ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「カルーセルって何?カルーセル麻紀のこと?」
Web業界の会社に入ったばかりで、右も左もわかない…という方もいらっしゃるのではないでしょうか?
カルーセルとは、Webデザインの一種で、画像などのコンテンツをスライドを使って表示させる仕組みのことです。この手法を使うことで、限られたスペースでも、多くのコンテンツ・情報を発信できるようになりますよ。本記事では、
について、写真を使って詳しく解説していきます。成功事例も用意しているので、今後の参考にしていただければ幸いです。
カルーセル(carousel)とは、コンテンツをスライド方式で表示させる手法のことで、スライダー・スライドショーとも呼ばれています。
「商品の良さを伝えるため・他社との差別化を図るために、サイト内に多くの写真を掲載したい」と思っている方も多いでしょう。しかし、レイアウトを考えていくと画像を載せられる箇所が思った以上に少ない、ということもあるのではないでしょうか。そういった場合に、限られたエリアの中で、複数の写真を掲載できるカルーセルが役立ちます。
さらに、カルーセルを使うことで、ユーザーはページを移動することなく複数の情報を得られる、というメリットもありますね。
カルーセルの由来
カルーセルを直訳すると、回転木馬。つまり、メリーゴーランドのことです。「コンテンツを一定方向にスライドすると、また最初の項目に戻るという状態」が、メリーゴーランドに似ていることからカルーセルと呼ばれるようになりました。
ここからはどのようなメリットがあるのかを解説していきます。
逆にカルーセルを全く使わない場合をイメージしてみるとわかりやすいと思います。カルーセルを使わなかった場合、全ての情報が表側に羅列されることになりますので、ユーザーはどの情報を優先的に見れば良いかわかりにくいサイトになってしまいますよね。
カルーセルを使うことで情報を見やすく整理し、複数の情報を一気に訴求できれば「一目でどんなものがあるのか・何を言っているのか」イメージしやすくなるでしょう。伝えたい情報が綺麗に整っているサイトは、印象が良くなります。
ユーザーはファーストビューから目的の情報があるかどうかを判断し、サイト内を巡回したり、離脱したりします。そんなファーストビューにカルーセルを設置し、複数のコンテンツを表示すれば、ユーザーに興味を持ってもらいやすくなるでしょう。
アニメーション付きのカルーセルを使用した場合、ページの一部が動くことにより、ユーザーにダイナミックな印象を与えることができます。
次にデメリットを4つ紹介します。
カルーセルは、次のコンテンツに切り替わるまで待たなければ、隠れたコンテンツを見てもらうことができません。手動のタイプであったとしても、わざわざスライドさせて、すべての写真を閲覧する人は少ないのではないでしょうか。
上記の理由により、全てのコンテンツを見てもらえる可能性は低い、と言えます。このような現状を考慮し、一番伝えたいものを最初に持ってくるようにしましょう。
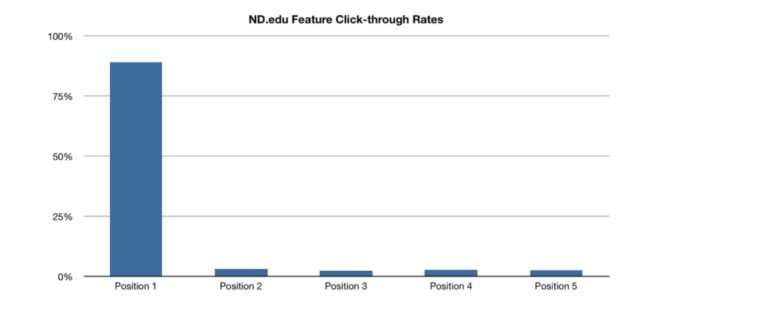
ユーザーがページの上層部に長く留まるとは限りません。「閲覧者はカルーセルをあまり操作しない」ということが分かっており、クリックする割合は、サイトに訪れたユーザーの僅か1%だと言われています。

上図は、カルーセル内のコンテンツのクリック率について分析したデータです。2番目以降のカルーセルをクリックするのは、サイト訪問者1%の内のわずか20%のみということがわかります。
カルーセルには、複数の質の高い画像を使います。これにより、画像容量が膨らんでしまい、表示速度が遅くなるケースもあります。表示速度が遅いと、ユーザーはストレスを感じ離脱してしまいますよね。
この問題の解決策として画像の圧縮・ローディングアニメーションの利用などが挙げられますが、まったくスピードに影響を及ぼさなくなる、というわけではありません。
ユーザビリティが低くなるということは、SEOにも悪い影響を与えます。カルーセル導入前後の表示速度を比べてみたり、ターゲットユーザーの傾向を調査したりしてカルーセルの導入を検討してください。ちなみに、ページの表示速度は「PageSpeed Insights」で確認することができますよ。
カルーセル使い方を間違えると、検索結果の上位化を遠ざけてしまうことも。
隠しテキストや隠しリンクに近い性質のものとして、Googleからペナルティを受ける可能性もあるため、カルーセルを使う際は気をつけましょう。
ここからは、実際にカルーセルデザインを採用しているホームページをご紹介します。

出典:イミュ株式会社
コスメブランド「dejavu」の公式サイトの画像です。サイトを開くと、ファーストビューにカルーセルが導入されています。カルーセルをクリックするとそのスライドに関連した商品ページにアクセスできますね。
右に表示されている、①~④という数字がスライドの枚数を示しており、時間が経つにつれてふちが濃いピンク色に変わっていき、スライドも自動更新される仕組みです。自分でクリックすることによりページを切り替えることもできます。

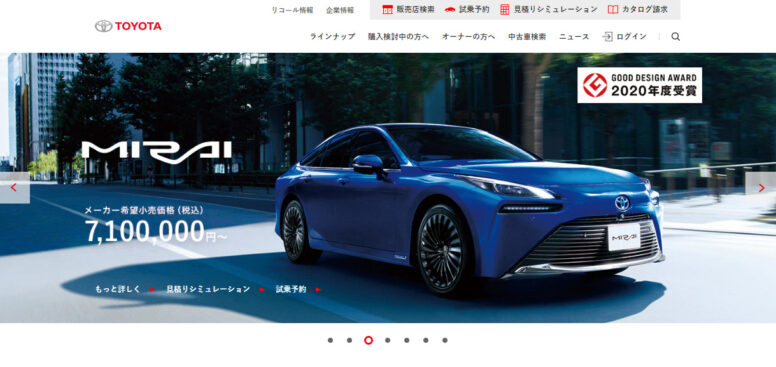
出典:トヨタ自動車株式会社
自動車メーカートヨタの公式サイトの画像です。カルーセルを導入し、新車のPR・サステナブルな小型モビリティの説明・会長のメッセージをすべてファーストビューで表示させています。
「詳しくはこちら」「見積もりシミュレーション」「試乗予約」の項目があることから、カルーセルからユーザーを各ページに誘導しようとしていることがわかりますね。一定の時間が経過すると自動でスライドが切り替わりますが、手動で切り替えも可能です。

福井県に店舗を構える「THREE TIMES COFFEE」のホームページです。中の写真は、一定時間経過すると切り替わるようになっています。こちらは、手動では動かせないタイプのカルーセルです。

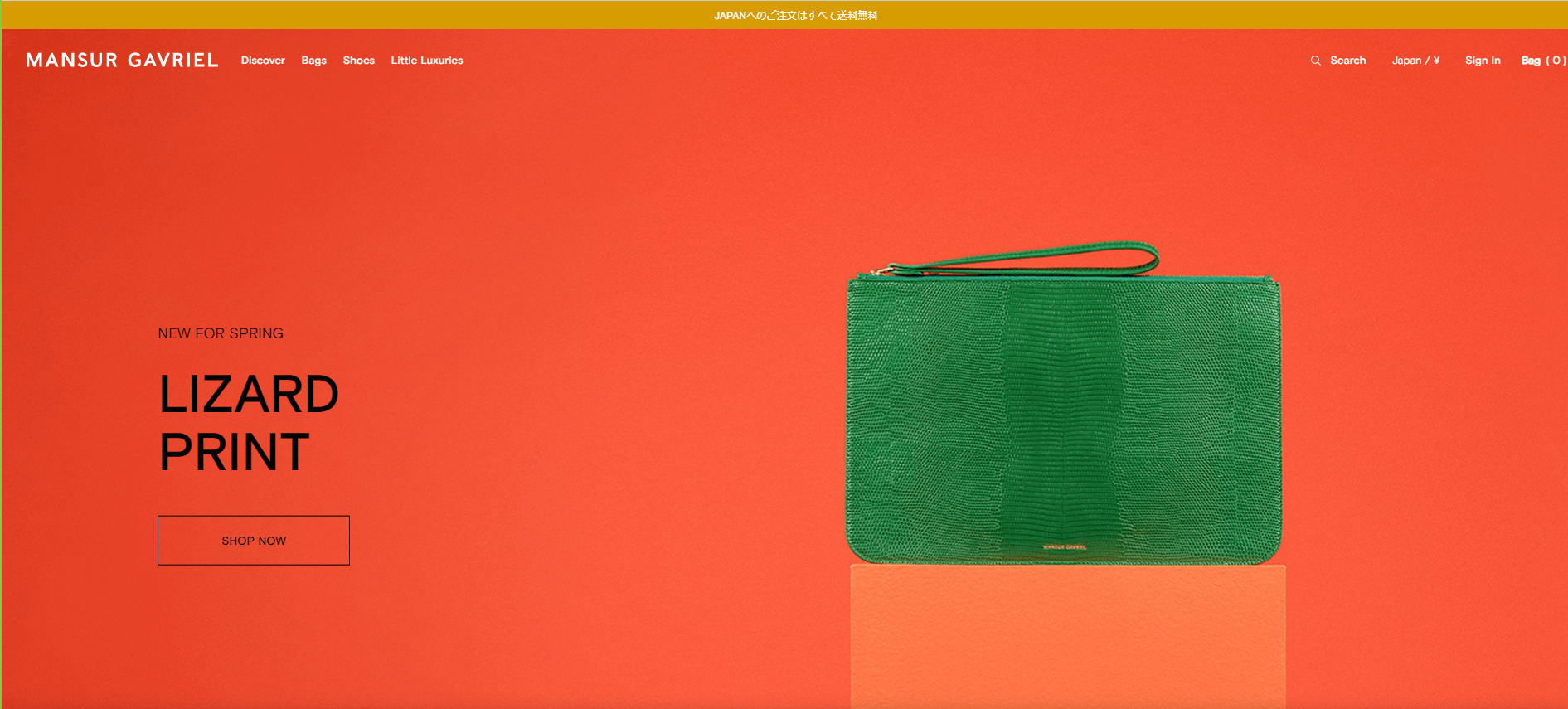
ニューヨークに拠点を置く、高級ファッションブランドである「Mansur Gavriel」は2018年の秋冬コレクションで認知度を高めようと、Instagramで広告の配信を始めました。Mansur GavrielはInstagramの機能、ストーリーズ広告で新コレクションの服について予告編を作成し、紹介したそうです。
その方法が、3枚のパネルで構成されたカルーセル形式の縦型動画広告を使ったものでした。この予告編の動画を、既存優良顧客と似た特徴を持つInstagramユーザーへ向けて配信した結果、Webサイトの誘導数が前年の秋冬ショーと比較して、16.5倍に増加。また、春のファッションショーと比較すると、リーチできた人の数は12倍になったと報告されています。

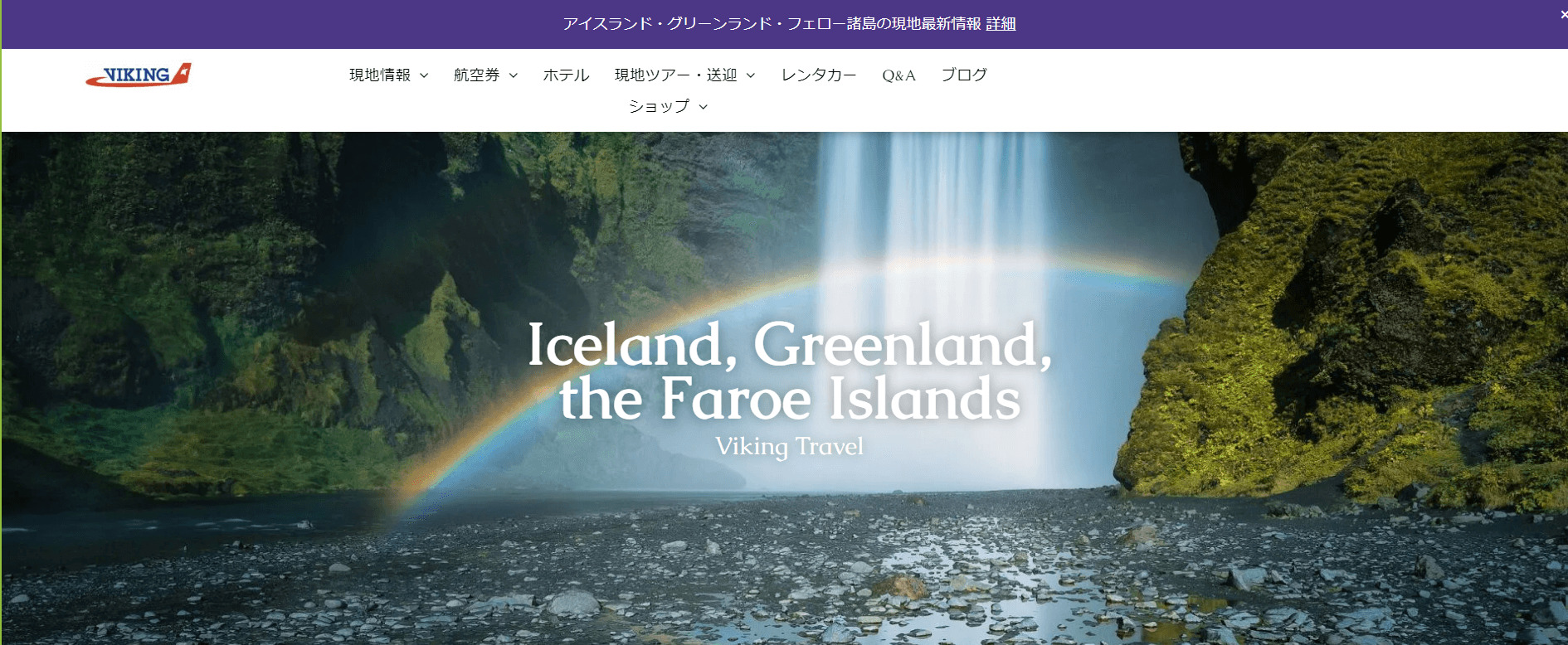
出典:アイスランド航空
アイスランド航空は、1937年に設立された、アイスランドとアメリカ・ヨーロッパ間で50路線を運航する航空会社です。アイスランド航空は、もっとクリーブランド発便のフライト検索をしてもらいたいと考え、デジタル広告会社のHanapinMarketingと提携し、フライト検索の促進を行うキャンペーンを展開。
広告の施策の1つにカルーセルがありました。アイスランド航空が渡航する都市の、美しい景色をカルーセル形式とスライドショー形式で流す広告を作成し、複数のターゲット層に配信を行ったのです。その結果、フライト検索は74%も増加し、コストは今までよりも低く抑えることが可能になりました。
カルーセルは、限られた表示スペースに情報を詰め込むことになります。あまりたくさんの情報を書きすぎるとごちゃごちゃと読みにくいコンテンツになってしまうことも。ページの統一感を重視しすぎた結果、テキストが馴染んでしまい読みにくくなってしまったというケースも想定されます。
スライド上のタイトルや文章は、見やすさを考えてデザインするようにしましょう。特別なルールなどはありませんが、ユーザーのことを考えてテキストスタイル(フォントやカラー、処理)を決めるようにしてください。
必要な数だけスライドにするようにしましょう。スライドの数が多すぎてもユーザーは飽きてしまいます。そのため、カルーセルに追加する枚数は、3~5枚にすることをおすすめします。また、追加する前には、これらが本当に必要なコンテンツなのかを検討したうえで選ぶようにしましょう。

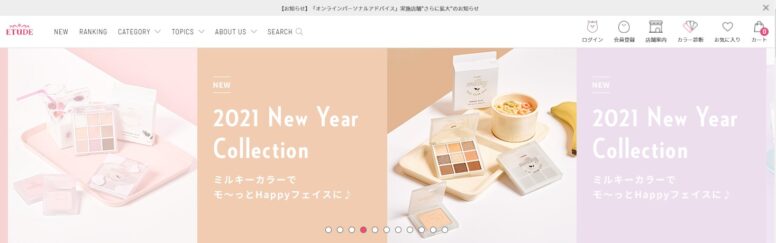
出典:ETUDE
カルーセルには、一度に全てのコンテンツを表示させることはできません。インジケーターを設置することによって、ユーザーに「全部でいくつのコンテンツがあるのか」「現在何枚目を表示しているのか」を明示することができます。インジケーターを設置することによって、同時に「カルーセルだということ」を伝えることが可能です。
上の画像は、エチュードハウスで使われているカルーセルです。下に表示されている、濃いピンクの丸がインジケーターです。これにより、自分が今11ページある中の4ページ目にいることがわかりますね。
出典:楽天市場
上の画像は、楽天で使われているカルーセルの画像です。背景と同化しておらず、一目でカルーセルだと判断できますね。ナビゲーションを使うと、隠れているコンテンツがあることをユーザーに伝えることが可能に。
ナビゲーションの要素として「左右への矢印」や「スクロールバー」などが挙げられます。
サイズ・デザインのポイント
サイズ:マウスや指での円滑に操作ができる大きさを確保(一般的には48×48ピクセル)
デザイン:ナビゲーションが背景に埋もれず、ユーザーが「ナビゲーション」だと認識できるもの
カルーセルの機能では、スクロールの動作を自動あるいは手動の設定が可能です。自動スクロールを採用すれば、ユーザーに次々と情報を提示することができますね。しかし、一般的に動くUI要素はアクセシビリティを下げる要因になると言われています。ユーザー自らスライドのスピードを操れないことにストレスを感じてしまうからです。
遅すぎると次のスライドに切り替わるまで待たなければなりませんし、早すぎても必要な情報が得られません。スライドの表示時間は「3単語に1秒」が推奨されています。
文字のボリュームを考慮することも重要です。用途に合わせて手動・自動を選ぶようにしましょう。
MFI(モバイルファーストインデックス)が広まり、レスポンシブデザインをはじめ、サイトをモバイルに最適化するケースが大半を占めています。カルーセルのモバイル最適化は、優先的に行うべき事項です。
コンテンツがモバイルでもはっきり見て取れることを確認しましょう。
タッチデバイスでは、操作が簡単なスワイプ操作を採用すると良いかもしれません。その際にはナビゲーション機能を示す“ヒント”も忘れないようにしましょう。
カルーセルの代わりに使える「機能的かつ実装が簡単な手法」がありますので、3つご紹介します。
ヒーロー画像とは、Webサイトのファーストビューで画面を覆いつくすように設置された画像のことです。固定表示のため切り替える必要がありません。視覚的にユーザーの関心を集めることができます。
グリッドレイアウトとは、コンテンツをグリッド(格子)状に並べるデザインのことを指します。カルーセルは通常、一度に1つの情報しか表示することができませんが、グリッドを使えば、一度に複数のコンテンツを表示させることができますよ。
動画のメリットとして、「短時間でリアルなイメージ」を提供できる点が挙げられます。文字や画像で伝えきれない製品やサービスの魅力を、ユーザーに伝えることが可能です。
カルーセルを使う際には、ユーザーがより快適に情報収集できるかに焦点を当てましょう。
現在AppleのWebサイトには、カルーセルが使われていませんが、だからといって「カルーセルを使わないことが正しい」というわけではありません。カルーセルを使うか否かにかかわらず、ユーザーにとって見やすいページを作成することができたら、それが正解なのではないでしょうか。
「ビジュアルにこだわった、オシャレなホームページを作りたい」と考えて、カルーセルにたどり着いた方は、併せて「パララックス」についても理解を深めてみても良いかもしれません。