ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

Webサイトのデザインにおいて、「フォント」は印象や企業イメージを決定づける非常に重要な要素ですが、従来主流であったデバイスフォントは、閲覧ユーザーのデバイスにインストールされているフォントに依存していたため、サイト制作者の意図通りのデザインで表示されないケースがあり、フォント選びには制約がありました。
しかし、Webフォントの発達により、ユーザーの閲覧環境に関係なく、制作者の意図通りのフォントを表示できるようになったため、デザインの自由度が大きく向上しました。
そこで今回は、
という疑問を持っている人に向けて、Webフォントの概要や提供サービス、Webフォントを使用した効果的なデザインが行われているサイトの紹介を行っていきます。
Webフォントとは、サーバーやクラウドサービスなどから提供されているフォントを、インターネットを介してWebサイトに読み込んで表示する技術です。
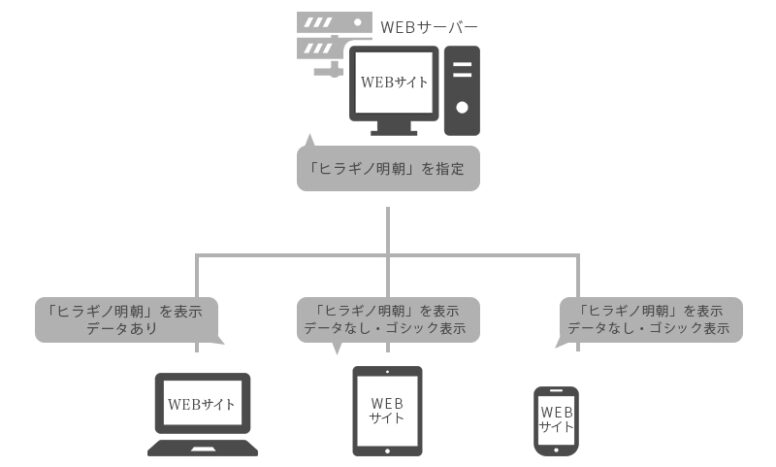
従来のWebサイトでは、Webサイトの制作者が使用したいフォントを指定しておき、Webブラウザが指定に沿って、閲覧者のパソコンやスマートフォンなどのデバイスにインストールされているフォントを表示する仕組みが一般的でした。しかしこの方法では、“制作者が指定したフォントが閲覧者のデバイスに無い場合”に、意図していないフォントが代わりに表示されるため、想定通りのデザインにならない問題がありました。
通常パソコンやスマートフォンなどには、基本的なフォントしか入っておらず、特殊なフォントを閲覧するためには、インターネット上で提供されているものや、販売されているもの購入してインストールする必要がありました。また、MacやWindowsなど使用するPCにの種類によっても搭載されているフォントが異なるため、すべての人に共通するデザインでサイトを閲覧してもらうのは難しく、表現のバリエーションに制限がありました。

しかし、Webフォントの発達によりこの問題は解決されました。Webフォントは、デバイスにイントールされているフォントに依存せず、Webサイトの読み込みと同時にインターネット上のフォントを読み込んで表示されるため、どのデバイスから閲覧しても、制作者が想定したフォントでサイトを表示できるようになったのです。
従来までは、サイト利用者の閲覧環境を考慮したフォントを使用する必要があったため、特殊なフォントは画像に挿入して使うしかなく、文章に関しては、どのサイトも似通ったフォントが多く使われていましたが、現代では、Webフォントのおかげでより自由で素晴らしいデザインのWebサイトの多く存在しています。
デザインの幅も増えサイトの構築の際に便利に使えるようになったWebフォントですが、もちろんメリット・デメリットはあります。
Webフォントの最大のメリットはレスポンシブデザインに強いことです。
レスポンシブデザインとは、パソコンやスマートフォン、タブレットなど、デバイスの画面サイズに応じて最適な表示を行うデザインのことです。スマートフォンの普及によりGoogleが推奨したことで、現在のWEBサイトの構築では主流になっています。
Webフォントは、文字の折返し位置や文字サイズの調整を自動で行うことができるため、レスポンシブデザインとの親和性が高く、テキストでの表現を画面にサイズに合わせて最適化できます。
また、昔は画像で『パソコン表示用』と『スマホ表示用』の見出しのパーツを作ったりしていましたが、Webフォントを利用すれば共通のものを1つ用意すれば済むため、修正が簡単に行えるようにもなりました。
画像にして挿入した文字は、Googleの検索ロボットに読み取ってもらうことができません。そのため、SEO対策を行う際は、重要な単語は画像にせず、テキストで記載が必要があり、デザイン性と両立させるのが難しい場合もありました。Webフォントであれば、特殊なフォントでもテキストとして使用することができるため、SEO対策とデザイン性の両方を考えたサイトを制作できます。
また、自動翻訳や音声読み上げにも対応可能なので、海外ユーザーや視覚障害者の方にも使いやすいサイトとなります。
日本語対応しているフォントはまだ数は限られていますが、多種多様なWebフォントが存在しているため、企業や店舗などのイメージに合わせてフォントを選択し、他社との差別化を図れます。また、どの端末・ブラウザのユーザーが見ても同じフォントデザインで表示できるため、サイト制作した人の意図した通りのデザインで見てもらうことが可能です。
Webフォントには無料のものと有料のものがあるため、利用に費用が発生する場合があり、買い切りのものから、サブスクリプションまでWebフォントの提供者によってさまざまな課金方法があります。
また、Webフォントには利用規約が存在し、商用利用が不可能なものもあります。そのため、事業に利用するWebサイトのWebフォントを選ぶ際は、購入前によく確認するようにしましょう。
英語のフォントに比べて日本語のWebフォントは数が圧倒的に少ないのもデメリットの一つです。英語フォントは、基本的にアルファベットと数字、記号を作成すれば完成します。一方で日本語フォントは、ひらがな・カタカナ・漢字に加え、数字や記号が必要なため、作成に膨大な手間と時間がかかります。
そのため、英語フォントに比べて、日本語フォントはかなり数が少ないです。また、日本語フォントは上記の理由で制作データ量が多いため、読み込みに時間がかかり、Webサイトの表示が英語フォントに比べて重くなる傾向もあります。
表示速度に関する問題は技術の発展によって年々解消されていますが、それでも複数のWebフォントを利用すると、フォントを表示させるための通信量が増えるため表示速度が遅くなります。その結果、閲覧ユーザーにストレスを与えてしまい、最悪の場合、サイトからの離脱に繋がる可能性がありますので、注意しましょう。
Webフォントは「CSS」を使用してサイトに実装するため、導入にはある程度CSSに関する知識と技術が必要です。しかし、実際の作業はそこまで難しいものでもないので、ご自身で試してみるのもいいかもしれません。

デバイスフォントとは、パソコン・スマホのOSに元々入ってるフォント(OS標準フォント)・ユーザーが個別にデバイスにインストールしたフォントのことを指します。Macだとヒラギノ、Windowsであればメイリオというフォントで表示されるようになっていますが、OSのバージョンによっても異なります。デバイスフォントのメリット・デメリットとデメリットは下記のとおりです。
【デバイスフォントのメリットとデメリット】
| メリット |
|
| デメリット |
|
例えば、Webサイトに使用するフォントが標準フォントである「ヒラギノ角ゴ」であれば、デバイスフォントでもほとんどの人に表示されます。むしろWebフォントを使うと、サイトの表示速度を落とす要因にもなるため、この場合はデバイスフォントの方が向いているといえるでしょう。
デバイスフォントとWebフォントの間に優劣はありません。それぞれのメリットとデメリットをよく確認した上で、どちらを使用すべきか判断しましょう。
Webフォントを使うと、想像したサイトのイメージをそのままで各デバイスで表示できるようになります。実際にWebフォントはどのように使われているのか、いくつか使用例をご紹介します。

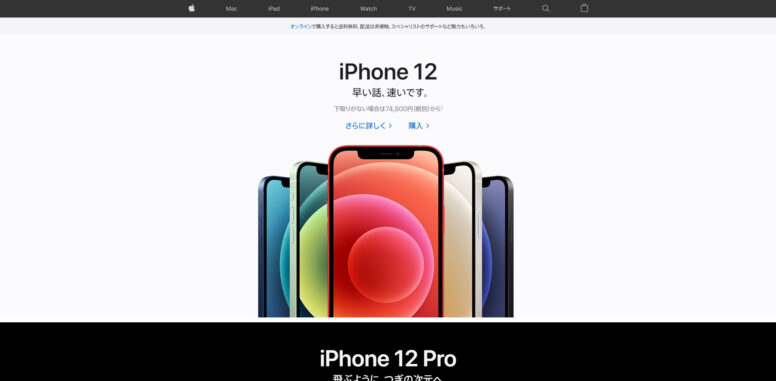
出典元:Apple
使用フォント:Apple TP
AppleのサイトのフォントはAppleオリジナルのフォントを使用しています。ゴシックは一般的に親しみやすさなどが強くなる印象になりますが、このフォントは高級感もありながら、シンプルで綺麗なフォントなため、読みやすくてブランドの印象が残りやすい仕様となっています。
 出典元:coneri
出典元:coneri
使用フォント:筑紫A丸ゴシック
サイトの雰囲気に合わせた丸いゴシックです。癖がなく、可愛らしいフォントなので、食べ物系や女性向けの商材にぴったりのフォントです。

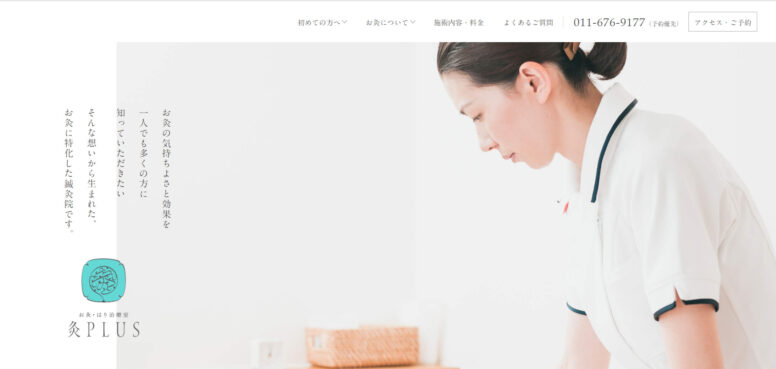
出典元:灸PLUS
使用フォント:A1明朝
「A1明朝」は、モリサワの明朝体です。明朝体は基本的に細く読みにくいなどのデメリットがあるのですが、こちらのフォントは可読性にも優れているためキャッチが長くても、読みやすいです。さらに上品なフォントのため、優しい印象を与えることができるため、親しみやすさもあるフォントといえます。

出典元:Re:design
使用フォント:Noto Sans JP、リュウミン
見出しにリュウミン、本文にNoto Sans JPを使用しているサイトです。明朝とゴシックを使うことによって、見出しと本文にメリハリをつけることができ見やすいサイトになっているといえます。

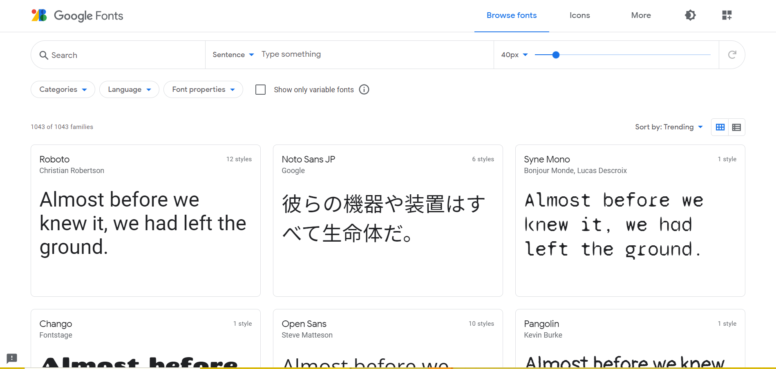
出典元:Google Fonts: Browse Fonts
Googleが提供している無料フォントです。フォントのダウンロードや、サイトに埋め込むためのソースコードなどを配布しています。英語フォントはもちろん、数は少ないですが日本語のフォントも配布しています。

出典元:M+ FONTS
森下浩司氏によってデザインされているゴシック体の日本語Webフォントサイトです。利用・改変・再配布についてほぼ制限が無いので、利用しやすいフォントとなっています。

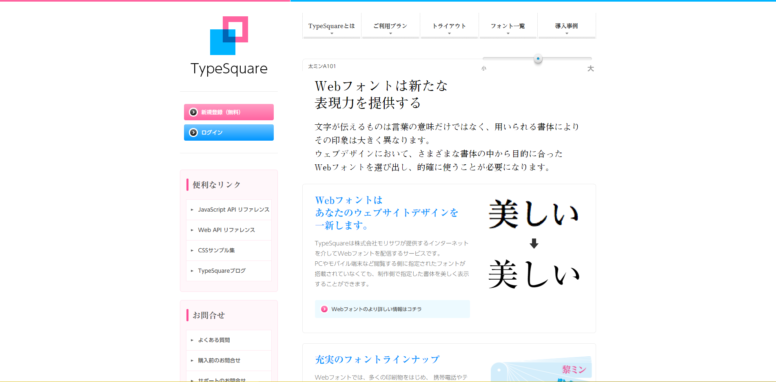
出典元:TypeSquare
TypeSquareはモリサワフォントが提供するWebフォントです。700書体以上使用できるフォントがあります。
| 無料 | I | II | |
| 月契約 | ¥0 | ¥2,200 / 月 | ¥4,400 / 月 |
| 基本PV | 1万 PV / 月 | 25万 PV / 月 |
100万 PV / 月 |
| 利用可能書体数 | 1 | 3 | 全書体 |
| 利用可能ドメイン数 | 1 | 2 | 5 |

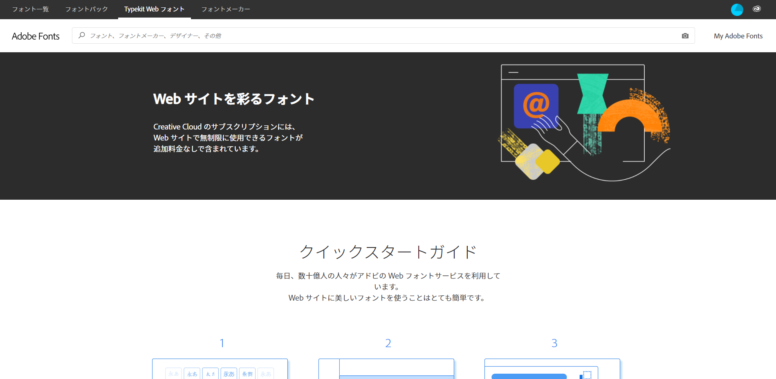
出典元:Adobe Fonts
画像編集ソフトのPhotoshopやillustratorで有名なAdobeが提供するWebフォントです。Creative Cloud のサブスクリプションの中で無制限で使用できるうえに、追加料金もかかりません。ただし、自社で製作したサイトでWebフォントを使用する分には問題ありませんが、受託して制作したwebサイトでの利用は規約違反になってしまうのでご注意ください。
料金に関してはCreative Cloud 公式HPにてご確認ください。

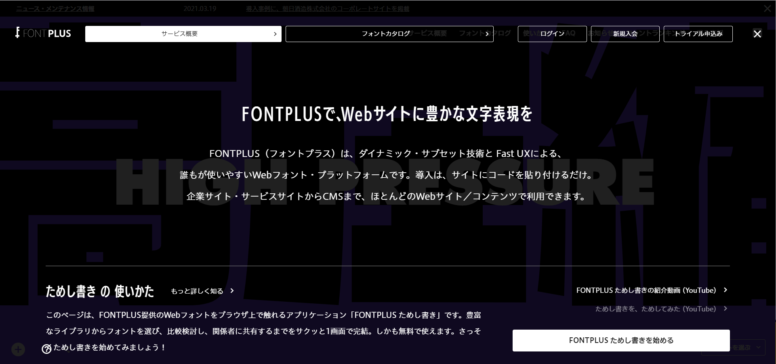
出典元:FONTPLUS
ソフトバンクの連結子会社であるSBテクノロジー株式会社が運用するFONTPLUSです。サイトにコードを貼り付けるだけで利用できます。
| 無料 | I | II | |
| 月契約 | ¥0 | ¥1,100/ 月 | ¥13,200 / 月 |
| 基本PV | – | ~10万 PV / 月 | ~120万 PV / |
| 有効期限 | 6カ月 | 1か月 | 1年 |

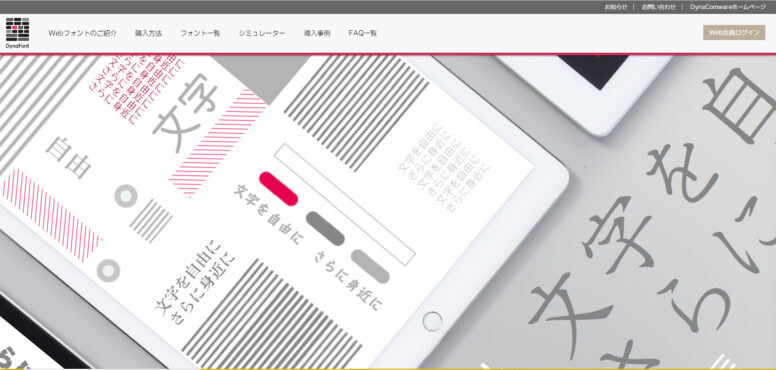
出典元:DynaFont Online
ダイナコムウェア株式会社が開発したWebフォントシステムです。DynaFont 800書体以上がすべて利用可能となっております。
| 対象製品 | 価格 | ||
| DynaSmart V | 10,000円/100万 PV 10,000円(税別) |
||
| DynaSmart T | |||
| DynaSmart 教育機関向けプラン | |||
| DynaSmart学生版 | |||
| 内容 |
|
||

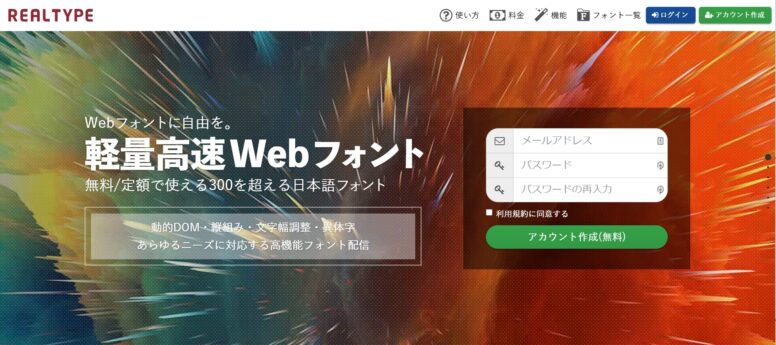
出典元:REALTYPE
株式会社リアルタイプが運用する軽量高速Webフォントサービスです。無料・定額で使える300を超える日本語フォントです。無料プランもあるので一度お試しで実装してみるのもいいかもしれません。
【従量課金の利用時】
| 1サイト月額基本料金 | 500円 |
| 1PVあたりのフォント料金 | 文字単価×1PVあたり利用字種数 |
| 月額利用料金 | 1PVあたりの利用料金×PV数 (500円に満たない場合は500円) |
| 字種 | 1PVあたりの重複を除く文字数 |
【定額料金での利用時】
| 1サイト月額基本料金 | 定額利用開始月から定額 |
| 月額利用料金 | フォントの定額価格を適用 |
Webフォントは独自に導入するだけじゃなく、レンタルサーバーのプランにWebフォントが含まれている場合もあります。すでにレンタルサーバーを契約している人は利用できる可能性もあるため、一度確認してみましょう。

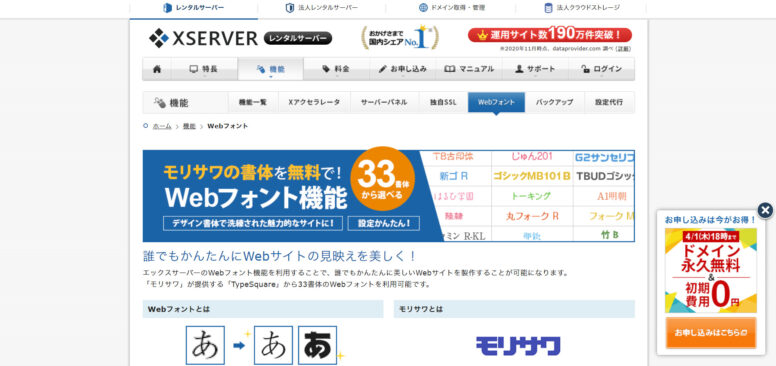
出典元:エックスサーバー
エックスサーバーのWebフォント機能です。「モリサワ」が提供する「TypeSquare」から33書体のWebフォントを利用可能となっております。

出典元:さくらインターネット
さくらインターネットのWebフォント機能です。こちらも「モリサワ」が提供する「TypeSquare」から33書体のWebフォントが利用可能となっています。

お名前.comも、「モリサワ」が提供する「TypeSquare」から33書体のWebフォントが利用可能となっています。お名前.comの利用ユーザーであれば無料で簡単に利用できます。3ドメインまで使用でき、利用目安は3ドメイン合わせて月間75,000PVほどなので考えて利用しましょう。

出典元:Conoha
conohaのWebフォント機能です。こちらも「モリサワ」が提供する「TypeSquare」から33書体のWebフォントが利用可能となっております。プランに関係なく、サーバーを利用していれば利用できます。1台のサーバーにつき、3ドメイン、月間75,000PVまで利用可能です。
Webフォントを利用する際は、利用規約をしっかり確認しましょう。Webフォントの使用にライセンス表示が必須の場合や、商用利用不可などの理由で、利用用途によっては使用しただけで規約違反になってしまう可能性があります。また、PV数の上限が設定されているものもあるため、Webフォントが突然表示されなくなる可能性もあります。Webフォントを利用する際は利用規約を確認し、意図したとおりに使えるものかどうかを判断しましょう。
日本語フォントは英語フォントに比べて文字量が多いため、容量も大きくなってしまいます。容量が大きくなると、読み込みに時間がかかり、表示速度が遅くなるため、ユーザーの離脱率にくわえて、検索の順位の低下にも繋がってしまいます。
しかし、日本語フォントはサブセット化することで軽量化が可能です。サブセット化とは、必要なフォントだけを抜き出しファイルサイズを小さくすることを指します。
Webフォントを使用すると、Webサイトで表現できるデザイン自由度が大幅に向上します。意図したとおりのデザインを安定して表示させられると、閲覧ユーザーに企業や店舗、サービスのコンセプトやサイトを通して伝えたいメッセージなどが正確に届けられるようになり、ブランディングの向上にも繋がります。しかし、Webフォントにはサイトの表示速度を低下させるなどのデメリットもあるため、デバイスフォントとうまく使い分けて、効果的に活用しましょう。
利用規約の確認をしっかり行った上で、Webフォントを導入を前向きに検討してみてはいかがでしょうか。