ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

少し前から見かけることの多いシンプルで魅力的なwebサイト。そんなWebサイトのデザインを「ミニマルデザイン」と呼びます。
レイアウトされている構成要素が少ないことから簡単に作ることができると思われがちですが、実際はプロでもなかなか難しいデザイン手法です。そのため、いざ制作してみたら「おしゃれなサイトが作りたかったのに思ってたのと違う」「見た目は良いけど使いづらい」と感じることも。
そこでこの記事では、
を現役webデザイナーの視点からご紹介します。

ミニマルデザインは、無駄を省き構成要素を可能な限り少なくしたデザインです。「ミニマル」は英語の「minimal」からきていて「最小限の」という意味で、ミニマルデザインは名前の通り、要素が少ないだけでなく機能的で心地の良い体験が得られることが特長です。
近年webサイトだけでなく建築やインテリア、プロダクトなど幅広く取り入れられており、デザイン業界の1つのトレンドと言えます。ではwebサイトにおけるミニマルデザインとはどんなものを指すのでしょう。
それは、装飾や使用する色、テキストなどwebサイトを構成しているすべての要素を最小限にしたデザイン。
webサイト上で情報を絞って見せることには、下記のようなメリットがあります。
・少ない要素一つ一つに強いメッセージ性が生まれる
・意図が的確に伝わりやすい
・インパクトがあり印象に残りやすい
・魅力を最大限に訴求できる
・ユーザビリティが良い
ただし、このようなミニマルデザインのメリットを享受することができるのは、しっかり試行錯誤を重ねてデザインされたwebサイトのみです。情報量を絞ることで単調で訴求力とユーザビリティの低いデザインになってしまう可能性も大いにあるのが、ミニマルデザインの難しいところです。
ミニマルデザインは、“ただシンプルなデザイン”というわけではなく、“計算された引き算のデザイン”であると理解しておきましょう。
ミニマルデザインにおいての最重要ポイントは、無駄を省くことです。何が必要で何が無駄かを判断するためにしなくてはならないのは、一番主張したいもの・ことを明確にすることで、
ものが無いかを意識することが大切。「この情報は本当に必要なの?」「この要素で受け手に正確にメッセージが伝わるかな?」と吟味をしながら進めていきます。
具体的には、
1. 制作の目的を思いつく限り書き出してリスト化する
2. リストの中で優先順位を決める
3. 優先順位の高い目的を達成するために不必要なものを1のリストから削除していく
1〜3のような手順で進めていくといいでしょう。
もともと情報量が少ないデザイン制作では、心の中で自問自答しながら進めていけますが、情報量が多い場合にはデザインをはじめる前に一度整理するのがおすすめです。
フォントや装飾に使用する色は最小限に抑えます。
明確なルールがあるわけでないのですが、メインカラーを無彩色(白・黒・グレー)、アクセントカラーを有彩色(無彩色以外)にするとバランスが取りやすいと言われています。アクセントカラーについては、基本的には使用する色の数を少なめにすると、よりいいです。

出典:株式会社Nolook
ただ、世界観やコンセプトを伝えたり、分かりやすくするために必要だったりと複数の色を使用したい場合もあります。多色使いのデザインでもミニマリズムを取り入れたい場合には、色のトーン(明度と彩度)を揃えるのがおすすめです。
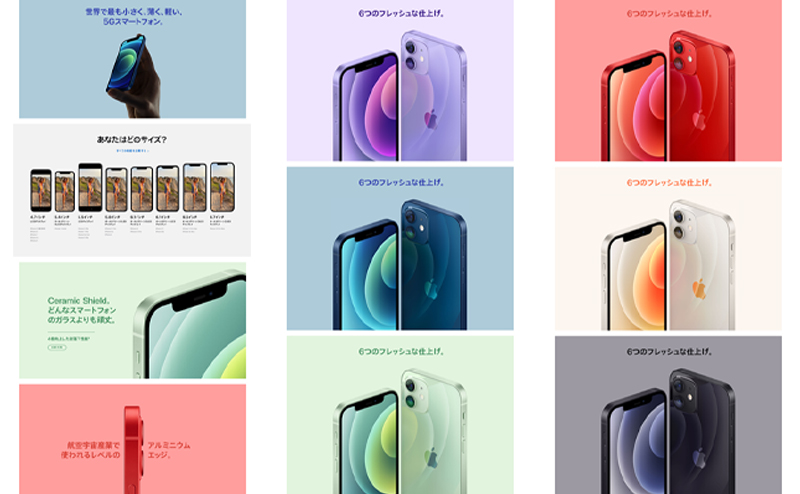
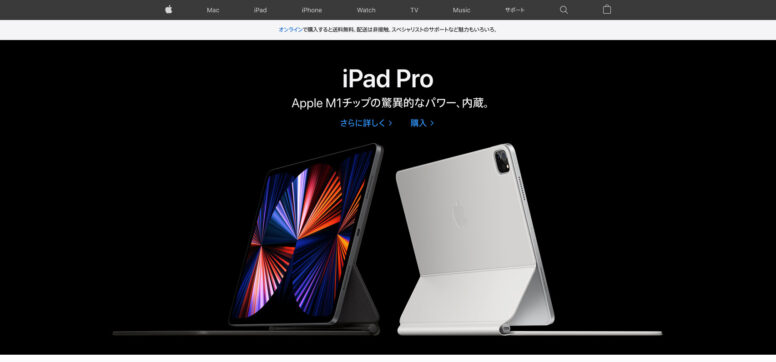
例えばミニマルデザインの事例として取り上げられることが多いAppleのwebサイトでは、下のように多数の色を使用していてもトーンが近いため統一感があり煩雑な印象がありません。

参考:Apple
また、webサイト全体で見ると多数の色を使用していますが、コンテンツごとに見るとほぼ1色がメインになるように工夫されています。一度に目に入る色が少なければユーザビリティーを損なうことなく多数の色を使用することができます。
トーンを揃えるとは?
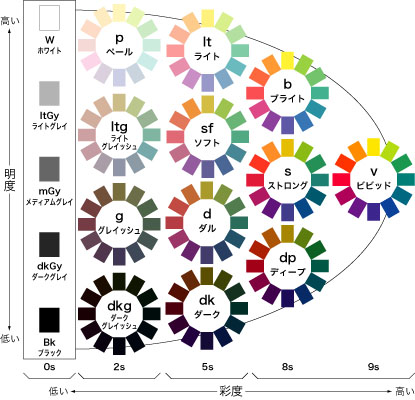
トーン(色調)とは色の彩度(鮮やかさ)と明度(明るさ)を合わせた考え方で、明度と彩度が似ている色を選ぶことをトーンを揃えるといいます。参考にしやすいのは、日本色研事業(株)のPCCSトーンマップです。

出典:日本色研 PCCSトーンマップ
上記のようにトーンを揃えすと統一感が生まれます。色選びに迷った時には、PCCS以外にもトーンマップがあったり、無料で使える配色ツールがネット上で公開されていたりするので参考になるかもしれません。一度調べてみてください。
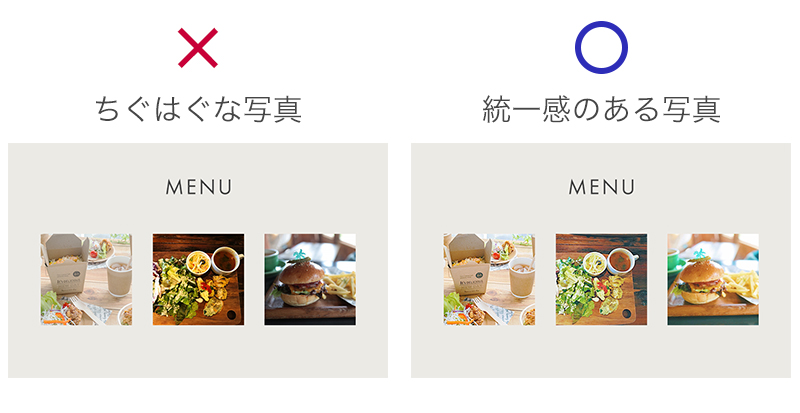
写真一つで、webサイト全体の良し悪しを左右することがあるため、写真選びもとても重要です。写真の世界にもミニマルフォトというものがあります。webデザインの場合と同じく映し出される構成要素を最小限にすることで、テーマをダイレクトに伝えられるメリットがあります。ミニマルフォトはミニマルデザインのwebサイトとも相性が良いので、取り入れたい写真の1つです。
また、使いたい写真がミニマルフォトでない場合は写真のトーンや雰囲気を揃えると良いでしょう。統一感のある写真は見た目が美しいだけでなく、打ち出したい世界観をより強く伝えてくれます。

最近ではスマホアプリが充実しており、専門的な知識がなくてもアプリのフィルターを使用すれば簡単に加工できます。写真に一手間かけるのとかけないのでは、全体のデザインに大きな差が出るため、ぜひ意識してみてください。
構成要素が少ないミニマルデザインでは、必然的に余白が多くなります。そして、その余白にもしっかりと意味を持たせることで、よりメッセージ性のあるデザインにすることができます。例えば、真面目で堅い雰囲気のwebサイトにしたい場合には余白を整列させ、柔らかい雰囲気にしたい場合にはランダムに余白を使ったりと、余白の工夫次第で印象を大きく変えられます。
また、広めに取った余白には一つの要素を強調する効果があります。上に挙げたのはごく一例で、余白を活かしたデザインには無限の可能性がありますので、目的に合わせて余白にも注意を向けましょう。
余白については、こちらの記事も参考にしてみてください。
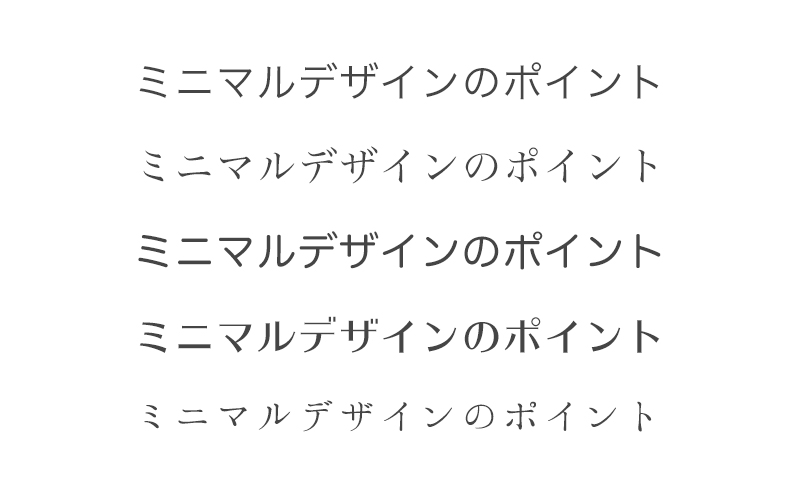
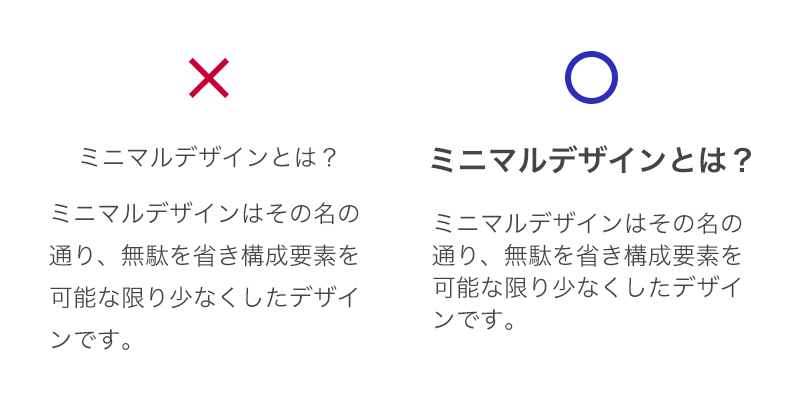
フォントはただの装飾ではなく、種類やサイズ、太さなどで、こちらの意図を直感的に伝える重要なデザインツールです。選ぶフォントの種類で同じ文言でもユーザーに与えるイメージが変わります。

「柔らかい印象を与えたい」「かっちりとした信頼感のあるメッセージを伝えたい」「元気なイメージを打ち出したい」など、伝えたいメッセージやブランドイメージ、コンセプトなどが一番ユーザーに伝わりそうなものを選びましょう。
また、フォント選びはサイズと太さ選びも重要です。

例えば、タイトルと本文を差別化する際、フォントのサイズと太さを変えるだけで、メリハリをつけられます。その他、文字間や行間、配置する場所などの工夫で、フォントそのものがメッセージになったり、ユーザーを誘導したりする手段になり得るので、細部まで手を抜かないように心がけしょう。
要素の少ないサイトは、時として単調で退屈になってしまうことも。もし、出来上がったデザインを眺めてみてつまらなさを感じたら、動きをつけるのも一つの手です。ほんの少し動きをつけるだけでもUIやUXが格段に向上するため、実際にミニマルデザインのwebサイトが動的な要素を含んでいることが多くあります。
ただし、あまり動きをつけすぎるとかえって見にくくなったり使いづらくなったりするので、バランスを見ながらちょうど心地のよい範囲での動的要素を検討してみてください。
注意しなくてはならないのは、必要な要素を削りすぎないこと。
要素を削りすぎると起こる問題点
要素を削りすぎると上記のような問題が多発する可能性があります。ユーザーにとって使いやすいのは、直感的に操作できるwebサイトです。迷ったり困ったりすることなく、知りたい情報を得られ、目的のアクションを起こせるwebサイトが良いとされています。
不便なwebサイトにならないために、デザイン案ができたらもう一度ユーザー目線で使いやすさをチェックしてみましょう。
ユーザビリティーチェックの一例

出典:Apple
Appleのホームページはミニマルデザインの代表のようなwebサイトです。印象的な商品写真、インパクトのあるキャッチコピー、スクロールするたびにある動的な変化が最小限の要素で最大限の訴求力を引き出しています。
ミニマルデザインで迷うことがあったら、このwebサイトを細かくチェックしてみると何かインスピレーションが湧くかもしれません。

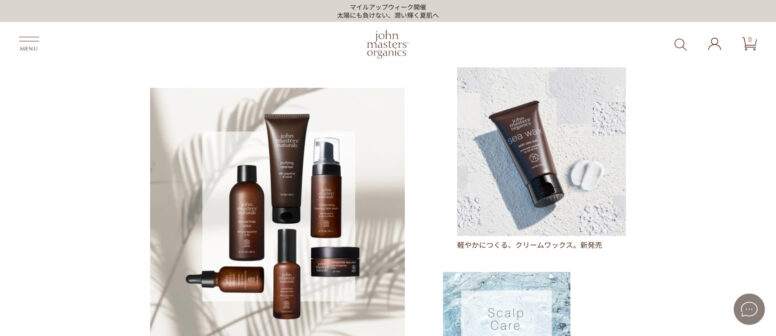
商品情報やコラムなど情報量が多い中で、色と写真の統一感、余白などでオーガニック製品の自然でやさしいイメージを効果的に伝えています。ごちゃつきやすい商品ページや特集ページもすっきりとストレスがないデザインになっているので、topページだけでなく下層ページもチェックしてみてください。
特にショッピングサイトなどを作る際には参考になるかと思います。

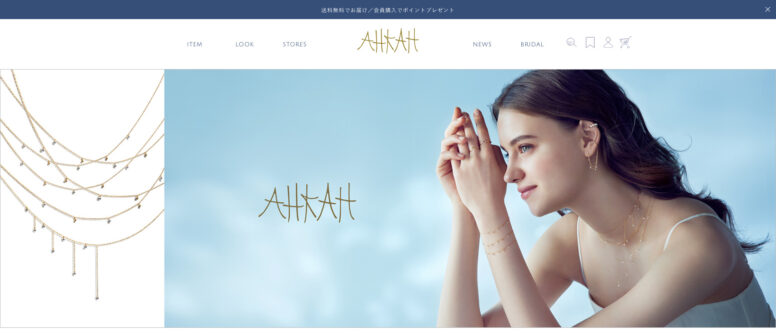
出典:AHKAH
このwebサイト上では、商品を売ることを目的としておらず、ブランドイメージを打ち出しています。テキストの量やサイズを抑えているため、自然と写真に意識が向きLOOK BOOKを見ているようです。画像にマウスを乗せることで商品詳細を見ることができるようになっており、ユーザーが気になるであろう最低限の商品情報はしっかりと伝えられるようになっています。

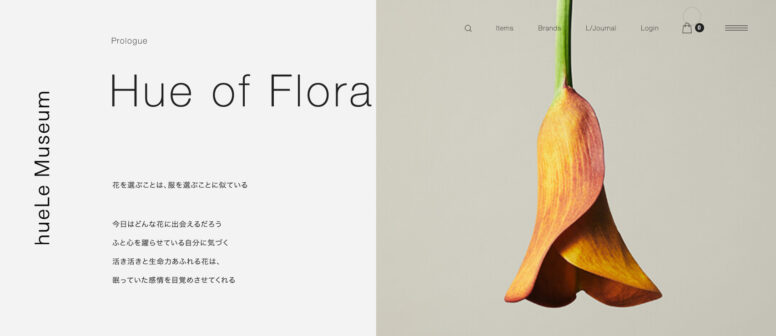
出典:hueLe Museum
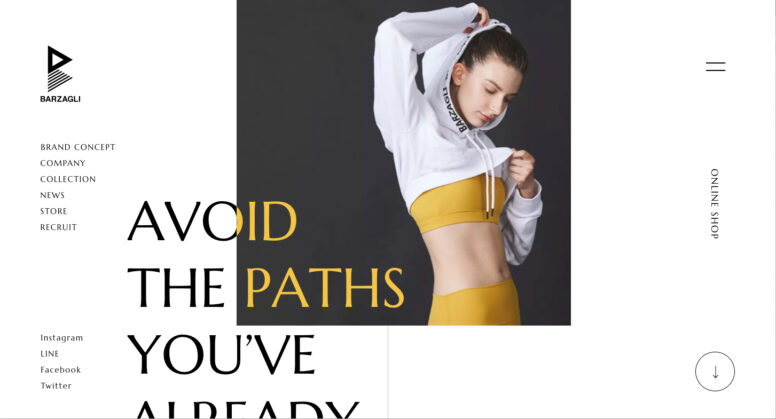
アート作品のような写真に大胆なフォント使いが印象的なデザインです。ランダムな動きと余白がブランドのコンセプトを効果的に伝えています。静的な要素一つ一つ、そのままでも面白いですが、動きが加わることで一気に魅力的に映ります。

出典:古民家宿るうふ
広めの文字間と行間、ゆとりのあるランダムな写真の配置がくつろぎ感を感じさせます。スクロールすると表示される文字やページ遷移の際の動きもゆったりとしていて、宿を訪れた時に体験できるであろう穏やかな時間を想像させます。サイト全体にユーザーにコンセプトを感じさせる工夫がなされています。
ミニマルデザインのwebサイトを作る難しさは、必要・不必要の判断や、少ない要素でメッセージを打ち出さなければならない点にあります。しかし、コンセプトを明確にしてwebサイトを構成する全ての要素を丁寧に見つめ、ユーザー目線で使いやすさや見やすさ、心地よさを追求していくうちに自然とあるべき形に整っていきます。
効果的なミニマルデザインのwebサイトは、サービスや商品の魅力、コンセプトなどこちらの意図を強くアピールする頼れるツールになりますので、ぜひこの記事を参考にチャレンジしてみてください。
この記事がミニマルデザインで困っている方、ミニマルデザインに興味のある方のお役に立てたら嬉しいです。