ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「パララックスって何?」
ホームページ制作を始めたばかりの方やWebデザインの勉強をはじめて間もない方は、聞きなじみのない単語がでてきて戸惑った経験があるのではないでしょうか?
パララックスとは、複数の重なった画像・動画に異なった動きをさせ、ユーザーに立体感や奥行きを感じさせるデザインテクニックのことです。普段から様々なホームページを見ている方なら1度は目にしたことがあると思います。
本記事では、
を解説していきます。まだパララックスを実装したことのない方でもわかる内容となっているので、ぜひ最後まで読んでWeb制作の参考にしてみてください。

パララックス(parallax)とは、複数の重なった画像・動画に異なった動きをさせ、ユーザーに立体感や奥行きを感じさせるデザインテクニックのことです。英語を直訳すると「視差」という意味があります。
数年前に流行し、近年では定番の表現技法になりました。
Webサイトに動きをつけ、多くの画像やアニメーションを見て体感してもらうことでおしゃれさや先進的な印象をもってもらうことができます。
パララックスを導入することで、画像や文字だけのWebサイトと比べて表現の幅が広がり、より独自の世界感を表現することが可能です。
さらに、スクロールすると順に違うコンテンツが出てくるタイプのパララックスを使うことで、ページにストーリー性をもたせることができます。
「次はどんなアクションが起こるだろう?」とユーザーの興味を掻き立て、「もっと先を見てみたい」という気持ちを促すことができます。それによりページの隅々まで見てもらえるのではないでしょうか。
前述のように興味関心を促すことができると、ユーザーは時間を忘れてサイトをくまなく閲覧してみたくなります。
Web制作において大事な指標である、直帰率を下げることに有効と言えるでしょう。
Web制作をするにあたってJavaScriptというプログラミング言語が用いられます。そんなJavaScriptは、パララックスを実装しようとするとどうしても複雑で長いものとなってしまい、読み込みに時間がかかります。
読み込みに時間がかかるとユーザーがサイトから離脱してしまう傾向があるため、cssで実装してできる限り構造をシンプルにしたり、表示するものを減らすといった工夫が必要となります。
読み込みに時間がかかるという問題は、モバイルユーザーに大きな影響を与えてしまいます。
さらに、iPhoneだと限られた方法でしか対応させることができないなど、課題が多くあります。
ランディングページやシングルページのWebサイトは、パララックスが適しているとされています。しかし、ネットショッピングサイトでは「買い物に集中してもらうこと」が最優先なので向いているとは言えないでしょう。
パララックスを実装しているページは、構造が複雑なため検索エンジンの評価を下げてしまう傾向があり、検索ランクを上げることが難しいとされています。
パララックスのメリットとデメリットを踏まえた上で、実装をするにあたり準備しておくべきことを紹介します。
「おしゃれだから・おもしろいから」という理由だけでパララックス導入を決めてしまうのはおすすめできません。「自社の商品の魅力をより深く伝えたい」や「ユーザーに飽きずにサイトの細部まで見てほしい」といったサイトへのメリットを考えましょう。
パソコンとスマホではスクロール速度の違うため、PC向けにパララックスを実装しても、スマホだと動かなかったり画像のサイズがおかしいといった不具合が生じやすいものです。
そもそもCSSの条件が異なるため、ユーザエージェントやJavaScriptなどで分岐する必要があります。
パララックスはブラウザによって相性がまちまちで、導入するとなるとブラウザチェックに時間を費やすことになります。
パララックスを盛り込むことで、サイトの読み込みが遅くなってしまうなどといったストレスをユーザーに与えてしまわないよう、UXに配慮した設計をすることが大切です。
過剰なアニメーションにより見せたいコンテンツが見えなくなるようでは本末転倒なので気をつけましょう。
ここからは、実際にどのようにパララックスは活用されているのか、「商品やサービスのイメージに合ったサイト事例」と「表現法別サイト事例」の2つの切り口からご紹介していきます。
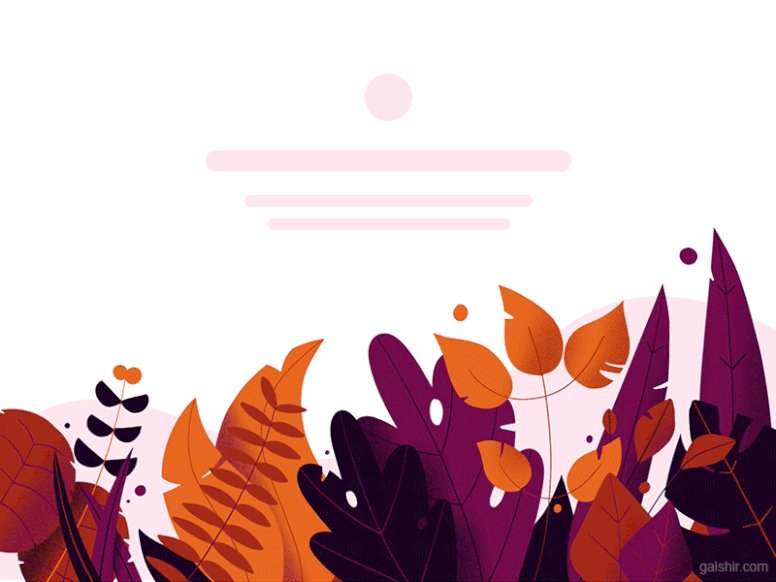
色鉛筆のWebサイトです。モノクロの画像にスクロールが差し掛かった際、動画が再生され色鮮やかに変化するという表現をされています。
”モノクロ⇔カラフル”という鮮やかさのコントラストをつけることで、ユーザーに与える「色」のインパクトを最大限に引き上げています。

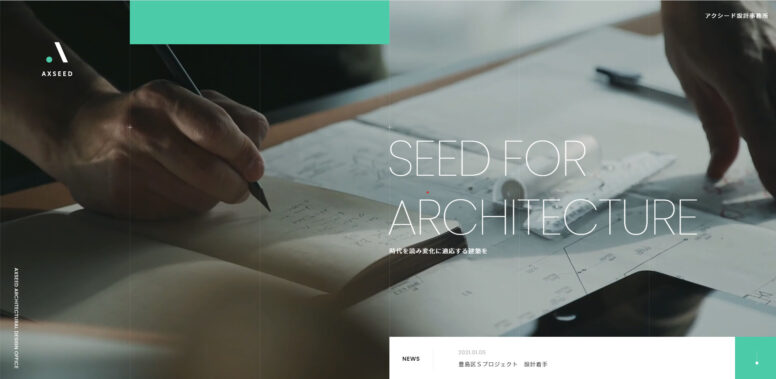
出典:アクシード設計事務所
設計事務所のWebサイトです。トップページの1番上に設計図を描く動画が設置されており、その部分にパララックスを利用することで、スクロールをしてもなお動画に目がいくような表現をされています。
一目でどんな会社なのかが伝わってくる動画のチョイスも秀逸です。

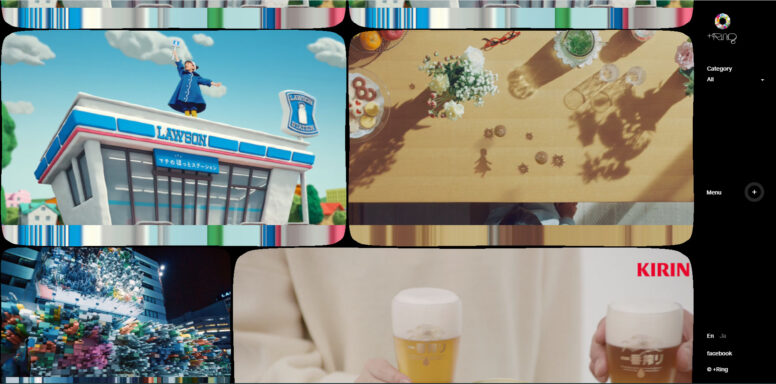
出典:+Ring
ポストプロダクションのWebサイトです。黒い背景と丸角の長方形に収められた実績画像の数々がテレビ画面を連想させる表現となっています。カーソルを動かさずとも自動的にスクロールされる珍しいサイトです。

出典:buddies
オンラインフィットネスのWebサイトです。フィットネスの動的要素とパララックスの特性がうまくマッチしていて、サービスのアクティブさを引き立てています。

出典:Y’sデンタルクリニック
デンタルクリニックのWebサイトです。ページ上部で画像が揺れながら変わっていく表現や、サイト全体を通して明るい色合いが使われている点から「光」や「みずみずしさ」、「美しさ」を表しているように感じ取れます。

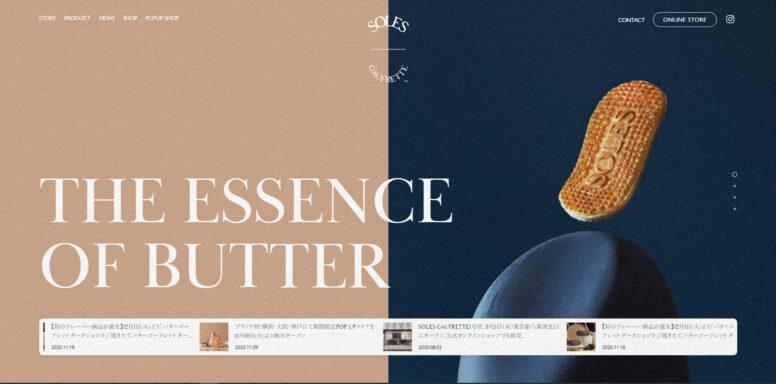
バターゴーフレットのWebサイトです。ページ中盤、お菓子が作られる工程順に解説と画像、そして動画が現れる表現が取り入れられていています。徐々に完成に近づく様子や、バターが溶ける動画、生地が焼きあがる動画から食欲をそそられてしまいます。

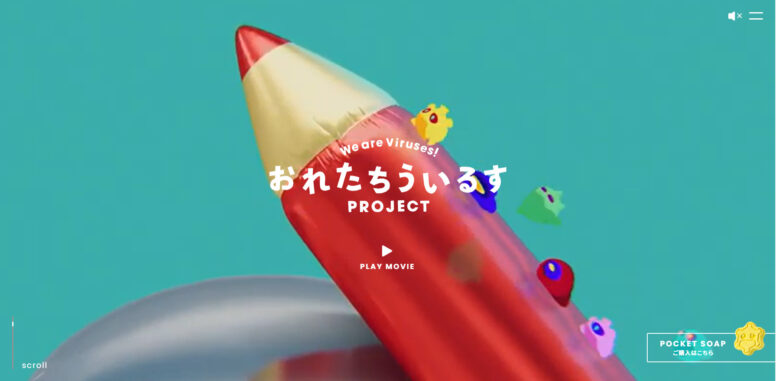
ウイルスについて正しく知ってもらうためのプロジェクトのWebサイトです。
音声がついているうえ、アニメーションもかなり多く使われています。プロジェクトの内容からしてもターゲットは主に小さいお子さんだと考えられるので、飽きずに楽しく学べるサイトといえるでしょう。

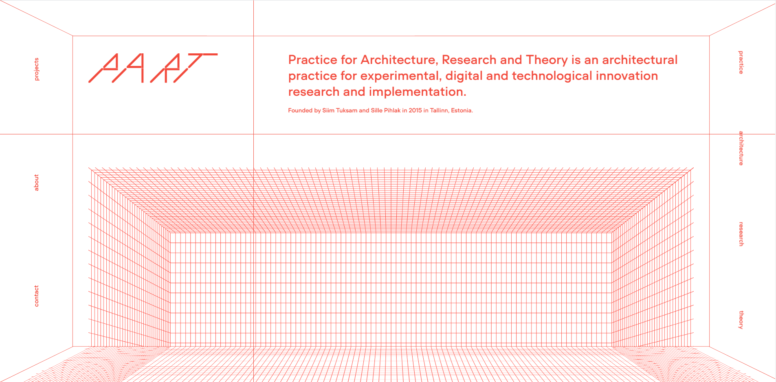
スクロールすると表示されていた文字や画像は真上にそのまま消えていくのが一般的ですが、このサイトでは空間図形が固定されていて、下の面から奥の面、奥の面から上の面へ流れているかのような錯覚を起こしてしまう表現がされています。

出典:ANDMARQ
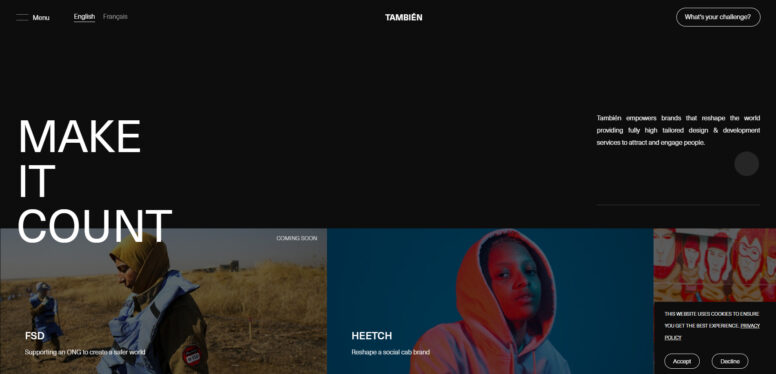
スクロールをすると該当ページが上下に流れるのが一般的ですが、こちらのWebサイトのトップページでは横方向に流れます。

出典:Tambien
こちらのサイトではスクロールすると部分ごとに縦方向と横方向の違った動きをします。

出典:The Highloft
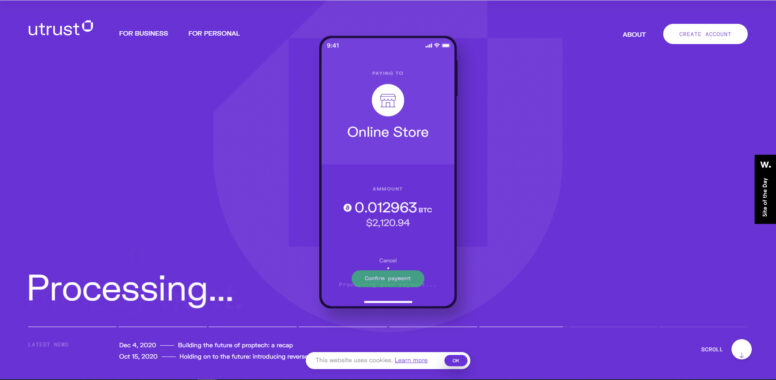
トップページの序盤~中盤にかけて、白地に文字が並んでいる画像が重なった状態で現れ、スクロールすると上にあった画像から順にめくれていくような表現が使われています。

出典:Utrust
先ほど紹介したサイトと少し似ていますが、下から画像が現れ、先ほどまで最上面に表示されていた画像に重なる表現が使われています。

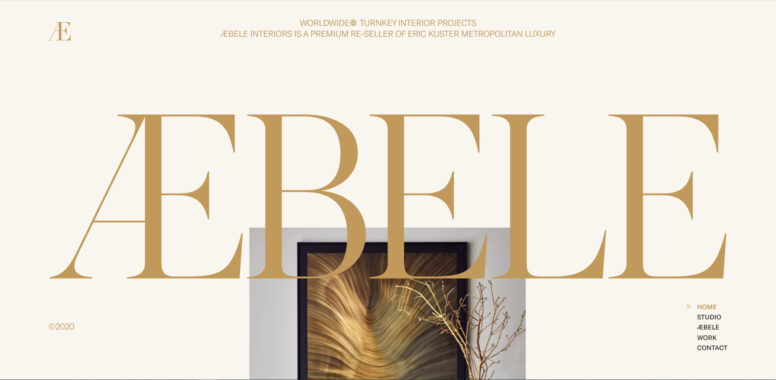
出典:AEBELE
一般的なサイトに慣れていると、このサイトでスクロールしたときに少し違和感を覚えるかもしれません。ユーザーにじっくり画像を見てもらうのに適した表現方法といえます。

出典:spline
会社概要の紹介ページなのですが、紹介する項目の移り変わりとともに背景色を変化させる表現が使われています。
世界観やストーリー性が商品の特徴とマッチしていれば、パララックスの効果は最大限に発揮されます。ただし「おしゃれだから」「おもしろいから」という理由だけで導入を決めてしまい、ユーザーにストレスを与えてしまうようなサイトになっては本末転倒ですので注意しましょう。
見せたいもの・知ってほしい情報がより魅力的に伝えられる方法として、本当にパララックスが最適なのかじっくり検討することをおすすめします。