ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「どうやってCanvaを使いこなせるようになるの?」
「デザイン初心者だけど、Canvaで素敵なデザインが作りたい!」
「Canvaに便利なテクニックはあるの?」
そんな疑問や悩みを持っていませんか?
この記事では、Canvaの使い方に関する以下のポイントを紹介しています。
初心者にもわかりやすく解説しているため、この記事を参考にCanvaを使いこなして、手軽にデザインを作成しましょう。
Canvaは非デザイナーでも簡単に美しいデザインを制作できるオンラインツールです。豊富なテンプレートと手軽な操作性から、以下のようなさまざまなデザイン制作に利用されています。
Canvaには豊富なデザイン素材が用意されています。
上記を自由に組み合わせて制作できるため、初心者でも簡単にプロのようなデザインが可能です。作成したデザインは商用利用できるため、ビジネス用のプレゼンテーションや広告、SNSの投稿用の画像など、さまざまな用途で使われています。
Canvaを利用するメリットや注意点については、以下の記事でくわしく解説しています。
Canvaを利用するには、アカウントが必要です。しかし、作成は簡単に行なえ、登録後すぐにデザインを開始できます。以下で、Canvaのアカウント作成とログインの方法について解説していきます。

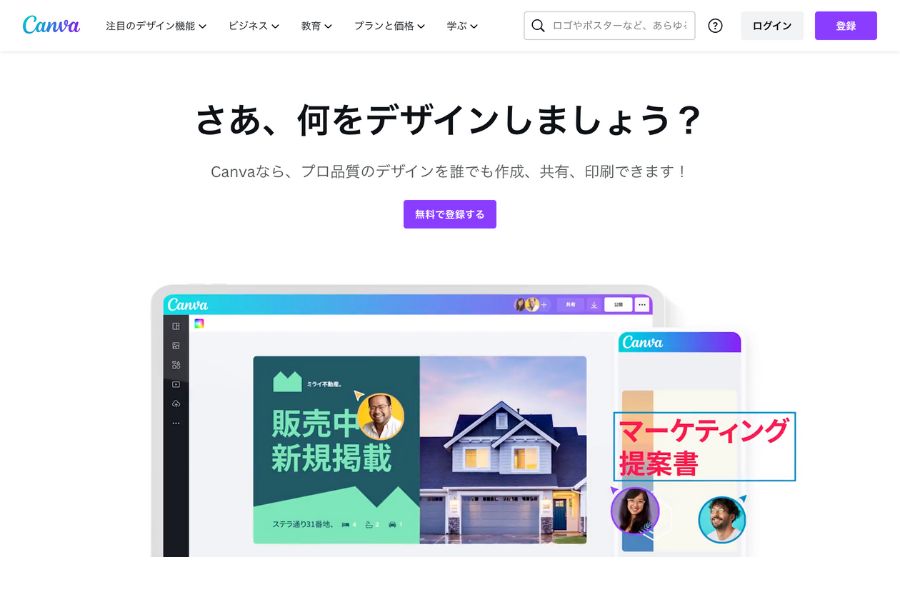
出典:Canva
まず、Canvaの公式サイトにアクセスします。トップページにある「無料で登録する」をクリックしてください。次に、メールアドレスとパスワードを入力し、アカウントを作成します。また、GoogleやFacebookアカウントでの登録も可能です。

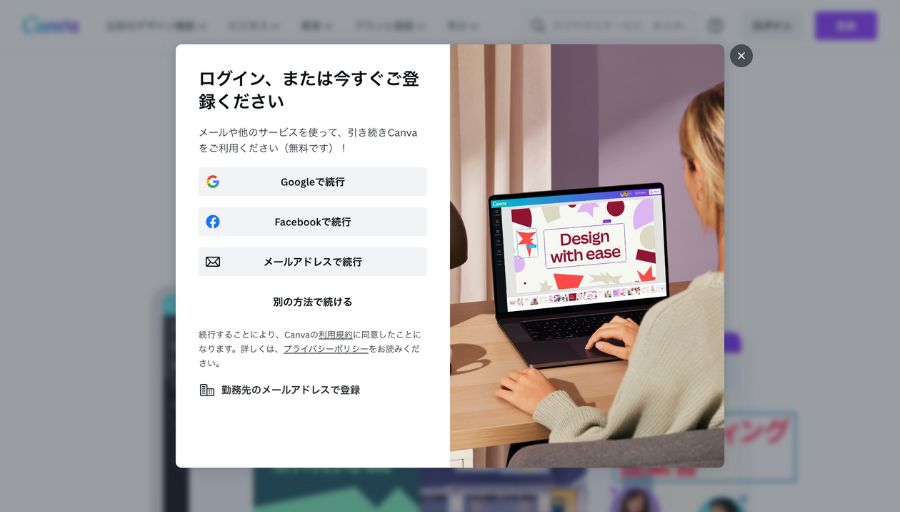
出典:Canva
右上の「ログイン」をクリックします。登録済みのメールアドレスとパスワードを入力してログインしてください。GoogleやFacebookアカウントで登録した場合は、それぞれのアカウントでログインできます。
| プラン | 無料プラン | 有料プラン |
|---|---|---|
| 価格 | 無料 | 1,500円/月 |
| テンプレート | 25万点以上 | 61万点以上のプレミアムテンプレート+無料テンプレート |
| クラウドストレージ | 5GB | 1TB |
| 素材 | 100万点以上 | 1億点以上 |
Canvaは無料プランと有料プランが用意されており、無料プランでは基本的なデザイン機能や一部のテンプレートや素材が利用できます。一方有料プランでは、より多くのテンプレートや素材が利用可能で、チーム機能やバージョン管理などの追加機能が使えます。
Canvaは簡単な操作を覚えるだけですぐにデザインが行なえます。以下で基本操作の方法をくわしく解説していきます。

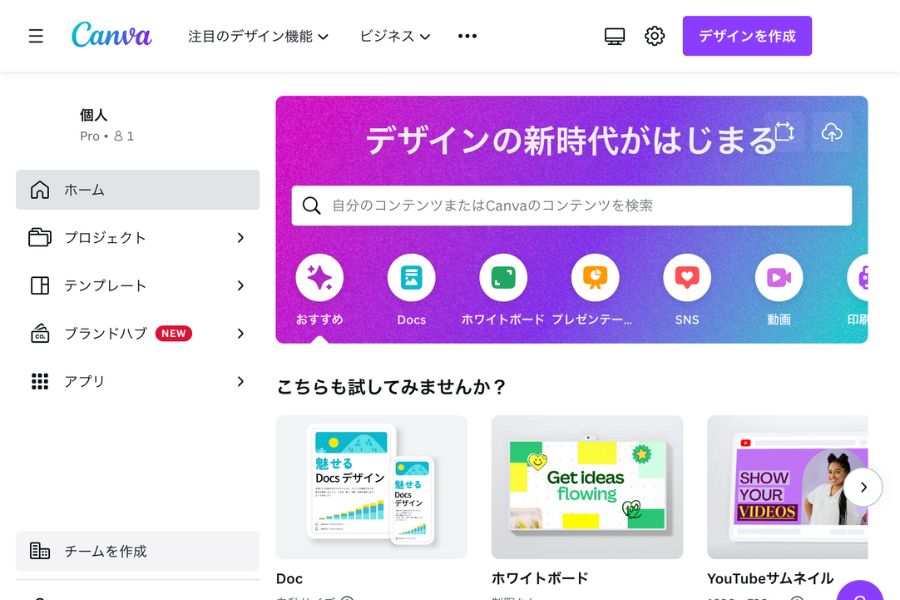
Canvaの操作画面はシンプルです。「プレゼンテーション」「SNS」「Webサイト」などのカテゴリーがあり、クリックするとそれぞれに応じた素材や機能が表示されます。
デザインを新規作成するには、トップページの「デザインを作成」ボタンをクリックします。カテゴリーが表示されるので、作成したいものを選んでクリックしてください。デザイン画面が開いたら、左側のメニューから素材やテキストを選び、ドラッグアンドドロップで配置します。
既存のデザインを編集するには、トップページの「最近のデザイン」から、編集したいデザインを選択してください。デザイン画面が開いたら、要素やテキストをクリックして編集します。Canvaでは、作業中にデザインが自動保存されますが、手動でも保存できます。「ファイル」から「保存」ボタンをクリックして保存しましょう。
テンプレートはカスタマイズできるため、誰でも手軽に独自のデザインを作れます。テンプレートのカスタマイズ方法について、以下でくわしく解説していきます。
Canvaには、目的に合わせたさまざまなテンプレートが用意されています。テンプレートを検索するには、トップページの検索バーにキーワードを入力してください(例:ポスター、名刺、SNS投稿など)。検索結果から好みのテンプレートを選び、クリックするとデザイン画面が開きます。
選択したテンプレートをカスタマイズするには、デザイン画面で各要素をクリックしてください。テキストはクリックするとフォントやサイズ、色などを変更できます。画像やイラストは、クリックして大きさや位置を調整したり、左側のメニューから別の素材に差し替えできます。また、左側のメニューから新たな要素やテキストをドラッグアンドドロップで追加も可能です。
テキストや画像、背景を編集すれば、テンプレートをより有効に活用できます。それぞれの編集方法を詳しく解説していきます。

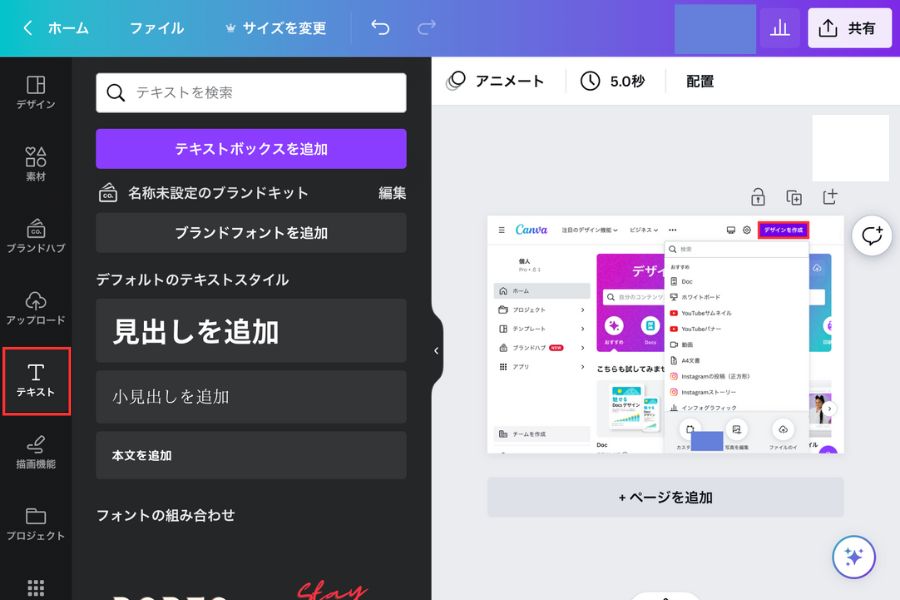
テキストを追加するには、デザイン画面の左側のメニューから「テキスト」をクリックしてください。好みのスタイルのテキストボックスをデザイン画面にドラッグアンドドロップします。テキストボックス内に文字を入力し、フォントやサイズ、色、スタイル(太字・斜体・下線)などを変更します。テキストボックスの角をドラッグするとサイズを調整できます。

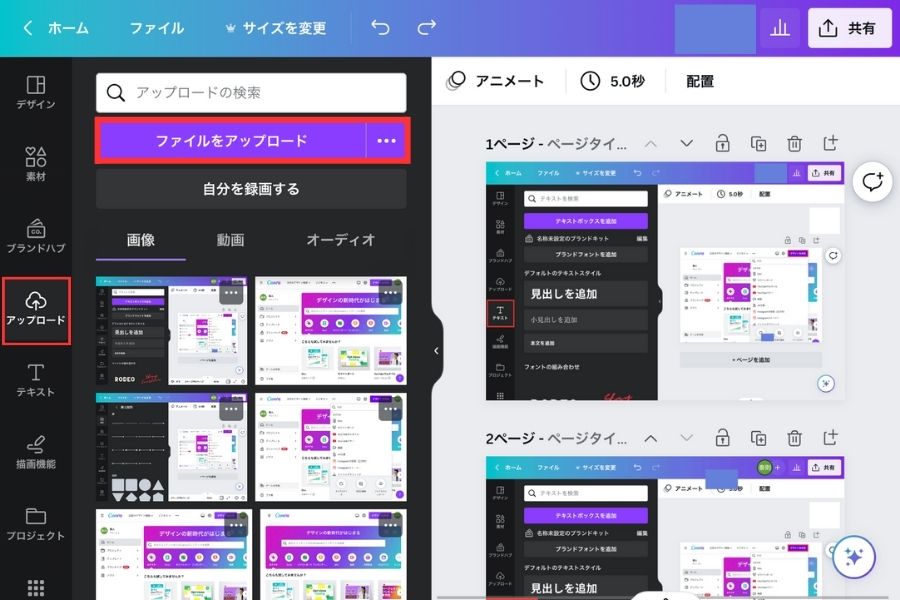
画像をアップロードするには、左側のメニューから「アップロード」をクリックしてください。次に「ファイルをアップロード」をクリックして、コンピューターから画像を選択します。アップロードが完了したら、デザイン画面にドラッグアンドドロップで配置します。画像は、大きさや位置の調整、フィルターや透明度の変更可能です。

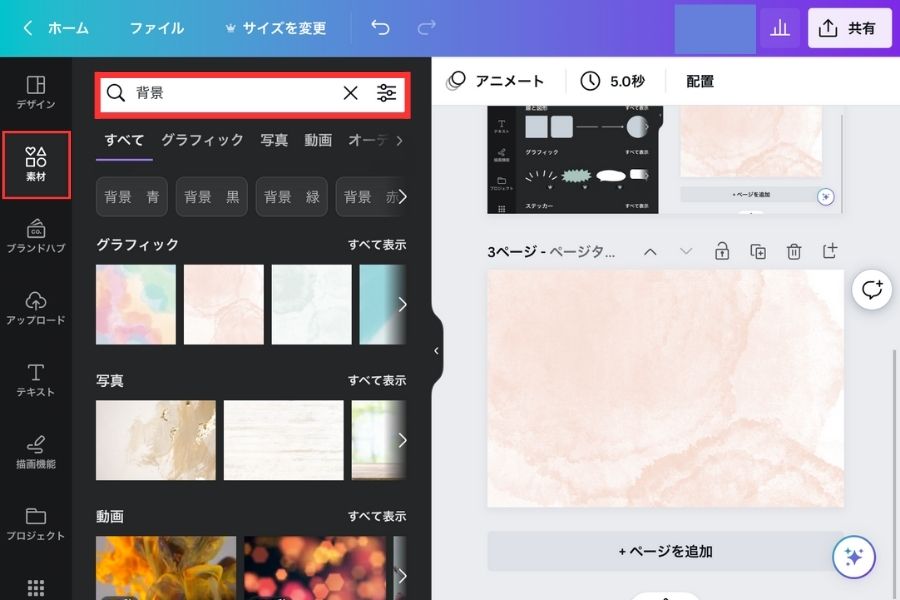
背景を変更するには、左側のメニューから「素材」をクリックし「背景」と検索します。好みの背景を選択し、デザイン画面にドラッグアンドドロップします。背景に画像を使用したい場合は、「写真」または「アップロード」から画像を選択してくださいね。
基本操作をマスターしたら次はCanvaの応用操作です。効果的に使えば、より独自性のあるデザインを作成できます。

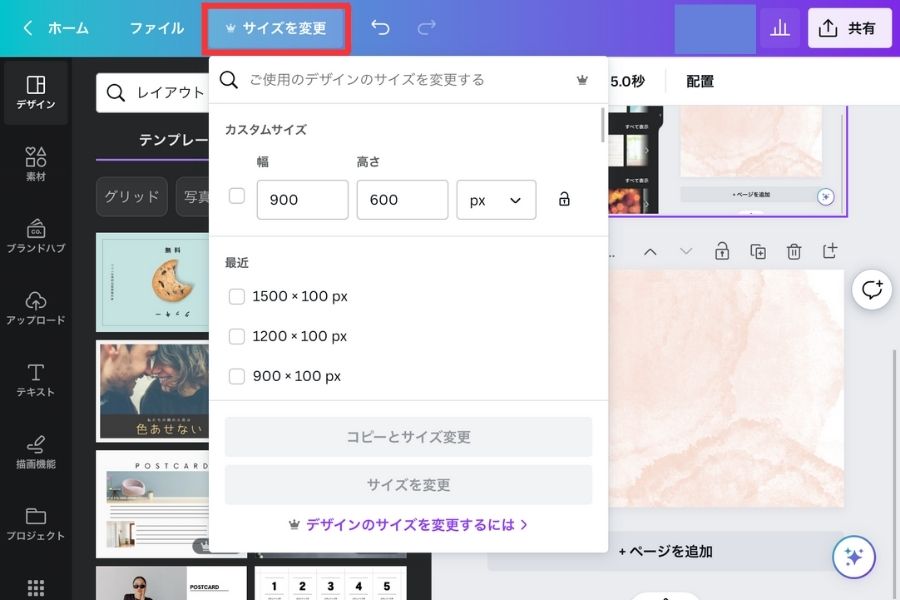
デザイン画面のメニューバーの中から「サイズを変更」をクリックします。サイズ変更画面が表示されるので、変更したいサイズを入力します。単位は「px」「in」「mm」「cm」から選択できます。
元のデザインを上書きせずに新しいファイルとして保存したい場合は、「コピーとサイズ変更」を選択しましょう。必要に応じてデザインの要素(テキスト、画像、背景など)を調整して完成です。 サイズの変更機能は無料プランでは利用できないため注意しましょう。

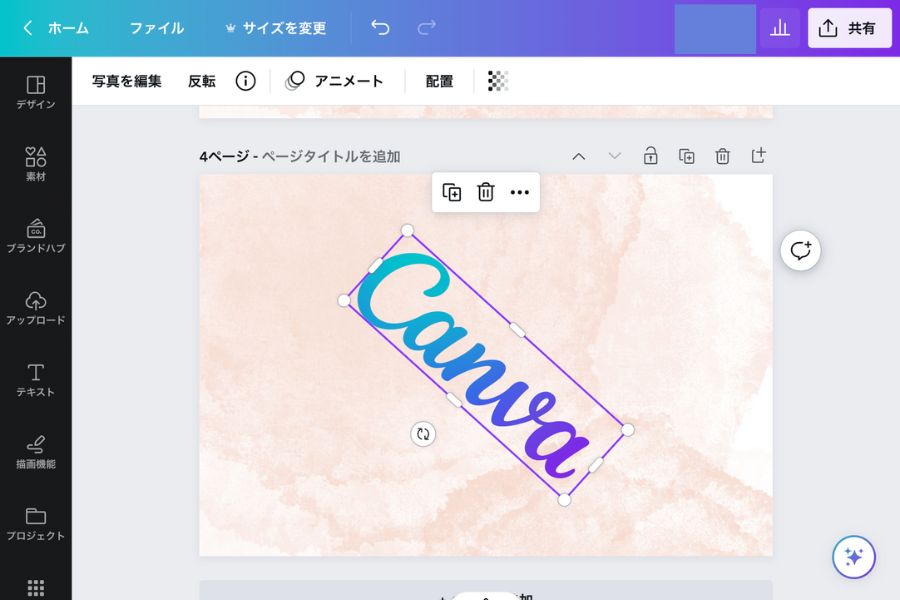
デザイン画面上のオブジェクト(テキスト、画像など)をクリックして、ドラッグすると移動できます。サイズ変更は、選択したオブジェクトの角に表示される四角いドットをドラッグすると行えます。オブジェクトを回転させたい場合は、選択したオブジェクトの上に表示される回転アイコンをドラッグしてください。
デザイン画面上のオブジェクトは重なる時があります。オブジェクトを選択した状態で、右クリックして表示されるメニューから「前面へ移動」「背面へ移動」「最前面へ移動」「最背面へ移動」のいずれかを選択します。レイヤーの順序を変更すると、オブジェクト同士の重なり方を調整できますよ。
デザインの目的は、伝えたいメッセージをより強く、魅力的に届けることです。そこで、初心者でも簡単に取り入れられる、効果的なデザインのポイントをわかりやすく解説します。

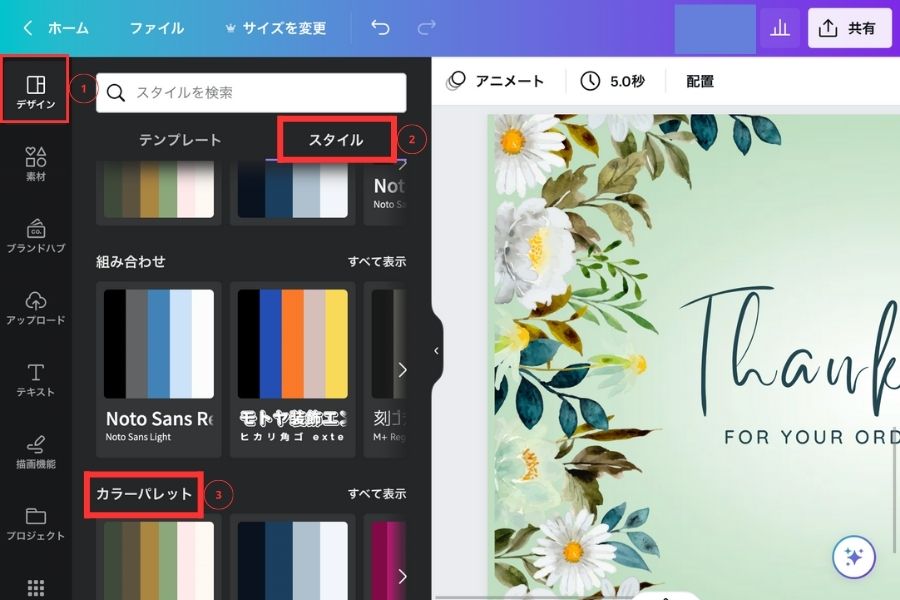
色は、視覚的な印象を大きく左右します。そのため、ブランドやメッセージに適した色を選択するのが重要です。また、コントラストを意識して、背景色とテキスト色が十分に見やすい組み合わせになるように調整しましょう。
もし、色の選択に迷ったら、Canvaの「カラーパレット」機能を利用すると、調和のとれた色の組み合わせを選べます。好みの色彩パターンを選択するだけで、すべての要素のカラーが瞬時に変更される便利な機能であるため、積極的に活用しましょう。
フォントは、デザインの印象や読みやすさに大きく影響します。シンプルでフォーマルなデザインにはサンセリフ、親しみやすい雰囲気を出したい場合は手書き風など目的やターゲットに合ったフォントを選びましょう。複数のフォントを組み合わせる場合は、互いに補完し合うものを選び、過度な組み合わせは避けましょう。
| シンプルでフォーマル | Helvetica、Arial、Roboto など |
|---|---|
| 華やかでエレガント | Pacifico、Great Vibes、Lobster など |
| 伝統的で読みやすい | Times New Roman、Georgia、Garamond など |
| 個性的でインパクト | Impact、Bebas Neue、Lobster など |
| 手書き風で親しみやすい | Comic Sans、Amatic SC など |
デザインのバランスとコントラストは、視覚的な美しさや整理された印象を与える要素です。要素の配置や面積比などのバランスを調整すると、デザインに安定感や統一感が生まれます。たとえば、ポスターやチラシで、左右の配置が均等だと見やすく感じられます。つまり、全体の見た目が整っているのが大切なのです。
コントラストとは、色や物などの対比を表す言葉です。たとえば、背景色と文字色がはっきりと違うと、読みやすさが増します。また、見出しと本文で文字サイズにメリハリをつけると、情報の重要度を表現できます。バランスとコントラストを意識するだけで、見た目がより美しく整ったデザインを作成できます。
デザインを作成できたら、ダウンロードや共有、印刷を行ないましょう。それぞれについて詳しく解説していきます。

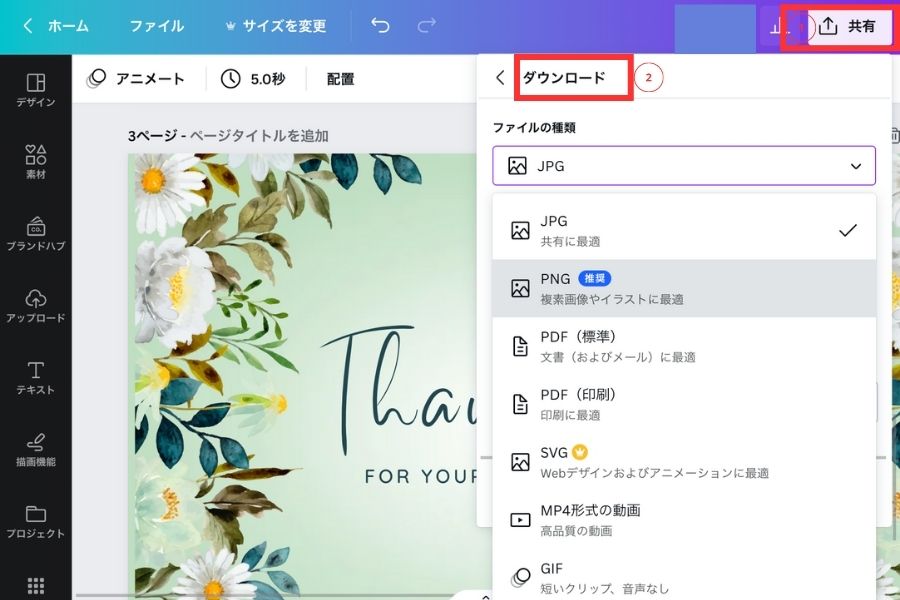
デザインをダウンロードするには、編集画面の右上にある「共有」をクリックします。表示されるポップアップで、「ダウンロード」をクリックし、希望するファイル形式(PNG、 JPG、 PDFなど)を選びましょう。改めて「ダウンロード」をクリックすると、指定した形式でダウンロードが開始され、コンピューターに保存されます。

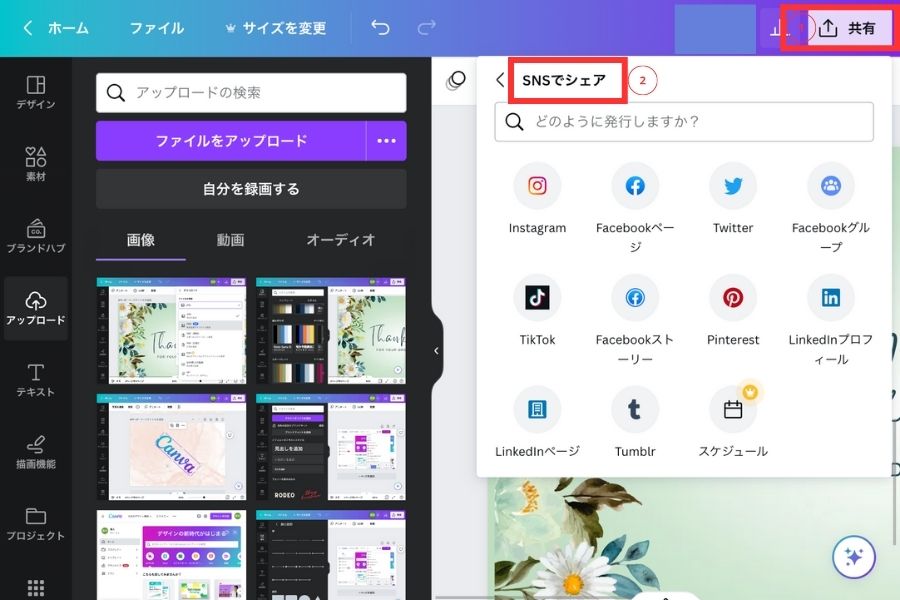
デザインをSNSやメールで共有するには、デザイン画面の右上にある「共有」をクリックします。表示されるポップアップで、「リンクをコピー」をクリックし、取得したURLをSNSやメールで送れば、他の人にデザインを簡単に共有できます。また、ポップアップ内の「SNSでシェア」を選択し「Instagram」や「Twitter」などのアイコンをクリックすると、対応するSNSに直接投稿できますよ。
Canvaで作成したデザインは以下の手順で印刷できます。
知っておくと便利なショートカットキーとテクニックをご紹介します。活用できると、デザイン作成のスピードがアップし、ストレスも軽減されます。簡単に取り入れられるので、ぜひ参考にしてください。
キーボードショートカットを使うと素早く作業を行えます。以下はよく使われるショートカットの例です。
| 操作内容 | Windows | Mac |
|---|---|---|
| 選択したオブジェクトをコピー | Ctrl + C | ⌘+C |
| コピーしたオブジェクトを貼り付け | Ctrl + V | ⌘+V |
| 直前の操作を取り消す(元に戻す) | Ctrl + Z | ⌘+Z |
| 定規を出す | Shift + R | Shift + R |
| 選択した素材をロック・アンロック | Alt + Shift + L | ⎇ + Shift + L |
| 選択したオブジェクトを微調整する | 矢印キー | 矢印キー |
Canvaには、一見わかりにくいですが、覚えると便利な機能やテクニックもいくつかあります。たとえば、以下の3つの機能です。
それぞれ詳しく解説していきます。

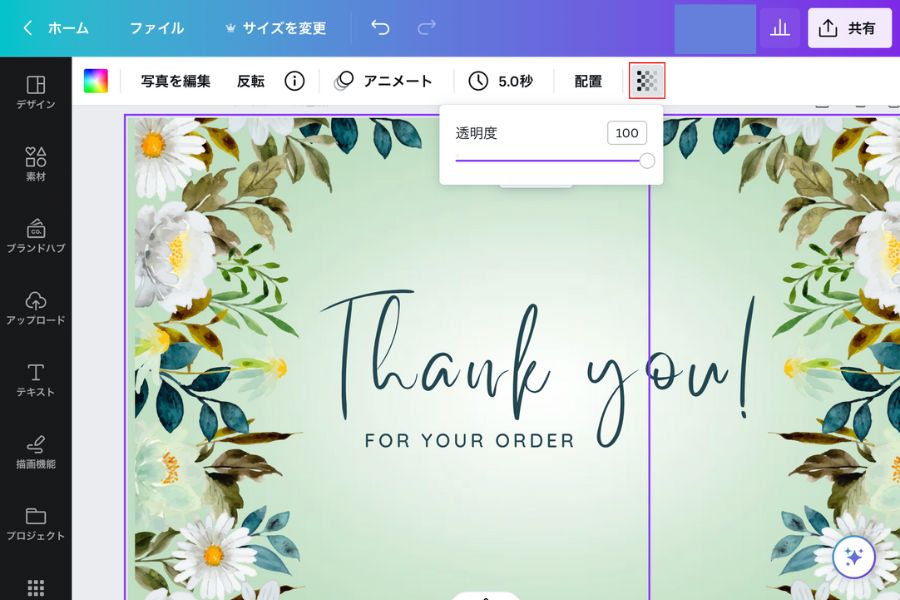
選択したオブジェクトの上部にある透明度スライダーを使って、オブジェクトの透明度を調整できます。これにより、重ねたオブジェクト間のバランスやコントラストを整えられます。

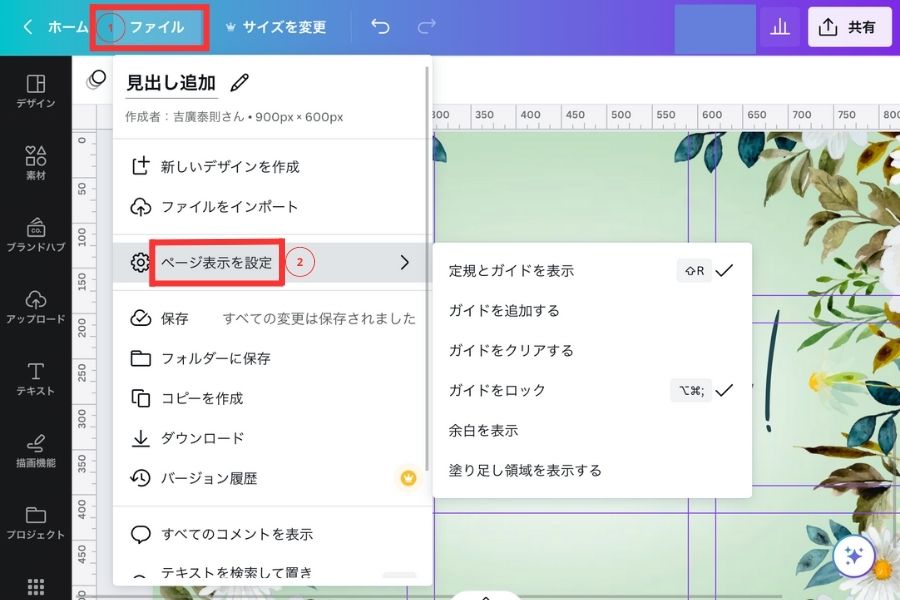
グリッド線を使うと、オブジェクトの整列や配置を正確に行えます。グリッド線とは、デザイン画面上にのみ表示されるガイドのことです。デザイン画面にあるメニューの中か「ファイル」をクリックし、「ページ設定を表示」を選択。「ガイドを選択する」から好みのグリッド線を選びましょう。

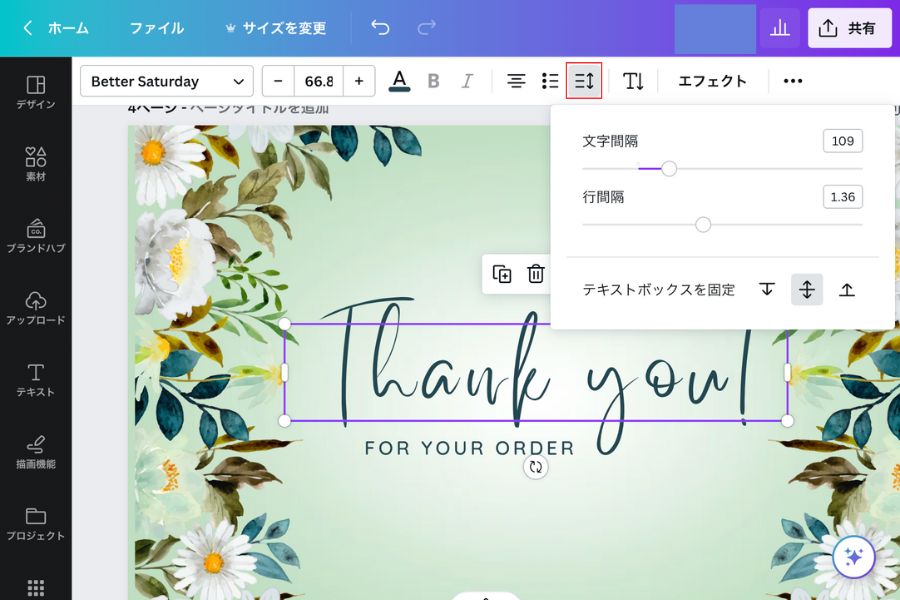
テキストボックスを選択した状態で、上部のメニューバーにある「間隔」アイコンをクリック。「文字間隔」や「行間隔」を調整すると、テキストの見た目を調整できます。これらのショートカットやテクニックを覚えておくことで、初めての方でもCanvaをより効率的に使いこなすせます。練習を重ねて、スムーズなデザイン作業を楽しみましょう。
Canvaは、誰でも簡単にデザインができるオンラインツールで、多くの人が活用しています。もう一度内容を確認しておきましょう。
この記事を参考にして、Canvaでデザインを始めてみましょう。繰り返し練習を行い、慣れていけば、より効果的なデザインが作れるようになります。
Canvaを使って、あなたのデザイン力をさらに高めていきましょう。