ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「Webサイトのレスポンスが遅い原因は?」
「Webサイトの表示速度を改善する方法が知りたい!」
「Webサイトの表示速度の目安や平均は?」
そんな疑問や悩みをもっていませんか?
実はWebサイトの表示速度は、ユーザーに悪い印象を与えるだけでなく「ユーザーの離脱率」「ユーザーの直帰率」「コンバージョン率」「検索エンジンのランキング評価」に影響を与えます。
この記事では、自社が運営するWebサイトの表示速度を計測し、改善する方法を紹介していきます。ぜひ参考にしてください。
Webサイトの表示速度が遅いと、ユーザーに悪い印象を与えてしまいます。なぜなら、ユーザーは情報を素早く手に入れることを求めており、待ち時間が長くなると不快に感じるからです。そのため、Webサイト制作においては、表示速度の向上に取り組むことが重要なのです。この章では表示速度が与える影響を4つ紹介します。
Webサイトの表示速度が遅いと、ユーザーがWebサイトに滞在する時間が短くなります。
「離脱率」とは、Webサイトへ訪問後、1ページだけ閲覧して離脱したユーザーの割合
「Think with Google」によると、モバイルのランディングページが完全に読み込まれるまでにかかる平均時間は22秒で、読み込みに3秒以上かかるとユーザーの55%が離脱すると言及しています。つまり、表示速度が速いサイトはユーザーのストレスを軽減し、ページから離脱するのを防ぐことができます。
Webサイトの表示速度が遅いと、ページが閲覧できず、待ち時間にストレスを感じるため直帰率が増加します。
「直帰率」とは、Webサイトへ訪問後、1ページを閲覧しただけでサイトを離れてしまう割合
先ほど紹介した「Think with Google」では、ページの読み込み時間が1秒から7秒になると、直帰する確率が113%増加すると言及しています。直帰率を改善するためには「Webサイトの表示速度を改善する方法」を実践することで、Webサイトの表示速度を改善し、直帰率を減らせます。
Webサイトの表示速度が遅いと、ユーザーが求める情報や商品を探し出すまでの時間が長くなるため、コンバージョン率が低下します。「Google Developers」では、表示速度を改善させて、売上を伸ばすことに成功した企業の事例を公表しています。
AutoAnythingがページの読み込み時間を半減させたとき、売り上げは12%から13%に上昇しました。
引用元:スピードが重要な理由とは?
ユーザーをサイトに長く滞在できれば、より多くのコンテンツを閲覧してもらえ、コンバージョン率を向上できます。
Googleは、ページの読み込み速度をモバイル検索のランキング要素として使用しています。そのため、表示速度が遅いとランキング評価を低下させることがあります。その結果、競合他社に比べて低いランキング評価となり、ビジネス上の機会を逃すことになるかもしれません。しかし、影響を受けるのは「極端に表示速度が遅いサイトだけ」と公表しており、良質なコンテンツは読み込み速度が遅くても上位に掲載される可能性があります。
Webサイトの表示速度が遅い原因は3つあります。
これらの原因を解決することで、Webサイトの表示速度を改善できます。
大きな画像、動画、その他のメディアファイルは、Webサイトの読み込み時間を大幅に増加させます。とくに、モバイル端末は画面が小さく、通信速度も限られているため、大きなファイルはダウンロードや表示に時間がかかります。画像を圧縮し、モバイル端末に最適化されたWebサイトを作ることが重要です。
複数のスタイルシートやJavaScript、jQueryのファイルが多すぎると、Webページをレンダリングするために多大なリソースが必要になり、表示速度が遅くなることがあります。Webサイトのデザインを単純化することで、ページの表示速度を改善できます。具体的な方法は「Webサイトの表示速度を改善する方法」をご覧ください。
Webサイトがホストされているサーバーの状態やパフォーマンスによって、表示速度が遅くなることがあります。たとえば、サーバーの応答時間が長い場合、ページが読み込まれるのに時間がかかり、ユーザーは待ち続けることになるのです。
また、共有サーバーを利用している場合、他のWebサイトへの通信が増加すると、表示速度が低下する恐れがあります。これらの問題を解決するためには、より高性能なホスティング環境に移行したり、専用サーバーを利用することで改善が期待できます。
「Google Developers」では、良いユーザー体験を提供するために、Webサイトの読み込み時間は2.5秒以内に行うことが推奨されています。Webサイトの表示速度は、さまざまな要因によって変化する可能性はありますが、ページの読み込み時間に関する指標はいくつかあります。
- 知覚される読み込み速度:ページがすべての視覚要素を読み込み、画面にレンダリングする速度
- 読み込みの応答性:コンポーネントがユーザーの操作に対してすばやく応答するために、ページが必要な JavaScript コードを読み込んで実行する速度
- 実行時の応答性:ページの読み込みが完了した後、ページがユーザーの操作にどの程度すばやく応答できるかを示す指標
- 視覚的な安定性:ユーザーが予期しないような手法でページ上の要素が移動し、ユーザーの操作に支障をきたす可能性があるかどうかを示す指標
- 滑らかさ:トランジションやアニメーションが一定のフレーム レートでレンダリングされ、ある状態から別の状態へと流れるように移動しているかどうかを示す指標
最終的に、Webサイトの表示速度の目安は、そのWebサイト固有の要件とユーザーの期待値によって決まります。Webサイトの表示速度を定期的に観察し、最適化することで、これらの期待に応え、良好なUX(ユーザーエクスペリエンス)を提供できるのです。次の章では、Googleが提供する「PageSpeed Insights」を使用して、Webサイトの表示速度を測定する方法を解説します。

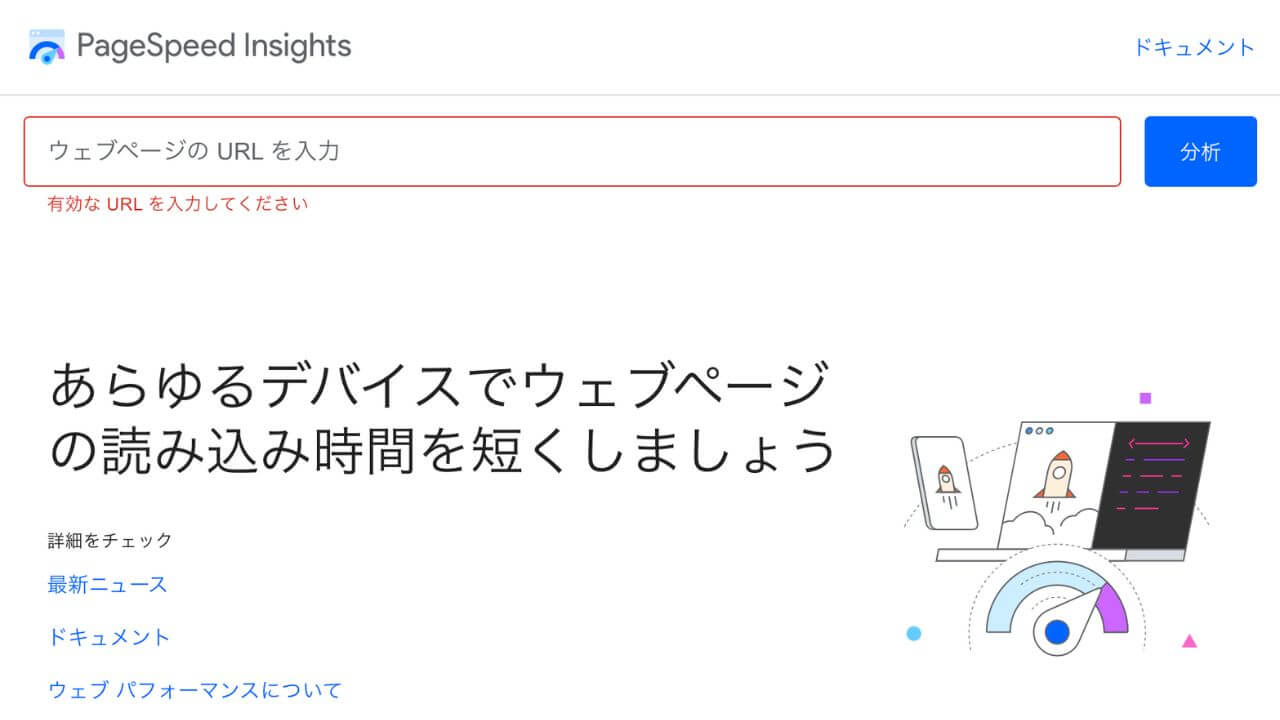
PageSpeed Insightsは、Googleが提供するWebサイトの表示速度を測定するツールで、初心者でも簡単に使用できます。PageSpeed Insightsへアクセスし、測定したいWebページのURLを入力。その後、GoogleがWebページの表示速度やパフォーマンスに関するレポートを生成し、赤、黄色、緑の3つの色が表示されます。
スコアは、0から100までの範囲であり、数値が高いほどWebページの表示速度が速いことを示します。Webサイトの表示速度を向上するためには、PageSpeed Insightsが提供するレポートに従って、画像やスクリプトの最適化、キャッシュの最適化、サーバー環境の改善などの方法を実施することが重要です。
PageSpeed Insightsで確認したページ速度のスコアは、Webサイト内部にページ速度を遅らせる問題があるかどうかを判断する目安になります。Googleはスコアが0から49(50未満)の場合は表示速度が遅いと見なしており、改善する必要があるといえます。
PSI のレポートの上部には、そのページのパフォーマンスを要約するスコアが表示されます。このスコアは、Lighthouse を実行してページに関するラボデータを収集、分析することで決定されます。スコアが 90 以上であれば速い、50~90 であれば平均的と見なされます。50 未満は遅いと見なされます。
Webサイトの表示速度を改善することは、より良いユーザー体験を提供し、Webサイトの検索エンジンランキングを向上させるために重要です。この章では、Webサイトの表示速度を改善する方法を7つ紹介します。
大きな画像ファイルは、Webサイトの読み込み速度を低下させる可能性があります。画像を圧縮してサイズを小さくすることで、画像を最適化できます。画像の軽量化は一番簡単に出来て一番効果のある方法です。無料の画像圧縮ツールを利用して画像を軽量化すれば、読み込み速度が速くなり表示スピードが上がります。画像圧縮ツールはTinyPNGが無料で使えておすすめです。
大きなCSSファイルやJavaScriptファイルは、Webサイトの読み込み速度を低下させます。不要なコードを削除したり、複数のファイルを1つのファイルにまとめたり、コードを最小化することで、これらのファイルを最小限に抑えられます。
Webサイトで使用するCSS、JavaScript、HTMLなどのファイルを圧縮することによって、ファイルサイズを小さくし、読み込み速度を改善できます。ファイルを圧縮する方法には、手動で圧縮する方法と、自動で圧縮する方法があります。自動で圧縮するツールを使用すると、手動でファイルを圧縮する手間が省けるため効率的です。
自動圧縮ツールのひとつに、Gzipがあります。Gzipは、WebサイトのHTML、CSS、JavaScriptなどの静的ファイルを圧縮して配信できます。圧縮されたファイルは、サーバーからユーザーに送信される前に自動的に解凍され、これによりファイルのサイズが小さくなり、読み込み速度が向上します。しかし、自動圧縮ツールによっては、対応しているWebサーバーが限られているため、導入には注意が必要です。
Webサイトの各ファイルは、読み込みにHTTPリクエストを必要とするため、頻度が高くなると表示速度が低下する可能性があります。Webサイトのファイル数を減らすか、複数の画像を1つのファイルにまとめるCSSスプライトを使用することで、HTTPリクエストを最小限に抑えられます。
CDNを使用することで、Webサイトの読み込み速度を向上させ、UX(ユーザーエクスペリエンス)を向上できます。
コンテンツデリバリーネットワーク(CDN)とは、Webサイトの読み込み速度を早くするために使われるネットワーク
一般的に、Webサイトのコンテンツは、サーバーからユーザーのブラウザに直接配信されます。しかし、世界中のユーザーが同時にアクセスすると、Webサーバーに負荷がかかって遅くなる場合があるのです。CDNを導入すると、複数に分散したサーバーを使用して、Webサイトのコンテンツを配信できます。
つまり、ユーザーがWebサイトにアクセスすると、CDNは最も近くのサーバーからコンテンツを配信し、読み込み速度を高速化できるのです。
サーバーの応答時間は、Webサイトの表示速度に影響します。高性能なレンタルサーバーを利用することで、Webサイトの読み込み速度を高速化し、安定性や拡張性を確保できます。ただし、料金が高いため選択には注意が必要です。専門の知識や技術を持った人に相談すると良いでしょう。
ブラウザのキャッシュを利用することで、無駄な読み込みを省き、ページの表示速度を改善できます。
ブラウザのキャッシュとは、一度表示したページデータを保管する機能のこと
一度訪れた事があるサイトであれば、ブラウザに保管されたデータを用いてページを表示できるため、読み込み時間が速くなります。レンタルサーバーでブラウザのキャッシュを有効にし、有効期限を指定することで、不要な通信を減らし、ページ表示速度を改善できます。
キャッシュ期間は少なくとも1週間、静的アセットや更新頻度の低いアセットについては、最大で1年間に設定することがGoogleによって推奨されています。
参照元:ブラウザのキャッシュを活用する
ただし、更新頻度が高いページやファイルの有効期限を長く設定してしまうと、最新の情報が反映されない可能性があるため、注意しましょう。
Googleの検索ランキングには、ページの品質や使いやすさを測る「コアウェブバイタル」という評価基準があります。良質はコンテンツの場合は、コアウェブバイタルが低くてもランキングが上がることはありますが、同じようなコンテンツを持つページがある場合は、コアウェブバイタルが重要な評価基準となるのです。
エクスペリエンスの構成要素はすべて重要ですが、ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
コアウェブバイタルに注目することで、UX(ユーザーエクスペリエンス)を改善でき、検索エンジンのランキング評価を向上させる可能性があります。
コアウェブバイタルとは、Googleが2021年から検索ランキングの評価に用いるようになった、UX(ユーザーエクスペリエンス)を提供するために定められた指標のことです。
| コアウェブバイタル3つの指標 | |
| LCP(Largest Contentful Paint) | ページが読み込まれてからコンテンツが表示されるまでの時間 |
| FID(First Input Delay) | ページが読み込まれてからユーザーの最初の操作(たとえば、ボタンをクリックするなど)に対する応答時間 |
| CLS(Cumulative Layout Shift) | ページが読み込まれてからレイアウトが変更されるまでの回数と、その変更量の合計< |
これらの指標は、Webサイトの読み込み時間や初めのアクションにかかる時間、視覚的な安定性に関するものであり、ユーザーがWebサイトを利用する上で、どの程度ストレスを感じるかを測定できます。
LCP(Largest Contentful Paint)は、Webサイト内で最もサイズの大きいコンテンツが画面に表示されるまでの時間を測定する指標です。コンテンツとは、あるWebサイトでは画像かもしれないし、ビデオや動画かもしれません。
Googleは、LCPが2.5秒以下になるように努力する必要があると「Google Developers」で言及しています。
参照元:Largest Contentful Paint (LCP)
LCPが速い場合、ユーザーはページを速く表示されると感じるため、UX(ユーザーエクスペリエンス)が向上します。
FID(First Input Delay)は、ユーザーがページを開いてから最初の操作を行うまでの時間を測定する指標です。分かりやすく言えば、Webサイト内のリンクをクリックし、リンク先が表示されるまでの時間です。
Googleは、FIDが100ミリ以下秒になるように努力する必要があると「Google Developers」で言及しています。
FIDが遅い場合、ユーザーはページが反応しないと感じるため、UX(ユーザーエクスペリエンス)が悪化します。
CLS(Cumulative Layout Shift)は、ページ上でコンテンツがどの程度移動するかを測定する指標です。たとえば、広告が表示されているときにページが読み込まれ、その後広告が上部に移動する場合、コンテンツが移動したことになります。つまり、Webページの読み込み中と読み込み終了後でコンテンツのずれやがたつきが起こることを指す指標です。
Googleは、CLSが0.1以下になるように努力する必要があると「Google Developers」で言及しています。
参照元:Cumulative Layout Shift (CLS)
CLSが高い場合、ユーザーは予期しない場所でコンテンツが移動するため、UX(ユーザーエクスペリエンス)が悪化します。
Webサイトの表示速度は「ユーザーの離脱率」「ユーザーの直帰率」「コンバージョン率」「検索エンジンのランキング評価」に影響を与えます。上記で解説した「表示速度を改善する方法」を活用し、Webサイトの表示速度を改善することで、より良いユーザー体験を提供し、Webサイトの検索エンジンランキングを向上させます。
まずは表示速度を改善する余地があるのか「PageSpeed Insights」で確認し、自社の表示速度を把握するところから始めてみましょう。