ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

Webサイトには様々なレイアウトの種類がありますが、UIやUXの観点から大元の構成はある程度決まっています。
以前は2カラムや固定サイドバーを使ったサイトが多く見受けられましたが、最近ではスマートフォンにも対応したレスポンシブデザインの影響もあり、サイドバーが無い1カラムを採用するサイトが主流になりました。
今後サイドバーを取り入れたサイトが減少する可能性はありますが、サイドバーがあった方がユーザーの利便性が向上するケースもまだまだ見受けられます。そこで、この記事ではサイドバーを取り入れる理由やメリットについてをご紹介させていただきます。
サイドバーは一般的に、Webサイト上でコンテンツエリアと区別して画面の左右どちらかに作成されたエリアのことを指します。

構成としては上部と下部にヘッダー、フッター、中心にメインコンテンツがあり、その両端に縦長で表示・操作できる領域がサイドバーになります。
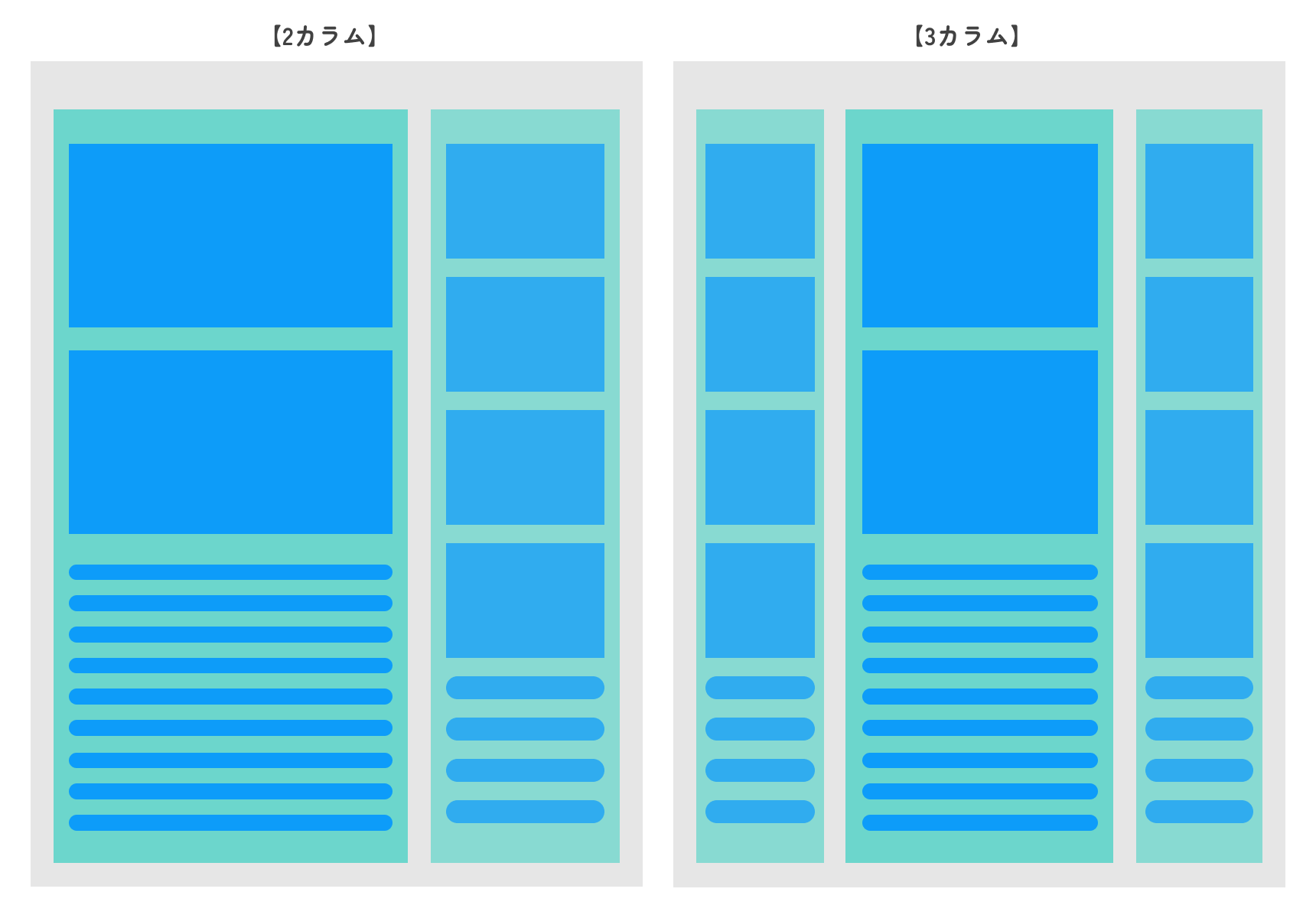
コンテンツエリア+左端もしくは右端にサイドバーがある構成を2カラム、コンテンツエリア+両端にサイドバーがある構成を3カラムと呼びます。

サイドバーは操作メニューや広告の設置など補助的な役割として使われることが多いです。また、カテゴリーやタグの分類が複雑なサイトに設置しておくと他ページへの誘導がしやすくなります。他にも、目に留まりやすい場所でもあるため、新着情報やランキングやお問い合わせ、検索フォームやバナー広告を載せることでユーザーに必要なページを見つけてもらいやすくする効果もあります。
最近ではTwitter、Facebook、InstagramといったSNSの利用率が高いことから口コミや評判などを書いてもらえるように、SNSとリンクしているサイトを目にするようになりましたが、サイドバーにSNSのアイコンを載せておくことで情報の拡散やシェアを促すことができます。
サイドバーを設置することでユーザーにとってわかりやすく、知りたい情報をいち早くキャッチできるため、情報量が多いサイトにとってサイドバーは必要な要素といえるでしょう。
サイドバーを設置すると以下のようなメリットが得られます。
サイドバーを設置すると、メインコンテンツを見せながら目立つ形で副次的なコンテンツを見せられるため、ユーザビリティが向上します。それぞれのメリットについてくわしく解説していきます。
サイドバーを使えば、閲覧ユーザーにメインコンテンツの内容を確認してもらいながら、他の内容も見てもらえるようになります。
メインコンテンツでは、ユーザーが求めている情報をわかりやすく伝える必要があるため、基本的に不要な情報は削除します。しかし、サイドバーであれば関連性の薄い内容を掲載しても、メインコンテンツの内容を邪魔しません。そのため、広告やプロフィールを掲載したり、人気記事やカテゴリーの一覧を表示したり、メインコンテンツと直接的に関係のない項目であっても自由に掲載できます。
サイドバーにカテゴリー一覧や、人気記事のランキング、メインコンテンツのターゲットが興味を示しそうな記事を掲載すると、ユーザーの回遊性が向上します。
サイドバーが無いサイトの場合、メインコンテンツから別のページに移動する場合はサイトの上部に設置されているグローバルナビや、サイト下部に存在する関連記事のリンクを利用するのが一般的です。しかし、この仕様だとユーザーはページを移動する際に毎回上下どちらかに画面をスクロールしてリンクを探す必要があります。
しかし、サイドバーがあればユーザーはスクロールして別のページを探す手間が無くなり、ページ移動のハードルが大きく下がるため、回遊性の向上につながります。
サイドバーには、ユーザーがサイトに滞在する時間を延ばす効果もあります。上記で述べた回遊率の向上と関連しますが、ユーザーが関連ページや気になった新たなページにアクセスしてくれるようになると、その分だけサイトに滞在する時間は延長されます。
サイドバーは、コンバージョン率の向上にも一役買ってくれます。
ワンカラムのサイトであれば、お問い合わせページや資料請求フォームへの誘導は、メインコンテンツの途中や、サイトの上部や下部のメニューに設置されている場合がほとんどです。そのため、ユーザーが「お問い合わせしたい」と思ったタイミングで自ら連絡先を探す作業が生まれます。
もちろん、きちんと計算された導線設計がされているサイトであれば問題ないのですが、万が一お問い合わせ箇所が分かりづらいと、ユーザーは関心を失っていきます。そこで、サイドバーを活用すると、お問い合わせページや資料請求フォームへのリンクを常にメインコンテンツと並べて表示できます。ユーザーは思い立ったタイミングでスムーズに問い合せができるようになるため、コンバージョン率の向上が期待できるでしょう。
サイドバーにはさまざまなメリットがある反面、下記のようなデメリットも存在します。
しかし、デザインや掲載する情報を工夫することで、解決できるものばかりです。詳細と解決方法について解説していきます。
画面が小さいスマートフォンでは、サイドバーはかえって邪魔になります。スマホの画面は縦長の長方形が一般的なので、横長の長方形であるPC用の画面を意識してデザインされたサイドバーは、主張が激しくなってしまい、重要なメインコンテンツの視認性を下げてしまいます。
そのため、サイドバーを実装するときはレスポンシブデザインを採用して、
などの工夫を行いましょう。PCとスマホ両方のことを考慮し、適切なデザインを施せばデメリットにはなりません。
閲覧ユーザーのPCの画面サイズが小さい場合に、メインコンテンツを圧迫してしまう可能性があります。例えば、21インチの画面サイズのPCに合わせてデザインすると、13インチの画面で見た際にサイドバーの面積が想定より大きくなり、メインコンテンツの視認性を下げてしまうような事態が起こります。
サイドバーの導入に限った話ではないですが、さまざまな画面サイズのデバイスで閲覧されることを想定してデザインを設計しましょう。適切なサイト制作を行えば、未然に防げます。
サイドバーを活用すると、お問い合わせページに移動しやすくなったり、関連するページがわかったりとさまざまなメリットがありますが、同時にメインコンテンツへの集中力を低下させてしまう恐れもあります。ページを見ている途中で、サイドバーに掲載されている情報や記事にユーザーの興味が移り、最後まで内容を確認してもらう前にメインコンテンツを離脱されてしまってはコンバージョンにも繋がりません。
サイトの回遊率は上がりやすくなりますが、ページ単位での滞在時間は下がる可能性があるため、内容をしっかり確認してほしいコンテンツがサイト内に多い場合は、サイドバーの導入は慎重に検討しましょう。
サイドバーの情報量を増やしすぎると、ユーザーに煩雑な印象を与えます。ユーザー導線を考慮せず、見せたい情報をすべて詰め込んだようなサイドバーは、ユーザーの視認性や回遊性を下げ、閲覧にストレスを感じさせてしまうためです。また、デザイン面の配慮も大切です。例えば、必要以上に派手な色使いや動くバナー、面積の大きい動画などはサイドバーの主張を激しくします。
あくまでサイドバーは、メインコンテンツを引き立たせたり、サイト全体のユーザビリティを向上させるなどの補助的な役割を担うものです。サイト全体の導線や操作性、1画面内の視認性などをしっかり考え、本当に必要な情報のみを掲載するようにしましょう。
サイドバーは、必要な情報を固定して表示することができるため、ユーザーへの利便性を向上させる効果があり、さまざまな使い方ができます。ここではサイドバーの効果的な3つの活用方法についてご紹介します。
店舗や物販サイトではお店の情報を目立つ場所に載せておくことで、ユーザーが今後店舗を利用する際やお問い合わせする際に便利になります。例えばサイト右上に、住所、連絡先、営業時間、SNSボタンなど必要な情報をまとめて掲載するイメージです。

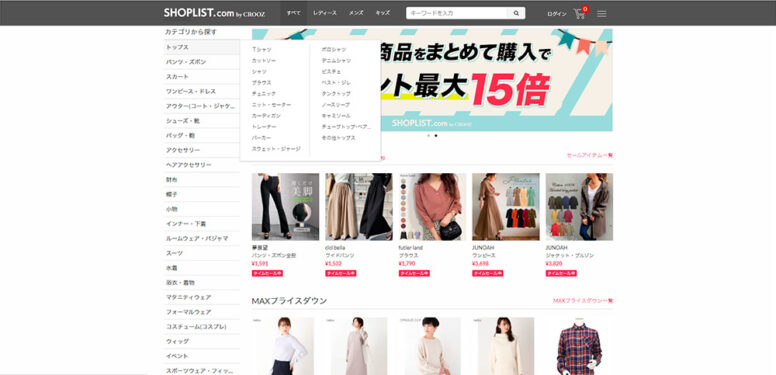
出典元:ファッション通販SHOPLIST
ECサイトやメディアサイトではカテゴリーやブログ記事をサイドバーに載せているサイトが多く見られます。カテゴリーが設置されているサイトの代表的な例としてはファッション通販サイトがイメージしやすいかと思います。例えば「ファッション通販SHOPLIST」ではファッションアイテムのカテゴリーを細かく分けてサイドバーに表示させることで、欲しいアイテムが早く見つかるように工夫されています。
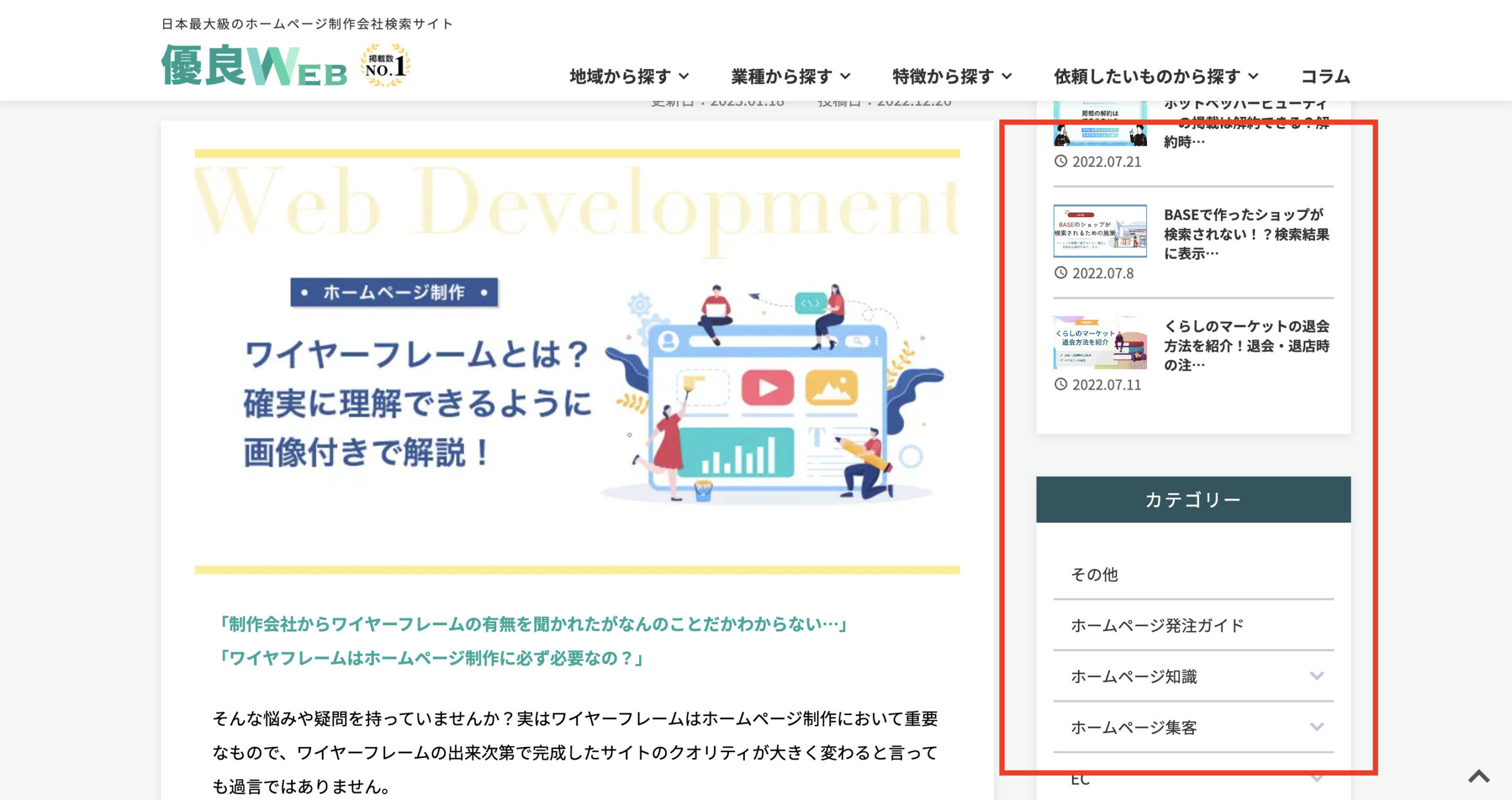
ブログ記事を例に挙げると、現在ご覧いただいている「優良WEB」の右側のサイドバーには「よく読まれている記事」が掲載されているかと思います。このように関連記事や新着記事などをサイドバーに載せることでユーザーにとってより関心のある情報を提供できる便利なサイトになります。
サイドバーには検索フォームやバナーを載せることもできます。例えば、カテゴリーの数が膨大にある場合は検索フォームを設置したほうが良いケースが多く、欲しい情報を早く見つけてもらいやすくなります。
また、注目させたいバナーをサイドバーに設置すると、訪れるユーザーの目に留まる回数も増えるため、クリック数の向上を狙うことも可能です。
Webサイトのレイアウトはいくつも種類があり、レイアウトはサイドバーの有無にも大きく関わってきますが、その中でも代表的なレイアウトを、参考サイトと併せてご紹介していきます。

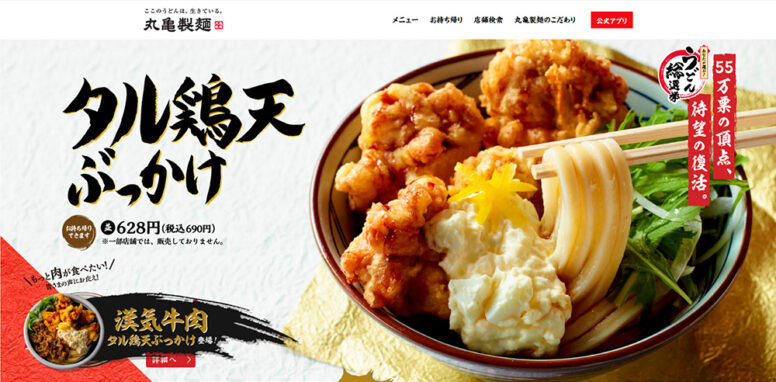
出典元:丸亀製麺
1カラムは両端にサイドバーが無いレイアウトで、レスポンシブデザインに対応しやすいタイプです。1ページだけで完結するランディングページは1カラムを採用しているサイトが多く、大まかに言えば「ヘッダー」+「メインコンテンツ」+「フッター」のシンプルな組み立てになっているため、両サイドの広告などに気を取られることがありません。
また、トップの画像を大きく表示させることができるため、ブランドイメージやサイト全体の雰囲気が伝わりやすく、主にティザーサイト、キャンペーンサイト、プロモーションサイトなどに使われていることが多いです。最近では画像だけではなく動画を使われているサイトも見るようになり、よりインパクトを与えたいサイトに適しています。
しかし、サイドバーが無い分、他のページに誘導しずらいため回遊率を重視するサイトには向いていません。
【2カラム】

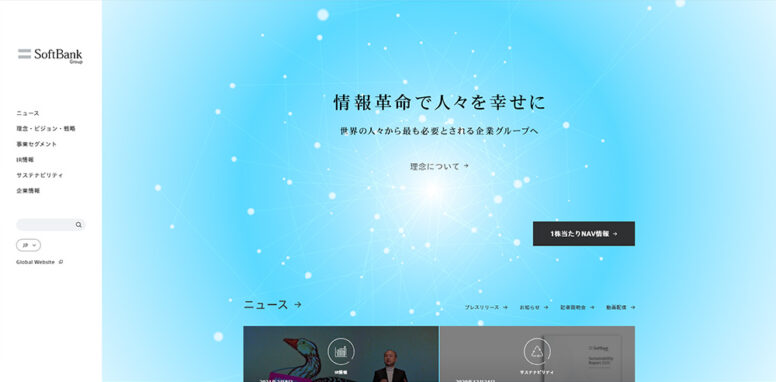
出典元:ソフトバンクグループ株式会社
【3カラム】

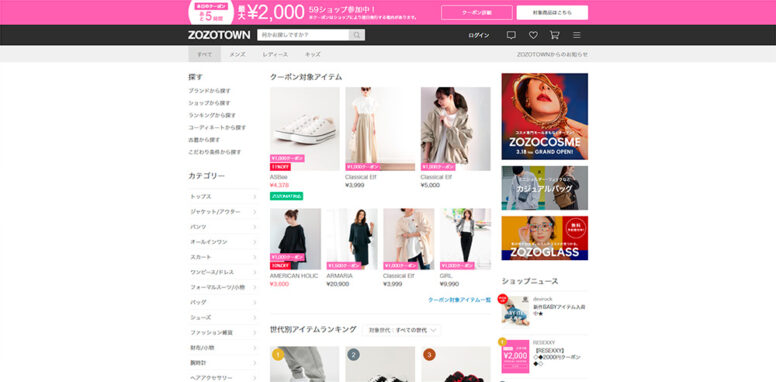
出典元:ファッション通販ZOZOTOWN
2カラムはメインコンテンツの両端どちらかにサイドバーがあるレイアウト、3カラムは両端にサイドバーがあるレイアウトです。どちらも画面を分割して要素を見せられるため、様々なコンテンツに気づいてもらいやすいという特徴を持っています。カテゴリーや他の商品に視線が誘導しやすく回遊率の向上が図れるため、ECサイトなどのカテゴリー数が多いサイトでは、2カラムや3カラムを採用しているケースが多いです。
1カラムと比べて多くの情報を配置できるため、ニュースサイトやブログサイト、ポータルサイトなどに向いていますが、コンテンツの幅が狭くなったり、余白が少なったりするため、デザインが閉鎖的見えてしまいうリスクもあります。導入する際は、情報を整理しながら見やすいレイアウトになるように意識してデザインしましょう。

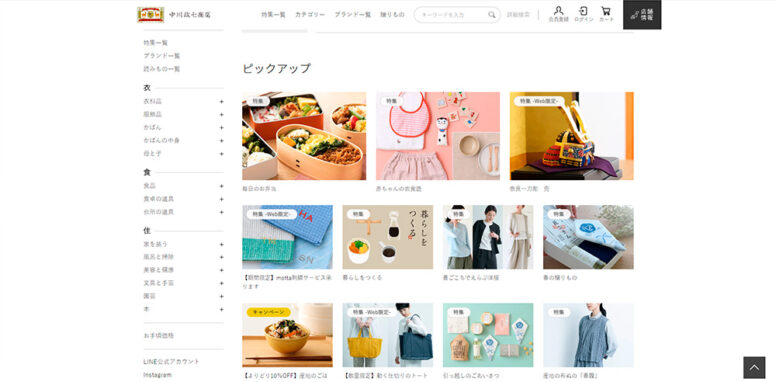
出典元:中川政七商店
カード型は複数の四角形を並べたレイアウトのことを指し、上記の画像のようにサイドバーが有るサイトもあれば、無いサイトも存在します。主に画像がメインとなるため、ビジュアルでインパクトを与えたいサイトには相性が良く、季節限定商品や新商品を取り扱っているECサイトなど、沢山の情報を視覚的に見せたい場合に向いているレイアウトと言えます。
また、注目してほしい商品のみカードを大きくしたり、1つのカードに何枚か画像を挿入し、数秒ごとに切り替わるように設定したりと、ユーザビリティを向上させるためにさまざまな工夫ができるレイアウトです。

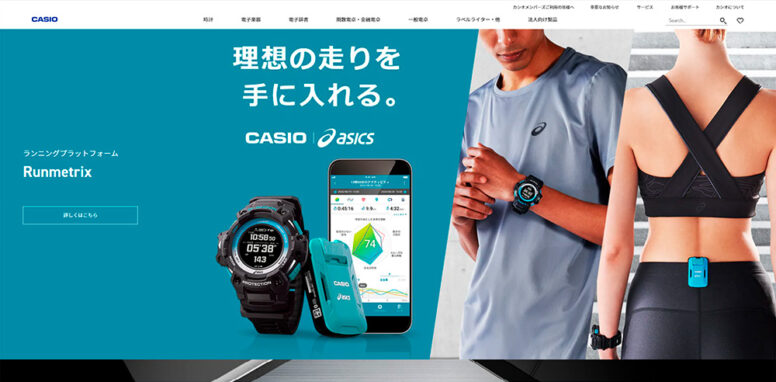
出典元:CASIO
固定ヘッダーは、グローバルナビなどページ上部のエリアがスクロールに合わせて画面を移動し、ずっと画面上部に表示される機能です。固定ヘッダーは、厳密にはレイアウトではないですが、ページのどこを見ていても常にメニューが上部に表示されているため、他のページへと移動しやすくなる便利な構造です。
例えば、回遊率が低くなりがちな1カラムレイアウトのサイトに固定ヘッダーを導入すれば、ユーザー導線の改善が図れ、デメリットが解消できます。また固定ヘッダーに、お問い合わせページや資料請求フォームなどへのリンクを設置すれば、コンバージョン率の向上も期待できるため、多くのサイトで採用されている機能です。
実際にサイドバーを用いてサイトを作成する場合、サイトのジャンルやターゲット層がよく使用しているデバイスなどに合わせたデザインが重要です。ここでは、サイドバーを作成する上での注意点やポイントについて解説していきます。

タブレットやスマートフォンは、PCより画面サイズが小さいためサイドバーを用いたレイアウトには基本的に向いていません。そのため、PC表示でサイドバーを採用しているWebサイトでも、レスポンシブデザインを採用し、スマホ版では1カラムになるように設定しているサイトが多いです。
どうしてもモバイル端末でもサイドバーを表示したい場合は、
などの工夫を行いましょう。

2カラムの場合サイドバーを左右どちらに設置したらよいのかわからない方もいると思いますが、正解や決まりはないため、どちらに設置しても問題ないです。
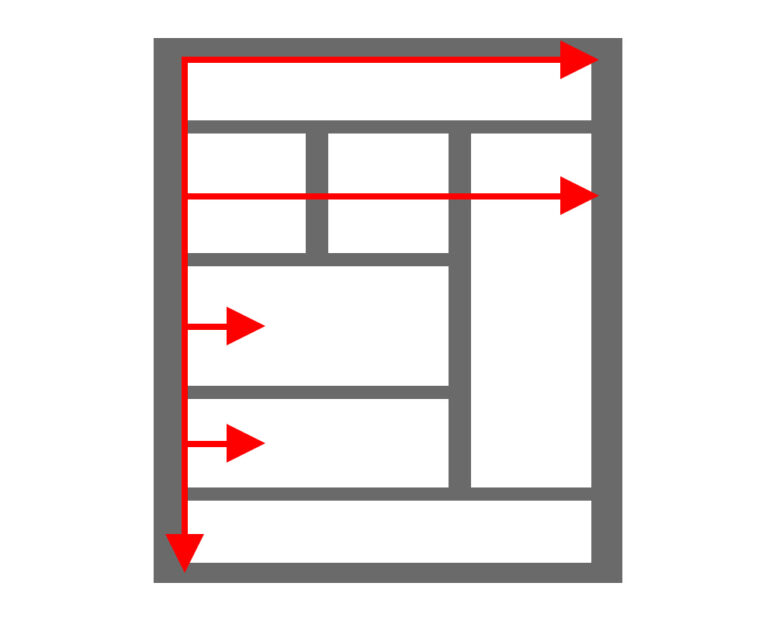
少し前まで、ニュースサイトやブログサイトはサイドバーを左側に配置していることが多かったのですが、最近では右側に設置しているサイトが増えてきています。それは視線の動きが関係しており、Webサイトを閲覧する際、「F」のように上から右、上から下に視線が移動するため、左側をメインコンテンツにした方が、見てもらいやすいという背景があります。
また、情報量の多いECサイトなどはユーザビリティの向上や回遊率を高めるため、商品カテゴリーや商品検索のサイドバーを左側に設置することが多く、カテゴリー数が多く階層が複雑なサイトであれば、3カラムのレイアウトにしている場合もあります。
サイドバーを効果的に活用すれば、ユーザビリティの向上が図れ、回遊率や滞在時間の増加、コンバージョン率の向上が見込めます。しかし、コンテンツ全体のバランスを考えずにサイドバーを設定すると、情報が煩雑になり、メインコンテンツの印象を薄くしてしまう可能性があるため、注意が必要です。
また、基本的に画面が小さいスマホ用のサイトにはサイドバーは不向きです。レスポンシブデザインを導入し、デバイスの画面サイズに応じてサイドバーを表示できるようにしておきましょう。