ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

勤務先の学校でホームページを制作するようにいわれ、下記のように思った先生はいませんか?
「高校の魅力が伝わるホームページを制作するにはどうしたらいいんだろう?」
「保護者が進学させたくなるような信頼度の高いデザインにしたい」
高校のホームページには在校生をはじめ、進学先を検討中の生徒や保護者の方々が訪問します。高校の魅力をしっかり伝えるには、学校に対しての安心感・信頼感を抱かせるサイト作りが重要です。
本記事では、
上記3点を中心に、意識すべき点や注意点について詳しく解説します。デザイナーが推奨するデザイン事例の中から気になるサイトに訪問し、写真やコンテンツ制作の参考にしてみてください。
【発注先探しはお任せください】
優良WEBではWEB発注無料相談を行なっています!「相場がわからない」「優良な発注先見極めのポイントは?」などの相談に無料で対応いたします。実は優良WEB運営母体の会社もWEB制作会社。WEB制作のプロのコンサルタントが完全無料で発注先探しのお手伝いもできますので、是非お問い合わせください。
無料相談に対応するコンサルタント紹介
高校のホームページには、学校の魅力を伝えるため多くの情報を掲載する必要があります。学校の情報を簡潔にまとめ、訪問者にとって読みやすくわかりやすいサイトになるよう整えることが大切です。
訪問者がサイトを開いた際、学校への信頼度が増すだけでなく安心感を覚え、将来性を感じさせるデザインが理想となります。
ここでは、ユーザビリティに優れた高校ホームページを制作する際のポイントを解説していきます。
高校のホームページに訪れる人をイメージし、ターゲットユーザーを明確にすることが大切です。不特定多数のユーザーに向けて作成すると情報量が膨大になり、訪問者が知りたい情報を探しにくい複雑なサイトになりかねません。伝えたい内容を絞らずに盛り込んでしまうと、ターゲットユーザーが必要な情報にたどり着きにくくなります。
高校のホームページは在校生をはじめ、進学先を検討する受験生や保護者の訪問が多い点を把握しておきましょう。ユーザビリティの低下を防ぐためにも、ターゲットをしっかりと限定し必要な情報を絞り込むことが重要です。
上記の点を意識し作成する際、左上の高い位置から順番に配置していくのが基本となります。人の視線は「Fの法則」や「Zの法則」に基づいており、左から右、上から下へと流れるためです。
コンテンツ内の情報で強調させたい箇所は、以下のような工夫を施すと読みやすくなります。
近年スマートフォンの利用率はパソコンよりも年々上昇中です。パソコンやタブレット端末だけでなくスマートフォンからの閲覧も意識し、デザイン制作に臨みましょう。
高校のホームページ制作では、学校への信頼感や安心感を訪問者に抱かせるサイト作りを心がけます。これらは色やレイアウトによって演出可能です。
学校への信頼感や安心感を演出するデザイン方法について、具体的に解説していきます。
一般的に、信頼をイメージさせる色は青系統です。教育機関のサイトでは青・白系統の使用率が高い傾向にあります。配色に迷った際は、青色系統を選択するとよいでしょう。
画面を縦横の格子状に分割し、マス目に沿ってコンテンツを配置するデザイン手法(グリッドレイアウト)を使うのも効果的です。グリッドレイアウトを活用すると、安定した信頼感のあるデザインを制作できます。
方眼紙をイメージさせるデザイン手法を用いることにより、バランスのとれた構図に仕上がるでしょう。
フォントに関しては明朝体を使用すると真面目なイメージ、ゴシック体は親しみやすさを演出できます。自校の雰囲気にピッタリのフォントを選択しましょう。
さらに、訪問者が求める情報へとたどり着きやすいデザイン作りを意識することも大切です。
信頼感を演出するデザイン制作のポイント
安心感や親しみやすい印象を与える色は、緑系統やペールトーンの淡く優しいカラーです。緑色をメインにし暖色系のカラーをほどよく取り入れたり、柔らかいフォントを使用したりすると親しみやすさを演出できます。イラストを適度に挿し入れてもよいでしょう。
行事やイベントなどのお知らせは、訪問者の目に止まりやすい位置への配置を推奨します。お知らせを頻繁に更新すると、活気のある印象を与えられるでしょう。
校内の雰囲気や生徒が過ごしている様子を掲載すると、学校生活をイメージしやすいだけでなく訪問者の安心感にもつながります。写真や動画のように学校生活をイメージできる情報は、希望進学先の決め手につながるケースも少なくありません。
生徒が学校生活を送っている様子を写真や動画に収め、サイトのメイン部分に掲載することを推奨します。保護者の信頼感や安心感にもつながるため、入学の決め手になりやすいでしょう。
安心感を演出するデザイン制作のポイント
上記で解説してきたポイントを押さえ、受験生だけでなく保護者からも信頼感や安心感を得られるデザインに仕上げましょう。
高校ホームページのメインターゲットユーザーは、高校進学を控えた受験生と保護者の方々です。今後の将来の展望がイメージしやすい内容のサイト作りを意識するとよいでしょう。
就職率や進学率などは数値化した情報を掲載し、グラフによって視認できるようにすると具体的な成果が伝わり、保護者からの信頼度が高まります。
多くの受験生は「学力や校風が自分に合っているのだろうか?」といった点を気にしています。
「各々の学科におけるカリキュラムや授業内容」「進路選択に向けての学校側のサポート」などは細かく明記しましょう。学校情報の詳細は明記すればするほど、訪問者が抱く不安の払拭につながり安心感や信頼感を与えられます。
入学を検討中の学生や保護者に向けた入試情報の掲載も必要です。願書の受付期間や手続き、選考方法などは必須情報となります。高校を選ぶ際に学費を気にする保護者も多くいます。学費の情報や奨学金制度についても記載しましょう。
高校ホームページに掲載する必須コンテンツ
上記は、受験生や保護者の方々が学校を選ぶ際に重要視しているポイントです。
見やすくわかりやすいサイトはアクセスアップにもつながります。初めてサイトを訪れた人が求めている情報までスムーズにたどり着けるデザイン制作を心がけましょう。

ここからはデザイナーが厳選した各サイトの特徴を、わかりやすく解説していきます。数多くある高校ホームページの中から、デザインの優れたサイトを厳選しました。

出典:S高等学校・N高等学校
マス目に沿ってコンテンツを配置(グリッドレイアウト)しているため、全体的にバランスが取れたデザインです。青と白を基調としたカラーリングで、聡明さや信頼感を印象づけています。
クオリティの高い写真を多く用いており、全体的に見栄えがよい印象です。なるべく高品質の写真や動画を使用すると、ホームページの印象がよくなるでしょう。
ページ下部に設置されている校風や進路実績、学習面のサポート対応に関する項目は、多くの訪問者が求めている情報です。欲しい情報へスムーズにたどり着ける工夫が施されているため、訪問者がストレスを感じにくいユーザービリティの高いサイト設計といえます。

出典:福知山淑徳高等学校
トップページに生徒のイメージ画像、一言で校風を伝えるメッセージがバランスよく掲載されたデザインです。サイトを開くと画面全体に表示される写真のスライドショーは、訪問者にインパクトを与えます。同時に、学校のイメージをわかりやすく伝える役割も担っているといえるでしょう。
入学後の学校生活をイメージしやすい写真が多く掲載されています。そのため、訪問者に安心感や親しみやすさも与えている印象です。ポップなデザインの装飾パーツを豊富に用いており、明るく楽しいイメージを演出しています。
1つ1つの要素を大きくし、訪問者が見やすく操作しやすいサイトに仕上げている点も好印象です。スクロールした際、背景を固定して他の要素をスクロールさせる視差効果により、奥行きのあるデザインを実現させています。

出典:京都西山高等学校
バランスのとれた構造になっているため、信頼感のあるデザインに仕上がっています。オレンジ色をベースとした暖色系が使用されており、温かみのある印象です。トップに学校のイメージ画像を配置することで、訪問者が一目で校内のイメージを掴めるデザインとなっています。
進路実績や施設などの情報が充実しているため、今後の展望や将来の学校生活がイメージしやすい点にも注目です。右上には、Twitter、Instagram、YouTubeなどのSNSアイコンが配置されています。こまめに情報発信をしているため、活発さが伝わってきますね。
完全無料!

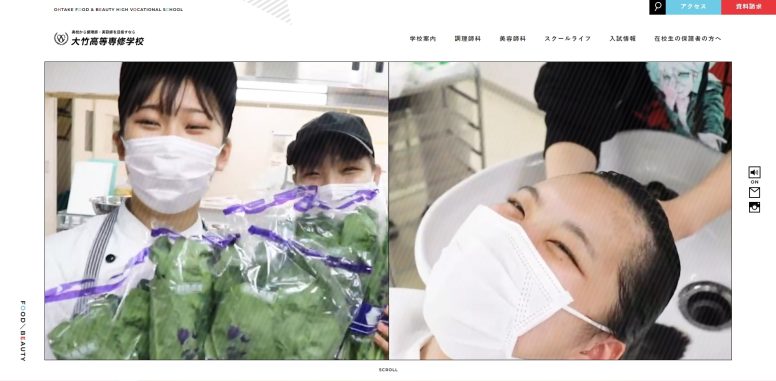
出典:大竹高等専修学校
トップに学校のイメージ動画を配置しているため、初めての訪問者も一目で校風を把握できるデザインです。各々の学科を紹介する切り抜き写真や画像も凝っており、遊び心いっぱいのホームページに仕上がっています。
見ているだけで思わず微笑んでしまいそうな動画の内容により、元気で温かみのある学生らしさが伝わってきます。自然体で楽しそうな生徒たちの様子を掲載すると、学校の魅力が伝わりやすいでしょう。
写真や動画を豊富に用意すると、入学後の学校生活を自然にイメージ付けることが可能です。クリエイティブ層をターゲットとしているため、彩度の高い赤色と水色を用いたポップなデザインも大変マッチしています。

幾何学模様が使用されており、大胆かつ飽きの来ないお洒落なデザインに仕上がっています。写真のスライドショーと共に最新情報が表示されるため、活発な印象を与える点にも注目です。
トップページは、お知らせ・動画・アクセス先の情報のみ掲載したシンプルな作りとなっています。ページ下部のメニュー表示もシンプルにまとまっており、訪問者が迷いにくい親切なデザイン設計です。
最新情報の更新頻度も高いため、訪問者から信頼感を得やすいホームページといえるでしょう。

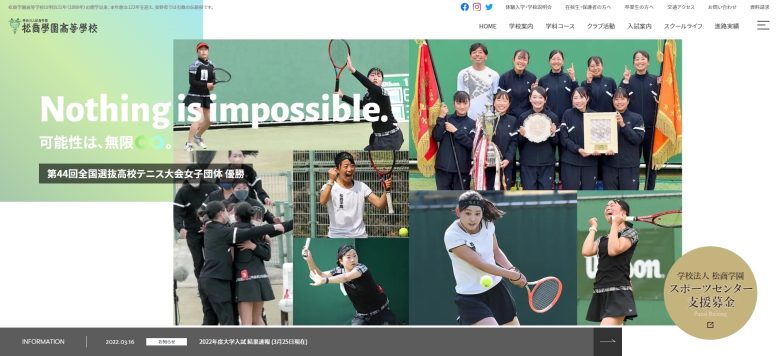
出典:松商学園高等学校
複数の写真を組み合わせて配置し、高校の新着情報を掲載しています。淡い緑と青のグラデーションを使用した配色により、訪問者に信頼感と安心感を与えるデザインは注目すべきポイントです。
活動的な学校の雰囲気を伝えつつ、画像や文字列のバランスを若干崩しているため、遊び心を感じる飽きの来ないホームページに仕上がっています。インフォメーションは、入試情報とお知らせを切り替えて閲覧できるような工夫が施されています。


出典:安田女子中学高等学校
学園訓の「柔しく剛く」が、上手に表現されたホームページです。色は紫と白を基調とし、フォントには明朝体が使用されています。
ページ上部には学校や校内、生徒の写真をスライドショーで配置しており、クオリティの高い魅力的なデザインです。学校紹介や合格実績などのメニュー表示は大きさを変化させ、動きのあるデザインに仕上がっています。
学校紹介の箇所は、写真をカード状に並べたメニューとなっており、視認性が高くわかりやすい点にも注目です。訪問者は学校生活を自然にイメージできるだけでなく、求めている情報へ迷わずたどり着けるでしょう。

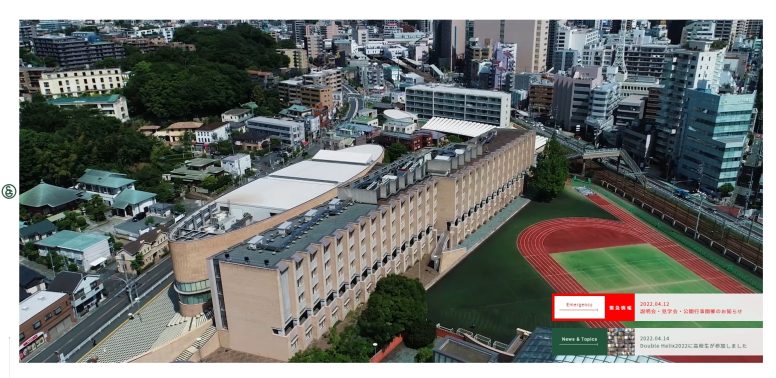
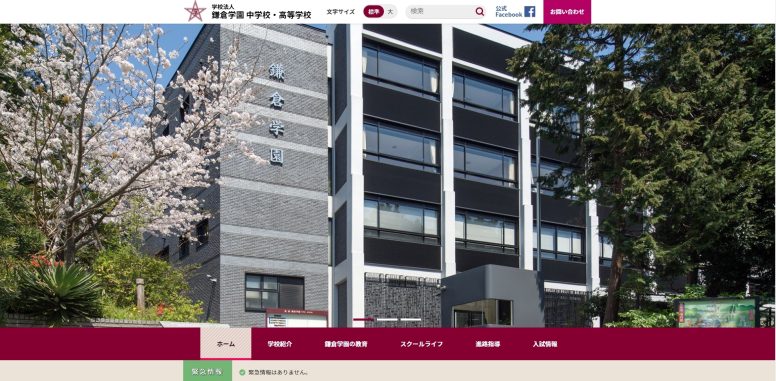
出典:洗足学園中学高等学校
校内で過ごす生徒たちの動画が設置されており、学校の外観・内装・中の様子が把握しやすいトップのデザインです。サイト訪問者は動画を眺めているだけで、入学後の学校生活をイメージできます。右下には緊急情報や最新情報が表示されているため、訪問者の目に止まりやすい点も魅力です。
シンプルなデザインで、光や影のような装飾効果は施されていません。
サイトメニューがトップページの下部にあり、最低限の情報をわかりやすくまとめられているのが特徴的です。視認性が高く知りたい情報に到達しやすいサイト構成で、ユーザビリティに優れたホームページデザインといえるでしょう。

スマホやタブレットなど、どの媒体からアクセスしても見やすくなっており、レスポンシブデザインの参考になるホームページです。入試情報が画面上部に配置されており、訪問者の目を引いているのも注目すべきポイントとなります。
ニュース&トピックスが目的別にカテゴリ分けされているため、訪問者は知りたい情報に素早くアクセスできます。斜めにストライプの入った背景を適度に使用したデザインは、訪問者親しみやすい印象を与えるでしょう。ページ上部だけでなく、下部にも大きな画像を使用している点が特徴的です。
しつこい営業一切ありません!

出典:淑徳中学校・淑徳高等学校
校舎や生徒の写真を組み合わせ、花びらや雪など季節に合わせたエフェクトを使用したダイナミックなデザインです。スクロールすると、カード状の写真やテキストがページの上部から下部まで表示され、見ていて飽きない工夫が施されています。
トップページ全体を使い流れるようなレイアウトにすると、アクティブな雰囲気を演出できます。青と茶系の配色を用いているため、訪問者に信頼感と親しみやすい印象も与えられるでしょう。
進学実績はグラフや表、数字を用いて非常に細かく記載されています。訪問者に知りたい情報を一目でわかりやすく伝える工夫が施されている点も、ホームページ制作の参考にしましょう。

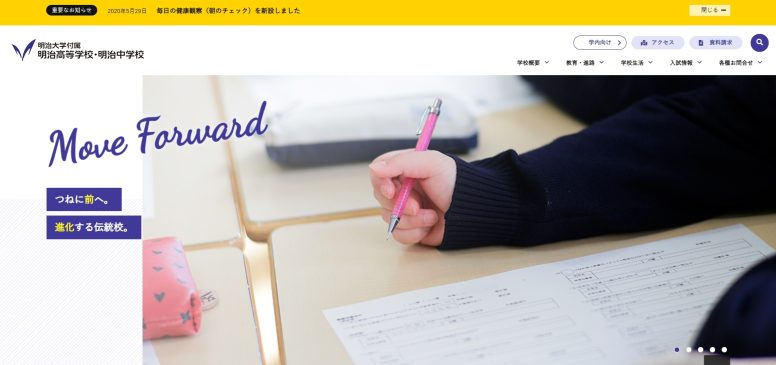
出典:明治高等学校・中学校
学校や雰囲気が伝わる写真のスライドショーを、ページ上部だけでなく下部にも配置したデザインです。青色系統を用いた背景にストライプやドット柄を使用しており、可愛らしさと親しみやすさが演出されています。
冷静な印象を与える深みのある青色とペールカラーのポップなデザインを、バランスよく組み合わせている点は注目すべきポイントです。左右に振り分けられたコンテンツによって、動きのある飽きの来ないデザインに仕上がっています。全体的に信頼感と安定感を与える工夫が施されたホームページです。

出典:横浜高等学校
メニューが左側に設置されており、サイズの大きなスライドショーが画面全体に表示されている特徴的なデザインです。校舎と校内で過ごす生徒たちの様子が次々と映し出されるため、トップページを見ているだけでも学校の雰囲気が伝わります。
装飾や色合いを工夫し、華やさも演出されているポップでお洒落なホームページです。2段組みのレイアウトを使用し、サイドバーを斜めに配置することでダイナミックなデザインに仕上げています。緑のペールカラーを基調としたグラデーションを取り入れると、親しみやすく安心感を与えるサイト制作が可能です。
メニューアイコンや右側のお知らせバーのように、目立たせたい箇所へ黄色を入れるとアクセントになるでしょう。ページ下部の範囲を広く取ってコンテンツをわかりやすく整理し、初めて訪れた人も迷わず目的の情報へたどり着ける親切設計も注目すべきポイントです。

いかがでしたでしょうか。本記事では、
信頼感や安心感を与えるデザインのポイント
高校ホームページに掲載するべきコンテンツ
デザイナー推奨のデザイン事例11選
について詳しく解説しました。
学校の場合、カフェや病院のように口コミが充実しているわけではなく、気軽に見学しづらいのが難点です。ホームページは訪問者にとって貴重な情報源となります。学校の印象がダイレクトに伝わるため、ホームページデザインは重要です。
入学を考えている受験生や保護者に対し、自校のイメージをどのように伝えたいか事前に決めておきましょう。ホームページに掲載する必要な情報は慎重にまとめ、わかりやすく配置するとユーザビリティの向上につながります。
親しみやすさを伝えたいなら明るくポップに、規律を重んじた印象を与えるなら冷静で少し硬いデザインを推奨します。訪問者が迷わないように情報の整理や配置、デザインを十分に意識しつつホームページ制作に臨みましょう。
吉田哲也
コンサルタントの吉田です。Webのプロとして、現在までに累計50社程度のWeb制作に携わってきました。「知識がない方にもわかりやすいアドバイス!」がモットーです。お気軽にご相談ください!