ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「Generative Fillってなに?」
「Generative Fillでどんなことができるの?」
このような疑問をお持ちではないでしょうか。Generative Fillは、AdobeのPhotoshopに搭載された画像編集機能です。ジェネレーティブ塗りつぶしとも呼ばれており、背景の拡張や不要な部分の削除など、多彩な編集がAIで簡単に行なえます。
しかし、Generative Fillはリリースされたばかりの機能であり、使い方が良くわからない方も多いのではないでしょうか。そこで本記事では、以下の項目について解説していきます。
活用できれば、今まで難しかった画像編集が誰でも簡単に行えるようになります。ぜひ参考にしてください。
Generative Fillとは、Adobeがリリースした生成AI、「Firefly」の技術が使われた画像編集機能です。Firefly以外でも、PhotoshopなどのAdobe製品で利用でき、日本ではジェネレーティブ塗りつぶしと呼ばれています。今まで以上にクリエイティブな作業を簡単に行えるため、現在大注目のツールです。
Generative Fillに使われている学習データは、Adobeがライセンスを保有しているか、著作権の切れているコンテンツのみです。そのため、作成した画像は著作権を気にせずに商用利用ができます。ただし、商用利用ができるのは本リリース後で、現在利用できるベータ版では許可されていないため、注意しましょう。
最初に搭載されるモデルは、Adobe Stockの画像や一般に公開されているライセンスコンテンツや著作権が失効しているパブリックドメインコンテンツを対象としており、画像やテキストエフェクトを中心に、商業利用として安全性を考慮したコンテンツを生成するように設計されています。
Generative Fillを利用するには、Adobe公式ページから Creative Cloudをダウンロードし、画面左の「ベータ版アプリ」からPhotoshop(Beta)のインストールが必要です。従来のPhotoshopからは使用できないため、注意してください。
Generative Fillに搭載されている機能はさまざまで、オブジェクトの生成や削除が可能です。活用すれば、部屋の写真に写りこんでしまったゴミを削除したり、インテリアを追加したりできます。
Generative Fillの基本的な使い方は以下の5つです。
それぞれ解説していきます。
範囲選択によって、任意の位置に要素を追加できます。以下に手順を解説していきます。
まず追加する範囲を、左上の「長方形選択ツール」や「なげなわツール」で選択していきます。各ツール上で右クリックをすると、「楕円形選択ツール」など他の選択オプションが表示されます。生成したいオブジェクトに合わせて最適なツールを利用しましょう。範囲選択後、表示されるバーの左側に出現する「ジェネレーティブ塗りつぶし」をクリックします。
追加したいオブジェクトを入力し、生成ボタンをクリックします。
「jellyfish(クラゲ)」と入力すると下記の画像が生成されました。3つ出力されるため、矢印ボタンでイメージに合うオブジェクトを選択します。
作成した画像を選択した状態で再度生成をすると、類似したのオブジェクトを追加で5つ出力できます。
ちなみに生成したオブジェクトは、新しいレイヤーとして生成されるため、簡単に削除や移動ができます。
画像内の不要なオブジェクトの削除も簡単に行なえます。手順は以下の通りです。
要素の追加と同様に、削除したいオブジェクトを範囲選択し、「ジェネレーティブ塗りつぶし」をクリックします。オブジェクトだけを選択するとうまく削除できない場合があるため、周辺の背景も囲いましょう。
オブジェクトを削除する場合は、何も入力せずに生成ボタンをクリックします。
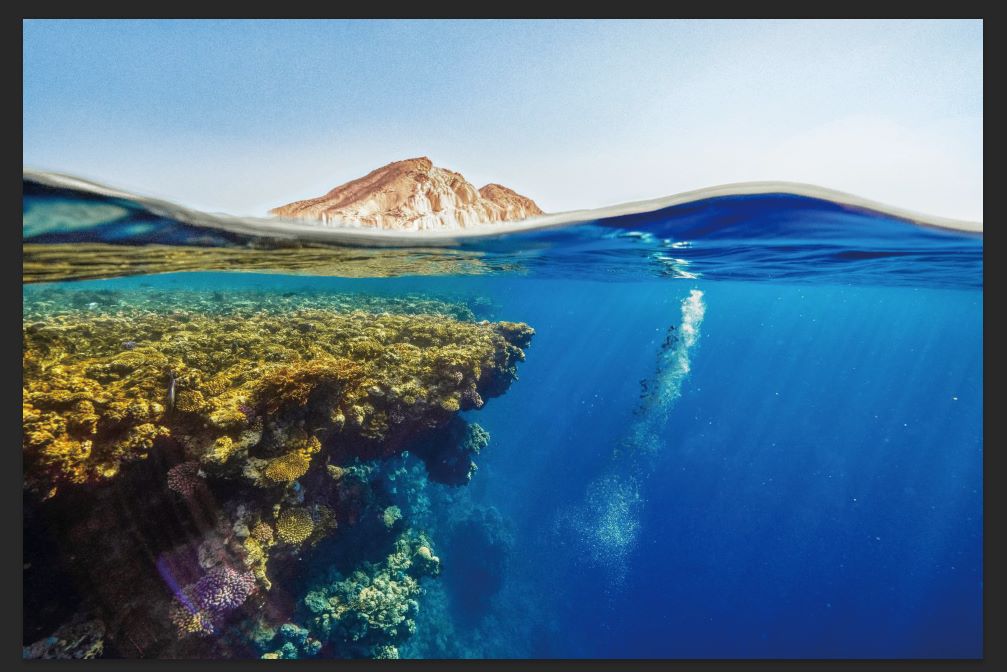
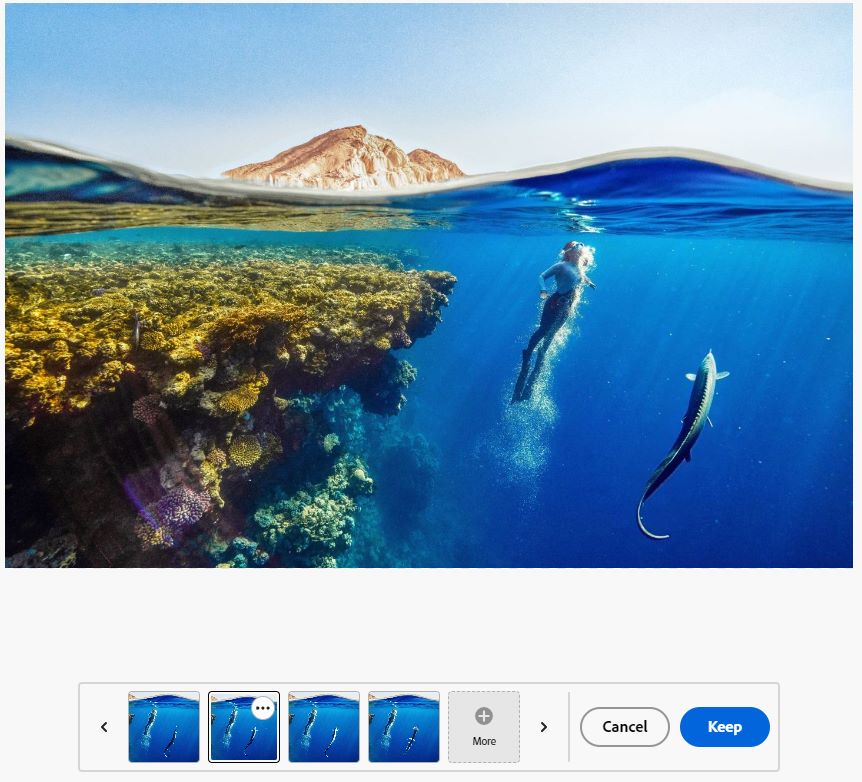
以下のように、画像に写るダイバーだけを削除できました。結果は3つ出力されるため、最適なものを選びましょう。

「切り抜きツール」と連携すれば、画像の拡張ができます。今までも拡大機能に近い「コンテンツに応じた塗りつぶし」は利用できました。しかし、Generative Fillを利用すれば、より複雑な背景でも違和感なく作成できます。使い方は以下の通りです。
まず、切り抜きツールで画像を拡大します。例として、縦長の写真を横長に拡大してみます。
拡大した部分を囲います。shiftキーを押しながら行うと、複数領域の同時選択が可能です。拡張する場合は、指示は何も入力せずに生成します。
オリジナルの画像に合うように、拡張部分を補完できました。

「オブジェクト範囲ツール」と連携すれば、背景の編集も簡単に行なえます。手順は以下の通りです。
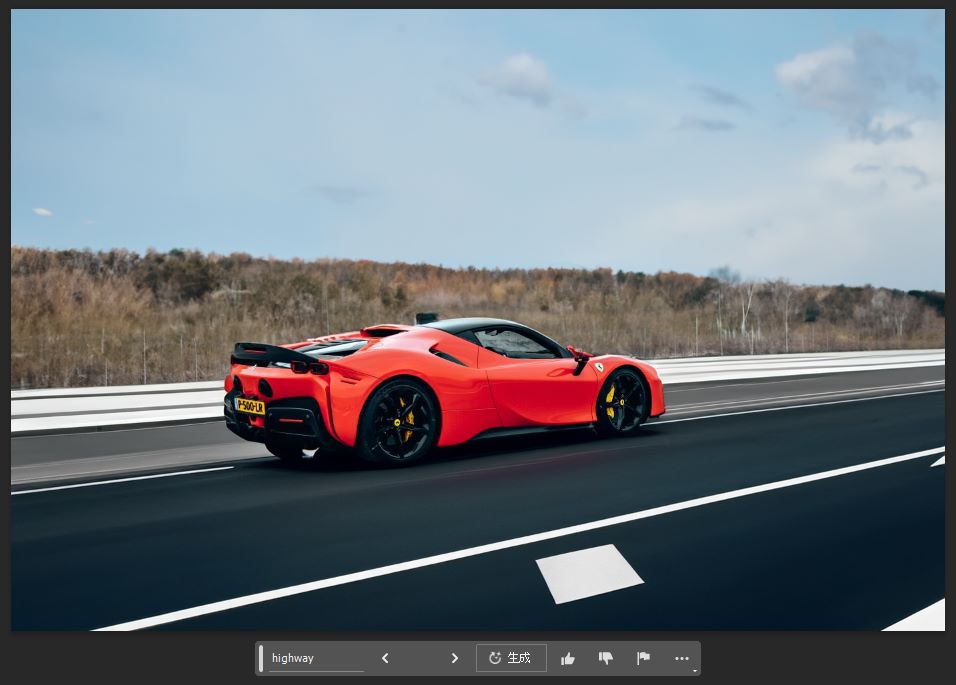
まずは、「オブジェクト選択ツール」などを使い、メインとなる対象物を選択します。例として、車の画像の背景を、丘から高速道路に編集してみます。メインオブジェクトとなる赤い車を選択し、操作パネル内の「選択範囲を反転」をクリック。その後、ジェネレーティブ塗りつぶしを選びます。
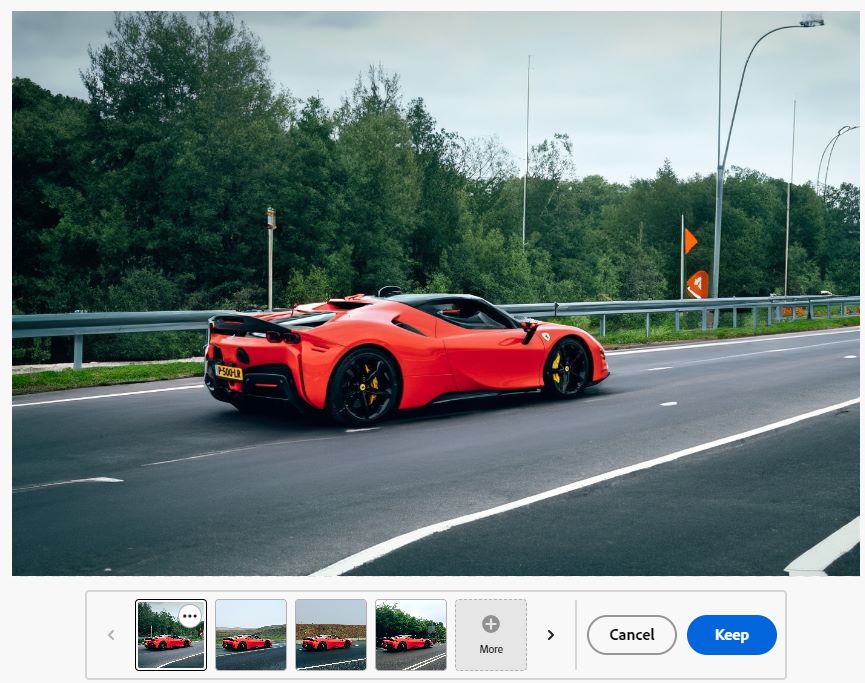
生成したい背景を入力します。「hIgh way」(高速道路)と入力すると、以下の画像が生成されました。

指示通り、背景を高速道路に変更できました。影なども上手く馴染んでおり、違和感なく編集しています。
画像を並べた状態でGenerative Fillを使うと、間をAIが補完し、違和感なく繋ぎ合わせられます。以下に手順を示します。
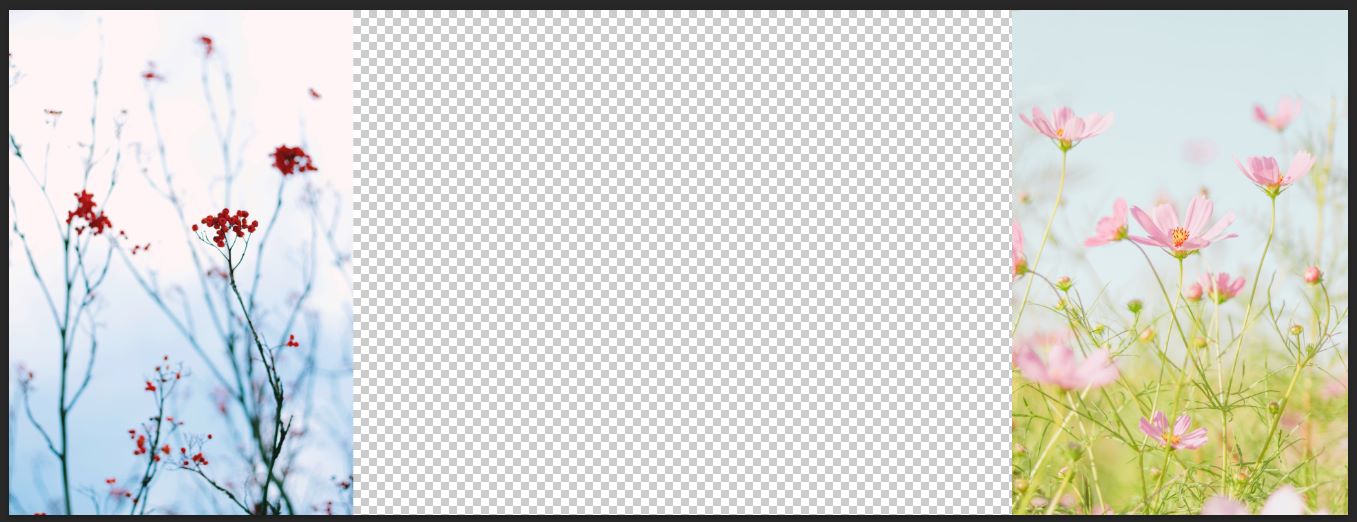
まず、画像を並べます。例として、2枚の異なる植物の画像を使用します。

画像の間を範囲選択し、ジェネレーティブ塗りつぶしをクリックします。
何も入力せずに生成ボタンをクリックします。

異なる2つの画像の間を補完するように出力できました。グラデーションになっており、違和感も感じません。
ChatGPTを自社サイトで利用できるか試してみませんか?
Generative Fillを活用すれば、以下のような複雑な編集も簡単に行なえます。
それぞれ確認していきましょう。
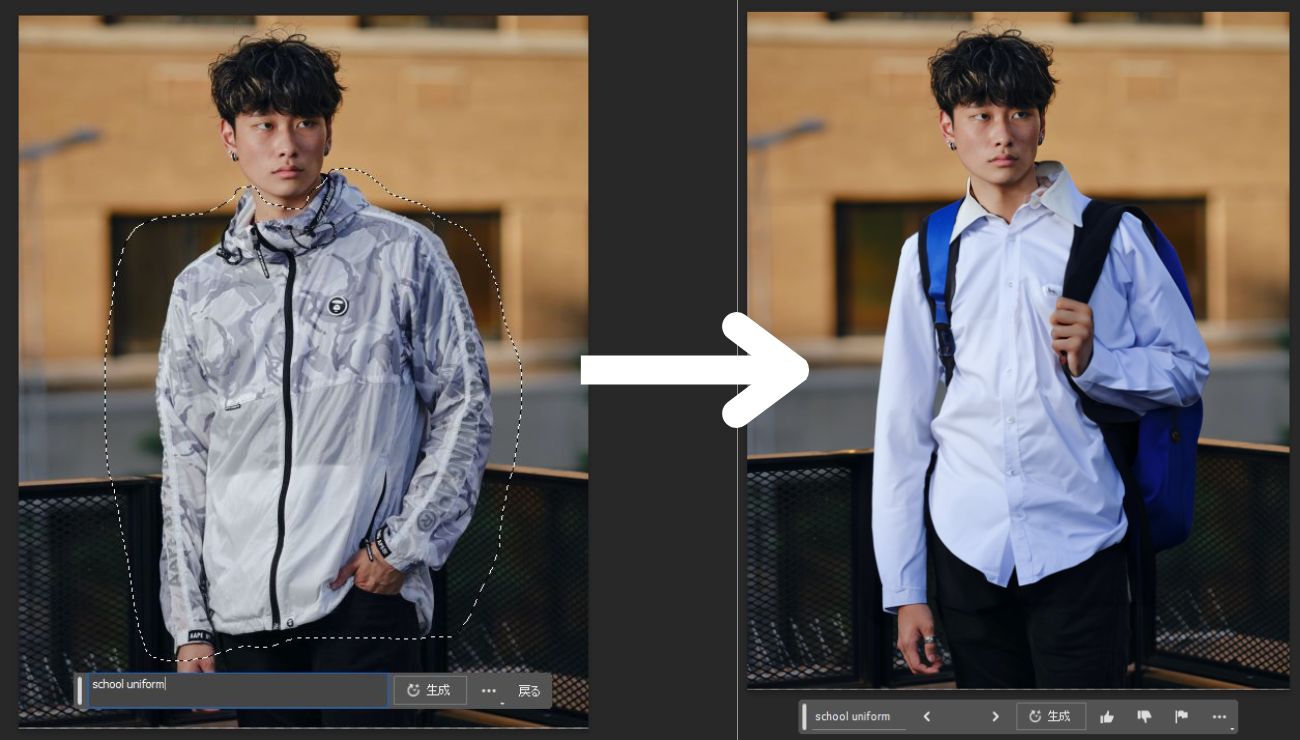
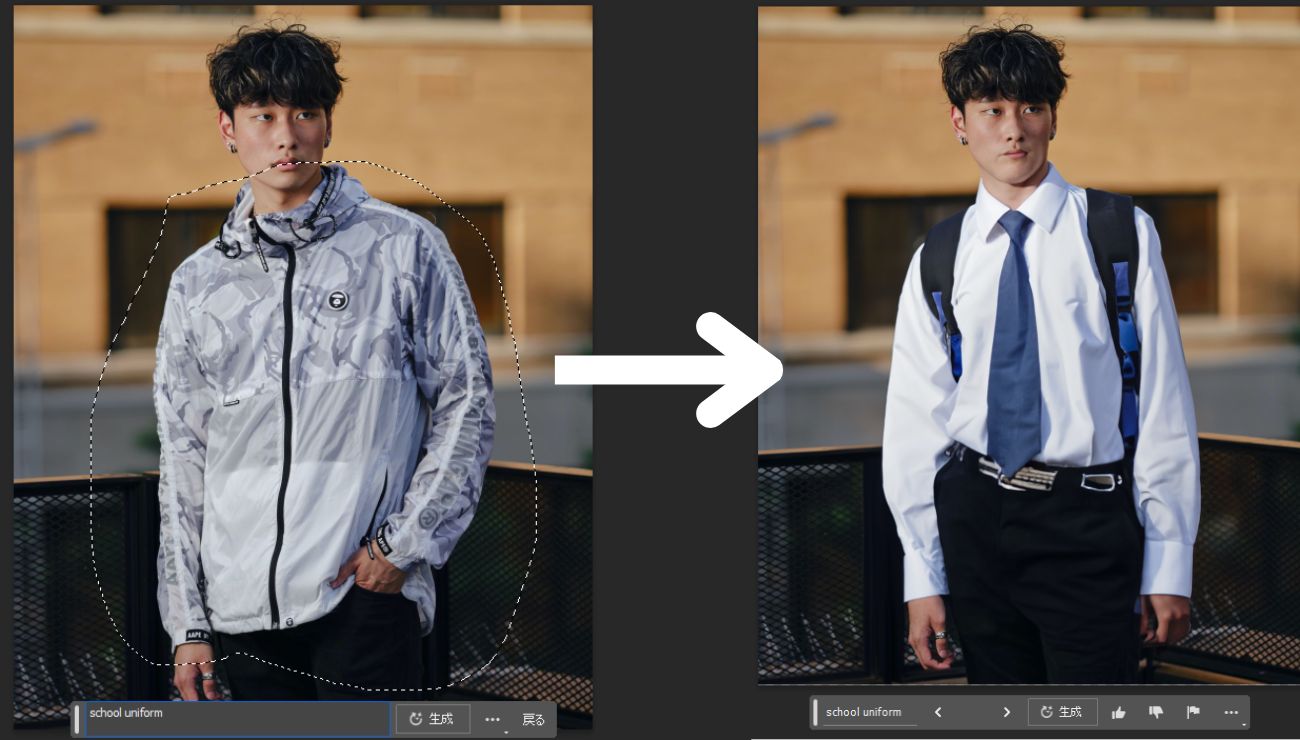
人が着ている服装だけを変更していきます。服を範囲指定して、ジェネレーティブ塗りつぶしから、任意のコーディネートやアイテムを入力します。例として、「school uniform」と指示しました。

指示の「school uniform」に沿って、ワイシャツを着用したモデルを生成できました。しかし、服装以外の部分を選択すると、下記画像のように顔なども編集されてしまいます。手動で選択範囲を設定する場合は慎重に行いましょう。

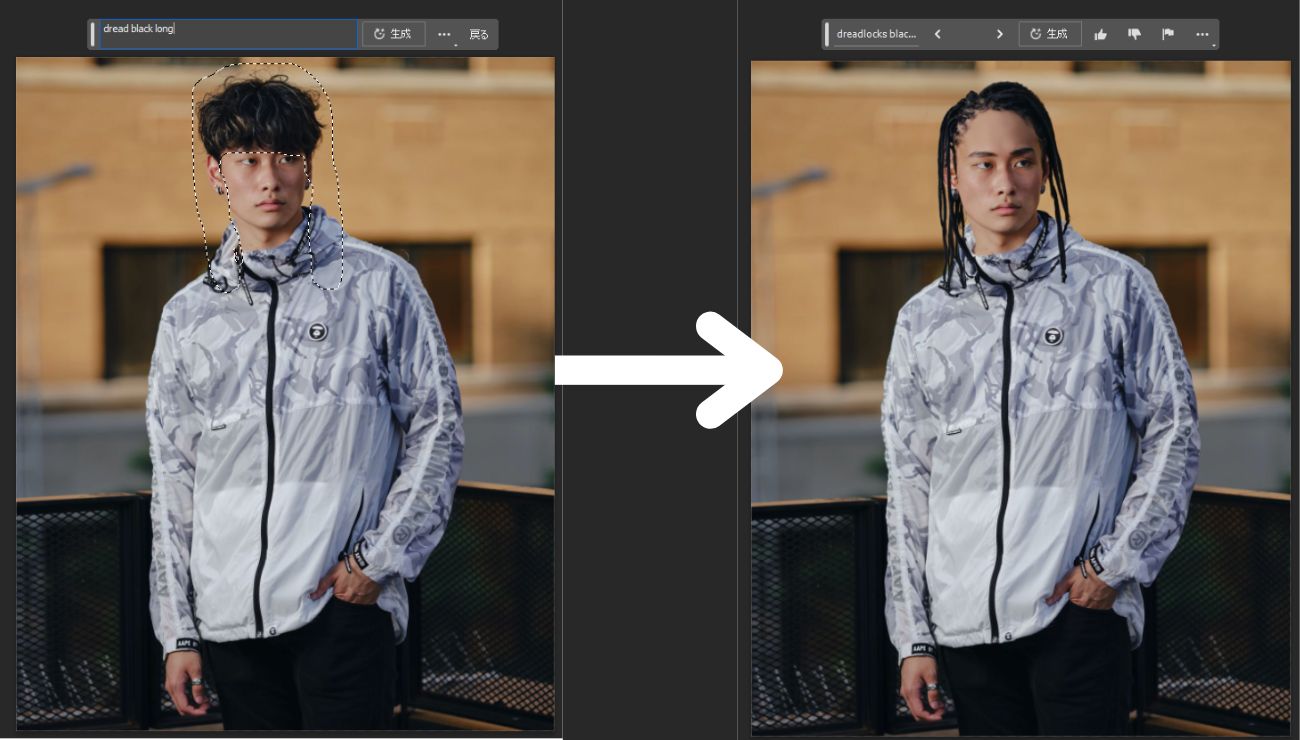
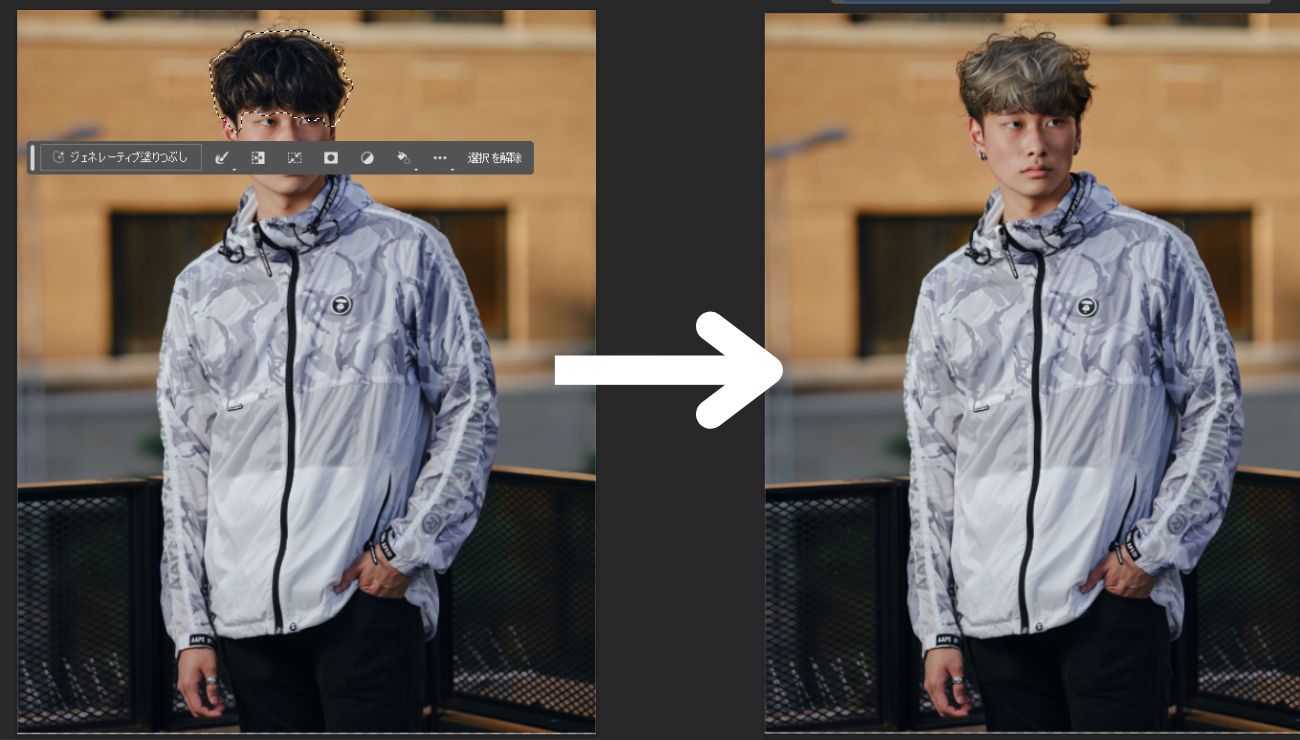
髪型や髪色を変更していきます。下記画像は、顔周りの範囲を選択して「dreadlocks black long hair」(ドレッドヘア ロングヘア)と入力した結果です。他のオブジェクトを崩すことなく、自然に髪型の編集ができました。

また、髪のみを選択して「same hair blond hair」と入力すると、髪色だけ変更できました。

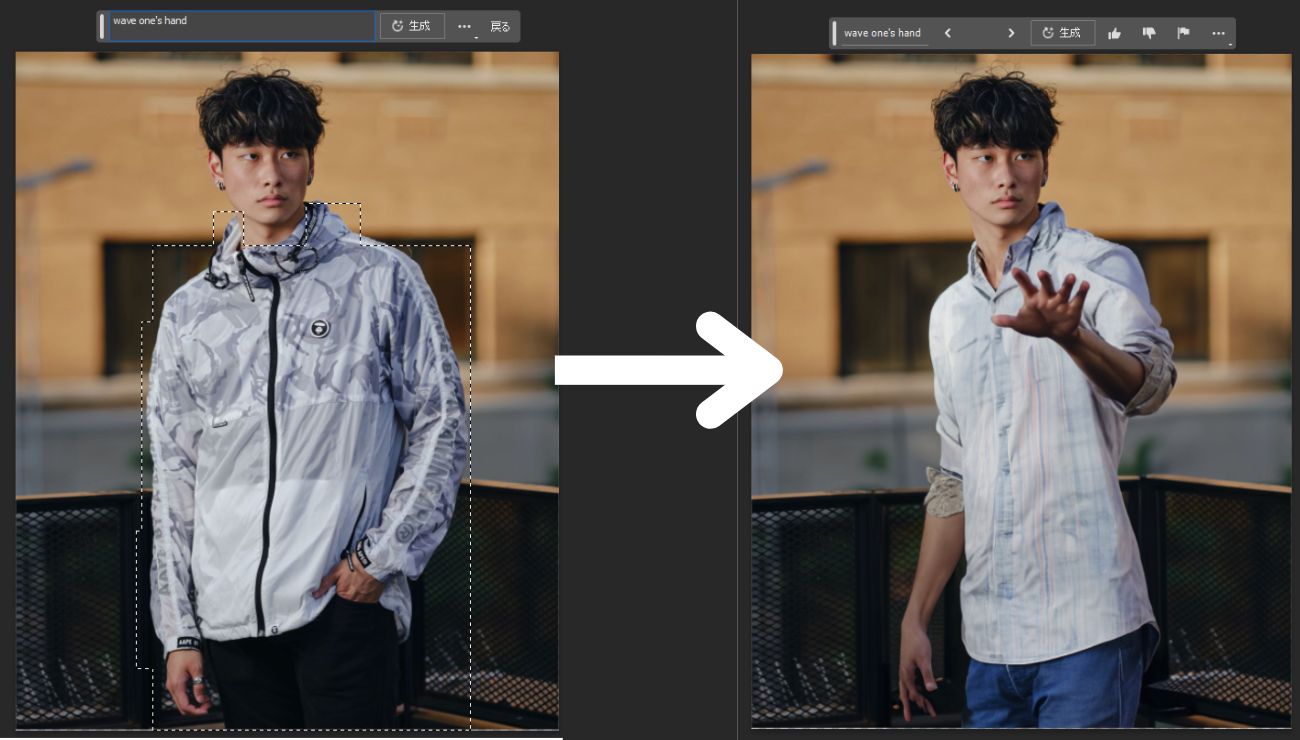
被写体のポーズを変更していきます。下記画像は、体全体を選択し、「wave one’s hand(手を振る)」と入力した結果です。

指示通りとはいきませんでしたが、手を振るような仕草を出力できました。しかし、服装なども変化してしまう難点があります。
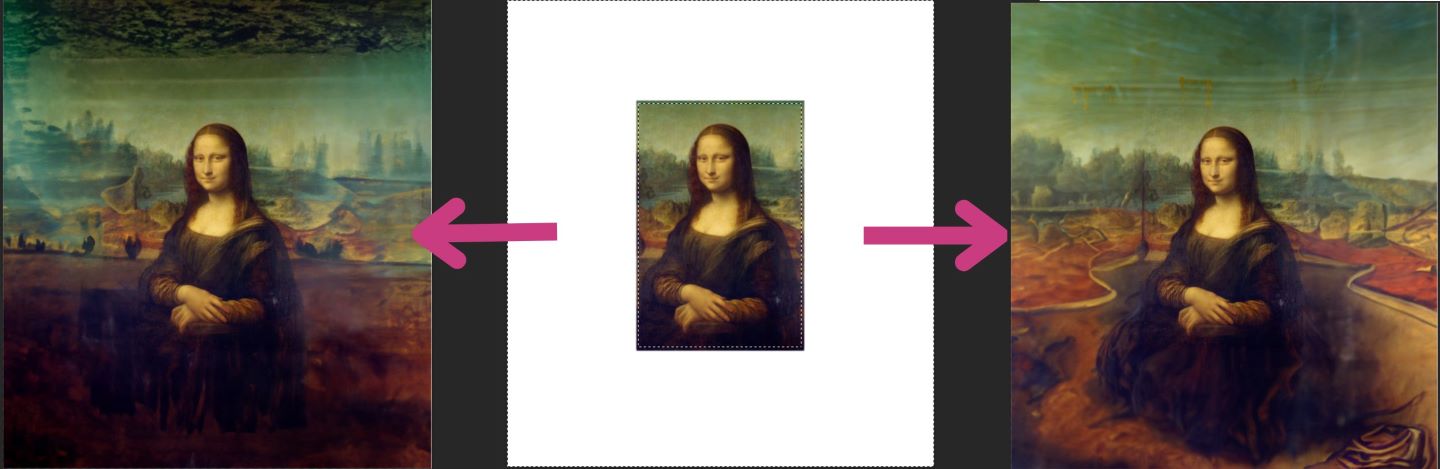
画像の拡大機能を応用すれば、有名な絵画を拡張することもできます。モナ・リザで試してみると以下のような結果が得られました。

モナ・リザの作風に合わせて拡張できました。AIの想像上にはなりますが、名画にどのような世界が広がっているのか確認できる面白い使い方です。
Generative FillはAdobe Fireflyのベータ版でも利用できますが、画像の拡大など、Photoshopで使える一部機能は使えません。しかし、要素の追加や削除などの編集機能は搭載されています。Adobeアカウントがあれば無料で利用できるため、Generative Fillが気になっている方は一度試してみてはいかがでしょうか。
Adobe Fireflyについて、くわしく知りたい方はこちらの記事をご覧ください。
Adobe Fireflyで利用できるGenerative Fill機能について、下記の3つを紹介していきます。
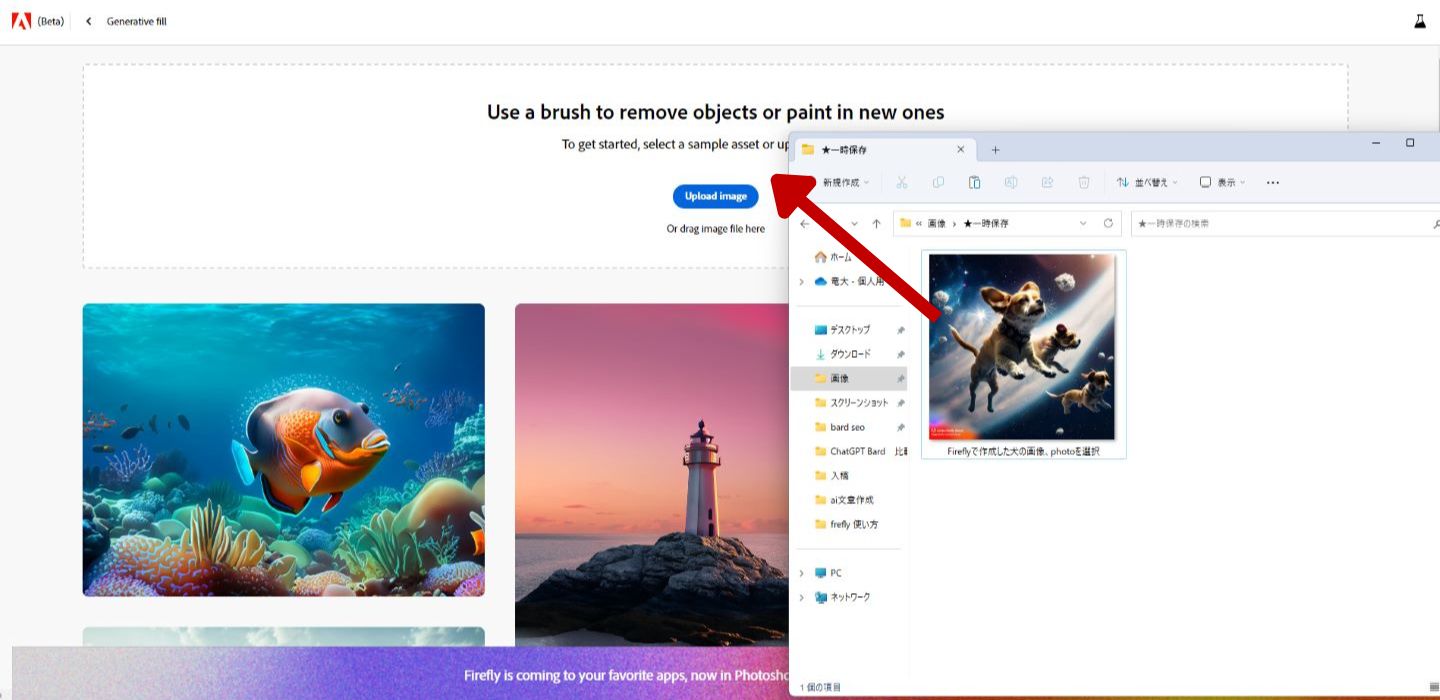
編集したい画像をアップロードする場合は、Generative Fillの画面上部の「Upload image」をクリックするか、ファイルをドラッグアンドドロップします。

FireflyのGenerative Fillでは、範囲指定をブラシで行います。サイズなどは操作パネルの「Setting」から変更できるため、好みの設定に変えておきましょう。変更できるブラシの設定は下記の通りです。
| 名称 | 効果 |
|---|---|
| Brush size | ブラシサイズの変更 |
| Brush hardness | ブラシの硬さの変更 |
| Brush opacity | ブラシの透明度の変更 |
Fireflyではブラシによる範囲選択で、要素の追加が可能です。以下に要素の追加方法を解説していきます。
まず、画面左の「Insert」が選択されていることを確認します。画面中央の操作パネルから「Add」をクリックして、追加したい部分を範囲指定します。範囲を減らしたい場合は「Subtract」を使います。
生成したいオブジェクトを入力し、「Generate」をクリックします。範囲指定を行い、「fish」と入力すると下記の画像が得られました。

いくつかのパターンが提示されるため、自分のイメージに合う画像を選択しましょう。
要素を削除する場合、Firefly版ではPhotoshop版と同様にプロンプトを入力せずに生成するか、Removeモードを利用します。以下は、Removeモードでの削除方法です。
画面左の「Remove」を選択後、ブラシで範囲を囲み、操作パネルの「Remove」をクリックします。写真に写っている人間を削除すると以下のようになりました。
綺麗に削除できました。ちなみに、「Insert」モードでプロンプトを入力せずに生成しても、下記画像のように要素の排除が可能です。
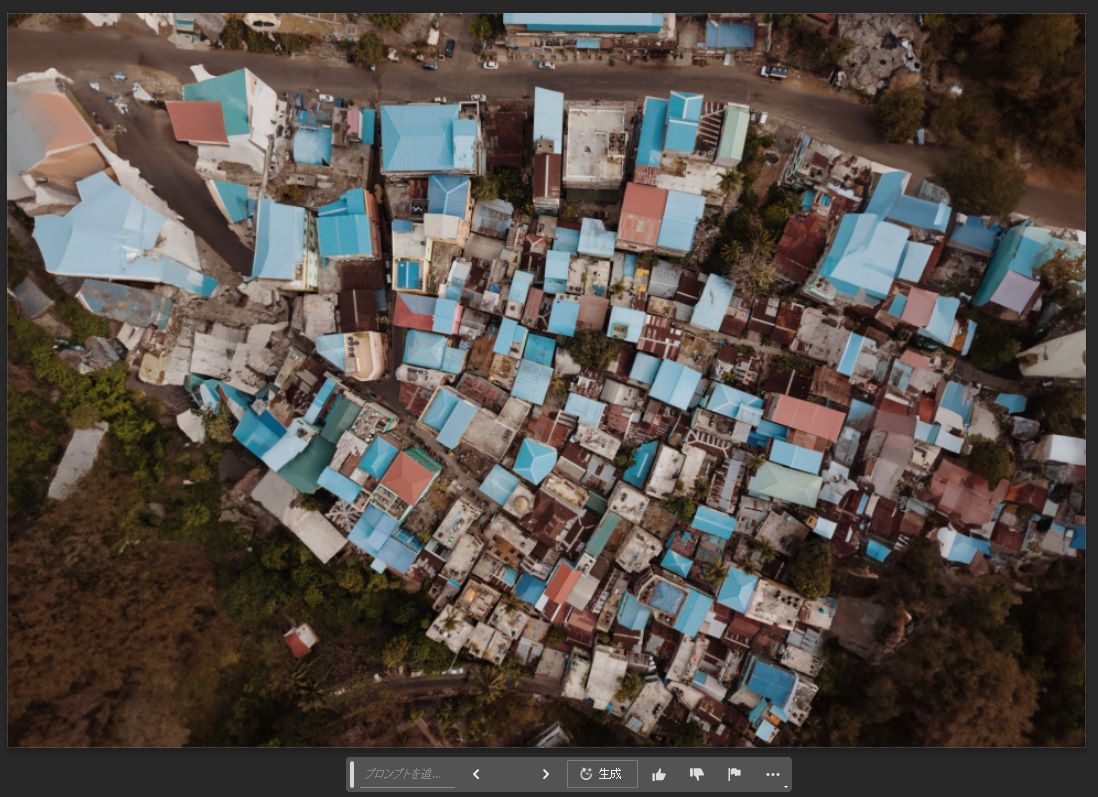
「Background」機能を利用すれば、背景の削除も簡単に行えます。以下に手順を示します。
操作パネルの「Background」をクリックすると、自動的にオブジェクトと背景を分離します。「Invert」で選択するオブジェクトの切り替えが可能です。
生成したい背景を入力し、「Generate」をクリックします。「high way」と入力すると以下の画像が生成されました。

違和感の少ない写真が生成できました。Photoshop版と比較しても、精度差は感じられません。
Generative Fillは、PhotoshopとFireflyの両方で利用できます。しかし、それぞれ特徴に違いがあるため、利用目的ごとに最適なツールは異なります。以下2点の違いを確認していきましょう。
各ツールで使えるGenerative Fillには、機能面に違いがあります。画像の拡大機能はPhotoshop版でのみ利用できるため、本機能を応用した画像の繋ぎ合わせなどもFirefly版ではできません。また、Fireflyでは範囲をブラシでしか選択できませんが、Photoshopでは長方形や楕円形など多様な選択ツールが揃っています。より細かい作業を行いたい方はPhotoshop版の方が合っているでしょう。
一方Fireflyは、Generative Fillの他にもAIによる画像生成機能が多く搭載されています。テキストの加工や、色の再編成などさまざまな画像編集が簡単に行えます。そのため、Generative Fill以外のAI機能にも興味がある方におすすめです。
Photoshop版で生成したオブジェクトは、新しいレイヤーとして認識されるため、出力後の移動やカラー変更などが簡単に行なえます。また、手の描写などが上手く行かない場合がある画像生成AIですが、Photoshopであれば人間の手で細かい編集ができるため、より自由度の高い画像生成が可能です。
一方Firefly版は、自由度の高さではPhotoshopに劣りますが、その分直感的な操作ができます。画像編集を初めて行う方でも、イメージ通りの加工が簡単にできるでしょう。
Generative Fillの注意点について以下の4つを解説していきます。
Generative Fillは商用利用ができる点を強みとして掲げていますが、ベータ版では不可となっています。Adobeの公式サポートでは以下のように述べられています。
Fireflyのベータ版期間中は、Fireflyで生成されたアセットを商業目的で使用することはできません。 Fireflyが正式にリリースされた後、Fireflyで生成されたアセットの使用に関する詳細をお知らせする予定です。
Generative Fillは基本的には日本語に対応しておらず、Photoshop版では英語しか認識されません。しかし、Firefly版は簡単な日本語には対応しており、短文であればオブジェクトの生成などが可能です。それぞれの違いを、実際の操作画面で確認していきましょう。
下記はPhotoshop版に日本語で指示を入力した結果です。
エラーが発生してしまい、生成できません。続いてFirefly版のGenerative Fillに簡単な日本語を入力した結果です。
Firefly版は、簡単な日本語には対応しています。しかし、複雑な指示になると理解できず、下記画像のようにエラーが表示されます。
現段階では、英語入力が無難なようです。画像生成する際は翻訳ツールなども併せて活用しましょう。
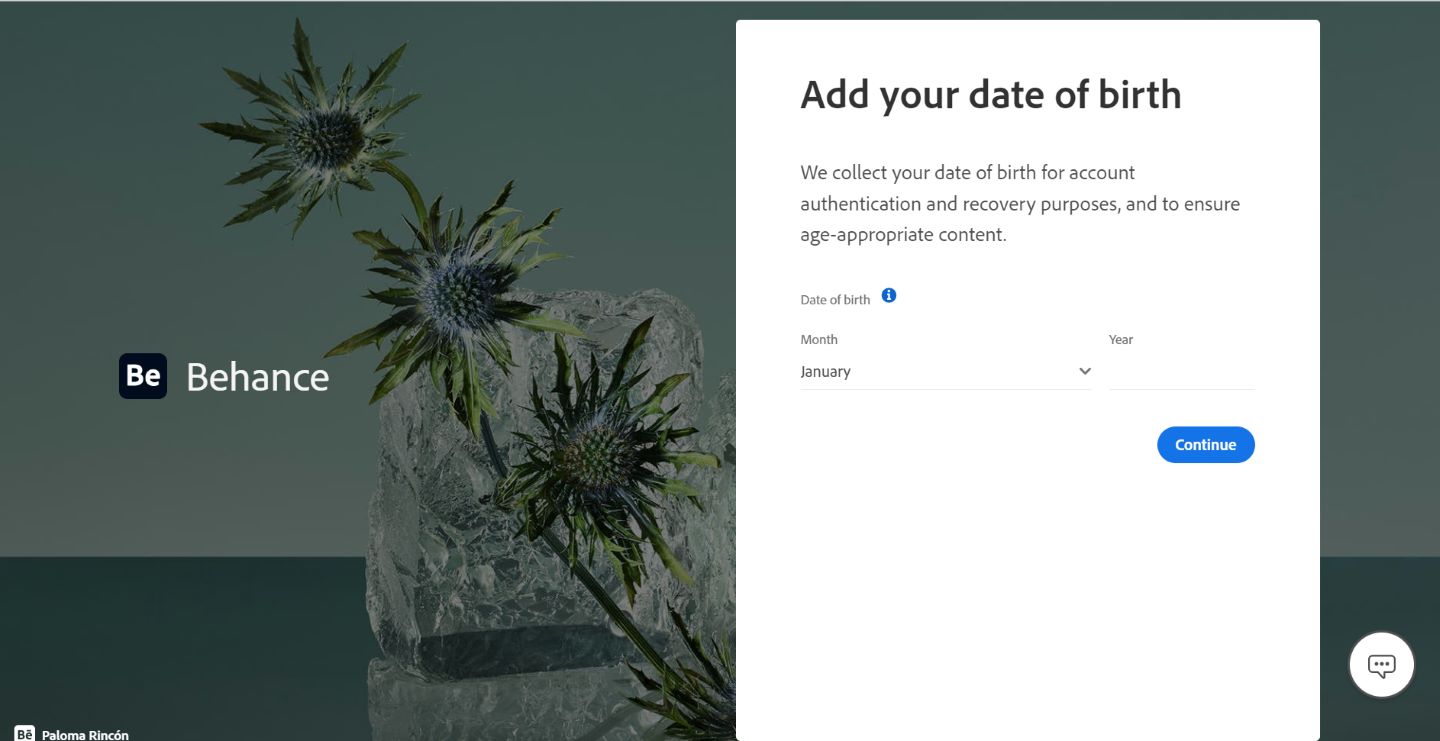
Generative Fillは年齢制限があり、18歳以上のみ利用できます。そのため、年齢確認を行っていないユーザーや、18歳未満のユーザーは機能がグレーアウトして使えません。年齢確認はAdobeが展開しているSNSサービス「Behanse」から行なえます。
Adobeアカウントにサインインした状態でBehanceを開くと、下記画像のように生年月日を入力する画面が表示されます。入力後にPhotoshopを再起動すると、Generative Fillの利用制限が解除されているはずです。

Generative Fillは風景や動物など、さまざまなオブジェクトの生成ができます。しかし、人間の描写が苦手で、特に手や目など体の細かいパーツの描写の精度が低い印象です。Generative Fillで人物の生成や加工をする場合は、Photoshopと併用し、細かい修正はユーザーが行うとクオリティの高い画像が作成できるでしょう。
本記事ではGenerative Fillに関する、以下の項目について解説しました。
Generative Fillは、PhotoshopとFireflyのベータ版で利用できる画像編集機能です。画像内の任意の位置にオブジェクトを追加したり、不要物を削除したりできます。また、学習データがクリーンなため、商用利用が認められている点も魅力の一つです。
Generative Fillを活用できれば、今までは難しかったクリエイティブな作業が簡単に行えます。この記事を参考にぜひ試してみてください。
