ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「どのShopifyテーマにすれば良いのかわからない」
「Shopifyテーマってどうやってカスタマイズするの?」
このような悩みや疑問をお持ちではありませんか?Shopifyテーマとは、ECサイトのデザインや機能を組み込んだテンプレートのことです。Shopify公式テーマストアでは、ビジュアルを重視したテーマや、絞り込み機能に特化したテーマなど、あらゆる種類のテンプレートを提供しています。選ぶテーマによって、ECサイトのデザインや機能を大きく左右するため、慎重に決定しなくてはいけません。
そこで今回は、Shopifyテーマについて下記4つのポイントに絞って解説します。
この記事を読めば、Shopifyテーマの選び方を理解し、ビジネスに最適なテーマ選択ができるようになります。Shopifyテーマにお悩みの方は、最後まで読んでぜひ参考にしてみてください。
Shopifyテーマとは、ECサイトの外観を決めるデザインテンプレートのことです。公式テーマストアでは、無料・有料合わせて150種類以上が提供されており、テーマを利用すれば誰でも簡単にデザイン性の高いECサイトを構築できます。また、テーマは見た目だけでなく、機能もそれぞれ異なります。ターゲットや取り扱い商品、サイト上で行いたい施策などに合わせて慎重に選びましょう。
Shopifyテーマは、下記3つのポイントを押さえて選ぶ必要があります。
1つずつくわしく解説します。
まずは構築したいECサイトに、どんな機能が必要なのかを洗い出しましょう。そのためには、予めECサイトのコンセプトを明確にしておく必要があります。以下の項目について整理し、必要な機能を考えましょう。
たとえば、商品数が多いなら検索機能が充実したテーマ、ファーストビューに動画を取り入れたいなら動画に対応したテーマというように、絞り込みができます。求めている機能が実装されたテーマなのかを確認しておくことが重要です。
ただし、便利そうだからといって、あまりにも多機能なテーマを選んでしまうと、設定に手間がかかり、管理が煩雑になる恐れがあります。必要な機能を搭載した、使い勝手の良いテーマを選ぶと良いでしょう。
取り扱う商品と相性の良いデザインのテーマを選びましょう。ECサイトのデザインは、ブランドイメージに直結する大切な要素です。イメージにそぐわないと、ターゲットの購買意欲がわかず、ページから離れてしまう可能性があります。
Shopifyテーマは、高級感を演出するデザインやカジュアルな印象を与えるデザインなど、それぞれ異なる特徴を持っています。商品やコンセプトにマッチしたデザインを選択すれば、ユーザーからの信頼感が高まり、購買やリピートにもつなげられるでしょう。
Shopifyには無料と有料のテーマがあります。それぞれの特徴を理解した上で、予算に合わせてテーマを選択しましょう。
Shopifyには12種類の無料テーマ(※2023年8月現在)があります。どのテーマも、サイト運営に必要な基本機能を備えており、日本語に対応しています。
コストを抑えたい場合や、最低限の機能をもつシンプルなテーマを探している場合は、無料テーマを選ぶと良いでしょう。ただし、有料テーマに比べるとカスタマイズの範囲が限られるため、機能やデザインこだわりたい方にとっては物足りない可能性があります。
デザイン性や機能性を重視するなら、有料テーマを選ぶと良いでしょう。Shopifyには144種類の有料テーマ(※2023年8月現在)があり、170〜380ドルで購入が可能です。マウス操作で簡単にカスタマイズできるため、専門的な知識がなくてもこだわりのデザインやレイアウトに仕上げられます。無限スクロールや画像ズームなどの機能が充実しているのも魅力です。
テーマを決定する前に「デモストア」を確認しましょう
機能・デザイン・価格の3つのポイントをチェックし、気になるテーマが見つかったら、必ず「デモストア」を表示しましょう。デモストアでは、PC・スマホのそれぞれのデバイスで、どのようにテーマが表示されるのかを実際に見て確認できます。顧客になったつもりで、操作感を試してからテーマを導入しましょう。
ここでは、おすすめのShopifyテーマを無料・有料合わせて6選ご紹介します。
1つずつくわしく解説します。

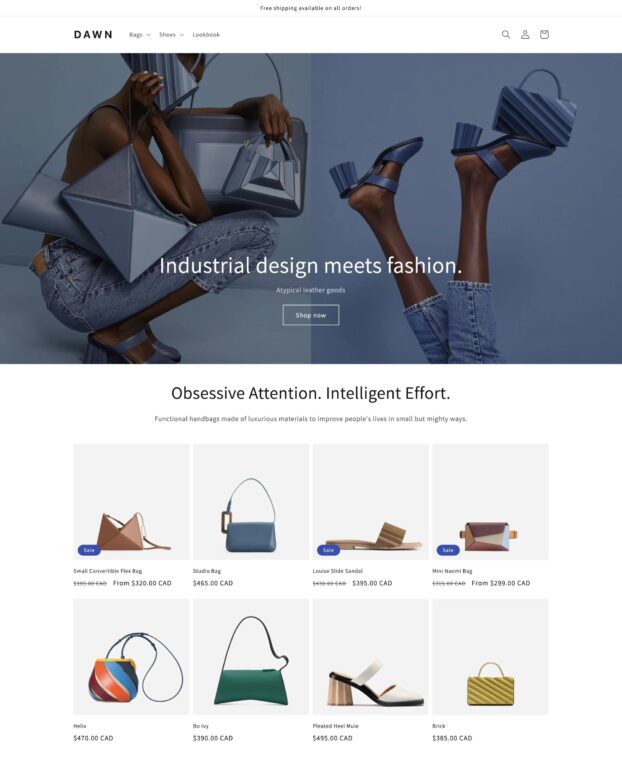
テーマの特徴
「Dawn」は、商品画像を主役にしたシンプルなテーマです。ズームや動画の埋め込みにも対応しており、商品の質感や雰囲気を細部まで伝えられます。
ミニマルな作りのDawnは、最小限の設定のみでECサイトの開設が可能です。また、コード編集をして独自のサイトにカスタマイズしたい場合にも良いでしょう。初心者から上級者まで、そしてあらゆるジャンルに対応できる汎用的なテーマです。

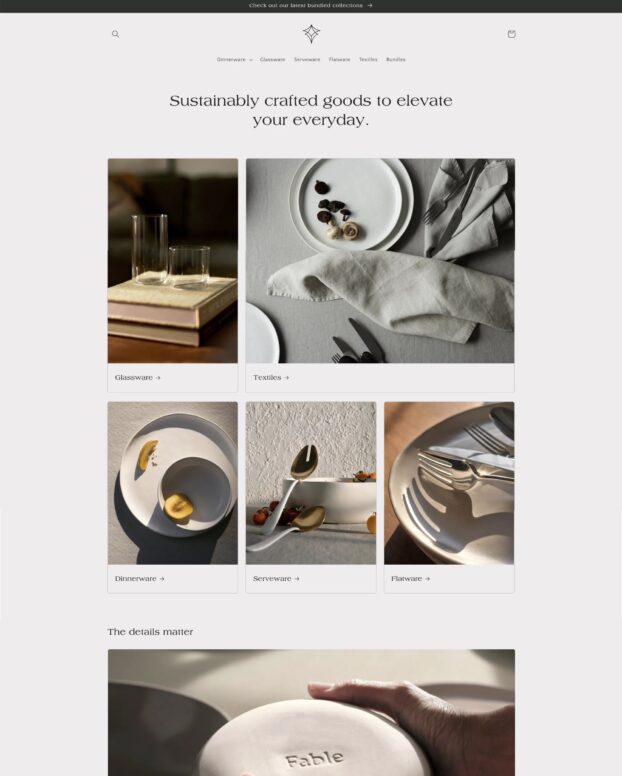
テーマの特徴
「Craft」は、シンプルで洗練されたデザインのテーマです。画像の角には丸みがあり、柔らかく上品な印象を与えられます。商品の魅力やコンセプトを伝えられるテンプレートが使用できるため、ストリーテリングを施策として考えている方にもおすすめです。

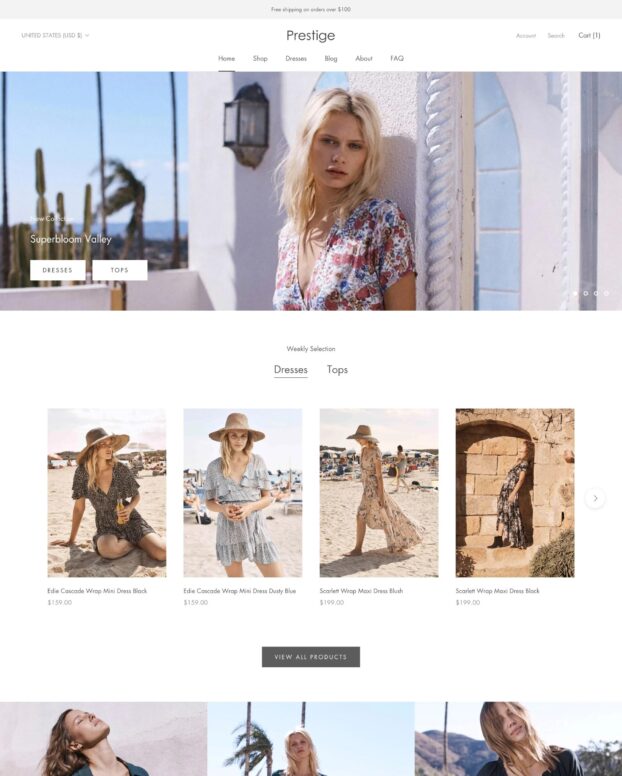
テーマの特徴
「Prestige」は、上品で高級感のあるテーマです。写真の配置や表示パターンが豊富なため、画像訴求力の強いECサイトを構築できます。たとえば、商品のカラー選択時に表示されるカラースウォッチには、任意の画像を挿入できます。デフォルトでは表現できない色や柄も、ユーザーにわかりやすく表示できるでしょう。

テーマの特徴
商品数の多いサイトにおすすめしたいのが「impulse」です。複数条件やコレクションによる絞り込みなど、検索機能が充実しているため、ユーザーは豊富な商品の中からお気に入りのアイテムを見つけ出せます。
impulseはShopifyテーマの中でも人気の高いテーマです。904件ものレビューのうち、95%(※2023年8月時点)が高評価で、安心感があるのも魅力です。

テーマの特徴
ブログ機能が充実している「Expanse」は、コンテンツマーケティングに力を入れたい場合におすすめです。検索キーワードをタグとして表示し、ユーザーが見つけたい情報を探しやすくできるため、サイト内の回遊率向上も期待できるでしょう。また、グリッドレイアウトを採用しており、たくさんの情報を整理し、わかりやすく表示できるのも魅力です。

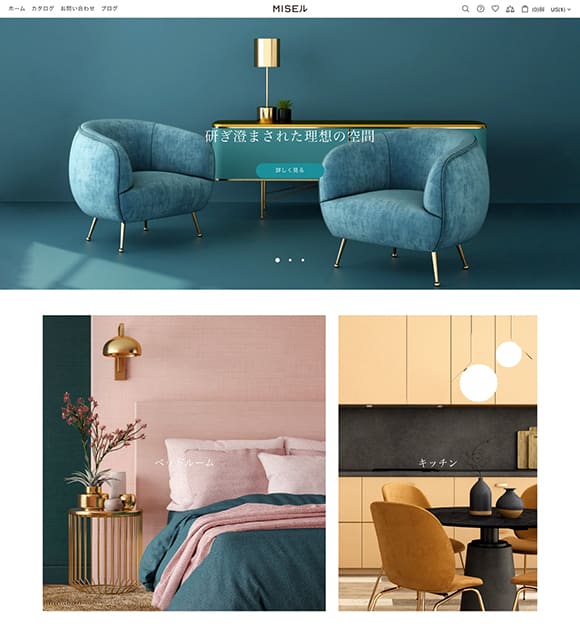
出典:MISEル
テーマの特徴
「MISEル」は、Shopify有料テーマでは初の日本語対応テーマです。マニュアルやチュートリアルビデオ、サポートはすべて日本語になっているため、安心してECサイトの構築に取り組めます。また、カウントダウンやセール通知のポップアップなど、売上アップに効果的な機能が豊富に搭載されており、追加アプリを導入することなく機能の拡張が可能です。
Shopifyテーマはそのままでも高品質なECサイトを構築できますが、より独自性の高いストアを作りたい場合はカスタマイズすることもできます。ここでは、Shopifyテーマをカスタマイズする際の注意点と手順をご紹介します。
カスタマイズ前に、以下の3点を確認しておきましょう。
1つずつ解説します。
カスタマイズする前に、必ずバックアップを作成しましょう。バックアップがあれば、間違えてもすぐに元の状態に戻せます。
バックアップの作成方法
導入するテーマによってサポート内容が異なるため、カスタマイズ前に利用可能なサポートレベルを確認しておきましょう。
実際にサポートを受ける際は、詳細やエラーのスクリーンショットを添付すると伝わりやすいです。
Shopifyでアップロードできる画像には制限があります。予め、アップロードできる画像形式やサイズを確認しておきましょう。
| Shopifyでサポートしている画像形式 |
※PNGかJPEGに自動変換されます。透明度やデータ容量が変わる可能性があるため、PNGかJPEGに変換してからアップロードしましょう。 |
|---|---|
| ファイルサイズ | 〜20MB |
| 画素数 | 〜4,472×4,472ピクセル(20メガピクセル) ※正方形の場合、2,048 x 2,048ピクセルが推奨されています。 |
Shopifyテーマのカスタマイズには、エディタ画面で行うコード編集不要の方法と、コード編集する方法の2つがあります。本記事では、最も簡単であるエディタ画面でカスタマイズする方法を紹介します。
今回は、Shopifyテーマの選び方、おすすめのテーマ、カスタマイズ方法について解説しました。Shopifyテーマは、ECサイトのデザインや操作性に関わる重要な要素のため、慎重に決める必要があります。この記事を参考に、必要な機能は備わっているのか、商品やターゲットとの相性は良いのかを見極め、予算に応じて最適なテーマを選択しましょう。