ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

ITやWeb制作の現場で耳にすることが多い「ヘッダー」。なんとなく意味は理解していても、詳しくは知らない方もたくさんいるのではないでしょうか。実はヘッダーは
など、さまざまなものと関連付けて使用されることが多く、それぞれのケースで意味合いも微妙に変わります。そこで今回は、ヘッダーの基本的な意味と、使われるシーン別の役割について解説していきます。
初心者向けにわかりやすく解説していきますので、ぜひ参考にしてください。

ヘッダーとは、一般的にデータや文書の先頭に付け加えられた情報のことを指します。例えば、WordやExcelの文書作成などで本文より上に設けられた領域や、受信したFAXの上に送信先のFAX番号や受信者の名前、日時などが印字されている領域のことです。ヘッダーは、利用者が指定・選択することができ、文書名や日付、ロゴ画像などを表示するのに使われることが多いです。
次にWebサイトのヘッダーについて説明していきます。
Webサイトヘッダーは訪れたユーザーが最初に目にする場所であり、長く滞在してもらえるような工夫をすると回遊率を高めることができます。ユーザーの知りたい情報や見せたいページへ誘導させる役割も担うため、ユーザビリティの向上のために欠かせない要素です。ここではWebサイトヘッダーについて2つの役割をご紹介します。
先程もお伝えしましたがヘッダーはロゴ画像を表示する際に使われることが多いです。常に表示されていることで、ブランドイメージの訴求力が高まり、ユーザーがどのサイトを閲覧しているのか認識できる判断材料になります。
Webサイトのヘッダーにはサイト内のいろんなページを閲覧できるように「メニュー」と言われるグローバルナビゲーションが配置されています。ユーザーがサイト内のどこのページにいるのか認識させるためであり、迷子になるのを防ぐ効果もあります。
しかし、メニューをたくさん配置してしまうと、ヘッダーの情報量が増えて重要なコンテンツエリアが押し下げられるため、ユーザビリティの低下につながりやすくなります。デザインと操作性を考え、どのようなヘッダーにするのか内容を整理したうえで、決めていくことが大切です。どうしてもページ数が多いサイトであれば、折り畳み式のアコーディオンパネルを配置したり、メニューのみコンテンツのサイドを使って縦に配置するなどレイアウトを工夫すると良いでしょう。
また、近年スマートフォンの普及によりレスポンシブ対応が多くなり、ヘッダーのデザインや操作にも変化がでてきています。パソコンだけでなくスマートフォンやタブレットの利便性も考えてから、サイト構成するようにしましょう。
Webサイトヘッダーの役割を知ったうえで、次に追従型ヘッダーについてご紹介していきます。フローティングメニューとも呼ばれており、固定された位置にメニューが配置されていることを指します。常にメニューを表示させておくことでサイト上部までスクロールする必要もなく、ユーザーが知りたい情報にすぐアクセスできるため、回遊もスムーズでしょう。
また、様々な業界のサイトで使われており、ページ下部まで閲覧したユーザーが次のアクションを起こすために、飲食店や美容院などのサービス業であれば、「予約ボタン」や「お問い合わせボタン」を設置したり、通販サイトであれば「カートボタン」を設置すると集客や利益に繋げることができます。
ヘッダーのサイズはサイトによって縦横の幅に違いがあり、いくつかパターンや大きさが決まっているわけではなく、ヘッダーに配置する量や目的、伝えたいイメージなどによって変わってきます。次に最適なヘッダーの横幅サイズについてご紹介していきます。
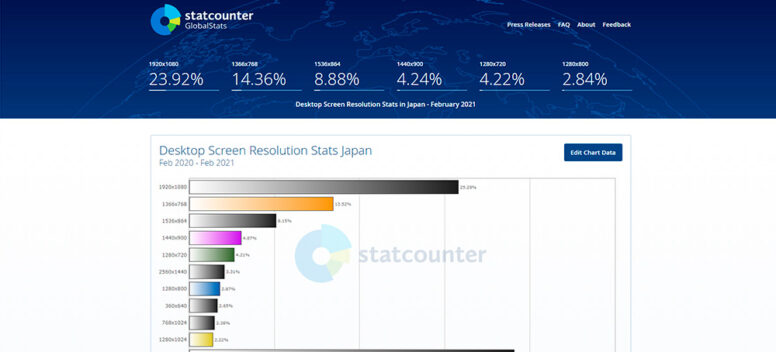
まず、国内で最も多く使われているパソコンとスマートフォンのサイズ(解像度)はどれなのか、StatCounterの統計結果から見ていきましょう。

出典元:statcounter
日本で最も多く使われているパソコンサイズは「1920px×1080px」と「1366px×768px」であることがわかり、ワイド型のモニター使用率が高いことが見て取れます。しかし、「1920×1080」と「1366×768」のサイズで作成すればいいというわけではなく、あくまでもWebサイトを作成するうえでの参考として見ていただいているため、実際は横幅が950pxから1000px程度でサイトを作らなければなりません。
具体的には、960px・980px・1000px・1024px・1040px・1080pxが適切なサイズです。ほとんどのモニターで見ることができるため、このサイズで作成されているサイトが多いといえます。

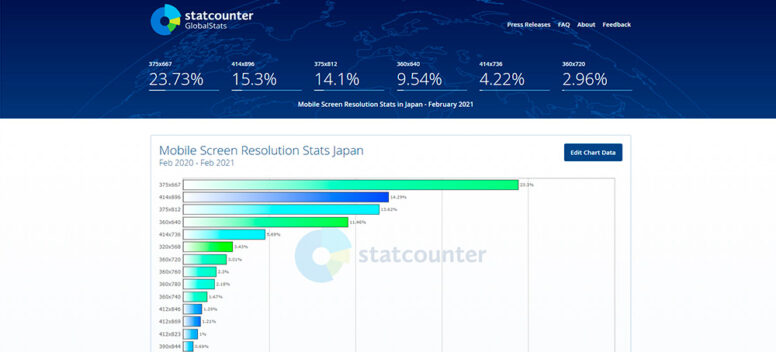
出典元:statcounter
日本で最も多く使われているスマートフォンのサイズは「375px×667px」と「414px×896px」であることがわかります。「375px×667px」「414px×896px」はApple社のスマートフォンに多いサイズです。圧倒的にApple社のスマートフォン使用率が高いため、このサイズを目安に作成していく必要があるといえます。
しかし、スマートフォンはパソコンと同じように、ディスプレイに収まるサイズで作成すればいいというわけではなく、解像度の関係で文字がボケてしまう場合があることも、認識しておく必要があります。スマートフォンの場合、一般的なPCのディスプレイよりも、倍以上の解像度を持つ高画質なディスプレイが使われてる場合がほとんどです。そのため、横幅は倍程度の「750px」か「1000px」での設定が推奨されています。
しかし、現在ではデバイスピクセル比が3倍や4倍の端末も出てきているため、必ずしも上記のサイズできれいに表示されるとは限りません。Webサイトを見るユーザー層が多く使用しているデバイスのディスプレイサイズを把握し、適切な横幅を設定するようにしましょう。
これまではWebサイトのヘッダーについてご紹介してきましたが、次に皆さんが身近に使われているメールなどのヘッダーについてご紹介します。ヘッダーとはデータや文書の先頭に付け加えられた情報のこと指しており、Webサイト以外のアプリケーションやソフトウェアに、ヘッダーが設置されています。
メールヘッダーとはメールが配送された経路や時間、サーバーなどが記録されている部分を指し、る差出人や送信元のアドレスも、その一部です。メールヘッダーの読み方を参考例と一緒に見ていきましょう。
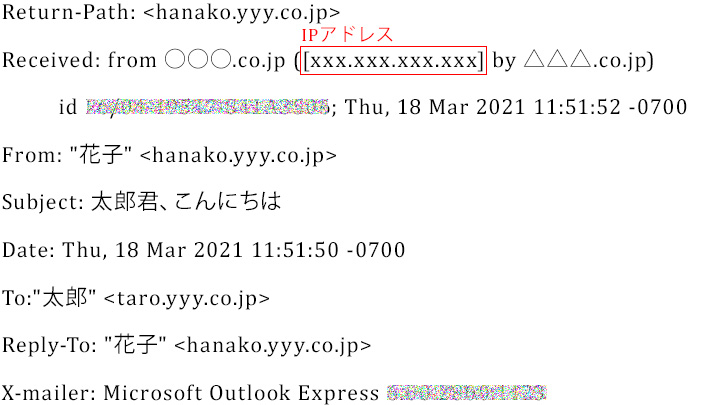
下記の例文は、「hanako.yyy.co.jpから、taro.yyy.co.jpにメールを送信した」という内容です。

メールが届かなかった場合に、そのメールが送り返されるメールアドレスです。
メールが送られてきた際の経路を表しています。例文では「Received: from ○○○([xxx.xxx.xxx.xxx]) by △△△ XXX」 の情報から、「○○○」が送信元サーバーです。これは「時間XXXに△△△サーバーが○○○サーバーからこのメールを受け取りました」という意味になります。
また、スパムメールの解析も可能です。送信元○○○サーバーからプロバイダ名や会社名がわかる場合は送信元○○○サーバーのサイトにアクセスすると、迷惑メールに対する相談窓口の連絡先などを調べられます。情報がわからない場合は送信元IPアドレスの数字から、Whois検索サイトなどで、プロバイダーや会社が分かります。
「差出人メールアドレス(送信者)」です。
「メールの件名」です。
「送信した日付、時刻」です。
「宛先メールアドレス(受信者)」です。
「返信先アドレス」です。「Reply-To」を設定すると、メールに返信があった際に、自動的にReply-Toに設定した、差出人メールアドレスとは別のメールアドレスに返信してもらえます。
差出人が使用したメールソフト。このように受信者側はメールヘッダーから経路やサーバーについて情報を知れます。
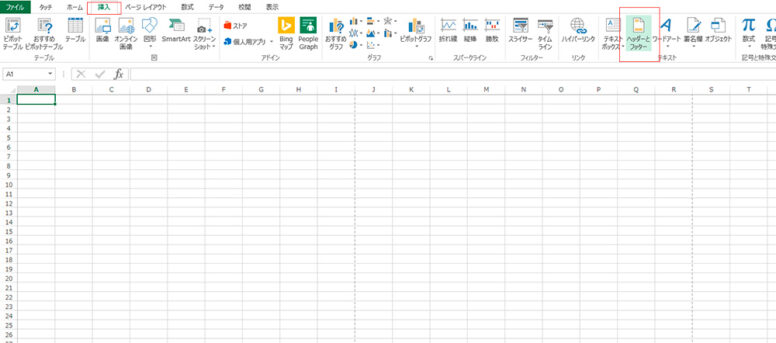
Word・Excelのヘッダーは、ページの本文以外にファイル名・日付・タイトル・ページ番号などを記す時によく使われ、様々な書式設定やデザインを設定できます。
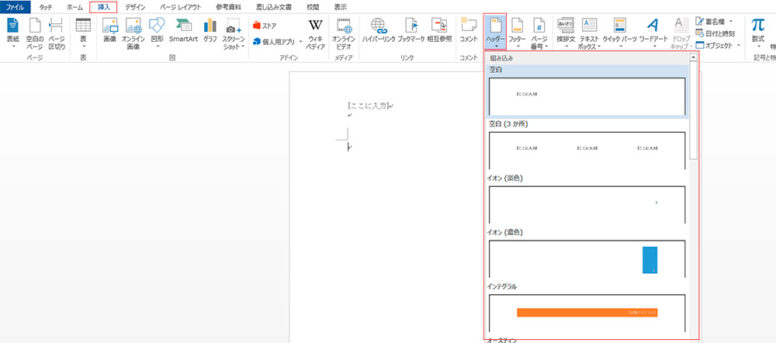
書式→ヘッダーを選択するとメニューが表示されます。

書式→ヘッダーとフッターを選択すると編集ページが表示されます。


Twitterのプロフィールページにも、ヘッダーがあります。カバー画像とも言われており、自分で画像を差し替えられます。アイコンよりも目立つため、特技や趣味、アカウントのコンセプトなどが伝わる画像を入れておくと、閲覧者側にとってイメージがつきやすいでしょう。
普段私たちが使っているWebサイトやメール、SNSなど様々なアプリやソフトウェアにヘッダーが設置されています。今回はWebサイトヘッダーを中心にご紹介させていただきました。
ポイントは下記のとおりです。
ヘッダーは、Webサイトでもアプリでもほとんどの場合、ユーザーにが最初に目にする部分です。与える影響もその分大きいため、サイト制作やリニューアルの際にはぜひ意識してデザインしてみてください。