ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「STORESはどのような機能がある?」
「ECサイトのデザインを決めるときのポイントは?」
このような疑問を持つWeb担当者の方は多いのではないでしょうか。STORESは、簡単にECショップの開設、ネット予約システムやPOSレジなどの導入ができるサービスです。STORESでECサイトを開設するときは、機能を把握したうえで、コンセプトや販売している商品などに合ったデザインを決めましょう。
本記事では、
などについて詳しくご紹介します。
STORESを使いこなして、「取扱商品やコンセプトに合ったECサイトを作成したい」「より多くの人に注目されたい」という方はぜひ最後までご覧ください。
【発注先探しはお任せください】
優良WEBではWEB発注無料相談を行なっています!「相場がわからない」「優良な発注先見極めのポイントは?」などの相談に無料で対応いたします。実は優良WEB運営母体の会社もWEB制作会社。WEB制作のプロのコンサルタントが完全無料で発注先探しのお手伝いもできますので、是非お問い合わせください。
無料相談に対応するコンサルタント紹介
ECサイトのデザインを決める際は、コンセプトや取扱商品などとの相性が大切です。以下にポイントを解説します。
サイトにアクセスしたときに取扱商品やサービスがわかるまでに時間がかかると、ユーザーは離脱してしまいます。
TOPページの目立つところにリンクを貼ったり、特集ページを配置したりしましょう。
現代では、スマートフォンでECサイトを閲覧することが一般的です。その際、見づらかったり目当てのページへアクセスしづらかったりすると、離脱してしまう可能性が高くなります。
そのため、レスポンシブWebデザインを取り入れるなど、スマートフォンへの最適化は必須です。
商品を購入してもらうには、魅力や情報をしっかり伝える必要があります。
そのため、購入判断に必要な内容をスマートにまとめ、わかりやすい位置に配置することがポイントです。
例えば、商品やサービスの購入ページに「選び方の解説ページ」へのリンクを貼る方法などがあります。
淡いピンクは優しさ、ブルー系はクール、グリーンは安らぎなど、カラーやフォントによって与える印象が異なります。
コンセプトに沿ったカラーやフォントを設定すると、商品やサービスのイメージがわかりやすくなります。
購入する前は、印象や期待値などが大きな判断材料になるため、カラーやフォントなどの視覚効果によって、少しでも商品やサービスをイメージしやすくすることが重要です。
STORESを使いこなせば、ハイセンスでハイレベルなECサイトを構築できます。積極的に使いたいSTORESのデザイン機能は次のとおりです。
ロゴは、サイトをユーザーに覚えてもらうきっかけになり、ブランディングをするうえでも重要な要素です。STORESが提供している「LOGO MAKER」は、フォントや太さ、カラー、アイコンなどを直感的な操作で組み合わせることで、簡単にロゴを作成できます。
キュート、スタイリッシュ、シンプルなど、ショップの方針に合わせて作成しましょう。
STORESでは動画の挿入も可能です。サイトのコンセプトや商品・サービスの魅力は、画像よりも動画の方が伝わりやすいでしょう。
また、商品の使い方やサービスの利用方法もよりわかりやすく紹介できます。
STORESでは、サイズとカラー、言語の3つを選択するだけで、簡単に外部サイトに購入ボタンを埋め込めます。サイトのデザインやコンセプトなどに合わせて購入ボタンを作成できる点は大きなメリットです。
また、購入ボタンにオリジナル画像も使用できます。
しつこい営業一切ありません!
STORESでECサイトを作成する際は、事例サイトがデザインの参考になります。STORESで作ったECサイトのデザイン例を10個ご紹介します。

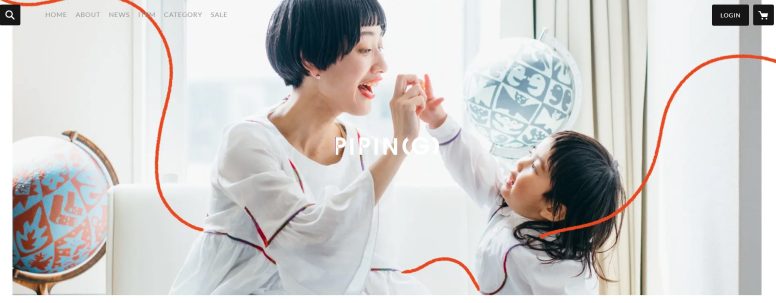
出典:PIPIN(G)
ファーストビューに母親と子どもの写真を使い、子ども服の販売サイトと一目でわかるような構成が特徴です。下にスクロールしていくと、大きめのバナーで同ショップの注目アイテムが並び、スムーズな動線になっています。
一通りアイテムを載せたあとに「こだわり」や「考え方」といったブランドストーリーへのリンクを配置。トップページは全体的に文字を少なめにしてシンプルにまとめています。

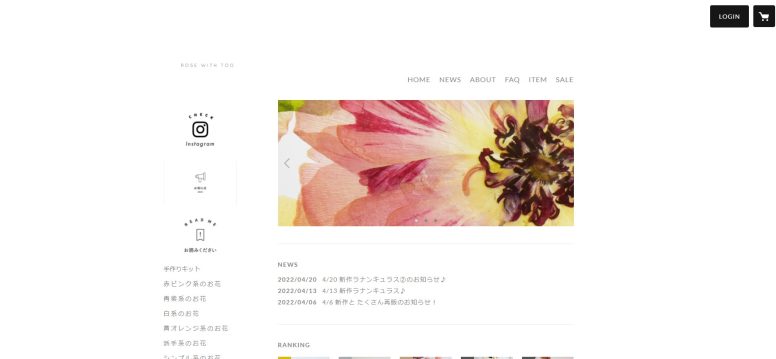
出典:押し花 ケース専門店 | ROSE WITH TOO
アクセスすると、まず押し花の画像が目に入るデザインが特徴です。
時間で画像が変化するスライド式になっており、さまざまな押し花が表示されることで興味を惹きやすくなっています。
左側には、季節やカラー別に押し花を選べるカテゴリリンクを配置しており、条件に合ったアイテムをスムーズに探せます。

出典:TAOCA COFFEE
こちらもトップ画像が時間とともに変わる仕様になっており、コーヒーショップのイメージが一目でわかるデザインです。
トップ画像の下には、母の日ギフトのようなトレンドやWeb限定アイテムの特集ページ、季節に合うコーヒー特集などのページへのバナーを配置し、同ショップの魅力がわかりやすくまとまっています。
また、コーヒー豆やコーヒー加工品、アウトドア、チョコレートなど、関連商品別にカテゴリ分けされ、ユーザビリティも考慮されています。


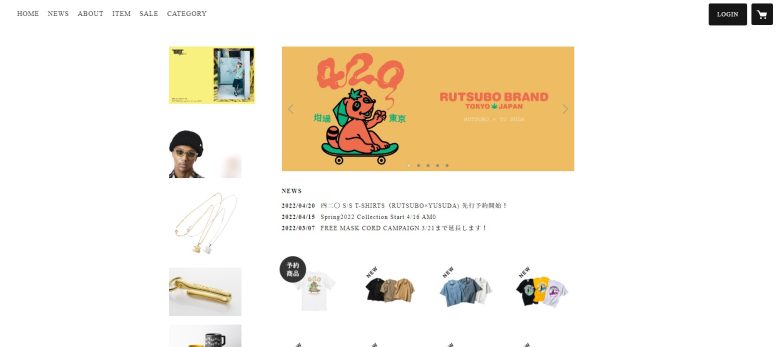
出典:坩堝-RUTSUBO-
商品にカーソルを合わせると価格が表示される仕様になっています。あらかじめ価格を表示しない分すっきりした見た目になり、画像サイズを大きく設定できるため、商品の魅力を伝えやすいレイアウトです。
また、「New」や「定番」などの商品のポイントが写真と一緒に表示されており、少ない文字情報からもアイテムを効率的に探せます。商品ページには、さまざまな角度やコーディネート例の写真が10~15枚程度掲載されているので、実際に使用する際のイメージを掴みやすくなっています。

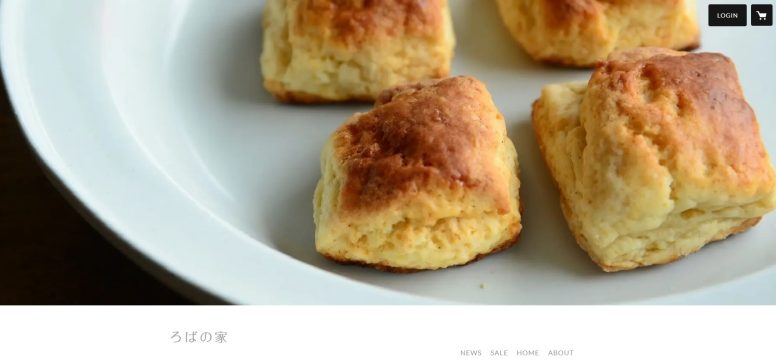
出典:ろばの家
パンや惣菜、陶器など、商品をアップで撮影した写真を全面的に押し出したファーストビューが印象的です。詳細ページを見なくても、色や形、実際の使用イメージなどの情報を十分に入手できます。
商品ページの説明文には、STORES内で使えるハッシュタグがついており、ショップ外からの検索にも対応。SNSボタンもすぐ近くに配置し、シェアを促す工夫をしています。

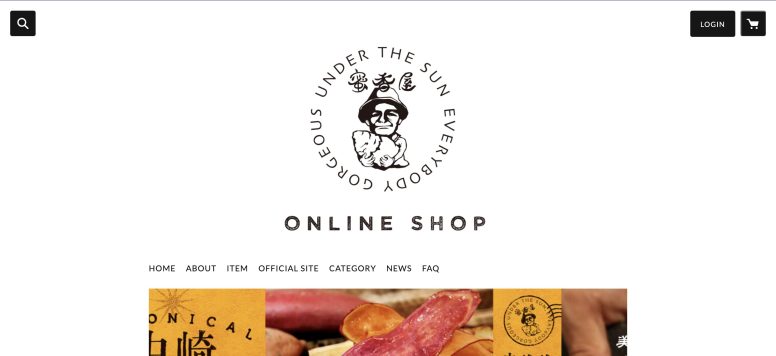
出典:密香屋
TOPページにアクセスして最初に目に入るのは、イラストが印象的なロゴマーク。ページ全体を通して、ポイントでイラストを使うことでポップでとっつきやすいイメージになっています。
ロゴの下にはバナーを配置し、イチオシ商品やラッピング、SNSなどのピックアップ情報への動線を確保。短くてわかりやすいショップのコンセプトへと続きます。
メインのケンピの紹介が一通り終わってから、サブ商品である雑貨を掲載するなど情報がしっかりと整理されているのが特徴です。

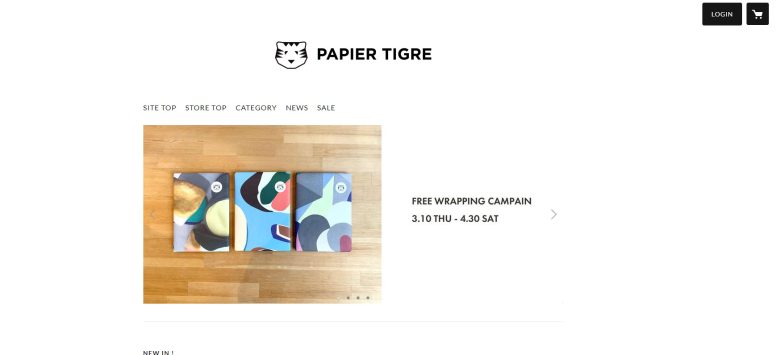
出典:PAPIER TIGRE
レイアウトをはじめ、商品写真にも余白を多く使ったシンプルなデザインが特徴的です。新着やおすすめなど、グループごとに商品を並べることで、少ない文字情報でもわかりやすい構成になっています。
詳細ページの下部には、セール中のアイテムや関連アイテムが一覧表示されており、サイト内の回遊を促しています。

出典:宮下果樹園
トップページにショップのコンセプトである「リンゴ&アウトドア」を印象づける写真を掲載し、従来のリンゴ農家のイメージを払拭。動画なども使い、若い世代やこどもへのアピールを全面的に打ち出しています。
フッターには、SNSボタンやシェアボタン、問い合わせページへのリンクを配置しています。また、利用規約やプライバシーポリシーなどはアイコンにカーソルを合わせることで表示される仕組みのため、フッターがスマートな印象です。

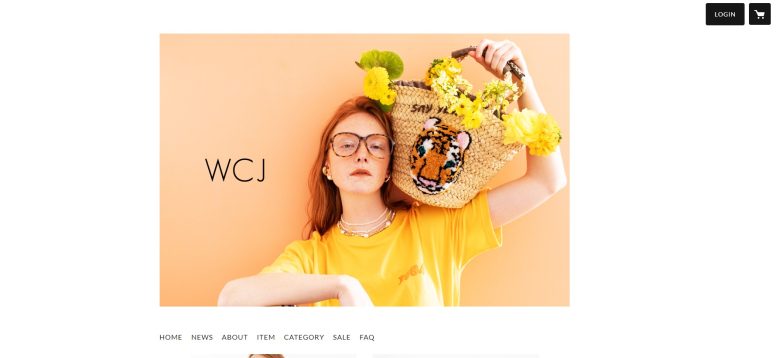
出典:WCJ
多くのアイテムにモデルの着用写真を採用し、アイテムの魅力をわかりやすく伝えています。トップ画像のすぐ下には「アパレル」と「バッグ」のカテゴリバナーがあり、メインの商品への導線を確保。詳細ページには、商品説明に加えてハッシュタグやSNSボタン、問い合わせボタンを配置し、すぐにシェアや問い合わせができるようになっている点は参考にしたいところです。
また、サイト上部にお知らせやカテゴリー、FAQなどへのリンクを配置し、サイト内の回遊を促しています。

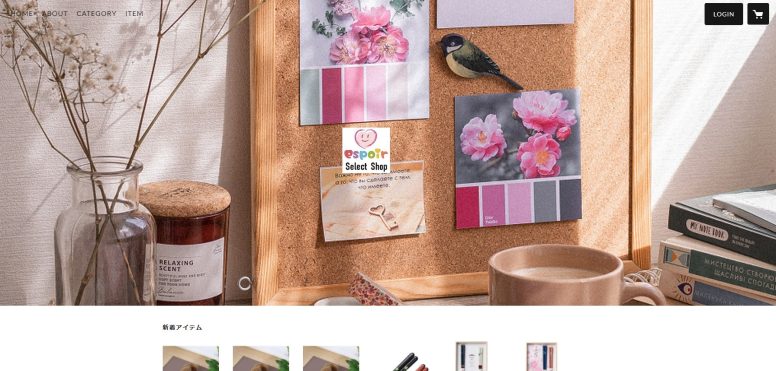
出典:espoir
ファーストビューにショップロゴを配置し、その後ろで商品写真が何枚も表示されるデザインが印象的。ショップの雰囲気や取り扱い商品がひと目でわかります。また、新着アイテムとカテゴリーを上部に配置しているため、商品数が多くてもユーザーはスムーズに目当ての商品を見つけられるでしょう。
ABOUTページには、ショップ責任者の名前や社名、URLなどがシンプルな構成で掲載されています。

STORESで作るサイトのデザインについて調べているWeb担当者の方に向けて、
などを解説しました。
STORESは、直感的な操作でECサイトを簡単に構築できるサービスです。動画挿入やSNSのリンクボタンなどの機能を活用し、より多くのユーザーから親しまれるECサイトを構築しましょう。
サイトデザインはユーザーの離脱率や購入率に大きく関係する部分のため、今回ご紹介したポイントや事例などをぜひ参考にしてみてください。
吉田哲也
コンサルタントの吉田です。Webのプロとして、現在までに累計50社程度のWeb制作に携わってきました。「知識がない方にもわかりやすいアドバイス!」がモットーです。お気軽にご相談ください!