ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「デザイン性の高いECサイトに必要な条件は?」
「デザインの参考になるECサイトが見たい」
このような疑問や悩みをお持ちではないでしょうか。デザインに凝ったECサイトは、ユーザーを引き付け、集客効果を高められます。コンバージョン率にも関わってくるため、運営しているECサイトのデザイン性を高めたい方は多いはずです。
本記事では、以下の項目について解説していきます。
本記事で解説していること
この記事を読めば、ECサイトのデザイン性を高める方法が理解できるため、ユーザーが見やすく使いやすいサイトが制作できるでしょう。ぜひ参考にしてください。
【発注先探しはお任せください】
優良WEBではWEB発注無料相談を行なっています!「相場がわからない」「優良な発注先見極めのポイントは?」などの相談に無料で対応いたします。実は優良WEB運営母体の会社もWEB制作会社。WEB制作のプロがご希望条件に合った発注先探しのお手伝いもできますので、是非お問い合わせください。
無料相談に対応するコンサルタント紹介
以下2つのギャラリーサイトでは、さまざまなECサイトのデザインを公開しています。
参考になるギャラリーサイト
それぞれの特徴について解説していきます。

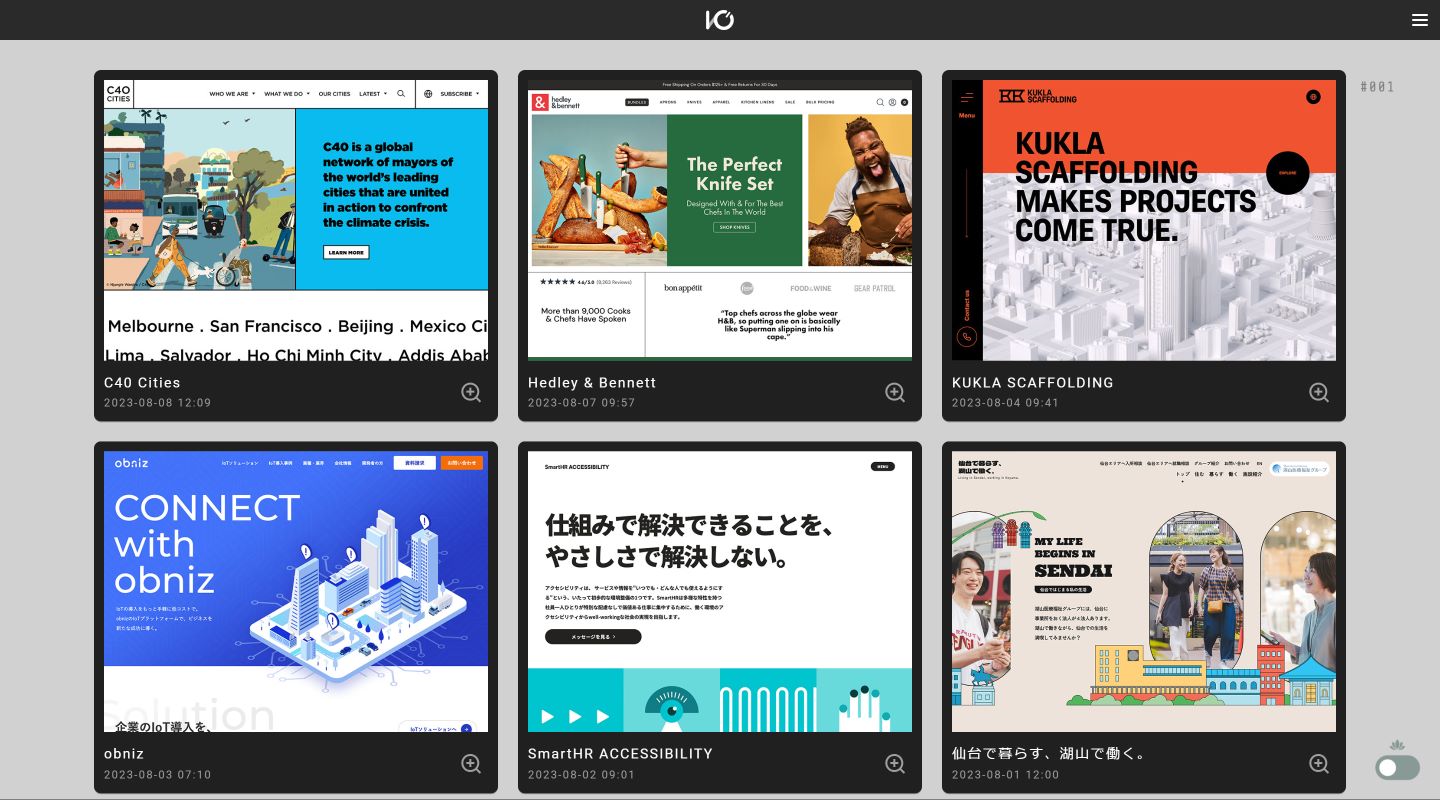
出典:I/O 3000
I/O 3000は、国内外を問わず多くのサイトを掲載しているギャラリーサイトです。ほぼ毎日更新されているため、最新の秀逸なWebデザインをチェックできます。また、アーティストや展覧会のホームページなど、ECサイト以外も多数掲載されていますが、カテゴリー別に検索できるので、自社と類似した商品を扱ったサイトに絞って閲覧できます。
他にも、色やデザイン手法などで抽出できるため、取り入れたいデザインが固まっている方も参考になるギャラリーサイトです。

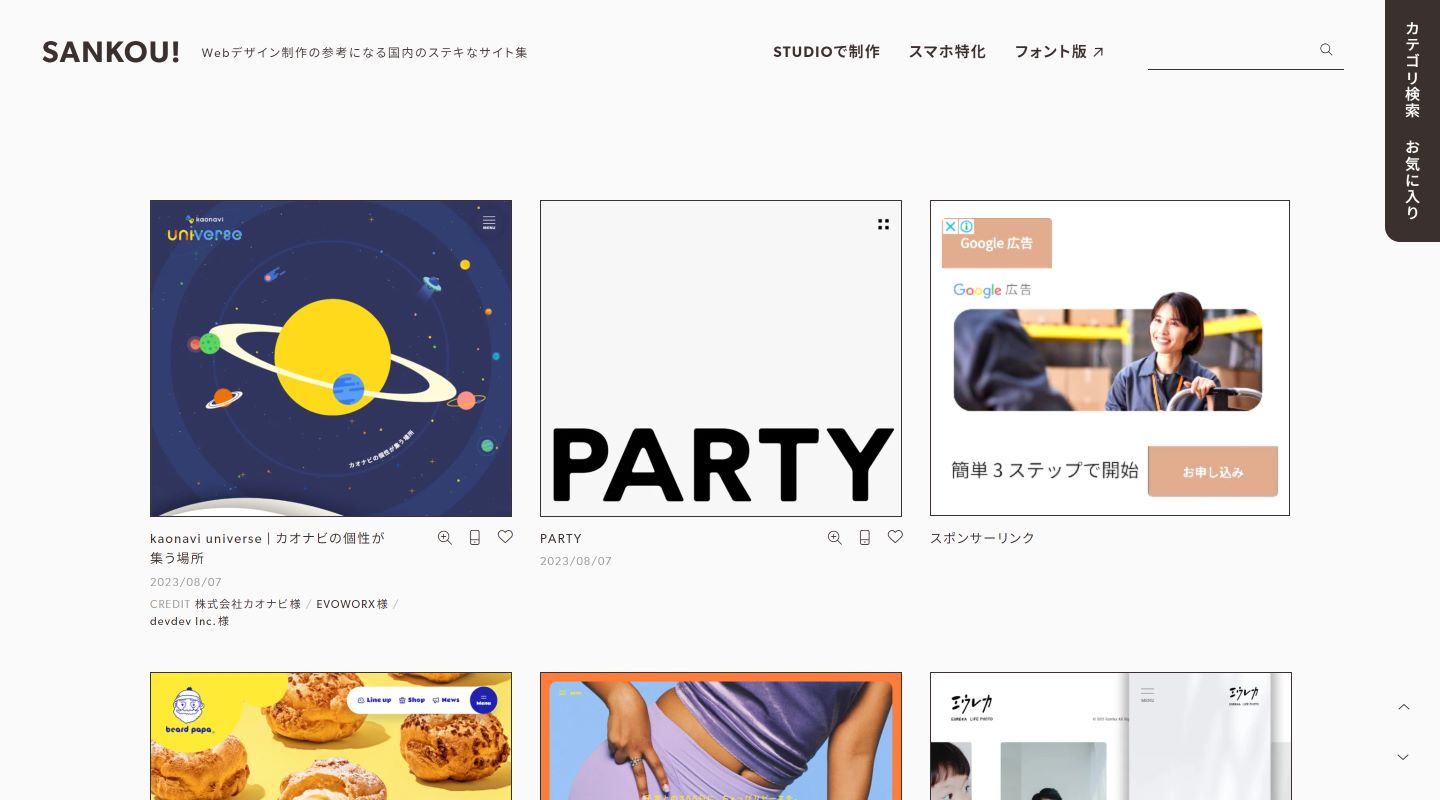
出典:SANKOU!
SANKOU!は、国内のWebサイトのみを掲載しているギャラリーサイトです。3000を超えるサイトがあり、著名な会社のホームページなども数多く掲載されています。画像をクリックするだけで該当サイトに飛べるシンプルな設計ながら、お気に入り機能や、PC・スマホ両方のファーストビューが見れるなど、本サイト自体のデザイン性も優れています。
また以下のカテゴリの中から要素を選べば、任意のデザインを含むサイトのみを抽出できます。
SANKOU!で選択できるカテゴリ例
それぞれ日本語で検索できるため、使いやすさにも優れています。国内サイトを参考にしたい方にぴったりでしょう。
しつこい営業一切ありません!
おしゃれなデザインのECサイトとして、以下2つのサイトを紹介していきます。
おしゃれなデザインのECサイト

出典:株式会社スイス洋菓子店
株式会社スイス洋菓子店のホームページは、色鮮やかな洋菓子の写真を全面に押し出したデザインで、シンプルながらおしゃれなデザインに仕上がっています。クリーム色を基調としていますが、同社の思いを記述している部分だけは、暗い背景を使用することで、ユーザーが読みやすいように配慮されています。
サービスや、商品自体が派手だったり、インパクトがあったりする場合に参考になるサイトです。

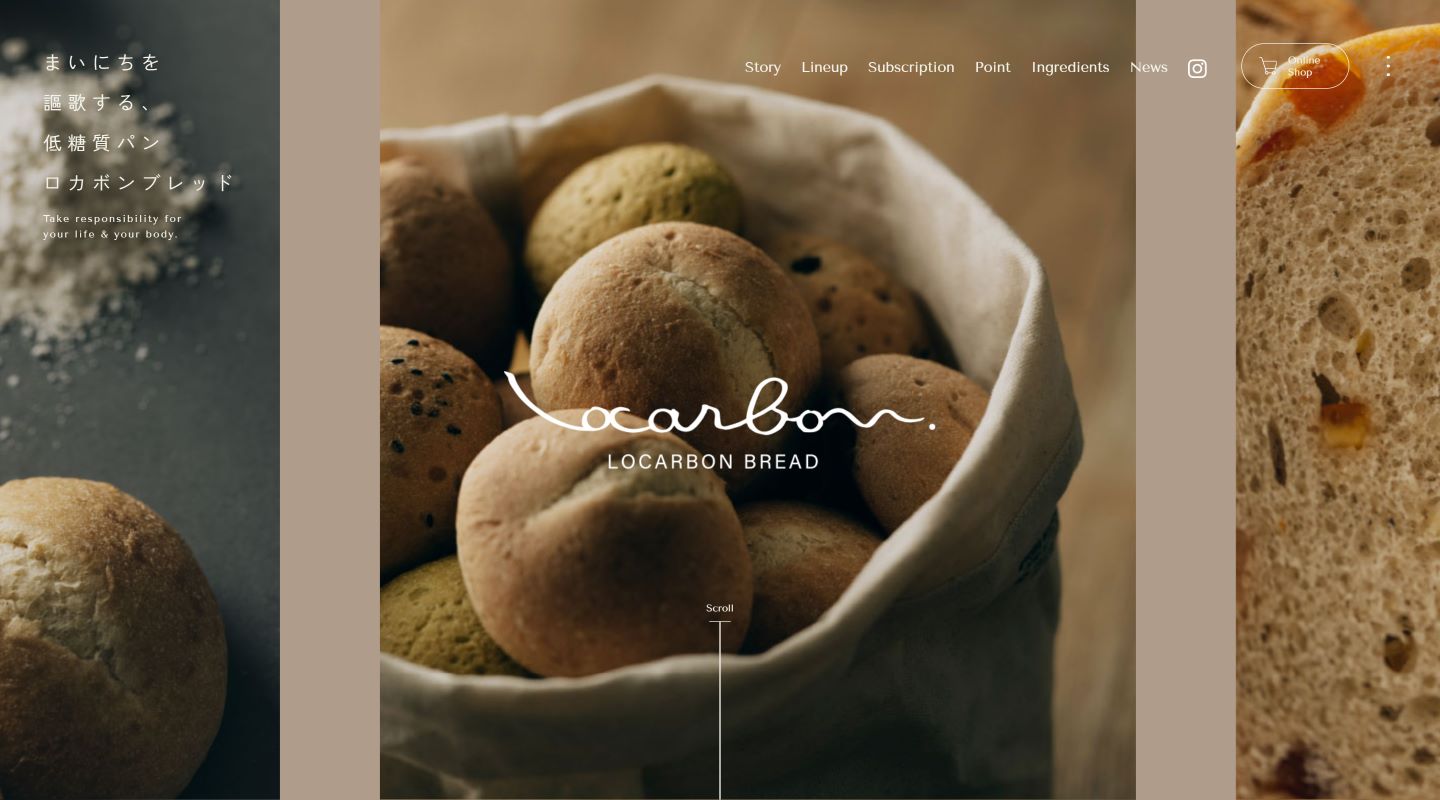
LOCARBON BREADは、掲載写真の視認性が高いECサイトです。カーソルを合わせるまで商品説明が出現しないエフェクトなどが導入されており、商品を大きく見せるための工夫が施されています。また、細い文字のフォントを使用しており、写真以外の存在感を抑えた構成です。
商品画像もただ並べただけのデザインでなく、スクロールやズームなどブロックごとに異なるアニメーションが付与されています。そのためユーザーを飽きさせずに、最後までスクロールさせたい方にも参考になるでしょう。
面白いデザインのECサイトとして、以下2つのサイトを紹介していきます。
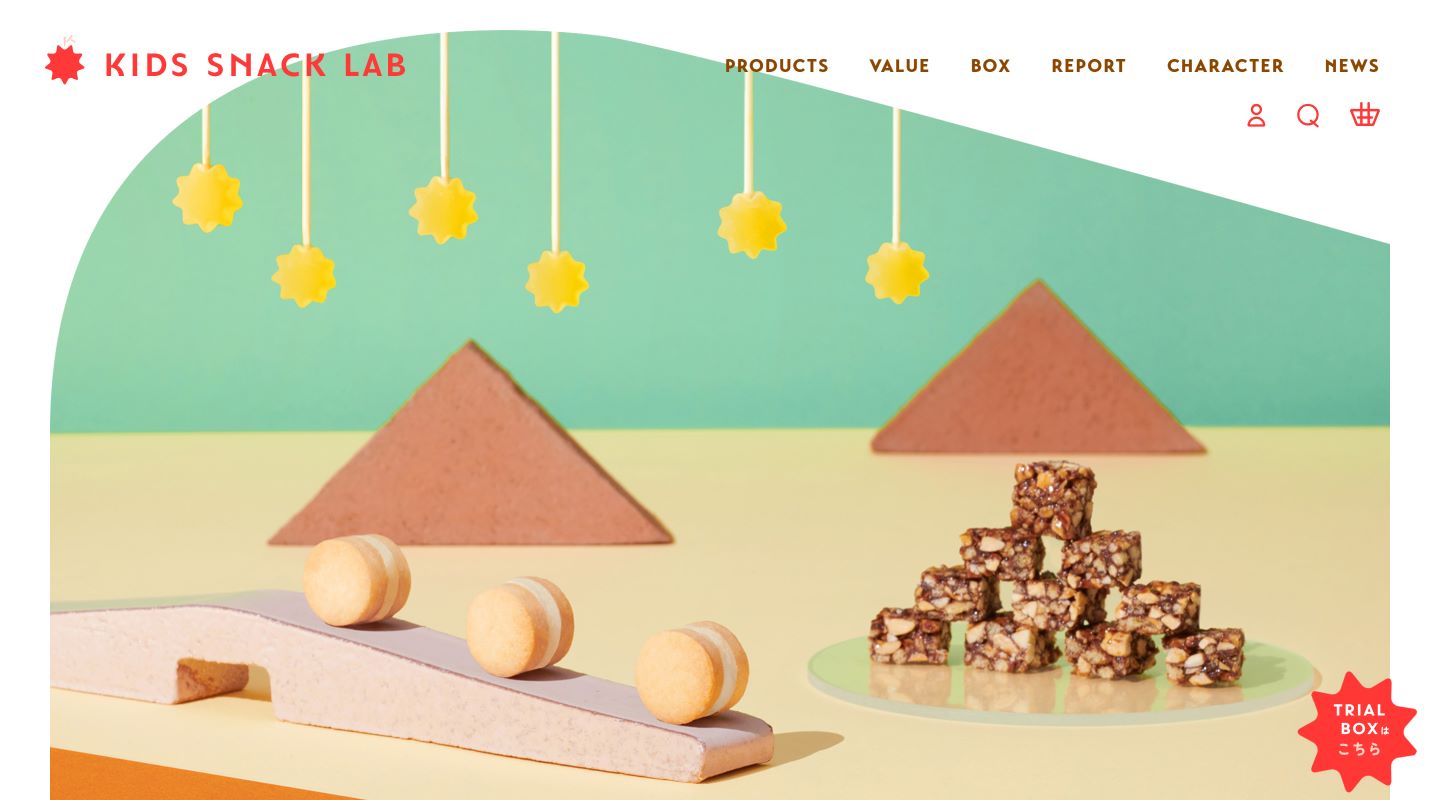
面白いデザインのECサイト

株式会社KIDS SNACK LABのサイトは、表示する画像をすばやく切り替えることで、コマ撮りアニメのようなファーストビューを作り上げています。多くのサイトではあまり見られない、独自性のあるデザインなので、ユーザーの目も惹きつけられるはずです。
また、主要な商品それぞれにキャラクターやコンセプトを設定しており、どんなユーザー向けの商品かがわかりやすいデザインです。親しみのあるサイトデザインに興味がある方は、参考になるでしょう。

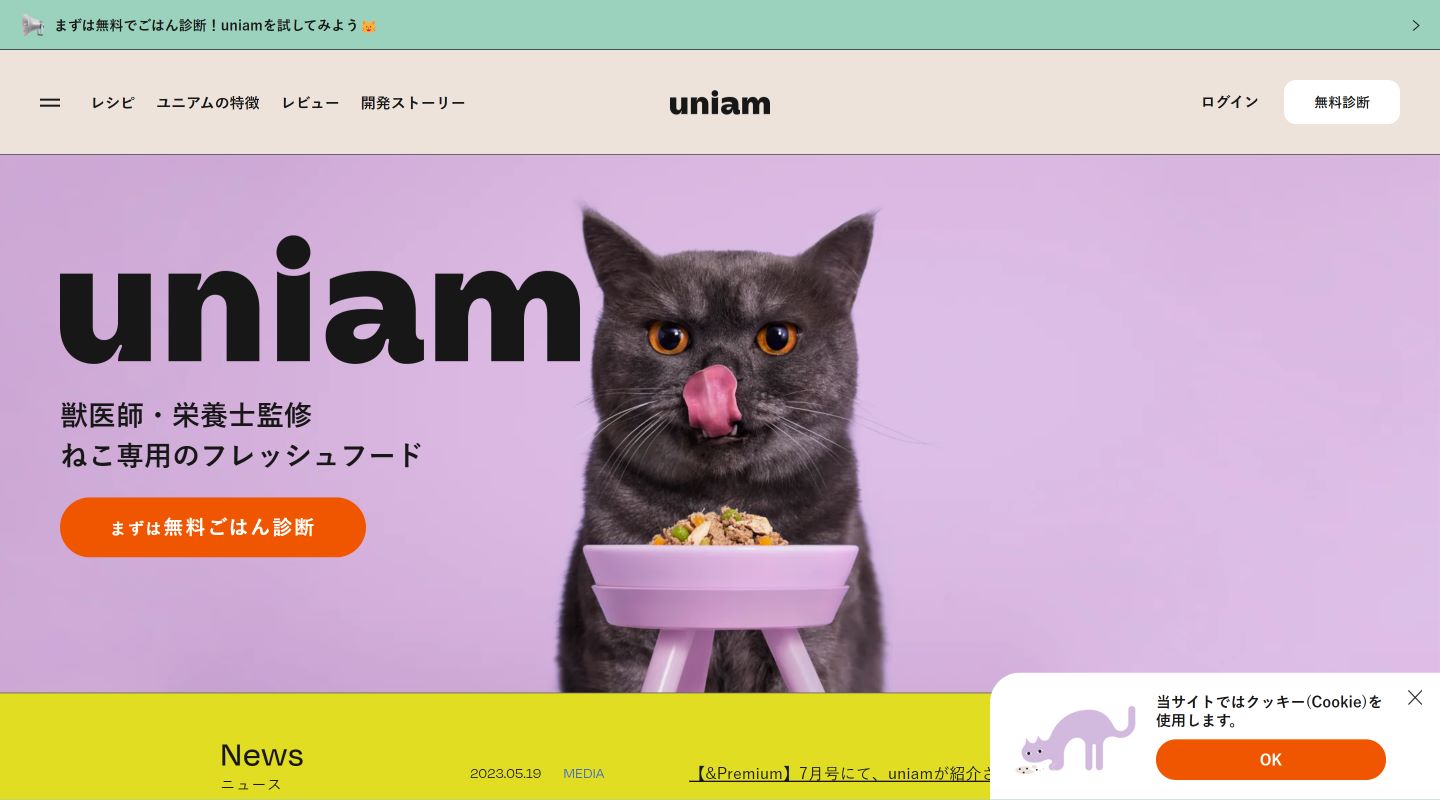
出典:株式会社uniam
株式会社uniamは、キャットフードを取り扱っている会社です。ファーストビューに表示される写真は、鮮やかでインパクトがあります。また、ブロックが切り替わる際には、キャラクターが移動するユニークなエフェクトを使用するなどギミックが豊富なため、ユーザーに最後まで見たいサイトだと思わせられます。他にも、Cookieの承認ボタンにも猫の画像が表示されており、細かい部分にも遊び心があるデザインです。

シンプルで見やすいデザインのECサイトとして、以下2つのサイトを紹介していきます。
シンプルで見やすいデザインのECサイト

出典:乳酸菜 by やまや
乳酸菜 by やまやのサイトはとてもシンプルで、主に以下6つの要素のみで構成されています。
構成に使われている6つの要素
各セクションも非常に短いため、ページ下部まですぐに辿り着けます。また、サイドバーにページ内のコンテンツが網羅されているので、ユーザーは各情報がどこにあるのかすぐに理解できます。掲載するコンテンツをできるだけ凝縮し、効率的に情報をユーザーに届けたい方は、同社のサイトが参考になるでしょう。

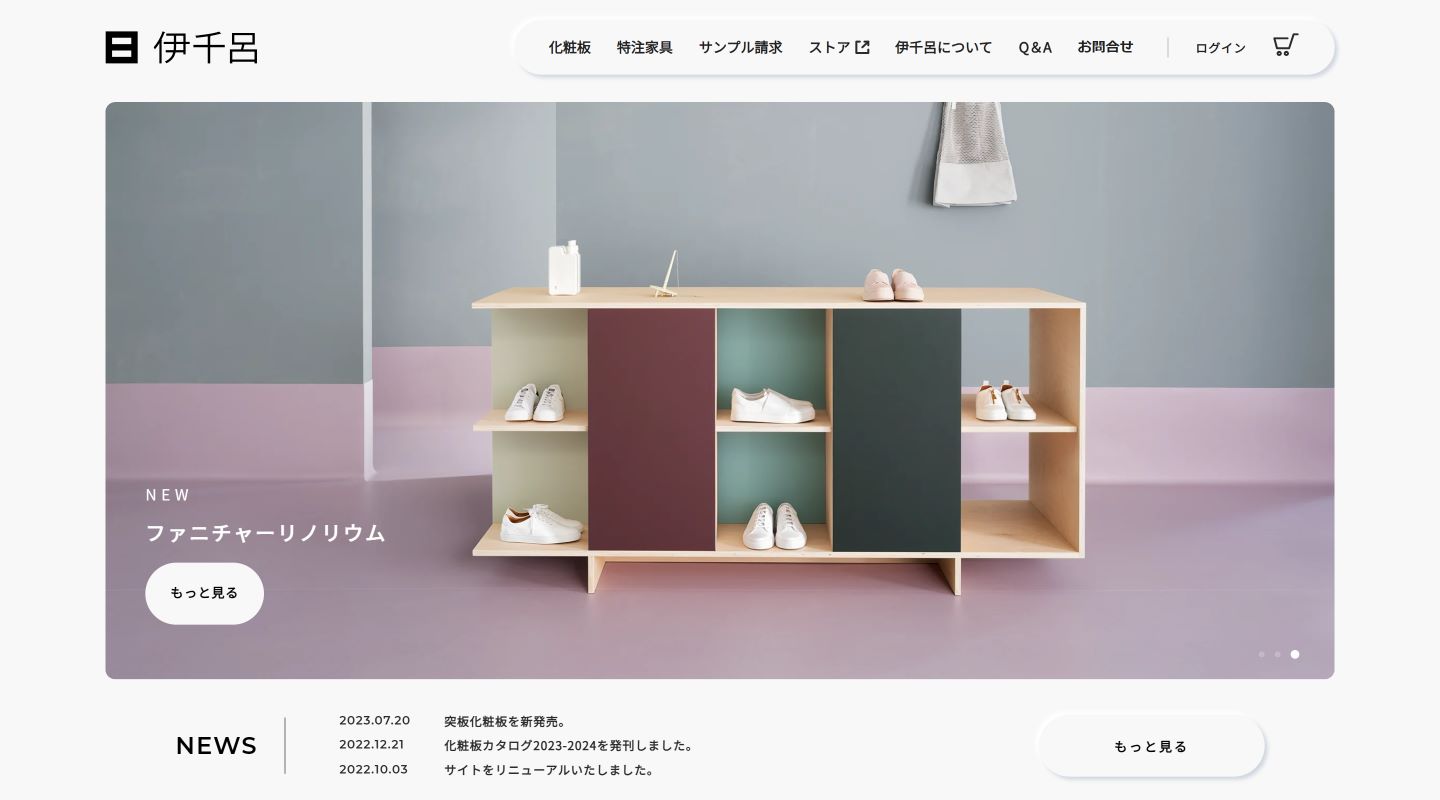
出典:株式会社 伊千呂
株式会社 伊千呂のトップページには、自社と扱っている4商材に関する簡単な説明と、ボタンが設置されているだけの簡素な造りです。説明と一緒に表示されている画像もシンプルなアイコンで、背景も白一色なので、スタイリッシュな印象を受けます。
また、ファーストビューに表示される画像も、画面いっぱいには写っておらず、多くのサイトとは一線を画すミニマムさが特徴です。無駄を削ぎ落とした、洗練されたサイト構成として参考になるでしょう。
デザイン性の高いECサイトに必要な要素は、以下の6つです。
デザイン性の高いECサイトに必要な要素
レスポンシブデザインとは、画面の幅に合わせて最適なサイトを表示できるデザインです。取り入れることで、スマホ、パソコン、タブレットなど、どのデバイスからでも視認性が高いページにアクセスできます。ユーザーが利用しているデバイスは多岐に渡る現代において、レスポンシブデザインは必須です。
また、Googleもスマートフォン向けのコンテンツを優先する、モバイルファーストインデックスを発表しています。そのためデザインだけでなく、SEO対策としても不可欠な施策です。
情報過多でごちゃついているサイトは、注目するべきポイントがわかりません。目立たせたい要素だけ色を変えたり、規則的な配置にしたりと、ユーザーが見やすい配置を心がけましょう。特に決済・配送方法など、購入までに必要な情報は、すぐに確認できる位置に設置し、購入までの不安要素を払拭できるような設計が大切です。
また、背景とテキストカラーの配色や、フォントなどによっても、視認性が異なります。見やすさにはさまざまな要素が絡むため、サイトを初めて運営する方には難しいでしょう。そのため、視認性の高いサイトを手軽に制作したければ、「何を際立させたいか」を熟考し、デザインは制作会社などに任せるのがおすすめです。
使いやすい設計もデザイン性の高いECサイトに必要な要素です。まずは情報を取捨選択し、ニーズのあるコンテンツが中心に掲載されたサイトにできれば、最低限の使いやすさは確保できます。
また、商品をカテゴリごとに表示できる仕様や、選択項目がわかりやすいように、カーソルを合わせると色が変わるアニメーションなど、機能の追加も効果的です。ただし追加しすぎると、ユーザーが使いこなせず、かえって操作性が低いサイトになる可能性があります。必要な情報や機能に絞って、満足度が高い洗練されたデザインに仕上げましょう。
サイトを訪れた際に、最初に表示される画面をファーストビューと呼びます。最初に目に入る場所であり、サイト全体の印象を左右する重要な場所です。そのため、ユーザーの心を惹きつけるには、インパクトのあるファーストビューが有効です。
鮮明な写真や動画、アニメーションが盛り込まれたコンテンツなどを使って、印象に残るサイトを目指しましょう。
見栄えの良い画像は、使用するだけでデザイン性を高められます。一方で、他の要素に気を配っていても、荒く、見栄えが悪い画像が貼られていると、サイト全体の印象にまで悪影響を及ぼします。したがって、構図やライトにも気を配って、商品の魅力が伝わる画像を使用しましょう。もちろん、ユーザーの購買意欲もかき立てられるため、見栄えの良い写真はコンバージョンにもつなげられます。掲載画像はECサイトの売上を大きく左右します。技術や知識がなければ、プロのカメラマンに外注するのがおすすめです。
コントラストをはっきりさせると、大事な情報を際立たせられるデザインになります。サイトの上部から下部まで、同じ表現でコンテンツを表示しても、ユーザーに想いは届きません。コントラストを分かりやすくしたければ、以下の手法を取り入れてみましょう。
コントラストを出す手法
コントラストを付ける方法は他にもさまざまな手法があります。重要なポイントがわかりやすいWebデザインを参考に、どのような施策が取られているか確認してみましょう。
完全無料!
以下は、デザイン性の高いECサイトを制作する上で注意すべき4つのポイントです。
デザイン性の高いECサイトを制作する際の注意点
それぞれ確認していきましょう。
さまざまな色を用いて、カラフルなサイトを制作したい方もいるでしょう。しかし、色を使いすぎると雑多な印象になり、重要な要素も分かりにくくなります。そのため、統一感を持ったデザインを目指しているのであれば、使用する色は限定するべきです。
ただし、あえてカラフルにすることで、インパクトがあるデザインにする場合もあります。意図を持った上での配色であれば、問題ありません。
ちなみに、Color Huntというサイトでは、4色のみで構成された人気のカラーパレットが公開されています。配色パターンの参考にしてみましょう。
ユーザーに商品をくわしく知ってほしいからと言って、情報を詰め込みすぎてはいけません。ユーザーはどこを注視すればいいのか分からず、かえって情報が得られないはずです。また、会社が伝えたい情報と、ユーザーが知りたい情報が一致するとは限りません。ターゲットのニーズを把握し、的確にアプローチしましょう。
また、情報が多くなりすぎる場合はページを分けて、トップページにそれぞれのリンクと簡単な説明を記述すると、すっきりさせられます。優先度が低い情報は、FAQなどでまとめるのも効果的です。
サイト内の文体や表記は統一しましょう。たとえば、文末表現に「ですます調」と、「だ、である調」が混在していると、ユーザーは違和感を感じます。表記などが統一されていないなど、わかりやすいミスは、商品の管理やサービスも粗末なのではないかと、不信感を募らせてしまう危険もあります。
しかし、サイト公開前にチェックを怠らなければ、これらのミスは起きないはずです。不安であれば、数人体制で確認するなどの対策をとりましょう。
サイトのデザインは、ターゲットを意識した上で進めることが大切です。たとえば石鹸を販売しているECサイトであれば、清潔さを求めているユーザーなどがターゲットになります。そのため、白や水色など清潔感のある色を基調とするなど、デザインを限定できます。
また、お年寄りをターゲットにした商品であれば、奇抜なアイデアやギミックは使わずに、操作性と視認性に優れたサイトにするなど、方向性が定まるはずです。
年齢や職業など、サイトデザインを決める前にユーザーの人物像を考えて、満足度の高いサイトを制作していきましょう。
デザイン性の高いECサイトを制作するコツは、以下の2点です。
デザイン性の高いECサイトを制作するコツ
それぞれくわしく解説していきます。
ECサイトのデザインにこだわりたいのであれば、制作会社への依頼がおすすめです。しかし、中には低価格を謳って粗悪なECサイトを納品した上、長期間のリース契約を結ぶような悪質な業者も存在します。制作会社選びで失敗しないように、依頼する前には以下の点を確認しておきましょう。
制作会社選びで意識するポイント
ポイントをしっかりと押さえれば、満足の行くECサイトが制作できるはずです。また、集客もできるサイトを目指していれば、デザインだけでなくSEOにも特化した制作会社を選択しましょう。
サイト制作の経験がなく、Webデザインの知識がなければ、ASPサービスを使った構築がおすすめです。ASPサービスとは、インターネットを通じて利用できるアプリケーションやソフトのことです。利用すれば、Webの知識がなくても簡単にサイトを構築できます。また、サービスへの登録だけで始められるため、サーバーの管理など、難しい契約が少ない点も魅力です。有名なECサイト構築のASPサービスとしては、ShopifyやBASEが挙げられます。
初期費用や月額費用がかからないプランもあるので、コストを抑えておしゃれなECサイトを制作・運営したい方におすすめです。ただし、検索上位への表示が困難であったり、デザインの幅が狭かったりとデメリットもあるため、サイト制作の目的と合致しているかを検討した上で利用しましょう。

本記事では、以下の項目について解説しました。
この記事で解説したこと
デザイン性の高いECサイトを制作するには、視認性や操作性など、さまざまな要素を上手く取り入れる必要があります。制作会社に依頼してサイトを作る場合は、イメージがうまく伝わるように、気に入ったデザインなどはブックマークをしておきましょう。秀逸なデザインをまとめているギャラリーサイトも紹介したので、ぜひ参考にしてください。
佐々木
コンサルタントの佐々木です。Webのプロとして、現在までに累計200社以上のWeb制作に携わってきました。知識がない方にもわかりやすいアドバイスを心がけています!お気軽にご相談ください!