ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「CSSって何だろう?」
「CSSはSEOに影響があるって本当?」
上記のような悩みや疑問をお持ちではありませんか?CSSはWebページに装飾を施すスタイルシート言語で、Webサイト制作には欠かせません。CSSを最適化し、デザインやユーザービリティの高いWebサイトを制作できれば、間接的にSEOにも良い影響があるといわれています。
そこで今回は、CSSとSEOの関係性について、以下の5つのポイントに絞って解説します。
この記事を読むと、CSSの概要や、SEOとの関係性を理解できます。また、初心者が独学でCSSを習得する方法もご紹介しますので、ぜひ最後まで読んで参考にしてみてください。
CSSとは、Webページの見た目を設定するために用いられるスタイルシート言語です。文字の色や大きさを変える、背景にグラデーションをかけるなど、Webサイトの見た目を整える役割を担っています。CSSを使用すると、ユーザーにとって見やすく、使いやすいWebページが制作可能です。
| CSS(Cascading Style Sheets) | HTML(Hyper Text Markup Language) | |
|---|---|---|
| 読み方 | シーエスエス | エイチティーエムエル |
| 種類 | スタイルシート言語 | マークアップ言語 |
| 役割 | HTMLで作成した骨組みに装飾を施す | Webページの骨組みを作る |
| 具体例 | 文字色や背景色を変える | 見出しや表などの表示場所を指定する |
WebサイトはCSSとHTMLによって構成されており、両者は「役割」が異なります。HTMLは、見出しや段落、画像などの配置を決める、Webサイトの骨組みを作る言語です。一方CSSには、HTMLで作成した土台に色やデザインなどの装飾を施す役割があります。
HTMLだけでは最低限の装飾しかできないため、ただ情報が羅列しただけの視認性が悪いWebサイトになります。しかしCSSを組み合わせれば、多彩なデザインを実装できるため、オリジナリティが高く、見やすいWebサイトが構築できます。HTMLとCSSとは、両方揃って初めて機能すると言っても過言ではないため、それぞれの特徴を覚えておきましょう。
CSSがSEOに直接的な影響を与えることはありません。しかし、CSSを最適化すれば以下の2つのメリットが得られ、ユーザビリティが向上します。そのため、間接的にSEOに良い影響を与えることがあります。
それぞれくわしく解説します。
無駄な記述のないCSSは、Webサイトの表示スピード高速化につながります。一方で、複雑なCSSはブラウザやサーバーの処理が増えるため、表示速度を低下させる恐れがあります。
Googleは、極端に表示スピードが遅いページの順位を下げると公言しているため、そのままにしておくと危険です。
参考:ページの読み込み速度をモバイル検索のランキング要素に使用します
また、表示スピードはユーザビリティにも影響します。見たい情報がすぐに表示されないと、ユーザーは待ちきれずにページを離れてしまうでしょう。
反対に表示スピードを高速化すれば、ユーザーのストレスを軽減できます。結果的に滞在時間の増加や離脱率の低下に繋がり、SEOにも良い影響を与えます。
ユーザーエクスペリエンスとは、Webサイトを利用して得られる感動や使いやすさなどの「ユーザー体験」です。Googleは、ユーザーファーストなコンテンツを検索結果に表示することを理念としているため、ユーザーエクスペリエンスの向上はSEO対策においても重要です。
CSSでWebサイトを装飾すれば、ユーザーエクスペリエンスを向上させられます。たとえば、装飾のない文字が羅列しただけの読みにくいWebページも、CSSで文字色や太さを変えるなど、適度な装飾を施すだけで見やすくなります。また、CSSでレスポンシブデザインを実装すれば、PCやスマホなどの閲覧デバイスに応じてレイアウトを最適化できます。
CSSでユーザーエクスペリエンスが向上すれば、間接的にSEOに良い評価を期待できるでしょう。

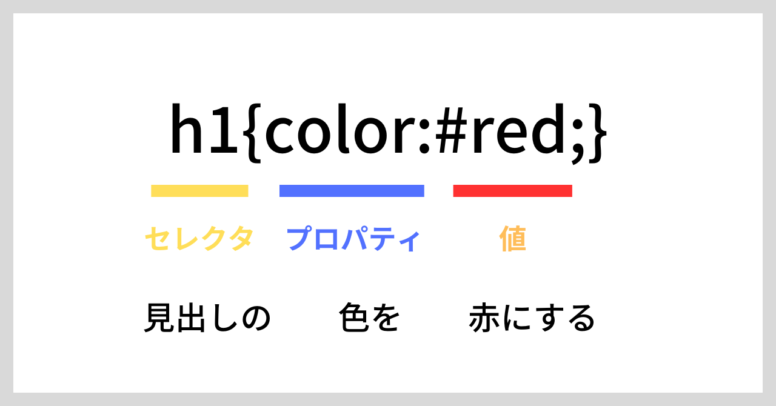
CSSの基本文法は、以下3つによって構成されています。
1つずつくわしく解説します。
上記画像では「h1=大見出し」がセレクタにあたります。セレクタには、HTML上で記述されている要素を指定しましょう。たとえば、HTML上にh4がなければ、CSSにh4と記述しても機能しません。スペルミスのないように注意が必要です。また、セレクタには要素やid、classなど指定方法がさまざまあり、習得すると状況に応じた使い分けができるようになります。
上記画像では「color」がプロパティにあたります。プロパティにはフォントの大きさを指定する「font-size」や、フォントの種類を指定する「font-family」などさまざまな種類があります。知っているプロパティが増えると、表現のバリエーションが広がるでしょう。
上記画像では「red」が値にあたります。値は常にプロパティとセットで記述されます。つまり、今回の例でセレクタ、プロパティ、値の3つが意味しているのは「見出し(h1タグ)の色を赤にする」という指示であることがわかります。
CSSの書き方には3通りの方法があります。
1つずつくわしく解説します。

インラインスタイルシートとはHTMLタグに直接CSSを記述する方法のことで、適用したい箇所ごとに書き込む直感的にわかりやすい手法です。部分ごとに細かいデザインを施すことができますが、Webサイト全体における共通の変更が発生した場合、1つ1つ直していく必要があるためメンテナンスに手間がかかります。

内部スタイルシートは、HTMLファイルのheadタグ内にstyleタグを用いて一括してCSSを書き込む方法のことで、1ページごとに装飾を適用させられます。そのため、全てのページで共通の変更が発生した場合にも、1ページごとにメンテナンスする必要があります。
headタグとは?…Webサイトの概要や設定などの情報をブラウザや検索エンジンに伝えるための要素
styleタグとは?…headタグ内にスタイルシートを記述するためのHTMLタグのこと

外部スタイルシートは、外部ファイルとして作成したCSSをHTMLファイルで読み込む方法のことで、Webサイト制作では最も一般的な書き方です。1つのCSSファイルの変更を全てのページに反映させられるため、効率よくメンテナンスできます。
また、CSSを切り離して外部ファイルにすることで、HTMLが簡素化されるため、検索エンジンに内容を伝えやすくなります。
Webサイトを作る上で欠かせないCSSやHTMLですが、学習サービスが豊富にあり、記述もシンプルなため、独学でも習得可能です。CSSやHTMLの基本が身についていると、SEO対策にも活かせるでしょう。個人差はありますが、基礎知識はHTMLとCSSを合わせて20〜30時間程度の比較的短期間で学習できます。下記3つのステップで正しい知識を身につけましょう。
まずは、学習サイトやアプリを利用して基礎を習得するのがおすすめです。アプリなら空いた時間で気軽に勉強でき、動画付きコンテンツなら初心者でも理解しやすいため挫折しづらいでしょう。無料プランを用意しているサービスもあるため、まずは試して自分にあった学習サイトを選んで取り組んでみてください。
基礎を理解したら、参考書で応用力を身につけましょう。初心者向け〜上級者向けまで幅広い参考書があるため、学習サイトで得た知識を補強できるような、自分のレベルにあった本選びが重要です。またCSSやHTMLは日々進化しているため、最新バージョンに対応した参考書を選ぶようにしましょう。
基礎知識を身につけたら、模写コーディングにチャレンジしましょう。模写コーディングとは、既存のサイトのデザインをHTMLとCSSで模写して再現する学習方法です。実際に手を動かしてサイトを作ることで、学習した基礎知識の確認ができ、実践的なテクニックも身につきます。まずは複雑すぎないシンプルなサイトの模写から始めるのがおすすめです。
模写コーディングがスムーズにできるようになったら、簡単なオリジナルサイトを1から作成しましょう。自分の好きなサイトデザインをイメージし、作り上げることができれば実務レベルにまで近づいた証拠です。
実務レベルまで到達するのは簡単なことではありませが、Web関係の仕事に関わるのであれば、CSSやHTMLの基礎を知っているだけでも役に立ちます。Webページの仕組みを理解できているため、技術的なSEO対策や制作現場で円滑なコミュニケーションをとるのに役立つでしょう。
今回はCSSとSEOの関係性について、下記5つのポイントをご紹介しました。
CSSの記述がSEOに直接的な影響を与えるわけではありませんが、CSSを最適化すれば、ユーザーにとって使いやすいWebサイトが作れます。ユーザーの利便性を第一に考えるGoogleからも高い評価を得られるため、結果的にSEOにも良い影響が期待できます。改めて自社サイトのCSSを見直し、冗長な記述が無いか確認してみましょう。