ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

日常のさまざまな場所で使用されているインフォグラフィックですが、その種類は多岐に及びます。しかし、
「インフォグラフィックを使ってみたいけれど、どういった場面で活用すれば良いのかわからない」
「デザインについての知識がなくアイデアが思い浮かばない」
という方も少なくないのではないでしょうか。
そこで今回は、インフォグラフィックの活用法について、実際の企業が導入している例をあげながら解説していきます。もっとも効果的なデザインになるよう、アイデア探しの参考にしてみましょう。
インフォグラフィックにはさまざまな種類がありますが、必要に合わせて適切なインフォグラフィックのタイプを選ぶことが大切です。ここでは、使用されることの多い
という 7種類のインフォグラフィックについて、それぞれの特徴をご紹介します。

インフォグラフィックの中でも、もっとも多く使用されているのがリスト型です。その名の通り伝えたい情報をリスト形式で並べて画像に仕上げたものを指します。複数の項目を一覧にしたい場面や、要点をまとめて伝えたい場面におすすめです。
リスト型は、テキストの量が多くなり、ごちゃごちゃとして分かりにくいデザインになりやすいというデメリットもあります。分かりやすくまとめるためには、単調なデザインにならないようにアイコンを使ったり、イラストを加えたりという工夫を行いましょう。

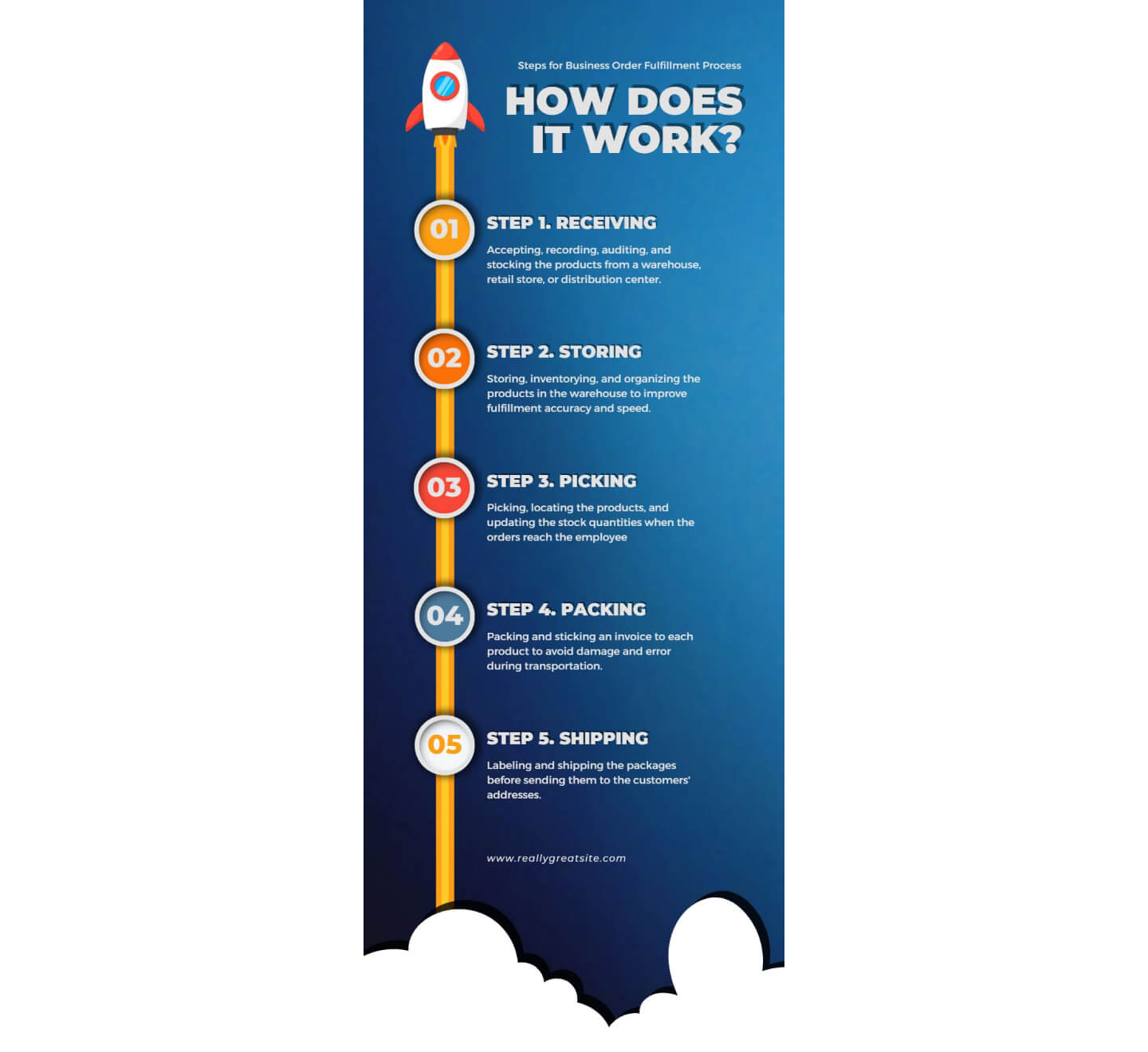
見ている人の疑問に分かりやすく答えるのがハウツー形式のインフォグラフィックです。複雑な手順を説明する場合や、プロセスの内容を簡潔に伝たい場合におすすめです。
また、商品やサービスをアピールしたい時には、ターゲットに対してハウツー形式をとることで疑問や不安に寄り添うこともできます。見ている人がそれぞれの工程をイメージしやすいよう、イラストを多く取り入れるのがポイントです。

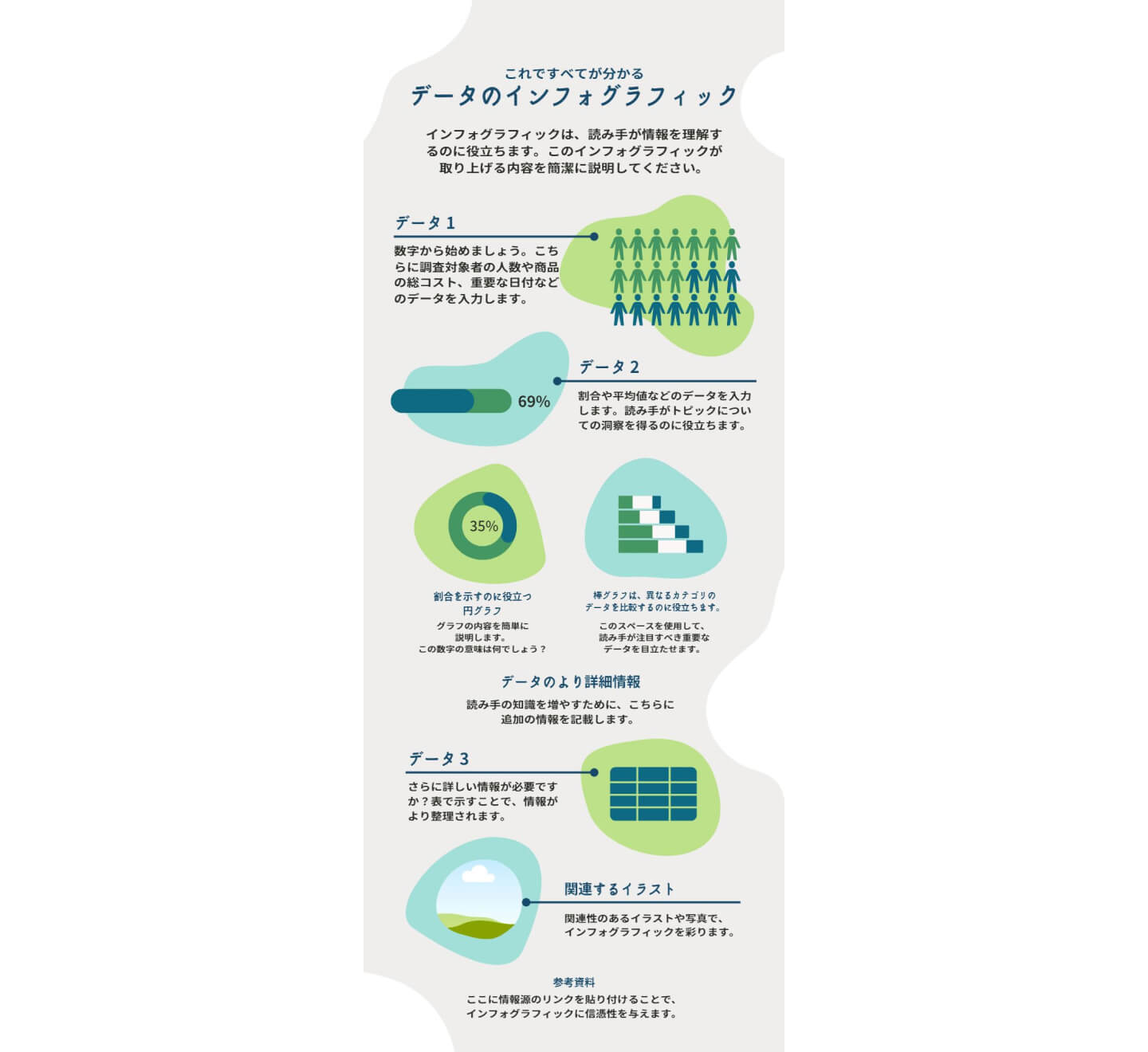
データや数値などの情報を一目で相手に伝えるためにはチャート型のインフォグラフィックがもっとも適しています。チャート型とは、棒グラフや円グラフなどを使ったもののことです。特に、調査結果や統計データをまとめて伝えたいという場面に適しています。
数値やデータは、相手を納得させたりインパクトを与えたりと、大きな効果が期待できます。データの性質に合わせて、棒グラフや円グラフなど、適切なグラフを選びましょう。

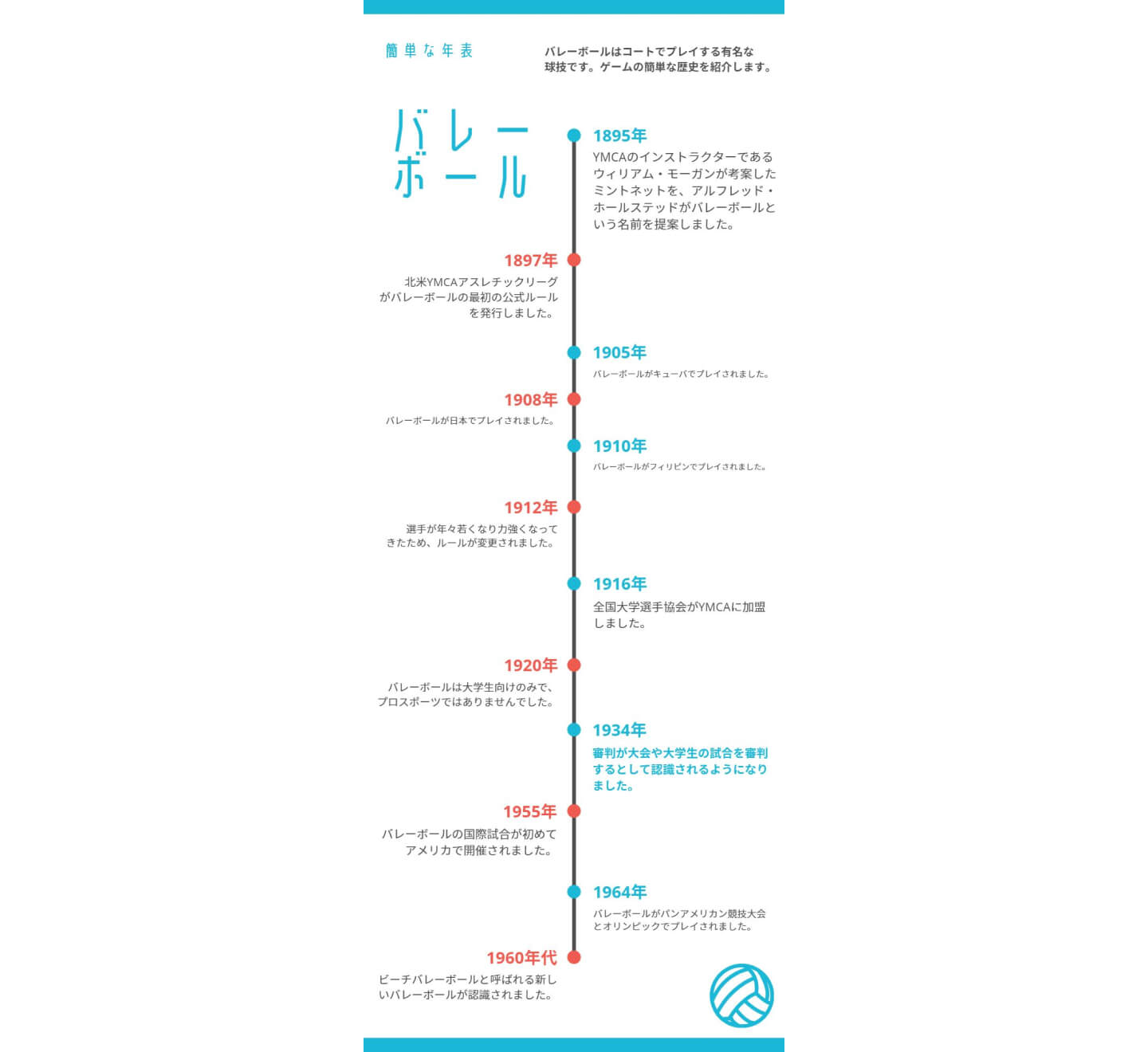
時系列に沿って情報を整理したいという場合には、年表形式のインフォグラフィックがおすすめです。よく見られるのが、商品・人物・出来事の歴史的な変遷を紹介するインフォグラフィックです。文章だけで解説するよりも、年表形式にすることでより大きなインパクトを与えることができます。また、年表形式は進化や発展の様子をアピールする上でも効果的です。
制作する際には、年表の各地点を表すアイコンとそれぞれの内容を表すイラストをバランスよく配置するよう心がけましょう。

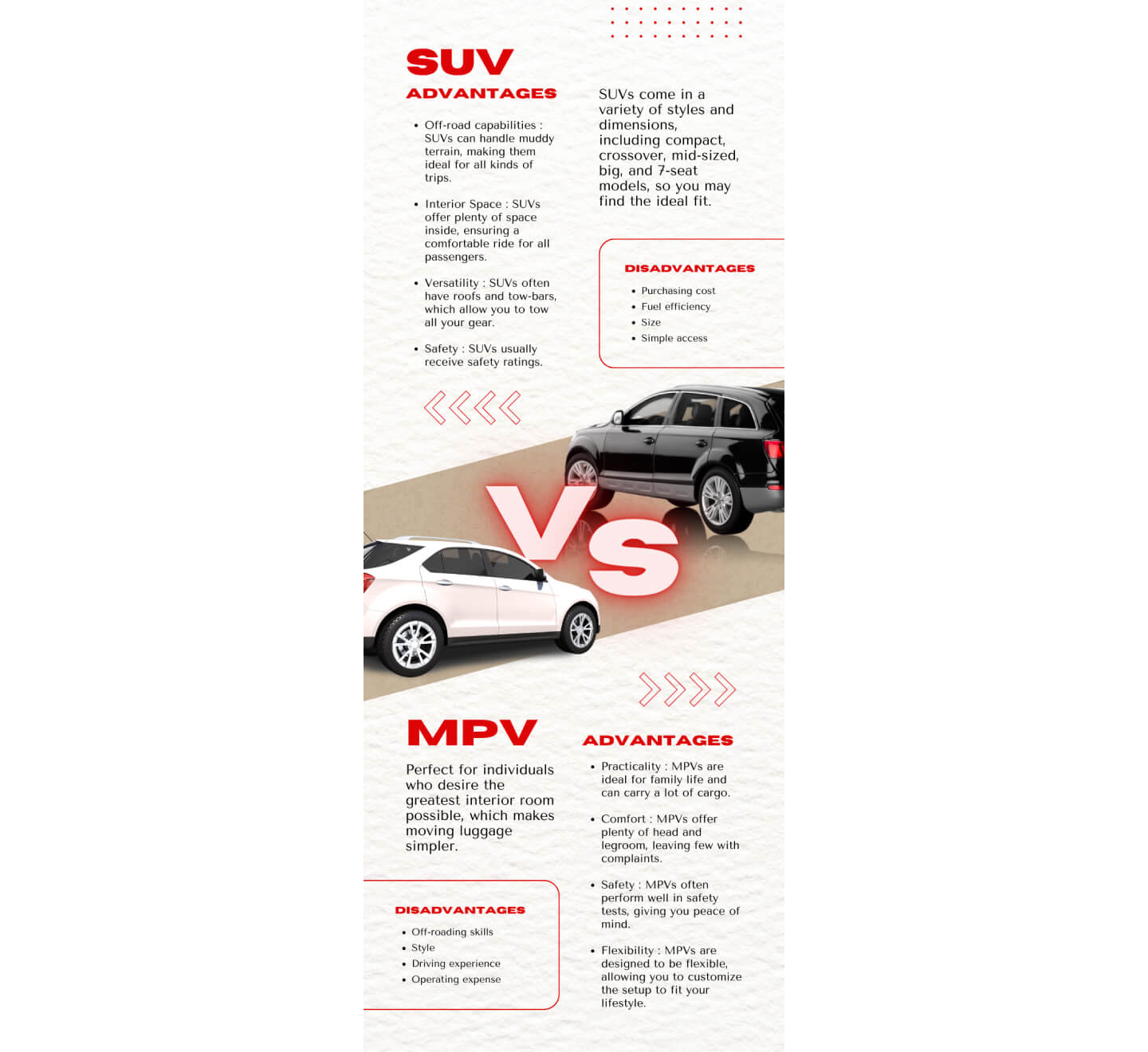
複数のサービスや商品を比較し優位性をアピールしたいという場合には、データを並べて比較するタイプのインフォグラフィックが有効です。このように、いくつかの項目に分けて比較することで、似ている部分と違う部分を可視化できます。
電化製品の性能比較や、化粧品の比較などでよく見られるパターンですが、文字が多くなりすぎないよう簡潔に箇条書きでまとめるのがポイントです。

地図を使用したインフォグラフィックは、地域や国別に情報を整理する際におすすめです。例えば、人口の変遷や国・地域ごとのデータを比較する時にも利用できます。特にチャートなどの数値を伝えるインフォグラフィックと相性が良いので、組み合わせて使用するのもよいでしょう。

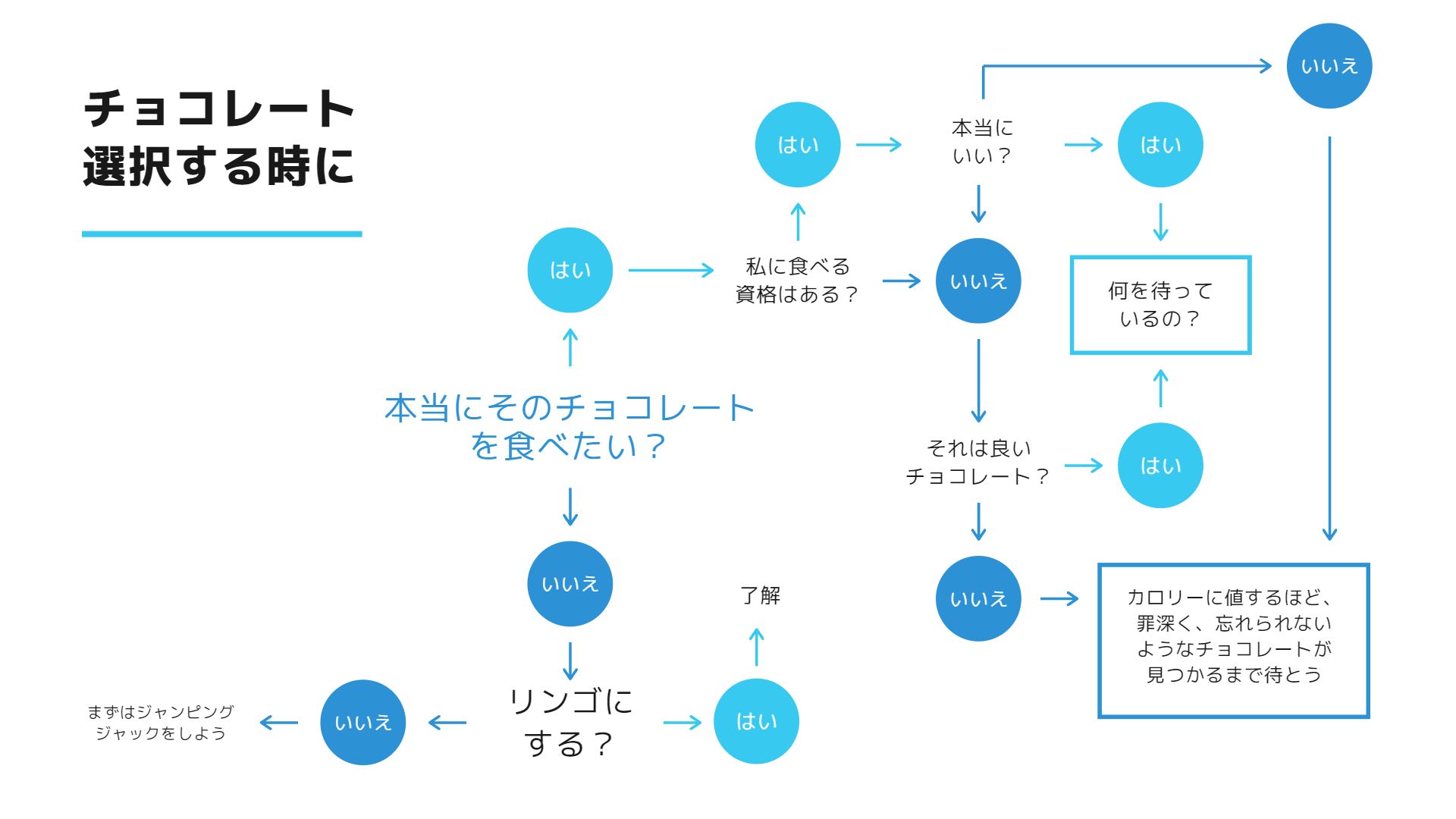
物事を順序立てて解説する時に活用したいのがフローチャート式のインフォグラフィックです。それぞれのステップを可視化できるため、一目でスタートからゴールまでの工程を伝えられるのが特徴です。全体の構成が把握できるようにすることが大切なので、制作の際には必ず資料が1ページに収まるように配置してください。
また、「はい」「いいえ」形式のフローチャートでは、パーソナライズされた商品やサービスの提案にも役立ちます。用途に合わせて適切な商品を選んでもらいたいというケースに最適です。
インフォグラフィックは、プレゼンや道路標識などありとあらゆる場所で使用されています。なかでも、特に効果を発揮するのが
などの場面です。ここでは、それぞれの場面での活用方法について詳しく見ていきましょう。
大手企業のサイトやオウンドメディアを開くと、必ずといってよいほどインフォグラフィックが使用されています。なぜなら、オウンドメディアや自社サイトでは、情報量が多くなりすぎる傾向にあり、文字の量を減らし簡潔なデザインにすることを求められているからです。
また、複雑な情報や専門用語が多い場合でも、イラストやピクトグラムなどを取り入れることで、親しみやすさを感じさせることが可能です。さらに、SEOの観点からもインフォグラフィックを活用したページはアクセスを向上させやすいことから、間接的な対策として役立つといわれています。
最近では、採用サイトでインフォグラフィックを取り入れる企業が急増しています。想定年収や休日日数、離職率などの数値をインフォグラフィックでまとめることで、企業のことをより直感的にイメージしてもらえるためです。その他にも、売上状況やシェア率、従業員の年齢構成などのデータを伝えるにあたって、インフォグラフィックとの相性が良いという側面もあります。
サービスや製品をアピールするにあたってインフォグラフィックは欠かせません。購入を考えている人の疑問や不安に答える形でインフォグラフィックを制作することで、購入率の向上が期待できます。また、チャートを使って数値やデータを提示すれば、説得感が増し契約につながりやすいといわれています。
インフォグラフィックを洗練されたデザインに仕上げるためには、デザインに関する知識も必要になります。しかし、1からデザインの勉強をする時間がないという方も多いのではないでしょうか。
そういった場合には、インフォグラフィックの参考例を集めたサイトを活用するのがおすすめです。色の使い方やデザインの構成方法などを参考にしながら、使えそうなアイデアを集めてみましょう。
ここでは
という3つのサイトをご紹介します。

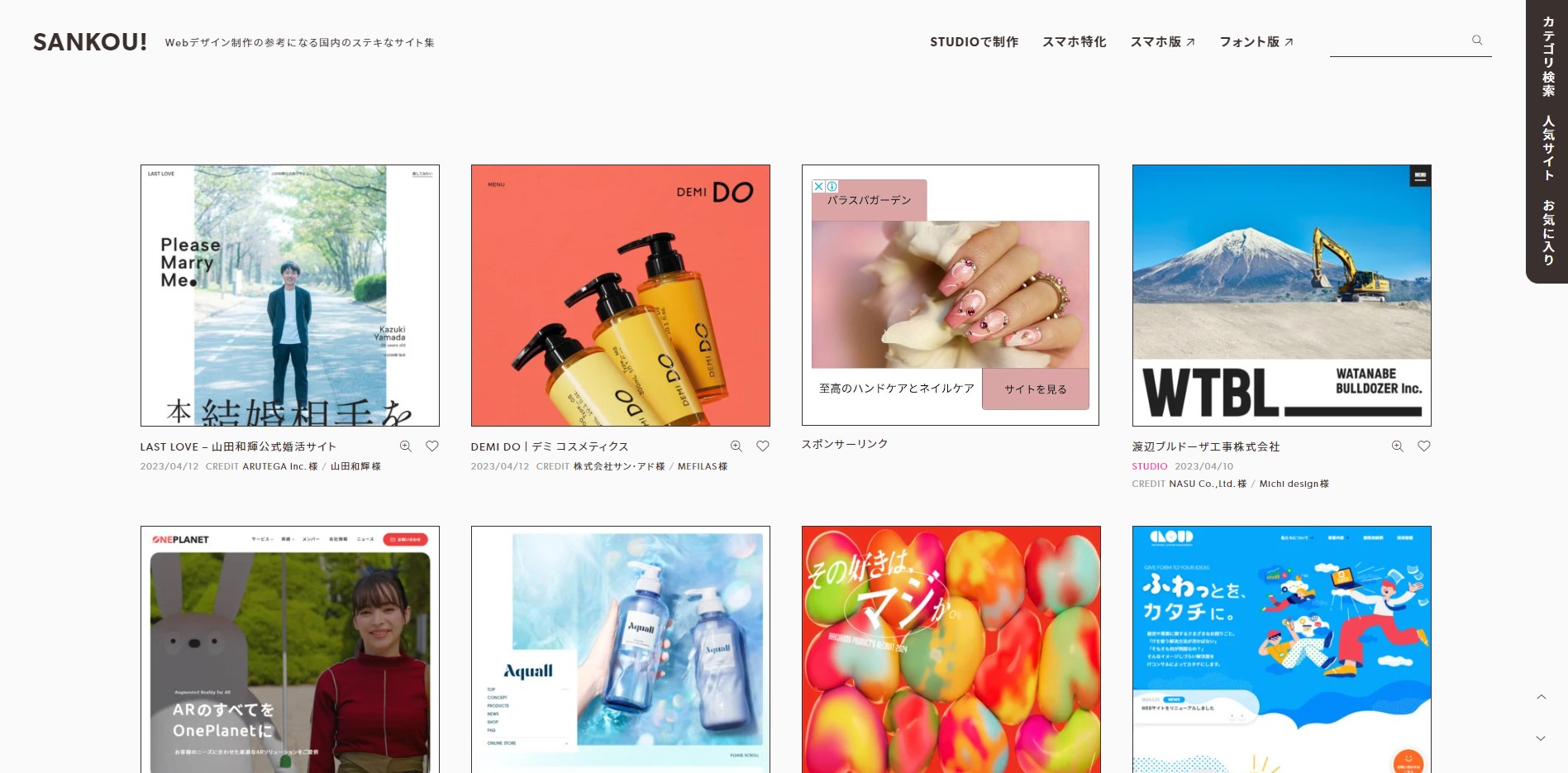
出典:SANKOU
SANKOUは、インフォグラフィック作りの参考になるサイトを集めたギャラリー・リンク集です。3,000を超えるサイトはカテゴリーで分かれているため、目的に合わせて効率的に必要なインフォグラフィックを検索できます。また、「人気サイト」というページでは、お気に入りとして多くマークされたサイトが紹介されています。
期間ごとに分けて整理されているので、最新のトレンドをチェックするのにもおすすめです。

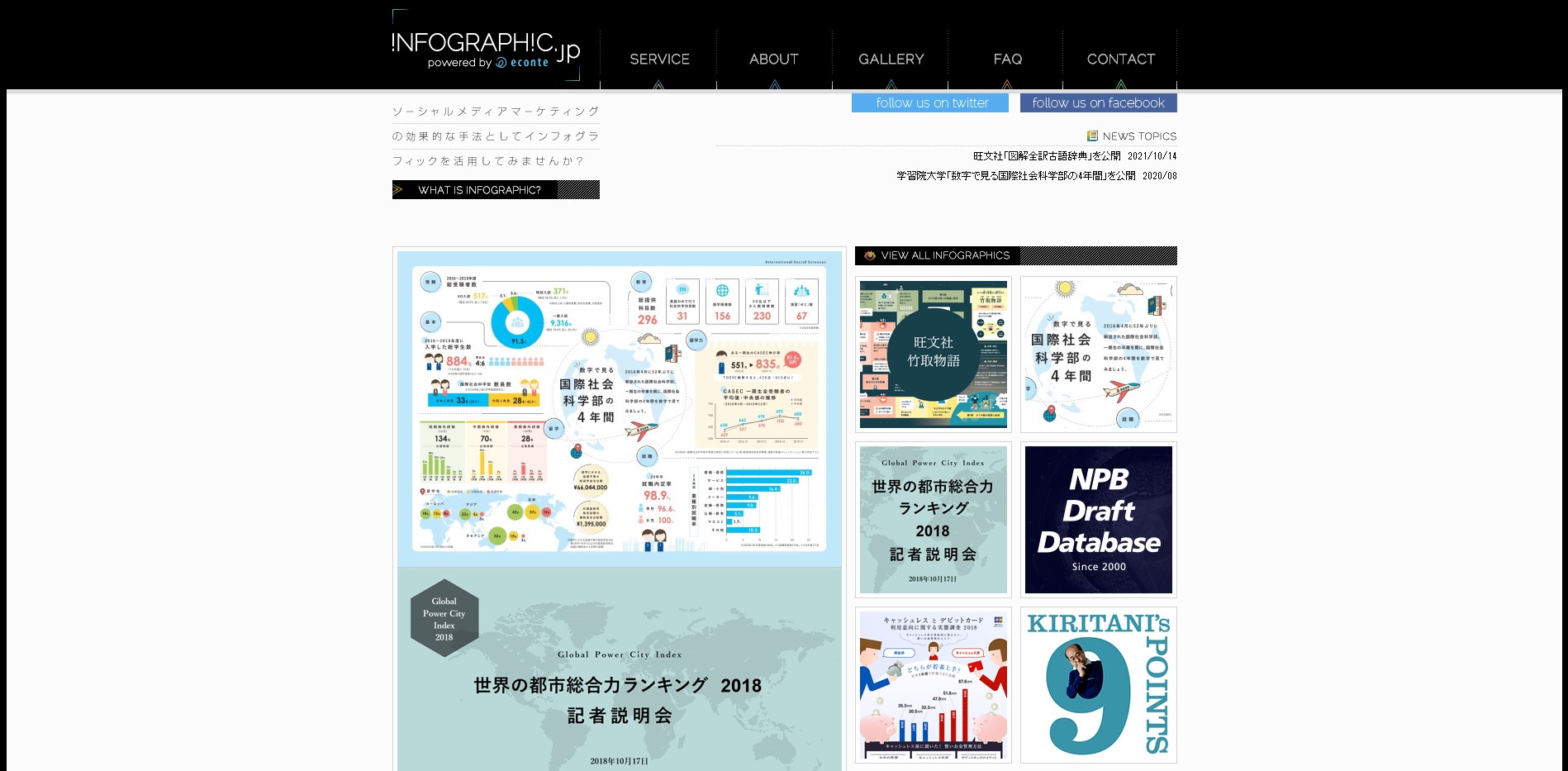
INFOGRAPHIC.JPは、その名の通りインフォグラフィックを多く集めたギャラリーサイトです。株式会社エコンテというインフォグラフィックに特化した会社によって運営されているサイトで、過去に制作されたデザインが解説付きで掲載されています。
ポスター型のインフォグラフィックからインタラクティブインフォグラフィック、さらにビデオグラフィックについても多くの例があげられているため、デザイン作りの参考になるでしょう。

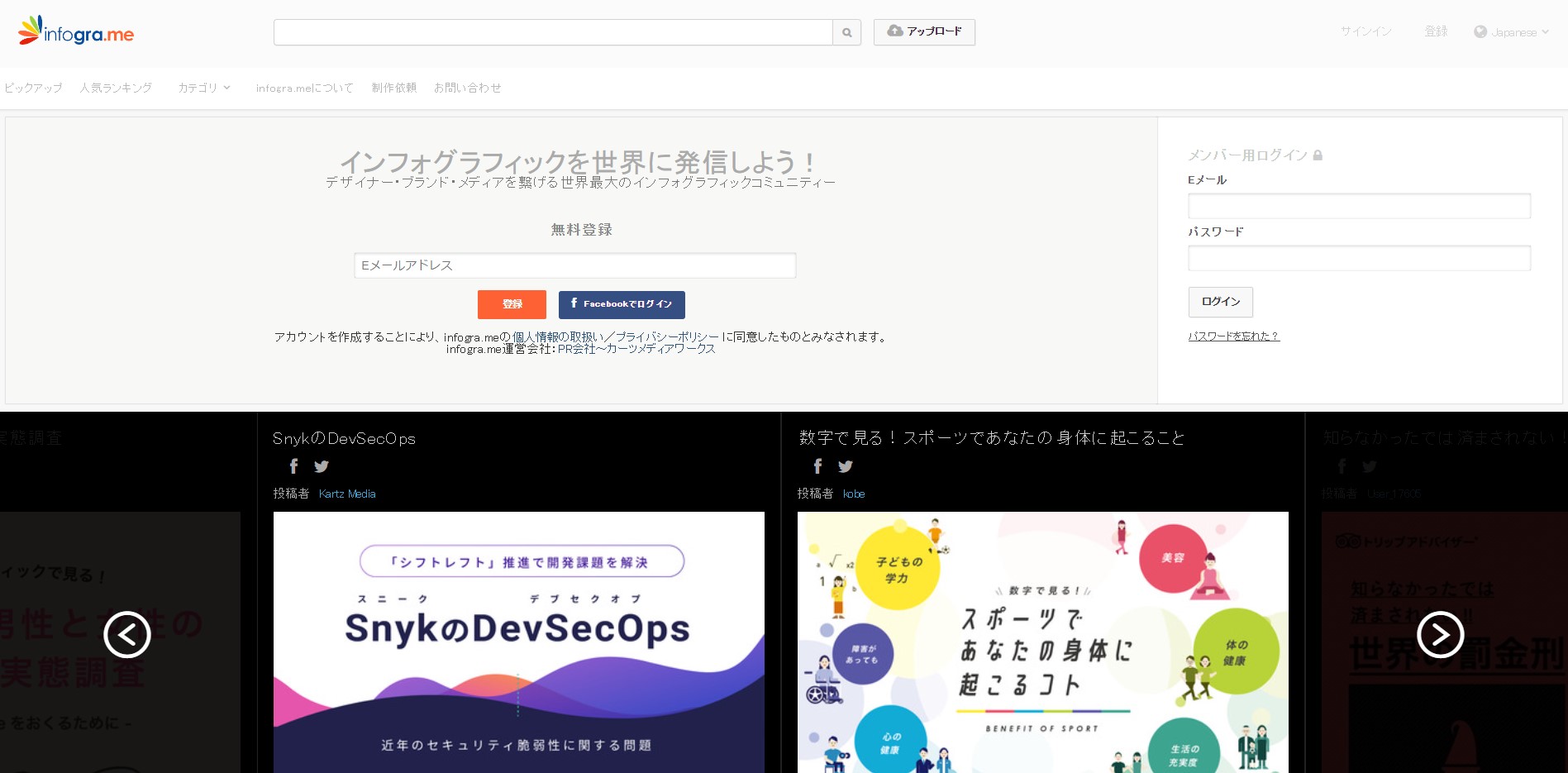
出典:Infogra.me
Infogra.meは、誰もが無料でインフォグラフィックを公開できる投稿型のオープンプラットフォームです。 自分で制作したインフォグラフィックはもちろん、面白いと感じたインフォグラフィックを投稿することができます。
キーワードでの検索だけでなく、アニメ/漫画・ビジネス/企業・コンピューター/IT・ 食品/グルメなど25ものカテゴリーに分けられているため、簡単に必要なデザインを見つけることができます。また、人気ランキングでは「お気に入り」に登録されたデザインや閲覧数の多いデザインをまとめてチェックでき、トレンドへの理解を深めるのにも役立ちます。
ここでは、具体的な企業をあげながら、インフォグラフィックの導入例について解説します。
上図は、大手家具メーカーであるニトリの企業サイトに導入されているインフォグラフィックです。グループの概要を数字で表すにあたって、イラストやアイコンが使用されているのが分かります。
カラーリングはイメージカラーであるエメラルドグリーンとオレンジに統一されており、すっきりとした印象にまとまっています。
上図は、ANAの公式ページに掲載されている、CA流のスカーフの巻き方を紹介したインフォグラフィックです。6パターンの巻き方が、ステップごとにイラストと共に紹介されており、誰もが気軽にチャレンジしたくなるような工夫がなされています。また、説明文を箇条書きで表すことで、見やすくすっきりとしたデザインに仕上がっているのも特徴です。
ANAのコーポレートカラーであるブルーを基本色としたカラーリングは、サイト全体の統一感を出すことにもつながっています。
福岡市の広報戦略課が運営するる「Fukuoka Facts」では、さまざまなデータをインフォグラフィックにして紹介しています。上図は、人口1,000人あたりのレストランの数を表したインフォグラフィックで、福岡市が東京・パリ・ミラノに次いでレストランが多いことを表現しています。そのほかにも、空港から街中までのアクセス時間の短さ、市政に関する意識調査、水道の漏水率、地下の変動率など、福岡市に関連するデータがカラフルなデザインでまとめられていて、見ていて楽しい気分になるようなポップなスタイルが特徴的です。
サイト内は、ライフスタイル・食文化・経済産業・観光/歴史・世界の中の福岡など5つの項目に分かれており、データで福岡の魅力を発信するというまさにインフォグラフィックを最大限に活用したサイトとなっています。
インフォグラフィック動画では、ナレーションや音楽を加えたり、アニメーション効果を取り入れたりできるため、より高い波及効果が得られます。ここでは、
によるインフォグラフィック動画の導入例をご紹介します。
国土交通省の公式チャンネルで公開されている羽田空港の運用概要を説明したインフォグラフィック動画です。ニュースキャスターのようなキャラクター2人のうち、1人が質問しもう1人が答える形でムービーが構成されています。
このように、キャラクターに役割を持たせることで、情報を整理し分かりやすく伝えることを実現しています。また、離着陸する飛行機の数については、全てのデータを音声で読み上げるのではなく、数字で表示するだけに留めることで、短時間でスムーズに情報を相手に伝えることに成功しています。
眼鏡市場を経営する株式会社メガネトップによる新卒採用向けのインフォグラフィック動画です。 眼鏡市場の企業情報を伝える前に、メガネ業界の現状についてチャートを使いながら分かりやすく紹介しています。
メガネをつけた人型のピクトグラムやアイコンが採用されており、ユニークなデザインが印象的です。 コーポレートカラーの深緑色に統一されたインフォグラフィックは、落ち着いた真摯な印象を与えます。
姫路にある鉄鋼会社大和工業グループによるインフォグラフィック動画を使った会社紹介ムービーです。会社の変遷をなぞる年表では、ムービーならではの視点から動画を動かしながら分かりやすく会社が発展する様子を紹介しています。また、数字によるデータをグラフでまとめることで、説得力のある会社紹介ムービーに仕上がっています。
今回は、インフォグラフィックの具体的な活用例や参考にしたいサイトについてご紹介しました。インフォグラフィックを利用することで、相手に分かりやすく瞬時に情報を伝えることができます。伝えたいターゲットや情報の性質に合わせてインフォグラフィックをデザインすることが大切です。アイデアに困った時には、人気を集めているものやトレンドのデザインなどを参考にしてみましょう。