ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「GA4の直帰率とは?」
「直帰率と離脱率の違いがわからない」
「直帰率を改善したい…」
そんな疑問や悩みをもっていませんか?
直帰率は、ユーザー満足度を評価する上で重要な指標です。直帰率の分析を行うことで、改善が必要なページが明確になり、ユーザーが求める情報を提供できるコンテンツに改善可能です。
この記事では、直帰率の基本概念や離脱率との違い、計算方法、そして直帰率を改善する方法まで詳しく解説しています。この記事を最後まで読むと、直帰率の改善方法が理解でき、検索順位の向上につながる知識が身につきます。
ぜひ、この記事を参考にしてください。
直帰率とは、エンゲージメントが発生しなかったセッションの割合のことです。Webページのユーザー満足度の目安として活用されています。
エンゲージメントがあったセッションは、以下のように定義されています。
エンゲージメント セッションとは、10 秒を超えて継続したセッション、コンバージョン イベントが発生したセッション、または 2 回以上のページビューもしくはスクリーン ビューが発生したセッションです。
引用:[GA4] エンゲージメント率と直帰率 – アナリティクス ヘルプ
ここで押さえておきたいのは、Googleアナリティクスのバージョンによって定義が異なることです。前述したのはGA4における直帰率の定義で、UAでの直帰率は、1ページだけ見てサイトを離脱したセッションの割合を表しています。
たとえば、UAの定義では、トップページを5秒間見て離れた場合も、5分間見て離れた場合も、他のページに遷移せずに離れたセッションであれば、どちらも直帰とみなされます。対してGA4では、5秒間見て離れた場合は直帰とされますが、5分間見た場合はエンゲージメントが認められ、直帰とはみなされません。
このように、UAとGA4では直帰率の基準や計測方法が異なるため同じ数値にはならず、「UAの直帰率」に比べて「GA4の直帰率」は低くなる傾向があります。UAのサポートは2023年7月1日に終了し、今後はGA4が主流となるため、GA4の直帰率の定義や違いを把握しておきましょう。
離脱率とは、Webサイトの各ページで、ユーザーがそのページを最後にしてサイトから離脱する割合のことです。離脱には、ブラウザを閉じる、戻るボタンでサイトを離れる、外部サイトへのリンクをクリックするなどの行為が該当します。
離脱率は次の計算式で求められます。
離脱率(%)=そのページの離脱数÷そのページのページビュー数×100
離脱率を分析すると、どのページで多くのユーザーがサイトを離れているのかを把握できます。一方、直帰率は、ユーザーがエンゲージメントを行わずにサイトを離れたセッションの割合を示す指標です。
GA4における直帰率の具体的な計算方法は下記の通りです。
直帰率=エンゲージメントが発生しなかったセッション÷すべてのセッション数×100
この式を用いることで、Webサイト内の各ページにおける直帰率を求められます。直帰率は、ページごとに分析される指標であり、訪問者が最初に訪れたページから何も行動を起こさずに離れてしまう状況を把握できます。
以下の表は、各日付のセッションの流れ、直帰率と離脱率をまとめていますので、参考にしてください。
【セッションの流れ】
| 曜日 | セッションの流れ |
|---|---|
| 月曜日 | ページ B > ページ A > ページ C > 離脱 |
| 火曜日 | ページ B > 5秒間見て離脱 |
| 水曜日 | ページ A > ページ C > ページ B > 離脱 |
| 木曜日 | ページ C > 5分間見て離脱 |
| 金曜日 | ページ B > ページ C > ページ A > 離脱 |
【直帰率と離脱率の表】
| ページ | 直帰率 | 離脱率 |
|---|---|---|
| A | 0%(0/3) | 33%(1/3) |
| B | 25%(1/4) | 50%(2/4) |
| C | 0%(0/4) | 50%(2/4) |
直帰率が高い場合の改善方法は6つです。
直帰率が高い場合はこれらを参考にしてください。
検索意図とコンテンツ内容が一致していないと、ユーザーは求める情報が得られずにすぐにサイトを離れてしまいます。直帰率を低く抑えるためには、ユーザーの検索意図に適したコンテンツを作成することが重要です。
ユーザーがどのようなキーワードで検索しているのかを調査し、検索意図とコンテンツ内容が一致しているかを確認しましょう。
ページの読み込み速度が遅いと、情報がすぐに欲しいユーザーの要求に対応できず、ユーザーは待ち切れなくなり、サイトからの離脱が多くなります。このような場合、ページの読み込み速度の改善が必要です。読み込み速度を改善するためには、以下の方法を試してください。
また、Googleが提供するツール「Test My Site」を活用すると、モバイルサイトのパフォーマンスをチェックし、ページ速度の改善点を特定できます。
ページの読み込み速度(表示速度)の改善方法について詳しくしりたい方は下記の記事を参考にしてみてください。
Webサイトが各デバイスに対応しているかを確認し、最適化が不十分な場合は改善しましょう。スマートフォン利用者がモバイルに最適化されていないWebサイトに訪れた際、サイトの見た目や操作性が悪いと、直帰率が高くなります。画像や表、文字サイズなど、各デバイスに応じた表示ができるように工夫が必要です。
デバイスに合わせたコンテンツを作成すると、ユーザーの満足度は向上し、直帰率の低下が期待できます。
Webサイトにおいて、ユーザーはページに訪問後、数秒~数十秒でそのページを引き続き読むか否かを判断します。そのため、書き出し文を工夫することで、直帰率を改善できます。
効果的な書き出し文を作成するためには、以下のテンプレートを参考にしてください。
これらの要素を組み合わせると、ユーザーが興味を持ち続ける効果的な書き出し文を作成できます。
コンテンツの質が高くても、他ページへの導線が明確でない場合、訪問者は1ページだけ閲覧した後、すぐに離脱します。ユーザーが興味を持っているコンテンツであっても、どのようにして他のページへアクセスするのかが分からなければ、結果として直帰してしまうのです。
記事内で関連するコンテンツに触れる際には、関連記事へのリンクを設置するなどして、ユーザーが興味を持った情報に簡単にアクセスできるようにしましょう。ユーザーがサイト内で滞在しやすくなり、直帰率の低下が期待できます。
【わかりやすい導線設計が取れていない例】
遷移先のページにギャップがあると、直帰率が高まります。タイトルとコンテンツの内容に差が無いようにしましょう。
たとえば、「30代の主婦向け」という広告をクリックした後、遷移先のページで「20代向けブランド」を紹介していた場合、訪問者は「間違ったページに来たのでは?」と感じてすぐに離脱してしまいます。
このようなギャップを解消し、広告や流入元と推移先のページの内容に一貫性を持たせることで、直帰率の低下に対処できます。
Googleアナリティクス(GA4)で直帰率を調べる方法は以下の2つです。
それぞれ詳しく解説します。
GA4では、「データ探索」という機能を使って、確認したいレポートを自由にカスタマイズできます。データ探索を使えば、ページごとの直帰率が確認できます。
手順は下記の通りです。
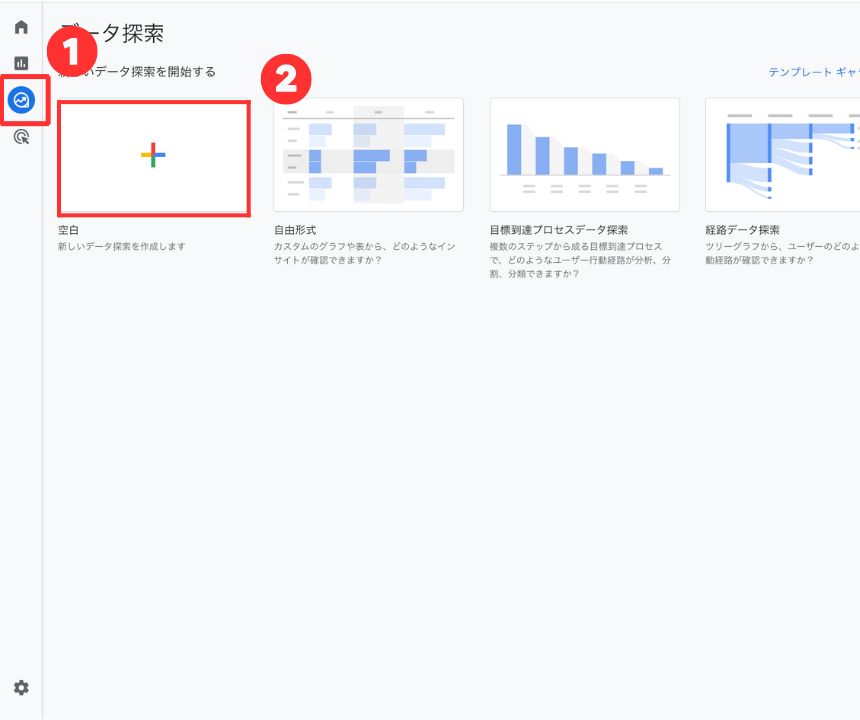
①GA4を開き、「探索」をクリックし、「空白」を選択。

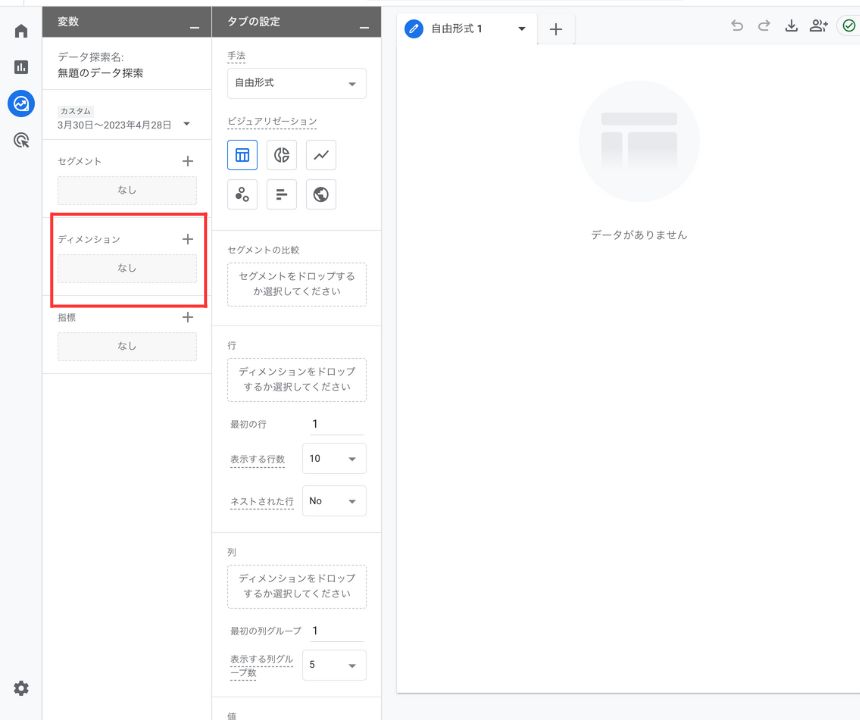
②「変数」セクションのディメンションの「+」ボタンをクリック。

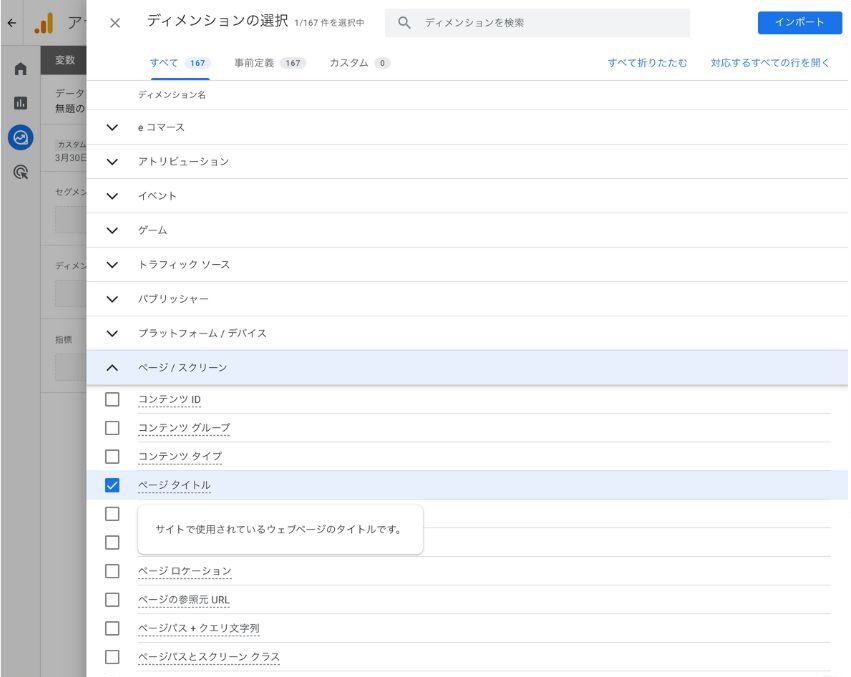
③「ページ/スクリーン」カテゴリから「ページタイトル」を選択し、右上の「インポート」をクリック。

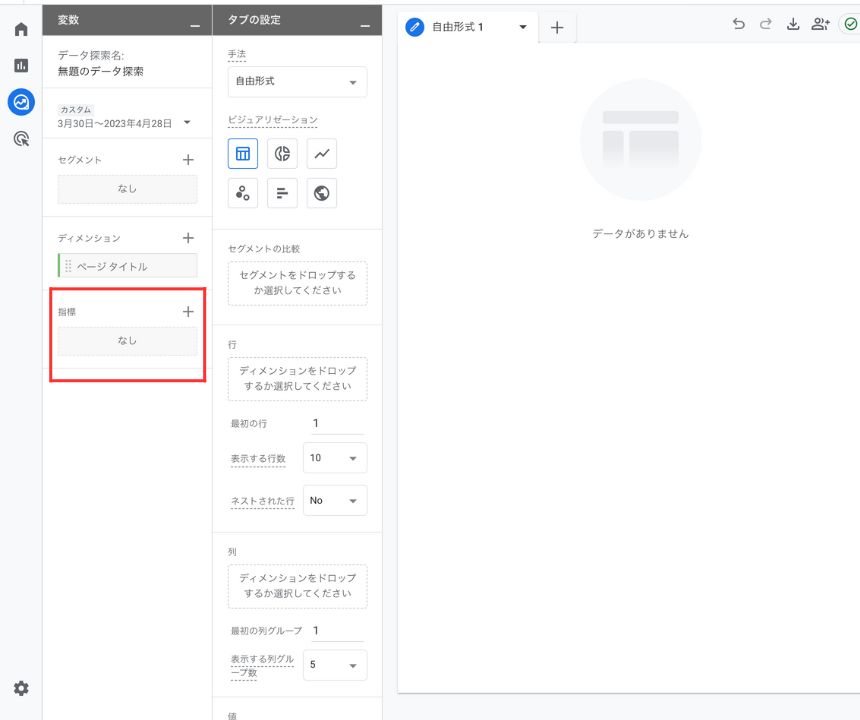
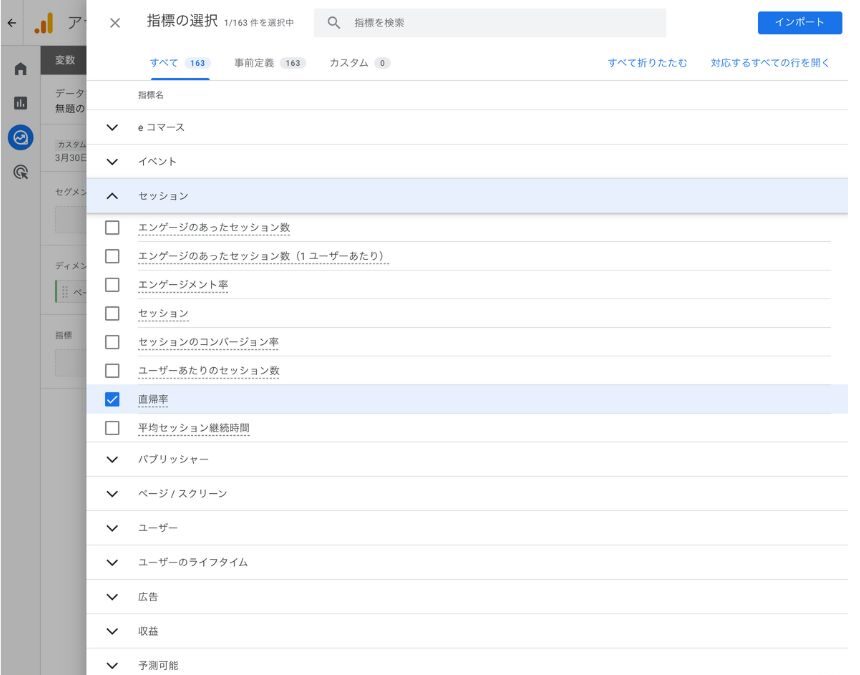
④「指標」セクションのディメンションの「+」ボタンをクリック。

⑤「セッション」カテゴリから「直帰率」を選択し、右上の「インポート」をクリック。

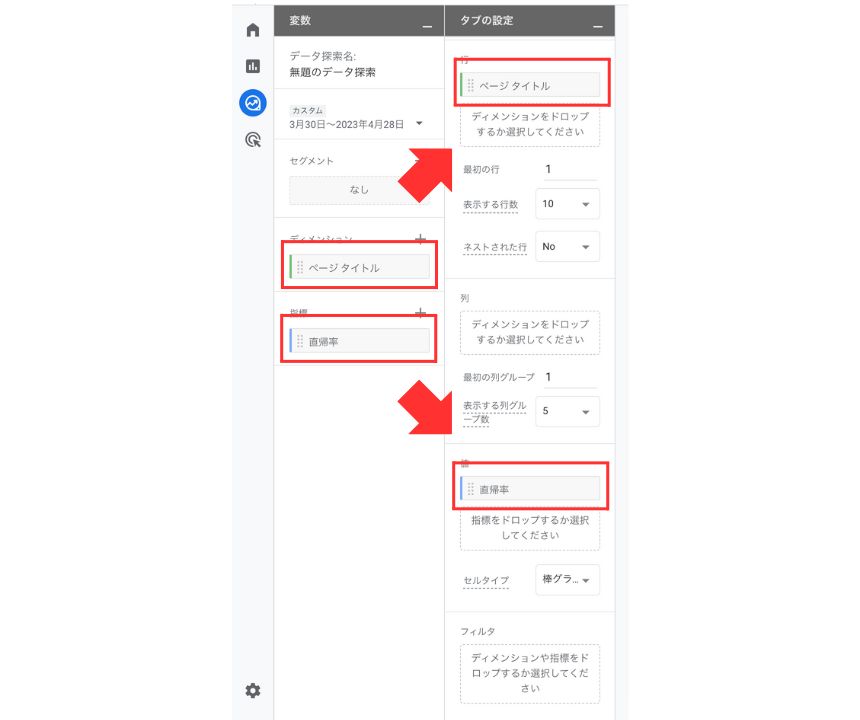
⑥「ページタイトル」を行にドラッグ&ドロップし、「直帰率」を値にドラッグ&ドロップし完了。

標準レポートは、サイト全体の状況を把握する機能です。ここでは、「ページとスクリーン」のレポートに直帰率を追加する方法を説明します。標準レポートをカスタマイズする際には、元のレポートを残しておくために複製を作成しましょう。
手順は以下の通りです。
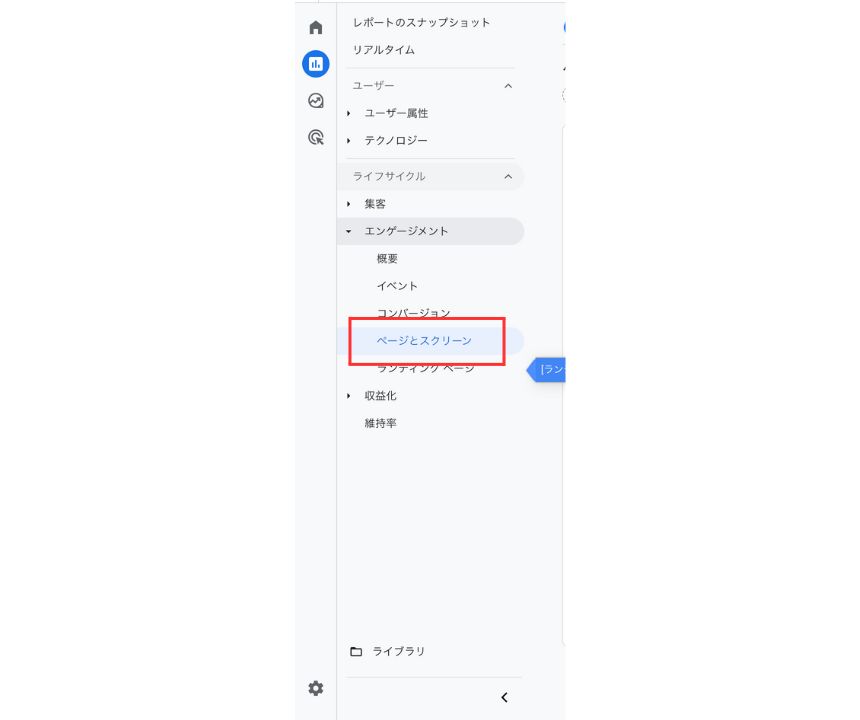
①「レポート」タブの「エンゲージメント」セクションから「ページとスクリーン」を開きます。

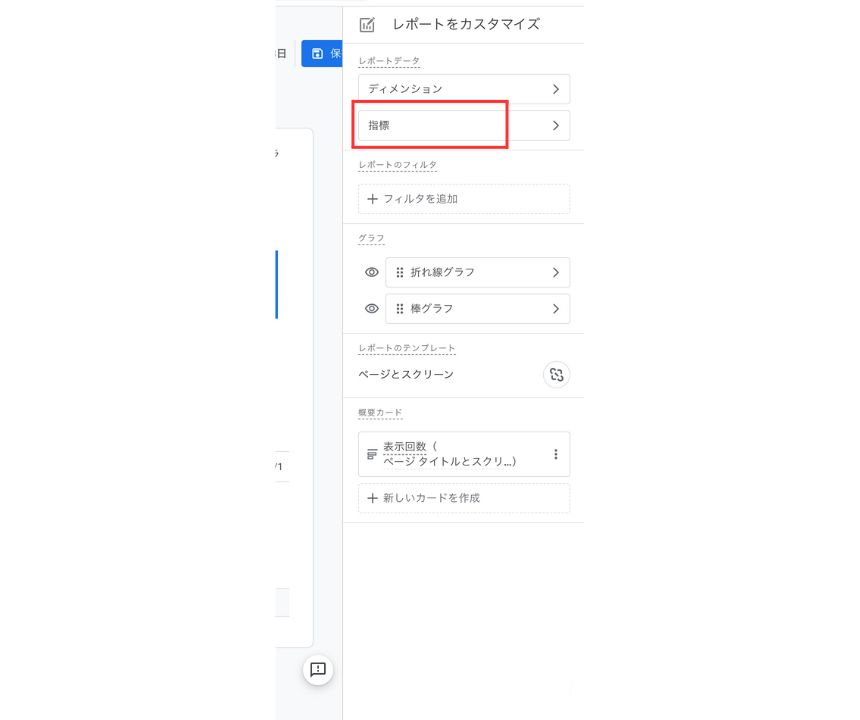
②「レポートをカスタマイズ」のアイコンをクリック。

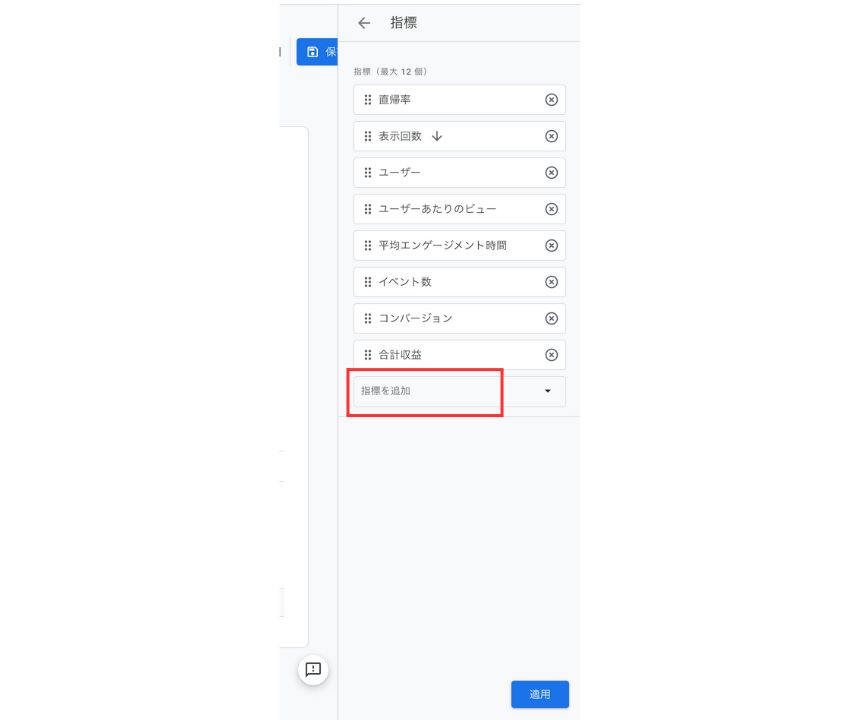
③右側に表示される「レポートをカスタマイズ」ウィンドウで「指標」をクリックし、「指標を追加」をクリックして「直帰率」を選択。


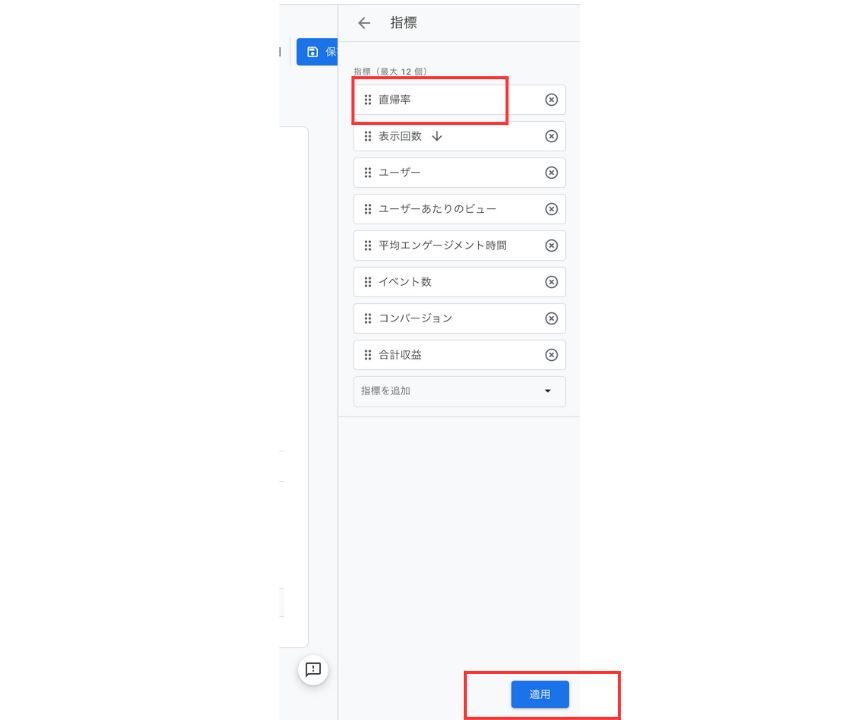
④「直帰率」をドラッグし、上部へ移動させ、右下の「適用」ボタンをクリックします。直帰率の項目を上部に移動させることで、レポートの左側に表示されるようになります。お好みで見やすい位置にカスタマイズしてください。これにより、標準レポートに直帰率を追加し、より詳細な分析が可能になります。

ユーザーを瞬時に満足させられるコンテンツは直帰されやすいため、直帰率が高くても満足度が低いとは限りません。
たとえば、「今日の天気」について検索したユーザーの場合、ページを開いてすぐに天気を確認できれば、別のページに遷移したりページの他の部分を閲覧したりすることなく、サイトを離れます。このようなページの直帰率は高くなりますが、ユーザーが求める情報を提供できているため、満足してもらえるのです。
SEO対策において直帰率は、数ある指標の中の一つとして捉え、数字だけに頼らず総合的に判断することが大切です。短時間で情報が得られる検索ワードにおいて、直帰率が高くなることはネガティブな要素ではなく、ユーザーニーズに基づいたコンテンツが提供されていると言えるでしょう。
直帰率だけにとらわれず、ユーザーに必要な情報を提供するコンテンツを作成していくことが大切です。
この記事では、直帰率の基本概念や離脱率との違い、計算方法、そして直帰率を改善する方法について詳しく解説しました。
直帰率はユーザーの満足度を測る指標のひとつであり、ユーザーが長く滞在していないページなどの分析が可能です。ユーザーニーズに応じたコンテンツ作成、ページの読み込み速度の最適化、モバイルフレンドリーなデザインの導入などを実践することで、直帰率の改善が期待できます。
ただし、直帰率はサイト改善に役立ちますが、それだけに依存せず、他の指標とあわせて評価することが重要です。直帰率に囚われることなく、ユーザーが求める情報を提供できるコンテンツを作成することが大切です。