ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

サイト運営をするなかで「サイトに画像を入れたいけど、無料素材では商材に合うものが無い」「商品写真をもっと綺麗に演出したい」「画像でオリジナリティを出していきたい」といったお悩みをお持ちの方も少なくないのではないでしょうか。
まず前提として大抵の場合、画像制作には「画像編集ソフト」を使って作業を行いますが、今回は画像制作の代表的なソフトである「Photoshop」「Illustrator」それぞれの特徴をまとめ、WEBサイト運営には、どちらが向いているのかを検証してみましたので、ぜひソフト選びの参考にしてみてください。
Photoshop・Illustratorは共に、アドビ株式会社(Adobe KK)というアメリカの会社が提供する、有料の画像編集ソフトで、プロのクリエイターからアマチュアまで、世界中のクリエイターやアーティストに愛用されています。
どちらもAdobeの代表的なソフトですが、得意分野が違うので、用途に合わせて使い分けるのが理想的です。
それでは、それぞれの特徴を見ていきましょう。
Photoshop(フォトショップ)は「フォトショ」と略称で呼ばれることの多い写真・画像の合成や加工が得意なソフトで、WEBサイトやテレビなど、ディスプレイで表示する画像の制作に向いています。
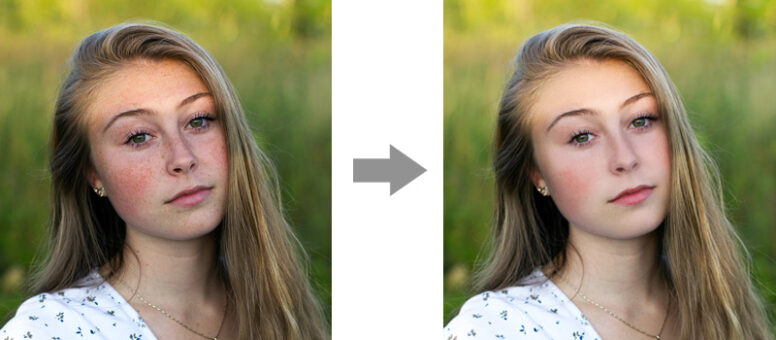
写真を明るくしたり、細かな色味の調整が得意です。
食品をより美味しそうに演出したり、
撮影したモデルの肌を綺麗に補正したり、
写真の雰囲気を変えることもできます。

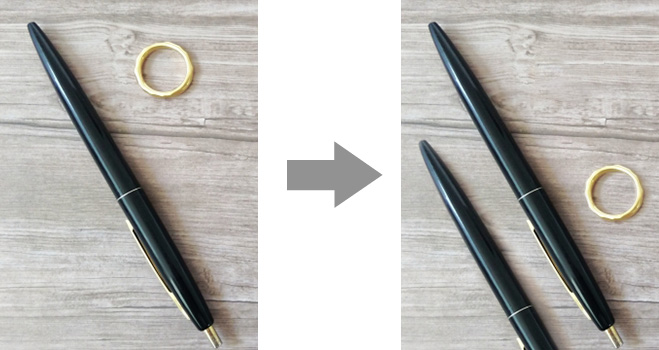
対象物を消す・増やす・移動するなどの合成も得意です。

水彩などのアナログ風からまで、幅広いテイストの表現ができます。

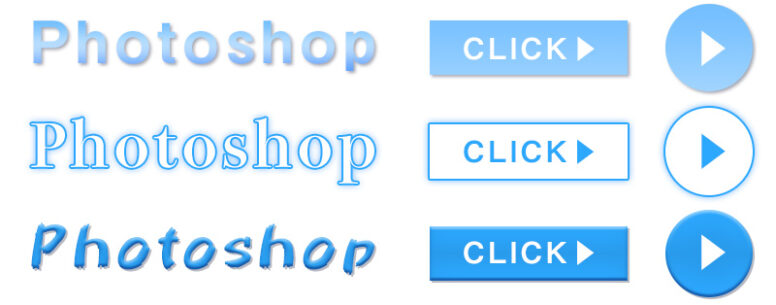
ロゴやリンクボタンも作成できます。
写真にキャッチコピーを入れるなど、文章の挿入も可能です。

Illustrator(イラストレーター)は「イラレ」と略称で呼ばれることの多いデザインやレイアウトが得意なソフトで、図形の制作や、印刷物のデザインに向いています。
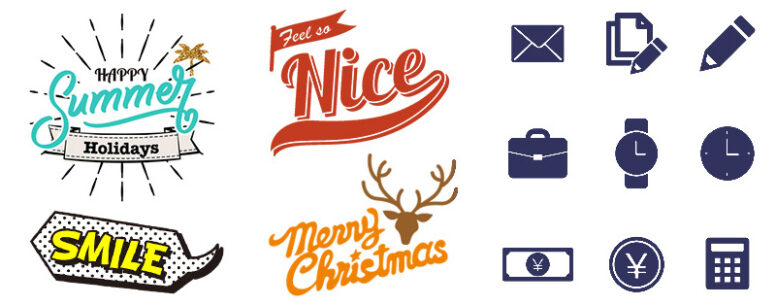
フォントの組み合わせはPhotoshopでも出来ますが、元々の文字の形や一部の色を変えるなど、オリジナリティのあるロゴ・アイコンなどの図形の制作ができます。

ムラのないベタ塗り、直線・曲線・幾何学的なパターン画像など「境界線がくっきりしている」作画に向いている反面、手描き風のような複雑な色・形は不得手です。

チラシ・ポスター・冊子・名刺など、文字組が入る印刷物のレイアウトや商品の包装の箱を組み立て前の平面図をデザインすることも得意です。

「ビットマップ画像」と「ベクトル画像」は画像を保存するデータ形式のことで、全ての画像はこの2つのどちらかに分類されますが、Photoshopは「ビットマップ画像」、Illustratorは「ベクトル画像」を扱っていて、これがそれぞれのソフトの得意分野が違う大きな理由になっています。
少し専門用語になりますが、この用語の意味を知っていると、それぞれのソフトの特徴をより理解しやすくなるので、豆知識としてぜひ覚えておいてください。
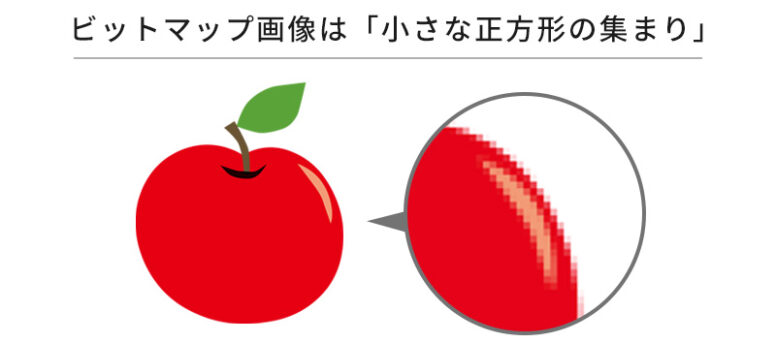
 ビットマップ画像は「小さな四角の集まり」で構成される画像で、複雑な色や形の表現に優れていることが特徴です。
ビットマップ画像は「小さな四角の集まり」で構成される画像で、複雑な色や形の表現に優れていることが特徴です。
画像を拡大すると、色のついた正方形のマスが並んでいる状態になりますが、このマスは「pixel(ピクセル)」という単位で呼ばれ、ひとつピクセルのサイズが大きければ画像は荒くなり、小さいほどきめ細やかになります。
基本的に写真や絵画はビットマップ画像になっており「Photoshopは写真加工が得意」といわれる背景には、Photoshopのデータがビットマップ形式だからという理由がありますが、画像を拡大・縮小すると、ぼやけたり荒くなってしまいがち、といった特性もありますので、その特性を理解して編集を行うことが大切です。
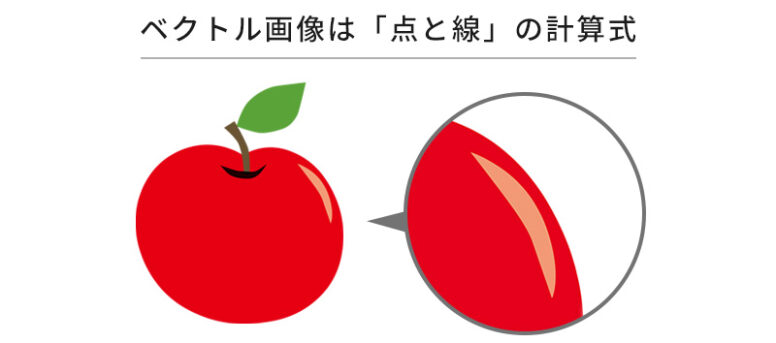
 ベクトル画像は「ピクセル」という要素がなく「点と線」で出来ている画像で、拡大・縮小しても画像が荒くならないことが大きな特徴です。
ベクトル画像は「ピクセル」という要素がなく「点と線」で出来ている画像で、拡大・縮小しても画像が荒くならないことが大きな特徴です。
「Illustratorがロゴなどの図形が得意」といわれる背景には、Illustratorのデータがベクトル画像の形式だからという理由がありますが、写真のような複雑な色や形の表現は難しく不向きとなるため、こちらもやはり特性を理解して編集を行うことが大切になります。
それぞれのソフトの得意分野が分かったところで、「サイトに必要な画像別」に検証してみましょう。
 Photoshop △
Photoshop △
Illustrator ◎
これはIllustratorの得意分野としてご紹介した通りで、ロゴ画像はWEBサイト用だけでなく、チラシや看板など様々なシーンで利用されることが想定されますが、ベクトル画像として制作すれば拡大縮小に強くなり、様々なサイズで使いたいという場合でも画像が荒れず転用しやすくなります。
ただし、手描きの絵画風など、形や色の表現が複雑な場合はPhotoshopの方が向いている場合がありますので、もしもPhotoshopで制作する場合は、なるべく大きめのデータを作成しておくと後から柔軟に対応しやすくなりますので、ポイントとして覚えておくと良いかもしれません。
 Photoshop ◎
Photoshop ◎
Illustrator △
メインビジュアルは、WEBサイトに来た人にとって最初に目に入る画像で、サイトの第一印象に繋がる大事な要素となるため「どんな会社なのか」「どんな商品を扱っているのか」を一目で分かりやすく表現すると良いでしょう。
写真のレタッチや色調の調整・合成をして、サイトのイメージを作りあげたい!という場合はPhotoshopがおすすめですが、Illustratorで制作したロゴやアイコンを画像内に使う、といった使いわけや組み合わせをすると、よりスマートに作成をすることができます。
 Photoshop ◎
Photoshop ◎
Illustrator △
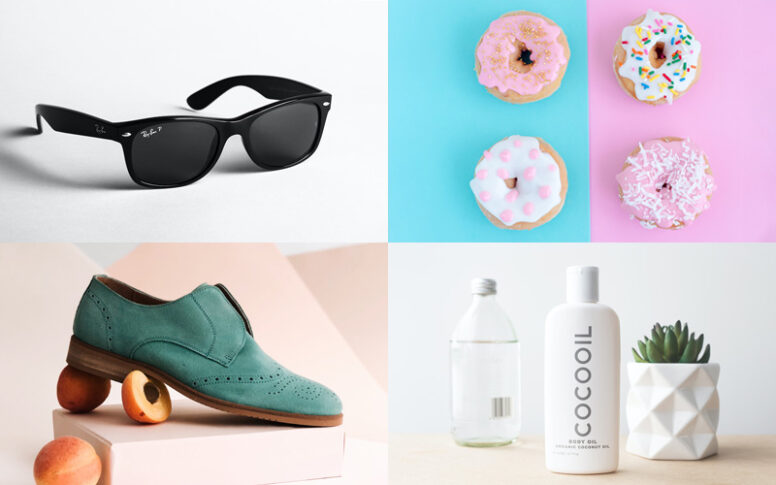
ネットショップの場合「商品写真が魅力的かどうか」が購入率に大きく影響しますので、商品をアピールする上では、とても大事な要素と言えます。
など、写真加工が得意なPhotoshopが向いています。
 Photoshop ◎
Photoshop ◎
Illustrator ○
バナー画像は、キャンペーンのお知らせや、広告用に制作するかと思いますが、数ある情報のなかで「パッと目を引く」デザインであることが大切です。
など、写真の加工や色味の調整もする場合はPhotoshopが便利ですが、アイコンやイラストのみで構成するバナーの場合は、Illustratorが向いている場合もあります。
 Photoshop ◎
Photoshop ◎
Illustrator ○
「サイト全体のリンクボタンの装飾を揃えたい」という場合は、同じデザインでボタンテキストが違うものを複数準備することになります。
シンプルなデザインなら、図形を得意とするillustratorが向いていますが、「ボタンに影をつける」「立体感を出す」など、グラフィック要素が強いものを制作したい場合はPhotoshopがおすすめですので、作りたいデザインに合わせて使い分けるといいでしょう。
また、リンクボタンはCSSで表現することも多いので、CSSデザインの原案を考えるツールとしてもおすすめです。
 Photoshop ◎
Photoshop ◎
Illustrator △
上級者向けですが、「WEBサイト全体のイメージをデザインしたい」という場合は、Photoshopがおすすめです。
プロのWEBデザイナーも、Photoshopを使ってサイトイメージ(WEBカンプ)を制作することも多く、制作会社にサイトやLPの制作を依頼する場合には、「WEBカンプに沿って制作してくれるか」を事前に確認した上で作成すると良いでしょう。
 Photoshop ◎
Photoshop ◎
Illustrator △
こちらも少し上級者向けにはなりますが、Photoshopは画像だけでなく、動画編集に必要な機能も揃っています。動画編集の専用ソフトにはかないませんが、動画の切り貼り・BGMや音声の挿入・動画に入れるテロップの作成などが可能です。
また、イラストによるアニメーションも制作することができ、illustratorで元のイラストを制作して、Photoshopで編集する方法もあります。
注意点
最近は、ロゴやアイコンがアニメーションになっているサイトも多く見かけますが、サイトのオリジナリティを高める効果もある反面、動画やアニメーションを実装することで、サイトが重くなり、表示スピードが遅くなってしまう可能性もあります。
表示スピードが遅いことによって、離脱率が上がってしまう場合もあるので、本当に必要かを検討した上で、ポイント使いをするのが良いでしょう。
 Photoshop ○
Photoshop ○
Illustrator ◎
この記事では、WEBサイト運営に使う画像をメインに検証してきましたが、サイト用だけではなく、イベント出店用のチラシ・ポスター・冊子・名刺など、印刷用のデータが必要になる機会もあるかと思います。
Illustratorは印刷用データに特化したソフトなので、文章をレイアウトする場合は特にIllustratorを使用するのが良いと言えますが、写真をメインにしたポスターや、キャッチコピーを少し入れるだけといったレイアウトであれば、Photoshopでも十分対応できます。
注意点
印刷会社に印刷を依頼する場合は、データ形式のルールが会社によって違うので、どのソフトで制作した方がいいのか、事前に必ず確認しましょう。
2つのソフトを比較・検証してきましたが、結論として、サイト運営に必要な画像の制作についてはオールマイティなPhotoshopがおすすめです。
しかし、制作したい画像によってはIllustratorが向いている場合もありますので、「自分がやりたいことは何なのか」用途や目的を明確にして、「自分の場合はどちらのソフトが向いているのか」を整理することが大切です。
理想を言えば、必要に応じてソフトを使い分けるのが良いのですが、PhotoshopとIllustratorは操作方法が違うので、両方同時に勉強するのはなかなか大変です。まずは、ひとつのソフトに慣れてから、別のソフトにチャレンジすると良いでしょう。
また「商品画像は自分でPhotoshopで制作して、ロゴやアイコンなど、Illustratorの方が向いているものについてはデザイナーに依頼する」といった選択肢もありなのではないでしょうか。
サブスクリプションプランで、月額1,078円から利用できるプランがあります。(※2021年2月現在)
昔は買い切りスタイルで「ひとつのソフトで何万~何十万円」と、プロ以外の人はなかなか手が出ませんでしたが、現在はサブスクリプションで利用できるようになりました。
使いたいソフトの組み合わせによってプランが異なり、
といったように、スポットで利用できるのもサブスクリプションのメリットです。
個人・法人・学生や教職員・教育機関それぞれで料金が変わってきますので、詳しくはAdobeの料金ページで確認してみてください。
Creative Cloudの価格とメンバーシッププラン | Adobe Creative Cloud
Photoshop・Illustratorはメジャーなソフトなだけあって、操作方法を解説した本やサイトが豊富にありますので、まずは初心者向けの教材を選び、基本的な操作から始めましょう。
ツールが豊富で出来ることが多い分、全ての操作方法を覚えてから画像制作を始めるとなると、かなりの時間がかかってしまいますので、まず基本的な操作を覚えたら、「制作したい画像に必要な操作は何か」を調べながら制作していけば、自ずと必要なスキルが身に付いていくでしょう。
「本で勉強するだけでは、分からないところを解消するのが難しい」と感じたら、パソコン教室やデザインの専門学校の、photoshop・illustrator学習コースを探してみるのもおすすめですので、ご予算に合わせて、ぜひ自分に合ったスタイルを見つけてみてください。