ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「Webデザイン用語の意味を知りたい」
「制作現場でよく耳にする用語、実はよく理解してない…」
上記のような悩みや疑問をお持ちではないでしょうか?Web制作ではたくさんの専門用語が使われています。専門用語を正しく理解していないと、制作現場でうまく意思疎通ができず、Webサイトの仕上がりに影響がでる恐れもあります。相手の伝えたいことやイメージしているデザインを正確に理解するためにも、用語の意味をしっかりと覚えることが重要です。
そこで今回は、Web制作の現場でよく使用されるWebデザイン用語を39選ご紹介します。この記事を読むと、専門用語の意味を理解でき、現場でのコミュニケーションに役立ちます。画像や類似用語の解説付きで初心者にもわかりやすく解説していますので、最後まで読んでぜひ参考にしてみてください。
ここでは、Webデザインに関する19の用語をご紹介します。
UIとはユーザーとの接点を意味し、Webサイトでは、アイコンやフォントなどユーザーが目にする外観のすべてのことを指します。UIが悪いと「使いにくい」「見にくい」と感じさせ、ユーザーが離れてしまう原因にもなります。優れたUIにするためには、操作性や視認性の良さを意識し、ユーザーにとって利便性の高いWebサイトを作ることが大切です。
UXとは製品やサービスを通して得られるユーザー体験のことで、Web上ではサイトやアプリの利用によって得られる経験や感情を意味します。たとえば、ユーザーがWebサイトを訪れた際に抱く「美しいデザインだな」「使い勝手の良いサイトだ」といった感想もUXだといえます。
UIとUXの関係性
UIはUXの一部だといえます。優れたUIにすればUXは向上しますが、UIに不満があればUXは低下してしまいます。しかし、どんなに使いやすいUIでも、誤った情報が載っていたり、顧客対応が悪かったりするとUXは向上しません。UXを高めるためには、優れたUIを追求するのはもちろん、サービス全体でユーザーニーズを満たしてあげることが重要です。
あらゆるユーザーにとっての利用しやすさを意味する言葉です。WebにおけるアクセシビリティはWebアクセシビリティと呼ばれ、誰でも、どこでも、支障なくホームページの情報や機能を利用できることを表します。字幕をつける、画像に代替テキストを入れて音声読み上げ機能に対応させるなどの取り組みは、アクセシビリティを向上させるための施策の一例です。
ユーザーにとっての使いやすさを意味する言葉です。Webサイトを見たユーザーが、スムーズに情報にたどり着けるか、目的を達成できるのかを表す指標になります。
アクセシビリティとユーザビリティの違い
アクセシビリティが全てのユーザーに対する使いやすさを追求しているのに対し、ユーザビリティは特定のユーザーに対しての使いやすさを意識しています。たとえば、若者に対象を絞ったコンテンツでアクセシビリティを追求すると、狙ったターゲットがかえって利用しづらくなる場合があります。幅広いユーザーが利用するならアクセシビリティを、ターゲットを絞り込むならユーザビリティを指標にすると良いでしょう。
Webページのレイアウトを線や枠で表した設計図のことです。レイアウト構成を共有するのに役立ちます。
▼以下の記事を読むとワイヤーフレームの詳細が理解できます。
Webサイトの完成見本のことです。ワイヤーフレームが骨組みを表した設計図であるのに対し、デザインカンプにはテキストや画像が加わり、詳細な完成イメージを伝えるのに役立ちます。デザイン作業に入る前にクライアントと共有することで、認識に齟齬がないかを確認できます。
▼以下の記事を読むとワイヤーフレームの詳細が理解できます。
機能や操作性を確かめるために動的要素を加えた試作品のことです。実際のWebサイトのように動作を確認でき、改善点や認識の違いを明らかにできるため、最終的な成果物のクオリティを高められます。
Webサイトにアクセスした際、一度もスクロールせずに表示されるエリアのことです。サイトに訪れて最初に目にするファーストビューでユーザーに興味がないと判断されると、離脱につながってしまいます。Webサイトの第一印象に関わるため、ユーザーの関心を惹きつけられるようなデザインやレイアウトにすることが重要です。
トップページに表示される画像のことで、Webサイトの「顔」といわれています。メインビジュアルはファーストビューの要素の1つです。
デザインや雰囲気に統一感をもたせるルールのことです。トーンは「調子」「色調」、マナーは「流儀」「作法」を意味し、Webや広告業界でよく使われている用語です。トンマナを守って作られたデザインは一貫性があり、企業やブランドの世界観を印象付けることができます。また、あらかじめトンマナを決めておけば、制作チーム内でイメージの共有がしやすくなるなど、さまざまなメリットがあります。
フレームやふきだし、線などの装飾のことです。雰囲気の演出や、デザインにメリハリをつけるのに役立ちます。
文字間の余白を調整することです。カーニングで文字と文字の間隔を均一にすることで、美しく読みやすい文章に仕上がります。
コンテンツ外側の余白のことです。
コンテンツ内の文字や画像の間の余白のことです。
マージンとパディングの違い

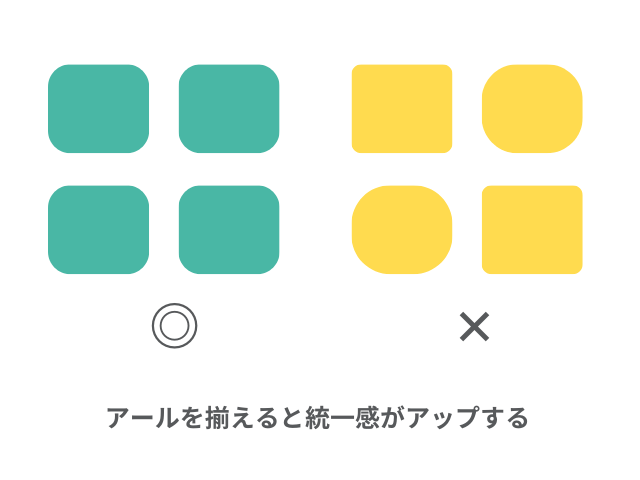
図形の角の丸みのことで、半径(Radius)を意味します。丸みがあることで柔らかさや優しい印象を与えられます。統一感を出すには、要素ごとにアールを揃えることが重要です。

影や質感などの装飾を最小限に抑えた、平面的で無駄のないデザインのことです。シンプルなデザインのため、読み込み時間が少ないのもメリットの一つです。
▼以下の記事を読むとフラットデザインの詳細が理解できます。
影や光沢でリアルな質感を表現した、ユーザーが直感的に操作しやすいデザインです。
使用する端末に合わせて表示を最適化したデザインのことです。実装すると、スマホやタブレット、PCなど、どんな端末からでも見やすく、使いやすいデザインを表示させられます。
▼以下の記事を読むとレスポンシブデザインの詳細が理解できます。
レスポンシブデザインにおいて、各端末に最適化した表示をするための切り替えポイントのことです。端末ごとの画面幅に合わせてブレイクポイントを設定することで、使用するデバイスに適したWebサイトを表示します。

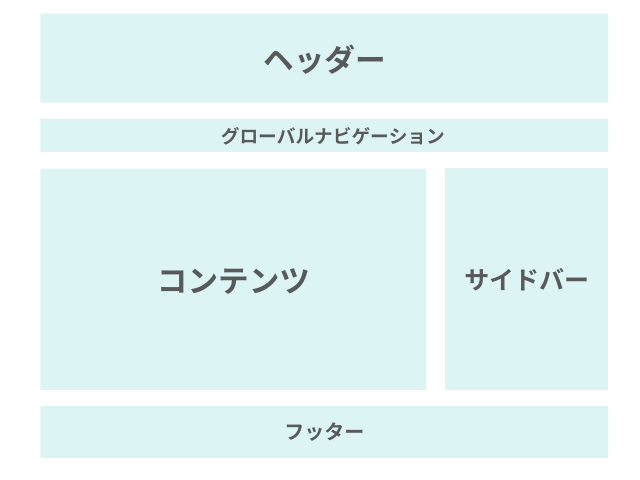
ここでは、Webサイトを構成する8つの基本パーツについて解説します。
Webページの最上部の領域のことで、ロゴやキャッチコピー、連絡先などの情報を載せることが多いです。
▼以下の記事を読むとヘッダーの詳細が理解できます。
Webサイトの全ページに共通して表示されるメニューのことで、本の目次のような役割があります。ユーザーが目的とするページの場所や、サイトの全体像をわかりやすく表示し、ユーザーが情報を探すサポートをします。
▼以下の記事を読むとグローバルナビゲーションの詳細が理解できます。
Webサイトに掲載される文章や画像、動画などの要素のことです。
メインコンテンツとは別に設置される、画面の左右どちらかにあるエリアのことです。広告や人気記事ランキング、カテゴリーの一覧などを設置することが多いです。
▼以下の記事を読むとサイドバーの詳細が理解できます。
Webページの最下部の領域のことで、会社情報やコピーライト(著作権に関する表示)などを載せることが多いです。
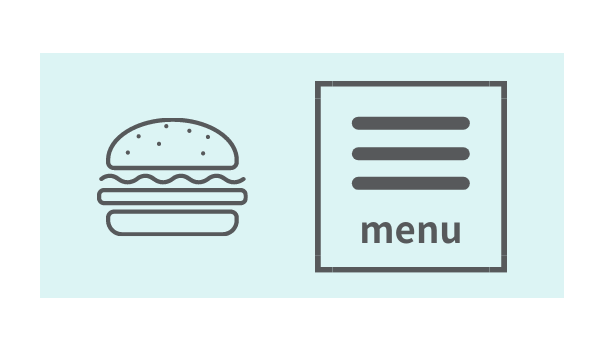
ハンバーガーのような三本線が特徴のナビゲーションメニューです。グローバルナビゲーションと同様に目次のような役割を持ち、主にスマホ向けのWebサイトやアプリで使用されています。たくさんあるメニュー項目を少ないスペースにすっきりとまとめられます。

▼以下の記事を読むとハンバーガーメニューの詳細が理解できます。
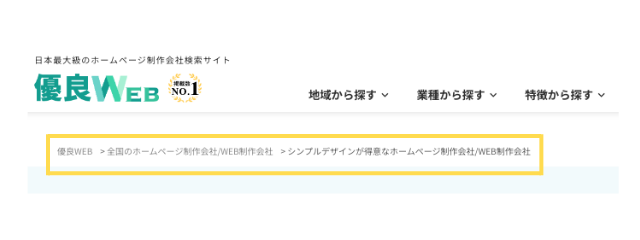
上記の黄色枠で囲った箇所がパンくずリストです。ユーザーが今どのページを見ているのかを「>」で区切って階層別に表示します。

▼以下の記事を読むとパンくずリストの詳細が理解できます。
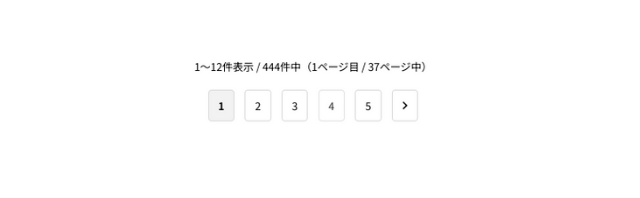
コンテンツのページを分割することです。情報量の多いページを分けて、ページ番号をふることでユーザーの利便性の向上を狙います。

▼以下の記事を読むとページネーションの詳細が理解できます。
ここでは、Webデザインのレイアウトに関する3つの用語について解説します。
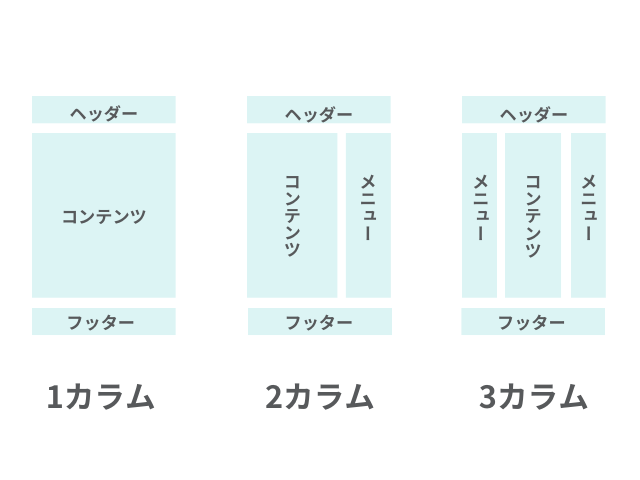
Webサイトにおけるカラムとは「列」を意味します。カラムの数によって1カラム、2カラム、3カラムとレイアウトが変わってきます。カラム数は全体幅や操作性を考慮して選択することが大切です。

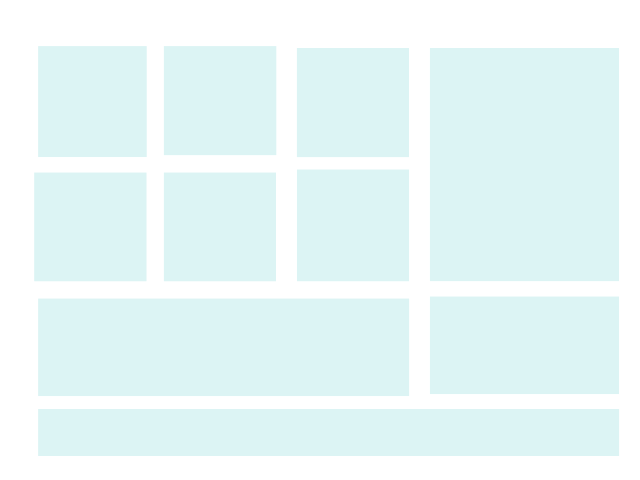
格子状のラインに沿って要素を配置するレイアウト方式です。統一感があり、整った印象を与えられます。

スクリーンいっぱいに画像や動画を表示させたレイアウトです。ビジュアル要素を大きく表現できるため、インパクトを与えられます。
ここではWebサイトのギミックに関する5つの用語について解説します。
マウスカーソルを重ねたときに、リンクや画像の見た目を変化させる表現のことです。リンク付きテキストの場合は文字色が、ボタンの場合は背景色が変化するなど、さまざまなパターンがあります。
画像やテキストなどのコンテンツをスライド表示させる仕組みのことで、スライダーやスライドショーとも呼ばれます。限られた領域で、複数のコンテンツを表示できます。
▼以下の記事を読むとカルーセルの詳細が理解できます。
元のウィンドウの上に別枠で開くウィンドウのことで、エラーや警告メッセージを表示するときによく使用されます。モーダルウィンドウ内で指定された内容を完了するかキャンセルするまで、元のウィンドウを操作できません。
クリックすると、楽器のアコーディオンのように開閉するメニューのことで、情報をコンパクトにまとめられます。「Q&A」や「お客様の声」などを載せる際に使用されることが多く、ユーザーは興味のある情報を選択して表示させられます。
スクロールに合わせて動作するアニメーションのことです。手前にある要素と背景を違うスピードで動かすことで、Webサイトに奥行きや立体感をだします。先進的な印象を与える、独自の世界観を演出できるなどのメリットがあります。
▼以下の記事を読むとパララックスの詳細が理解できます。

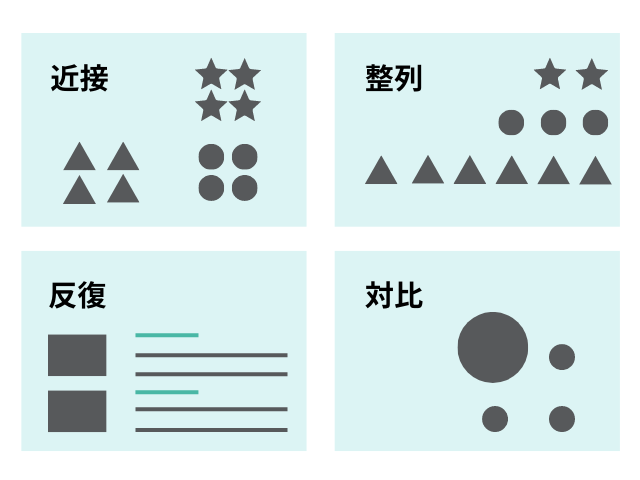
情報を整理し、わかりやすく伝えるには、以下のデザインの4原則を意識することが重要です。
この原則はWebデザインだけでなく、企画書やレポート作成にも応用できます。しっかりと理解して活用できるようになれば、見栄えの良い資料が作れるようになるでしょう。一つずつ解説します。
関連する要素をグループ化してまとめるのが「近接」です。関連性のある要素は近くに、関連性のない要素は遠くに配置し、適切な距離感を取ることで情報をわかりやすく整理します。
「整列」とは、文字や画像などの要素を、整列して配置することです。「左揃え」「中央揃え」「右揃え」などの規則に沿って配置することで、すっきりと整ったデザインになり、見やすくなります。
同じレイアウトやモチーフを繰り返し使用し、デザインに一貫性をもたせるのが「反復」です。規則的に内容をまとめることで、ユーザーが知りたい情報を見つけやすくなります。
「対比」とは、要素に強弱をつけてメリハリをだす手法です。強調したい要素を大きくしたり、太字にしたりすることで、最も伝えたい情報を目立たせられます。
今回は、Webデザインに関する用語や基本原則について解説しました。専門用語を正しく理解しておけば、制作現場でのコミュニケーションが円滑になり、スムーズに制作が進められます。この記事を参考に、知らなかった用語やあいまいに理解していた用語も、しっかりと覚えておきましょう。