ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「コアウェブバイタルって何?」
「コアウェブバイタルはいつから導入された?」
SEO対策に取り組む方は、気になっているのではないでしょうか。
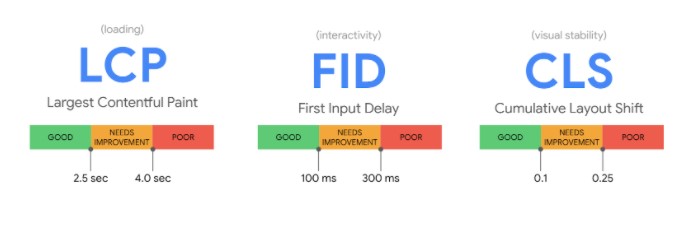
コアウェブバイタルとは、ユーザー体験を高めるための構想の中核となる指標のことです。「LCP(読み込み時間)」「FID(インタラクティブ性)」「CLS(視覚的な安定性)」の3つが含まれます。
本記事では、
について解説していきます。すぐ実践に活かせる内容となっているので、ぜひ参考にしてみてください。
 そもそもウェブバイタル(Web Vitals)とは、ウェブ上で優れたユーザーエクスペリエンスを実現するために不可欠な品質シグナルに関する統一されたガイダンスを提供するための構想のこと。そしてそのウェブバイタルの中で核となるのがコアウェブバイタル(Core Web Vitals)です。
そもそもウェブバイタル(Web Vitals)とは、ウェブ上で優れたユーザーエクスペリエンスを実現するために不可欠な品質シグナルに関する統一されたガイダンスを提供するための構想のこと。そしてそのウェブバイタルの中で核となるのがコアウェブバイタル(Core Web Vitals)です。
コアウェブバイタルには、読み込み時間を表すLCP(Largest Contentful Paint)、インタラクティブを表すFID(First Input Delay)、知覚的な安定性を表すCLS(Cumulative Layout Shift)の3つの指標が含まれます。
コアウェブバイタルの3つの指標をそれぞれ解説します。
LCPは、ページ内で最もデータサイズが大きいコンテンツ(画像・動画・テキストブロック)が表示されるまでの時間を指します。通信環境が悪い環境などでWebページを開くと、文字は表示されても画像がなかなか表示されないといった現象を経験したことはありませんか?
そういった読み込み時間が遅いページは評価を下げ、どんな状況でも素早く表示されるページが高く評価されるようになりました。ページの読み込みが開始されてから2.5秒以内に表示されるページが良好とされています。
FIDは、ユーザーがページの中で何かしらのアクションを起こしてから応答するまでの時間を指します。アクションというのは、リンクをクリックしたり、ボタンをタップしたりといった操作のことで、画面のスクロールやズームは該当しません。
リンクをクリックした際の反応速度が遅い「もっさりとした動きのサイト」を閲覧していてストレスを感じたことはないでしょうか。そういったストレスに関わる、ユーザーアクションとブラウザ処理の相互性がFIDにあたります。
これまでは、ページの表示速度という概念しかありませんでした。これからは、より的を絞った「操作性」の部分においてもスピードを追求すべきであるという考えから、この指標が登場したのです。ページの入力遅延は100ミリ秒未満が良好とされています。
CLSは、予期せぬレイアウトのずれの程度を指します。記事を読んでいる最中にいきなり広告が表示され、読んでいた部分がずれて「どこを読んでいたかわからなくなった」という経験はありませんか?それがレイアウトのずれです。
[ずれが生じた表示領域の割合×ずれた距離]でスコア化され、0.1未満が良好とされています。
「コアウェブバイタルをランキング要素に組み込む」と2020年5月に公開されたGoogleの公式ブログで発表しました。
Googleはすでにウェブページにおけるユーザーの操作体験(ページエクスペリエンス)に関する4つの要素をランキング要因として検索アルゴリズムに組み込んでいます。コアウェブバイタルが加わる前の既存の検索シグナルは以下の4つです。
これらの項目にコアウェブバイタルの3つの項目が加わりました。
2020年11月10日時点では、「2021年5月からランキング要因に組み込む」とGoogleの公式ブログで発表していました。
ページ エクスペリエンス シグナルを導入したランキングを 2021 年 5 月にリリースすることを発表いたします。新しいページ エクスペリエンス シグナルは、ウェブに関する主な指標と既存の検索シグナル(モバイル フレンドリー、セーフ ブラウジング、HTTPS セキュリティ、煩わしいインタースティシャルに関するガイドラインなど)を組み合わせたものです。
その後予定は延期になり、2021年4月19日の発表で2021年6月から8月末にかけて組み込まれることに。
2021 年 6 月中旬より、ランキング システムの一部としてページ エクスペリエンスの使用を開始します。ただし、ページ エクスペリエンスは、8 月末までランキング システムの一部として組み込まれ、完全に置き換えられるわけではありません。これは、調理中の料理にフレーバーを追加していくかのように考えることができます。すべてのフレーバーを一度に追加するのではなく、この期間にわたって徐々に追加していきます。
そして2021年9月3日、検索セントラルの公式Twitterにてアップデートが完了したことをアナウンスしています。
Googleウェブマスター向け公式ブログでは、コアウェブバイタルを含むページエクスペリエンスの要素が検索ランキングにどの程度影響を与えるかを以下のように言及しています。
ランキングでは、ページ エクスペリエンスの一部の要素が平均以下であっても、総合的に優れた情報を含むページが優先されます。優れたページ エクスペリエンスが関連性の高い優れたコンテンツに勝ることはありません。しかし、同様のコンテンツを含むページが複数ある場合は、ページ エクスペリエンスが検索ランキングで非常に重要になります。
このGoogleの説明を見た限り、ページエクスペリエンスの要素の一部が多少劣っている程度ではページの評価が下がるわけではないと思われます。
ただし、質が同程度のコンテンツが複数存在する場合、ユーザーエクスペリエンスが重要になる、すなわちユーザー体験が優れたページを上位表示させるようなので、蔑ろにはできません。
Googleは、コアウェブバイタルを計測するツールを複数提供。ツールによって「フィールドデータを計測できるもの」と「ラボデータを計測できるもの」があります。
フィールドデータは、今までのパフォーマンスについてのレポートで、実際の様々な環境におけるユーザーから匿名で送られたデータです。ラボデータは、その時の環境でテストして取得したデータで、端末や通信環境によって計測結果に差が出ます。
今回4つのツールを解説しますが、まず利用すべきはGoogle Search Consoleです。その他のツールはサブとして、用途に応じて使い分けるとよいでしょう。
Google Search Console(Googleサーチコンソール)は、Googleが提供する検索順位を監視、改善、管理するための解析ツールです。
コアウェブバイタルの3つの指標である「LCP」「FID」「CLS」を「良好」「改善が必要」「不良」の3段階で判定し、それぞれの判定結果の推移や問題があるページをレポートしてくれます。
Google Search Consoleの管理画面で、[ウェブに関する主な指標]>[レポートを開く]という手順で確認することができます。

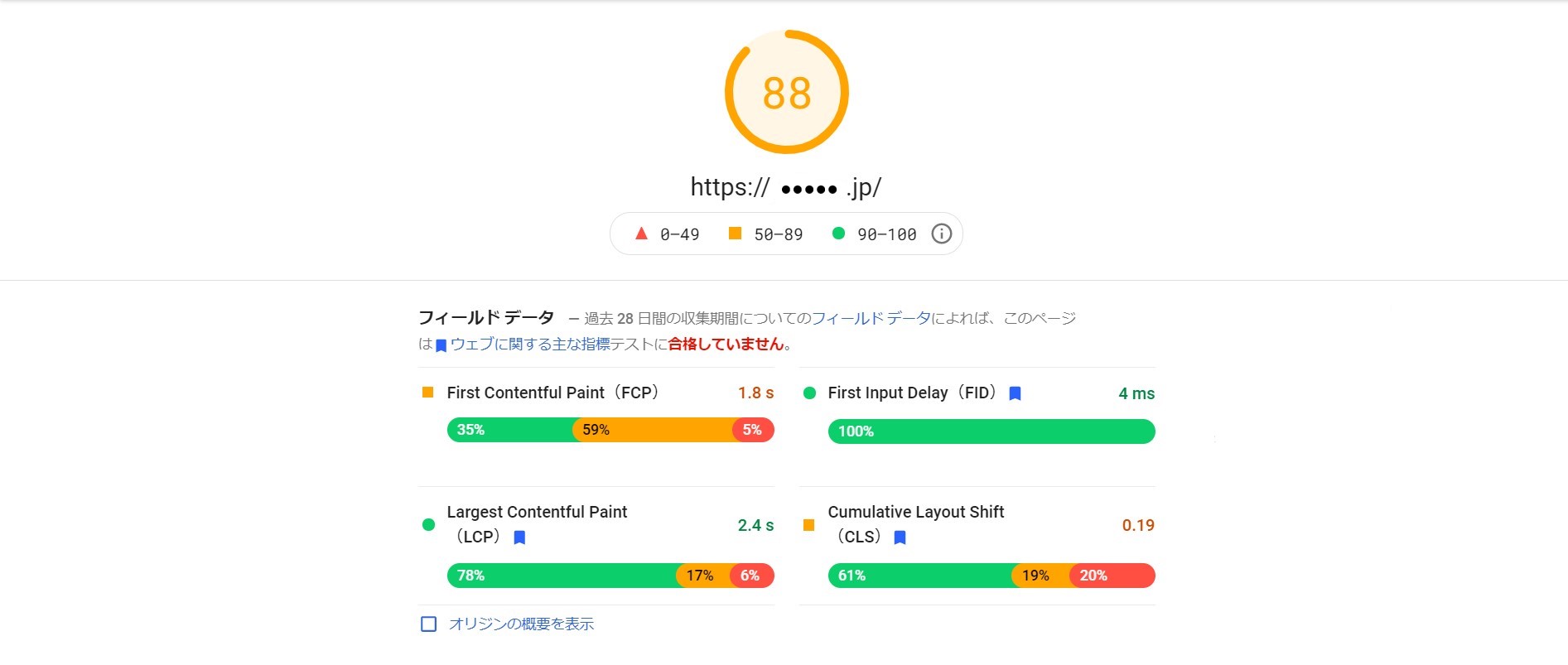
Page Speed Insightsは、Googleが提供するページの表示速度を計測することができるツールです。
フィールドデータだけでなくラボデータの計測もできるため、サイト開設直後でデータが少ない場合や、サイト改善後すぐに状態を確かめたい場合などでも計測結果が表示されます。
[ウェブページのURLを入力]欄に測定したいページのURLを入力>[分析]という手順で確認することができます。
Lighthouseは、Googleが提供するWebページやWebアプリの「パフォーマンス」「アクセシビリティ」などの項目を計測できるChrome拡張機能です。
「FID」は計測できませんが、「TBT(Total Blocking Time)」を改善することが「FID」の改善につながるので、目安として確認すると良いでしょう。拡張機能をChromeに追加し、計測したいページで起動させると自動的に計測してくれます。

Web Vitalsは、Googleが提供する「LCP」「FID」「CLS」の計測ができるChrome拡張機能です。
計測したいページで起動させると、ラボデータからの計測結果を確認できます。
画像の容量軽減
重要ではないJavaScriptとCSSを延期させる
LCPを改善するうえで、まず考えるべきは画像の容量です。単純に画像のサイズを小さくすることはもちろん効果的ですが、画像フォーマットを変更する方法も選択肢の1つとして覚えておくとよいでしょう。
容量が軽い画像フォーマットとして、Googleが提供する「WebP(ウェッピー)」の活用をおすすめします。
かつてはJPEGを圧縮することで読み込みスピードの改善を図っていましたが、圧縮すると画像が荒くなってしまいユーザビリティを落としかねません。対してWebPでは画像が荒くなることなく容量を25%程度圧縮することができます。
WebPは対応ブラウザが少なかったためあまり普及が進みませんでした。しかし、Appleが2020年秋にリリースしたiOS14とmacOS11から対応されるようになり、すべてのPCとスマホの主要ブラウザで利用できるようになったため今後普及していくことが予想されます。
JavaScriptを軽量化する
FID低下の主な原因は、大量のJavaScriptの実行が考えられます。JavaScriptの無駄な部分を削除したり、Minify化してファイルサイズを小さくすることで改善できます。
画像サイズを指定する
広告表示領域を指定する
Webフォントの利用を控える
2014年頃、あえて誤タップを起こしやすいように表示タイミングをずらし、広告のリンクへ誘導する悪質な手法が横行し問題になりました。この手法はCLSを著しく低下させ、ユーザビリティの観点からみても非常に低質です。意図的にずらす仕掛けを使うことだけは避けましょう。
コアウェブバイタルは2021年6月からランキング要因に組み込まれましたが、特に慌てる必要はありません。依然としてGoogleが最も重要視しているのはコンテンツの質であり、サイトの評価を決めるのは表示の速さだけではないからです。
コアウェブバイタルの3つの指標ばかりに捉われず、あくまで何をすればユーザーに良いものを提供できるのかということを第一に考えてサイト改善に取り組みましょう。