ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「下層ページって何?」
「下層ページをコーディングする上で注意することってある?」
「下層ページをデザインするコツは?」
デザイナーになりたての方・Web業界に初めて参入した方は、上記のような疑問を抱えている方も多いのではないでしょうか。下層ページとは、トップページから派生したページのことです。本記事では、
などを、わかりやすく解説していきます。記事後半では、アパレルブランドや宿泊施設などの、下層ページを紹介。ぜひ参考にしてみてください。

下層ページとは、トップページから派生したコンテンツページのことを表します。「会社概要」や「商品紹介」など、トップページで書ききれない情報を個別に分けたページが、下層ページです。
ユーザーの流入経路はトップページからだと思われがちですが、大企業・中小企業に関わらず、検索結果からの流入経路は実は下層ページであることが多いです。特にブログ・コラム記事を掲載しているWebサイトは、その傾向があります。
例えば「空気清浄機が欲しい」と思い、「ダイソン 空気清浄機」と検索するとしましょう。当然ですが、その時にユーザーが1番欲しい情報は、空気清浄機(商品)についてです。
検索エンジンは「ダイソンのトップページ」よりも「ダイソンの商品紹介ページ」の方がユーザーにとって有益な情報だと判断し、上位表示させます。
商品紹介や採用情報などの下層ページがSEOと深く関係し、流入経路であることが多いのです。
ここからは、SEO対策を意識したコーディングやURLなど、下層ページの裏側を解説していきます。
SEO効果のある下層ページを作るには、サイトの階層構造が重要になってきます。
ご存知の方も多いと思いますが、サーバーにファイルをアップロードしなければ、Webサイトは公開されません。そのファイルを、ページの内容ごとにフォルダとして分けていくことを、サイトの階層構造と呼んでいます。
サイトの階層構造については、Google公式のSEOスターターガイドの「サイトの階層を整理する」という見出しでも必要事項として記載されていますので、確認してみてください。
サイトの構造化を行う理由は、検索エンジンがサイト内のコンテンツを理解しやすくするためです。
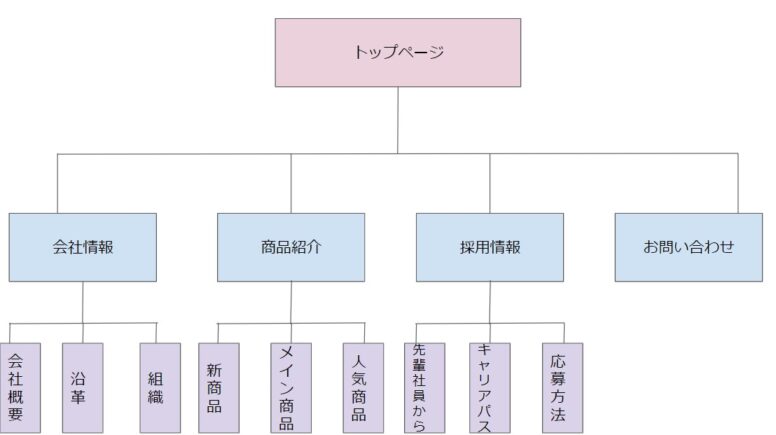
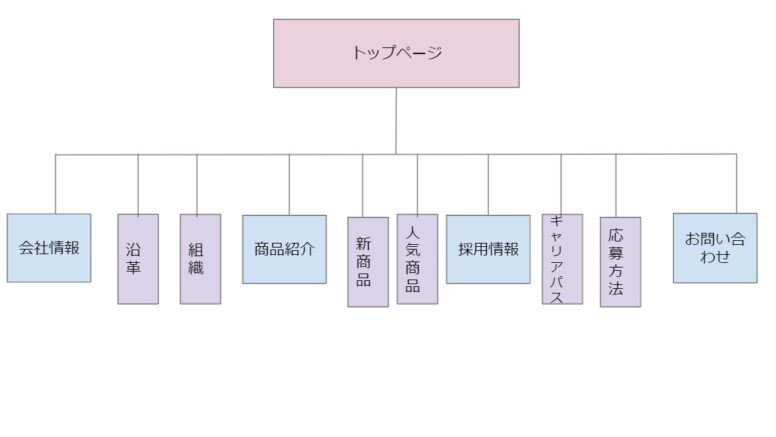
何も構造化がなされていない状態では、検索エンジンは「すべての下層ページが、トップページから直接派生したページである」と思ってしまいます。例えば「商品紹介」の下に「新商品」のページを作ったとしても、構造化を怠れば、クローラは下の図のように「商品紹介」と「新商品」は同じ層だと認識。
管理人側の意図しない解釈を検索エンジンにされてしまう可能性が高まり、検索結果の上位表示は難しくなるでしょう。

フォルダでしっかりと下層ページの位置づけをすることで、クローラの「サイト全体から該当ページがどのような役割を果たしているのか」をチェックする作業を助け、サイト管理人の意図通りに認識してもらえる可能性が格段に上がります。
管理者側からしても、フォルダごとに分かれていることで不要なページを発見しやすく、サイト全体の評価を上げやすくなるでしょう。
細分化しすぎてしまうのは危険です。トップページから目的ページにたどり着くまでに20回以上クリックする必要があるなど、階層が深くなりすぎてしまうと、ユーザビリティが低いと判断され、低品質なサイトと認識されてしまうので気をつけてください。

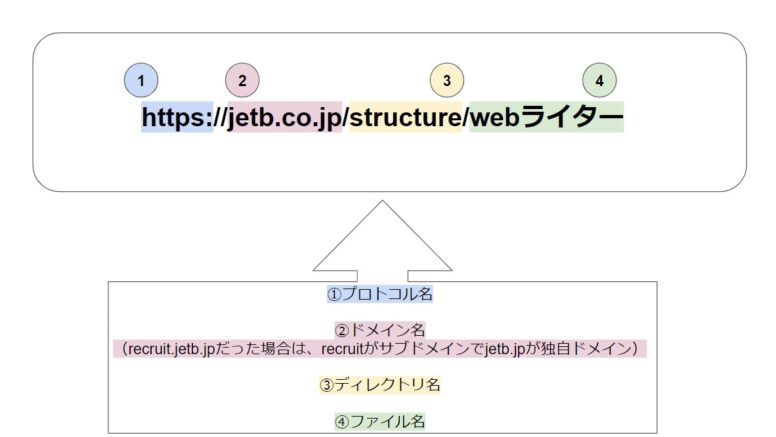
上図:優良WEB運営元のJetB株式会社のWebライター募集ページのURL
内容がわかりやすい、シンプルなカテゴリ名やファイル名にすることも重要です。わかりやすいURLにする理由としては、
といった、2つが挙げられます。
URLは検索結果に表示されたり、外部リンクとして貼られたり、ユーザーの目に直接触れる機会が多いです。意味のない英数字が羅列したURLだった場合、サイトへの不信感が生まれたり、関係のないサイトだと思われてしまう可能性が高まります。
先ほどのGoogle公式スターターガイドでも、シンプルなURLを推奨しているので、SEOにも影響があると考えても良いでしょう。
「あまりにも複雑なURLだと、インデックスされないことがある」と、Google検索セントラルの「シンプルなURL構造を維持する」の中でも記載されています。
「下層ページとは」の項目で、下層ページの可視化をするために図を用意しましたが、線で繋がれている箇所間だけが飛び先ページになるわけではありません。
例えば、サントリーに入社したいと思い採用情報からアクセスしたとしても「サントリーって天然水以外にどんな商品があったっけ?」と思い、商品ページにアクセスする場合もあります。
新商品からメイン商品にアクセスする場合もありますし、商品ページからトップページにアクセスすることもあるでしょう。
そのため、下層ページにパンくずリストやグローバルナビを設置し、ユーザビリティを向上させることがSEOに有効です。
パンくずリストなどを構造化データマークアップを行うことにより、クローラがWebサイト内をクローリングしやすくなると同時に、内部リンク効果も多少なりとも期待できるでしょう。
パンくずリストについて詳しく知りたい方は以下の記事を参考にしてください。
ここからは、下層ページのデザインに関する作り方を解説していきます。デザインは、トップページを意識して統一感のあるデザインを心がけましょう。
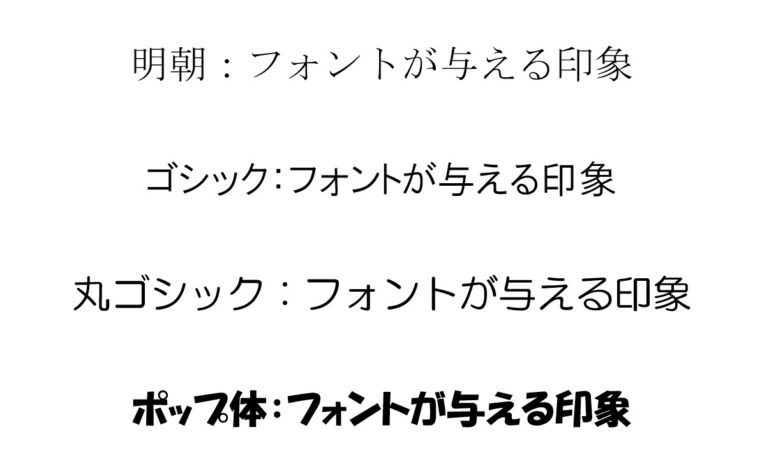
フォントによってユーザーに与える印象が変わります。

上の図はすべて同じサイズで入力したものですが、フォントによって大きさも違って見えます。
タイトル・見出し・本文ごとにテキストサイズをそろえることで、サイト全体の統一感が出たり、ユーザーにとっても見やすいデザインになります。
行間と文字の間も統一させるようにしましょう。それぞれの間隔が狭すぎると離脱率にもつながってしまうので、不自然ではない程度に余裕を持たせることをおすすめします。
配色を考えるといっても、メインの色だけではなくアクセントに使う色、文字の色も考えましょう。
サイトの目的によって、どんな色を使うのか、いくつ色を使うのかも分かれます。例えば、コーポレートサイトはコンテンツの見やすさや、まじめさをアピールするために白を基調とした色の少ないデザインにすることが多いです。
一方、ブランディングサイトなどは、商品のイメージに合わせて奇抜な配色にしたり、色を多く使うことがあります。
基本的にはトップページのデザインを参考にして、それに合う配色を考えましょう。
各下層ページを同じレイアウトにすることで、サイト全体の統一感がとても強調されます。写真の位置を統一させることや、余白設定を統一させることで見えないフレームの役割を果たし、コンテンツが見やすくなる効果も。
レイアウトを考えるときは、パソコン画面だけではなく、レスポンシブデザイン対応をしたときにどんなデザインになるかも想像しておきましょう。
写真については位置も大切ですが、色味や形も統一させると、より効果的です。
下層ページ内に、ボタンを設置する場合があります。ECサイトならば購入ボタン、採用サイトならばログインボタンを設置することが多いですが、それらの形も統一させましょう。
参考サイトや他社のサイトをよく閲覧している人はご存知かと思いますが、ボタンの形は統一させているサイトがほとんどです。統一させることで、ユーザーが発見しやすくなり、コンバージョンにも繋がるでしょう。
アイコンに関しても同じことが言えます。例えば星マークのアイコンを使う場合「☆」と「★」が無差別に使用されていると、ユーザーは「何か意味があるのか?」と深読みしてしまう可能性もあり、ユーザビリティが低いコンテンツになってしまいますので、注意してください。
写真やテキストを表示させる時に、アニメーションをつける場合があります。左から右に登場したり、だんだんと大きくなるアニメーションなど様々な種類がありますが、できるだけアニメーションも統一させましょう。
マウスポインタにアニメーションをつける場合も、丸型・指型などのデザインの統一が必要です。
ここからは、優良WEB編集部が選ぶ「デザイン性に優れた下層ページ」の事例を紹介します。

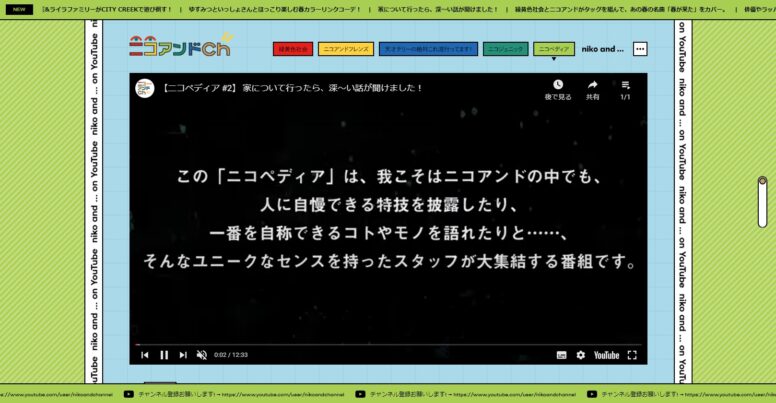
出典: niko and …
幅広い年代に人気のファッションブランド、niko and …のオウンドメディアの下層ページです。
このサイトの下層ページはコンテンツごとに背景の色を変更していますが、サイドの「niko and …の帯」と上下のチャンネル登録の帯が同じ位置に設置されているため、統一感があります。
タイトルごとにボタンのようなデザインにしてヘッダーに設置していますが、サイズとフォントが統一されているため、ユーザーが見つけやすいですね。
コンテンツの配置場所も統一されており、まさに理想的な下層ページです。

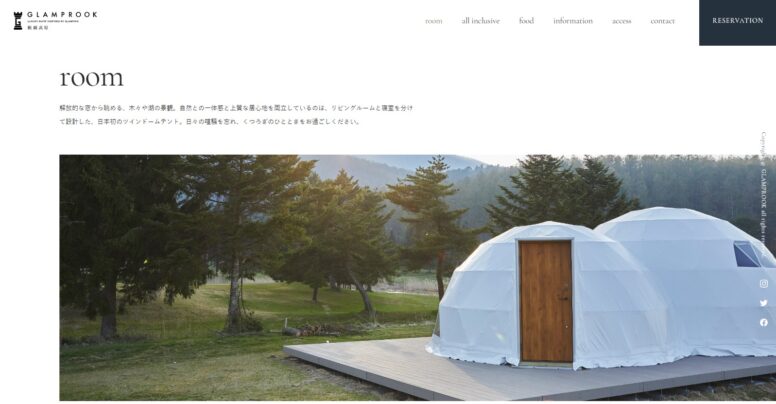
今流行しているグランピング施設を提供している、GLAMPROOKのオフィシャルサイトの下層ページです。
白い背景と黒いテキストで構成された非常にシンプルなサイトですが、各下層ページで共通してトップの写真を右寄りに設定しています。
そのため、写真は違っても統一感をもたせることが可能。
さらに、コンテンツとコンテンツの間の余白サイズが統一されることで、見出しに色を付けなくてもコンテンツの切り替わりをユーザーに伝えやすくしています。シンプルな色合いのサイトは、このように余白でメリハリをつけていることが多いです。

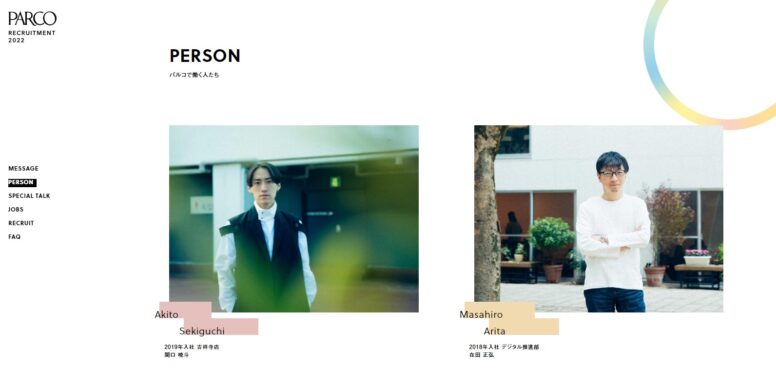
出典:株式会社パルコ
ファッションビルを経営する、PARCOの採用サイトの下層ページです。
写真の色合いと構成の統一感にこだわっています。少し淡い色合いにすることで、今若者に流行っているフィルムカメラのようなデザインを醸し出していますね。
写真紹介ページでは、写真の中の立ち位置(上下左右の余白)も統一されているので、1つの写真集を見ている感覚があります。
基本的にはモノトーンベースのサイトデザインですが、各下層ページの右上・見出し・ラインマーカーに虹色のようなオリジナルカラーを使い、PARCO独自の統一感を出していますね。

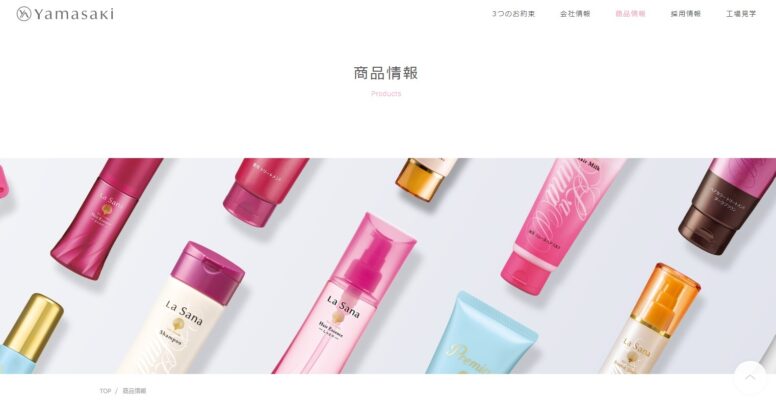
出典:株式会社ヤマサキ
化粧品を扱う株式会社ヤマサキの、コーポレートサイトの下層ページです。
会社のロゴの文字の色は真っ黒ではなく、グレーに近い黒ですが、下層ページ中のテキストも同じ色で統一されていますね。
白い背景に黒いテキストといったシンプルなデザインですが、見出しやグローバルナビにピンク色を使うことでサイト全体の統一感を出しています。
ピンク色を基調とした商品が多いこともあり、見出しなどに同じピンク色を使うことで会社・商品について覚えてもらいやすくなるでしょう。

あの有名な「テプラ」の、ブランドサイトの下層ページです。
このサイトは、写真の形が丸みを帯びたものに統一されています。それにより、商品の持つ生活に溶け込むイメージを増長させていますね。
スクロールするとコンテンツごとに文字や写真がアニメーション付きで表示されるので、コンテンツが見やすく、ユーザビリティの向上が期待できるでしょう。
下層ページを制作するには、当然ですがコーディングの知識が必要です。自社に専門知識のある人材がいない場合は、制作会社に依頼しましょう。
| 1ページ当たりの価格帯 | 特徴 | |
| 安く下層ページを作りたい | 5,000円~10,000円 | ページのサイズに制限がある |
| こだわった下層ページを作りたい | 15,000円~20,000円 | 制限がなく、リキッドデザイン対応もしてくれる |
上の表はコーディングにかかる一般的な費用ですが、JavaScriptを実装したり、参考サイトで紹介したようなアニメーション付きの下層ページを作る場合は、1ページ当たりの価格帯も上昇。
さらに、レスポンシブ対応を依頼すると、一般的なコーディング費用の2倍ほどになります。
下層ページの価格をできるだけ下げたい場合は、流し込みページ対応をしている制作会社を選ぶのも1つの手です。流し込み対応の制作会社の場合、1ページ当たり1,000円~1,500円が相場なので、かなり安く済みます。
流し込みページとは
レイアウトを変えないため、CSSの書き換えがなく、テキストや画像、リンクのみを差し替えて作られるページを流し込みページといいます。
下層ページを制作する上で重要なことは、サイトの目的を明らかにすることです。下層ページが流入経路であることが多いからといって、やみくもに下層ページを増やしても、かえってSEOに悪影響を及ぼしてしまいます。
など、本来の目的から逸れて下層ページを制作してしまうと、検索エンジンから質の低いコンテンツであるとみなされてしまうでしょう。
「商品ページからアクセスしてもらい、お問い合わせに繋げるサイトを作る」など、明確なゴールを決めてから下層ページを作ることをおすすめします。この記事を参考にして、素敵な下層ページを作っていきましょう!