ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

Photopeaは、Photoshopに代わる優れたツールとして注目を集めており、初心者でも簡単に操作できることから、幅広い層に人気です。この章では、まず「Photopeaとは何か」と、「Photoshopとの違い」を料金や機能などの面から解説していきます。
Photopeaとは、Webブラウザ上で利用できる高機能な画像編集ツールです。無料で利用できるため、有料であるPhotoshopを購入することが難しい個人や小規模の事業者にとって、負担を軽減する手段となります。Photoshopと同様の高度な機能を備え、Photoshopファイル(.psd)を直接編集できる点が特徴です。
PhotopeaとPhotoshopは両方とも高度な画像編集ツールですが、いくつか異なる点がありますので、解説していきます。
Photoshopは有料ソフトウェア(Adobe Photoshopは税込1,0780円/月)から利用可能)であるのに対し、Photopeaは完全無料で利用可能です。

Photoshopは膨大な数の機能を持っていますが、Photopeaは必要最低限の機能に絞られており、比較的シンプルな操作感です。そのため、Photoshopのように高度な編集作業を行うことができませんが、基本的な画像編集に必要な機能は全て備えています。
Photoshopはインストールが必要ですが、Photopeaはブラウザからアクセスできます。これにより、任意のPC端末からアクセスし、画像編集作業を行うことが可能です。Photoshopは、デバイス上で動作するためオフラインでの作業も可能ですが、Photopeaはインターネット環境が必須となります。
無料で手軽に使えるPhotopeaには、多彩な機能が揃っており、Photoshopと同じように、WebデザインやSNS用画像の作成に活用できます。Webデザインにおいては、Photopeaはレイアウトや画像の編集など、さまざまな作業が可能です。例えば、背景の透過やアイコンの作成、さまざまなファイル形式での保存ができます。
また、SNS用画像を作成する際には、プロフィール画像やカバー画像、Instagramの投稿画像などに合わせたテンプレートが用意されているので、誰でも気軽にデザインが可能です。この章では、WebデザインとSNS用画像作成にも使える機能をくわしく解説していきます。
Webデザインには、UIデザインやバナー広告の作成など、さまざまな作業が必要ですが、Photopeaはそれらを問題なく制作できるほどの機能性を備えています。
例えば、グリッドやガイドを使った正確な位置決めや、編集履歴の管理、PSDファイルの編集が可能です。また、PhotopeaはPhotoshopと同じように、Web用に適した画像形式をサポートしており、高品質なPNG、JPEG、GIF画像の作成ができ、Webデザイナーにとって必要な機能を網羅しています。
SNSには、Instagram、Facebook、Twitterなどがあり、それぞれに最適な画像サイズがあります。Photopeaでは、簡単にSNS用の画像作成可能です。例えば、Instagramの投稿には正方形の画像が必要ですが、Photopeaを使えば簡単に画像を切り抜いたり、フィルターをかけたりできます。また、Facebookのカバー画像は特定のサイズが必要ですが、Photopeaではサイズに合わせて画像の調整が可能です。
Photopeaを使い始めるには、まず基本的な使い方を理解する必要があります。ここでは、実際にPhotopeaを使って、どのような画像編集が可能なのかを検証していきます。
たとえば、写真の明るさやコントラストの調整、モザイク処理、色調補正、テキスト追加など、さまざまな編集が行えます。また、PhotopeaはPhotoshopと同様に、レイヤーを使用して画像の編集が可能です。レイヤーを使うことで、画像の一部分だけを選んでの編集や、背景を透過させることもできます。これらの機能を駆使すれば、あなたの写真やイラストをより魅力的なものにできるでしょう。
基本的な描画ツールから特殊効果まで、多様なツールを使用できます。例えば、ブラシ、鉛筆、線や図形を描画するためのツール、テキストツール、塗りつぶしツール、修復ツール、選択ツール、スポイトツール、エフェクトツールなどがあります。また、ツールバーにあるツールアイコンの隣には、ショートカットキーが表示されており、キーボードショートカットを使いこなせば、作業の効率を上げることも可能です。
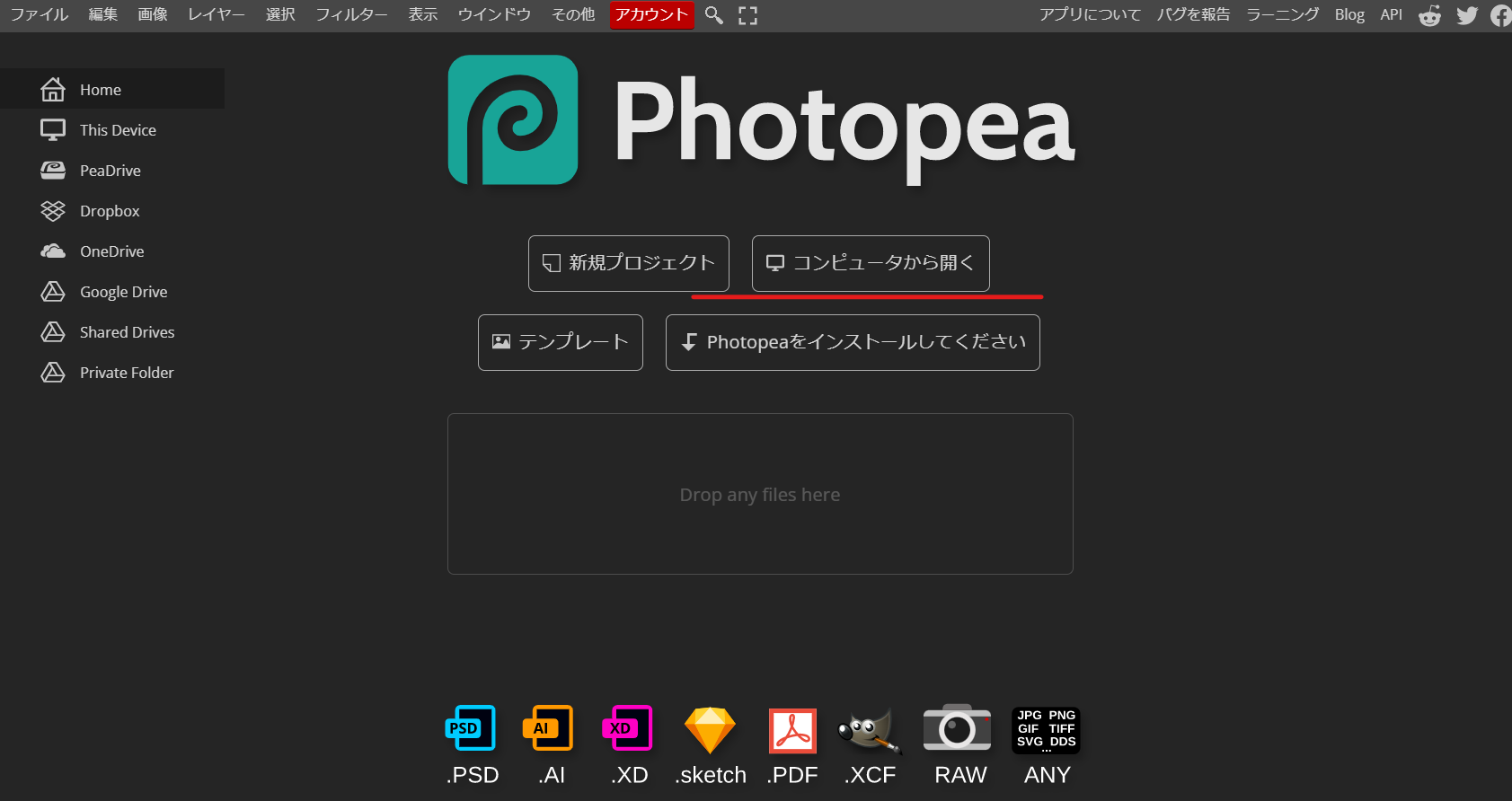
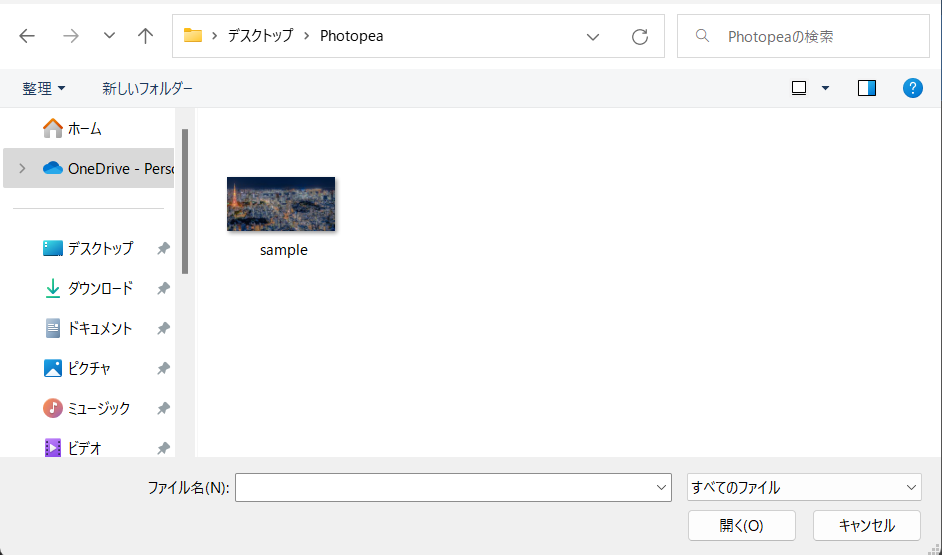
Photopeaを開き、赤線部分をクリックします。任意のファイルを選択することで画像を開けます。



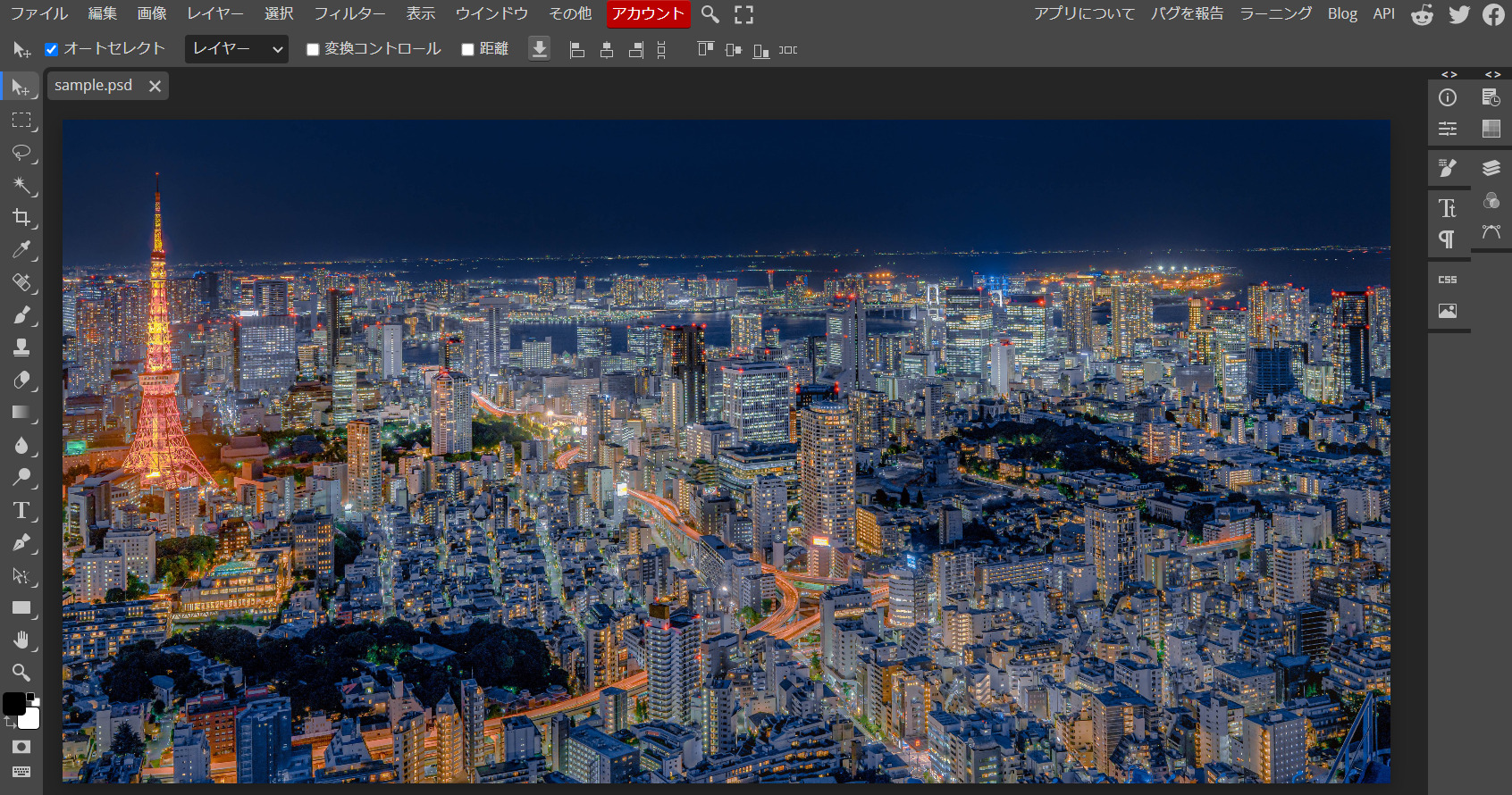
上記のように画像を開くことができます。
画面左上部のファイルを選択します。

Photoshop でも編集可能な psd 形式や、一般的な画像形式の png や jpg などがありますので、任意の拡張子を選択して保存してください。

左メニューから「移動ツール」を選択し、対象のレイヤーのドラッグで移動できます。※赤線部分を移動ツールと呼びます。

もしくはShift+移動で水平方向に移動可能です。複数のレイヤーを移動させたい場合は、対象のレイヤーを複数選択してから、同様の操作方法で移動させます。
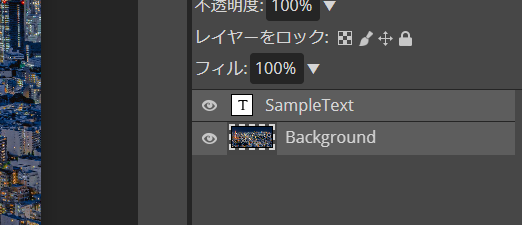
画面右上の<>という部分をクリックすることで、レイヤー表示が可能です。

下記のような表示になっていれば、複数選択出来ています。

画像の明るさや色味の調整も可能です。
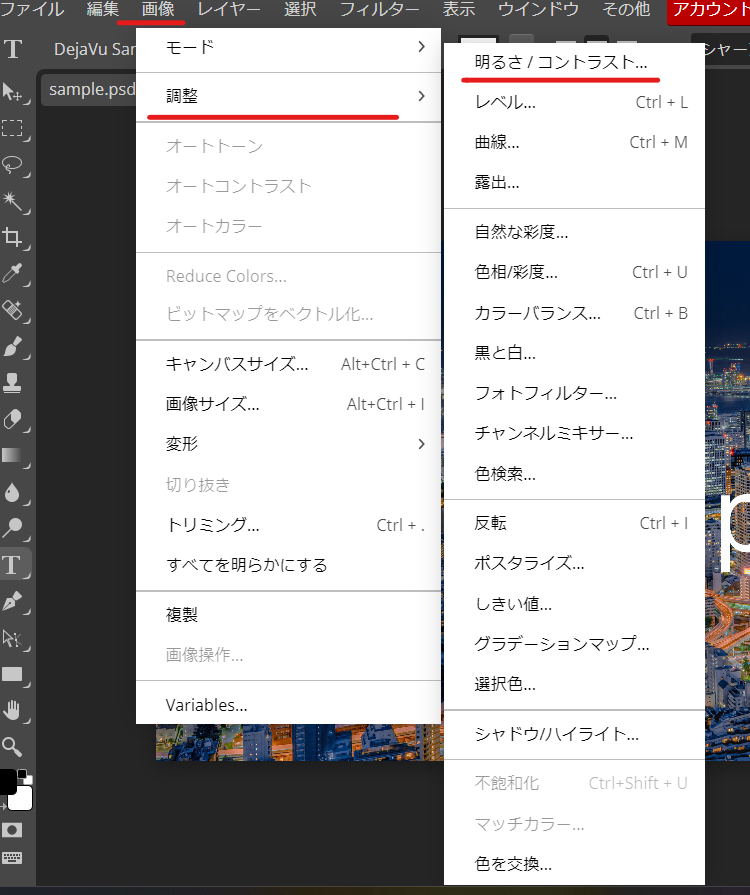
画面左上の「画像」>「調整」>「明るさ/コントラスト」を選択します。

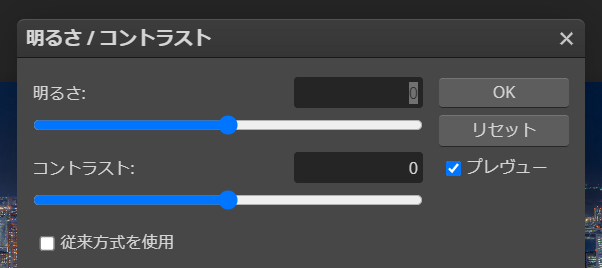
「明るさ/コントラスト」というメニューが出てきますので任意の数値を設定してください。

下の画像がBefore/Afterになります。
「Before」

「After」

映り込んで欲しくなかったものを、きれいに消せる機能もあります。
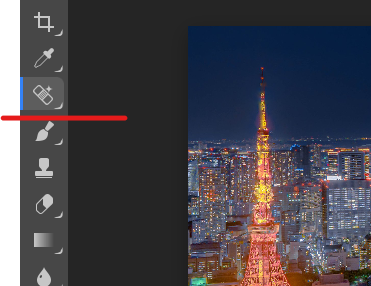
操作方法は、画面左の赤線部分をクリックし、削除したい部分を塗りつぶすだけです。

先ほどの画像内に映り込んでいた東京タワーに対してツールを使用した結果が以下の画像です。違和感なく対象部分を除去できているのではないでしょうか。
ここでは、Photopeaの応用的な使い方について見ていきたいと思います。選択範囲の操作方法、テキストツールの使い方とフィルターの手法を解説します。Photopeaのさまざまな機能を学ぶことで、クオリティの高い画像編集が可能になり、より実践的なスキルとなるでしょう。
範囲選択を覚えれば、一部分だけ移動させるなどの操作が可能です。
まず画面左の任意の選択ツールを選択します。


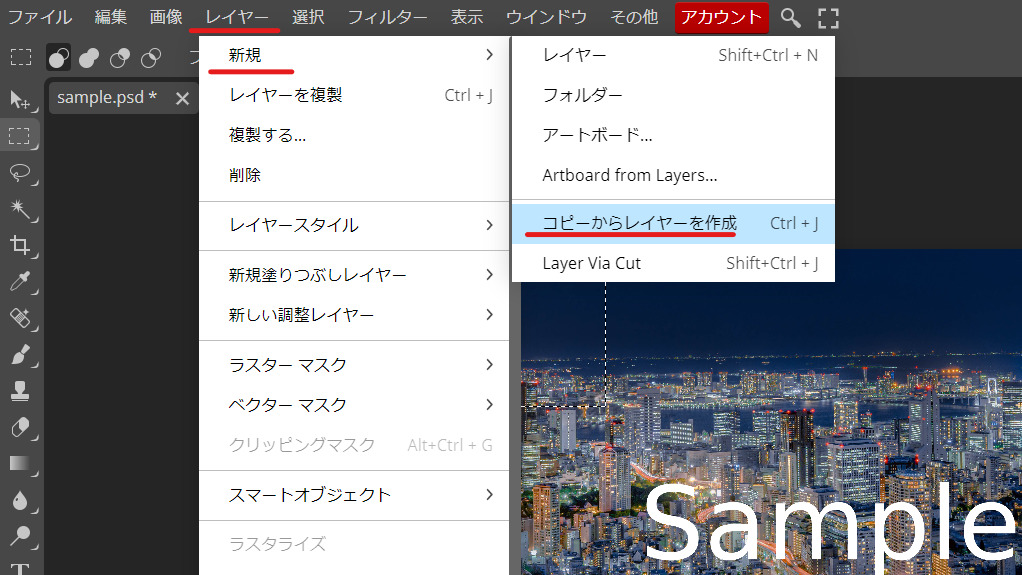
画面上部の「レイヤー」>「新規」>「コピーからレイヤーを作成」を選択することで、選択した範囲がレイヤーとしてコピーされます。


フィルターを用いることで、さまざまな効果を得られます。
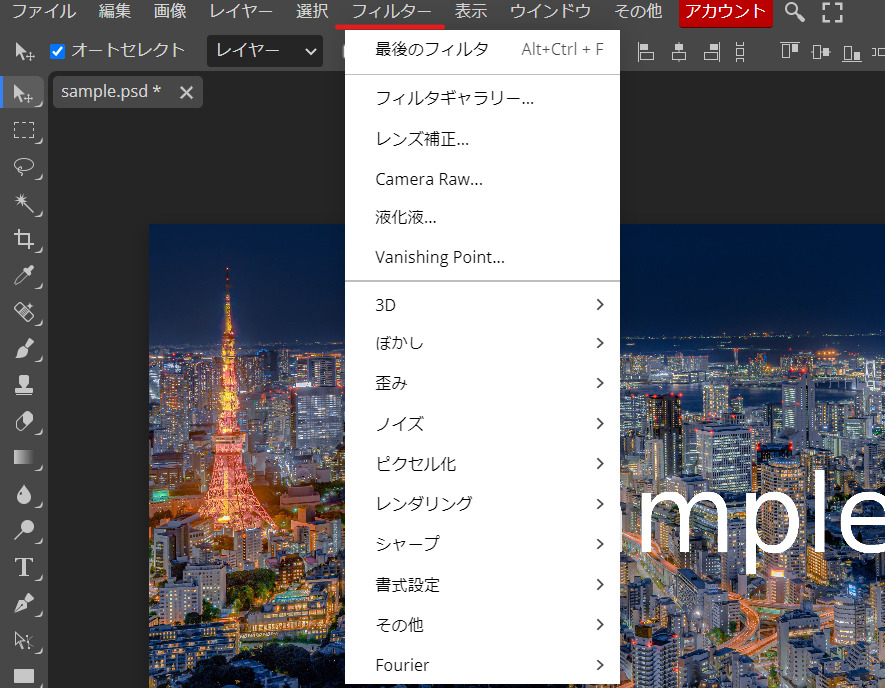
画面上部「フィルター」から、任意のフィルターの選択し、数値を調整していきます。

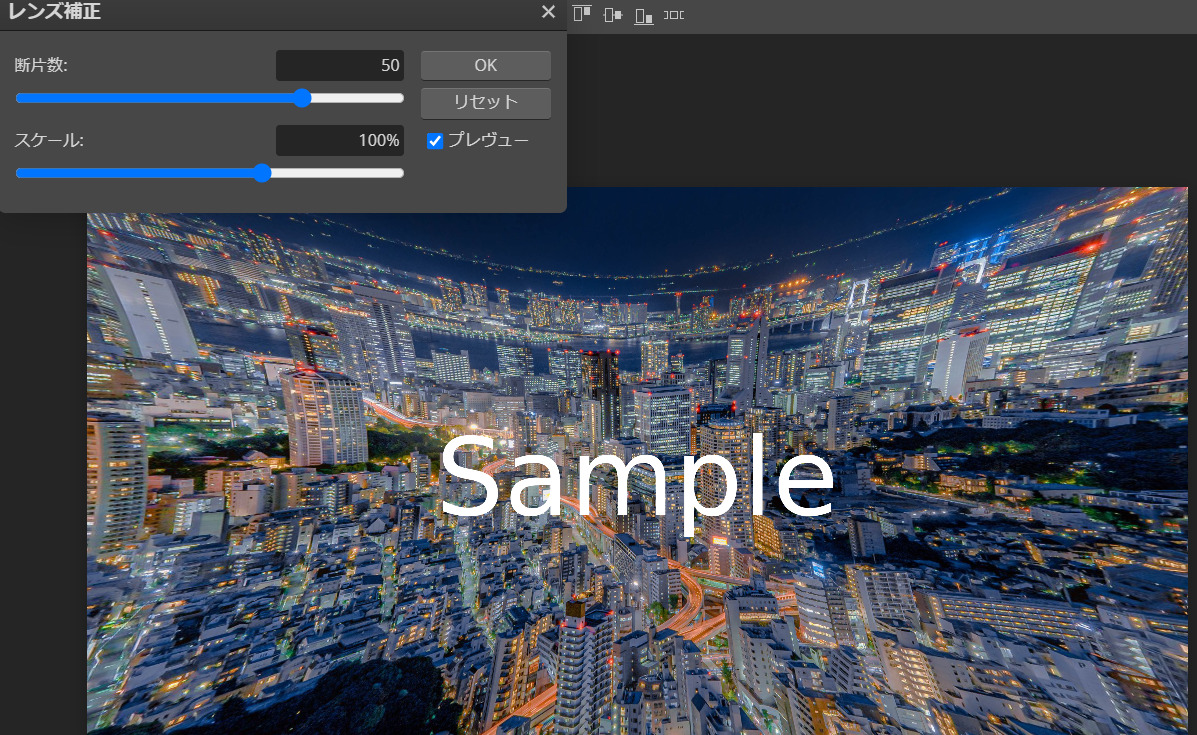
画面上部「フィルター」>「レンズ補正」

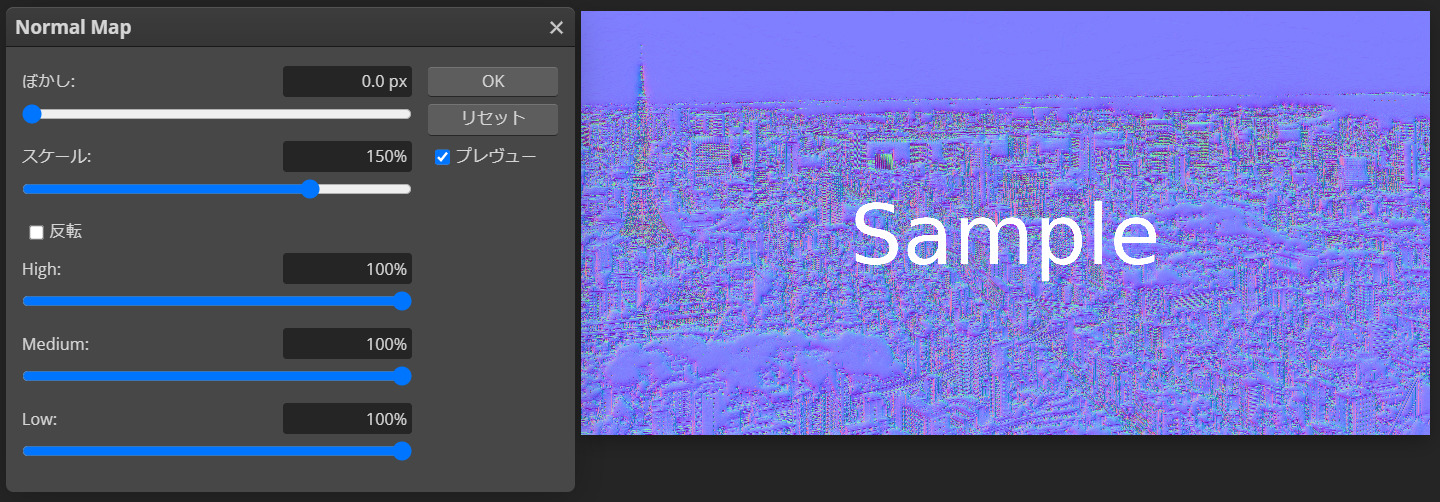
画面上部「フィルター」>「3D」

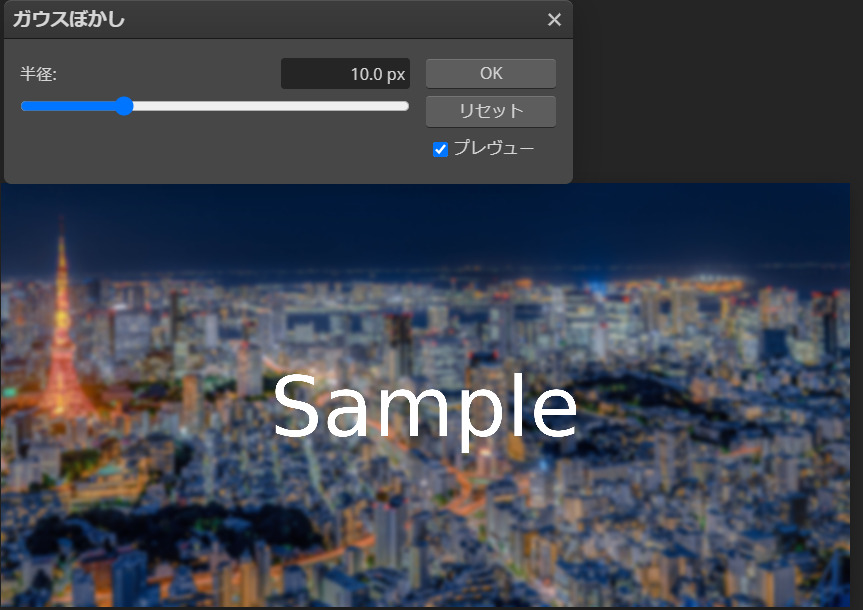
画面上部「フィルター」>「レンズ補正」>「ガウスぼかし」

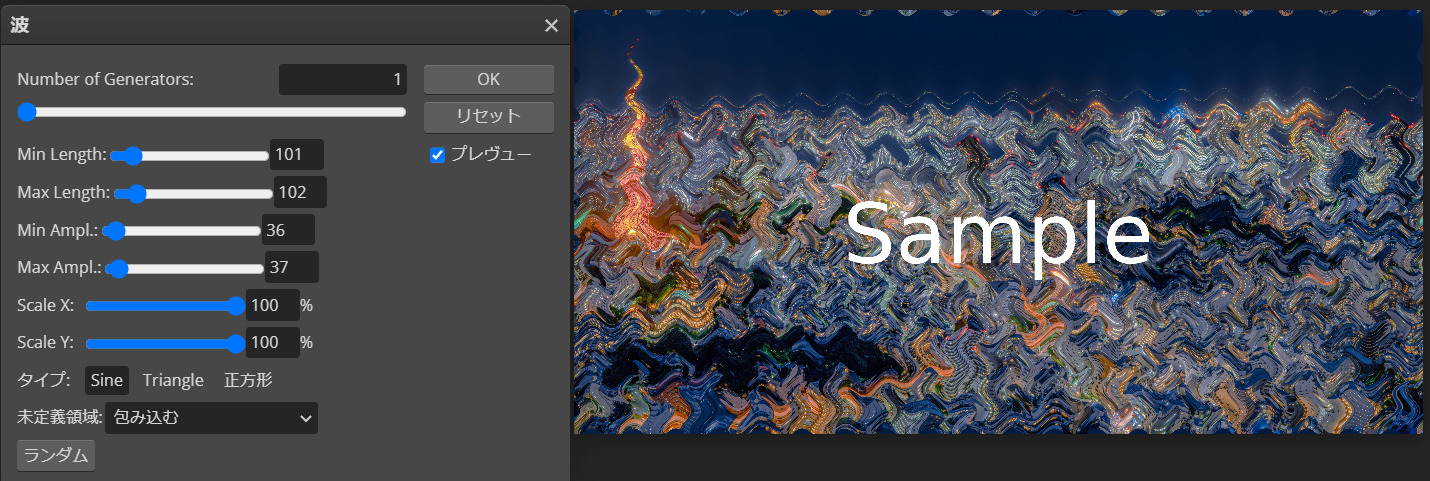
画面上部「フィルター」>「歪み」>「波」

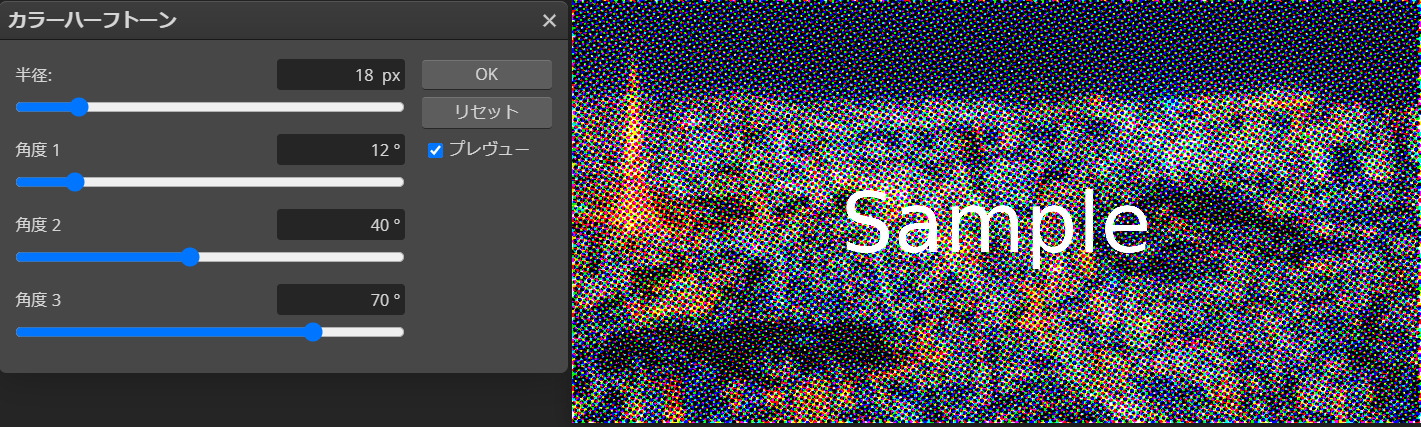
画面上部「フィルター」>「ピクセル化」>「カラーハーフトーン」

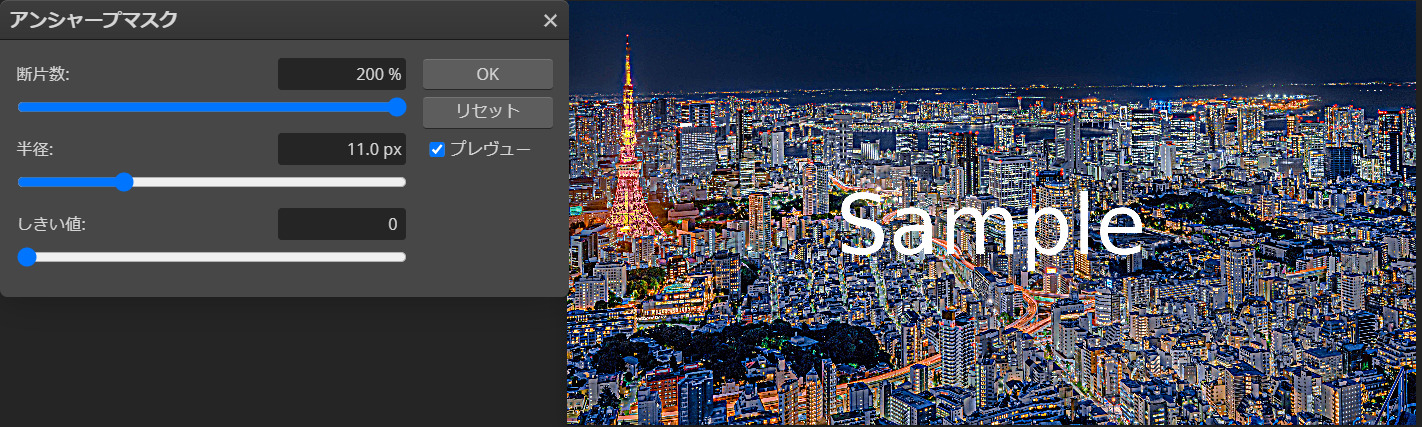
画面上部「フィルター」>「シャープ」>「アンシャープマスク」

任意の文字列を入れる方法の解説です。まず画面左の「T」という部分をクリックし、文字を配置したい任意の場所をドラッグすることで文字入力が可能になります。


この章では、第二章で説明した「SNS用画像の作成」を行うことで、応用的な使い方を解説します。
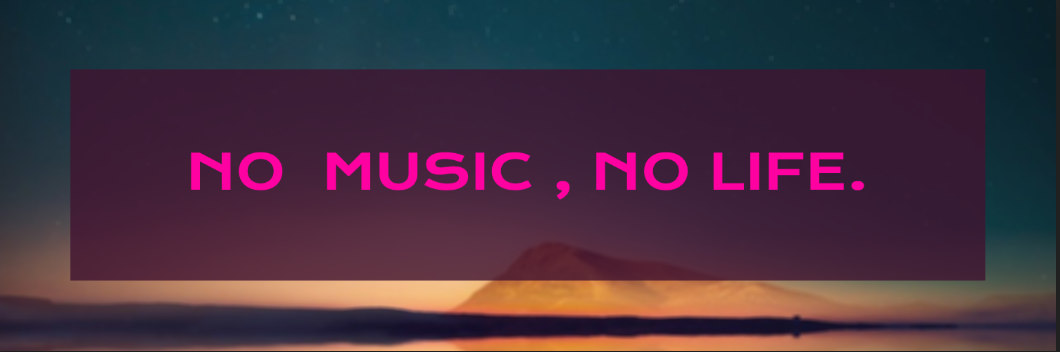
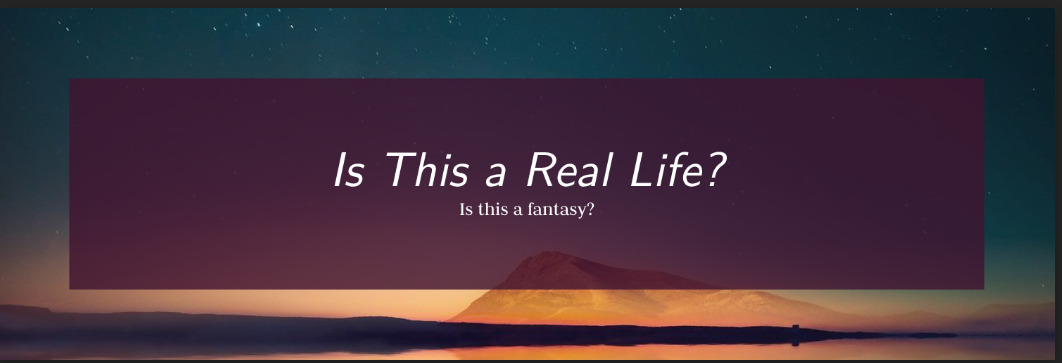
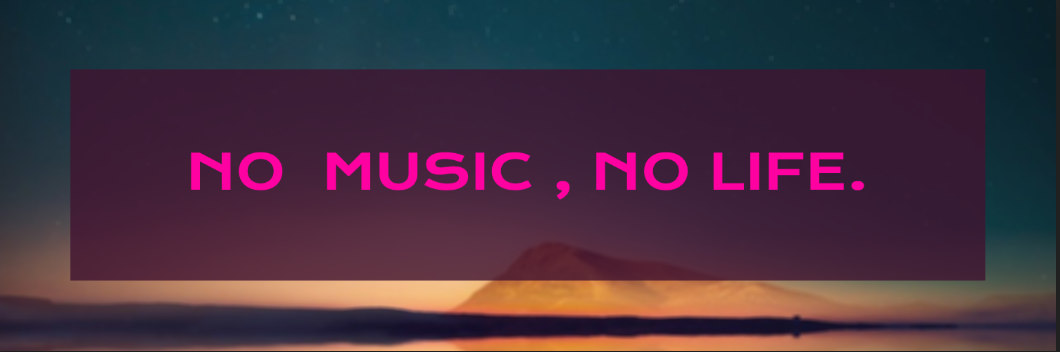
今回作成するのは以下のTwitterのヘッダー画像です。

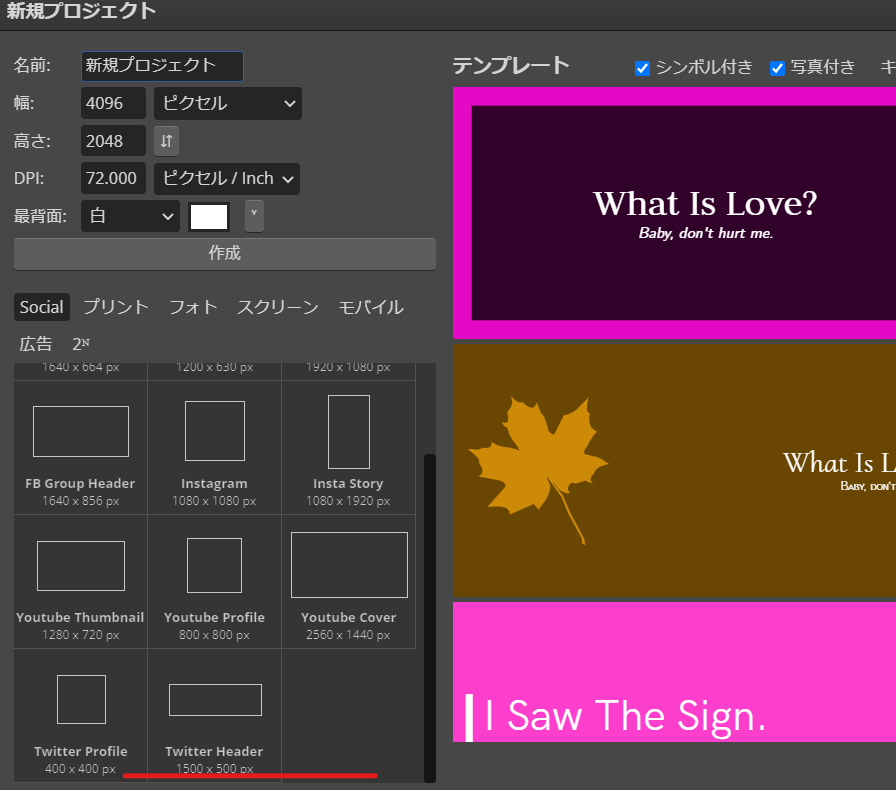
画面上部「ファイル」>「新規」で新規プロジェクト作成可能です。Photopeaではサイズのフォーマットがいくつか用意されており、今回作成するTwitterのヘッダー用フォーマットもあるので選択します。

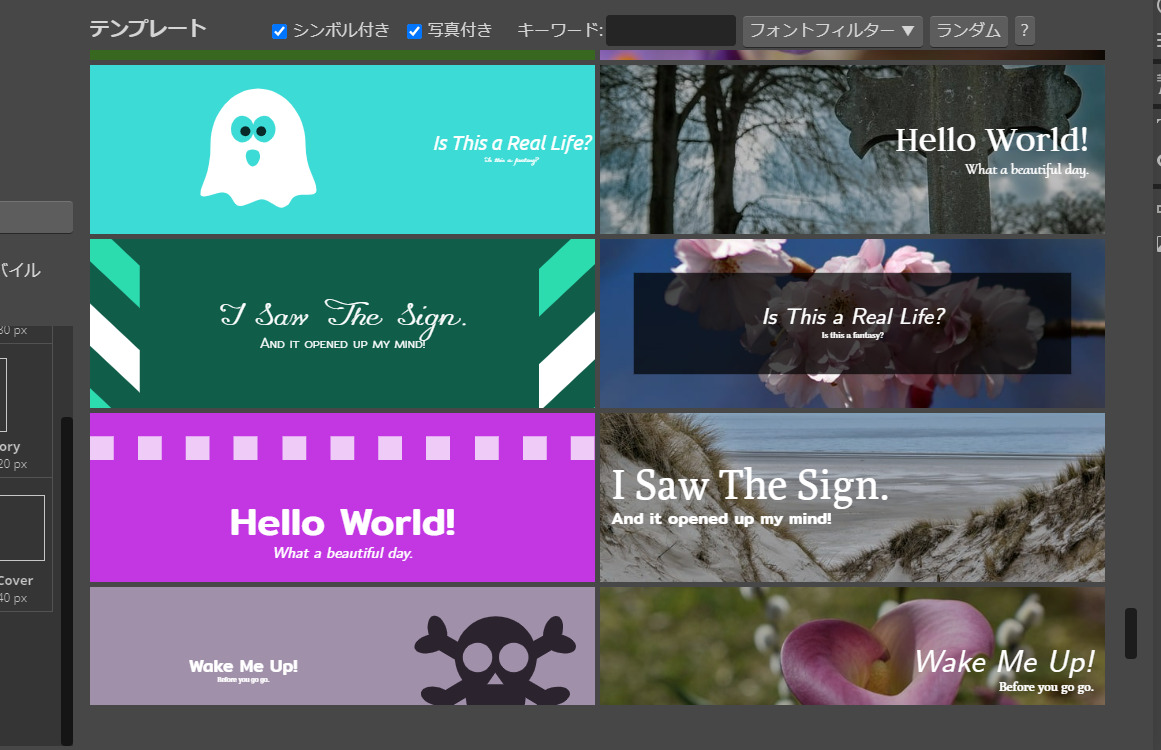
サイズだけでなく、デザインのテンプレートもあるので今回利用していきます。任意のものを選択してください。

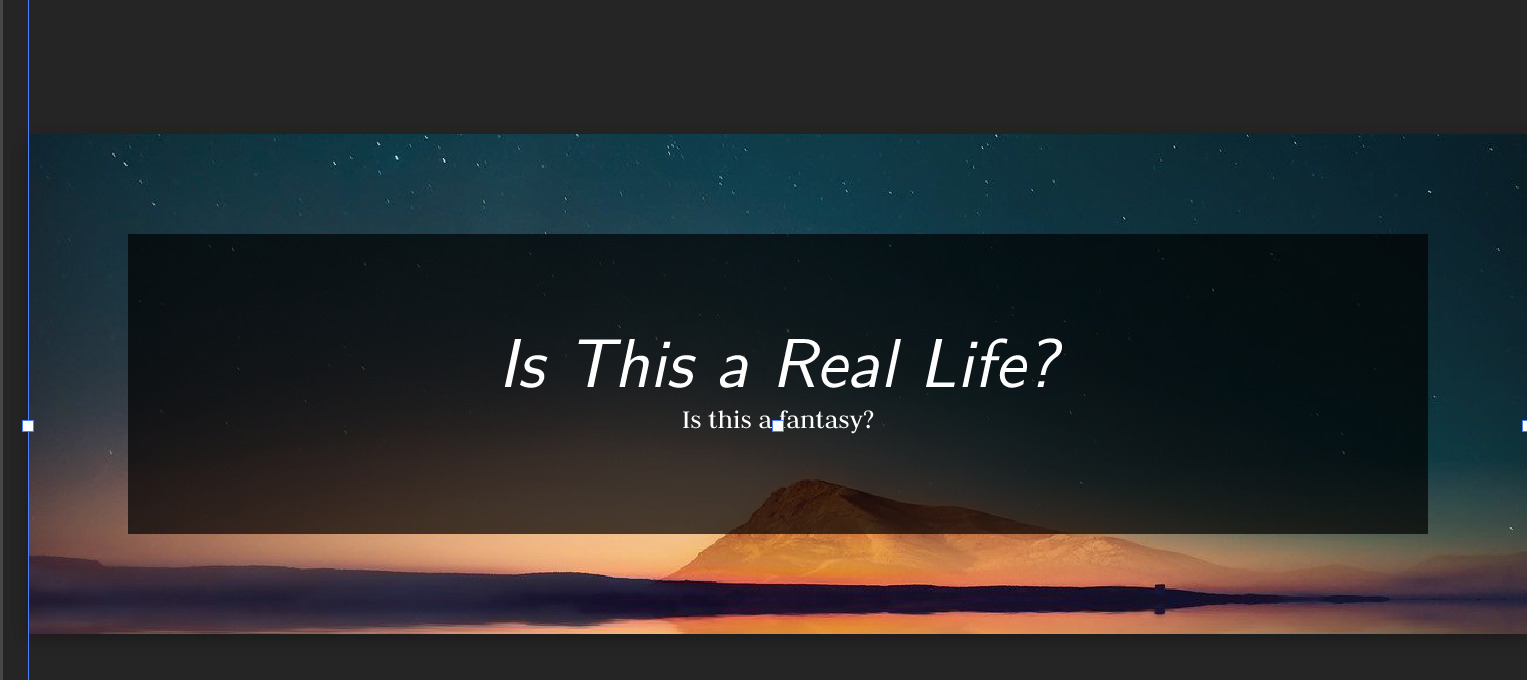
今回は、このテンプレートをベースにします。

尚、手元に利用したい画像がない場合は画面右側の赤線部分をクリックすることでさまざまなサンプル画像が利用可能です。
※今回は以下の画像を利用します。

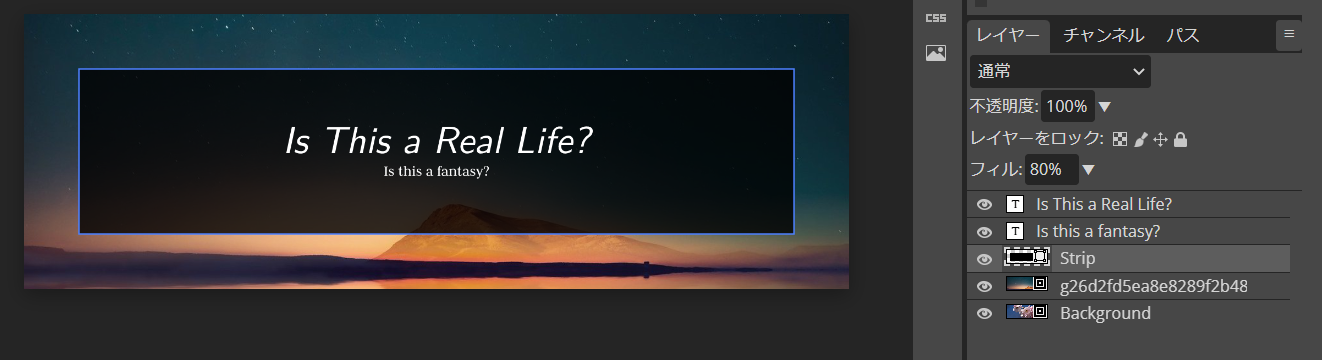
黒塗り部分の色味を調整するため、レイヤー選択部分から「Strip」を選択の後、不透明度とフィルの数値を変更します。

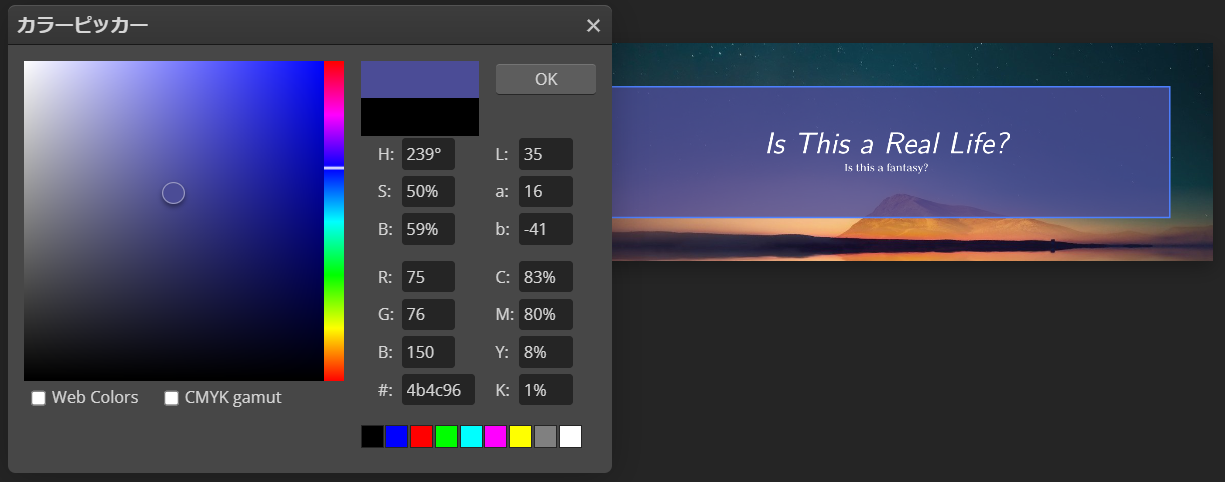
レイヤー選択部分の「Strip」をダブルクリックし、カラーピッカーを編集することで、任意の色が選択可能です。


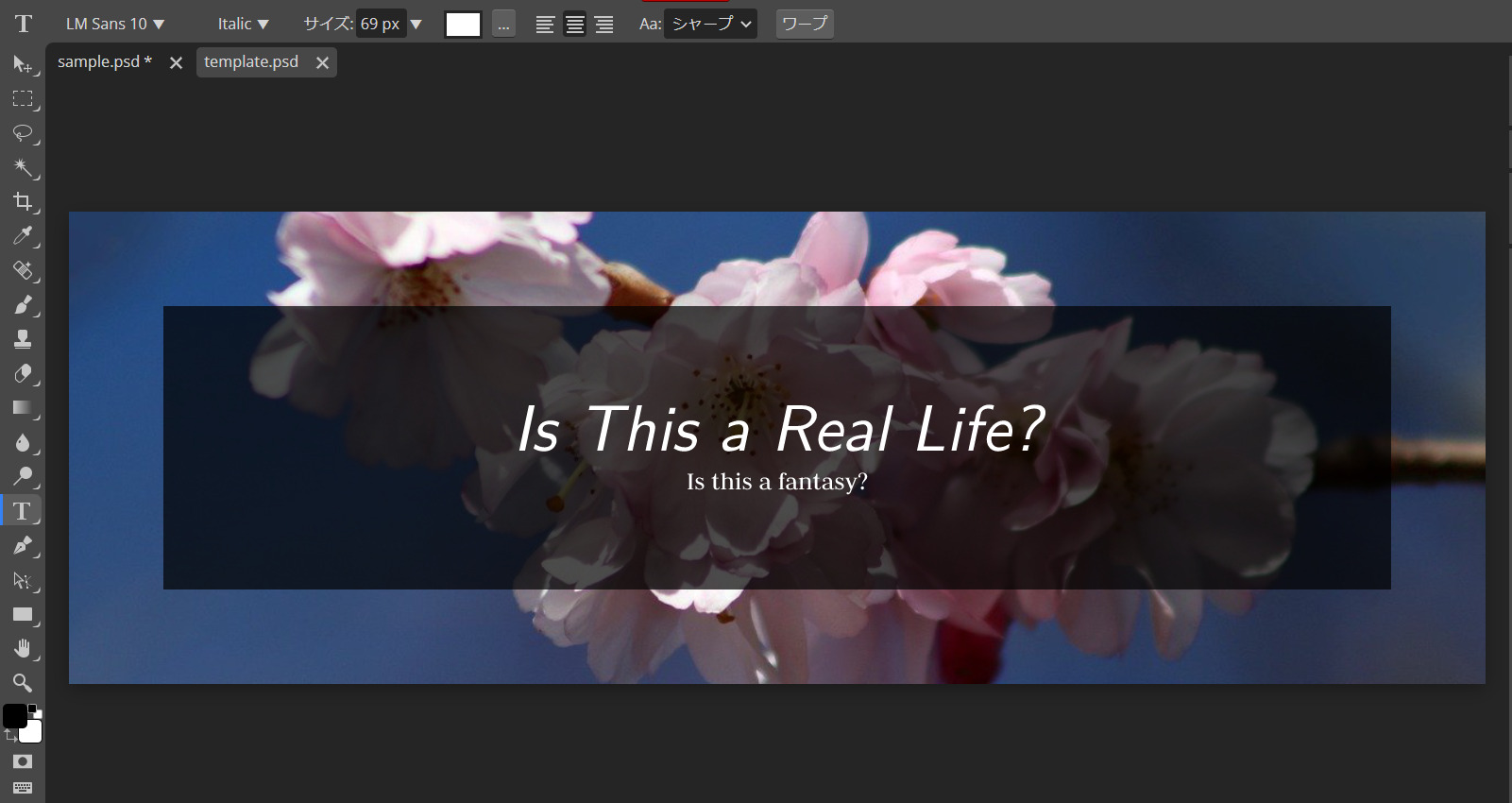
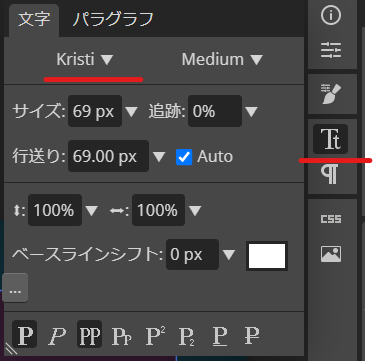
画像右部の「Tt」をクリックすることで、文字列のオプションが出てきますので、「Kriisti」をクリックします。

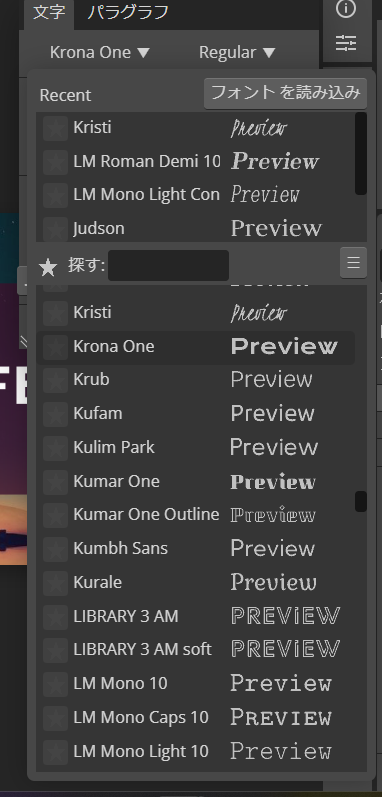
任意のフォントの指定が可能です。かなり多くの種類があるのも魅力の一つとなっています。

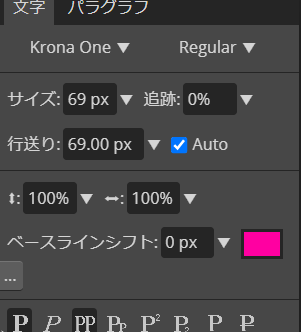
また、ベースラインシフトに右側をクリックすることで、文字色を変更できます。

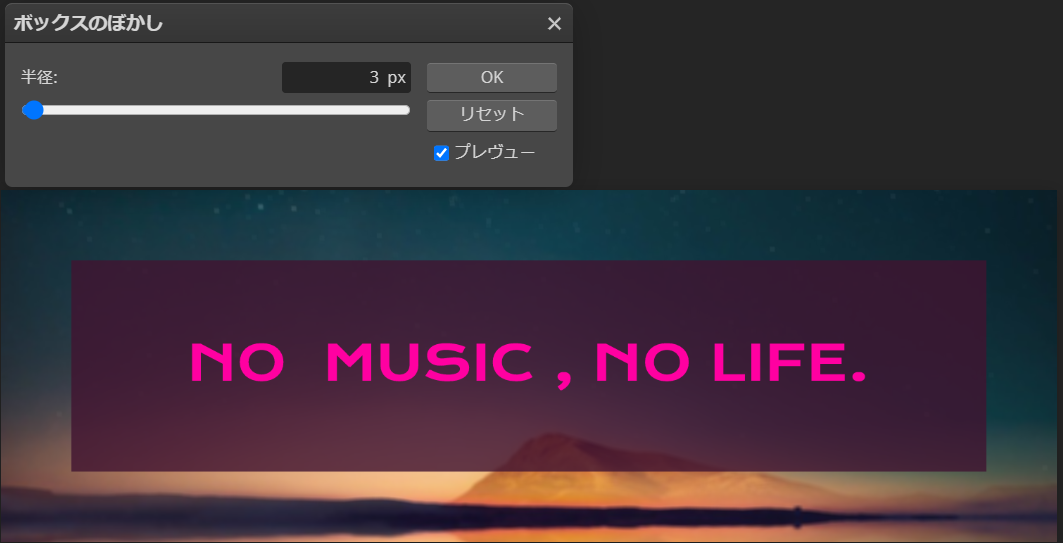
最後に、背景画像を選択した状態で、画面上部の「レイヤー」>「フィルター」>「ガウスぼかし」でフィルターをかけて完成です。


最後に画面上部の「ファイル」から任意の保存方法で保存をしましょう。今回はPhotopeaのサンプル画像を使用しましたが、もちろん自身で用意した画像を使用できます。
使用可能なフォントの多さも魅力の一つですので、是非素敵な画像を作成してみてください。
今回は、ダウンロードや会員登録が不要で、オンライン上で使用できる画像編集ツールであるPhotopeaをご紹介しました。このツールは、操作感がPhotoshopに似ており、必要な機能もほぼ全て揃っているため、優れたツールと言えるでしょう。
ただし、オンライン上であるため、データが重い場合は処理時間が長くなることや、ブラウザの戻るボタンを押してしまうと操作がすべて消えてしまうことなど、使いにくい部分があるかもしれません。しかし、広告が作業の邪魔になることもないため、気軽に作業を行うことができます。初めて画像編集をする人や、Photoshopのような機能を無料で使ってみたい人は、ぜひ試してみてください。