ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「デザインカンプって何?」
「デザインカンプってどうやって作るの?」
Webデザイナーを目指している方・Webデザイナーになりたての方は、上記のような疑問を抱えている方もいらっしゃるのではないでしょうか。
デザインカンプとは、完成品に近い見本デザインのことです。依頼人と制作会社を繋ぐと同時に、Webデザイナーのスキルをアピールすることもできるといった、重要な役割を担っています。本記事では、
などを丁寧に解説。記事後半では、デザインカンプの作成練習ができる「ワイヤーフレーム配布サイト」の紹介もしているので、ぜひ参考にしてみてください。
デザインカンプ(Design Comprehensive Layout)とは、デザイン完成イメージのことです。
制作会社は、クライアントと打ち合わせをした後に、ワイヤーフレームを制作します。その後、クライアントと制作物のイメージの相違がないか最終的に判断するために、具体的な文字・写真の挿入や装飾を行い、完成品に近いものを制作。これをデザインカンプといいます。
完成品に近いということはそれなりに時間や手間がかかるので、デザインカンプの修正に回数制限を設けている制作会社が多いです。
ただし、デザインカンプとこれから解説するワイヤーフレームは、オリジナルで1からデザインを依頼する場合のみ制作されます。テンプレートデザインの制作会社に依頼した場合は、これらの工程が省かれることがほとんどです。
モックアップとデザインカンプ
混同されがちな「モックアップ」という言葉があります。モックアップは元々プロダクトデザインの用語として使われていて、完成模型を表し、意味としてはデザインカンプと同じです。
そのため、Webデザイン業界でもデザインカンプのことをモックアップと表現する業者もいます。
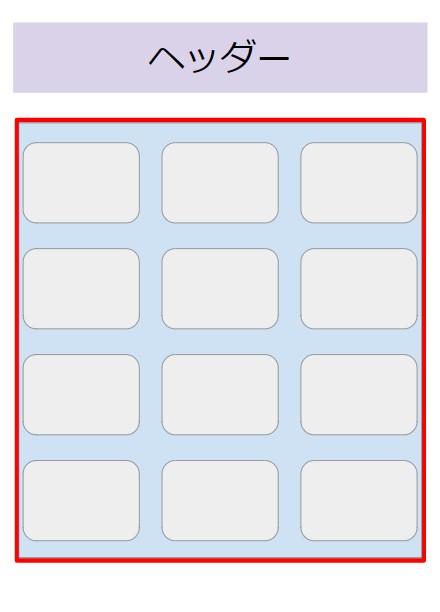
ワイヤーフレームとは、デザインをする前にある程度のレイアウトを決める設計図のこと。

ワイヤーフレームは、デザインカンプのような具体的な写真や文字の設置はなく、上の図のように「ロゴ」「メインビュー」「事業紹介」など、どのようなコンテンツをどこに設置するかをイメージしやすくするためのものです。
デザインカンプ制作時点での修正を減らすためにも、ワイヤーフレーム制作段階で、依頼主と制作会社がしっかりとすり合わせをしておく必要があります。
といったメリットがあります。
例えば「高級感のあるイメージ」で依頼されたので、黒を基調としたホームページを制作したら「もっと明るい色を使って高級感を演出してほしい」という要望があったりします。そういった意見を踏まえて、デザインカンプを作り直したり、コーダーに伝えて本番に挑むことになります。
もしこれを完成後に言われた場合、修正依頼があっても要望に応えることができなかったり、時間がかかることも。デザインカンプで最終的なすり合わせをしておくことは非常に重要です。
ここでは、デザインカンプを制作する前に必要な、準備作業を紹介します。
抽象的な情報のみのワイヤーフレームを、具体的な情報が詰まったデザインカンプにしていくために、ワイヤーフレームの肉付けをしていきましょう。
ワイヤーフレームの中には、サイズや色などがすでに指定されているものもありますが「ヘッダー・コンテンツ・フッター」のようにざっくりとしか指定されていない場合も多く、ここで詳しく絞っていくことで、デザインカンプの制作をスムーズに行うことができます。
例えば、メインビューの大きさ1つ取っても、
など、Webサイトの用途や企業のイメージによって変わってくるでしょう。
ちなみに、初めて訪れるWebサイトの印象は2.6秒で決まると言われており、ファーストビューはこの後読み進めてもらえるかどうかのカギを握っています。(参考:ミズーリ工科大学の研究)
大体のサイズが決まったら、企業のイメージ・Webサイトの目的に合う配色を考えましょう。
ワイヤーフレームを明確にしていく中で、なかなか良い案が思い浮かばないという場合は、以下のようなギャラリーサイトからヒントを得る方法もあります。
※当然ですが、参考サイトのデザインをそのままコピーするのは、著作権問題に繋がりますので絶対に避けてください。

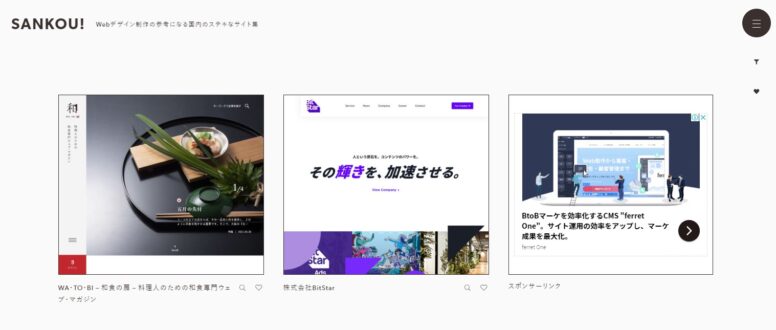
出典:SANKOU!
SANKOU!は、国内のWebサイトを集めたギャラリーサイトで、「コーポレートサイト」「ランディングページ」などサイトの種類ごとや、「カフェ」「学校」など業種ごとに検索できます。
フィルター機能があり、「IT業界の求人サイト」や「ウエディング業界のコーポレートサイト」など、ピンポイントで競合他社のWebサイトを閲覧することができます。

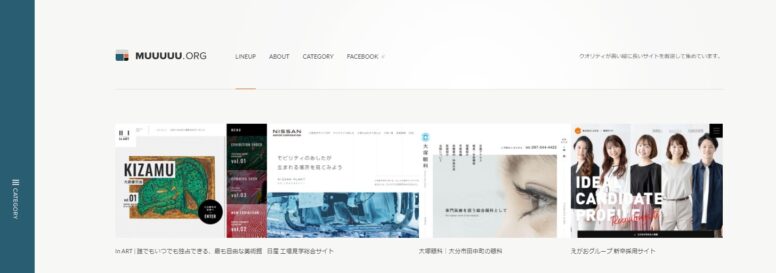
出典:MUUUUU.ORG
MUUUUU.ORGは、クオリティが高い縦長のWebサイトを集めたギャラリーサイトです。縦長といっても、ランディングページのみを集めたサイトではないので安心してください。
内容としては、先ほどのSANKOU!のようにサイトの種類・業種ごとに検索することが可能です。SANKOU!と違い、フィルター機能はついていませんが、多言語対応・パララックス対応のサイトなど、より詳しく検索できるという特徴があります。
先ほどのような参考サイトを見ながら、考えをまとめたら実際にデザインカンプの下書きを作っていきましょう。
下書きは、実際のデザインカンプを作る時のように「Photoshop」などの制作ツールを使用しても良いですし、紙とペンでまとめても構いません。
余白のサイズ感や写真の配置、配色などを少し変えるだけで美しさやユーザビリティに影響を与えます。そのため、この段階で具体的に文字・余白などのサイズや写真の形・大きさなどを細かく設定することが大切です。
制作ツールを使う場合は、
の2点に注意しましょう。
これらの注意がなぜ必要なのかは、この後の実践編で解説します。
ここからは、デザインカンプ制作に多く使用されるPhotoshopを例に、実際の制作方法を紹介します。
まず、新規作成画面を開いたら、単位をピクセルに合わせます。
Webデザインを生業とする方ならご存知かと思いますが、Webデザインの単位はピクセル(px)で、ミリメートル(㎜)の単位は広告などグラフィックデザインで使われます。
ピクセル数は整数になるように設定しましょう。その理由としては、小数を入れていしまうと画像処理がうまくされず、画像に余計な白線が入ってしまうことがあるためです。輪郭がぼけてしまうということもあるので、小数点は使わないことをおすすめします。
横幅は1,280pxから1,920pxの間に収め、解析度はデフォルトのまま設定しましょう。
グラフィックデザインの場合はCMYKを設定しますが、Webデザインの場合、カラーモードはRGBを選択します。ディスプレイ表示か印刷物かの違いでこのモードを分けています。
仮にCMYKで制作してしまった場合でも、RGBに変換することは可能ですが、その場合は通常のRGBに比べて色がくすんでしまい、仕上がりに影響してしまいます。「WebデザインをするときはRGBを選ぶ」ということを常に意識しておきましょう。
コンテナ幅とは、コンテンツの表示エリアの幅のことです。

上の図でいうと、赤枠の幅がコンテナ幅。コンテナ幅は、特に決まりはなくデザインによって変わりますが、900px~1,300pxくらいが多いです。
デザインカンプはパーツを組み合わせることで完成しますが、パーツを置く位置が定まっていないとデザインが崩れてしまいます。
それを防止するために定規機能を利用して、ガイド線を引いていきましょう。ちなみにガイド線は「Ctrl(command)+R」で表示できます。
ガイド線を引いたら、そこに置くパーツの作成に入ります。準備編で紹介した参考サイトや、以下のようなサイトからヒントを得るなどしてパーツを作成していきましょう。

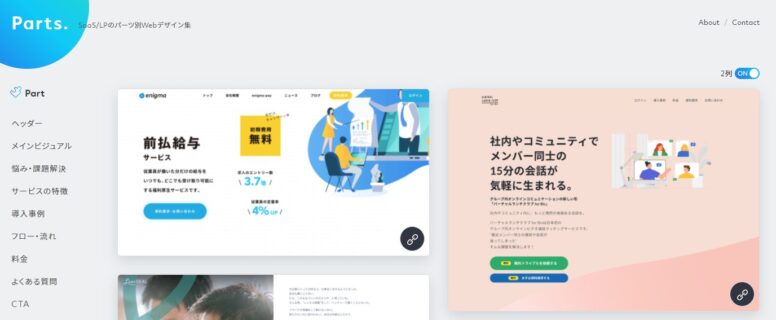
出典:Parts.
Parts.は、各パーツごとにWebサイトを集めたギャラリーサイトです。料金表やパンくずリストというように、詳しくパーツごとに探すことができるので、準備編で紹介したギャラリーサイトよりも具体案を考える際に有効です。

出典:見出しデザイン.com
見出しデザイン.comは、その名の通り見出しのパーツのみを集めたギャラリーサイトです。
先ほど紹介したParts.では見出しをクローズアップした項目がないので、このサイトを併用することで、更なるヒントを得られるのではないでしょうか。
デザインカンプを作るのに最適な、3つのツールを紹介します。

出典:Photoshop
デザインカンプの制作には、Adobeのソフト「Photoshop」を使うことをおすすめします。画像の合成や加工などの編集作業が得意で、Webやテレビなど、ディスプレイ上で表現するデザイン制作に向いているソフトです。
Photoshopは、ピクセルの概念を用いたデザインソフトで、複雑な色や様々な形を表現できる特徴があります。ただし、拡大するとぼやけてしまう特性があることも覚えておきましょう。
動画やアニメーションを入れることもできるので、より完成品に近いデザインカンプを制作することができます。
多くのプロデザイナーがPhotoshopを使ってデザインカンプを制作しており、本格的にデザインカンプを作っていくなら、このソフトは必須です。

出典:Illustrator
Illustratorは、ロゴやキャラクターなどの制作に最適なソフトで、ポスターやチラシなどの印刷物を作る際によく使われます。
Photoshopのようにピクセルという要素がないので、拡大しても画像が荒くなりません。
しかし、複雑な色の表現は難しいため、デザインカンプ自体はPhotoshopを使って制作し、会社のロゴなど細かい制作物にIllustratorが使われることが多いです。

出典:XD
PhotoshopやIllustratorは月額費がかかってしまうので、個人的に練習したい場合などは手が出しづらいかもしれません。
その場合には「XD」というツールに「スタータープラン」という無料で使えるプランがあるので、まずはそちらで試してみるのも良いでしょう。
しかし、XDはIllustratorに近いツールですが、画像の編集ができなかったりレイヤー機能がないのでグラデーションが表現できなかったりと、デザインの幅が狭まってしまいます。本格的にデザインカンプを制作したい人にはPhotoshopがおすすめです。
Webデザイナー初心者の方は、いきなり依頼人のデザインカンプを制作するのではなく、練習をしておくことが大切です。ここからは、デザインカンプを練習する方法を紹介します。
「ワイヤーフレーム」を配布しているサイトを利用して、1からデザインカンプを制作してみることをおすすめします。
このサイトでは、水族館のトップページとケータリングサービスのランディングページのワイヤーフレームを配布。また、作成したデザインカンプはポートフォリオへの掲載が可能で、実績として紹介することもできます。
Webデザイン会社の社長でありながら高校でもWebデザインを教える、小島芳樹さんのnoteの記事です。ここでは、コーポレートサイトのワイヤーフレームを配布しています。
また、小島さんが運営する無料デザイン学習サイトにもプロフィール欄から飛べるので、Webデザイン初心者の方は覗いてみるのも良いかもしれません。
ホームページを制作する際、現在では練習の場合もデザインカンプを用いて1からコーディングを行いますが、少し前までは模写コーディングでホームページを制作する方法が流行していました。
実例
有名なのが「iSara」というプログラミングスクールサイトの模写です。このスクールは、自社サイトの模写コーディングを条件付きではありますが、ポートフォリオに載せて良いということも明言していて、多くの人が模写をしました。
その結果、iSaraと検索すると検索結果2番目に模写サイトが表示されてしまう弊害が起きました。さらに、関連キーワードにも「iSara 模写」を含む表示が複数個表示されています。
模写というのは、既存Webサイトを検証モードでどのようなコーディングをしているか閲覧し、それを再現していく方法です。この方法は、タグの使い方など「暗黙の了解」とされている部分を学ぶことができるので勉強方法としては有効です。
しかし、著作権の問題から実務では模写でコーディングすることはほとんどなく、オリジナルデザインを提供する制作会社にとって、デザインカンプの作成が必要不可欠。
現在では、コーディング作業をスムーズにするためにも、完成度の高いデザインカンプを制作していくことが求められます。
今回はデザインカンプについて、ワイヤーフレームとの違いから、作り方までを解説していきました。ワイヤーフレームも、もちろん大切ですが、依頼人と制作会社の間でイメージの相違が生まれないように最終調整していく重要な役割を果たすのが、デザインカンプです。
そんなデザインカンプを作るときには、先ほども少し触れましたがコーディング作業が行われることを意識しましょう。具体的には、
などが前提の、コーディング作業を考えたデザインを考えるということです。
他のサイトとの差別化を意識しすぎないということも大切です。差別化を意識しすぎると、依頼人やWebサイトを閲覧するユーザーのことを考えない、独りよがりのデザインになってしまう可能性があります。
Webデザイナーは「Webサイトの目的に合うデザインや、使いやすさを再現していくことのスペシャリスト」だ、という意識があると良いかもしれません。
この記事を参考にしながら、依頼人やそのWebサイトを使用するユーザー、さらにはコーダーなど様々な人が関係することを忘れず、素敵なデザインカンプを作っていきましょう!