ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「グローバルナビゲーションって何?」
Web業界に入って間もない方は、何を指した言葉かわからず戸惑われているのではないでしょうか。
グローバルナビゲーションとは、Webサイトの全てのページに共通で表示される案内メニューのことです。ユーザビリティに影響する要素の1つで、工夫しだいで回遊率に大きく差がでます。
本記事では、
について画像を用いて解説していきます。実践的なコンテンツも用意しているので、Webデザインの参考にしてみてください。
グローバルナビゲーション(グローバルナビ)とは、Webサイトの原則すべてのページに共通で表示される「主要ページへのリンク」のことです。
一般的にはサイトのページ上部、サイド、ページ下部に、メニューボタンやタブ、テキストで表示されます。スマホ画面では「ハンバーガーメニュー」と呼ばれる3本線アイコンからのプルダウンメニューで表示されるサイトが多いです。
PCサイト↓

スマホ(ハンバーガーメニュー)↓

グローバルナビゲーションという呼び方の他に
といった様々な名前で呼ばれることがあります。
ユーザーに、サイト全体にどういったコンテンツが盛り込まれていて、どういう構成になっているかを把握してもらうことができます。
グローバルナビゲーションは主要なページへのリンクがまとめられたものです。
そのため、サイトの全体像を掴むことができ、目的の情報にたどり着きやすくなります。
最も重要な役割は、ユーザーが目的の情報にたどり着くための道筋となることです。
ユーザーは何かを求めてホームページを訪れています。よいグローバルナビゲーションは、その何かをユーザーが見つけ出す手助けとなるのです。
Webページでは、実店舗と違い自分が今どこにいるのかを把握するのが難しいという特色があります。
階層がわかりやすく整えられたグローバルナビゲーションがあれば、ユーザーがホームページの中のどのコンテンツページを閲覧中であるかを伝えることができ、現在地を把握してもらうことが可能です。
グローバルナビゲーションは、閲覧者だけでなく検索エンジンにとっても非常に重要な要素の1つです。
検索エンジンは、多くのリンクが張られているページを重要なページとして認識します。グローバルナビゲーションは、リンクが多く集まる主要なページのリストでもあるため、SEOに影響を与えるのです。検索エンジンにわかりづらいと判断されてしまわないよう、設置するメニュー(項目)は十分に情報を整理し、検討した上で設置することをお勧めします。
ここからはPCで表示されるグローバルナビゲーションとスマートフォンで表示されるグローバルナビゲーションの最新の実例をそれぞれ紹介していきます。
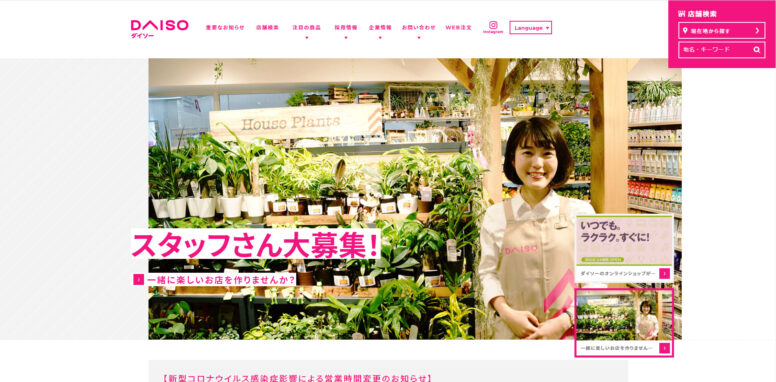
最もオーソドックスなタイプのグローバルナビゲーションです。主に企業名やロゴとともに画面上部に配置されます。
ダイソー

出典:ダイソー
スクロールすると見えなくなってしまうものもありますが、こちらのサイトはナビゲーションの位置が固定されています。スクロールしてもユーザーがメニューを見失うことなく、ページ内のどの位置にいてもすぐに目的のぺージへのアクセスが可能です。
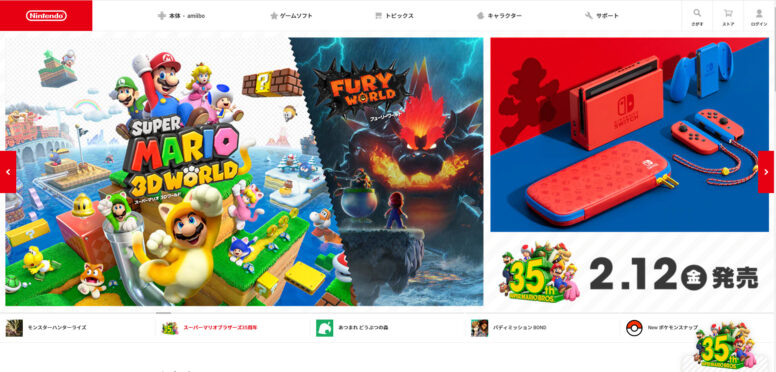
任天堂ホームページ

出典:任天堂ホームページ
色鮮やかな画像に対し、メニューバーは白を基調とすることで直観的にわかるよう区別されています。
各メニュー内には、それぞれのコンテンツに応じた画像が掲載されているため、小さなお子様であってもコンテンツの内容が一目でわかるでしょう。ユーザーが目的の情報に辿り着くための工夫が感じられます。
ライオン株式会社

出典:ライオン株式会社
こちらは写真に溶け込むようなデザインになっています。明るい色の写真に対し、文字は濃い色を使っているため読みやすいです。
このタイプはメインの画像を強調させる効果があります。
江崎グリコ【Glico】

出典:【公式】江崎グリコ
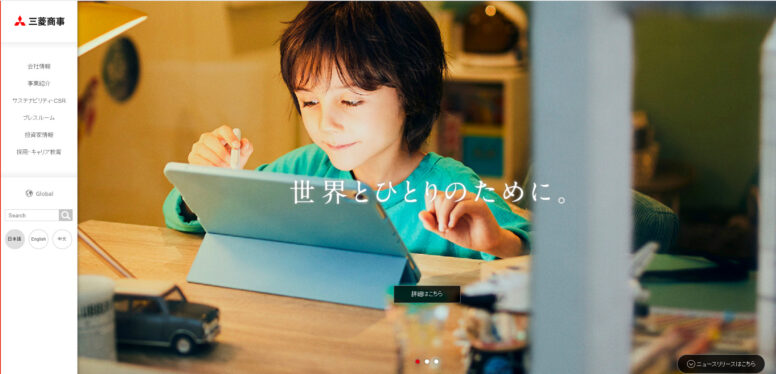
三菱商事

出典:三菱商事
プルダウンは、メニューの項目が比較的少ない場合におすすめ。
多くなってしまう場合は階層をわけてサブカテゴリを隠すこともできますが、複雑になりすぎるとユーザーがわかりづらいと感じてしまう可能性があるので注意が必要です。
三井のリフォーム


出典:三井のリフォーム
プルダウンと同じく、3本線のアイコンを押すと、隠れていたメニューが画面の左右どちらかに出現するタイプです。
アプリでもよく見られ、ショッピングサイトやメニューの数が多いときによく用いられます。
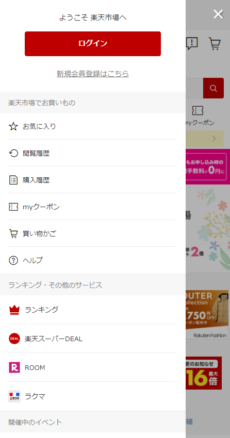
楽天市場


出典:楽天市場
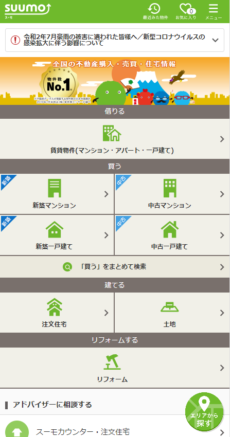
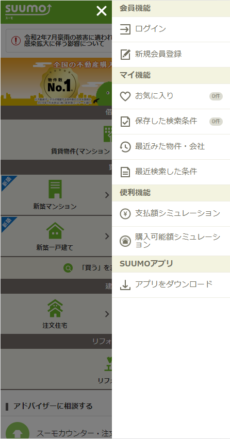
SUUMO


出典:SUUMO
メニューボタンを押すと、メニューが画面いっぱいに現れます。
多くのメニューを一度に見せたい期間限定のカテゴリや、他にはない独自カテゴリがあるなど、ユーザーにメニューをじっくり選んでもらいたいサイトには、相性のいいメニュー。
コンテンツが一時的に見えなくなるため、頻繁にメニューを使うサイトの場合は注意が必要です。
近年ではこのタイプを起用するサイトが増えてきています。
無印良品


出典:無印良品
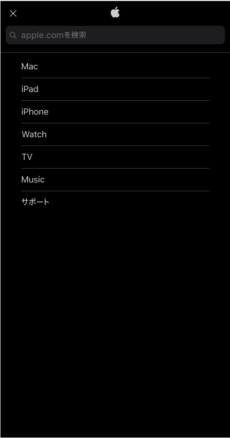
Apple(日本)


出典:Apple(日本)
突然ですが、みなさんは「マジックナンバー7±2」という言葉をご存知でしょうか?これは認知心理学で用いられる用語で、人が短期的に記憶できる情報は7±2個、つまり5~9個までと言われています。
この法則からもわかるように、やみくもにメニューを増やすよりも数を絞ってすっきりまとめたほうがユーザーは1つ1つの項目を認識しやすくなり見やすいと感じてもらえるでしょう。
※最近では、「7±2」ではなくて「4±1」ではないかという説もあります。いずれにせよ、人間の脳が記憶できる数には限りがあることに違いないでしょう。
Web業界では「Zの法則」、「Fの法則」というものが存在します。簡単にいうと、Webページや広告などを見るときに視線がZ字型やF字型に流れる法則のことです。
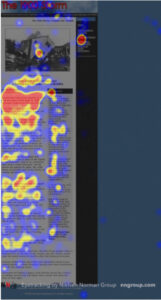
下図は、ユーザビリティ研究の第一人者ヤコブ・ニールセン博士の調査で明らかになったWebページに注がれる視線のヒートマップです。


出典:F-Shaped Pattern of Reading on the Web: Misunderstood, But Still Relevant (Even on Mobile)
この画像から、ユーザーは特に画面の左側を見ていることがわかり、そこから目線は右側に移っていくとされています。
この視線の流れを意識してメニューを作ると、大変分かりやすいものになるというわけです。
採用ページで例えると、企業情報や募集要項など、サイトにはじめて訪れた人に読んでもらいたいコンテンツへのリンクは左の方に配置。
そして、最後にクリックして欲しい「応募する」や「お問い合わせ」のリンクは一番右にと配置すると効果的でしょう。
ページによってデザインに差があるとユーザーは混乱してしまいます。
グローバルナビゲーションのデザインは全てのページで統一し、どのページからでも違和感なく目的のページに移動することができるようにしましょう。
ページ数が多いサイトでは、内容によってカテゴリを分けて階層構造にすることで、目的のページが探しやすくなるうえ現在地を把握しやすくなります。
階層別に文字サイズや色、デザインを変え、ユーザーにとって分かりやすいデザインにすることが重要です。
グローバルナビゲーションが適切に設置されたサイトでは、ユーザーの回遊性が上がり、最初にランディングしたページ以外にも、さまざまなページを見てもらえる可能性が上がります。
「Googleアナリティクス」を使ってサイトの「回遊率」を調べてみましょう。それによりグローバルナビが適切に機能しているかを確認できます。
グローバルナビゲーションを見直すことはCV(=コンバージョン)ページまでの導線の改善にもつながります。CVアップ施策を打つ際にも、グローバルナビゲーションの見直しは有効であるといえるでしょう。
今回の記事では、グローバルナビゲーションの役割や参考事例について紹介してきました。
グローバルナビゲーションがしっかりしていなければ、いくら良いコンテンツを作ってもユーザーが離脱してしまい、肝心な部分を見てもらえない可能性があります。
グローバルナビゲーションを作る際は、以下のように自分自身が実際にホームページを閲覧しているユーザーになった気持ちで作ることが重要です。
これらに気を付ければ、自然とユーザーにとって親切でわかりやすいサイトが出来上がります。
あくまでユーザー目線を忘れずに、よりよいグローバルナビゲーションにしていきましょう。