ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「BASEで作ったショップを自分好みにデザインしたい」
そう考える方は多いのではないでしょうか。
BASEで作ったショップをデザインするには「無料テーマを使用する」「有料テーマを使用する」「HYMLアプリを使用する」という3つの方法があります。初心者には、カスタマイズが簡単な「有料テーマを使用する」方法がおすすめです。
本記事では
について解説していきます。ぜひ最後まで読んで、自身に合う方法を見つけてください。
BASEには、以下の3つのデザイン方法があります。
3通りあるため、人によってはどれを利用するか迷うことも多いでしょう。それぞれの特徴や事前に知っておきたいポイントについて解説します。
BASEでは11種類の無料テーマが準備されています。どれもスタイリッシュ・シンプルな設定です。無料テーマと一緒に使用できるパーツ機能も充実。
無料テーマとパーツ機能を組み合わせて利用することで、自分だけのオリジナリティのあるショップを作成できます。しかし、カスタムの方法がわからない場合、他の無料テーマを利用したショップとの差をつけることが困難です。
ショップ機能を充実したいと思ったときには、パーツ機能の使い方や必要性の有無を一つずつ確認する手間が生じます。ショップの見た目は訪れた顧客の「店に対する印象だけでなく、購買意欲まで左右することがある」大切な部分です。
使い心地や訪問者の導線を意識したリンクの配置、機能の有無で顧客がショップに抱く印象やその後の行動は変化します。そのため、以下のような場合は無料テーマを充分に使いこなすことは難しいでしょう。
無料テーマはネットショップの「デザインイメージを持っている思い通りのカスタマイズができる中級者向け」のテーマといえます。
無料テーマのよい点は費用がかからない点です。ここでは、無料テーマを利用して洗練されたショップを作成するコツをみていきましょう。
コツ①:まずは統一感のあるデザインを目指す
ショップデザインに迷ったときは、「おしゃれだな」「素敵だな」と思うショップや人気のショップをいくつかピックアップして、研究することをおすすめします。
クール系やナチュラル系、キュート系などベースとなるテイストは様々ですが、どれも一目で「どんなショップか」伝わってくるような雰囲気を持っているといえます。
その雰囲気を醸し出しているのは、色味や書体、背景などといったサイト全体の統一感です。ショップを作るとき、色味や書体、背景、商品写真やショップロゴなど全体のトーンを揃えることを意識しましょう。
コツ②:ショップのコンセプトとターゲットを決める
ショップのコンセプトとメインとなるターゲットを決めます。
例えば、ピアスとイヤリングを扱うアクセサリーショップを作る場合、「ピアスを誰に売りたいか」という点までイメージし、ターゲットを絞るとよいでしょう。ターゲットに関しては、「仕事をしている20~30代のOL」「子育て中の主婦層」など、どの層をメインターゲットにするかで扱う商品の種類や店の雰囲気も変わってきます。
商品も「仕事中でも使えるスーツに合うアクセサリー」「子育ての邪魔にならないアクセサリー」では、形や大きさ色味だけでなく、サイトデザインも顧客ターゲットに合わせる必要があります。
アクセサリーショップに限った話ではなく、食べ物を扱う場合も「子どもをメインターゲットにしたお菓子」と「大人をメインターゲットにしたお菓子」では、内容やサイトデザインを変えた方が顧客に刺さる商品を提供できます。
誰をメインターゲットにするかが曖昧なままでは、ショップのデザインの方向性を絞ることができません。途中でターゲットが変わってしまった場合、ショップの雰囲気がズレてしまいます。そのため、最初にショップコンセプトを練り上げておくことが大切です。
コツ③:コンセプトに合うカラーでサイトをカスタマイズする
コンセプトを決めた後は、そのイメージに合うカラーをセレクトした上で、サイトをカスタマイズしましょう。沢山のカラーを使うと、画面がごちゃごちゃして統一性を損なうため、注意が必要です。
一般的にWebサイトをデザインするときは、ベースカラー、メインカラー、アクセントカラーの三色にすると、美しく仕上がるといわれています。なかなか配色がしっくりこない場合は色の比率をベース70%、メイン25%、アクセント5%にすることを意識してみるとよいでしょう。
コツ④:背景画像を設定する
無料テーマでは、簡単に背景画像が設定できます。背景画像によってサイトのイメージはぐんと変わります。自分のサイトテーマに合致している画像を使いましょう。

無料テーマで他店との差別化を図るためには、カスタマイズが必要であることから、どうしても手間と時間がかかります。また、無料テーマと組み合わせることのできるパーツ機能も豊富に準備されているため、どの機能をどう利用すればよいか考えているだけで時間が過ぎてしまうこともあるでしょう。
そこで、初心者がいち早くおしゃれで機能的なショップを作りたい場合は、有料テーマの利用をおすすめします。BASEの有料テーマは5,000円から準備されています。買い切りのため一度の支払いで完結し、月々の使用料などはかかりません。
上記のような場合は、有料テーマがおすすめです。
初心者がいち早くデザインするためには有料テーマを選ぶことがおすすめですが、実際にどういったポイントから選べばいいのでしょうか。
こちらでは有料テーマを選ぶ際のポイントについて解説します。
ポイント①:更新日が最新かどうか確認する
BASEの有料テーマは、BASEの審査に合格したものだけが販売されています。そのため、品質に関する心配は不要です。しかし、中には作成した後、メンテナンスされずに放置されているテーマもあるため注意しましょう。
1年以上メンテナンスされていないテーマは、新しいアプリへの対応などにリスクがあります。テーマの最終更新日を確認し、なるべく新しいものの中から選びましょう。
ポイント②:どこまで拡張機能が使えるか確認する
基本機能はシンプルなBASEですが、アプリ(Apps)を利用することで機能が拡張できます。しかし、有料テーマの中には全てのアプリに対応していないものがあります。
そのため、一度購入した有料テーマは返品交換ができない点に注意が必要です。例えば、「この拡張機能が使いたかったのに、自分の持っているテーマでは使えなくて残念」と思うことがないように、全てのアプリに対応しているテーマを選択することを意識するとよいでしょう。
ポイント③:スマホ対応しているか確認する
ネットショップに訪れる人はパソコン、スマホ、タブレットなど、デバイスの選択肢は多岐にわたるといえます。中でも、スマホの利用率は年々増加しているだけでなく、インターネット回覧率も上昇しているのが現状です。
そのため、パソコンだけでなく、スマホでショップに訪問してきた人にも意図したとおりのショップデザインを見てもらう必要があります。スマホで訪れた人が崩れたサイトデザインを目にした場合、ショップに対する信頼まで揺らぐことになるでしょう。
どのデバイスでも見栄えのよいショップを作成するために、「モバイル対応」や「レスポンシブデザイン」と明記してあるテーマを選びましょう。
ポイント④:自分に必要な機能が搭載されているか確認する
有料テーマには、無料テーマには備わっていないものの、ショップ運営者にとってはあると嬉しい機能が搭載されているものが数多くあります。テーマにより搭載されている機能については、以下を参考にしてみましょう。
あると嬉しい機能一覧
「お知らせ機能」などリピーターの方の反応を高める機能も大切です。また、YouTubeの動画をネットショップに貼り付けたい人もいるでしょう。無料テーマでは利用できるパーツ機能ですが、有料テーマでは使うことができません。必要な機能が搭載されていることを確認した上で、購入することが大切です。

有料・無料のテーマを利用せず、自分で一からデザインすることもできます。その場合は、「HTML編集 App」をインストールし、サンプルテーマをベースにデザインしていきましょう。HTML、CSS、JavaScriptの知識が必要となります。
なお、このアプリでは無料テーマの編集はできません。しかし、既存の有料テーマを編集できる点は把握しておきましょう。
実際に、BASEのテーマを活用してデザインしたショップをみていきましょう。
 出典:BIND store
出典:BIND store
ウサギをモチーフにした指輪を販売中です。
一枚目の写真を大きくすることができるテンプレートを用い、インパクトのある写真を効果的に使用することで、目を引くショップになっています。

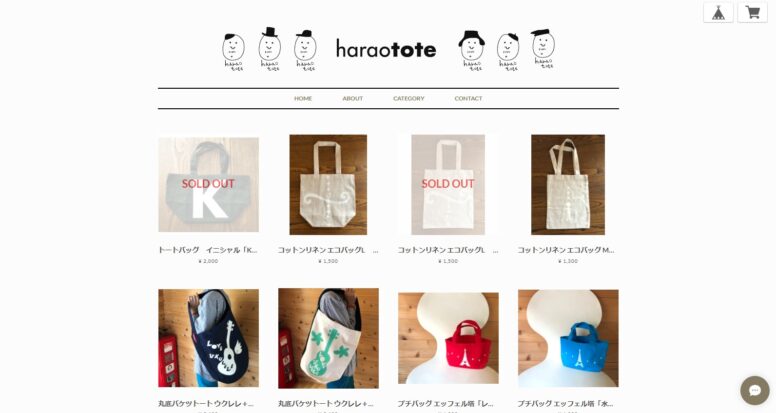
出典:haraotote
カスタムペイントされたトートバッグをメインに販売しています。
手書きのキュートなイラストをトップに持ってくることで、サイトのイメージがダイレクトに伝わります。個性的なイラストや写真を準備できる場合、このような使い方も有効です。

出典:京都ぎょくろのごえん茶
お茶ギフトを中心に扱っているショップです。
情報量が多いものの、すっきり見える理由はショップのデザイン・写真に統一性があるためです。また、左のカテゴリわけも細かいですが、用途により選ぶことができることから、顧客にとってわかりやすい分類となっています。
 出典:LUNGOMARE
出典:LUNGOMARE
ビーチ関連の商品を中心に販売されています。
ファーストビューで見える写真のインパクトがとても大きく、そのまま下にスクロールしていくと海の世界観に引きずり込まれるように商品一覧が目に留まる流れになっています。

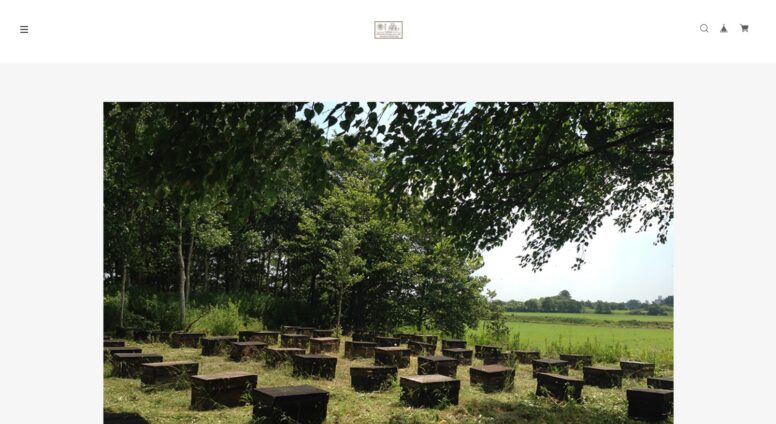
出典:養紡屋
ヘッダー画像がスライダーになっており、いくつかの画像が出てきます。どれも一目で蜂蜜を扱っているとわかる写真です。
また、写真と文字とを交互に使って作っているカテゴリリンクが印象的です。
BASEで優良なデザインのショップを作る場合、人気のショップを研究するところから始めるとよいでしょう。その時、目を引く印象的なファーストビューや統一感のあるデザイン、サイトを訪れた人に対する導線なども意識することが大切です。
以下は、デザインショップのチェック項目となります。
優良ショップポイント
人気のショップには、細やかな気配りや隅々まで行き届いた配慮が施されています。
本記事では、BASEでショップをデザインするための3つの方法を紹介しました。無料テーマのカスタムは初心者には難しく感じる人もいるでしょう。
BASEには、多数のアプリが準備されているため、便利な反面、よくわからない初心者にとってはどれを利用するかの取捨選択に時間がとられます。また、HTMLAppを利用するためには、HTMLやJava ScriptなどのWebの知識が必要となるため、ハードルは低くありません。そのような場合、有料テーマを利用すると時間を節約しつつ、おしゃれで利便性の高いショップをデザインすることが可能です。
有料テーマは「お金がかかるのでもったいない」と感じるかもしれませんが、一度購入すれば追加料金はかかりません。BASEでは、プロのデザイナーがデザイン性だけでなく、機能性まで幅広く考慮し作成した有料テーマが豊富に準備されています。そのため、おしゃれなショップを最速で準備したい場合、有料テーマを使用することが近道だといえるでしょう。