ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「銀行のホームページを作るときに気を付けるべきポイントは?」
「口座開設を増やすにはどうしたらいいの?」
ホームページの制作・リニューアルを任され、上記のような疑問を抱えている銀行のWeb担当者様もいらっしゃるのではないでしょうか?
結論からいえば、短い手順でできるコンバージョン設計や金融商品をシンプルな情報で伝えることで新規ユーザーの獲得につながります。本記事では、
などを紹介しているので、参考にしてください。
【発注先探しはお任せください】
優良WEBではWEB発注無料相談を行なっています!「相場がわからない」「優良な発注先見極めのポイントは?」などの相談に無料で対応いたします。実は優良WEB運営母体の会社もWEB制作会社。WEB制作のプロがご希望条件に合った発注先探しのお手伝いもできますので、是非お問い合わせください。
無料相談に対応するコンサルタント紹介
ホームページ制作の目的は口座開設などのコンバージョンや、ユーザーの疑問を解消し顧客満足度を高めることにあります。達成するためには使いやすく見やすいホームページであることが重要です。
ここでは、ユーザビリティの高いホームページを作るために押さえるべきポイントを紹介していきます。
「口座開設」や「カードローンの申し込み」のように訴求をストレートに表現することで、サービスに興味あるユーザーの注目を集められます。サービスの魅力をしっかり伝えようとして詳しく説明しているつもりでも、何を訴求したいのかがぼやけてしまうとユーザーには伝わらず、なかなかコンバージョンにも至りません。
トップページでのサービス詳細の記述は補足程度に留めておき、ページ遷移先で詳しく述べるのが望ましいです。
ファーストビューにコンバージョンへつながる申し込みボタンなどを設置しておくと、サービスを利用したいと考えているユーザーへアプローチすることが可能です。せっかく申し込みが目的でホームページへ訪問していても、ボタンが分かりにくいと離脱されてしまいます。
他の用事で訪問したユーザーが興味を示しコンバージョンへつながる可能性もあることから、コンバージョン導線を配置することは重要です。
多岐に渡る金融サービスを取り扱う銀行のホームページでは、ユーザーが目的のサービスを見つけるのに苦労することも考えられます。サービスが連想できるカテゴリーメニューを配置することで迷いをなくすことにつながるでしょう。
見栄えの良い高画質な写真やメニューの多さなどによって、ページの表示速度が遅くなるとユーザーがストレスを感じてしまいます。ページの表示速度を上げるには、ファイルの圧縮やコードの見直しを行うなどの工夫が必要です。
申し込みなどフォームのステップ数を少なくすることで、ユーザーの離脱を防ぎやすくなります。入力できたと思ってもフォームが数ページに渡れば、面倒くさく感じてしまうでしょう。フォームを1ページに収めたり項目数を絞ったりして、負担やストレスを軽減することが大切です。
完全無料!
顧客の大切なお金を扱う銀行は信頼性を高め、安心してもらうことで利用につながります。ここでは、銀行ホームページの信用面を高めるコンテンツについて説明します。
銀行の基本的な情報を記載するコンテンツが「当行について」であり、会社概要などを掲載します。銀行について詳しく知りたいと思っている人や就職を希望している人、取引をしたい企業が主に閲覧するコンテンツです。
銀行の信頼性を判断されるページなので、しっかりと作り込む必要があります。会社概要のほかに、社長のメッセージや経営方針、戦略を記載することが一般的です。
銀行ではセキュリティの強さが求められ、利用するかどうかの指標とされることもあります。
昨今は情報が流出したり、システムにトラブルが起こったりすることがあり、各行の対策が注目されているため、取り組み内容などを記載したページが必要です。
個人情報の取り扱いなどを記載したプライバシーポリシーは、顧客へ信頼してもらうために必要なコンテンツであるとともに、開示が義務付けられている事項を掲載するために必要です。
個人情報保護法が定める義務を果たすことを表明するためのページでもあります。専門家のアドバイスを受けながら作成するのが望ましいでしょう。
金融商品を勧めるには勧誘方針の策定および公表が義務付けられているので、銀行ホームページに必須のコンテンツです。顧客に金融商品のリスクを周知したり、勧誘する時間帯に配慮することなどを宣言するページであり、顧客が購入するかどうかを判断する材料となります。
プライバシーポリシーと同様に、法律に関する専門家の指導の元で作成することが望ましいです。
顧客が抱きそうな疑問に先回りして答える「よくあるお問い合わせ」の設置によって、顧客へ親切な印象を与えたり、回答するオペレーターの負担を軽減したりすることが可能です。実際によくされる質問をまとめておくことで網羅性を高められます。

すぐにユーザーが離脱してしまうと、ホームページの目的であるコンバージョンや顧客満足度の向上は望めないことから、デザイン面で工夫しなければなりません。
離脱を防ぐには、ストレスとなる「わかりにくい」「見にくい」「面倒くさい」を解消するデザインにすることが重要です。ここでは、銀行ホームページのデザインで意識すべきことを説明していきます。
金融商品やサービスの説明は難しくなりがちで、ユーザーに理解してもらえず成約に至らないおそれがあります。できるだけ専門用語の使用を控えて簡単な言葉を用いるなど、シンプルさを意識することが離脱を防ぐポイントです。
要素を画面に詰め込みすぎたり、整理されずにごちゃごちゃしたりしていると、複雑なホームページという印象を与えてしまい離脱につながります。要素はジャンルごとに区分けして配置し、色付けや区切り線などでメリハリを付けると、理解しやすくなります。
画面上に情報を隙間なく配置することで見にくくなると離脱につながることから、わかりやすくスッキリとした印象を与えることが、離脱を防止するにあたって重要です。適度な余白を設けると、各要素が見やすくなり離脱されにくくなります。
しつこい営業一切ありません!
ここまで銀行ホームページを制作するポイントをお伝えしてきました。ここでは、具体的にイメージがしやすいように、参考にしたい銀行ホームページの事例を紹介していきます。
ファーストビューでの訴求がシンプルかつストレートなため、ニーズを感じたユーザーが迷わずクリックしやすく、コンバージョンにつながりやすくなっています。
各項目へのアクセスもメインメニューから可能となっており、ユーザビリティが高いデザインといえるでしょう。ファーストビューのすぐ下にはセレクトボックスで気軽に相談できるコーナーが設けられ、疑問を解消しやすい構造です。
メインメニューに「口座を開きたい」「お金を増やしたい」といったニーズを表示しているので、ユーザーにクリックして読み進めてもらいやすいデザインです。ファーストビューにはコンバージョンへの導線も設けられており、成約を促す効果が期待できます。
ローンなどの診断が気軽にできるコンテンツも用意されていて、使いやすいホームページです。中段のメニューをアイコンとし、余白をとって中央へ配置することによって見やすく仕上がっています。
ファーストビューでは、画像が次々と流れるように移り変わる仕様となっているので、ユーザーは画面をスクロールせずに興味のあるページへ移動できて便利です。ニーズ別のメニューが用意されており、コンバージョンにつながりやすい導線が設けられています。
メインメニューをクリックしたときに展開するサブメニューのアイコン間隔は余裕が感じられ、スッキリとした印象です。
メインメニューにカーソルを合わせると、すぐにサブメニューが展開され、スムーズに目的のページを見つけられます。迷わずに済むのでストレスを感じにくく、ユーザーの離脱を防ぐことが可能です。
サブメニューは一覧性があるデザインで、各項目が見やすくなっています。

背景色を段落ごとに変えているので、縦に長いページをスクロールしていても、テーマの切り替わりがわかりやすいデザインです。成約率を高める工夫として、キャンペーン情報を一覧表示することによってコンバージョンポイントを増やし、ニーズのあるユーザーを逃さないようにしています。
サブメニューもきちんと整理されており、目的のページを見つけやすく、ストレスなく閲覧できるでしょう。
ファーストビューで新規ユーザー向けの導線を配置するとともに、既存ユーザー向けにログインボタンや利用ガイドなどを設置しており、親切な印象を受けます。カードの比較表が中段に設けられており、最適なカードが一目瞭然でわかるようにするなど、配慮が感じられるサイト設計です。
比較表にすることで迷わずカードを選べるので、コンバージョン率の向上も期待できるでしょう。項目同士の間隔を適度にとって配置しているアイコンメニューは見やすく、混乱することなく必要な情報にアクセスできるように整理されています。
動画やアニメーションの活用、オリジナルキャラクターの起用により、親しみやすい銀行という印象を与えています。動画はオリジナルキャラクターの登場するストーリー仕立てとなっており、親近感の湧く内容です。
クリックしたくなるデザインのアイコンメニューから商品へ誘導される構造となっているため、高いコンバージョンが見込めます。
完全無料!

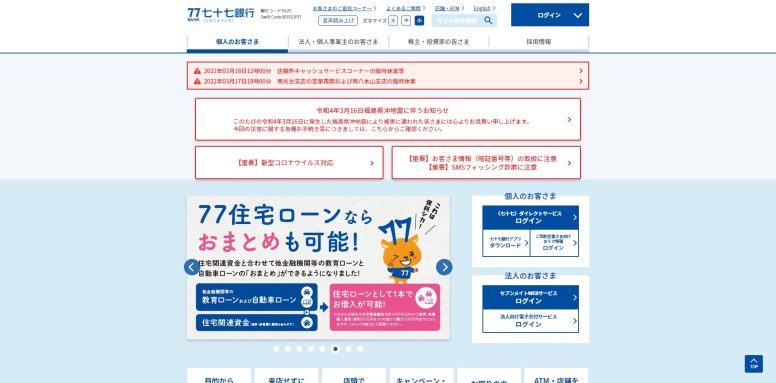
「よく見られている商品・サービス」「目的からさがす」「来店せずに利用する」など、さまざまな切り口からメニューを提案することで、ユーザビリティを高めるとともに、アプローチ回数を増やしています。
店頭で相談したいユーザー向けの案内も丁寧に記述されており、ネットでの手続きが苦手な人には来店を促してコンバージョン獲得につなげていますね。メニューアイコンは視界にすべて収まるよう中央に設置されていて、見やすいデザインに仕上がっています。
「口座を作る」ボタンを設置することでストレートな訴求を行っており、成約しやすい導線が作られています。ファーストビューには高単価なローン系商品を提案するなど、収益を上げやすいデザインです。全体的に空間に余裕を持たせたレイアウトとなっており、窮屈さを感じさせません。
ほとんどのメニューがファーストビューからアクセスできるようになっており、利便性が高いデザインとなっています。背景色を複数用いてテーマごとに使い分けているので視認性が良く、情報量の多さほど複雑さを感じません。ページを下へスクロールしても、メインメニューが常に画面上部に表示されており、いつでもメニューをクリックできます。

いかがでしたでしょうか。本記事ではこれから銀行のホームページを制作・リニューアルする担当者向けに、
口座開設を増加につながる制作時のポイント5点
銀行のホームページにあった方がいい5つのコンテンツ
おすすめデザイン事例10選
について詳しく解説してきました。銀行ホームページを作成するにあたって大切なことは、いかに顧客へ安心感を与えるかです。
また、コンバージョンを上げて収益性を高めるには、端的でわかりやすい訴求を行うことで、顧客に取ってもらいたい行動を示すことがポイントです。
本記事の内容をホームページ制作の際にぜひお役立てください。
佐々木
コンサルタントの佐々木です。Webのプロとして、現在までに累計200社以上のWeb制作に携わってきました。知識がない方にもわかりやすいアドバイスを心がけています!お気軽にご相談ください!