ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「採用サイトのデザイン事例を見たい」
「採用サイトのトレンドはなに?」
上記のような悩みや疑問をお持ちではありませんか?採用サイトを適切に制作すれば、企業の魅力や求職者の知りたい情報をわかりやすく伝えられるため、理想の人材を獲得しやすくなります。
しかし、0から採用サイトのデザインを考えるのは簡単なことではありません。具体的にイメージを固めていくためには、他社の事例を参考にしてアイデアを膨らませるのがおすすめです。
そこでこの記事では、採用サイトのデザイン事例を「かっこいい」「シンプル」「面白い」の3つに分類し、テイスト別にご紹介します。さらに、おすすめのギャラリーサイトや最新トレンド、デザイン制作のポイントまでくわしく解説しています。
大手だけでなく中小企業の事例も掲載していますので、採用サイトの制作を検討している方は、ぜひ参考にしてみてください。
採用サイトの制作を検討している方は以下の記事もご確認ください。
【厳選25社】採用サイト制作が得意なホームページ制作会社をご紹介
ここでは、かっこいい採用サイトのデザイン事例を9つご紹介します。

株式会社DAY TO LIFEは、シュークリーム専門店『ビアードパパの作りたて工房』などを運営するフードサービス企業です。
ファーストビューでは、社員の写真とキャッチコピー”日本でいちばん ひとが育つ 会社へ。”を大きく打ち出し、見る人にインパクトを与えています。
同社の採用サイトは「キャリア教育」のコンテンツが充実しているのが特徴です。人事評価制度やキャリアプラン申請制度などは、図解を取り入れながら詳細に解説されています。さらに、実際に使われているキャリアプランシートの写真を載せることにより、説明に具体性を持たせているのも参考にしたいポイントです。

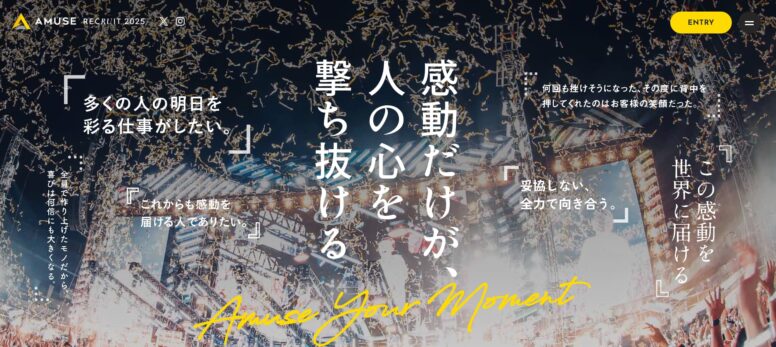
出典:株式会社アミューズ
株式会社アミューズは、イベント関連事業や音楽・映像事業、出演・CM事業などを手掛ける企業です。
採用サイトを開くと、真っ黒の背景に”感動だけが、人の心を打ち抜ける”のキャッチコピーが現れます。背景は次第にライブ会場に変化していき「多くの人の明日を彩る仕事がしたい。」「人の心を動かすモノづくりを。」など、社員の声がいくつも浮かび上がります。企業の世界観が伝わる印象的なファーストビューです。
デザインで特徴的なのは、見出しや強調したい箇所など、ところどころフォントを変えてテキストに強弱をつけている点です。数種類のフォントを使っていますが、悪目立ちすることなくまとまりの良いデザインになっています。手書き風の文字もアクセントになっていて、おしゃれな雰囲気がでています。

出典:株式会社揚羽
株式会社揚羽は、ブランディング支援やWeb制作などの事業を行う企業です。
ページを開くと、手書きで書かれた社員の声が次々と表示されていきます。そして真っ赤な背景に”デカイトコより、デカイコト。”というリズム感の良いキャッチコピーが現れます。「どんな仕事ができるんだろう?」と求職者の期待感を高められるファーストビューです。
情熱的なイメージのある赤とクールな印象を与える青を使用したインパクトのある配色ですが、ところどころに手書きフォントやイラストを取り入れることで、親しみやすさも感じられます。

出典:株式会社アイ・クルール
株式会社アイ・クルールは宮城県を拠点として不動産事業などを行っている企業です。
トップページ上部には、社員紹介のコンテンツを配置しています。紹介されている12人の社員にはそれぞれのテーマカラーがあり、社員が切り替わるたびに背景の色が変わる仕組みになっています。個性を大切にする代表の想いが表現された採用サイトです。

出典:株式会社アイ・クルール
注目したいのは、縦のラインを活かしたスタイリッシュなデザインです。ラインに沿って写真や文字を規則的に配置しているため、統一感が感じられます。コンテンツによっては、あえて規則を外してレイアウトしているページもあります。サイト全体で単調にならないようデザインに強弱をつけている点も参考にしたいポイントです。

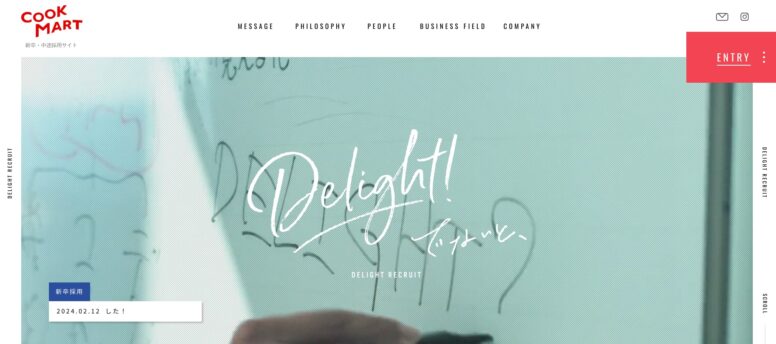
出典:クックマート株式会社
クックマート株式会社は愛知県東三河・静岡県浜松でスーパーマーケット事業を行ってる企業です。
ページを開くと赤色の背景に”Delight!でないと、”という手書き風のキャッチコピーが現れ、採用サイトが展開されていきます。一見、スーパーのサイトには見えないのですが、背景に社員が働く姿を動画で流し、仕事の様子や企業の雰囲気を感じ取れるように工夫が施されています。

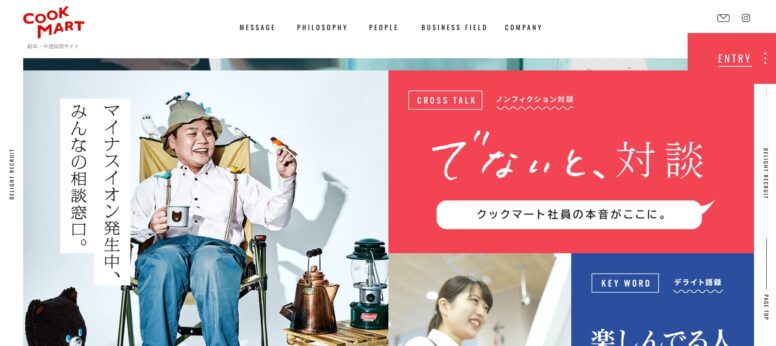
出典:クックマート株式会社
スクロールしていくと、各コンテンツが雑誌のようにレイアウトされています。社員の個性や担当業務をユニークに表現した高品質な写真も印象的です。

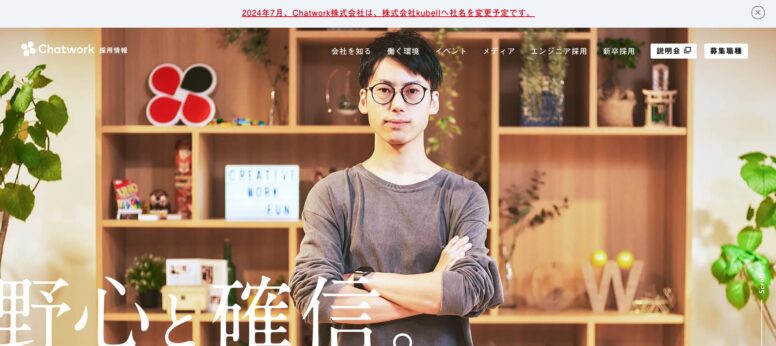
出典:Chatwork株式会社
Chatwork株式会社は、国内利用者数NO1のビジネスチャットツール『Chatwork』を開発・運営している企業です。
真剣な表情をしている社員の写真と”野心と確信。”というキャッチコピーから、採用への強い熱意が感じられるファーストビューです。さらにメッセージやミッションからも、日本の生産性を上げる、活性化させる、という高い目標へチャレンジする企業姿勢が伝わってきます。
メッセージ性の強い採用サイトを制作したい場合は、参考にしてみてください。

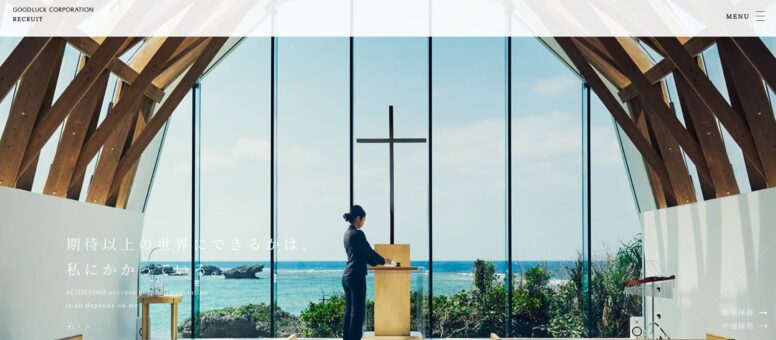
株式会社グッドラック・コーポレーションは、国内外のリゾートウェディングの企画・運営等を行う企業です。
トップページには、見る人を惹き込む高品質な写真を使用しています。”期待以上の世界にできるかは、私にかかっている。”というキャッチコピーからは、人生の一大イベントをサポートする仕事のやりがいや熱意が伝わってきます。
配色をモノトーンに統一することによって写真を美しく引き立て、おしゃれで洗練された印象を与えている採用サイトです。

出典:株式会社スギノマシン
株式会社スギノマシンは、1963年創業の富山県に拠点を置く産業機械メーカーです。
同社の採用サイトでは、独自技術の紹介や各職種のやりがいなどを動画でわかりやすく解説しています。
また、トップページのドットフィルターをかけた動画も印象的です。ドットフィルターをかけると画質の粗さを緩和できます。快適な表示速度を維持しつつ、動画を取り入れたい場合の参考にしてみてください。

株式会社テイクアンドギヴ・ニーズは、ウェディング事業やホテル事業、レストラン事業等を展開する企業です。
「MENU」「RECRUIT」「ENTRY」など、ファーストビューの見出しは全て英語表現を使用し、洗練された印象を与えています。そして、中央に配置されたキャッチコピー”未踏に、立とう。”のみを日本語にすることで、インパクトを強めています。
コーポレートサイトのデザインを踏襲した採用サイトは、絵の具でペイントしたようなおしゃれなファーストビューが印象的です。混ざり合う色は、社員の個性や多様性を象徴しています。企業サイトと統一感のある採用サイトを作りたい場合に参考にしてみてください。
次に、シンプルな採用サイトのデザイン事例を9つご紹介します。

出典:株式会社SmartHR
株式会社SmartHRは、クラウド人事労務ソフト『SmartHR』の企画・開発・運営・販売を行っている企業です。
ページを開くと”未知をひらき、答えにする。”というキャッチコピーが現れます。キャッチコピー下のモーションは、再生ボタンでオン・オフを切り替えられます。見やすさを重視する求職者に配慮した設計です。
白い背景に黒い文字、アクセントに黄色と水色を取り入れたシンプルなデザインです。カテゴリーごとに線で区切る、枠で囲むなどして情報を整理整頓しているのも参考にしたいポイントです。

株式会社TSIホールディングスは『NANO universe』や『JILL STUART』などのブランドを運営しているアパレル企業です。
ファーストビューは、社員やファッションアイテムなどの写真が右から左へ流れていく、アパレルらしいおしゃれなデザインです。
同社の社員インタビューや新着トピックスには「note」を活用しています。難しい知識がなくても使用できるnoteなら、こまめな更新が可能です。また、noteはSNSでシェアしやすい、SEOに強いなどの特徴があるため、多くの人にアプローチができます。noteを活用した採用広報に興味のある場合にも参考にしてみてください。

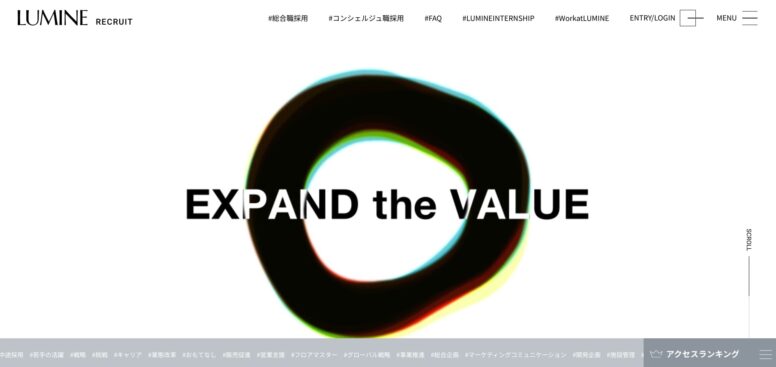
出典:株式会社ルミネ
株式会社ルミネは、ショッピングセンターの管理・運営や、インターネット等による通信販売業を行っている企業です。
ファーストビューはぐねぐねと動く輪が印象的です。スクロールすると左から右に流れるように画像が表示される様子から、先進的な印象を受けます。

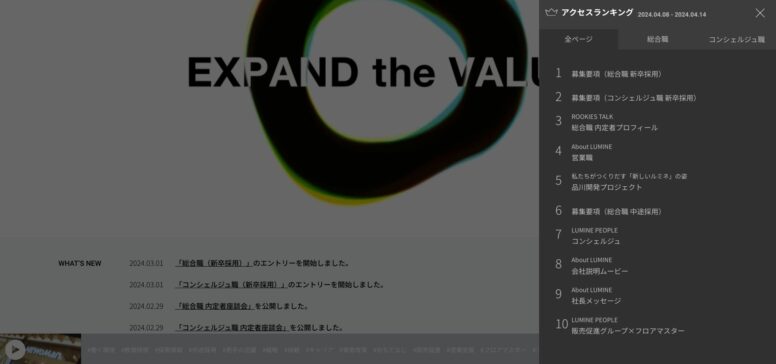
出典:株式会社ルミネ
同社で注目したいのは、右下の「アクセスランキング」です。直近の1週間でアクセスの多かったコンテンツを1〜10位までランキング形式で掲載しています。注目度の高いコンテンツから順番に閲覧できる便利な仕様です。

株式会社primeNumberは、SaaS事業やソリューション事業を行うIT企業です。
緑、白、黒の3色を使用した採用サイトは、社員の写真が良いアクセントになっていてシンプルかつおしゃれなデザインに仕上がっています。
下にスクロールするとすべてのコンテンツが見られるわかりやすい構造です。見出しに番号を割り当てることで、コンテンツ間の区切りをわかりやすくしているのも参考にしたいポイントです。

出典:株式会社ABI
株式会社ABIは、システム開発やコンサルティングサービスなどを行うIT企業です。
ページを開くと、白い背景の中心に活き活きとした表情で働く社員の動画が表示されます。スクロールしていくと、動画がスクリーン一面に表示され、企業メッセージが浮き上がる印象的なファーストビューです。企業キャラクターである「エビィ」がところどころに現れる点からは、親しみやすさも感じられます。
フッターにはすべてのコンテンツをまとめて表示しており、知りたい情報にすぐにたどり着けるように設計されています。

出典:株式会社波多野工務店
株式会社波多野工務店は、愛知県江南市に本社を置く総合建設会社です。
ページを開いてスクロールすると見えてくるのは”正直にお伝えすると 簡単な仕事ではありません。”というメッセージです。ありのままを伝える姿勢や、”暮らしづくりに、まっすぐに。”というキャッチコピーから、企業の誠実性が伝わってきます。
また、サイト内にオフィスや社員の写真を多く掲載することにより、企業の雰囲気が感じ取れるような採用サイトになっています。

出典:株式会社秋川牧園
株式会社秋川牧園は、山口県に本社を置く生産卸売事業や直販事業を行う企業です。
写真を多く使用したナチュラル感のある採用サイトです。手書き風のイラストが視線誘導の役割を果たし、順番にコンテンツを読み進められるような仕組みになっています。

出典:株式会社秋川牧園
同社の採用サイトには「秋川牧園へようこそ」という他にはないコンテンツがあります。社員とその子供が、職場や農場などを見学する様子をレポートしたもので、企業のこだわりや社員の人柄などが伝わってきます。新たな切り口でのコンテンツを検討している場合は、ぜひ参考にしてみてください。

出典:SHE株式会社
SHE株式会社は、オンラインキャリアスクール「SHElikes」の運営などを行う企業です。
無地の背景に社員の写真とキャッチコピーが浮かび上がるシンプルなファストビューです。スクロールすると、背景はやわらかな色みのグラデーションに変化していきます。フォントや色使いからも温かい雰囲気が伝わってくる採用サイトです。
スクロールエフェクトやマウスオーバーエフェクトなどの細かな演出が施されているため、温かさの中にも先進性が感じられます。

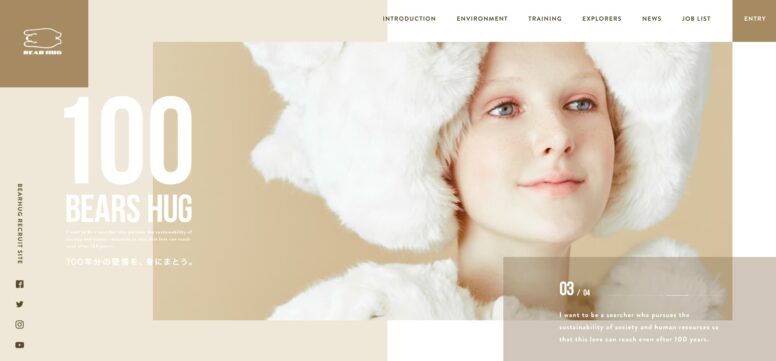
出典:株式会社ベアハグ
株式会社ベアハグは、リラクゼーション業や介護事業などを行う企業です。
ページを開くと目に入ってくるのは、たくさんのシロクマのぬいぐるみを身にまとった女性の姿です。やわらかな色使いやおしゃれなデザインで、ターゲットの目を惹きつけています。
「すべての人に愛情を持って接する」という企業理念を投影したような温かみのあるデザインです。
次に、面白い採用サイトのデザイン事例を3つご紹介します。

出典:株式会社サンドラッグ
株式会社サンドラッグは、ドラッグストア事業や調剤薬局事業などを行う企業です。
手書き感のある街のイラストが特徴的なファーストビューです。街の中心にはサンドラッグがあり、募集職種の動画へのリンクが貼られています。
スクロールすると、1本の道がのびていくような演出になっており、最後まで読み進めたくなるような工夫が見られます。

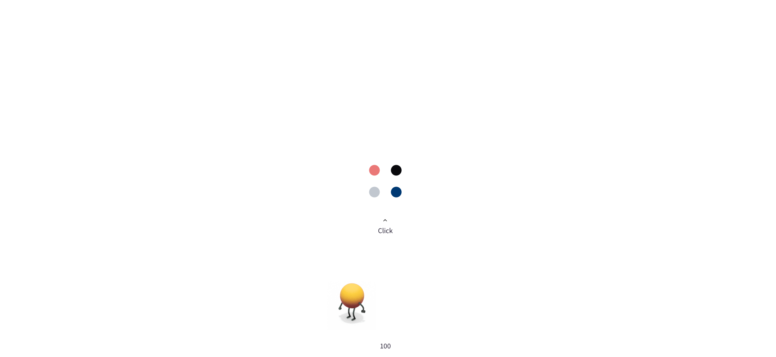
出典:Renxa株式会社
Renxa株式会社は、アライアンス事業やBPO事業、パートナー事業などを展開する企業です。ファーストビューには真っ白の背景が広がり、マウスに合わせて球体に手足が生えたような黄色いキャラクターが走り出します。

出典:Renxa株式会社
好きな場所をクリックすると、やわらかなグラーデーションの背景が広がり、採用サイトが展開されていくユニークな仕掛けです。
最後まで読み進めたくなるようなスクロールフェクトを効果的に活用している採用サイトです。演出にこだわりたい場合は、参考にしてみてください。

出典:株式会社タグチ工業
株式会社タグチ工業は、岡山県に本社を置く総合建機アタッチメントメーカーです。解体現場に不可欠な油圧ショベルの先端ツールの開発・製造・販売等を行っています。
注目すべきは、ファーストビューで流れる漫画家 須本壮一氏による描き下ろしのコンセプトムービーです。「世界を獲る」という企業の熱意や現場の空気感が表現された、求職者の心に強く響くコンテンツです。
ギャラリーサイトを活用すると、効率よく採用サイトの事例を探せます。ここでは「採用サイト」で絞り込み検索ができるおすすめの4つのギャラリーサイトをご紹介します。それぞれ特徴が異なるため、好みや状況に合わせて使い分けをしてみてください。

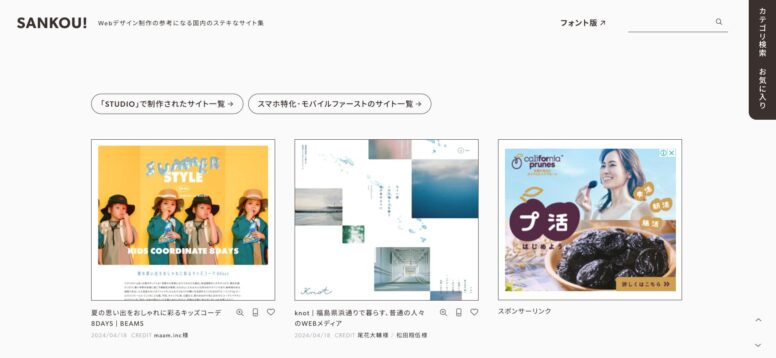
出典:SANKOU!
SANKOU!の特徴
SANKOU!は、国内の最新のWebサイトを掲載しているギャラリーサイトです。お気に入り登録やスマホ表示の確認など便利な機能がついています。
また、判明している事例については制作者も掲載されているため、気になるデザインがあれば、直接問い合わせることも可能です。

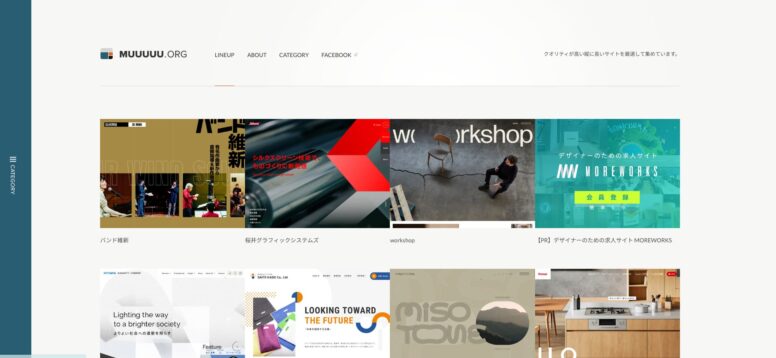
出典:MUUUUU.ORG
MUUUUU.ORGの特徴
MUUUUU.ORGは、国内外の優れたWebサイトを厳選して掲載しているギャラリーサイトです。海外のWebサイトも掲載されているため、独創的なアイデアを得たいときにもおすすめです。
また、下までスクロールすると自動的に新たなコンテンツが読み込まれていく無限スクロール機能もついています。次ページに遷移する手間がなく、一度に多くの事例を閲覧できます。

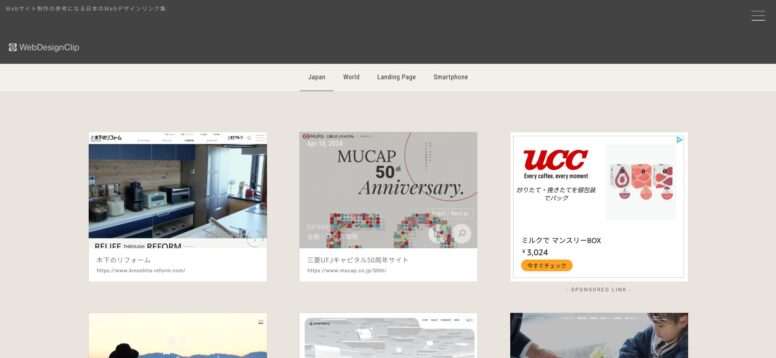
WebDesignClipの特徴
WebDesignClipは、国内のおしゃれなWebサイトを集めたギャラリーサイトです。各サイトの詳細ページを開くと「シンプル」「スライダー」のように、テイストやWebデザイン技術に関するキーワードがタグ付けされています。タグ検索機能を活用すれば、さらにアイデアを集めたいときに効率的に事例を探せます。
また絞り込み方法の1つに「レイアウト」があるのも特徴的です。TYPE_AからTYPE_Fまでの6つに分かれており、いずれかをクリックすれば同一のレイアウトのデザイン事例を比較できます。

ちょうどいいWebデザインギャラリーの特徴
ちょうどいいWebデザインギャラリーでは、限られた条件下で工夫を凝らして最大限のパフォーマンスをしているWebサイトを中心に掲載しています。
各サイトの詳細ページでは、参考ポイントが詳細に解説されているため、自分とは違った視点の意見も知ることができます。
また、AND検索も可能です。「採用サイト×鮮やか」「採用サイト×さわやか」などトーンやデザインを絞り込んで検索ができるため、理想的な事例を効率良く探せます。
デザインや情報の古い採用サイトは、求職者にマイナスな印象を与えてしまう可能性があります。魅力的な採用サイトにするためには、適切にトレンドを取り入れることも大切です。
ここでは、デザイン制作で知っておきたい5つのトレンドをご紹介します。
手書き風の文字やイラストは、親しみやすい印象を与えられます。また手間がかかっているように見えるため「思いが込められている」と好印象を与えることも可能です。このことは、アナログ価値研究会によって科学的にも実証されています。
さらに、字体によって表現の幅を広げられるのも魅力です。やわらかさや力強さ、儚さなど、伝えたい言葉のイメージに合わせた字体にすることで、より強いメッセージ性を持たせられます。キャッチコピーなど、求職者の心に強く訴えかけたいときに取り入れると効果的です。
参考:株式会社NTTデータ経営研究所│手書きや紙の持つユニークな価値について

出典:日東電工CSシステム株式会社
アイソメトリックとは、斜め上から見下ろすような視点で描かれたイラストのことです。立体感を出せる、モノの構造や形状をわかりやすく伝えられるなどのメリットがあります。
企業と社会の繋がりを視覚的に表現できるため、ファーストビューで取り入れる企業が多く見られます。アニメーションをつけて楽しい印象を与えることも可能です。
スクロールエフェクトとは、スクロールに合わせて背景や要素を変化させる技法のことです。思わずスクロールしたくなるような動きや仕掛けを実装すれば、求職者を惹きつけ、最後まで読み進めたくなる採用サイトを実現できます。
また、スクロールに合わせて段階的に情報を表示させれば、物事の流れやストーリー展開をわかりやすく伝える効果も期待できます。
ただし過度に使用すると、読み込み速度に影響が出る、見る人が疲れてしまうなどの恐れがあるため、バランスを見て適度に取り入れることが大切です。
マウスオーバーエフェクトとは、マウスのカーソルを合わせたときに色や形などを変化させる技法のことです。デザインに動きが生まれるため、見る人を飽きさせない、クリック率の向上などの効果が期待できます。
具体的なエフェクトには以下のようなものがあります。

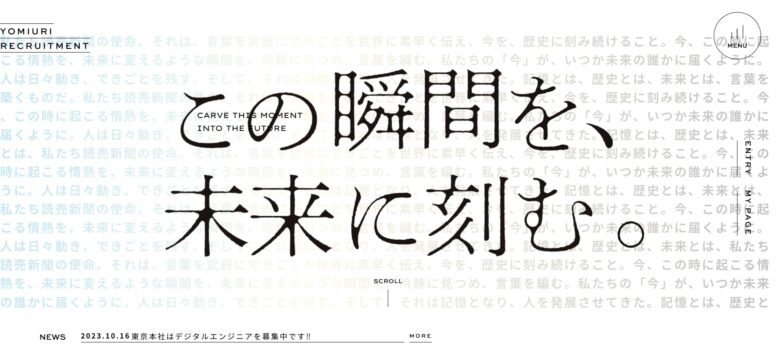
出典:株式会社読売新聞社
タイポグラフィアニメーションとは、文字やロゴに動きをつけたアニメーション動画のことで、見る人に強いインパクトを与えられます。比較的低予算で制作できるのもメリットの1つです。
株式会社読売新聞社の採用サイトは、文字に文字を重ねて表示させた斬新なファーストビューです。色や書体、表示されるタイミングを工夫することで、写真なしでも力強いインパクトを与えています。
ここでは、魅力的な採用サイトのデザインを制作するために押さえておくべき5つのポイントをご紹介します。
制作前に「誰に、何を、どのように伝えるのか」を決め、コンセプトを明確にしましょう。コンセプトが曖昧なまま制作に取り掛かると、企業が伝えたいことや求める人材がわかりにくい採用サイトになってしまいます。
予めコンセプトを定めておけば「ターゲットが好むデザインはなんだろう?」「どんなコンテンツを掲載すべきか」などと逆算して考えることが可能です。効率よく制作が進められる上、一貫性のある採用サイトを実現できます。
しっかりとコンセプトを固めてから、ターゲットを惹き込める魅力的なデザインを検討しましょう。
写真やイラストなどは高品質なものにこだわりましょう。ディップ株式会社の調査によると「求人サイトにおける理想の写真枚数は?」との問いに対し、求職者の約6割が『求人写真は10枚以上欲しい』と回答しています。また、フリー素材や使いまわしの写真に対して、不満を感じている求職者も多いということが明らかになりました。
つまり、魅力的な採用サイトにするには、企業のリアルな雰囲気を伝えられる高品質な画像が欠かせないのです。
求職者が実際に働くイメージを持てるよう、先輩社員や上司、オフィスの様子がわかるような写真を積極的に載せましょう。
また、親しみやすさをアピールしたい場合は、イラストを取り入れるのも1つの方法です。要所要所にコンセプトに合ったイラストを挿入すれば、サイトが単調になるのも防げます。
ただし、画像の多用はページの表示速度に影響を与えます。快適な表示速度を維持できているかどうかも確認しながら制作を進めてください。
参考:PR TIMES│6割が求人写真は「10枚以上」欲しい!求めるのは「リアルな職場の様子」
採用サイトの役割は、採用情報を伝えることです。そのため、デザインに力を入れすぎるあまりに、情報が伝わりにくくなってしまうと本末転倒です。見やすさ、わかりやすさにこだわり、求職者が知りたい情報を探しやすい採用サイトを目指しましょう。
下記は、利便性の高い採用サイトにするための工夫の一例です。
企業イメージとかけ離れたデザインでは「同じ企業なんだろうか?」と求職者の混乱を招きかねません。コーポレートカラーを基調とするなど、企業イメージに沿ってデザインすれば、安心感や信頼感のある採用サイトを作れます。
コーポレートサイトと採用サイトで変化をつけたい場合は、メインカラーは統一させてアクセントカラーを変更すると、企業イメージを維持しつつ、2つのサイトの違いを表現できます。
また、制作の際は企業イメージだけでなく採用ターゲットの好みも考慮することが大切です。デザインで惹きつけられれば、企業の魅力を知るきっかけにもなります。企業イメージとターゲットの好みの両方を考慮し、最適なデザインを検討しましょう。
エントリーボタンがわかりにくいと、求職者にストレスを与えてしまいます。最悪の場合、離脱される可能性もあるため、エントリーボタンは見やすい位置に配置することが大切です。求職者が「エントリーしたい」と思った瞬間、すぐに押せる位置にあれば、理想の人材を逃すことなく応募に導けます。
サイト上部やサイドにエントリーボタンを固定表示すると、迷わずに応募に進めます。また、表示場所だけでなくサイズや色、デザインを工夫する、マウスオーバーエフェクトを取り入れるなどすると、他の要素よりも目立たせることが可能です。
魅力的な採用サイトのデザインを設計するためには、予め「誰に、何を、どのように伝えるのか」というコンセプトを決めておくことが大切です。そうすればコンセプトを起点としてデザインを考えられるため、スムーズに制作が進められます。デザインで悩んだときにも、コンセプトに立ち返って考えられるため、必ず決めておきましょう。
また、デザインする際に忘れてはいけないのが「情報のわかりやすさ」です。奇抜さやかっこよさで興味を惹きつけることができても、どこに何が書いてあるのかわからない採用サイトでは、求職者を応募に導けません。デザインは見た目の良さだけでなく、見やすさ、使いやすさにも気を配りながら設計してください。
具体的なイメージが浮かばないときは、他社の採用サイトを見て参考にすると良いでしょう。この記事を参考に、成果に繋がる採用サイトのデザインを検討してみてください。