ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「パンくずリストって何?」
Web業界に入って間もない方は、社内で飛び交う日常会話に戸惑われている方もいるのではないでしょうか?
「パンくずリスト」とはユーザーがWebサイト内のどこにいるのかわかりやすくするためのものです。ユーザービリティを改善するUI(ユーザーインターフェース)は様々ありますが、その中でも特に重要なものと言えるでしょう。
本記事では、
について写真や画像を使ってわかりやすく解説していきます。実践的なコンテンツも用意しているのでぜひ参考にしてみてください。
パンくずリスト(breadcrumb list)とは、UIの一種でユーザーがWebサイト内のどの位置・階層にいるのかを、すぐにわかるようにするためのナビゲーションです。
それぞれの階層のナビゲーションにハイパーリンクを設置することにより、SEOの内部対策の効果も期待できるでしょう。
多くの場合、全てのページの上部に設置しますが、下部に設置しているWebサイトもあります。
パンくずリストの別名は以下のようになります。
パンくずリストの別名一覧
・パンくずナビ
・パン屑リスト
・トピックパス
・フットパス
・breadcrumbs
・breadcrumb navigation
・breadcrumb trail
・cookie crumbs
・navigation path
パンくずリストがどのようなものか分かったと思いますが、そもそもなぜ「パンくずリスト」という名前になったのでしょうか。
実は世界中で有名なあの童話、「ヘンゼルとグレーテル」に由来しています。童話の中で、ヘンゼルとグレーテルは迷子にならないようにパンくずを道に置いていき、自分たちの来た道がわかるようにしました。
サイト上でも、ユーザーが迷子にならないようにどこのページにいるのかを示す役割をしているので、パンくずリストと呼ばれています。
今回はユニクロのサイトを例として取り上げます。
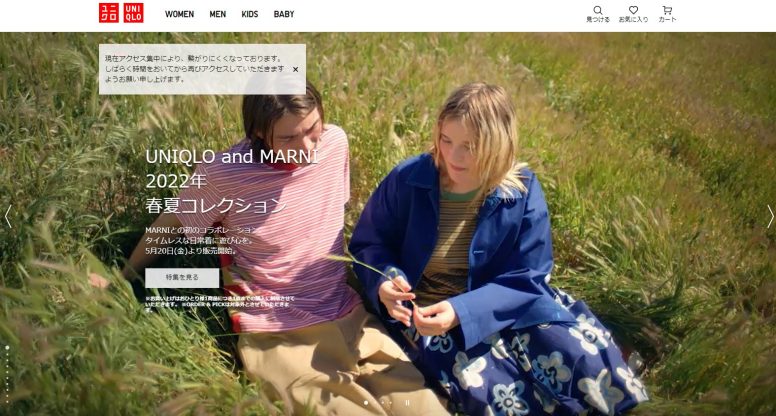
①サイトに入るとおすすめの商品の写真がたくさん出てきます。

出典:ユニクロ
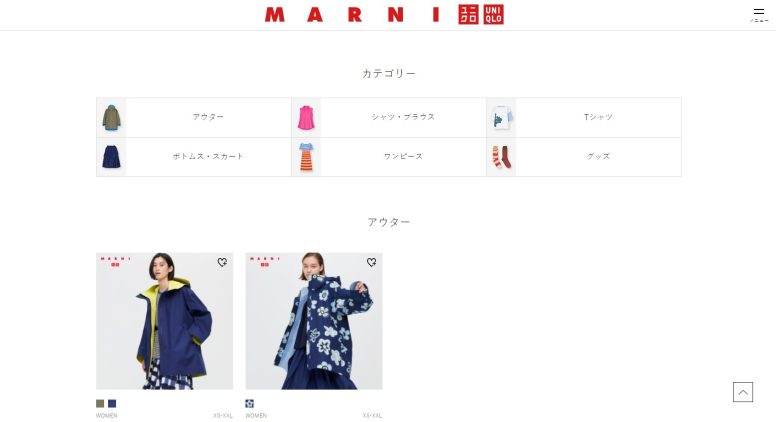
②気になる商品画像をクリックすると、特集ページがでてきます。

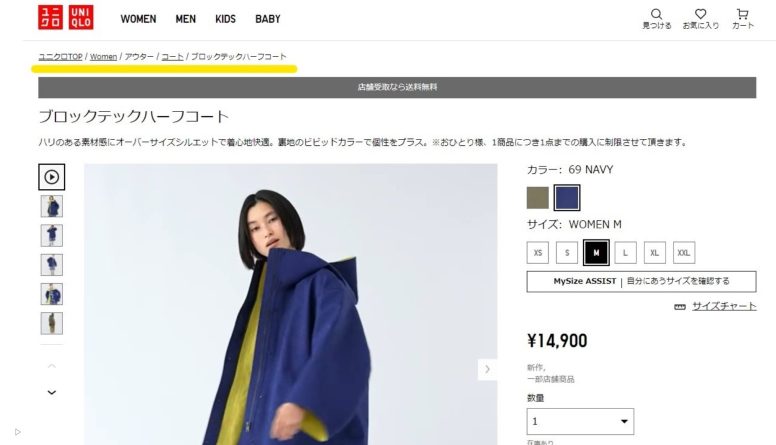
③アウターカテゴリ内の「青と黄色の上着」をクリックすると、商品ページに移動し、サイト上部にパンくずリストが自動で出てきます。

「ブロックテックハーフコート」が本来どのカテゴリにしまわれているのかを提示してくれるので、コートの位置はもちろん把握できますし、何よりユーザーがサイト構造内のどの位置にいるのかがわかります。
サブ的な役割であることから、「パンくずリストはいるのか?」「なくても支障はないのでは?」と疑問に思っている方もいるのではないでしょうか。
しかし、多くのWebサイトではパンくずリストが設置されており、SEO対策にも効果が期待できます。また、ユーザビリティの改善もできるといった2つの効果があるので、1つずつ見ていきましょう。
Googleクローラという、世界中の上のWebサイトをまわり情報を収集してGoogleのデータベースに記録・保存しているロボットが存在。
そのロボットが、情報を収集する作業をクローリングといい、データベースに記録・保存することをインデックスといいます。
クローラに発見されなかったWebサイトは当然インデックスされないので、検索結果に出てきません。
しかし、パンくずリストを設置していれば、サイト内の階層構造に従ってクローラが効率よくサイト内をまわってくれるので、認識してほしい情報が正しくクローラに伝わる可能性が高く、正当に評価されやすいのです。
また、Google 検索セントラル(旧称 Google ウェブマスター)で「検索エンジン最適化(SEO)スターター ガイド」の中の「パンくずリスト」を使用するという項目でも、SEO対策のためにパンくずリストの使用が推奨されています。
2つ目の効果としてユーザビリティの改善があげられます。
そもそも「ユーザビリティ」とはなんでしょうか?ユーザビリティとは、ユーザーが示す指定された目的を達成するために、どれほど効果的・効率的にその製品を使えるかの満足度合を指します。
つまり、Webサイトでいうとユーザーがページを見たときに、どれほど見やすいか・使いやすいかがユーザビリティということです。
パンくずリストを設置することで、ユーザーがサイト内を移動しやすくなり、ユーザビリティの向上に繋がります。
また、Googleの提示している「ユーザーにとって有益で質の高いコンテンツを提供すること」というのが、ユーザビリティが高いことと同義であると考えると、SEO対策にも有効性があることがわかりますね。
では実際に、パンくずリストを作成する時にどのような点に注意して作成していけばよいでしょうか。
ユーザーに丁寧に説明しようとしてパンくずリストを細分化しても、やりすぎると結果として不利益を与えてしまうことも。
良いパンくずリストを作るためには何が必要なのか、5つのポイントを紹介していきます。
多くのWEBサイトがパンくずリストを上部に設置しているので、それが一般化されて多くのユーザーに「パンくずリスト=上部にあるもの」と思われています。従って、パンくずリストがすぐに発見されるためにも上部に配置するほうが良いです。
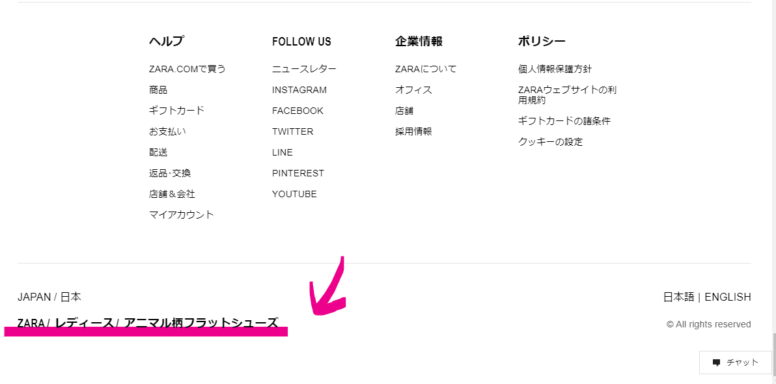
ただし、ZARAのように最下部にパンくずリストを配置しているサイトもあります。
最下部に置き、目立たないようにすることで、デザイン性を意識させることができます。「何を重視するか」によってもパンくずリストを置く場所は変わってきますので、作成時の参考にしてください。

出典:ZARA
パンくずリストを設置する際は、基本的に全てのページに置くことを忘れないようにしましょう。
しかし、コンバージョン率を上げるためにあえてパンくずリストを設置しないページを設ける場合も。トップページやキャンペーンページなど分類ができなかったり、難しい場合もパンくずリストを設置しないことがあります。
パンくずリストは、ユーザーに現在地を把握させるためにあるため、カテゴリ構成をしっかりと考える必要があります。カテゴリを大雑把にしてしまうと結局現在地はどこ?とユーザーが不安に思ってしまうかもしれません。
大カテゴリ→中カテゴリ→小カテゴリ→商品名を意識して構造化していきましょう。
例えば「麺>パスタ>クリーム>たらこクリームスパゲティ」のような具合です。また、難しい言葉や聞きなれない言葉をカテゴリ名にしてしまわないように言葉を選ぶ際も気を付けましょう。
実は、パンくずリストに対策キーワードを入れるとSEO的に有利になる場合があります。
そのため、人気のキーワードをパンくずリストに入れることをおすすめしますが、キーワードを盛り込もうとしすぎてカテゴリ名が長くなってしまうと、ユーザーが現在地をわかりづらくなってしまうので注意してください。
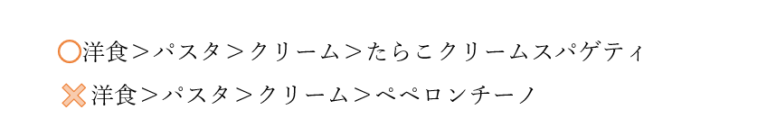
先ほどの現在地をわかりやすくするということにも繋がりますが、パンくずリストを作る際は、大カテゴリの中の中カテゴリ、中カテゴリの小カテゴリということを意識して作成してください。
下に良い例と悪い例の画像を貼ったのですが、ペペロンチーノは皆さんご存じの通り、クリーム系パスタではありません。
このように、ひとつ前のカテゴリに含まれないパンくずリストは、作成しないようにしましょう。

ここまでパンくずリストの効果や作成ポイントについてお話ししてきましたが、パンくずリストには種類があることをご存じですか?
先ほどの作成時のポイントは、一番多く使われている「位置型パンくずリスト」作成についてのポイントを説明していきました。ここからは、位置型パンくずリストを含む3種類のパンくずリストを紹介していきます。
多くのサイトで採用されている位置型パンくずリスト。
これは、ユーザーが現在見ているページがサイト内のどこに位置しているのかが一目でわかるパンくずリストです。
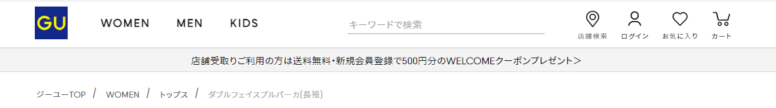
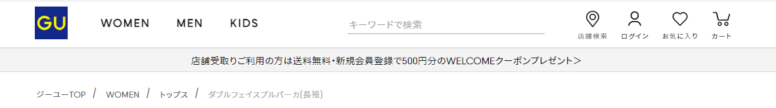
例えば、GUのパンくずリストは、位置型パンくずリストです。
今回、ホームから「ピックアップ商品」というカテゴリをクリックしてダブルフェイスプルパーカのページにたどり着いたのですが、パンくずリストを見ると以下のようになっています。これは、この商品がどのカテゴリに含まれているか正しい道順を提示しているのです。
このように、どんな辿り方をしてもパンくずリストが変わらないものを位置型パンくずリストと呼びます。

出典:GU
こちらは、ユーザーの操作によってリストが変化し、検索フィルタのような役割を持ちます。ユーザーが見ているページが、どのカテゴリーに分けられているのかを示すのです。
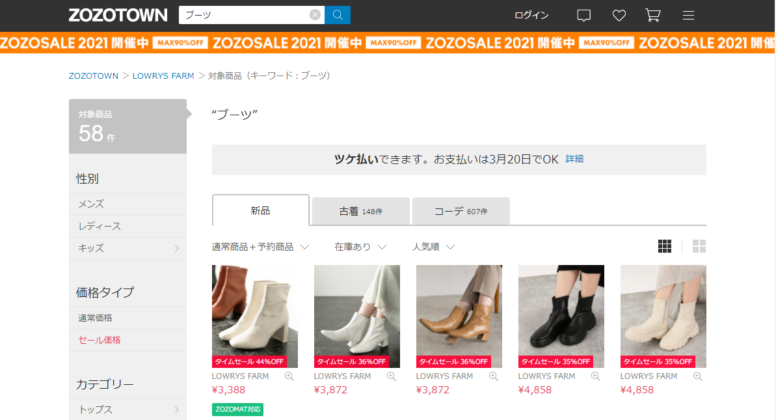
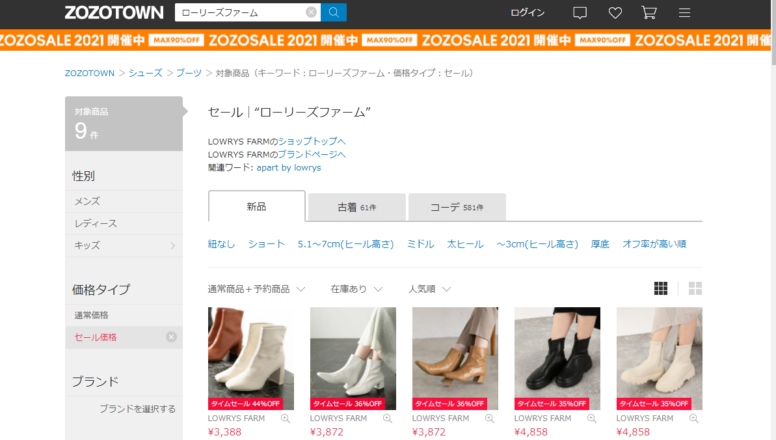
例えば、下の画像はZOZOTOWN内のローリーズファームのブーツの検索結果です。2枚とも検索結果にまったく同じ商品が表示されていますが、パンくずリストが変化していることがわかると思います。
1枚目は、「ローリーズファームの商品一覧を見ていた人」が、ブーツに絞って見たいと思い、更にセール品に絞って検索しているということがわかりますね。
対して、2枚目については、「ブーツのページを見ていた人」が、その中でもローリーズファームのものが良いなと思い範囲を絞って検索し、セール品を表示しています。
このようにユーザーのフィルターのかけ方によって変化するパンくずリストが、属性型パンくずリストです。例に出したZOZOTOWNのような大型ECサイトにはよく使われています。

写真①

写真②
出典:ZOZOTOWN
最後のパス型パンくずリストは、今ではあまり使われることはない種類です。これは、ブラウザの戻るボタンや履歴のような役割で、ユーザーが辿ってきた順にパンくずリストが作られます。
ユーザーによってパンくずリストが変わるのは、属性型パンくずリストと同じですが、こちらはフィルター機能はなく、ユーザーがクリックした順番にパンくずリストが作成されます。そのため、下の画像のようなパンくずリストになることもあるのです。
では最後に、デザインは各Webサイトによって違うのでいくつかデザイン例をご紹介します。パンくずリストを作成する際に参考にしてみてください。
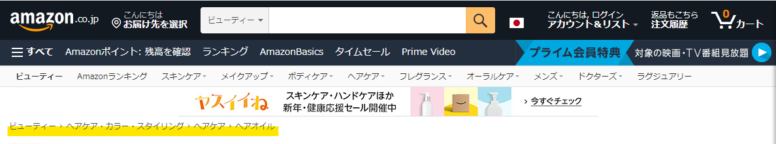
これは多くのWebサイトが使う記号です。大カテゴリから小カテゴリになったことが一目でわかるので使われる割合が多いです。

出典:Amazon
これも、カテゴリが分かれていることが一目でわかるのでよく使われるデザインです。

パンくずリストではないけれど、グローバルメニューに色の強弱をつけたり、下線を引いたりしてパンくずリストの役割を行っているサイトもありました。

出典:日本マクドナルド
今回は、パンくずリストとは何なのかから始まり、パンくずリストの作成ポイント、パンくずリストの種類までを画像を使って詳しく説明をしました。パンくずリストはユーザーの補助的な役割ですが、SEO対策にも有効なので利用してみてください。
また、上部に絶対設置しなければならないわけではなく、各サイトのコンセプトに合わせて臨機応変に変更して、素敵なパンくずリストを作ってくださいね。