ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト
 「大学ホームページのデザインには、どんな工夫が必要だろうか?」
「大学ホームページのデザインには、どんな工夫が必要だろうか?」
「デザインに優れた大学ホームページが見たい!」
大学ホームページを制作する際に、上記のような悩みを抱えている方もいるでしょう。
中学・高校と比較すると、大学のホームページには多くの情報を掲載しなければなりません。メインターゲットとなる学生・保護者に向けて、膨大な情報量を整理して伝えることが大切です。
本記事では、以下の項目について解説します。
デザインに優れた大学ホームページの事例を解説とともに掲載しているため、制作する際の参考にしてみてください。
【発注先探しはお任せください】
優良WEBではWEB発注無料相談を行なっています!「相場がわからない」「優良な発注先見極めのポイントは?」などの相談に無料で対応いたします。実は優良WEB運営母体の会社もWEB制作会社。WEB制作のプロがご希望条件に合った発注先探しのお手伝いもできますので、是非お問い合わせください。
無料相談に対応するコンサルタント紹介
ここでは、大学ホームページ制作における3つのポイントを解説します。
大学ホームページのメインとなるターゲット層は学生です。トレンドに敏感な層が閲覧するため、時代に合わせたデザインを取り入れましょう。
大学のホームページは中学や高校と比較すると、基本的に情報量が多いだけでなく、さまざまなターゲット層が訪れます。メインである受験生のページはサイト上部に、在校生や卒業生向けのものはサイト下部に設定するなど、学内の情報をスッキリさせるための工夫が必要です。学部ごとに教育方針や寮の案内、受験案内など異なるケースがあるため、訪問者に見やすく掲載しなければなりません。
また、学内の活気ある様子が伝わるホームページに仕上げると、閲覧者に好印象を与えられます。ニュースやイベントなどの記事は小まめに更新するとよいでしょう。
大学のホームページに掲載する写真選びも重要なポイントです。校風を知ってもらうため、校内や生徒の様子が分かる写真を使用することにより、閲覧者に安心感や信頼感が与えられるでしょう。ホームページにアクセスした際、最初に画面に映った情報が文字のみでは興味を持ってもらえなかったり、意図した通りの校風が伝わらなかったりする可能性があります。
もちろん、画像を用いなくてもスタイリッシュで洗練されたホームページの制作は可能です。しかし、大学に通っている生徒の写真を掲載すれば、よりリアル、またはダイレクトに校内の様子が伝わります。大学や生徒の様子が一目で伝わるため、写真の掲載はホームページを制作する上での利点といえます。
ホームページのメインターゲットを考慮するならモバイル対応は必須です。モバイル版に対応しているホームページは、スマートフォンでの検索時に上位表示されるため、より多くの人の目に留まります。スマートフォンの画面をスクロールしなくてもいいように、重要な情報はサイト上部に掲載するとよいでしょう。
以下は、モバイル版対応のホームページを制作する際に注意すべき点です。
大学のホームページには多くの情報掲載が必要となるため、スマートフォンの画面をメニュー部分で圧迫してしまう可能性があります。そのため、見やすく分かりやすいメニュー表示の設定を心がけましょう。ナビゲーションメニュー(三本線のアイコン)を設定すると、表示/非常時の切り替えが可能となるため使いやすくなります。
スマートフォンはパソコンと違い、指先で要素をタップします。小さすぎると反応しない可能性もあるため、少し大きめにデザインしましょう。また、片手で触れるようにスリム型やミニサイズのスマートフォンを利用する人も多くいます。狭い画面幅でも問題なく表示されるようなホームページ制作を心掛けましょう。

大学のホームページに掲載したい必須コンテンツは以下の通りです。
大学のホームページに掲載必須のコンテンツ
ここからは、上記のコンテンツについて詳しくみていきます。どのコンテンツも在校生や保護者、受験生にとって重要な情報になります。
学生が大学選びにおいて最も重要視している点は「学びたいことを学べるかどうか」です。学部やそれぞれの教育内容・方針は、非常に重要な情報となります。大学進学を考えている多くの受験生は「学びたいこと」や「進路方針」を決めている場合が多いです。大学の学部で学べる内容は、受験生に簡潔に伝わる仕上がりになるよう意識しましょう。
大学のホームページ制作では、教育内容や学校の強みが引き出せるデザインや複雑な情報を分かりやすくまとめることが大切です。
受験生は学びたいことを学べるかを重視しているものの、キャンパスライフや校風などの情報もしっかりと確認しています。例えば、医学の道に進みたい人は全国各地にある医学部の中から行きたい大学を決める際、学部・教育内容以外にも以下のような情報を天秤にかけて決める人は多くいます。
学びを得るためのモチベーションアップとして「自分に合った校風かどうか」を知れる情報も欠かせません。校風に合わせた色遣いを心掛け、イメージが伝わるようなクオリティの高い写真やイラストを使用するとよいでしょう。
保護者・学生ともに学費を気にする人は多くいます。高校や専門学校と比較すると、大学の学費は高額となる傾向にあります。大学進学にあわせて「ローンを組むべきか」「共働きにすべきか」など、学費を払うためにプランを組む保護者もいるでしょう。以下のような金銭的情報が保護者にとって重要な情報になります。
入学金や学費の支払いが困難となり、進学を辞退するケースも考えられます。そのため、奨学金制度や学費免除制度などの救済となるような情報も重要です。金銭的情報に関しては、できる限り詳細を記載した方がよいでしょう。
進路を決めた学生が気になる情報は、卒業後の主な進路先や就職実績です。
大学に進学する時点で将来の目標が決まっているケースもあります。例えば「医者になるために医学部で学ぶ」「弁護士になるために法学部に進む」など、将来の就職をより有利にするために入学を決定します。大学選びで就職情報は、進路が決定している学生にとって重要視するポイントです。
「本当にこの学校で学んで就職できるのか?」「なりたい職業に就けるのか?」など、気にしている受験生や保護者は多くいるでしょう。「就職に強いか」「キャリア形成のためにサポートしてくれるか」など就職支援の情報や実際の就職率を掲載すると、受験生や保護者に信頼感と安心感を与えます。とくに、就職率においては具体的な数値を記載すると、より信憑性が高まるでしょう。
完全無料!
ここからは、参考になる大学のホームページデザイン事例を紹介します。数多くある大学のホームページの中から、10個のデザイン事例を厳選しました。ホームページによってそれぞれの魅力や工夫が異なるため、制作する際の参考にしてみてください。

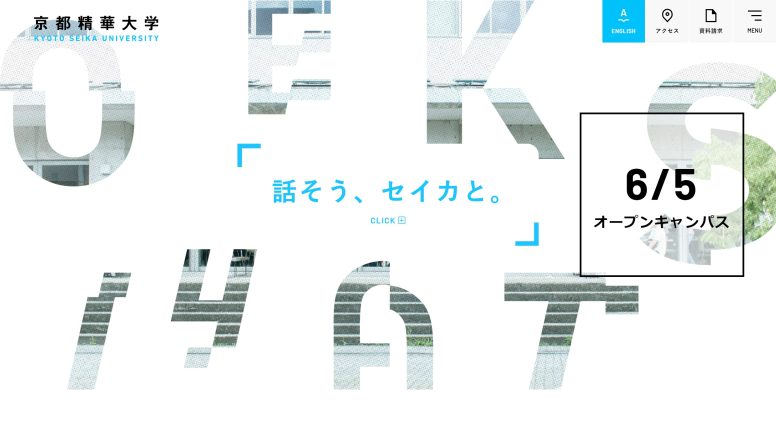
出典:京都精華大学
大学の写真を画面いっぱいに広げたインパクトあるデザインとなっています。大学の写真が文字の形にくり抜かれており、躍動感のある仕上がりです。バランス良く配置された可愛らしい飾りパーツは、おしゃれでポップな印象を与えています。
トップページは、お知らせや学部、施設、研究活動、イベントなど、シンプルできれいにまとめ上げられています。少ないスクロールで必要な情報が得られる点も、注目すべきポイントです。

アーティスティックなメインビジュアルを背景とし、画面右側の狭い範囲にサイト内情報を設けているところが特徴的です。サイト内の情報はスクロールすることにより、閲覧可能となっています。カラフルで奇抜なデザインではあるものの、世界観に要素をしっかり溶け込ませている点に注目です。
細部まで奇抜な世界観に合わせてしっかりとデザインされています。ごちゃごちゃした印象にならず、アートの世界に興味を持つ人に向けたサイトです。ターゲットユーザーが明確であるため、世界観が上手に作り込まれています。

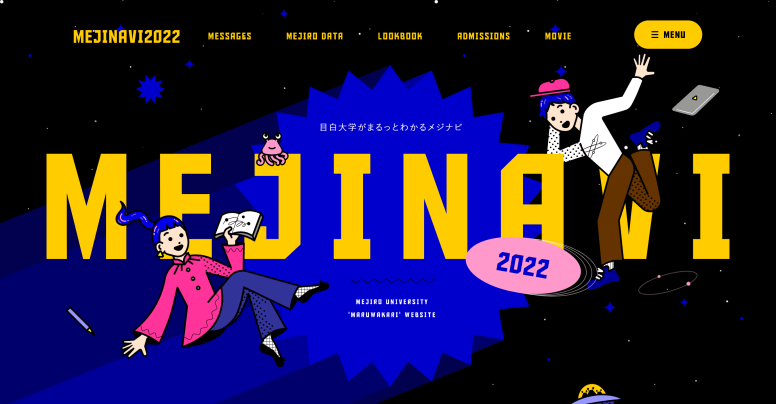
出典:目白大学
学生向けに作られた目白大学に興味を持ってもらうためのホームページです。目白大学の公式ホームページとは別のサイトとなります。黒をベースとし彩度の高い補色を3色使用した、ポップでレトロな可愛い色遣いが特徴的です。可愛さの中にも洗練され調和のとれた雰囲気に仕上げています。
可愛らしいイラストや細やかなパーツを丁寧に散りばめたデザインにも注目しましょう。フォントが計算して配置されており、ストーリー性のあるホームページをよりデザイン性の高いものに仕上げています。
さまざまな情報に数値を入れてカード状にまとめ、一目で頭に入りやすくしたデザインも注目すべきポイントです。イラストが添えられているため、中学生でも楽しく閲覧できるようなホームページになっています。


出典:京都美術工芸大学
トップページに多数の写真が丁寧に並べられているデザインです。写真のクオリティが高いため、ごちゃごちゃとした印象を与えません。淡く澄んだ色遣いのグラデーションが柔らかな印象です。
以下のような工夫を施し、情報の衝突を防いでいます。
閲覧者がホームページを見て離脱しないためには、欲しい情報が一目で得られるような工夫を施すことが重要です。

出典:東京農業大学
画面左側はメインビジュアル、右側をスクロール可能領域にしたインパクトのあるデザインです。
さまざまなターゲット層に向けたホームページに仕上がっている点が特徴的です。受験生、在校生、卒業生、保護者だけでなく、企業や教職員向けのページを制作し、訪問者が欲しい情報をそれぞれ丁寧にまとめています。

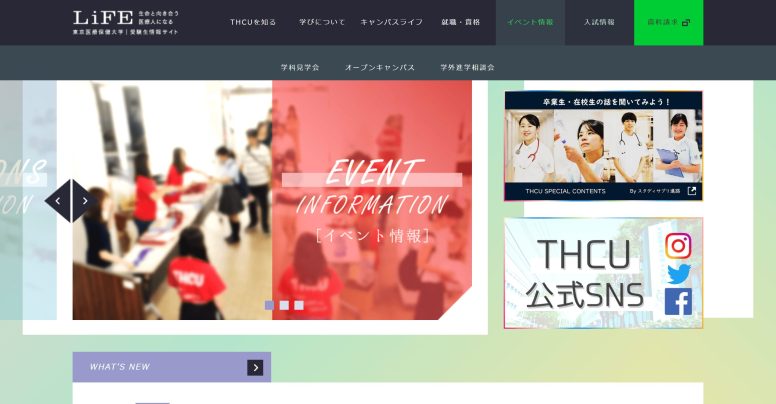
出典:東京医療保健大学
コンテンツをシンプルに分かりやすく整理し、少ないスクロールで必要な情報が得られるホームページです。学科ごとに就職実績や就職支援情報を掲載しています。入試や就職、キャンパス情報などの複雑な要素をページ下部で丁寧に分け、きれいに整理された印象を与えるデザインです。
しつこい営業一切ありません!

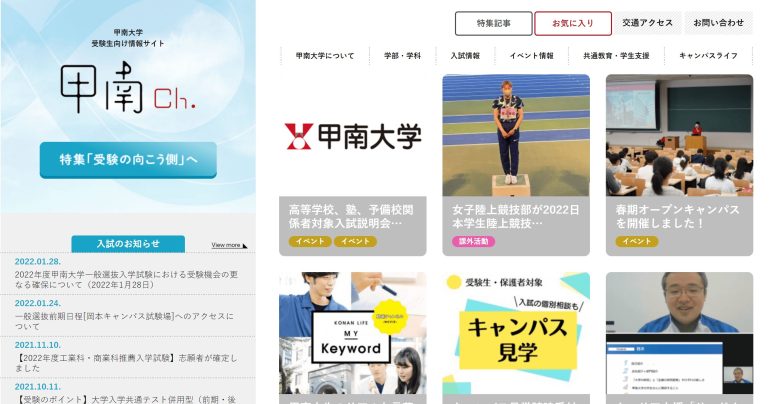
出典:甲南大学
コンテンツのおよそ7割がニュースやお知らせとなっている特徴的なトップページです。ニュースの記事をさまざまなターゲット層に向けて細かくジャンル分けし、見やすく仕上げているデザインに注目です。小まめに更新されているため、活気のある印象を与え、信頼感や安心感のあるホームページとなっています。
また、要素をカード状に設置したことにより情報に強弱がつき、閲覧者が一目で見て分かりやすいデザインです。カード部分には写真が多く使用されているため、親しみやすい印象を与えます。
それぞれの要素の並びにも気を遣い、大学の情報が知りたい訪問者に向けた親切なサイトといえます。

出典:福岡デザイン専門学校
パソコン画面の広さを活かし、右側にメニューや説明会などの重要な広告を固定したデザインとなっています。デザイン性がありながらも情報が整理されており、分かりやすい仕上がりです。ページ下部は黄色と黒色の2色に分け、学校情報とサイト内の情報を分かりやすくしています。
また、余白を多くとっているため、ゆったりとした印象も与えます。要素はきれいに並べられており、誠実感や信頼感を得られる構造です。カリキュラムの紹介やキャンパスライフなどにも写真を多く使用し、視覚的に情報が入ってくる構成に仕上げています。

出典:神奈川大学
全体的に白と青を基調とした爽やかで先進的な印象を与えるデザインです。堅実さを感じられるゴシック体のフォントや、きれいに整理された要素の配置、アーティスティックで大胆な画像がインパクトを与えます。各メニューから欲しい情報へとすぐ移動できる仕上がりになっており、訪問者が迷子になりにくい点にも注目です。
また、各県のU・Iターンに関する支援制度の情報も掲載しています。数多くの大学ホームページの中でも非常に情報が細やかで、しっかり整理されています。信頼感や安心感を与えるサイト作成の参考にしたいデザインです。

淡い黄色とグレーをベースにデザインされたホームページです。黄色でエネルギッシュな印象を与えつつ、グレーにより調和と安定を生むバランスの良い色遣いに注目しましょう。プロが撮影したクオリティの高い写真が美しく並んでおり、要素を配置しすぎないゆったりとしたレイアウトに仕上げています。
クラブやサークルでそれぞれのTwittterアカウントを持っており、気軽に活動を追えるようになっています。SNSを活用すると、閲覧者はキャンパスライフを身近に感じられるでしょう。
細く丸みのあるゴシック体のフォント使いにより、繊細さや親しみを感じさせる印象がより強まっています。

いかがでしたでしょうか。本記事では、
大学ホームページを制作する際のポイント
掲載必須のコンテンツ
参考になる大学ホームページデザイン事例10選
について詳しく解説しました。大学のホームページを制作する際、ぜひ参考にしてみてください。
大学のホームページには、中学・高校入学時から進学を意識する学生も多くいるため、あらゆるターゲット層が訪れます。大学は、中学や高校と比較すると複数の学部や大学院などがあり、学校系のホームページの中でも膨大な情報を掲載しなければなりません。
発信したい情報を整理し「どんな人がどのような情報を求めているか」を理解しましょう。欲しい情報にたどり着けるようなホームページ構造は、閲覧者の信頼獲得に大きく関わってきます。そのため、「情報の整理」もWebデザインの重要な核であるといえます。
デザインする際は、学校情報を分かりやすく見せることも考慮した上でホームページを制作しましょう。
佐々木
コンサルタントの佐々木です。Webのプロとして、現在までに累計200社以上のWeb制作に携わってきました。知識がない方にもわかりやすいアドバイスを心がけています!お気軽にご相談ください!