ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「リッチスニペットってなに?」
「リッチスニペットを表示させることで、どんなメリットがあるの?」
「リッチスニペットってどうやって表示させるの?」
上記のような疑問を抱えているWeb担当者の方もいらっしゃるのではないでしょうか?リッチスニペットとは、通常時に表示される情報にプラスして、画像・評価・価格なども掲載されているスニペットのことです。本記事では、
などについて詳しく解説します。後半ではリッチスニペットをテストする際に便利なツールも多数記載しているので、合わせてご参考にしてください。
リッチスニペットとは、Webサイトの要約文と一緒に、画像やレビューといったリッチコンテンツも表示されたスニペットのことです。
画像・レビュー以外にも、パンくずリスト・値段・会社情報など様々な情報が追加できます。通常のスニペットよりも見やすく、インパクトがあるのが特徴的です。

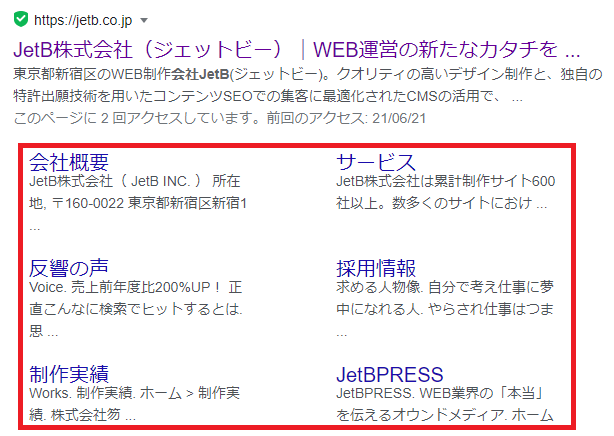
例:会社概要が表示されている場合
※下画像の赤枠部分がリッチスニペット。一般的なスニペットは赤枠の上の2行で表示されている文章のことです。
実際にリッチスニペットが表示されるとさらに視認性、情報が増すのでクリック率などにも関わってきます。自社でサイトやメディアを運営している場合は特に意識したいポイントです。
スニペットについて詳しく知りたいという方は、以下の記事を参考にしてください。
いずれも自社でサイト運営をする中で集客やCVに大きな影響を与えるものばかり。ここからはそれぞれのメリットについて詳しく解説するので、1つずつ細かく確認していきましょう。
検索結果にリッチスニペットが付加されることで、より見やすくなり、訴求力が高まります。そのため、リッチスニペット化されていない検索結果よりもアクセス数の増加に繋がるのがメリット。
ただし、表示されたからと言って、必ずしも検索順位が高まることが保証されているわけではありません。あくまでもアクセス数の増加や、ユーザーへの訴求力が高まるきっかけになると考えておきましょう。
リッチスニペットの情報源となる「構造化データ」は、HTMLのコードにインラインで埋め込まれているのが特徴的です。実際に構造化データはGoogleのクローラーが読み取りやすいため、より検索結果への反映が早くなります。
少しでも自社の認知度を向上させたい場合は、構造化データのマークアップを設定することが大切といえるでしょう。
検索結果にリッチスニペットが付加されると文字以外にも、画像・評価・レビュー・価格などユーザーの欲する情報が追加されることがあります。文字以外の情報が追加されることでユーザーへの訴求力が高まり、そのままクリック率の向上に繋がるのがメリットです。
検索上位に記事やページが表示されている状態でリッチスニペットが付加されていると、さらにユーザーの目に留まりやすくなります。
自社サイトやコンテンツへのアクセス数を向上させたい場合は、リッチスニペットを積極的に表示させましょう。
構造化データのマークアップを行うことで、検索エンジンに、書かれている情報を正確に読み取ってもらいやすくなります。正確な情報が記載されていると、ユーザーからの信ぴょう性が増し、より良い評価されることに繋がりやすくなるでしょう。
情報が乏しく、間違った情報が記載されているWebサイトやページはユーザに興味を持たれず、不信感を与えることに繋がるので要注意。自社のページに正しい構造化データを読み込ませ、ユーザーに安心・信頼感を与えるサイトにしましょう。
リッチスニペットを設定する際には構造化データ・構造化データをマークアップするための方法を理解する必要があります。いずれもリッチスニペットを設定する際に、非常に重要なポイントとなるので確認していきましょう。
構造化データは、検索エンジンがWebページの内容を読み込みやすくなるデータのことを指します。検索エンジンは常に性能の向上が図られていますが、人間のように完全にテキストを理解できるわけではありません。
検索エンジンに自社のWebサイトを効率よく読み込ませたい場合や、積極的に情報を表示したい場合は構造化データを設定する必要があるのです。
構造化データをマークアップする方法としては下記の2つの方法が主流です。
いずれも難しくなく、初めて取り組む場合でも問題なく実施できます。ここからはそれぞれの方法ついて詳しくご紹介するので、ぜひご参考にしてください。
HTMLで構造化データを記述する場合は、様々な方法がありますが記述方法は下記の2つを使用します。
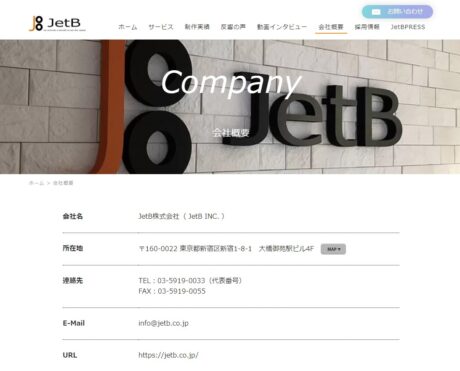
優良WEB運営元のJetB株式会社の会社概要を例に見ていきましょう。

会社概要のテキストで構造化マークアップをしてみると、以下のようになります。
<script type=”application/ld+json”>
{
“@context”: “http://schema.org”,
“@type”: “Corporation”,
“name”: “JetB株式会社( JetB INC. )”,
“address”: {
“@type”: “PostalAddress”,
“postalCode”: “160-0022”,
“addressRegion”: “東京都”,
“addressLocality”: “新宿区”,
“streetAddress”: “東京都新宿区新宿1-8-1 大橋御苑駅ビル4F”
},
“telephone”: “03-5919-0033(代表番号)”,
“fax”:”0120-926-227”
“mail”:” [email protected]”
“URL”: “https://jetb.co.jp/”
}
</script>このようにscriptタグをheadタグや、bodyタグの中に配置すれば完了です。
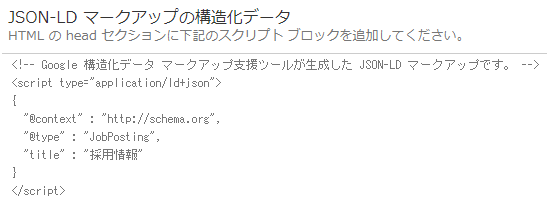
JSON-LDはHTMLファイルのどこに記述しても問題ありませんが、一般的にhead要素内に記述されます。正しく記述できているかは、こちらから確認できます。HTMLでの記述がどうしても苦手な場合は、次に紹介する構造化データマークアップ支援ツールを実践してみましょう。
構造化データをマークアップする場合はいくつか方法がありますが、マークアップ支援ツールを使ってみるのも1つの手です。リッチスニペットに表示させたいデータタイプを設定し、マークアップするWebページのURLかHTMLソースを貼り付けるだけなので非常に便利です。
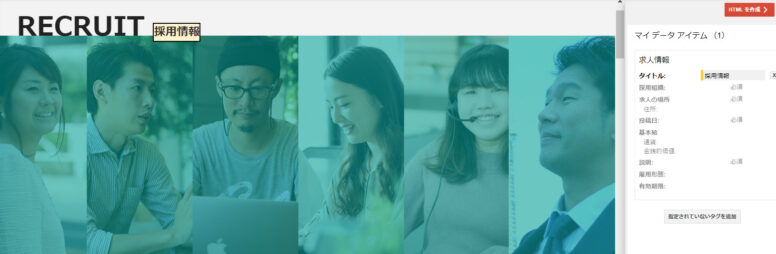
まずは「求人情報」を選択し、URLを入力した後に「タグ付けを開始」をクリックして次に進みます。

実際に画面の右にタグ付けできるデータが並ぶので、サイトの該当する部分をドラッグしてデータを集めていきます。


データを指定する作業が終わった後は、右上にある「HTMLを作成」をクリックすることで、Webページに必要な構造化データがHTMLで出力されます。

最後は出力されたHTMLの情報を自社のWebサイトに反映させれば完了です。
ここからはリッチスニペットを表示する際の注意点について、具体的に解説します。これから設定しようと考えている場合は必ず確認しましょう。
仮に自社のWebページに正しい方法で構造化データをマークアップしても、必ずしも全ての検索キーワードが表示されるとは限りません。検索クエリとの関連性が低かったり、コンテンツのクオリティが低い場合はリッチスニペットが表示されにくくなります。
そのため、構造化データをマークアップできればそれで完了と考えず、検索クエリとの関連性やコンテンツとしてのクオリティは常に確認するように心がけましょう。
データのマークアップはSEO対策の手法としては有効ですが、必ずしも検索順位が向上することが保証されているわけではないことを覚えておきましょう。
ただし、正確にデータをマークアップできると、検索エンジンがWebページの情報を読み取りやすくなり、ユーザーにもリッチスニペットとして分かりやすく表示されます。その結果、間接的にSEO対策に繋がり、効果が表れる可能性もあるのも事実です。
リッチスニペットは文章だけではなく、下記のように複数の種類が存在します。
これらの種類の特徴を把握することで、自社に最適なリッチスニペットの形がわかるでしょう。
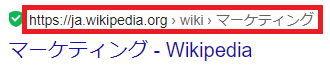
パンくずリストとは、Webサイトやページを見たユーザーが今どの部分をを見ているのか分かりやすくするリストです。実際にパンくずリストが自社のWebページの検索結果にリッチスニペットとして、下記の画像のように表示されることがあります。

このように表示されると実際に自分がいまどの部分を見ているのか分かりやすくなります。ユーザーにより親切な表示ができるので、どの業界のWebサイトでも目指したいポイントです。
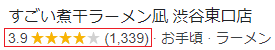
下記の画像のように商品、サービスの評価・レビューがリッチスニペットによって追加表示される場合があります。

実際に評価が五つ星のマークで表示され、隣にはカッコで評価やレビューの総数が表示されます。評価・レビューはそのままサービスへの信頼度へ直結するため、商品やサービスを販売している会社は特に意識したいポイントと言えるでしょう。
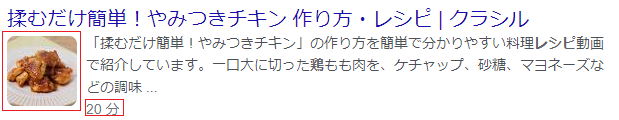
リッチスニペットの種類の1つとしてレシピのサムネイル画像や調理時間が表示されることがあります。

サムネイル画像や調理画像があるだけでユーザーへの訴求力が高まるため、レシピを積極的に載せるサイトにとって効果的です。ユーザーのクリック率にも直結するポイントとなっているのでリッチスニペット化を目指すように心がけましょう。
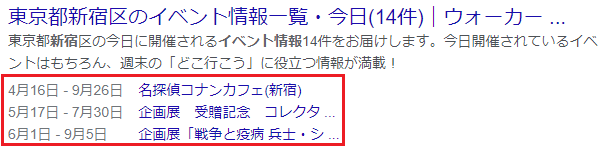
リッチスニペットでは下記の画像のようにイベント情報などを追加表示することが可能です。

いつイベントが開催されるのか情報を表示できるだけでも、リッチスニペット化できていないサイトより情報量が増えます。イベント系の会社は積極的にイベントの情報を表示できるように目指すことがおすすめです。
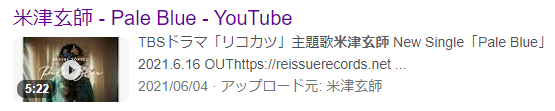
動画の場合は下記の画像のようにサムネイル表示、動画の再生時間、動画公開日など様々な詳細が表示されます。

動画の詳細が細かく表示されることによって、ユーザーにより分かりやすく伝わるでしょう。自社で動画をアップロードする場合は、構造化データをマークアップした上でアップロードすることがおすすめです。
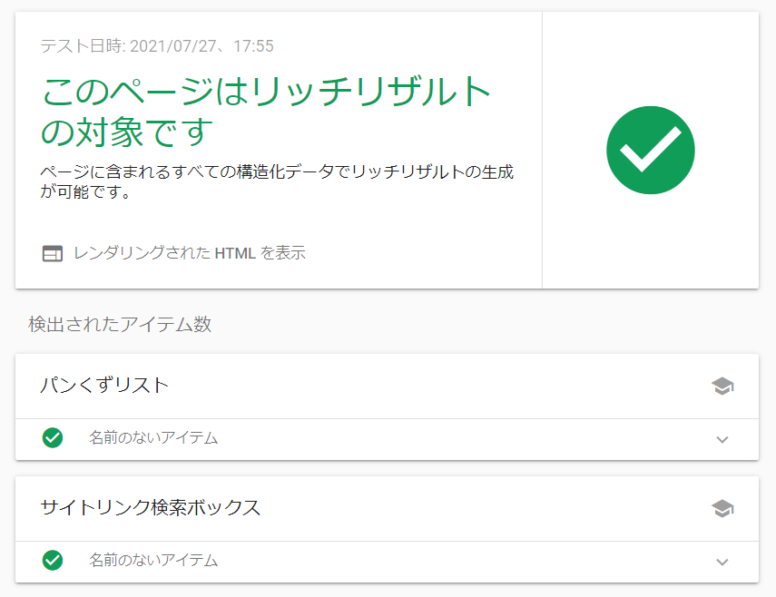
自社のWebページがリッチスニペットに対応しているか確認する際は「リッチリザルトテストツール」がおすすめです。

出典:リッチリザルトテスト
テストするWebページのURLを入力するだけで対応しているかどうか確認できるので非常に便利です。実際にURLを入力すると30秒~1分程度で下記のように瞬時に判断してくれます。

もし、対応していないと表示された場合はHTMLの記述などが間違っている可能性があるので、細かくサイトをチェックするように心掛けましょう。
今回の記事では、リッチスニペットの内容や詳細について詳しく解説しました。設定するメリット・注意点・テストする際に便利なツールなど複数のお役立ち情報をご紹介しているのがポイントです。
構造化データのマークアップをしたとしても、
にはリッチスニペットとして表示されない場合もありますが、リッチスニペットが無事に表示されれば、情報量が増え、具体性が高まるのでユーザーのアクションに繋げることができるでしょう。
リッチスニペットを使って、アクセス数やコンバージョン率を向上させましょう!