ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「モバイルフレンドリーアップデートで何が変わったの?」
「何かWebサイトで対応したほうがいい?」
このようにお悩みではないですか?モバイルフレンドリーアップデートは、モバイルでのユーザビリティが高いWebページの検索順位を引き上げるアップデートです。すでに完了したアップデートですが、現在のGoogleアルゴリズムにも通じる要素があるため、SEOに取り組むにあたって押さえておく必要があります。
本記事では、
について解説していきます。
本記事でモバイルフレンドリーアップデートへの理解を深め、Webサイトの作成・運用にお役立てください。
モバイルフレンドリーアップデートは、モバイル版の検索結果において、スマートフォンでのユーザビリティが高いWebページの順位を引き上げる変更が行われたアップデートです。2015年4月と2016年5月に実施されました。アップデート以前はPC版とモバイル版で検索順位は同じでしたが、アップデート以降、差がみられるようになりました。
モバイルフレンドリーとは、モバイルユーザーにとって使いやすいWebページのことです。モバイルユーザーはパソコンよりも小さい画面でWebサイトを閲覧することや、指でリンク・ボタンをタップすることを踏まえたWebサイトが求められています。
スマートフォンが急速に普及し、小さい画面でサイトを閲覧する場面が増えたことがモバイルフレンドリーアップデートが行われた1番の理由です。ユーザーファーストを掲げるGoogleは、多くのユーザーにとっての利便性を高める上で、モバイルでの閲覧を最適化することが重要であると考え、モバイルフレンドリーアップデートが実施されました。
モバイルフレンドリーアップデートは、2段階で実施されました。アップデートの流れは下記の通りです。
| 年 | 月日 | 概要 |
|---|---|---|
| 2015年 | 2月27日 | 「4月21日より、ウェブサイトがモバイルフレンドリーか どうかをランキング要素として使用し始める」と発表 参照:検索結果をもっとモバイル フレンドリーに |
| 4月21日 | モバイルフレンドリーアップデートを開始 参照:モバイル フレンドリー アップデートを開始します |
|
| 2016年 | 3月17日 | 「5月からモバイルフレンドリーのランキング要素の 効果を高めるアップデートを段階的に行う」と発表 参照:ウェブをさらにモバイル フレンドリーにするための取り組み |
| 5月 | 2回目のモバイルフレンドリーアップデートを実施 |
モバイルフレンドリーアップデートが実施されたのは、2015年4月と2016年5月の2回です。1回目のアップデートでは、さほどランキングの変化がなかったとされていますが、2回目の実施にて検索順位への影響がより高まりました。
Googleは日々変化しており、モバイルフレンドリーアップデートは数あるアップデートの1つです。このアップデート以降、複数回にわたりモバイルに関するアップデートやアルゴリズム変更が行われました。下記は代表的な3つです。
それぞれモバイルフレンドリーアップデートとどのような関係があるのか、くわしく解説していきます。
モバイルファーストインデックスとは、モバイル版のWebコンテンツを優先的にインデックスする仕組みのことです。2019年7月から移行が開始し、2023年2月にGoogleのジョン・ミューラー氏が「最終バッチを実行している。」と発言していることから、既に移行が完了していると考えられます。
モバイルフレンドリーアップデートでは、モバイルでのユーザビリティがモバイル版の検索順位にのみに反映されるという内容でしたが、モバイルファーストインデックスの導入により、PC版での検索順位にもモバイル版のページの評価が用いられるようになりました。
スピードアップデートは、2018年7月に行われた「モバイルサイトの表示速度」をランキングアルゴリズムに導入したアップデートです。以前はPC向けのサイトの表示速度が十分な評価を得ていれば、モバイルサイトでの評価が悪くても同様の評価を受けていましたが、アップデート以降は、モバイルページの表示速度が遅いと検索順位に影響が出るようになりました。
スピードアップデートもモバイルフレンドリーアップデートと同様、モバイルユーザーにとっての利便性を高めることを目的としたアップデートです。モバイルフレンドリーアップデートでは、評価基準がやや曖昧であったのに対し、スピードアップデートでは「表示速度」に限定されたことで、事業者は対策がしやすくなりました。
ページエクスペリエンスアップデートは、2021年6月から段階的に行われたユーザー体験に関するアップデートです。ページエクスペリエンスに関する既存の指標にCore Web Vitalsを追加し、これらのシグナルを検索の基盤とするという更新が行われました。
このアップデートにより、以前から検索ランキングシステムの一部として導入されていた「モバイルフレンドリー」がページエクスペリエンスシグナルの要素の1つに位置づけられました。
モバイルフレンドリーアップデート以降、検索順位決定の指標の1つにもなっているため、SEOに取り組む上で重要です。また、モバイルユーザーはモバイルフレンドリーに対応しているWebサイトに慣れており、「見やすく使いやすいことは当たり前」という感覚が根付いているため、対応していないWebサイトは満足してもらえない可能性が高いでしょう。モバイルフレンドリーに対応することは、「SEO」「ユーザー満足度」の観点から、必須といえます。
下記のツールを使えば、モバイルフレンドリーかを簡単に確認できます。
ただし、モバイルフレンドリーテストとGoogleサーチコンソール内のモバイルフレンドリー計測機能は2023年12月でサポート終了予定と発表されています。これから継続的に使う予定がある場合、LighthouseかPageSpeed Insightsの導入がおすすめです。
各ツールでの確認方法をくわしく解説していきます。

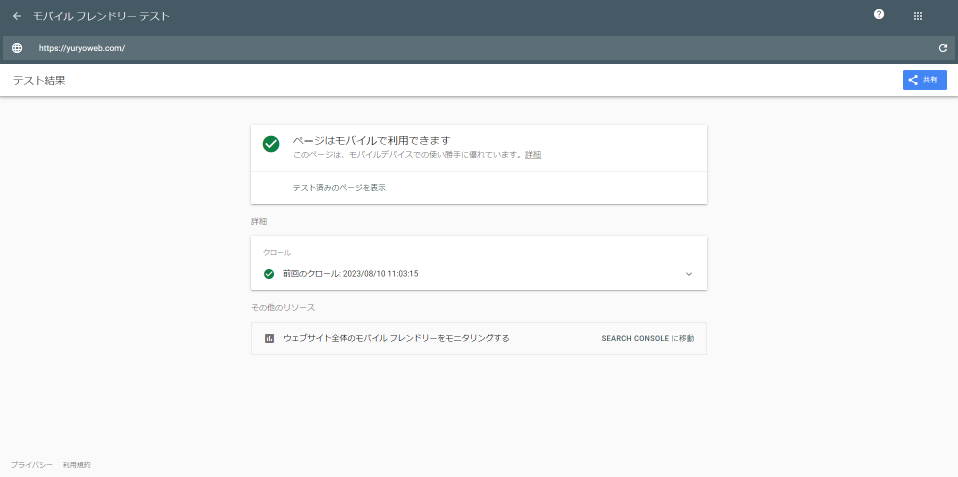
モバイルフレンドリーテストは、WebページのURLを入力するだけでモバイルフレンドリーかを調べられるツールです。
テスト結果は、下記の4つに分類されています。
URLにしきい値を超えるエラーが検出されると「ページはモバイルで利用できません」と表示されます。このツールで報告されるエラーは下記のとおりです。
これらのエラー項目が解消され、ページがモバイルデバイスで正しく動作すると判定されると「ページはモバイルで利用できます」というステータスが表示されるようになります。

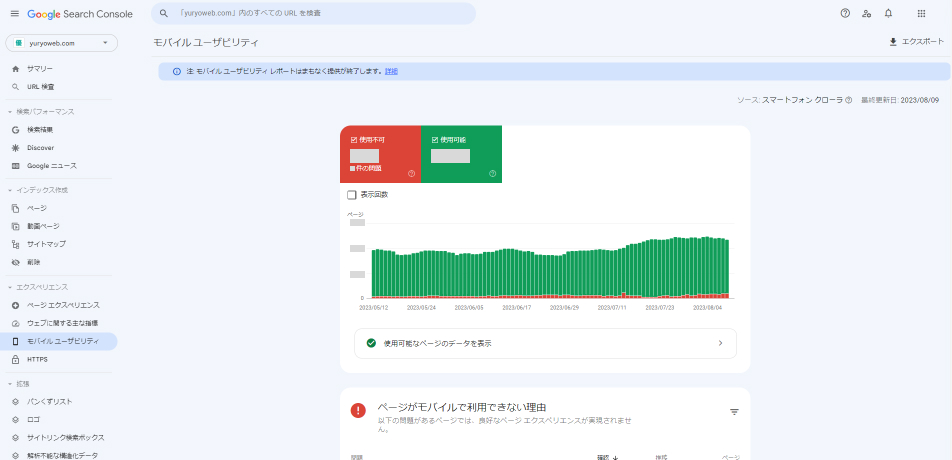
アクセス解析ツールのGoogleサーチコンソールでは、エクスペリエンスメニュー内「モバイルユーザビリティ」から調べられます。他のツールとは異なり、サイト全体のレポートが得られる点が特徴です。
このツールでの判定は下記の2つに分類されます。
エラー項目は、モバイルフレンドリーテストと同様で下記の6つです。
エラー項目をクリックすると、サイト内のどのページが該当しているか確認できます。
Lighthouseは、Webページの状態をテストできるGoogleの拡張機能です。テスト項目は「パフォーマンス」「アクセシビリティ」「ベストプラクティス」「SEO」「PWA」の5つのカテゴリに分かれており、SEOの中にモバイルフレンドリー対応をテストする項目が設けられています。モバイルフレンドリーに関するテスト項目は下記の2つです。
各指標は3段階で評価され、問題なければ「合格した監査」内に表示されます。合格基準に満たない項目は各カテゴリの上部に表示され、クリックすると改善のヒントが得られるため、参考にしてください。
PageSpeed InsightsはURLの入力のみでWebページの表示速度をテストできるツールです。調べられる項目は多岐にわたり、細かくサイトの状況を調べられます。
モバイルでの使い心地を左右する表示速度を知ることで、モバイルユーザーのユーザビリティを高めるための改善点が見えてきます。
モバイルフレンドリーなサイトを作成する方法は、下記の3つです。
それぞれくわしく解説していきます。
レスポンシブWebデザインとは、デバイスの種類によってURLやHTMLコードを変えることなく、画面サイズに応じて最適なコンテンツを表示させる手法のことです。複数のデザインを別々に作成する手間がかからない点やWebサイトの更新を一括に行えるなどのメリットがあります。Googleは、レスポンシブWebデザインを推奨しています。
参照:モバイルサイトとモバイルファースト インデックスに関するおすすめの方法
デバイスに関係なく同一のURLを使用し、ユーザーエージェントという機能でデバイスごとにHTMLを出し分ける方法です。デバイスによって表示させる画面を変えられるため表示速度が早くなり、SEO評価の向上が期待できます。
URL・HTMLともに、デバイスに応じて出し分ける方法です。同じ内容のページに2つのURLが付与されるため、検索エンジンのクローラーに正しく認識されるよう、各URLにアノテーション設定をしなくてはなりません。また、どちらか一方のURLの被リンクを獲得しても、対応していないデバイスではアクセスできないことに注意が必要です。
モバイルフレンドリーアップデートは、スマートフォンユーザーの増加を受けて行われたアップデートです。既に完了したアップデートのため、今から特別な対策をする必要はありませんが、モバイルユーザーを意識したWebサイト作りが大切であることは変わりません。Webサイトを運用している方は、本記事で紹介したツールでモバイルフレンドリーなWebサイトになっているか確認し、エラーが出るようであれば改善しましょう。