ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「官公庁のホームページを作るには何から始めたらいいだろう?」
「参考になるデザインを確認してみたい」
Web担当者様の中にはこのようにお考えの方もいるのではないでしょうか。
官公庁のホームページで大事なのが、見やすい構成に仕上げることです。実際に多くの官公庁サイトでイラストや写真を取り入れるなどの工夫がみられます。
本記事では、
について解説していきます。他の官公庁ホームページを参考にしながらデザインを検討してみてください。
【発注先探しはお任せください】
優良WEBではWEB発注無料相談を行なっています!「相場がわからない」「優良な発注先見極めのポイントは?」などの相談に無料で対応いたします。実は優良WEB運営母体の会社もWEB制作会社。WEB制作のプロのコンサルタントが完全無料で発注先探しのお手伝いもできますので、是非お問い合わせください。
無料相談に対応するコンサルタント紹介
使いやすく、しっかりとしたホームページを作るためにおすすめなのが、参考デザインを見ることです。質の高いホームページを参考にすることで、魅力的なデザインを取り入れられたり、アイデアが思い浮かんだりすることもあるでしょう。
ここでは、官公庁ホームページの参考デザイン11選を紹介します。

出典:大阪市役所
「大阪市役所」のホームページは、白と緑を基調としたデザインで爽やかな印象を感じます。トップページの中央にはイベント情報や重要なお知らせがスライド式で表示される仕様です。また、ページ最上段には英語や中国語、韓国語に変換できる機能に加えて、ふりがなや読み上げ、文字サイズの変更など、幅広い訪問者に対応しています。
さらに、サイト内検索機能も搭載しており、気になるワードを入力して必要な情報だけを確認できます。情報量が多くなりがちな自治体ホームページを使いやすくするための工夫といえるでしょう。

出典:スポーツ庁
イラストを用いたトップメニューが印象的な「スポーツ庁」のホームページは、オレンジ色を基調とした明るいデザインです。トップメニューは5つのコンテンツに整理されており、マウスカーソルを合わせると細かなメニューが表示されるため、必要な情報にスムーズにたどり着けるでしょう。
また、トレンドキーワードによる検索機能が特徴的です。トップメニューのすぐ下に注目のニュースやキーワードが表示されており、クリックすると詳しい内容を確認できます。

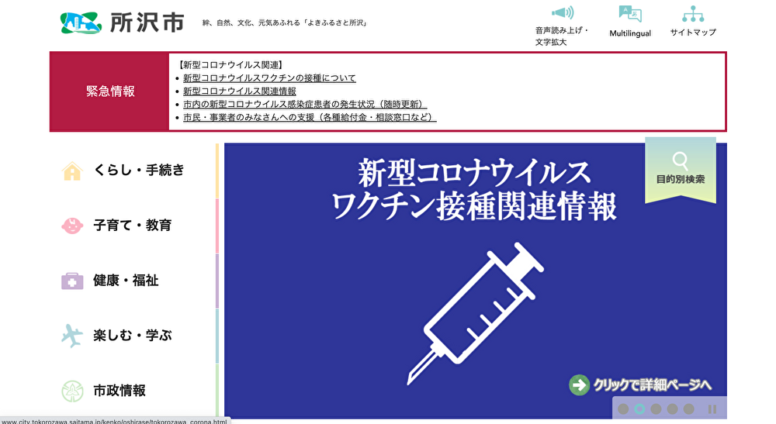
出典:所沢市役所
シンプルなデザインが特徴の「所沢市役所」のホームページは、左側のメニューからスムーズに各種情報にアクセス可能です。スクロールして表示される「もしものとき」という項目には、ハザードマップや避難所、夜間診療などの緊急時の対応がまとめられています。日頃から準備を促すことで万が一の場合の混乱をなくし、被害を抑える工夫がみえます。
さらに、キーワード検索機能も搭載しており、情報をなかなか見つけらなかった場合でも、直接キーワード検索できるので安心です。


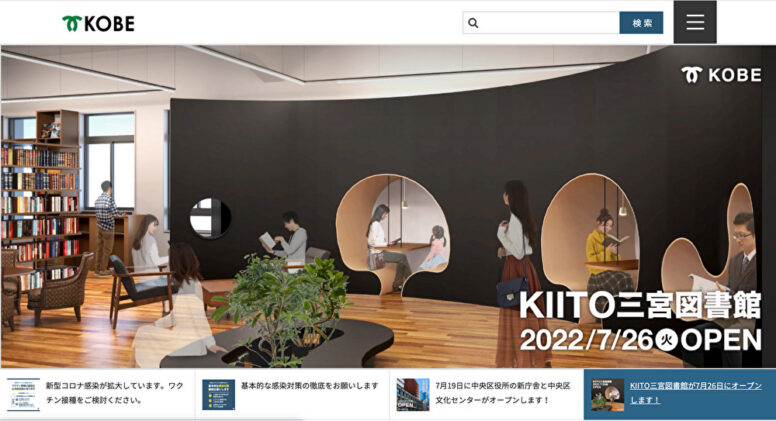
出典:神戸市役所
「神戸市役所」のホームページは、余白を大きく使ってスッキリしたデザインと、緑をテーマカラーに落ち着いた雰囲気が特徴です。
画面をスクロールすると、代表的なトピックスをイラストつきでわかりやすく掲載し「一覧を見る」をタップすることですべてのメニューを確認できるよう工夫されています。トップメニューのコンテンツが多くなりすぎると、必要な情報を探すのに時間がかかり、離脱の原因になりかねません。重要コンテンツのみ表示することで、読者の負担を減らし使いやすいホームページに仕上がっています。

出典:岡谷市役所
地域イベントを全面的にアピールするトップ画像が印象的な「岡谷市役所」のホームページは、岡谷市のアピールポイントをしっかり伝えるデザインです。「岡谷の魅力」というコンテンツでは、住みやすさを伝えるための動画や就職可能な企業をチェックできるメニューなど、移住者に向けた情報発信を行なっています。
「便利メニュー」では、ごみの出し方や電子申請サービス、公的施設の予約といった日常生活に役立つ情報を確認できます。移住者だけではなく、地域住民向けの情報も発信しているため、多くの人に役立つホームページといえるでしょう。

出典:文化庁
「文化庁」のホームページを開くと、イベント情報やお知らせ、注意事項などがトップメニューにまとめられています。スクロールすると「文化庁の政策」として8つのメインコンテンツが掲載されており、コンテンツごとに注目のキーワードから詳しい情報を確認できる構成です。
また、サイト内の検索機能が実装されており、キーワードを入力してページを絞り込むことも可能です。情報量が多くなりがちな官公庁ホームページでは、サイト内検索機能を活用し訪問者が必要な情報にスムーズにたどり着けるような工夫がおすすめです。

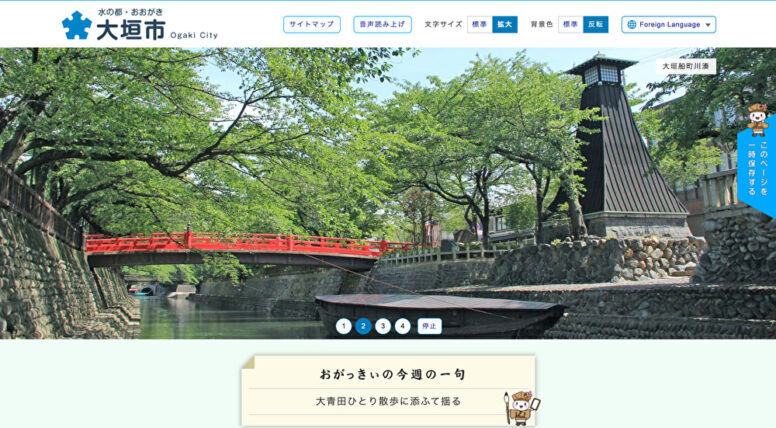
出典:大垣市役所
「大垣市役所」のホームページは、観光名所やイベントをトップページの写真で紹介しています。スライド式で切り替わり、大垣市の魅力を一目で確認できることが特徴です。中にはイラスト付きで「岐阜県内の住みやすさランキング1位」を謳う画像もあり、移住を検討中の人にもアピールしています。
スクロールすると「暮らし・手続き」「子育て・教育」といった6つのカテゴリーが表示され、タップすると詳細ページで具体的な内容を確認することが可能です。さらに、目的から探すというメニューも用意されており「入学・入園」「就職・離職」などの具体的な項目で検索でき、情報を探しやすいのも特徴の一つです。
しつこい営業一切ありません!

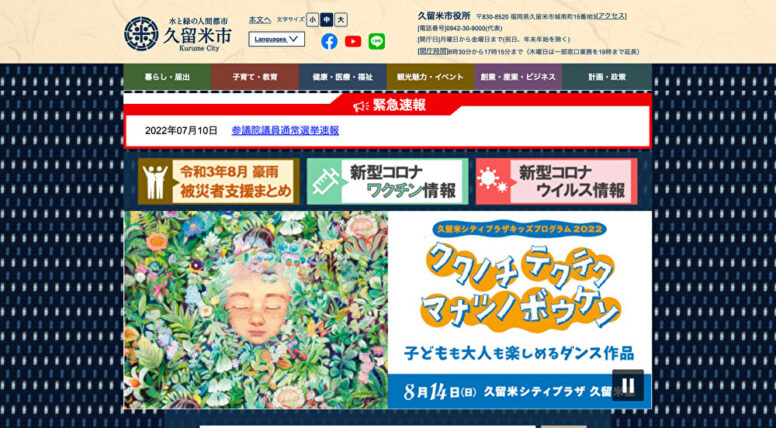
出典:久留米市役所
「久留米市役所」のホームページは、特産品である久留米絣をイメージさせるような背景画像が印象的です。英語や中国語、韓国語にも対応しているほか、ある程度日本語がわかる方向けに簡潔に情報をまとめたページを用意するなど、外国人の方にも親切なデザインといえるでしょう。
表示されているカテゴリーは「人生のできごと」「おすすめ」の2種類です。それぞれイラスト付きで表現されており、必要な情報をスムーズにチェックできるでしょう。ページの最後には「アクセスランキング」が掲載され、先週アクセスの多かった10種類のトピックスを確認できるのも魅力です。

出典:資源エネルギー庁
「資源エネルギー庁」のホームページは、白と緑を基調とした爽やかなデザインが特徴です。スペシャルコンテンツとして、エネルギーに関する取り組みや各種情報をまとめており、写真や動画付きで詳しく発信しています。
人気記事ランキングやキーワード検索機能もあるので、注目度の高い順にチェックしたり、気になるキーワードで検索も可能です。また、ピックアップの項目では、「一週間のエネルギー利用見通し」「水素社会実現に向けた取り組み」などの最新ニュースが掲載されています。

出典:立川市役所
「立川市役所」のホームページを開くと、トップメニューでは重要なお知らせや立川農業ブランドを紹介する画像が表示されます。地域の取り組みである「立川農業ブランド」のPRは、地元の人だけでなく、各方面で協力者を募るアピールにもなるでしょう。
さらに「シティプロモーション」や「公式Twitter」など動画やSNSを活用した発信が充実しています。動画で解説することで立川市の魅力や具体的な活動内容を伝えることができ、SNSで拡散すると地域住民だけでなく日本全国に魅力を発信することが可能です。より多くの人に地域の魅力を知ってもらうには、ホームページだけではなく動画やSNSを有効活用することも大切です。

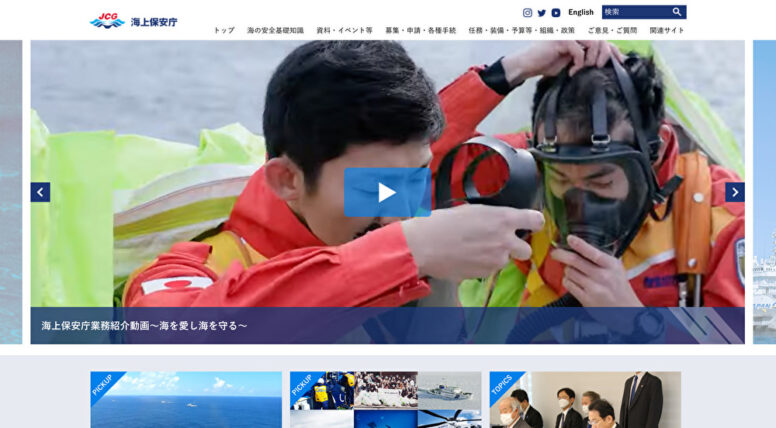
出典:海上保安庁
「海上保安庁」のホームページは、ファーストビューで表示される動画が印象的です。仕事の様子を伝える場合には、具体的な動きをイメージできる動画を活用するのが最適です。海上保安官を目指す人がホームページにアクセスする際は、「実際にどんな仕事をするのか?」と考えていることも少なくありません。動画で仕事内容を確認できれば、より仕事に就いた時のイメージがしやすくなるでしょう。
スクロールすると各カテゴリーが写真付きで紹介されています。文字と写真をうまく使い分けることで、飽きずに読み続けられるホームページに仕上がっています。

官公庁は多くの人に正しい情報を発信するためにもホームページが重要です。市役所の場合、地域イベントや学校・保育園に関する情報、さまざまな手当ての申請方法などを掲載することで、地域住民はもちろん移住を検討中の人にも役に立ち、地域活性化へのよい影響が期待できるでしょう。
しかし、ホームページを作っても読みにくいデザインやレイアウトでは、情報を正しく理解してもらうことができません。官公庁のホームページを作成する際には、ここで紹介する3つのポイントに注意しましょう。
もっとも重視するべきポイントは、見やすい構成にすることです。官公庁のホームページは情報量が多くなりがちなので、しっかりと構成を練らずに作成してしまうと、わかりにくいホームページになってしまいます。重要な情報が掲載されていても、見にくければ内容は伝わりません。
見やすい構成にするためには、写真やイラストを使ったり、文字の大きさに強弱をつけることが大切です。トップメニューは文字のサイズを大きめにしたり、必要に応じてイラストなども用いると、よりわかりやすくなるでしょう。重要な情報を発信するホームページだからこそ、見やすい構成にこだわって作成することが大切なのです。
ホームページを制作する前に「ホームページを通して何を伝えたいのか」を明確にしましょう。目的なくコンテンツを作ると、何を伝えたいのかよくわからない仕上がりになりかねません。コンテンツごとに目的を明確に定め、読んでもらいたい相手(ターゲット)を決めておくとよいでしょう。
仮に市役所のホームページであれば、地域住民への状況発信や観光客へのアピール、企業誘致などが想定されます。住民を増やすならターゲットは移住を検討している人となり、地域の住みやすさをアピールする必要があるでしょう。コンテンツの目的が明確になると、掲載すべき内容が自然と見えてくるのです。
自治体の特徴・魅力をアピールすることも重要になります。自治体のホームページを検索する人の中には「自治体について詳しく知りたい」と考えている人もいるはずです。ホームページを見ても自治体の特徴がよくわからないようでは、訪問者のニーズを満たしているとはいえず、ホームページの役割を発揮できません。
特徴や魅力がはっきり伝わるようにするには、キーワードやスローガンを活用するのがおすすめです。ポイントは一目で特徴や魅力を理解できるようコンパクトな言葉で表現することです。さらに、特徴や魅力をコンテンツとしてまとめ、具体的な活動やイベントを紹介するのもよいでしょう。
完全無料!
官公庁ホームページに掲載されている情報には特に信頼性や正確さが求められます。たくさんの情報を整理して見やすいデザインを取り入れつつ、内容にもこだわることが大切です。ここでは、官公庁ホームページ制作時の注意点を2つ紹介します。
ホームページの情報は常に最新の状態にアップデートしておく必要があります。終了したイベント情報を掲載したままでは、訪問者の信頼を失いかねません。とくにホームページのカテゴリーごとに担当部署を分けると、管理が煩雑になりアップデートが遅れる場合があるので注意が必要です。更新担当者を明確に設定し、ホームページの更新を忘れないようルールを決めておきましょう。
官公庁や自治体のホームページを定期的にチェックする人は決して多くありません。ホームページでイベント情報を発信しても多くの人に届きにくいのが現状です。そこでおすすめの方法が、SNSを活用し幅広い年齢層の人に積極的に発信することです。若年層を中心にSNS利用者が増えているため、うまく活用すれば多くの人に情報を発信できます。最新情報のアップデートを行なった場合などには、ホームページの更新と併せてSNSでの発信も行なっていきましょう。

官公庁のホームページは情報量が多く、文字が多くなりがちです。たくさんの文字情報を見た訪問者はストレスを感じ離脱してしまいます。このような状況では、重要な情報を伝えることができません。
大切な情報が多いからこそ、見やすいデザインに仕上げることが重要です。写真やイラストを用いて解説したり、場合によっては動画を活用してもよいでしょう。デザインや設計に迷ったら、本記事で紹介した「官公庁ホームページの参考デザイン11選」を見ながら作成してみてください。魅力的なデザインを取り入れることで、質の高いホームページに仕上がるはずです。
吉田哲也
コンサルタントの吉田です。Webのプロとして、現在までに累計50社程度のWeb制作に携わってきました。「知識がない方にもわかりやすいアドバイス!」がモットーです。お気軽にご相談ください!