ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

Webページの表示速度が遅く、ページの読み込みに時間がかかってしまうと、誰もが苛立ちを感じてしまいます。また、ページ表示速度が遅いと、SEOの評価が下がる可能性があるため注意が必要です。
速度表示を測定するためにGoogleによって用意されているのが、ページスピードインサイトです。登録なしで誰でも無料で利用できるため、速度を分析し、改善点を洗い出すのに最適です。そこで今回は、ページスピードインサイトの見方や使い方についてくわしくご紹介します。
SEO対策やユーザー目線のWebサイト作りを行いたいという方は、ぜひ参考にしてください。
ページスピードインサイトとはGoogleが提供しているWebページの表示速度を測定するツールです。以下2つの特徴をくわしく解説します。
Core Web Vitalsは、ユーザーがサイトを通じて得る経験の質を計測するために定められた指標で、以下の3つの要素から構成されています。
| LCP(Largest Contentful Paint) | ページ内で最も大きなコンテンツが表示されるまでにかかった時間 |
|---|---|
| FID(First Input Delay) | ユーザーが最初のアクション(クリックなど)を行ってから反応が起きるまでの時間 |
| CLS(Cumulative Layout Shift) | ユーザーの意図に反するレイアウトのズレ(視覚の安定性) |
Googleは、優れたコンテンツであることが1番の評価基準であることを前提とした上で、同じレベルの品質ページが複数ある場合には、Core Web Vitalsの評価が高いページが優先されることを明言しています。
参照:より快適なウェブの実現に向けたページ エクスペリエンスの評価 | Google 検索セントラル ブログ
Webページの読み込み速度を測定するツールは数多くあるものの、高精度なものは有料であることが多いです。しかし、ページスピードインサイトは、無料で利用できます。また、利用にあたってGoogleアカウントの開設や会員登録なども必要ありません。
全ての測定結果は点数で表されます。ここでは、点数の見方と合格点について解説します。
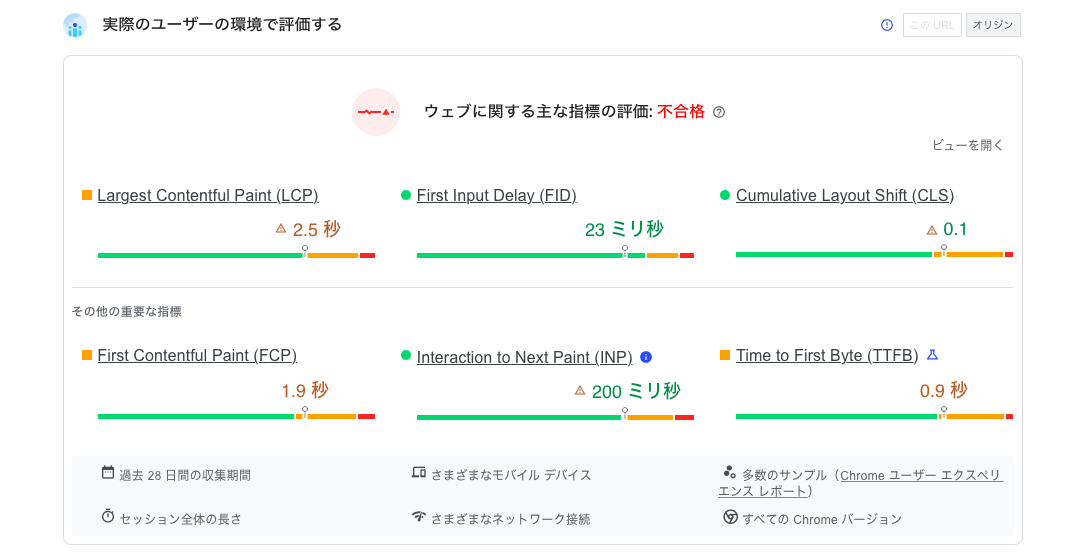
点数表示には、「実際のユーザーの環境で評価する」と「パフォーマンスの問題を診断する」という2つの種類があります。
上部にある「携帯電話」と「デスクトップ」というボタンを押すことで、それぞれの項目をチェックできます。

「実際のユーザーの環境で評価する」を選択した場合、GoogleChromeを実際に利用しているユーザーのデータを利用した評価が行われます。
表示されるスコアの内容は以下の通りです。
| スコア | スコアが表すもの | 合格基準 |
|---|---|---|
| Largest Contentful Paint(LCP) | 一番重い画像や大きなテキストが表示されるまでにかかった時間 |
|
| First Input Delay(FID) | ユーザーが最初のアクション(クリックなど)を行ってから反応が起きるまでの時間 |
|
| Cumulative Layout Shift(CLS) | ユーザーの意図に反するレイアウトのズレ(視覚の安定性) |
|
| First Contentful Paint(FCP) | 画面上に最初のコンテンツが表示されるまでの時間 |
|
| Interaction to Next Paint(INP) | ユーザーのアクション(クリックなど)全体に対する反応が起きるまでの時間 |
|
| Time to First Byte(TTFB) | ブラウザが最初の1バイトを受け取るまでにかかる時間 |
|

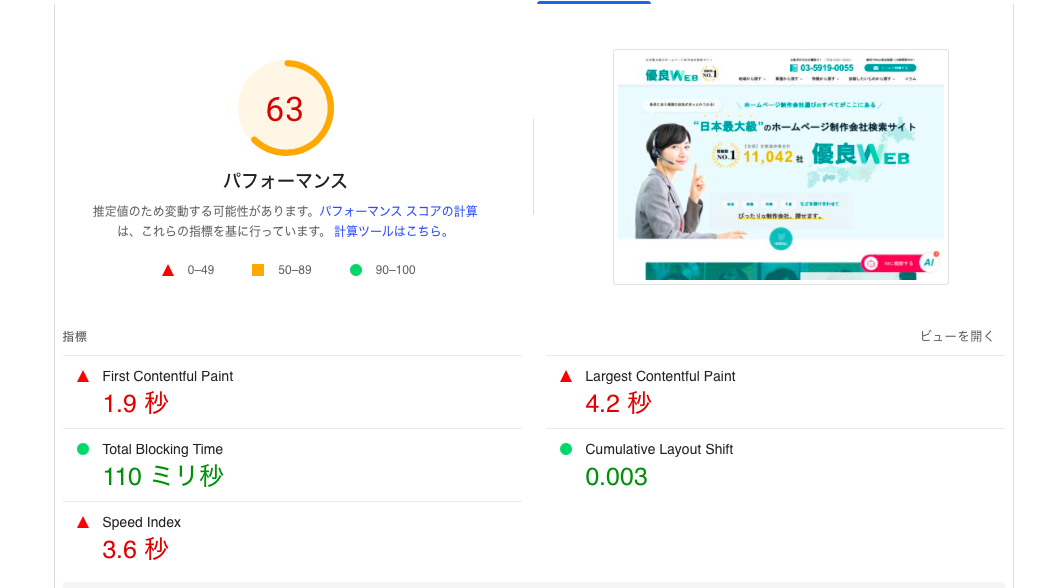
「パフォーマンスの問題を診断する」を選択した場合は、ある特定の環境を想定したシミュレーション上での結果が表示されます。ユーザーが利用している環境の影響を受けないため、Webサイト自身が持つ問題点を特定しやすい傾向にあります。
分析される内容は以下の通りです。
| First Contentful Paint(FCP) | 画面上に最初のコンテンツが表示されるまでの時間 |
|---|---|
| Largest Contentful Paint(LCP) | 一番重い画像や大きなテキストが表示されるまでにかかった時間 |
| Total Blocking Time | メインスレッドと呼ばれるページの読み込みなどのプログラム処理を行う場所がブロックされている時間の合計 |
| Cumulative Layout Shift | ユーザーの意図に反するレイアウトのズレ(視覚の安定性) |
| Speed Index | ページのコンテンツが目に見える形で表示されるまでの時間 |
それぞれのスコアは、Good・Medium・Lowという3段階で表されます。Goodは緑色、Mediumは黄色、Lowは赤色で表示されます。評価基準は以下の通りです。
| 判定 | スコア | 最適化に関する評価について |
|---|---|---|
| Good | 80以上 | 最適化の余地がほとんどない状態 |
| Medium | 60~79 | ある程度最適化の余地がある状態 |
| Low | 0~59 | 最適化すべき点がかなり多くある状態 |

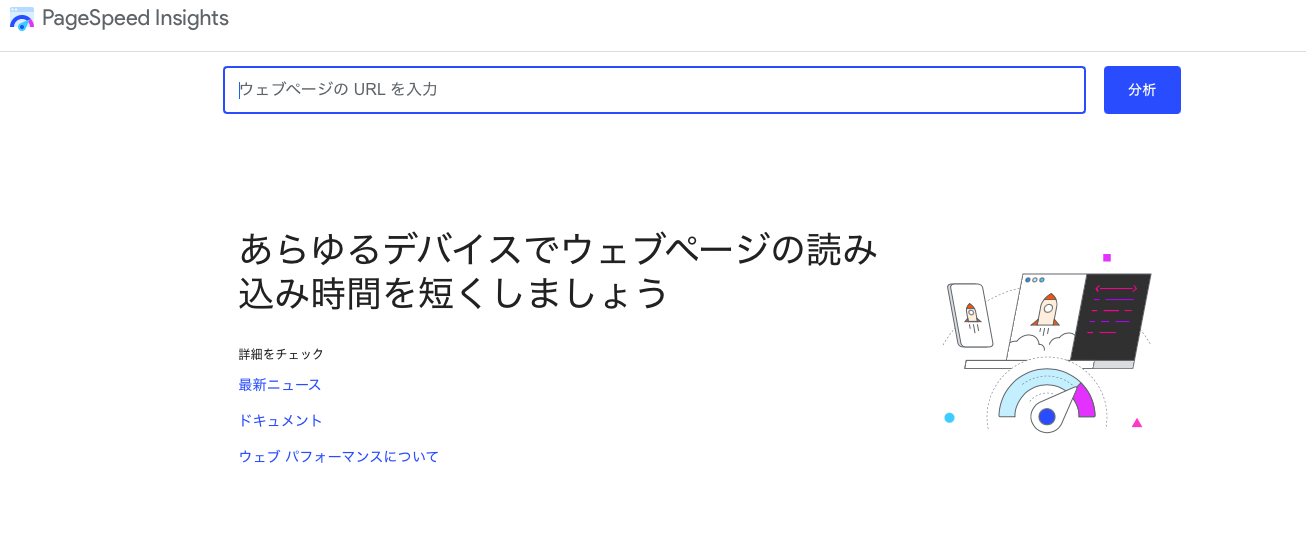
ページスピードインサイトの使い方は非常にシンプルで、アカウント登録などは必要ありません。手順は以下の通りです。
計測したスコアに、黄色で表示されたMediumや、赤で表示されたLowの数字が多かった場合には、スコア改善のために対策を行う必要があります。ページスピードの改善方法として、以下の3つの方法を解説します。
画像はテキストに比べて容量が大きいため、ページを読み込む際に負担になることも多いです。そのため、画像を最適化してファイル容量を減らせば、ページの読み込みにかかる時間を大幅に短縮できます。最適化のためのポイントは以下の通りです。
画像の圧縮は、品質を保ったままファイルのサイズを小さくすることを指します。一方で、リサイズとは画像の大きさを表示するデバイスに合わせて変更することです。また、フォーマットによって画像の質やサイズが大きく異なるため、用途に合わせて適切なファイル形式を選ぶことも大切です。
画像最適化に特化したツールやオンラインサービスなども数多く用意されているため、それらをうまく活用しながら最適化に取り組んでください。
また、Googleはフォーマットごとに以下の最適化を推奨しています。
参考:画像を最適化する | PageSpeed Insights | Google for Developers
ブラウザのキャッシュを有効にすることで、サイトスピードに関わるスコア改善につながる可能性があります。キャッシュを有効にすれば、Webページのデータが一時的にブラウザに保存されるため2回目以降のアクセスで表示時間の短縮につながるでしょう。
Googleは、キャッシュを残す期間として、少なくとも1週間を推奨しています。
参考:ブラウザのキャッシュを活用する | PageSpeed Insights | Google for Developers
ソースコードの不要な部分を削除することもサイトスピードの改善につながる可能性があります。不要な改行や余白、コメントアウトなどを全て削除し、コードを縮小化させましょう。
不要なコードがわからない方は、自動でコードを短縮してくれるオンラインツールを利用するのがおすすめです。また、WordPressを利用してWeb制作を行っている場合には、コード短縮に特化したプラグインを取り入れるのも効果的です。
ページスピードインサイトを利用する上で、以下の2点に注意が必要です。
正しい数値を把握するためには、複数回にわたって計測を行うのがおすすめです。なぜなら、ネットワーク状況やハードウェアの利用状況、クライアントリソースの競合状態などの変動によって、結果のスコアが変動してしまうことがあるからです。できるだけ正確なスコアを把握するためには、複数回にわたって計測を行い、数値の平均値を目安にしてください。
参考:PageSpeed Insights API について | Google for Developers
Webサイトのページスピードの改善が重要な理由として、大きく分けて以下の2つがあげられます。
それぞれくわしく解説します。
Googleは、Core Web Vitalsが検索順位に影響を与えることを明らかにしています。コンテンツの内容が重要なのはもちろんですが、少しでも上位表示の可能性を上げるために、読み込み速度の改善に努めましょう。
参考:より快適なウェブの実現に向けたページ エクスペリエンスの評価 | Google 検索セントラル ブログ
ページスピードは、ユーザーエクスペリエンスに大きな影響を与えます。Googleの研究結果では、モバイルサイトの読み込みに3秒以上かかってしまう場合、閲覧をやめてページから離脱してしまうユーザーが急増するというデータも残っています。
また、ブランドや商品のイメージダウンにもつながるため、スムーズに読み込めるサイト制作を意識しましょう。
参考:Find out how you stack up to new industry benchmarks for mobile page speed
ここでは、ページスピードインサイトの他にサイトの速度を計測できるツールとして、以下の2つをご紹介します。
LighthouseはGoogleから提供されているツールです。Google Chromeの拡張機能として用意されており、WebサイトのパフォーマンスやSEO評価を分析できます。
分析できるデータには以下の5つがあげられます。
| Performance | サイトスピードについて(ページスピードインサイトと同項目) |
|---|---|
| Accessibility | ユーザーや検索エンジンのクローラーに対してサイトの作りが適切に行われているか |
| Best Practice | ブラウザのセキュリティについて |
| SEO | 検索エンジン最適化のアドバイスに従っているかどうか |
| Progressive Web App(PWA) | Googleが推奨しているPWAと呼ばれるモバイルでのUI改善と高速化に向けた仕組みに最適化されているか |
Lighthouseでは、ページスピードだけでなくSEOに関する幅広い項目をチェックできます。ただし、ページスピードインサイトはGoogleが用意したサーバーでスピードを分析できるのに対して、Lighthouseはブラウザで動作するため、ユーザーの利用環境にスコアが左右されます。より正確なページスピードを計測したい場合には、ページスピードインサイトを利用するのがおすすめです。
GTmetrixは、無料でサイトのパフォーマンスを判定できるツールです。使い方は簡単で、トップページにサイトURLを入力したら「Analyze」というボタンをクリックするだけです。計測できるデータは以下があげられます。
無料で利用できる便利なサイトですが、英語のみの対応となっているため翻訳機能を利用しながら使うのがおすすめです。
ページスピードインサイトを使えば、ページの表示速度を分析することが可能です。ページの表示速度は、SEOに影響を与えるだけでなく、ユーザーエクスペリエンスにも大きく影響します。。分析ツールを利用しながら改善点を洗い出し、ユーザーにとって使いやすいWebサイトを目指しましょう。