ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「ページネーションってなんのこと?」
「ページネーションは取り入れた方がいいの?」
このような疑問を抱えていませんか?Webサイトにおいてのページネーションは、コンテンツをページ分割することで、主にWebページ下部に設置されます。必ずしも実装すべきものではありませんが、SEOやユーザビリティに影響する要素の1つです。
本記事では、ページネーションを実装する判断のポイントや、SEOやユーザビリティに効果的なページネーションを行えるようになるための考え方を解説します。正しく実装すればSEO効果やユーザビリティ向上にも繋がるので、ぜひ参考にしてください。
ページネーションとは、日本語で「丁付け」「ページ割り」という意味を持つ言葉です。Webサイトにおいては、「コンテンツのページ分割」や、「分割したコンテンツのページ番号のこと」を指します。具体的には、検索結果一覧やカテゴリ一覧、文章量の多いブログ記事などを分割する際に用いられています。ページネーションを行っているコンテンツ、主にページの下部にリンク付きのページ番号が横並びで表示されています。

基本的にはページネーションは必要ありません。しかし、長文の記事ページや大量のコンテンツが並ぶ一覧ページなど、ユーザーにとって利便性が低くユーザー体験を損ねる場合は、適切に設置する必要があります。
下記のようなページは、ページネーションを取り入れてみてください。
情報量が多いページは、スクロールし続けなければならないため、ユーザーにストレスを与えてしまいます。
1ページあたりの適切な長さに具体的な決まりはありませんが、下表の文字数・コンテンツ数の目安を参考にしてみてください。
文字数・コンテンツ数の目安
| コンテンツの種類 | 文字数・コンテンツ数 |
| ブログ・コラム記事 | 5,000文字~ |
| ブログ・コラムのカテゴリページ | 10記事~ |
| ECサイトの商品一覧ページ | 30商品~ |
ページネーションを適切に用いて利便性を向上させると、UXの改善に繋がるため、SEOに効果的です。たとえば、30枚の画像が使用された30,000文字のブログ記事があるとします。1ページにまとまっていると、データ量が多く、読み込み時間がかなりかかってしまうことが想像できますよね。このような場合、ページを分割することでページ読み込み1回あたりの時間が大幅に削減でき、ユーザーのストレスを軽減できます。
Google公式が下記のように公表していることからも、ページネーションを上手に活用すれば、SEO効果が期待できるでしょう。
検索結果の一部のみを表示してページ パフォーマンスを向上させることで、サイトのユーザー エクスペリエンスを改善できます(ページ エクスペリエンスは Google 検索のランキング シグナルです)。
引用元:ページ分け、段階的ページ読み込み、それらの Google 検索に対する影響|Google検索セントラル
ページネーションを取り入れているページでは、続きが気になったユーザーが複数のページにわたって閲覧するため、長文の1ページをスクロールしながら閲覧する場合に比べて回遊率が高まります。興味のあるページに、ボタンをクリックするだけでアクセスできる手軽さが、回遊率を高めるポイントといえるでしょう。
また、PV数は分割されたページ毎にカウントされるため、1ページで完結する場合に比べてPV数を増加させやすいという特徴もあります。これはWebサイト全体の価値を高める有効な手段です。
ページネーションを取り入れると、以下の2つの場面でUX評価が高まります。
このように、無駄な作業や時間を削減できるため、使いやすいサイトであると感じてもらえるのです。また、UXはサイトのSEOに影響する項目のため、サイト全体のSEO評価向上も期待できますよ。
文字数が多い記事を分割することで、最後まで読んでもらえる確率が上がります。ページを分けない場合、何度もスクロールしなくてはならないため読む気力を失い、離脱される確率も高まります。ページネーションで適度な文章量に区切ることで、ユーザーへの負担を軽減でき、最後まで読んでもらいやすくなるのです。
ページネーションでSEO評価を高めるには、検索エンジンに全てのコンテンツを見つけてもらえるよう、これから解説する3つの対策を講じる必要があります。
<a>タグを使用して、各ページに次のページへのリンクを追加しましょう。この作業で、分割したコンテンツ同士の関係を検索エンジンに認識させることができます。
また、各ページに1ページ目へのリンクを設定し、一連のページの始点を示すことも有効な施策の1つです。他のページよりもリンク先のページとして適していることが検索エンジンに伝わるので、意図しないページが検索結果に表示されることを防げますよ。
URLの扱いに関して、下記4点を押さえておきましょう。
サイト内に検索機能を搭載していて、尚且つフィルタや並べ替えをサポートしている場合、不要なURLがインデックス登録されないよう、下記のいずれかの対応を講じる必要があります。
ページネーションの設定方法についてさらに詳しく知りたい方は、Google検索セントラルを確認してみるとよいでしょう。
分割したコンテンツのページ番号は、ページの下部に設置しましょう。サイドや上部ではなく、下部が良い理由は2つあります。
1つ目は、サイドに設置した場合、スマートフォンユーザーにストレスを与えるからです。スマホの画面は縦長なので、ページネーションが左右に設置されてしまうと無駄な動作が発生し、ページを離脱してしまうかもしれません。
2つ目は、上部に設置した場合、ユーザーの視線を不自然に動かさなくてはならないからです。ユーザーはWebサイトを閲覧する際、上部から下部に向けて読み進めます。ページ番号のリンクボタンが上部に設置されていると、最後まで読んだ人は再度上まで視線を移さなくてはなりません。下部にあれば、自然な流れで利用してもらえるため、ユーザビリティが高まります。
ユーザーの読みやすさを考慮してページを分けると、内容を把握しやすくなるため、ユーザーの手間を最小限に抑えられます。一方で、ページ内の文字数が極端に少ないと、クリックする手間が増えるため、逆効果になってしまいます。ユーザーの目線に立ってコンテンツを確認し、ページネーションの必要性を見極めましょう。
また、記事・カテゴリ一覧や検索結果を表示する場合は、内容や情報量によって表示件数を設定することが重要です。加えて、1ページに表示する件数が多いと表示スピードが遅くなることも考慮しましょう。
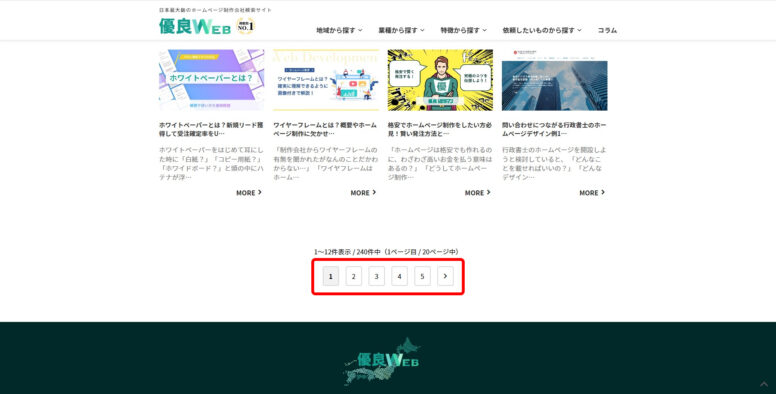
ユーザー自身が、現在どのページを閲覧しているのかを認識できるようにしましょう。閲覧ページを認識してもらうには、ページネーションの数字の色や大きさを変えるといった工夫が必要です。ちなみに優良WEBの一覧ページに実装しているページネーションは、現在訪れているページの数字が太字になり、グレーに色が変わる仕様となっています。

ページ数が示されたリンクとは別で、前後のページへのリンクも設置すると、よりユーザビリティを高められます。なぜなら、多くのユーザーが2つ3つ離れたページではなく、前後のページへ遷移するからです。「前へ/次へ」や「</>」など、直観的にわかるように表示して、ユーザーのページ遷移をサポートしましょう。
ページ番号や次に進む、戻るボタンはクリック・タップしやすい大きさにし、間隔をとって設置することが重要です。特にスマートフォンから閲覧する場合、ボタンが小さかったり別のリンクと近すぎたりすると、誤タップの原因となります。近年、モバイルからのWebページ閲覧が大半なので、モバイルページを意識してボタンのサイズや間隔を検討するようにしましょう。
仮に分割数が多い場合でも、1度に表示するのは5ページ程度に制限しましょう。ページ数を制限すれば、リンク同士の間隔が広くなり、押し間違えを防げます。また、ユーザーが今いるページや次に見たいページがわからなくなることも防げるため、利便性を高められますよ。
について本記事で解説しました。
ページネーションは、コンテンツの内容や情報量に合わせて適切に実装すれば、ユーザビリティやSEOにおいて良い効果が得られることもあります。一方で、ユーザーのことを考えずに実装すると逆効果になってしまうこともあるため、注意しましょう。
本記事を参考にページネーションについての正しい知識を身に付け、自身で必要性を見極めがながら、必要に応じて実装してみてください。