ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「モバイルファーストインデックスって何?」
「どうやってモバイルファーストインデックスに移行しているか調べるの?」
このような疑問をお持ちではありませんか?モバイルファーストインデックスは、Google検索において、モバイル版のWebページを優先的にインデックス登録し、評価対象とする仕組みのことです。2018年3月から移行が開始し、正式な発表がないことから完全移行は済んでいないと考えられます。
本記事では、
について解説していきます。
本記事を参考にモバイルファーストインデックスへの理解を深め、Webサイトを最適化しましょう。
モバイルファーストインデックス(英:Mobile First Index、略:MFI)とは、モバイル版のWebページを優先的にインデックス登録し、評価対象とする仕組みのことです。導入以前のGoogleは「PC版を主軸、モバイル版は副軸」と位置付けていましたが、この考えを逆転させました。
2018年3月に移行が開始して以降、Google公式が数回にわたり「完全移行の見込み」を発表していたものの、2023年8月現在も完全移行のアナウンスは出ていません。
モバイルファーストインデックスへの移行は、モバイルユーザーの大幅な増加が背景にあります。
Googleが2016年4月に実施した検索行動の観察調査では、生活者のプライベートにおける検索のうち67%がスマートフォンからという結果が出ています。さらに、自宅からの検索のうち63%がスマホというデータからは、パソコンがある環境でも多くのユーザーが手元のスマホで検索するという行動パターンが浮き彫りになりました。
こうした検索スタイルの変化を踏まえ、PC版とモバイル版の優先順位を逆転させる取り組みとして、モバイルファーストインデックスへの以降に踏み切ったのです。
参照:マイクロモーメント : マイクロモーメントによって多様化する人々の検索|Think with Google
2018年3月にスタートしたモバイルファーストインデックスは、「2021年3月に完全移行する予定である」というアナウンスがあったものの、2021年11月に「一部のサイトで予期せぬ課題に直面し、移行は完了していない」と発表されました。このアナウンス以来、公式サイトにおいて進捗状況に関する情報は更新されていません。
X(旧Twitter)を見ると「今でもインデックスクローラがパソコン用Googlebotのまま」というサイト運用者が散見されることから、完全移行は済んでいないと考えられます。しかし、Googleのジョン・ミューラー氏は2023年5月30日に「Search Consoleで一部のサイトのモバイルインデックスのステータスが間違って表示されているようですが、これは私たち側の報告の問題です。あなたのサイトはすでにモバイルファーストインデックスに登録されているものと思われます。」という投稿をしており、不具合が起きていることが明かされました。
It looks like we’re also showing the wrong mobile indexing status for some sites in Search Console, which is a reporting issue on our side (and also not related to mobile friendliness). I’m happy to check, but my assumption is your site is already in mobile first indexing.
— John is updating his unnamed profile name #ok (@JohnMu) May 30, 2023
インデックスクローラがパソコン用Googlebotと表示されていても実際は移行できているサイトもあるため、完全移行している可能性を否定できない状況ともいえます。
また、2023年2月13日には、「モバイルクローリングではまったく機能しないため、ごく少数のサイトはデスクトップインデックスのまま残す計画となっている」とコメントしていることから、「完全移行」を目指すことを諦めた可能性があるとも考えられるでしょう。
I’m tempted to say the next couple of months, but I’ve given up on trying to predict the future :-)). The plan is also that a tiny number of sites will remain with desktop indexing, because they just don’t work at all with mobile crawling.
— John is updating his unnamed profile name #ok (@JohnMu) February 12, 2023
という3つの仮説を紹介しましたが、あくまで憶測にすぎません。Web運用者は、公式の発表を待つほかないでしょう。
PC版とモバイル版のページに差があるWebサイトは、モバイルファーストインデックスの影響を受けます。特に、PC版よりもモバイル版のコンテンツが少ない場合、変更の検討が必要です。
移行前は、PC版のみが評価対象だったため、モバイル版に無いコンテンツがあっても問題ありませんでした。しかし移行してからは、モバイル版のコンテンツが評価対象となるため、以前よりも評価が下がる可能性があるのです。
移行が済んでいないサイトや、移行後に評価が下がったサイトは、PC版とモバイル版のコンテンツに差がない状態にしておきましょう。
運用中のWebサイトがモバイルファーストインデックスへの移行が済んでいるか確認するには、Googleサーチコンソールを使用します。方法は下記の2つです。
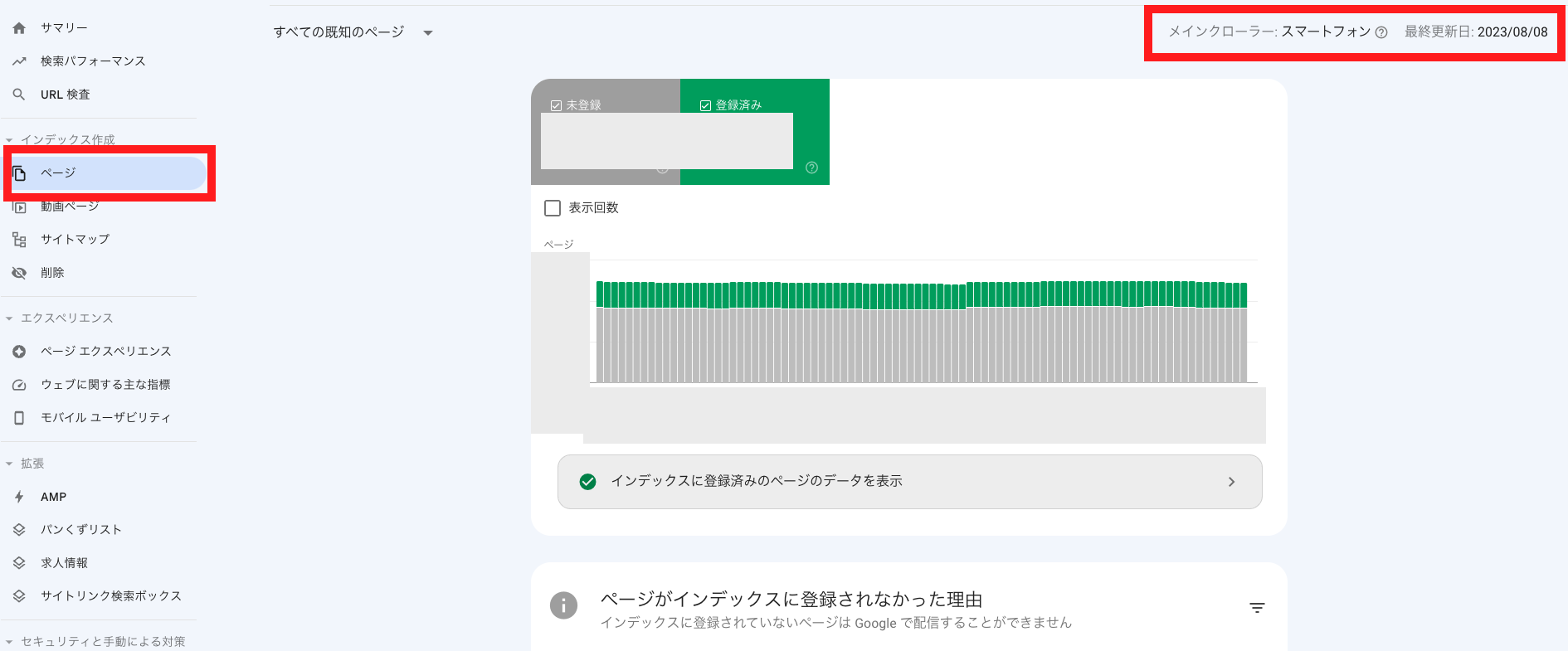
インデックス作成>ページ をクリック
右上の「メインクローラー」が「スマートフォン」と表示されていると、モバイルファーストインデックスに移行されていることになります。

設定をクリック
「インデックス クローラ」に「スマートフォン用Googlebot」と表示されていると、モバイルファーストインデックスに移行されていることになります。

モバイルファーストインデックスへの対応方法は下記の4つです。
各方法について、くわしく解説していきます。
スマートフォンからアクセスするユーザーに優れた体験を提供できるよう、モバイルフレンドリーなWebサイトにしましょう。PC版のWebページをスマートフォンで表示させると見づらく、リンクやボタンをタップしにくいため、デバイスごとにデザインを最適化する必要があります。
モバイルフレンドリーなWebサイトの構築方法は、下記の3つです。
Googleは、レスポンシブWebデザインを推奨しています。また、サイトを作り分ける手間がかからないという観点からも、最もおすすめの方法です。
モバイルフレンドリーについてくわしく知りたい方はこちら
PC版に比べてモバイル版のページにコンテンツが少ないと、評価が下がる可能性が高まります。また、モバイル版に情報を含めなかったことで検索結果に表示されず、検索ユーザーに訪問してもらうチャンスを逃さないためにも、コンテンツの差をなくすようにしましょう。
「小さい画面で見づらいから」と、意図的に減らすケースはありますが、コンテンツを取り除くのではなく、アコーディオンやタブに移動することで、コンテンツの量と見やすさを両立させられるためおすすめです。
PC版ページに構造化データの記述があっても、モバイル版ページに記述されていない場合、Googleのクローラーがサイトの構造を認識しにくいため、正しく評価されない可能性があります。PC版とモバイル版でHTMLファイルを分けている場合、両方で構造化マークアップを実装しましょう。
レンダリングできないWebページは、クロールやインデックス登録に失敗することがあるため、最適化する必要があります。モバイル版のCSSやJavaScriptの見直しや、同一のrobotsメタタグの使用など、クローラーが問題なく巡回できる状態にしましょう。
多くの検索ユーザーがスマートフォンからWebページを閲覧するようになったことを受け、従来PC版を評価対象としていた状態からモバイル版を優先的にインデックス登録し、評価対象とするよう、移行が始まりました。
モバイルファーストインデックスの移行で影響を受けないため、そして多くのユーザーに満足してもらうためには、スマートフォンでの閲覧を意識したサイト作りが重要です。PCに比べて小さいスマホ画面の中で「いかに有益な情報を提供できるか」「快適に閲覧してもらえるか」を考え抜き、モバイルファーストインデックスに備えましょう。