ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「webサイトのデザイン案ができたけど、何かが違う」
「おしゃれなwebサイトを作りたかったのに、素人っぽいデザインになってしまった」
「あとちょっとで良くなる気がするのに、何を直せばいいか分からない」
webサイトのデザイン制作の現場では、デザインに慣れていないとこういった場面に直面することがよくあります。「何かが違う」デザインが出来上がってしまう理由は色々とありますが、原因の一つとしてホワイトスペース(余白)がきちんとデザインされていないことが挙げられます。
もしここまで読んで「ホワイトスペースってデザインするものなの?」と疑問に思った方は、今制作しているwebサイトのデザインをもっと良くするチャンスかもしれません。
ホワイトスペースを考慮して要素をレイアウトし直すことで「何かが違う」デザインから「洗練された」デザインへ軌道修正できることが多々あります。
この記事では、
を現役webデザイナーがご紹介しますので、ぜひ参考にしてみてください。
ホワイトスペースは、デザイン業界において「何もレイアウトされていない空間」を指し、「ネガティブスペース」と呼ばれることもあります。「ホワイト」という単語が使われているため白い空間だと思われることもありますが、そうではありません。背景に色や画像が使用されていても、文字やコンテンツを際立たせる主張が控えめな空間であれば、それはホワイトスペースといえるでしょう。
デザインにある程度触れていないと「ホワイトスペース」=「無駄な空間」と認識してしまうことがあります。しかし、ホワイトスペースは決して無駄なものではなく、デザインの一部です。
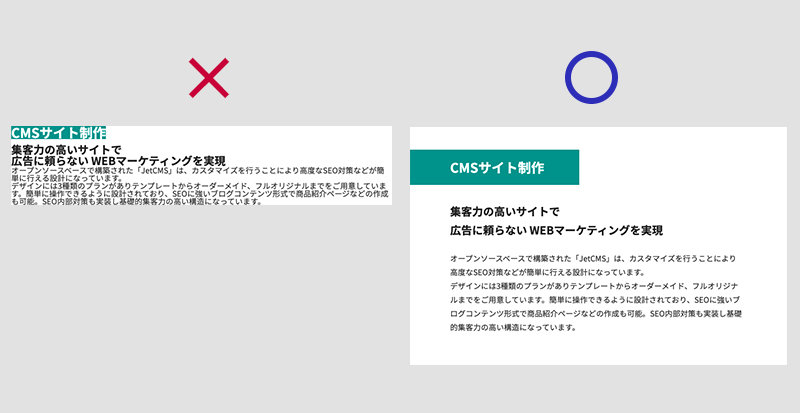
例えば、下の画像を見てみてください。

少し極端な例ですが、もしホワイトスペースを考慮していないと、×の例のようにとても読みづらく見た目も良くないものになってしまいます。この例からも分かるように、良いデザインを制作するためには「ホワイトスペース」=「デザインの一部」と認識することが大切です。
ホワイトスペースというと大きく空いた空間をイメージしますが、文字間や行間などの小さな空間もホワイトスペースです。また、捉え方は諸説あるようですが、ホワイトスペースにはサイズとタイプ別に、それぞれ2つずつ考え方があります。
| サイズ別 |
|
| タイプ別 |
|
上記を理解しているかどうかでデザインのクオリティが大きく変わってきますので、しっかり確認しておきましょう。

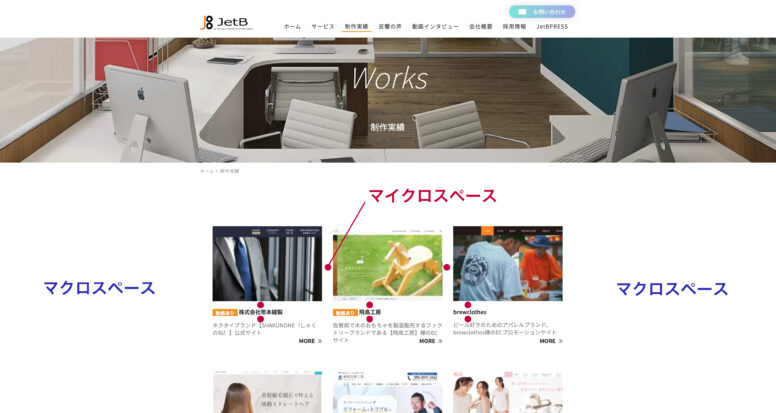
コンテンツを囲むように上下や左右に大きくとったスペースのことです。スペースが広い分、サイト全体の印象にダイレクトに影響を与えます。
コンテンツとコンテンツの間の小さなスペースや行間・文字間などのことです。意識しないと見落としてしまいがちなスペースですが、この小さなスペースへのこだわりの積み重ねがサイト全体のデザインを左右します。

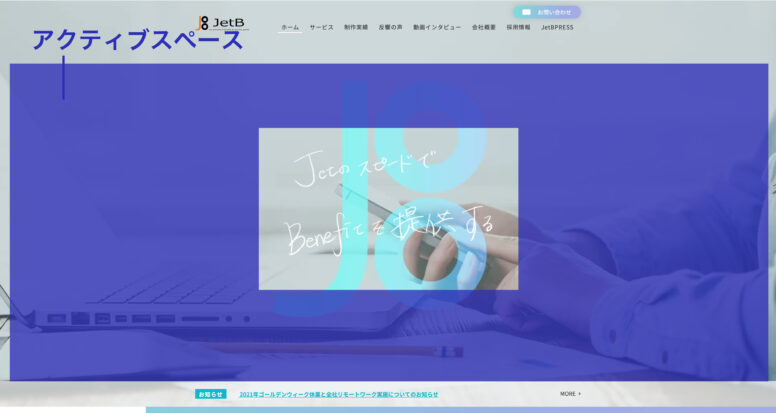
アクティブは英語の「avtive」で「積極的な」という意味で、コンテンツを強調するためなど、意図的に設けられたスペースを指します。コンテンツの周りに大きなホワイトスペースを設けることで、視線を集中させたりインパクトを与えたりすることができます。
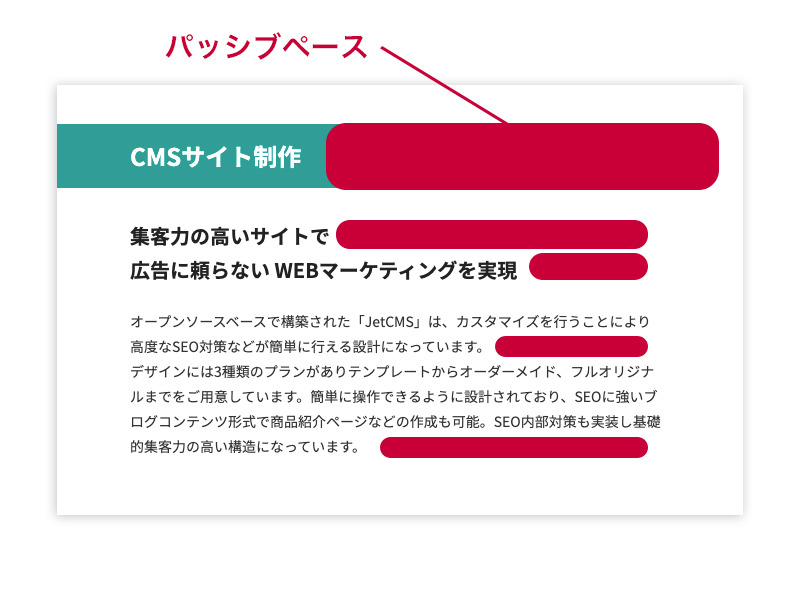
 パッシブは英語の「passive」で「受動的な」という意味で、テキストやロゴを配置した際などにできるスペースです。どちらかというと自然にできてしまうスペースですが、パッシブスペースを意識して整えることで、可読性やUX(ユーザー体験)が向上したり、見た目の美しいデザインに仕上がります。
パッシブは英語の「passive」で「受動的な」という意味で、テキストやロゴを配置した際などにできるスペースです。どちらかというと自然にできてしまうスペースですが、パッシブスペースを意識して整えることで、可読性やUX(ユーザー体験)が向上したり、見た目の美しいデザインに仕上がります。
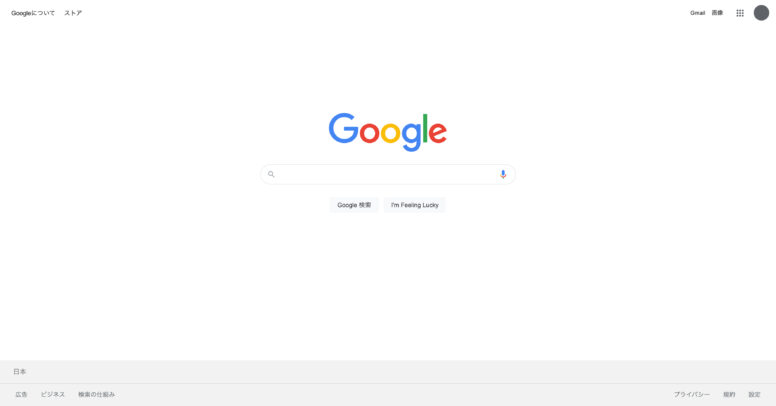
伝えたいメッセージや強調したいコンテンツの周りに広めのホワイトスペースを設けることで、訴求力を高めることができます。ホワイトスペースがあるとつい要素を詰め込みたくなりますが、必要以上の要素はユーザーを迷わせてしまう原因になります。伝えたいメッセージや起こして欲しいアクションが明確な場合には、思い切って要素を絞りホワイトスペースをとってみましょう。

出典:Google
ホワイトスペースの記事でよく例として挙げられるGoogleのトップページでは、ホワイトスペースをたっぷりととり、中央にロゴと検索ボックスのみのをレイアウトしています。「検索をする」というアクションを起こさせることを目的として、余計なものはレイアウトせずに意識を検索ボックスに向けることだけに特化しています。
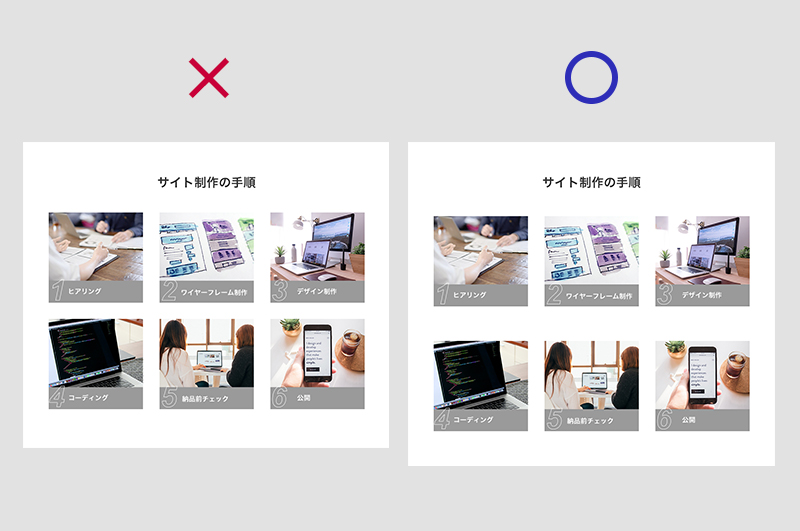
ホワイトスペースの広い・狭いを使い分けることで、ユーザーの視線を誘導することができます。例えば手順などをデザインする際、見て欲しい順序をステップ1〜6のような番号や矢印で表現することがあると思います。それだけでも視線を誘導することは可能ですが、

上図の◯の例のように、横のホワイトスペースを狭く、上段と下段の間のホワイトスペースを広くとり、ホワイトスペースのサイズに差をつけることにでスマートに順序を認識させられます。
ホワイトスペースのデザインで、伝えたいコンセプトやメッセージなどを言葉ではなく感覚としてユーザーに伝えることができます。例えば、広くランダムにとったホワイトスペースはゆったりとした余裕のあるイメージを、整列したホワイトスペースは堅く信頼感のあるイメージを連想させます。
また、高級感や柔らかさ、活発さなどホワイトスペースの取り方で表現できることはたくさんあります。制作するWebサイトの目的を明確にし、効果的にホワイトスペースを活用すると、伝えたい項目をより魅力的に訴求できます。
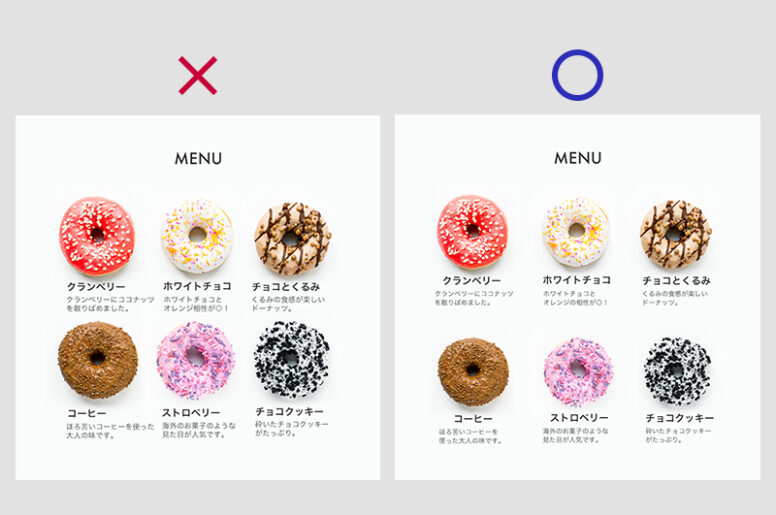
枠線をつけたり、背景色を変えたりしなくても、ホワイトスペースを適切にとると、グループ分けを意識させることができます。例えば、商品写真と説明文をレイアウトした下の図を見てみてください。

×の例では、グループ(写真と説明文)ごとのホワイトスペースが不十分でどの文章が、どの写真を説明したものなのかが分かりづらいかと思います。一方、ホワイトスペースが十分にとられた○の例では、説明文がどの写真のものなのかが一目瞭然です。
このように余計な装飾をせずにグループ分けができると情報が多くてもスッキリとして見やすいレイアウトを実現できます。商品紹介や複数のサービスを説明する必要がある場合などにはこのテクニックを取り入れるといいでしょう。
上記の「①要素を強調する」「②ユーザーを誘導する」「③コンセプトや世界観の訴求をサポートする」「④情報をグループ化する」など、ホワイトスペースを活用して効果的にデザインができれば、UXは向上します。
ホワイトスペースを適切にとることでユーザーにとって知りたい情報をスムーズに得たり、起こしたいアクションを悩むことなく起こせる心地の良いwebデザインに仕上がります。
ホワイトスペースがきちんとデザインされているwebサイトは、ユーザーに洗練された印象を与えます。「素敵だな」「使いやすいな」「おしゃれだな」と感じるwebサイトをホワイトスペースを意識した上で改めて確認すると、要素の強調やイメージの訴求、可読性の向上など、ホワイトスペースの一つ一つが必ず意味を持っているはずです。
意味のないホワイトスペースはサイト全体を「何か違う」デザインにしてしまいますが、考え抜かれた役割のあるホワイトスペースは、直感的に“良い”デザインと感じさせるための助けになってくれます。
ホワイトスペースをデザインする前に、強調すべきことは何かを考えることが重要です。例えば、
など、Webサイトの目的が明確でないと効果的にホワイトスペースをデザインすることはできません。Webサイト全体だけではなく、一つ一つのコンテンツ単位で、“強調すべきことは何か”を考えることが大切です。

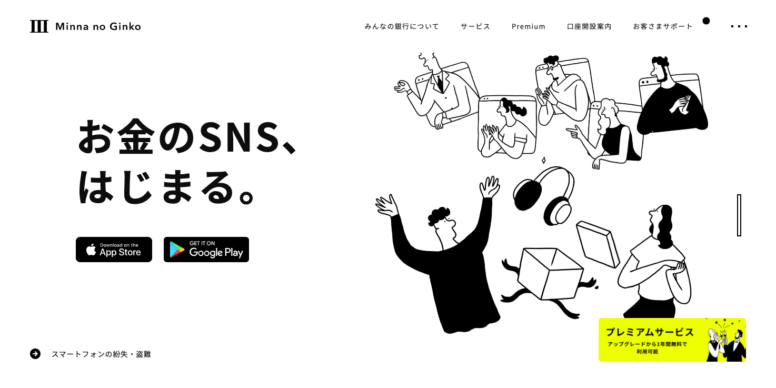
出典:みんなの銀行
見せる要素を絞ったホワイトスペースの多いwebサイト。不必要なものがないため、自然と必要なテキスト情報やリンクボタンに目が行きます。また、テキスト部分のホワイトスペースも工夫されていて、タイトルと本文が意識せずに分かります。

ホワイトスペースを存分に活かし、要素の強調とイメージの訴求に成功しています。写真のレイアウトでテキストに視線を集めてテキストを強調。そして、ランダムなホワイトスペースとナチュラルな写真が日常の中の穏やかな空気を感じさせます。
また、リンクボタンの周りは多めにホワイトスペースを取り、ボタンを押すことを促しています。

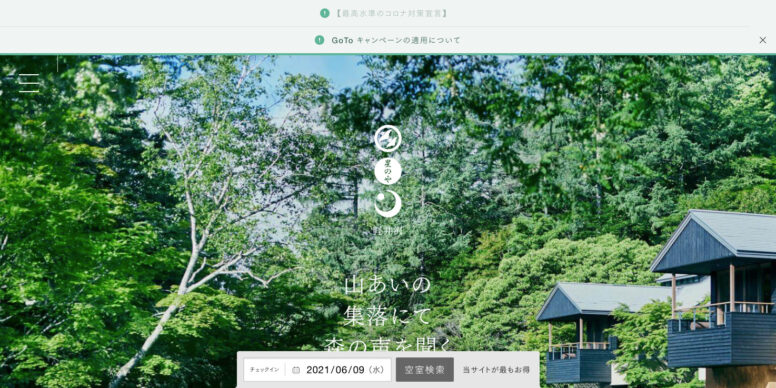
出典:星のや
全国にあるリゾート宿泊施設のwebデザイン。テキストと本文の間にゆとりのあるスペースを作っています。文字の読みやすさはもちろん、宿泊したら体験できるであろうゆったりとした時間が表現されています。
 出典:OROMO!
出典:OROMO!
角丸の画像や背景を使ってできるホワイトスペースを組み合わせて、文章やキャッチコピー、写真に視線が流れるようにデザインされています。要素の少ないシンプルなデザインですが、一つ一つの要素が丁寧にデザインされているのでおしゃれなだけでなくきちんとした印象を受けます。

出典:SOGA FARM
全体的にゆったりとしたホワイトスペースが取られており、自然の中の広大な農園をイメージさせます。また、ホワイトスペースが広い部分と狭い(無い)部分を使い分けてグループ化し機能性を良くしつつ、デザインにメリハリをつけています。

出典:IDEAL TOKYO
雑誌のように文字情報が多いwebサイト。文字が多いと全体的に煩雑な印象になりがちですが、タイトル、段落の間のホワイトスペースを広く取ることで読みやすくまとまりのあるあデザインになっています。
また、写真のレイアウトによってできるホワイトスペースも文字に視線を集める一助になっています。

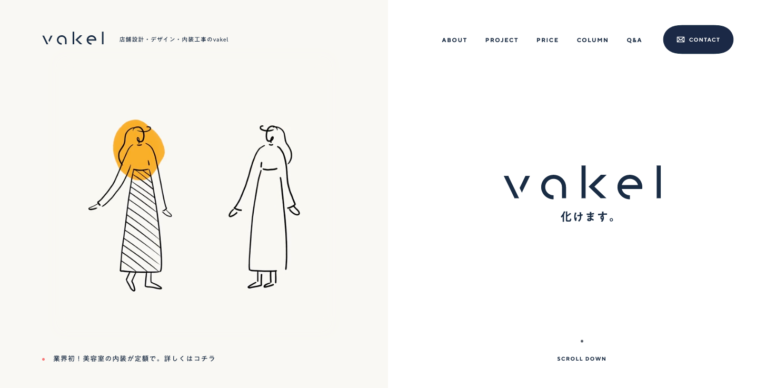
出典:vakel
店舗設計、デザイン、内装工事の会社のwebサイト。トップページでは実績写真を大きく見せつつ、その詳細を見たくなるようにテキスト部分に視線が向かうようになっています。また、下層ページでは、タイトルと本文、写真などのホワイトスペースを効果的に使い分けています。
webデザインをしていると「あるもの」をどうデザインするかに意識が向きがちですが、ホワイトスペースのように「ないもの」でどう見せるかを意識すると、デザインはグッと良くなります。
とはいえ「ないもの」を意識するのはなかなか難しいことだと思います。もしホワイトスペースのデザインで悩むことがあったら、下記を考えてみてください。
・強調したいことは何か
・どんなコンセプトを伝えたいか
・ユーザーにどんなアクションを起こしてほしいか
・ユーザーにとって使いやすいレイアウトか
・テキストは読みやすいか
特にクリックして欲しいリンクボタンの周りに、多めにホワイトスペースを取って強調する、グループ化を行って見やすく工夫する、伝えたいイメージに合ったレイアウトを考えながらホワイトスペースを取り入れるなど、総合的に判断してデザインしていくといいでしょう。
webサイト全体のデザインでもコンテンツやパーツのデザインでも、一つ一つの目的を考えてホワイトスペースを設計していくとより洗練されたデザインに仕上がるので、ぜひこの記事を参考にチャレンジしてみてください。
また、ホワイトスペースを考える上でサイトの構成要素を絞ることも大切です。構成要素を最小限に抑えたミニマルデザインの考え方も役に立つと思うので、よろしければあわせてこちらの記事も読んでみてください。