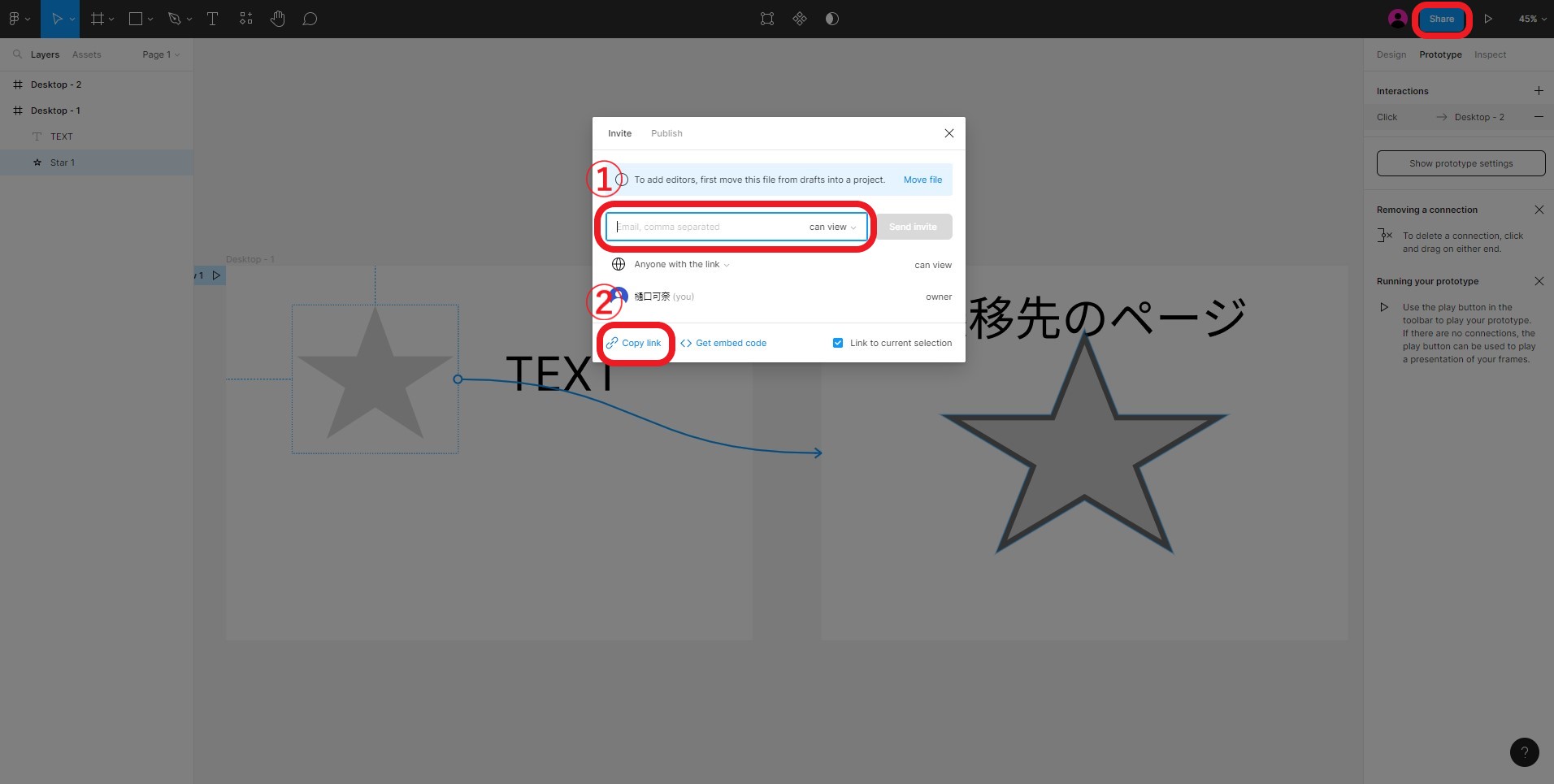
画面右上の「Share」をクリックし、
①メールアドレスを入力
②リンクをコピー
のいずれかで作成したデザインを共有できます。

共有する際に注意しておきたいのが権限の付与です。閲覧のみに制限したい場合「can view」、編集権限も与える場合「can edit」を選択してください。
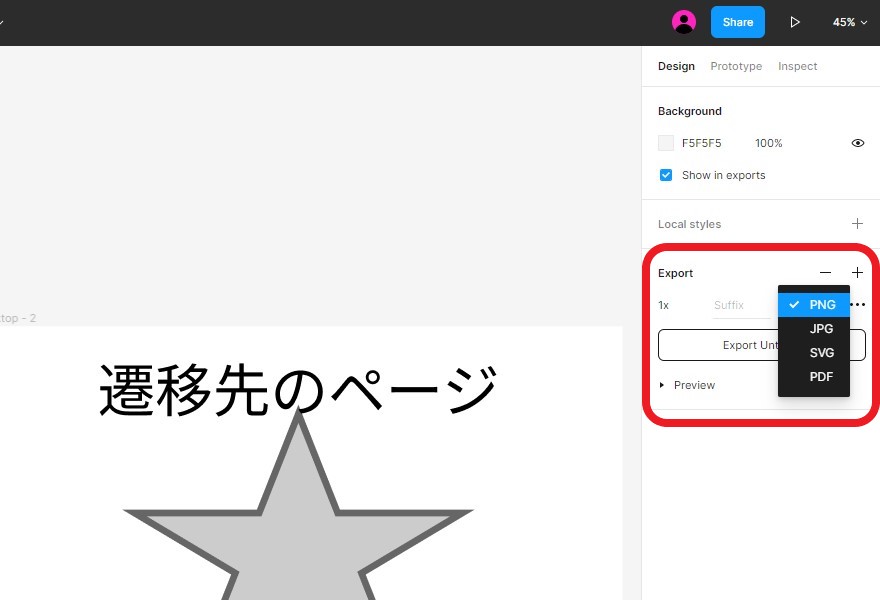
プロパティパネルで「Design」を選択していると表示される「Export」の右側の「+」をクリックし、「PNG、JPG、SVG、PDF」の4つのデータ形式から1つ選び、保存します。

Figmaは、他のデザインツールと比べてどのような特徴があるのでしょうか。ここからは、
と比較してFigmaを使うメリット・デメリットを解説します。
Adobe Photoshopは、写真の加工や修正、複数画像の合成などに適したツールです。デスクトップ版とiPad版に加え、ブラウザで簡単な編集やコメントができるweb beta版を提供しています。
◎年間プラン(月々払い)
2,728円/月(税込)
◎年間プラン(一括払い)
28,776円/年(税込)
| Adobe Photoshop | Figma | |
| メリット |
|
|
| デメリット |
|
|
Adobe Illustratorは、紙媒体で利用するグラフィックデザインに適したツールです。拡大してもなめらかに表現される「ベクター形式」である点が大きな特徴といえます。
デスクトップ版とiPad版に加え、ブラウザで簡単な編集やコメントができるweb beta版を提供しています。
◎年間プラン(月々払い)
2,728円/月(税込)
◎年間プラン(一括払い)
28,776円/年(税込)
| Adobe Illustrator | Figma | |
| メリット |
|
|
| デメリット |
|
|
Canvaは、無料で利用できるデザインツールです。テンプレートのバリエーションが豊富なため、初心者でも手軽に始められます。ブラウザで利用できる他、MacOS・iOS・Windows・Android用のアプリが用意されています。
◎Canva Free
0円
◎Canva Pro
12,000円/年間
| Canva | Figma | |
| メリット |
|
|
| デメリット |
|
|
Sketchは、2010年にリリースされ、長く愛されてきたデザインツールです。プラグインが多数用意されており、カスタマイズして使うことができます。利用環境はMacOSのみです。
月額9ドル
| Sketch | Figma | |
| メリット |
|
|
| デメリット |
|
|
比較した5つのデザインツールの料金・おすすめの人は下表の通りです。
| ツール名 | 料金 | おすすめの人 |
| Figma | 0円~月額9,843円 | 複数人で1つの作業を同時に行う場面がある人 |
| Adobe Photoshop | 月額2,728円 もしくは 年額28,776円 |
写真のレタッチやバナー制作を行う機会が多い人 |
| Adobe Illustrator | 月額2,728円 もしくは 年額28,776円 |
イラスト・ロゴの制作を行う機会が多い人 |
| Canva | 0円~年額12,000円 | 無料でデザインを始めたい人 |
| Sketch | 月額9ドル | Webサイト・アプリデザインの初心者 |
何をデザインしたいのか、どのような環境でデザイン制作を行うかによって、最適なデザインツールは異なります。Figmaの導入にお悩みの方は、参考にしてみてください。
この記事では、
について解説しました。
Figmaは、初心者でも簡単に使える操作性と、プロでも満足できる充実の機能性を兼ね備えたデザインツールです。機能が多いため、難しいと感じる方もいるかもしれませんが、日本語の情報も増えてきているため、わからないことがあってもすぐに解決できます。無料のプランでも十分に使えるため、試しに使ってみても良いでしょう。
Figmaの導入を検討している方や、Figmaを導入したばかりの方のお役に立てると幸いです。