ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「どんな見出しがSEOに強いの?」
「見出しはSEOに影響する?」
このような疑問を抱えていませんか?見出しタグの設定は見落としがちですが、実はSEOにおいて重要な要素の1つです。設定次第で、ページが正しく評価されない可能性もあります。
そこで本記事では、SEOの観点から見出しについて、下記の4つのポイントを解説していきます。
この記事を読むことで、ユーザーにも検索エンジンにも好まれる見出しタグの設定方法が理解でき、コンテンツ作成に役立てられます。見出しの設定方法に悩んでいる方や、検索上位を狙いたいとお考えの方は、ぜひ参考にしてみてください。

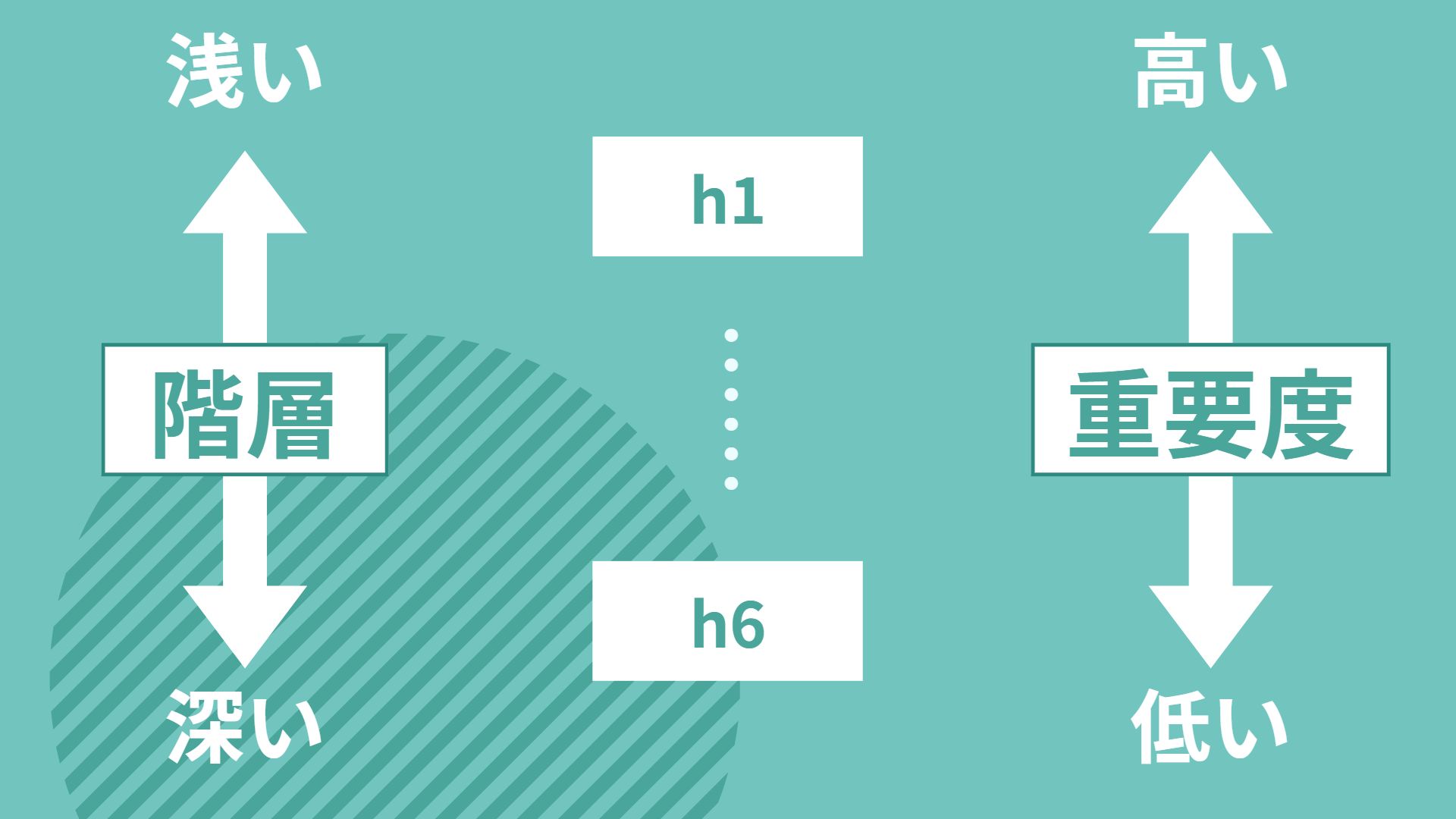
SEOの観点で用いられる「見出し」とは、HTML上の「hタグ」のことです。h1からh6まであり、数字が若いほど階層が浅く、重要度が高い見出しとなります。見出しには、下記のような役割があります。
検索エンジンのロボットは、文章構造を理解するための指標の1つとして、hタグを活用しています。設定すれば、ページの内容や構成を理解してもらいやすくなります。適切に設定すれば、検索上位に表示されやすくなるため、ユーザーと検索エンジン双方にわかりやすい見出しを設置しましょう。
Webユーザーの多くは、簡潔に情報を得ることを目的として検索を行っています。そのため、ページの内容を隅々まで確認することはほとんどありません。
見出しを設置すると、知りたい情報が記載されている場所がひと目でわかるため、読みたい部分だけ閲覧できるようになります。また、見出しだけ確認すれば、おおよそのページ内容が把握できるため、ユーザーのストレスが軽減します。
ユーザビリティに優れたページはGoogleから評価を受けやすいため、間接的にSEO評価の向上も期待できるでしょう。また、見出しを正しく設定することは、流し読みで隅々まで読まないWebユーザーにも効果的です。
見出しタグを設定すると、予期せぬタイトルリンクが検索結果で表示されることを防げる場合があります。検索結果には、基本的にはタイトルタグで設定した内容が反映されますが、稀にその他のテキストが表示されることがあります。これは、Googleの検索エンジンが、ユーザーの検索意図に合わせて、ニーズに近いタイトルを、ページ内容から自動生成するようになったためです。
ページ内で目立つコンテンツを考慮してタイトルを決定しており、タイトルタグ以外に、h1やh2など重要度の高い見出しが表示されます。h1が複数設定されていたり、タイトルタグとh1で設定した内容が異なっていたりすると、予期せぬテキストがタイトルリンクとして表示されることがあるため、正しく活用しましょう。
SEOを意識してコンテンツを作成する際、見出しタグに関して押さえておくべきルールは4つあります。

見出しには、「h1」、「h2」、「h3」といったHTMLのタグを使用します。数字が小さいほど階層が浅く、大きくなるにつれて深くなっていきます。hタグは、h1からh6まで6つのタグがあり、それぞれ下記のような役割があります。
| h1 | 大見出し | タイトル・テーマ |
| h2 | 中見出し | 目次・章 |
| h3 | 小見出し | 各章のポイント |
| h4~h6 | 補足ポイント |
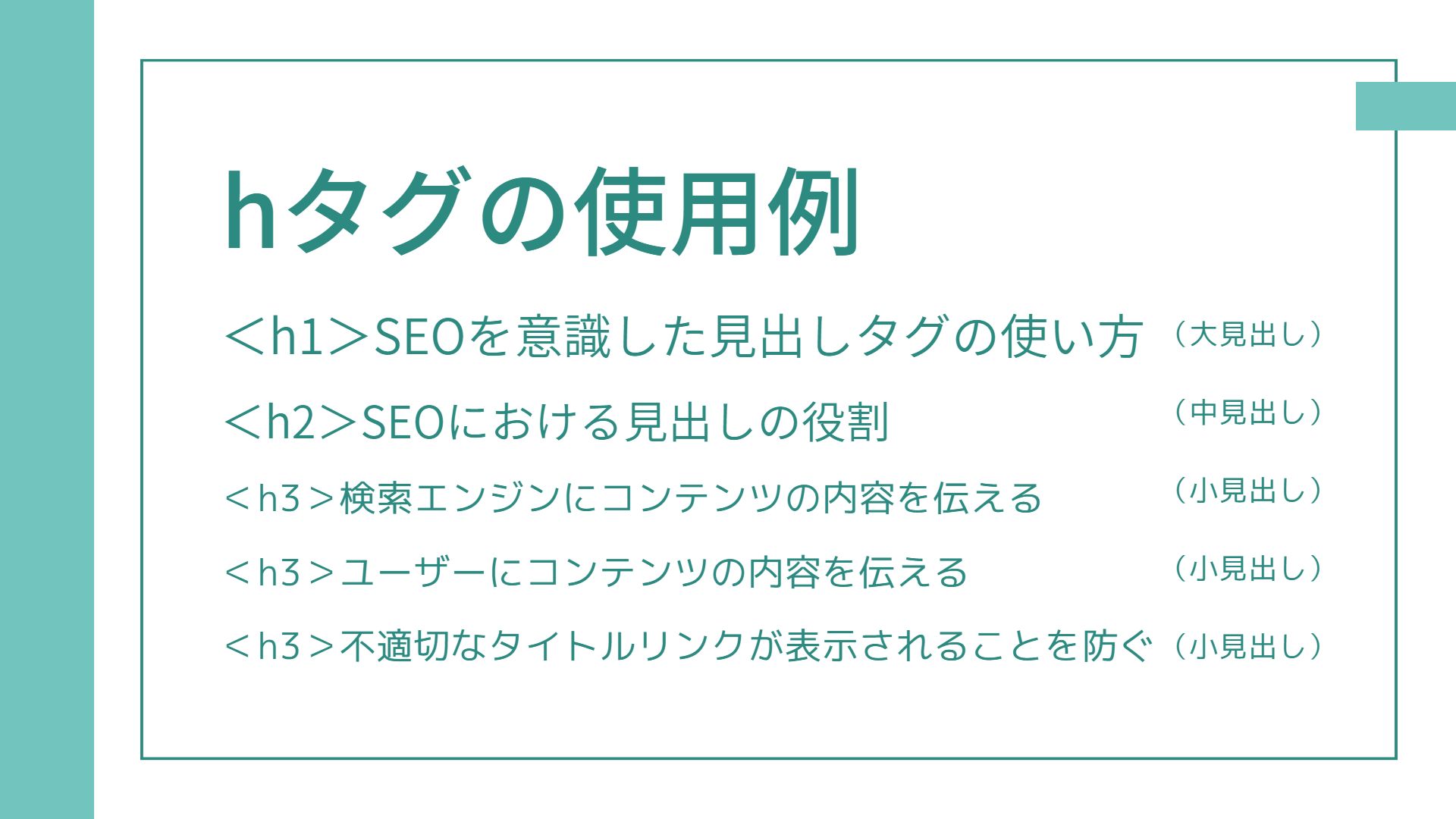
本記事の見出しにタグを設定すると、HTML上では下記のようになります。
【記述例】
<h1>SEOを意識した見出しタグの使い方</h1>
<p>「どんな見出しがSEOに強いの?」…(本文)</p>
<h2>SEOにおける見出しの役割</h2>
<p>SEOの観点で用いられる「見出し」とは…(本文)(</p>
<h3>検索エンジンにページの内容を伝える</h3>
<p>検索エンジンのロボットは、hタグを活用して…(本文)</p>
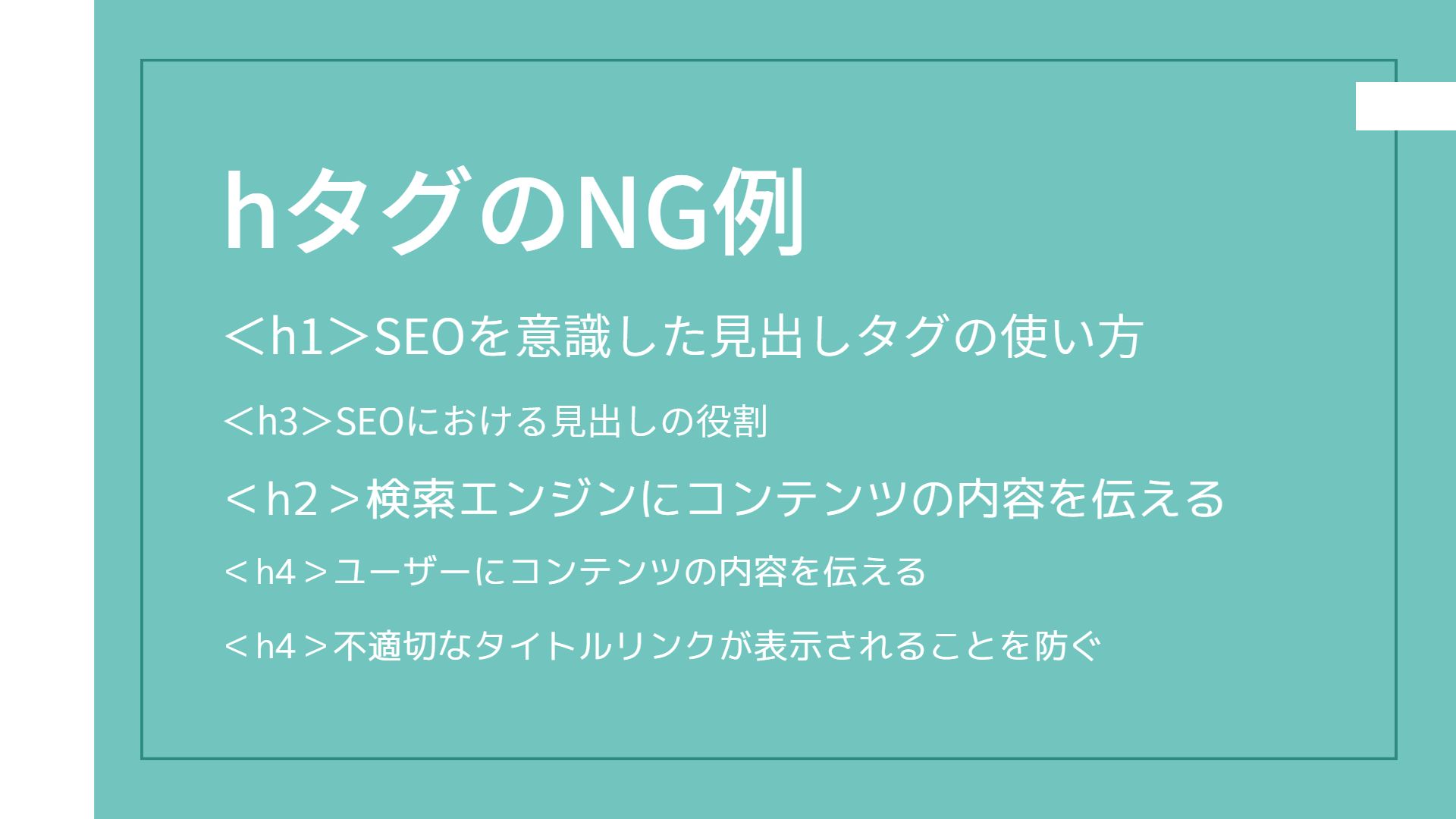
hタグは、h1→h2→h3→h4というように、順番通りに使用するのが基本です。h3を補足する見出しにh2を設定したり、h2の次にh4を設定したりと、順番を無視した使い方は、ユーザーや検索エンジンを混乱させてしまう可能性があります。
ただし、順番を入れ替えて使うことは厳密に禁止されているわけではありません。Googleウェブマスターとのセッションが行われた際、Googleのジョン・ミューラー氏は、下記のような発言をしています。
見出しの順序はそこまで重要ではありません。ページの内容を理解するために見出しを多少は使いますが、厳密に順序通りである必要はありません。
引用:グーグル検索セントラル
ユーザーにとって有益であれば、見出しが順番通りではないことは問題にはならないということです。検索エンジンからの評価ばかり気にしてhタグを設定するのではなく、ユーザーが理解しやすいように順序を考えることが重要といえます。
しかし、順番通りに使ったほうがユーザーにとっても読みやすい構造になることが多いため、理由がない限りは順序どおりに使用しましょう。
h1は、コンテンツのテーマやタイトルを示す役割があるため、1回だけ使うようにしましょう。2回以上設定すると、ページのテーマが複数存在することとなるため、検索エンジンが正しく内容を読み取れないかもしれません。また、予期せぬ見出しがタイトルに表示されることを防ぐためにも、h1は1つに留めた方が無難です。
ただし、厳密に「h1は絶対に1度しか使ってはいけない」というルールはなく、2017年4月12日にはGoogleのジョン・ミューラー氏もTwitterで「何度でも使って良い」と発言しています。
(1ページ内にh1タグを)好きなだけ使って構いません。
hタグはSEOにおいて重要な意味を持つとされてきた中でこのような発言があったのは、検索エンジンの精度が上がり、以前ほどタグを重要視しなくなったことが理由と考えられます。かつてのSEOの常識にとらわれてh1にこだわりすぎる必要はありませんが、「ユーザーにとって見やすい」「ユーザーが理解しやすい」ことを第一に考えて見出しを設定しましょう。
稀に見出しに画像を使用するケースが見られますが、見出しにはテキストを使用しましょう。検索エンジンの画像を理解する精度が低いため、内容が正しく伝わらない可能性があるからです。また、ユーザーの使用環境によっては画像が表示されないケースがあることも、画像見出しをおすすめできない理由の1つです。
Googleは、テキストを埋め込んだ画像の活用について、下記のように言及しています。
画像にテキストを埋め込むことは避けてください。特に、ページ見出しやメニュー項目などの重要なテキスト要素は埋め込まないでください。これは、すべてのユーザーがアクセスできるわけではないためです(また、ページ翻訳ツールも画像に対しては動作しません)。ユーザーがコンテンツに最大限アクセスできるよう、テキストは HTML 形式で作成し、画像に代替テキストを設定してください。
見出しタグを設定すると、検索エンジンの理解を手助けできますが、それだけでSEO効果が得られるわけではありません。検索エンジンからの評価を高めるには、ユーザーにとって利便性の高いコンテンツを提供することが重要です。
わかりやすい見出しを設定し、ユーザビリティが高まれば滞在時間や読了率の向上が期待できます。間接的にSEOに効果を発揮するため、ユーザー目線でわかりやすい見出しを設定しましょう。
ユーザビリティを高め、結果としてSEO効果を発揮する見出しタグ設定のコツは下記の4つです。
それぞれ詳しく解説していきます。
ユーザーの利便性を高めるため、コンテンツの内容を簡潔にまとめた見出しを設定しましょう。適切な見出しが作れれば、ユーザーにとって下記のメリットがあります。
多くのWebユーザーは、「欲しい情報だけ知れたら良い」と考えています。目次だけを見て、読み進めるか判断されるため、目次となる見出しに、ページ内容がわかるテキストを設定することが重要です。コンテンツを簡潔にまとめた見出しが設定されていれば、離脱される可能性を下げられる上、ユーザーは欲しい情報だけを抽出できるため、利便性を高められます。
また、流し読みをするユーザーの理解を助ける効果も期待できます。ページの内容に沿った見出しを設定することで、多くのユーザーに好まれるコンテンツとなるでしょう。
ユーザーにストレスを与えることなく、コンテンツの内容を理解してもらえるよう、馴染みのあるわかりやすい言葉を用いて見出しを設定しましょう。
例えば、「陸蓮根を使ったレシピ」「クリエイティビティを高めてシナジーを生み出す」といった見出しが設定されていると、どうでしょうか。多くの方が、理解しづらいと感じるはずです。わかりやすく言い換えると、このようになります。
「陸蓮根を使ったレシピ」
→「オクラを使ったレシピ」
「クリエイティビティを高めてシナジーを生み出す」
→「創造力を高めて相乗効果を生み出す」
馴染みのない漢字や横文字などは、理解に時間がかかり、本文を読む気力すらも削いでしまう可能性があります。専門家の視点でコンテンツを作ると業界用語などを盛り込みがちですが、想定読者が実際に使う言葉を想像して、見出しを設定すれば、好印象を与えられるでしょう。
検索エンジンとユーザーにキーワードとの関連性が高いコンテンツであると伝えるため、見出しにキーワードを含めるようにしましょう。関連性の高いキーワードを含めることで、よりニーズを満たすコンテンツになります。
そのためには、構成の段階でニーズの調査を行い、テーマに関連するキーワードの洗い出しが重要です。ただし、1つの見出しに複数のキーワードを盛り込むと、テーマとぶれてしまい、有益な情報が届けられなくなるため、1見出し1テーマに留めるようにしましょう。
見出しで興味を惹くことができれば、読了率アップや滞在時間の増加が期待できます。興味を惹く見出しを設定するには、下記の要素を取り入れることがおすすめです。
| 要素 | 例 |
| 数字を含める | 10選、満足度97%、3分でできる |
| カッコを含める | 「量」よりも「質」が重要、【無料】 |
| 感嘆符を含める | !、?、!? |
| 副詞を含める | ぐんぐん、さらさら、ぐっと |
| 結論を書く | SEOで大事なのはコンテンツの質 |
単純な文字だけの見出しよりも、数字やカッコが入った見出しのほうが目に留まりやすく、興味をもってもらうきっかけになります。文字だけの場合でも、副詞を含めたり結論を書いたりすることで訴求力の向上が期待できます。
ただし、過剰だと読む気力を奪ってしまい、逆効果となる可能性もあるため、本当に目立たせたい部分のみに取り入れるようにしてください。
適切に設定することで、ユーザーや検索エンジンの利便性を高められる見出しですが、使い方を誤るとSEO評価を損ねてしまう場合もあります。
ここからは、見出しタグを設定する際に必ず押さえるべき注意点を3つのポイントに絞って解説していきます。
見出しにキーワードが詰め込まれていると、不自然で読みづらくなってしまうため、適切に用いるようにしましょう。かつては、キーワードが多く盛り込まれているほうがSEOに効果があるとされていましたが、現在は量よりも自然な文脈で使われていることのほうが重要視されています。あまりにもキーワードが多く盛り込まれていると、スパムと認識されてしまうこともあるため、注意しましょう。
見出しタグを過度に使用するのは望ましくありません。見出しが多すぎると読みづらくなってしまうためです。ページの内容やボリュームによって適切な個数は異なりますが、ユーザーが読みやすいように調整しましょう。また、構造を示す目的ではなく、装飾をつけるための使用も、本来の使い方に準じていないため、不適切です。見出し以外の部分を目立たせたい場合は、装飾用のタグやCSSなどを活用しましょう。
見出しの文字数が多すぎると、コンテンツの内容が伝わりづらくなります。なるべく端的にまとめるようにしましょう。また、見出しタグは検索結果で表示されることがあることも考慮することが重要です。文字数が多すぎると一部省略されてしまうため、伝えたい情報を伝えきれない可能性があります。
表示される文字数は、閲覧するデバイスや時期によって変動しますが、30文字程度で設定するのがおすすめです。公開する前に、ユーザーが直感的にコンテンツの内容を想像できるような表現・文章量になっているのか見直してみてください。
本記事では、
について解説しました。
見出しは、ルールに従って設定しましょう。そして、SEO効果を引き出すには、ユーザーにとってわかりやすい見出しを設定することが重要です。
わかりやすい見出しが設定されていると、ユーザーの理解を助け、滞在時間や読了率が向上します。Googleは、ユーザーにとって有益なコンテンツを高く評価することから、見出しを適切に設定することは、間接的にSEOに繋がるのです。
見出しの設定方法にお悩みの方や、SEOで成果を上げたい方は、今回解説した方法を取り入れて見出しを設定してみてください。