ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト
 「小学校のホームページをどのようなデザインにするべきかわからない」
「小学校のホームページをどのようなデザインにするべきかわからない」
「ホームページに載せたほうがいいコンテンツは?」
小学校のホームページを制作するにあたって、このようなお悩みを抱えている方もいるかもしれません。小学校のホームページを制作する場合、校風や学校の特色が伝わるデザインにすることが大切です。
本記事では、以下の内容を解説します。
魅力的なデザインの小学校ホームページを制作したい方は、ぜひ参考にしてください。
【発注先探しはお任せください】
優良WEBではWEB発注無料相談を行なっています!「相場がわからない」「優良な発注先見極めのポイントは?」などの相談に無料で対応いたします。実は優良WEB運営母体の会社もWEB制作会社。WEB制作のプロのコンサルタントが完全無料で発注先探しのお手伝いもできますので、是非お問い合わせください。
無料相談に対応するコンサルタント紹介
デザインが参考になる小学校のホームページには、いくつかの共通点があります。特に、配色や写真の使い方などは、良いデザインを制作するために重要なポイントです。
以下では、小学校のホームページデザインで押さえておきたいポイントを3つ紹介します。
ホームページの背景やヘッダー画像、リンクボタンなどは明るい配色でデザインすることがおすすめです。白い背景など、全体的に明るい印象となるような配色を心がけましょう。
濃いグレーやダークグリーンなど、暗めな色が画面の大部分を占めると、元気がないようなイメージを与えてしまいます。濃い色を使用する場合は小さな面積にとどめ、あくまでもアクセントカラーとして扱うことがポイントです。
明るい配色であっても、使用する色の数を過度に増やすと全体の統一感が損なわれてしまいます。メインで使用する色を決めたら、相性の良い色を選び、3~4色程度に絞って使用しましょう。
ホームページのデザインに写真を使用すると、学校の内観や外観、生徒が活動する様子などが分かりやすく伝わります。運動会や授業参観など、イベントの写真を掲載することで、学校の雰囲気を伝えることが可能です。
ただし、写真の画質が低かったり縦横比の設定が誤っていたりすると、見た目が崩れかえって信頼性を損ねてしまう場合があります。また、ファイルサイズが大きすぎる写真は、ページの表示速度を損ねる原因です。適切な解像度やファイルサイズに加工した上で、写真データを使用しましょう。
ページの上部などに表示されるメニューやサイト内に設置するリンクバナーを分かりやすくすることも、小学校のホームページをデザインするポイントです。
小学校のホームページにアクセスする目的は、サイト訪問者によって異なります。例えば、入学に関する情報やイベントの開催日程、在校生向けのお知らせなど探している情報は様々です。
何の情報がどこに書かれているかをメニューやリンクバナーで分かりやすく表示する必要があります。情報を整理し、訪問者が見るべきページにすぐアクセスできるようにデザインしましょう。
メニューやリンクバナーを分かりやすくするためには、配置場所やボタンの大きさ、文字の読みやすさなどを調整することが大切です。
完全無料!
小学校のホームページには、入学を希望する学生や保護者だけでなく、在校生なども訪れます。そのため、以下に紹介するコンテンツは載せておいた方がよいでしょう。
学校行事や入学説明会の開催予定など、最新のお知らせを表示しておくと、サイト訪問者が見たい情報にたどり着きやすくなります。

トップページに最新のお知らせを3~4件表示し、過去のお知らせ一覧は下層ページに掲載すると、情報を見やすく整理することが可能です。

入学案内として、入学希望者向けの説明会スケジュールや資料請求の方法、よくある質問などのコンテンツを用意しましょう。入学試験がある小学校の場合は、入試日程や募集要項、合格発表のページなども必要です。

校長からのご挨拶や学校の沿革などの情報は、学校紹介のコンテンツとしてまとめて掲載しましょう。学校紹介に含める主な情報として、下記のような項目が挙げられます。

学校が掲げる教育方針やカリキュラムに関する内容も、小学校のホームページに必要です。「英語教育に力を入れている」、「知力と体力をバランスよく育む」など、学校の教育内容の特徴をアピールすることで、入学希望者から興味を持ってもらえます。
学業に関する内容だけでなく、行事や課外活動の情報や写真を掲載すると、学校の特色をよりよく伝えることが可能です。

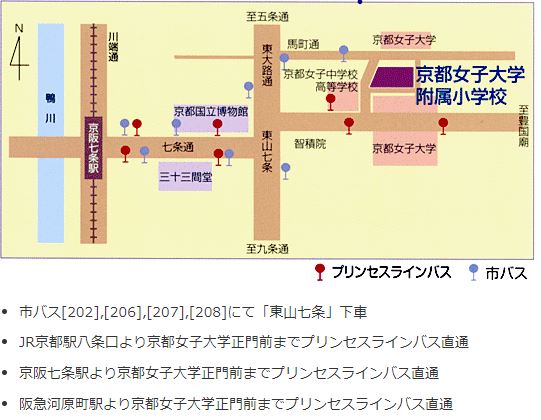
小学校への行き方が分かるように、住所や最寄り駅、バス停などの情報を掲載しましょう。Googleマップや、小学校周辺の地図などの画像を掲載しておくとより分かりやすくなります。

様々な小学校のホームページを見ると、デザインを制作する時のアイデアが浮かびやすくなります。
以下では、デザインが参考になる小学校のホームページを12個ピックアップしました。これまでに解説した3つのポイントを踏まえて各ホームページの良い点を確認し、ぜひ参考にしてください。

森村学園初等部は、神奈川県にある私立小学校です。トップページには、自然豊かな校内や生徒の笑顔などが写された大きな写真が配置され、「よく学び、よく遊べ」という同校の方針が分かりやすく表現されています。
自然を想起させるようなロゴマークの色に合わせて、リンクボタンなどに濃いグリーンが使われている点が配色の特徴です。ただし、全体が暗い印象にならないよう、より明度の高いライトグリーンや黄緑色などが背景色に使用されています。
リンクボタンやテキスト本文の見出しに太めのゴシック体フォントが使われているため、文字が読みやすい点も魅力的です。
ページ上部にはグローバルメニューが表示され、何の情報がどこにあるか分かりやすくなっています。各メニューにマウスオーバーすると、下層ページの各リンクを見ることが可能です。

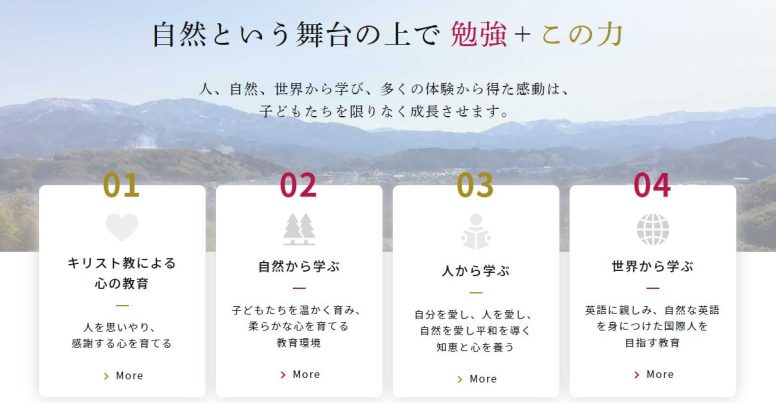
北陸学院小学校は、石川県にある私立小学校です。トップページには、自然や世界から学び、成長するという同校の方針を表す写真が背景画像として使われています。

4つの教育方針が書かれた画像からは、各方針について記載された下層ページにリンクが張られている点もこだわりを感じます。
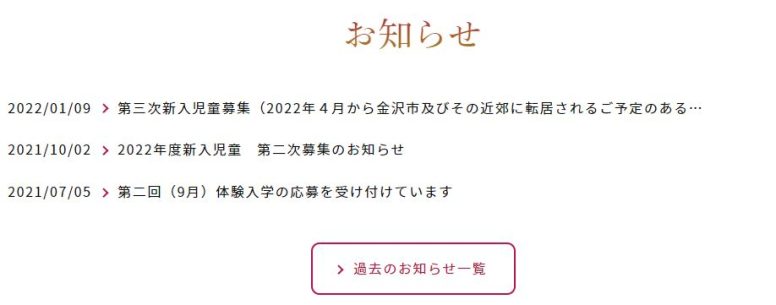
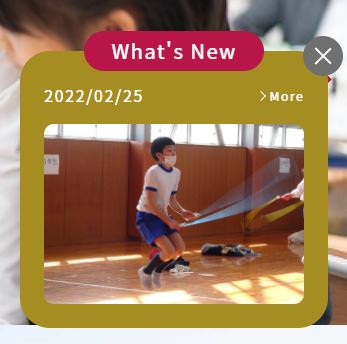
トップページに最新情報へのリンクがフローティングメニューとして表示されている点も特徴です。更新された日付だけでなく、サムネイル画像も掲載されているなど、注目を集める工夫がなされています。

全体的には白色の背景に黒文字というシンプルなデザインで整えつつ、要所にえんじ色を使用している点が配色のポイントです。

昭和学院小学校は、千葉県にある私立小学校です。トップページの右側に生徒や学校の様子が分かる大きな写真が配置されています。左側の余白部分には、豊かな人間性を育むという同校の理念を表すキャッチコピーが書かれている点が特徴です。
トップページの下の方にある「スペシャルコンテンツ」のリンクバナーには、大きさが統一された写真が使用されています。文字だけでリンク先の情報を書くのではなく、写真もあわせて使うことで、サイト訪問者の興味を引くことが可能です。

グローバルメニューにマウスオーバーすると、各メニューに含まれる項目が表示されます。

各下層ページへのリンクが細かく設定されているため、サイト訪問者が求める情報をすぐに見つけることが可能です。
しつこい営業一切ありません!

聖徳学園小学校は、東京都にある私立小学校です。トップページには学校行事や課外活動を楽しむ生徒の写真とともに、「考える力を一生の財産に」という同校の理念が記載されています。
トップページを少し下へスクロールした画面では、下層ページへのリンクが一覧で分かりやすくまとめられています。

各ページの上部や下部に使用されているスカイブルーを基調として、文字色が青系の色でデザインされていることが配色上の特徴です。ただし、青系ばかりで冷たい印象にならないようにするため、トーンの近いグリーンやアクセントカラーのオレンジなども適宜使われています。

愛知教育大学附属名古屋小学校は、愛知県にある国立小学校です。トップページ上部にあるスライダー画像には、学校や生徒の様子を写した写真だけでなく、リンクを促すためのテキストやボタンも配置されています。
グローバルメニューにマウスオーバーした時に表示される項目も特徴的です。下層ページへの各リンクに正方形のサムネイル画像が付いていて、リンク先の内容がイメージしやすくなっています。

マウスオーバーした時の背景色を半透明の黒、リンクの文字色を白にするなど、読みやすくするための工夫がなされています。
各下層ページには左メニューがあり、他のページへ移動しやすくなっている点もデザイン上の特徴です。

左メニューの上部にはパンくずリストが表示されていて、サイト内のどこを見ているかが分かりやすい点も参考になります。

鹿児島三育小学校は、鹿児島県にある市立小学校です。トップページでは生徒や学校の写真が大きく配置され、教育方針を表すキャッチコピーも表示されています。
心と体、知性の3つを育てるという方針に合わせて、キャッチコピーの文字色やリンクにもそれぞれに対応した3つの色が使われています。

使われている色の数は比較的多いものの、トーンを合わせることでバランスを取っている点がポイントです。また、主な色相として黄色と青色、緑色の3色を使いつつ、パーツによって色の濃さだけを変え、統一感を保つなどの工夫が見られます。
リンクバナーなどに、親しみやすいイラストが使われている点も特徴です。


西武学園文理小学校は、埼玉県にある私立小学校です。トップページの冒頭に「夢をかたちにする12年間一貫教育」というキャッチコピーを掲げ、学校の特徴を分かりやすくアピールしています。
ページ上部にあるグローバルメニューは、スクロールに追従して常に表示される仕様です。そのため、ページのどの箇所を読んでいても他のページへアクセスしやすくなっています。

各ページの背景は、単なる白色でなく薄い方眼が描かれている点もデザインの特徴です。方眼用紙の理知的な印象により、小中高12年一貫教育の中で勉強面に力を入れているという教育方針を適切に表現しています。

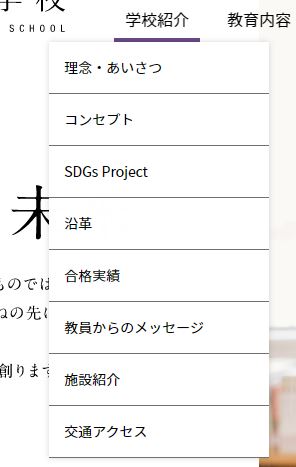
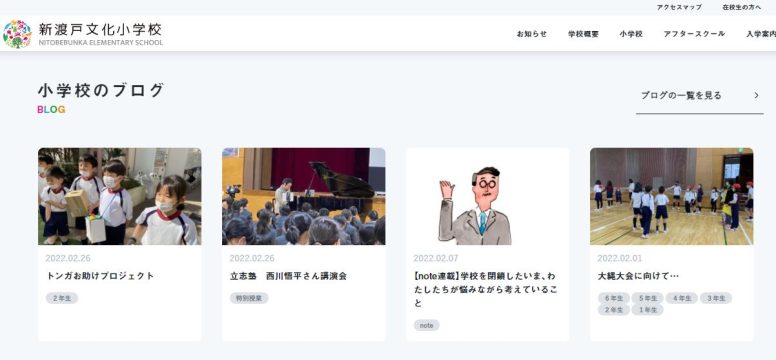
新渡戸文化小学校は、東京都にある私立小学校です。カラフルで鮮やかな学校のロゴマークに合わせて、リンクボタンなどの配色が統一されています。
各ページに配置されているグローバルメニューは画面スクロールに追従し、どのページからでも見ることが可能です。また、画面をスクロールしている間はサイズが若干小さくなるため、本文を読む時に気にならずに済みます。

サムネイル画像付きのリンクで、ブログを紹介している点も同校のホームページの特徴です。学校生活の様子などを随時発信していることが分かりやすく伝えられています。

英数学館小学校は、広島県にある私立小学校です。小学校のホームページとしては珍しく、トップページが縦長で、スクロールしながら読ませるデザインとなっています。テキストを順番に読んでいくと、英語教育に力を入れている同校の特徴を理解することが可能です。

各トピックに関する詳しい情報は「read more」のボタンからリンクされているページで閲覧できます。導線が分かりやすく、興味を引く形になっている点が参考になるポイントです。
画面をスクロール中、ページ右上には常に「学校見学個別相談」と「資料請求」のボタンが表示されています。そのため、サイト訪問者は自分が気になったタイミングで各ページにアクセスできます。
完全無料!

京都女子大学附属小学校は、京都府にある私立小学校です。トップページには課外活動の様子を写した写真と、「国語力×人間力」という同校の教育方針が掲載されています。

リンクバナーに写真が使われていて、リンク先の内容を表す短い文章も記載されているため、リンク先の内容を分かりやすく把握することが可能です。パステルカラーの柔らかな配色により、全体として優しいイメージが表現されています。

大阪教育大学附属天王寺小学校は、大阪にある国立小学校です。トップページでは学校の外観が分かる写真を背景に、「個が生きる学校」という教育方針を見やすく掲載しています。

カラフルな長方形を有機的に組み合わせたマークは「個が生きる学校」というコンセプトを表現しています。

サイト内の各所で、配色やレイアウトにこのマークの特徴を活かしている点が、このホームページの特徴です。また、写真を多く使っているため学校の雰囲気が分かりやすい点も参考になります。

才教学園小学校は、長野県にある私立小学校です。トップページ上部のグローバルメニューにマウスーバーした時に、写真付きで分かりやすいリンクが表示されます。

トップページでは3カラムのレイアウトで左右にバナーを配置し、各下層ページでは1カラムで内容を分かりやすく表示している点も特徴です。ページの役割に応じて段組みを変えているため、情報をスムーズに閲覧できます。

申し込みフォームへのアクセスや電話番号への発信などのボタンを、スクロールに追従する形式で表示している点も参考になるポイントです。

いかがでしたでしょうか。本記事は、小学校のホームページを制作したい方向けに、
小学校のホームページデザイン3つのポイント
掲載した方がいい5つのコンテンツ
デザインが参考になる小学校のホームページ12選
について解説しました。
ターゲットとなる児童の保護者を意識した、配色や写真の使い方やリンクバナーの分かりやすさなどが、小学校のホームページを魅力的にするためのポイントです。本記事で紹介した小学校のホームページデザインを参考に、ぜひ学校の特徴が伝わるホームページを制作してください。
吉田哲也
コンサルタントの吉田です。Webのプロとして、現在までに累計50社程度のWeb制作に携わってきました。「知識がない方にもわかりやすいアドバイス!」がモットーです。お気軽にご相談ください!