ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト
「BASEでECサイトを作りたいけど、どんなデザインにしたらいいんだろう?」
「BASEでデザインしたECサイトが見たい!」
BASEで出店を検討しているオーナーの中には、このように考えている方もいるのではないでしょうか。
BASEでは、顧客目線でデザインを考えることができれば、店や商品の魅力を伝えられるECサイトを制作できます。商品の写真やデザインへのこだわりも大切ですが、利便性を考えて載せるべきコンテンツも考えなくてはなりません。
本記事では、以下の項目を解説します。
ECサイトのデザイン制作で悩んでいる方は、ぜひ参考にしてみてください。
BASEで他店との差別化を図るためには、次の3つのポイントを考慮しデザインを制作するとよいでしょう。
全て顧客を商品購入へ促すためにも重要なポイントとなります。ここでは、それぞれのポイントについて解説していきます。
ECサイトは顧客の求める情報に限定したシンプルなデザインにしましょう。複雑な操作をしなくても、視覚情報だけで簡単に情報にたどり着けるサイトが近年の流行です。
デザインを装飾しすぎてしまうと情報が複雑になってしまい、ECサイトを訪れた人は「どのページを見たらいいのかわからない」「どの情報を伝えたいのかわからない」と混乱してしまう恐れがあります。
ECサイトの目的は顧客の購入意欲と商品の売上をあげることです。無駄な情報はできるだけ排除し、商品の魅力や紹介などに焦点を当てデザインを制作するとよいでしょう。
商品の画像はECサイトの要となります。顧客は商品を直接見ることができません。
商品の画像は顧客が購入する際の重要な判断材料となります。商品の名前や説明だけでなく、魅力が伝わるような写真を多く掲載しましょう。
画質の悪い・商品のイメージがつきづらい写真を掲載してしまうと、購入意欲の低下につながります。
次のようなポイントを意識し、掲載する写真を撮影するとよいでしょう。
例えば、服の場合は「実際に着ている」イメージをしやすいようにモデルが着用している写真を掲載すると、顧客に商品の魅力が伝わります。1つの商品につき1枚ではなく複数枚の写真を掲載すると、より効果的で信頼できるものとなります。
予算に余裕がある場合は、プロのカメラマンに依頼しクオリティの高い写真を撮影してもらう方法も検討しましょう。
ショップのロゴは印象に残りやすいデザインを作成する必要があります。ブランドロゴは企業の顔ともいえるため、ECサイトにおいて重要性の高いコンテンツです。ロゴによって顧客に企業のイメージを印象づけられます。
人間は文字よりも画像やイラストの方が印象に残りやすい性質を持っています。ロゴを見ることで企業を思い出してもらえたり、認知度が高まりやすくなったりする効果が期待できるでしょう。
BASEでは拡張機能Appsの「ショップロゴ作成」を活用し、オリジナリティのあるショップロゴを作成できます。制限はあるものの、初心者でも簡単にロゴを作成できる点が魅力です。サイズやカラー、フォントの種類などを選び、ロゴを作成できます。
日本語のフォントにも対応可能です。ショップのイメージに合わせたロゴを作成し、他店との差別化を図ることが大切です。
ECサイトに掲載すべきコンテンツは以下のとおりです。
ECサイトに掲載すべきコンテンツ
上記のコンテンツは顧客が安心して商品を購入するために必要な情報です。値段や送料、注文方法などをわかりやすく掲載することで、顧客は信頼感を得て商品を購入しやすくなります。よくある質問は、顧客の不安を払拭するために必要なコンテンツです。
「商品をカテゴリ分けする」「検索できるように検索窓を設置する」などの工夫を取り入れると、顧客は商品をより探しやすくなります。リピートユーザーが増えやすい工夫を施しましょう。
ここからは、BASEでデザインしたECサイトの参考事例をみていきます。どのECサイトも販売している商品に合わせたデザインを取り入れています。また、それぞれのECサイトによって商品写真の撮り方やロゴが大きく異なる点にも注目です。

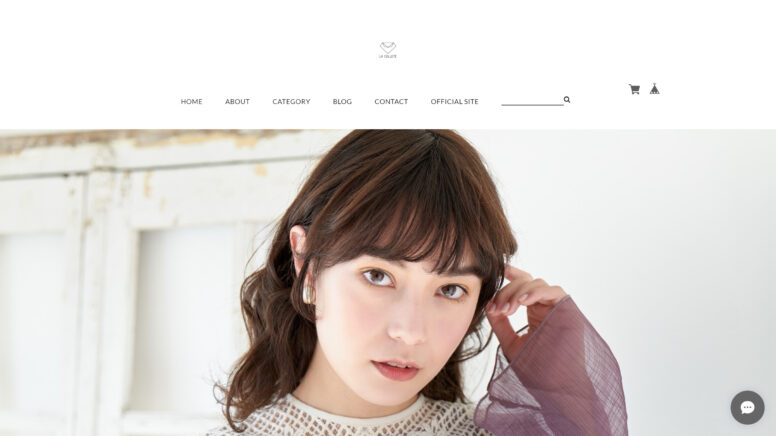
出典:ラ・コルテ
白を基調とした清潔感あふれるECサイトで、小さめの文字を使用し、繊細かつ洗練されたデザインとなっています。余白がしっかりと取られているため、ECサイト全体に丁寧な印象を与えます。
トップページにある商品の写真に注目しましょう。モデルやマネキンが着用している写真を掲載しているため、顧客は商品のサイズ感をイメージできます。トップページで、店の雰囲気や商品のテイストを顧客に伝えられるサイト構成が特徴的です。

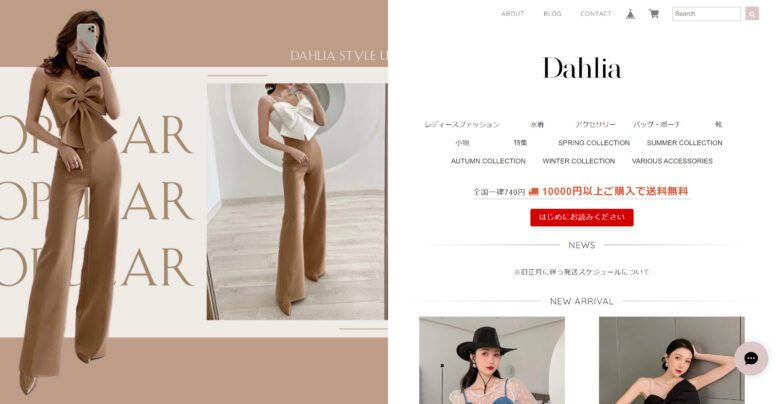
出典:Dahlia
パソコンの画面では画面を半分に分けて使用する「スプリットデザイン」という技法を利用しています。パソコン画面の広さを有効活用したECサイトです。左半分では全体をうつす画像を表示したまま、右半分で商品の紹介やカテゴリを確認できます。
カテゴリはレディースファッション・水着・アクセサリーをはじめ、季節ごとのコレクションに分類されています。季節のファッションを探しやすいサイト構成に注目です。
 =
=
出典:MyへらSHOP
画像などの要素がキレイに並べられているため、安心感と信頼感を与えます。白とベージュを背景とし、文字やイラストはネイビーカラーを使用している点に注目しましょう。
ネイビーカラーは黒よりも馴染みやすく、柔らかい印象を与えます。ネイビーの反対色であるイエローがアクセントカラーになっており、ECサイト全体の色味のバランスが取れています。安定して調和のとれたサイトカラーです。
かわいらしくシンプルなイラストを要所要所に取り入れることで、ECサイトの目的や意図が伝わりやすくなっている点も魅力の1つです。画面遷移が殆どないため、少ない操作で情報を得られるため、見る人にとってわかりやすいサイト構造となっています。

出典:DUG store
ECサイトを開くと画面いっぱいに画像が表示され、閲覧者にインパクトを与えるデザインです。柔らかいノイズの入った画像を使用しているため、味わい深く印象的なECサイトとなっています。
白をベースとした清潔感溢れるデザインで、使用カラーは黒やグレーといったモノトーンカラーです。モダンで洗練された印象を与えるでしょう。商品の色がより際立つため、顧客の目を引く仕掛けとなっています。

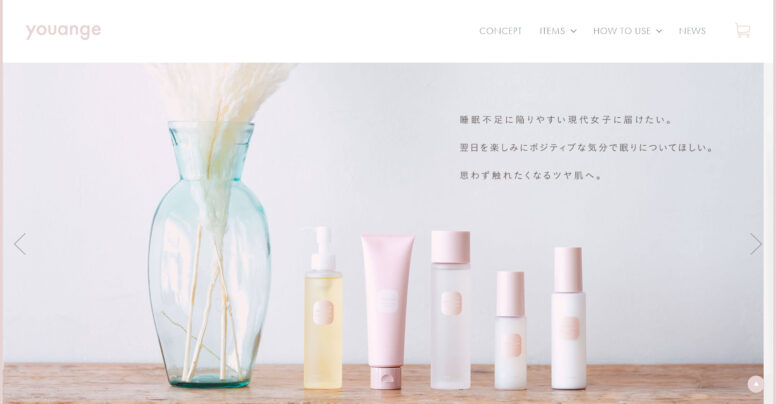
出典:youange
白をベースに淡いピンクとグレーを使用した可愛らしいデザインです。女性向けのECサイトであることが一目でわかります。
使用している写真はECサイトの世界観を壊さないようなクオリティの高い写真となっています。ECサイト全体のクオリティが高く、高級感が伝わる見た目になっている点も注目です。
クレンジングや洗顔、美容液・化粧水など商品の使い方の説明が丁寧に書かれており、動画の解説も掲載していることから、顧客に寄り添ったショップであることがわかるでしょう。

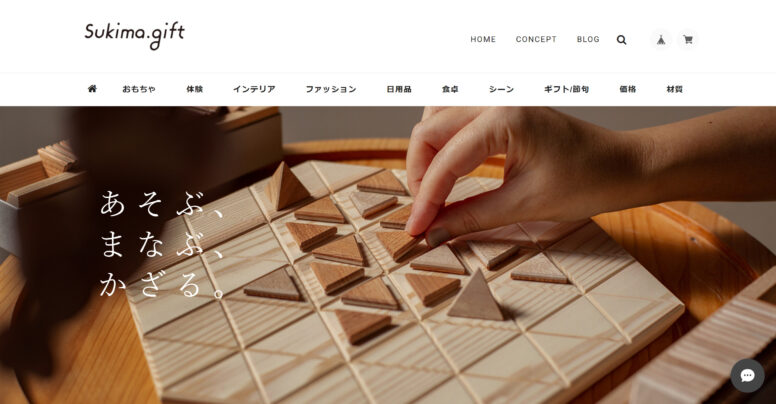
出典:Sukima.
白をベースとしたデザインで木を使用したアイテムが上品に際立っています。使用シーンや価格、材質などに応じて販売アイテムをジャンル分けし、ユーザーが迷子になりにくくなっている点が魅力です。
商品紹介には全てクオリティの高い写真を掲載しています。実際に使用している様子やサイズ感が分かるように撮影している点にも注目です。商品に合わせた世界観で撮影されているため、商品写真の撮り方において参考になるECサイトだといえるでしょう。

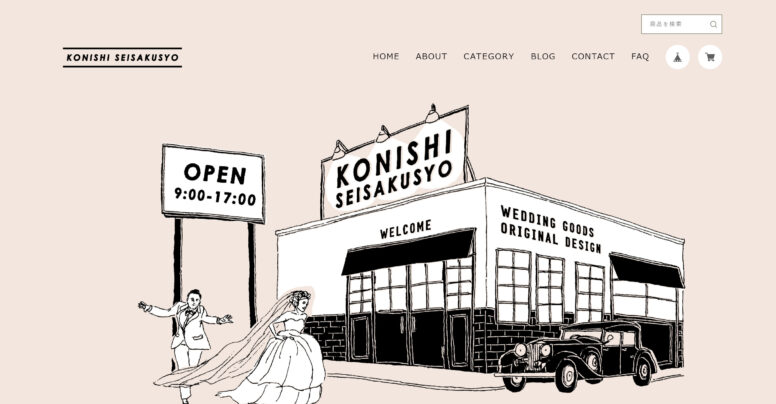
出典:小西製作所
トップページのピンクや白、黒のカラーでおしゃれな味を出している手描きのイラストが印象的です。一部の人気商品や新作を掲載することで、ショップの雰囲気を伝えています。
電話ではなくメール対応であることを明記していたり、FAQページへの誘導もわかりやすく行うことで業務改善にもつなげています。

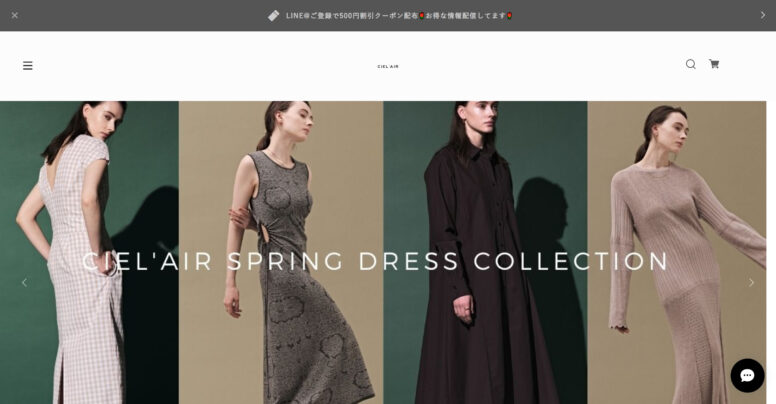
出典:CIEL’AIR
白やグレーを基調としたモノトーンな色合いで、商品がより際立つような仕上がりです。服をメインに販売しているため、トップスやボトムス、アウターなどジャンルに分けているのはもちろん、新作は「NEW ARRIVAL」として紹介しています。「春・夏」「秋・冬」と季節ごとのジャンルも切り替えながら運営し、顧客の目に留まるような工夫をしている点に注目です。
1つの商品に対し、様々な角度から撮影した写真を複数掲載しています。購入後のイメージがしやすく、顧客心理としても安心して購入できます。

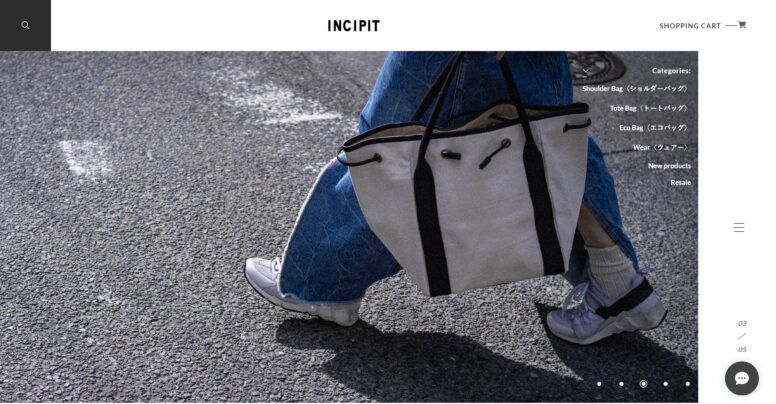
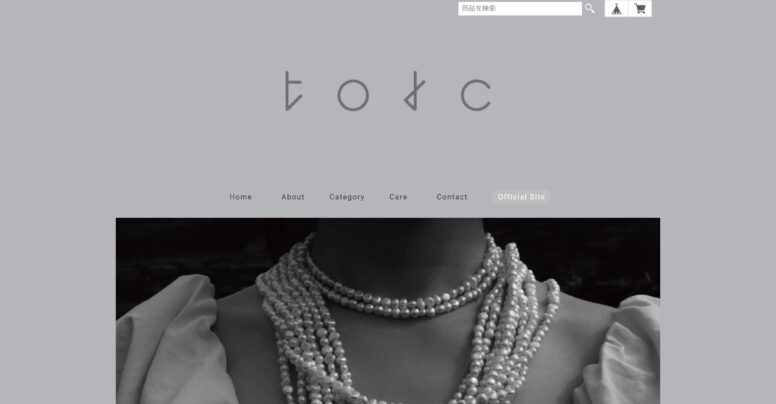
トップページを開くとモノクロでノスタルジックな雰囲気が印象的です。すぐ下のアイテムリストには華やかなアイテムがずらりと並んでいます。色彩として、相対的なギャップが印象に残ることで、ECサイト全体の調和をとっているといえるでしょう。
象形文字のような洗練されたシンプルなロゴがショップのイメージをより高級感のあるものにしています。
トップページの商品写真は、商品だけを撮影したものを掲載しており、自然と商品に注目が集まるデザインとなっている点も注目です。

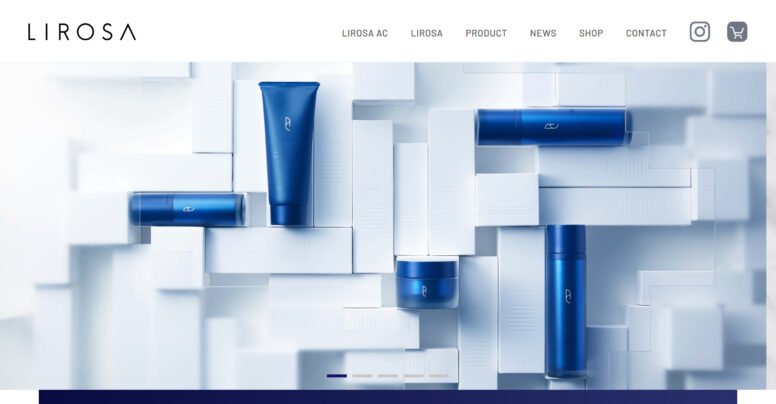
出典:LIROSA
トップページには商品のパッケージカラーに合わせた背景で統一感のある写真を複数使用しています。写真訴求をメインとしており、視覚情報から商品の情報が入ってきやすい仕上がりです。商品は主に白と青を基調とし、清潔感と信頼感のある印象を与えます。
全体的に落ち着きのある洗練されたECサイトです。商品のイメージにマッチしたデザインだといえるでしょう。

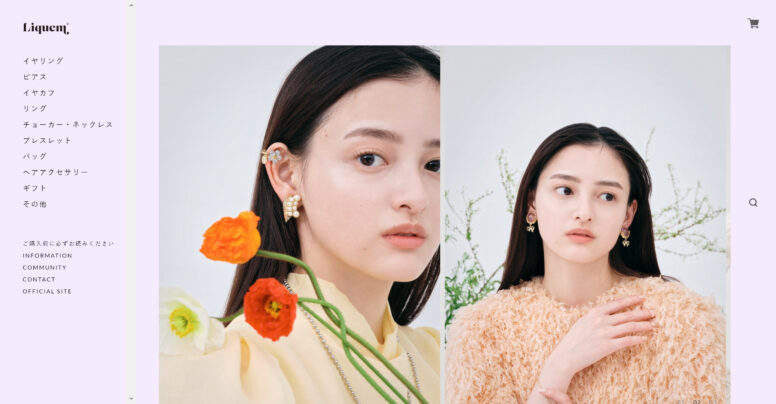
出典:Liquem
淡いラベンダーカラーのシンプルな背景に、鮮やかな商品の色が映えるような芸術性の高い写真を使用しています。
左側にあるメニューは固定されています。スクロールしても常に商品を探しやすくなっている点でユーザビリティに優れているデザインだといえるでしょう。

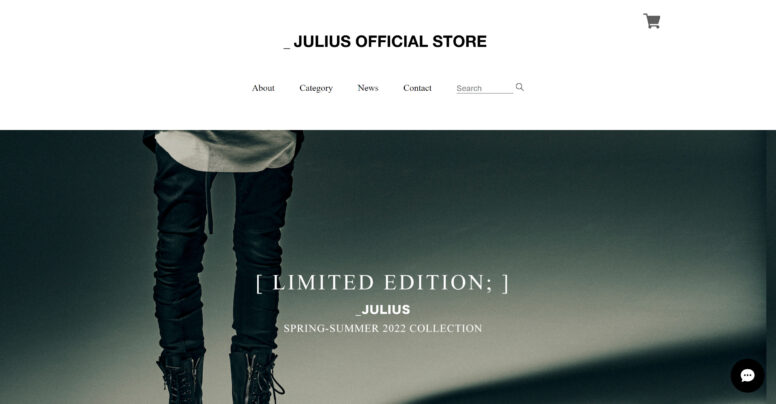
男性向けのショップであることが洗練されたトップページの画像から一目でわかります。マウスカーソルをあてると商品の情報が表示されます。
商品一覧のページは商品の写真だけがすらりと並んでいる点に注目です。顧客に商品のデザインだけを見てもらえるような無駄のないデザインとなっています。

出典:PROGRESS
黒地の背景で高級感があり、商品写真が映えるデザインになっています。使用シーンや価格、形状などのジャンルから選べるため、商品が探しやすい仕上がりです。
FAQでは、商品の手入れ方法や顧客の疑問への真摯な回答を掲載し、安心感と信頼感を与えています。
本記事では、
について詳しく解説しました。
BASEでは、簡単なデザイン編集機能によって、個性的なデザインを制作可能です。本記事で解説した参考事例を見てもわかるように、工夫すればショップや商品の特色を表現できるでしょう。
商品画像のクオリティだけでなく、デザインとの調和もECサイト制作において大切なポイントです。店や商品の世界観がターゲットユーザーと一致しているかを考慮しながらデザインを制作してください。
本記事を参考に、ショップや商品の魅力を伝えられるようなECサイトをBASEで制作しましょう。