ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「フラットデザインって何?」
Webデザイナーになったばかりの方は疑問に感じるのではないでしょうか。
フラットデザインとは、簡単にいうと影や立体感、光沢感などをできる限り取り除き、シンプルなオブジェクトなどで構成されたWebデザインのことです。2012年ごろから取り入れられるようになり、進化を続けながら今でもその考え方は活きています。
本記事では、
を解説していきます。訴求力のある機能的なWebサイトを作るための一助になれば嬉しいです。
フラットデザインとは、簡単にいうと影や立体感、光沢感などをできる限り取り除き、シンプルなオブジェクトなどで構成されたWebデザインのことです。
フラットデザインが登場して約10年が経ちますが、2022年現在においても見ていて「おしゃれだな」「かっこいいな」「魅力的だな」と思うWebサイトはシンプルで余計な装飾がないものが多くありませんか?
進化を続けながら現在もフラットデザインの考え方は活きています。
そして、フラットデザインの進化の過程は、UX (ユーザー体験)の向上を追い求めて試行錯誤した歴史といえます。
その歴史には、これからのWebデザインを考える上でも必要な要素が詰まっており、UXを考慮した美しいWebサイトを作るために知っておいて損はありません。
スキューモーフィックデザインとは、現実にあるものを再現することを目指し立体感や質感、光沢感など、細部まで作り込んだデザインでリッチデザインとも呼ばれます。
フラットデザインが登場するまでは、グローバルナビゲーションの背景やリンクボタンなどWebサイトを構成するパーツ1つ1つに下の画像のような立体的な表現が採用されていることが多くありました。

また、今でも下記のWebサイトのようにレトロな雰囲気にしたいなど、伝えたいコンセプトや世界観がある時に、あえてスキューモーフィックデザインを取り入れることで魅力を上手に訴求できる場合もあります。

出典:ネコノテパン工場
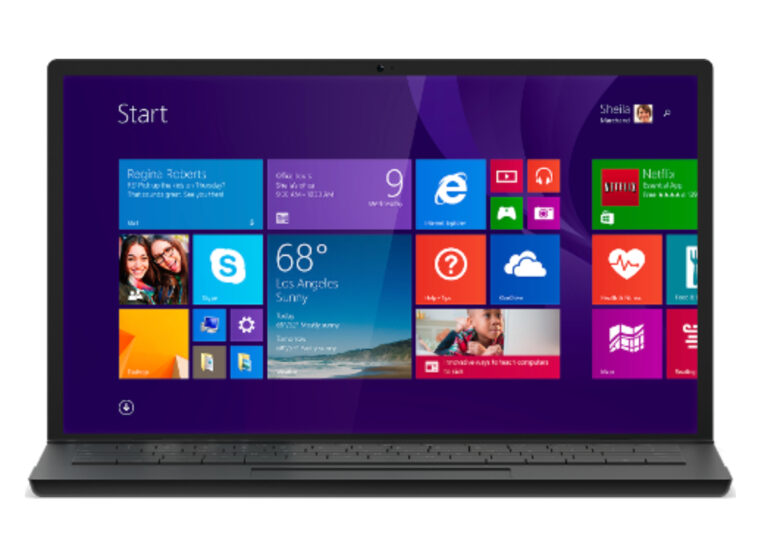
フラットデザインの流行のはじまりは、2012年頃リリースされたWindows8だといわれています。
Windows7など以前のOSからWindows8にアップデートしてUI(ユーザーインターフェイス)のデザインが突然ガラッと変わり、当時は驚いた方も多かったのではないでしょうか。

出典:Microsoft
Windows8は上の画像のように大胆な色味の背景色にアイコンをレイアウトした立体感のない平面的なデザインになっています。また、2013年にiPhoneもiOS7になりフラットなUIに変更になりました。
Windows8やiOS7のデザインの方向性の変化からはじまり、フラットデザインはwebデザインの世界で瞬く間に定着していきます。
フラットデザインが登場から10年近くが経った今でも進化しつつも取り入れられているのにはメリットがあるからだと考えることができます。
では、どんなメリットがあるのでしょう。
それは下記の3点です。
・マルチデバイスに対応しやすく、効率的に制作できる
・読み込みが速い
・シンプルで理解しやすい
以前はインターネットを見る時に使うのはPCのみでしたが、今ではスマホやタブレットなども普及し複数のデバイスで見ることが当たり前になりました。
各デバイスごとにも色々なサイズがあったり、解像度が異なったりとデバイスは多様化し続けています。
どんなデバイスにおいても、
表示するためにはスキューモーフィックデザインではなく、フラットデザインの方が効率が良いのです。
スキューモーフィックデザインのように作り込まれたグラフィックは、基本的には画像データを用いてWebサイト上に表示するため、それぞれのデバイスに合わせてデザインを複数用意する必要があります。
使用される可能性のあるデバイスすべてにデザインを用意することは、時間とコストを考えるとあまり現実的ではありません。
一方で、シンプルなフラットデザインならば、CSSでデバイスに合わせて表示を変化させやすいため、マルチデバイスへの対応や制作作業の効率化という面でスキューモーフィックデザインよりも優れています。
CSSって何?
Webサイトのデザイン制作ができたら、インターネット上でそれを表示させるためにコーディングという作業をする必要があります。
そのコーディングに必要なのがHTMLなどのマークアップ言語やCSSなどのスタイルを指定するための言語です。

Webサイトは表面上はビジュアル的な要素で構成されていますが、内側では上の画像のような言語を用いた複雑な構成になっています。
CSSでは色やレイアウト、サイズ、背景などビジュアル的な要素を指定することができます。
また、「デバイスごとに表示をこう変えたい」などの指定もできるので、デザイン的な要素を画像ではなくCSSで表現できるとマルチデバイスに対応しやすくなります。
CSSについてやデバイスごとに表示を切り替えることの重要性について詳しく知りたい方は、こちらの記事もあわせて参考にしてみてください。
前の項目でも触れましたが、スキューモーフィックデザインのように作り込まれたグラフィックは基本的に画像データを用います。
フラットデザインでは画像を使用せずにCSSで表現できることが増えるため、Webサイトの読み込みスピードが速くなる傾向にあります。
表示速度の遅いWebサイトはユーザーにストレスを感じさせることがあるので、UXの向上を目指す上で表示速度が速いというのも利点の1つです。
スキューモーフィックデザインは世界観などをユーザーに体感してもらうという点では有効ですが、現実のものを詳細に再現した細かな装飾は時として見やすさ・理解のしやすさをを損なってしまうことがあります。
反対に、フラットデザインでは装飾の少ないシンプルな要素で構成されるため、ユーザーが知りたい情報をスムーズに得たり、起こしたいアクションにストレスなくたどり着けるというメリットがあります。
ここまでフラットデザインのメリットを挙げてきましたが、初期のフラットデザインには問題点もありました。
それは、装飾を極端になくしたことで、どこがリンクなのか、クリックできるのかが分かりにくかったり、単調で何が大切なことかを理解しにくいことです。
そんな問題点を解決するために、当初のフラットデザインに適度なドロップシャドウやアニメーションを追加したりなどしてUXを高める工夫がされるようになりました。
このように初期フラットデザインに、静的・動的な装飾を適切に加えたものを「フラットデザイン2.0」と呼ぶこともあります。
フラットデザインと比較されることの多いデザインで「マテリアルデザイン」というものがあります。両者は似ていますが、別軸で捉えた方が良い考え方です。
フラットデザインには、装飾が控えめで平坦なデザインという大まかな定義があるものの、明確に決められているわけではありません。一方、マテリアルデザインは2014年にGoogleが発表したデザインにおけるガイドラインの1つで明確な定義があります。
簡単に説明するとデバイスが変わっても操作性の統一された心地の良いUXを実現するために、影や奥行き、アニメーションなどの細かなテクニックを定めたものです。
マテリアルデザインの「material」は物質的なという意味ですが、スキューモーフィックデザインほど装飾的要素が多いわけではありません。
Googleによるルールに則ってシンプルさと装飾的要素をバランスよく取り入れて心地の良いデジタルの世界を実現しているのがマテリアルデザインです。(参照:Google マテリアルデザインのガイドライン)
現在は初期のようなユーザビリティーの良くないものではなく、利便性もきちんと考慮されたものが主流になっています。
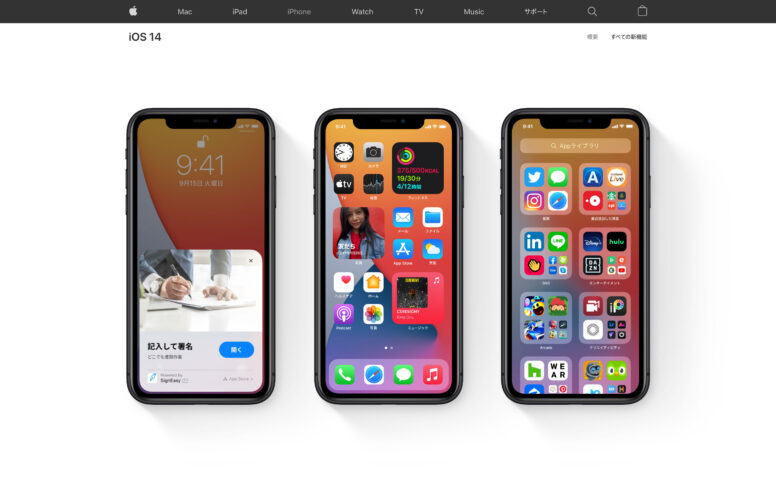
ここでは、現在におけるフラットデザインがどんなものかが分かる事例を紹介していきたいと思います。

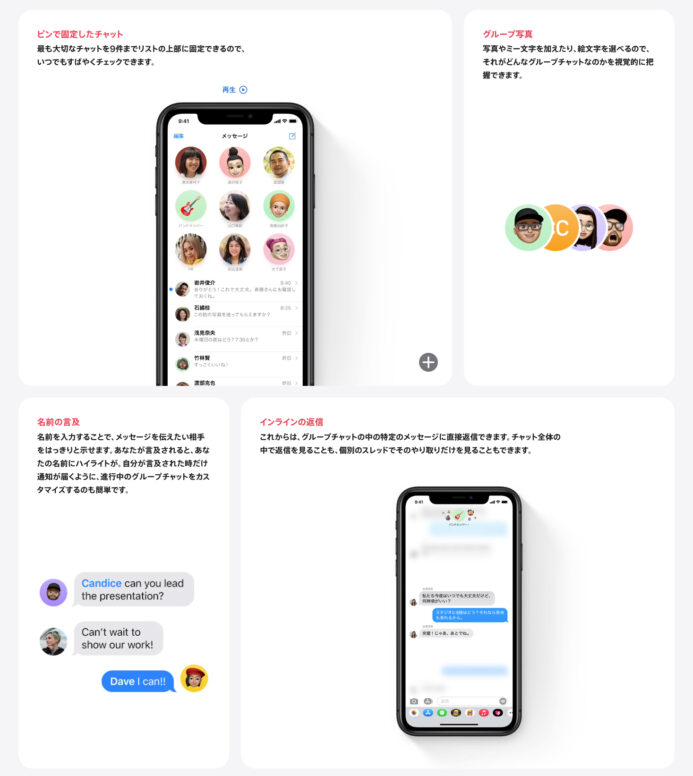
出典:Apple iOS 14
上でも紹介したようにiphoneはiOS 7からアプリアイコンをはじめとしたUIがフラットになり、iOS 14になった今でもフラットなデザインが採用されています。
また、iOS 14のWebサイト自体もパネルを並べたような配置になっており、フラットデザインの要素が感じられます。

出典:Apple iOS 14
初期のフラットデザインでは角が尖った普通の長方形が背景に使用されることがほとんどでしたが、ここでは角丸が使用されていて今らしいデザインになっています。

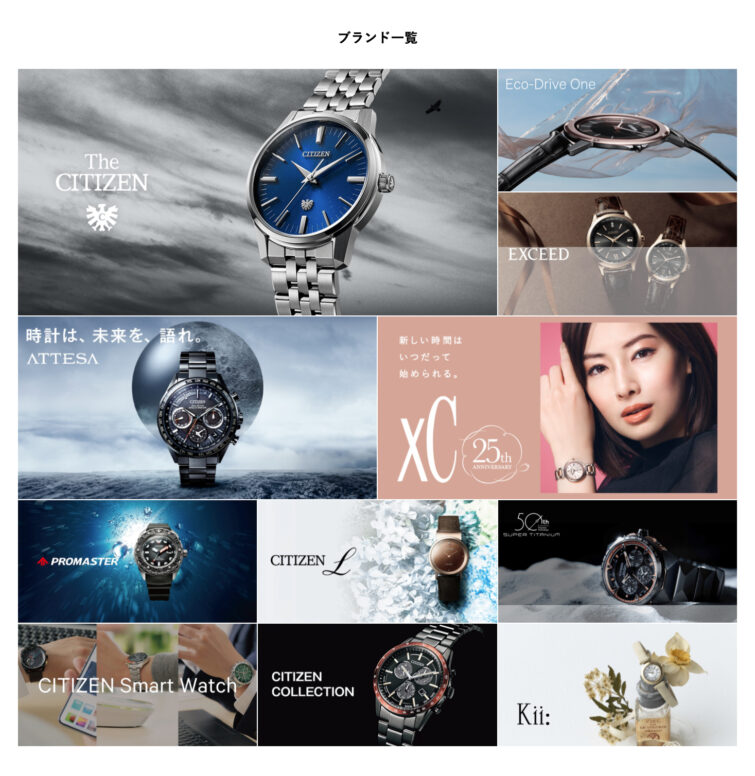
出典:シチズンウオッチ
ブランド一覧の部分など、写真を並べて表現しています。写真をまとめてレイアウトしている部分とそうでない部分を作ることでデザイン的なメリハリがつけられています。

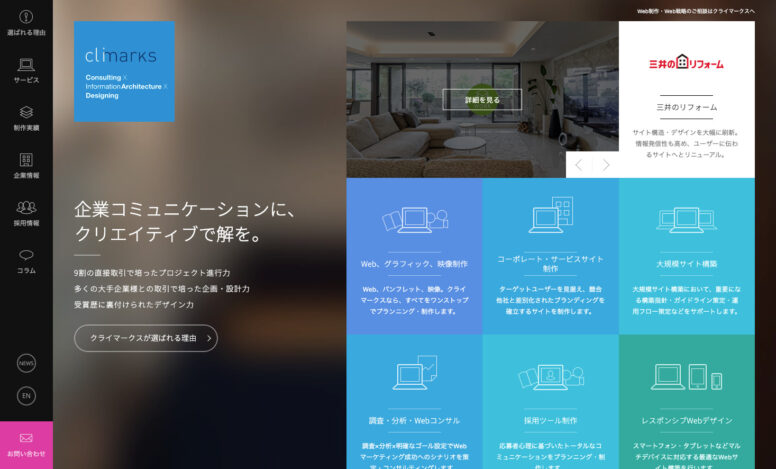
出典:株式会社クライマークス
長方形をレイアウトして各情報への入り口をデザインしています。
マウスをのせるとふわっと前に出てくるような動きがあり、ユーザーがリンクであることを直感的に理解できるようになっています。使用されている色味も鮮やかでフラットデザインらしい表現です。

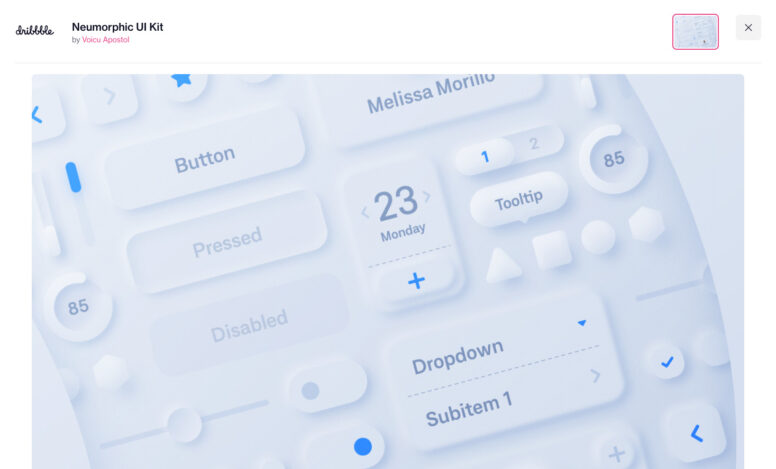
出典:dribbble
ニューモーフィズム(Neumorphism)とは、スキューモーフィックデザインのスキューモーフィズム(Skeumorphism)とニュー(New)を合わせたもの。
シンプルで装飾的要素の少ないフラットデザインやマテリアルデザインにもう少しリアルな質感を加えるデザインの考え方です。
これまでのWebデザインではドロップシャドウで浮き上がったような表現をすることが多かったのですが、ニューモーフィズムではシャドウとハイライトの両方を使い凹みも表現するのが特徴。CSSで再現することが可能でマルチデバイスへの対応にも期待ができます。
2019年の終わり頃に登場し、これからの流行になるのではないかと期待されて取り入れるサイトもだんだんと増えてきました。ただ、まだ今のところWebデザインのトレンドとして定着はしていない印象です。
フラットデザインの変遷を見てみると、デバイスの多様化に対応しながらUXを向上させるために変化してきたことがわかります。
これからもWebデザインのトレンドはユーザーの環境や意匠的な感覚の変化から移り変わっていくことが予想されますが、どんな風にデザインが変わっても良いWebサイトを制作するためにはUXへの配慮を欠かさないことが大切です。
もし今作っているWebサイトがある場合には、フラットデザインにおけるUX向上の歴史を制作中のデザインに落とし込み、もう一度デザインを見直してみると良いかもしれません。
例えば、
・リンクボタンは他と差別化できているか
・クリックできることが直感的に分かるか
・ユーザーを迷わせる過剰な装飾がされていないか
・必要な装飾を省きすぎていないか
など。
フラットデザインがトレンドになり始めた頃は、長方形のパネルを並べてレイアウトした似たようなデザインのWebサイトが多くなりました。
シンプルなデザインは、分かりやすさにおいては優れている一方で、どれも似ていて単調でつまらない印象を与えてしまう傾向もあります。良いUXのデザインを作るためには、実際に見たり使ったり、触れてみて退屈でないことも考慮しなくてはなりません。
近年では、フラットデザインのようなシンプルさもありながらそれぞれのアイデンティティーを訴求するために、使用する画像やフォント、リンクボタンなどにドロップシャドウや動きをつけたりと細部にこだわったWebサイトが増えてきました。
大まかなデザインができたら、Webサイトの目的や伝えたいメッセージ、起こして欲しいアクションに合わせて、パーツ1つ1つの見せ方を細かく検討してみると良いでしょう。装飾をたくさん施したり要素を必要以上に詰め込まなくても訴求する方法は無限にあります。
フラットデザインが長い時間をかけて変化してきたように、美しくて効果的なWebサイトを作るためにはユーザーの目線に立ち何度も試行錯誤を重ねることが不可欠ですので、ぜひこの記事を参考に検討してみてください。
最後に、この記事に多く登場した「UI/UX」についてもっと詳しく知りたいという方はこちらの記事も合わせて読んでみてください。