ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「ハンバーガーメニューって何?」
Webデザインを勉強し始めた方は、何を指すのかわからないのではないでしょうか。
ハンバーガーメニュー(hamburger menu)とは、三本線のアイコン「≡」で表されるナビゲーションメニューのことです。主にスマートフォン向けのWebサイトやアプリで取り入れられています。
本記事では、
について解説していきます。Webデザインの参考になれば幸いです。

ハンバーガーメニュー(hamburger menu)とは、三本線のアイコン「≡」で表されるナビゲーションメニューのことです。見た目がハンバーガーに似ていることから、この名前が付けられました。
スマートフォン向けのアプリやサイトに設置されることが主流でしたが、近年ではPC向けのサイトなどでも使われることが増えています。
という呼び方もあります。
その他、タップやクリックをしたときの表示のされ方によって異なる呼び方をされることも。
左右から出てくるタイプをドロワーメニュー(スライドメニュー)、上からおりてくるタイプをドロップダウンメニュー(プルダウンメニュー)などがあります。
ハンバーガーメニューの主な役割は、見た目をスッキリ見せることです。
例えば、ユーザーに様々な情報を提供しようとして、スマートフォンの画面がたくさんのメニュー項目で埋まってしまっていたら、ゴチャゴチャして非常に使いづらい印象を与えてしまいます。そんな時にハンバーガーメニューが有効です。たくさんあるメニュー項目をハンバーガーメニューの中にしまうことでスッキリした印象になります。

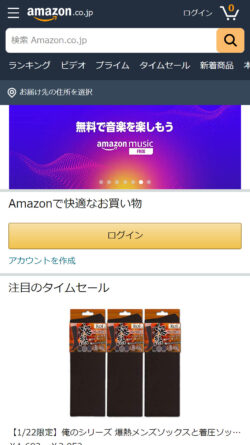
3本の横線が縦に並んだデザインで、メニューアイコンの中で最もよく見かけるタイプです。主にスマートフォン向けのサイトやアプリでよく使われてきましたが、PCサイトでも取り入れられることが増えてきました。

出典:Amazon
スマホ版のAmazonのサイトではハンバーガーメニューは左上に設置されており、タップすると左からスライドしてきてメニューが表示されます。

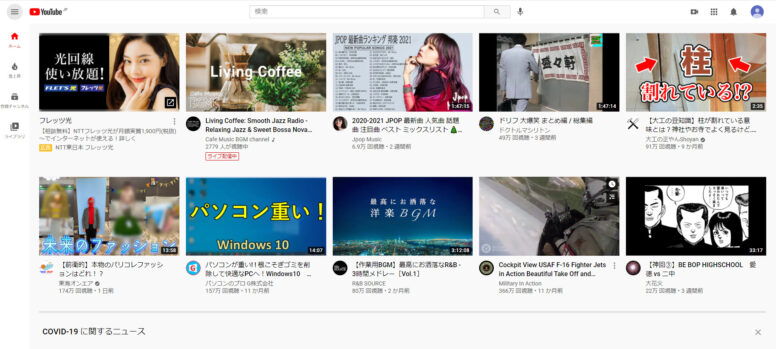
出典:YouTube
PC版のYouTubeも左上に設置されており、クリックすると左からスライドするようにメニューが表示されます。こちらのサイトの特徴は、ハンバーガーメニューをクリックする前の段階からすでに一部のメニューが表示されている点です。この表示があるおかげで、ある程度ハンバーガーメニューをクリックした時に出てくるメニューが想像できるという利点があります。
3つの点が横に並んだデザインで、スマホ向けコンテンツでよく用いられます。

出典:Instagram
Instagramでは各投稿の右上に設置されており、タップすると投稿そのもの、あるいは投稿者へのアクションを選択のできるようになっています。
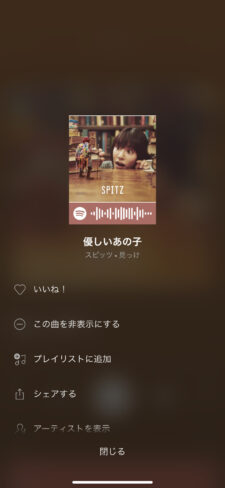
Spotify


出典:Spotify
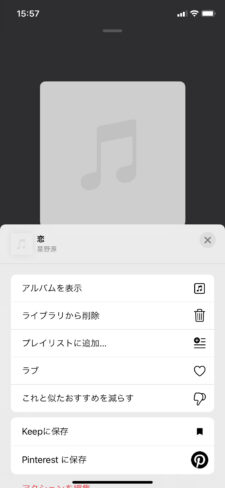
Apple Music


出典:Apple Music
SpotifyやiPhoneのミュージックアプリなど多くの音楽アプリでも再生画面のジャケット写真の傍に配置されていて、「お気に入りに追加」など、こちらもやはりアクションを選択する場面で用いられています。
3つの点が縦に並んだデザインで、PC向けサイトでよく使われます。
クリックするとアプリケーションの機能が表示されることが多いです。
PC版Googleでも用いられており、右上に設置されています。
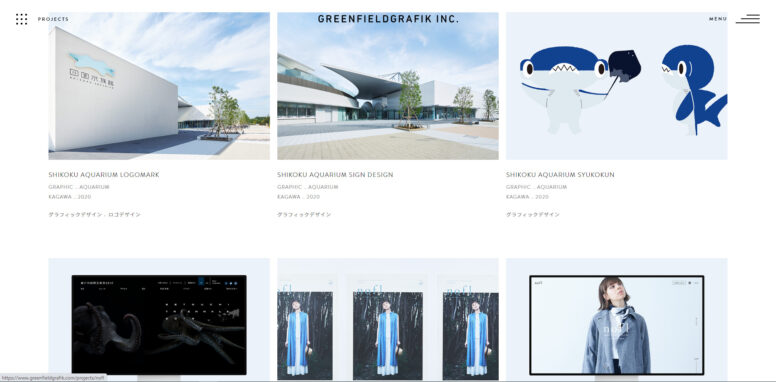
9つの点や四角形が縦横3つずつならんだデザインで、関連するアプリケーションや画像の一覧など、リンク先を多数掲載したメニューページへのリンクであることが多いです。


こちらのサイトでは、デザインの実績をまとめたページへのリンクとして弁当メニューを使用。リンク先では横3列に画像が並んでおり、弁当メニューのデザインとリンクしています。
なんといっても省スペース化ができることです。小さな画面上にメニューが埋め尽くされているとサイトを見る気が損なわれてしまいますよね。ハンバーガーメニューを活用すれば、すっきりとしたデザインを実現できます。
ハンバーガーメニューのデザインは一目見ただけでは何を表しているのかわからないことです。最近ではその点を考慮して、ハンバーガーメニューのアイコンの下に「メニュー(Menu)」と書かれているサイトも存在します。また、メニューボタンだとはわかっていても、開いてみないとどんな内容なのかがわからないこともデメリットといえるでしょう。
前述のとおり、ハンバーガーメニューはユーザー目線になって考えたときにデメリットが多く、UXに関して課題が残っています。だからと言って無くさないといけないというわけではありません。
ここからは、ハンバーガーメニューを廃止した例、また、他のメニューと組み合わせることでハンバーガーメニューの性質をうまく利用した例を紹介していきます。
近年、多くの大手企業がWebサイトやアプリでハンバーガーメニューを廃止しています。
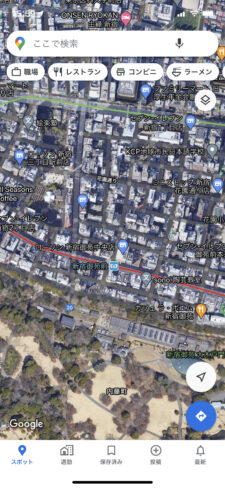
具体的な例を挙げると、2020年1月にGoogle Mapsがアップデートを行った際、様々な仕様変更がなされた内容のうちの1つにハンバーガーメニューの廃止がありました。
元々ハンバーガーメニューに含まれていた様々な項目は、フッターメニューに加わったり排除されたりして、現在の状態に。
↓2021年1月26日現在の仕様

出典:Google マップ
フッターメニューは、ハンバーガーメニューとの相性が良いとされ、組み合わせて活用されることが多いです。
無印良品のアプリでもその組み合わせが用いられています。フッターメニューにはよく使う項目の会員証やオンラインショッピングに関わる項目が並び、ハンバーガーメニューを開くと比較的使用頻度が低いと思われる項目が並んでいます。

出典:無印良品
ここからは、実際にサイトにハンバーガーメニューを取り入れ、様々な方法でオリジナリティを演出しているサイトをご紹介します。


出典:北村写真機店
多くのサイトがこのように画面全体を埋め尽くすようなデザインを選んでおり、ベーシックな表現方法です。画面を大きく使ってたくさんの情報を盛り込むことができます。
トップページはすっきりさせたいけどコンテンツはたくさんあるという場合におすすめの表現方法です。


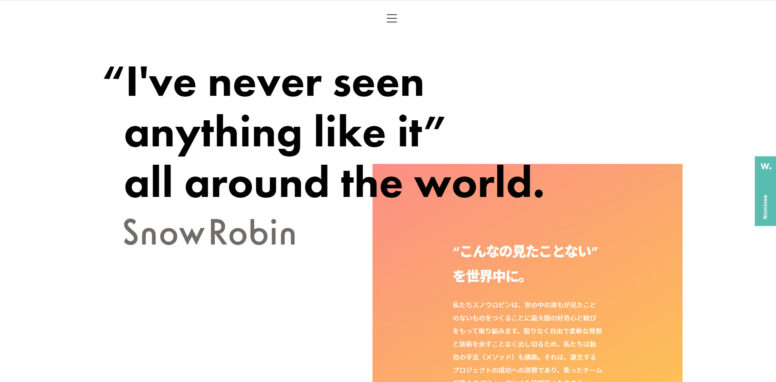
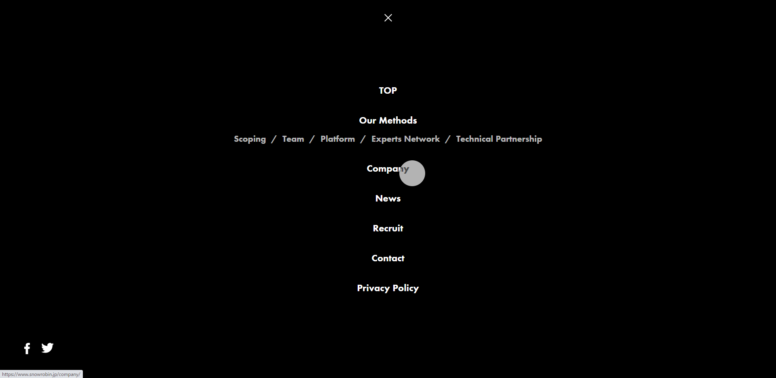
出典:スノウロビン
こちらのサイトでは、カーソルの動きに連動して小さな丸印が動き、リンクが貼られている場所を通ると色が変わり大きめの丸に変化することで次の動作に導いてくれるようなアニメーションになっています。
「カーソルを動かすのが楽しくなってきて、つい色んなページを見たくなってしまう」そんな効果が期待できる表現方法です。


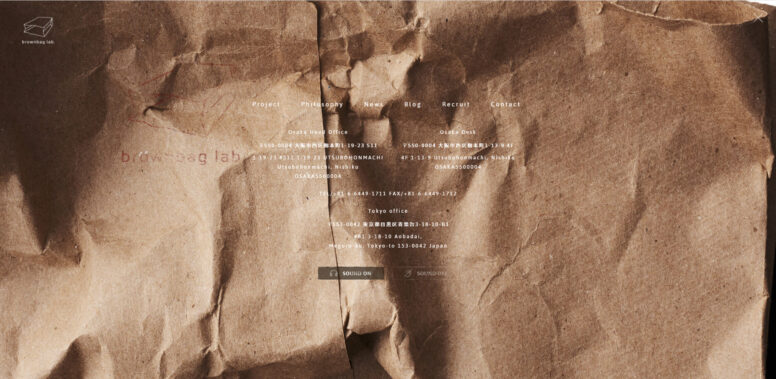
出典:brownbag
音声がついているサイトはまだまだ少ないですが、独自の世界観をより色濃く出せる表現方法です。かなりのインパクトを狙えるので、採用する価値はあるのではないでしょうか。


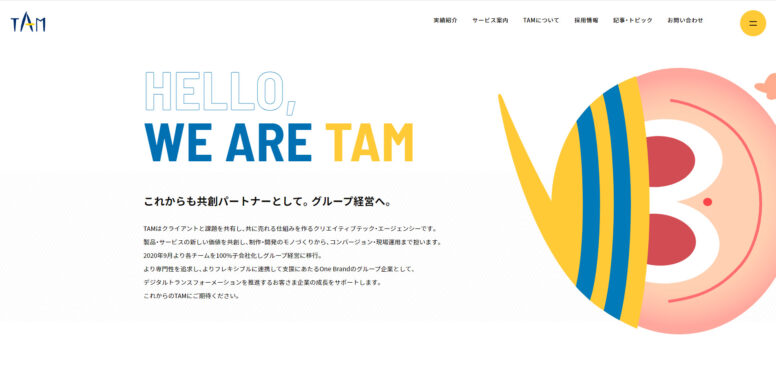
出典:TAM
ページ上部にグローバルナビゲーションとハンバーガーメニューが並んで設置されています。ハンバーガーメニューを開くと、グローバルナビゲーションとほとんど同じ項目が並んでいますが、お問合せの項目が目立つ色で強調されていたり、SNSのリンクが加わっていたりと、ユーザーを誘導する工夫が感じ取れます。
トップページのデザインを壊したくはないが、強調したいページがある場合に適したメニュー表示の組み合わせといえるでしょう。
ここからは、実際にWebサイトやアプリに取り入れたい方向けに無料でダウンロード可能なアイコン素材を集めたサイトをご紹介していきます。
iconmonstr

出典:iconmonstr
こちらのサイトに掲載されているアイコンはすべて白地に黒で描かれたとてもシンプルなデザインになっています。
種類がとても多い上に登録不要で保存方法も選べる、使い勝手に優れたサイトです。
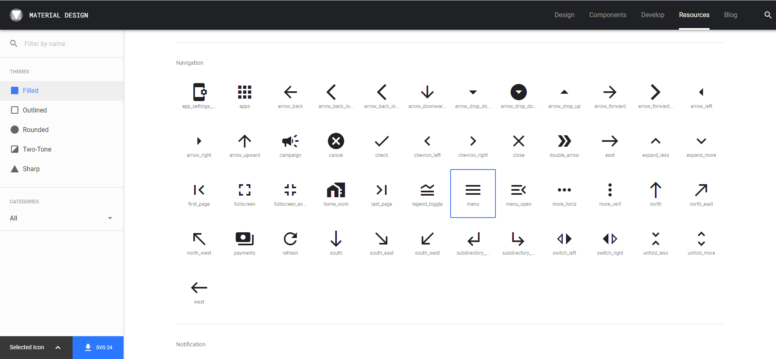
material_design

出典:Google Fonts
こちらのサイトでは、基本となる黒で描かれたアイコンが多数掲載されているだけでなく、画面左側のTHEMESの下部の項目から選択すると2トーン(黒×グレー)バージョンや、ラウンド(丸っこいデザイン)バージョンなど、同じデザインだけどバージョンが違うものまでダウンロードが可能です。
あくまでシンプルさは崩さず、細かい部分のこだわりを満たしてくれる、そんなアイコン集となっています。
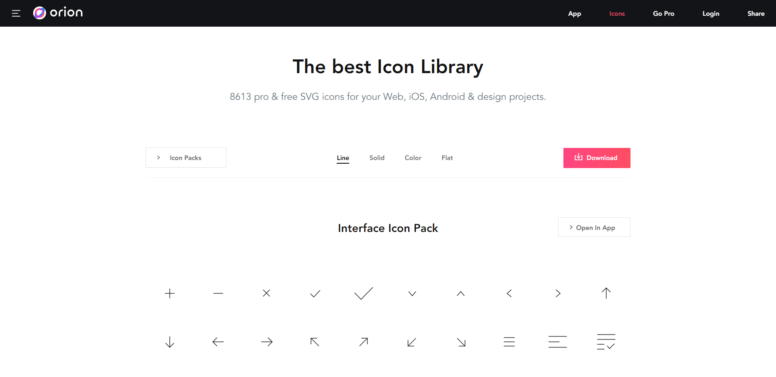
Orion Icon Library

幅広いジャンルのアイコンが掲載されています。掲載されたアイコンの色やディティールを編集できるのが最大の特徴です。なかなか好みのアイコンが見つけられないという方はこちらのサイトで作ってみてはいかがでしょうか。
多くのアイコンが無料でダウンロードが可能ですが、有料会員にならないとダウンロードできないものもあるので注意が必要です。

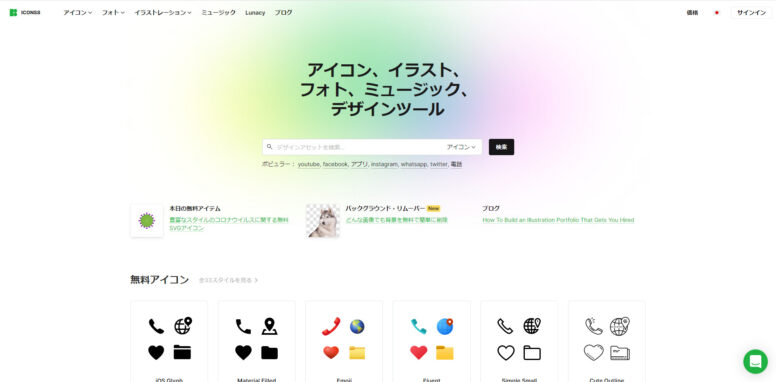
出典:icons8
こちらのサイトは、アイコンのスタイルがとても多く、シンプルなものからポップなものまで網羅しています。また、サイズも大小様々です。ダウンロードするには会員登録が必要ですが、無料のプランもあるので試しに登録してみてはいかがでしょうか。
デザインを考えるときに便利なハンバーガーメニュー。しかし、ユーザー目線に立って考えたときに、わかりやすいメニューになっているでしょうか?
見せたいコンテンツが多く、トップページの収まりを良くしたいときには向いています。ですが、もしかするともっとわかりやすく表示する方法もあるかもしれませんよ。それぞれのサイトにあったナビゲーションデザインをしっかりと考え、ユーザーにとってわかりやすいサイトを目指しましょう。