ホームページ作成の費用相場について
いくらくらいが適切なの?
日本最大級のホームページ制作会社検索サイト

「画像はSEOに影響するの?」
「なんとなく画像を使っていたけど、気をつけたほうがいいことはある?」
このような疑問を抱えていませんか?Webページの内容に関連性の高い画像は、ユーザーがページを理解する手助けになるため、Googleからの評価が高まる可能性があります。また、昨今画像検索の需要が伸びていることや、検索結果に画像が表示されることが多くなってきた影響から、「画像SEO」への意識もよりいっそう高まってきました。
本記事では、画像最適化で得られるSEO効果と画像最適化の方法について解説します。全て実践すれば、ページの上位表示や画像検索での上位表示、さらにはユーザーの満足度向上が期待できるので、ぜひ最後まで読んでサイト運営に取り入れてみてください。
Webサイトに掲載する画像は、Google検索と画像検索両方のSEO対策に影響します。
SEOとは、Google検索でWebページを上位表示させるための対策です。対して画像SEOは、画像検索で画像を上位表示させるための対策を指します。
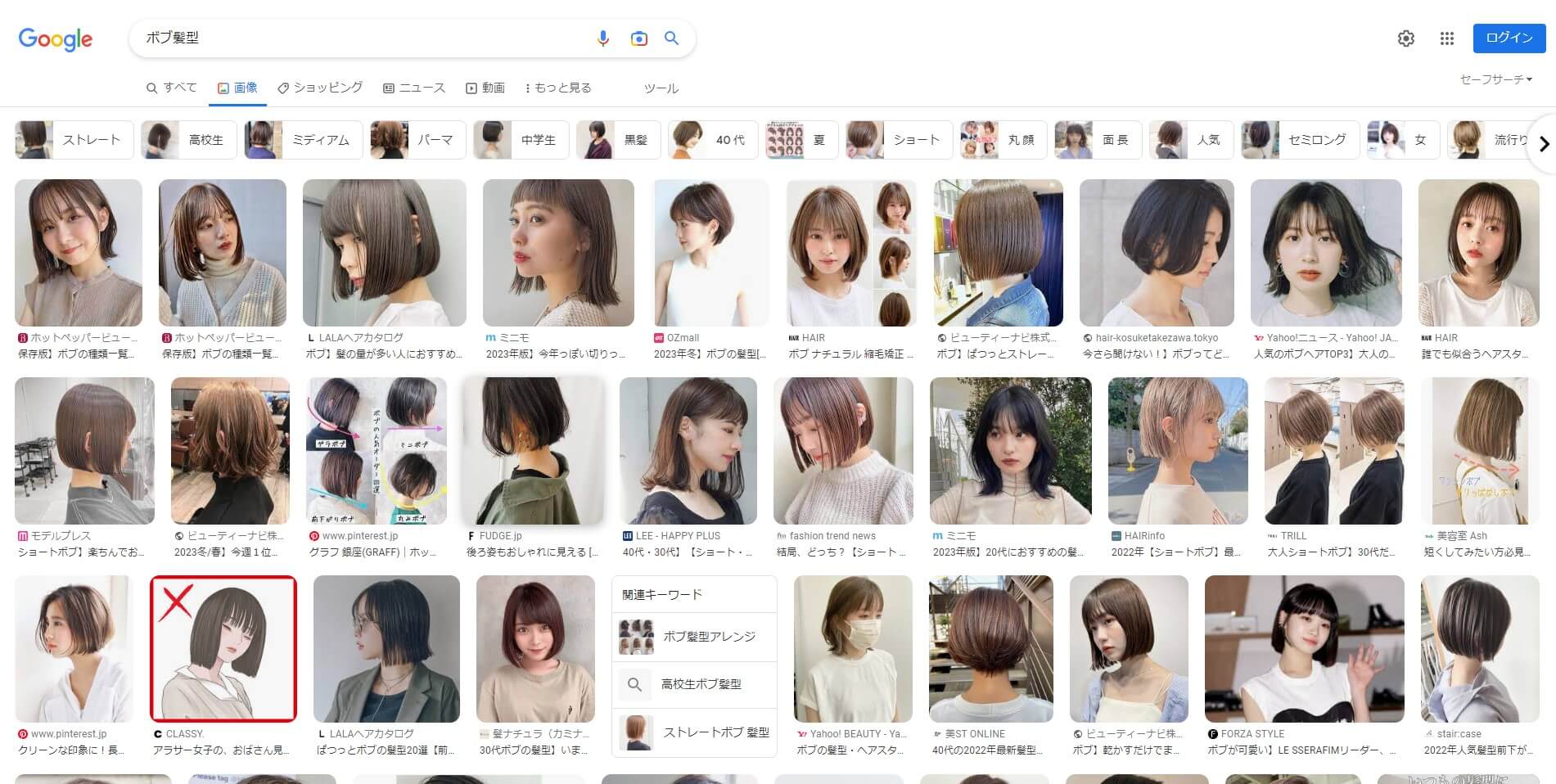
SEO対策を行って検索結果で上位に表示されれば、Webサイトが多くの検索ユーザーの目に留まり、アクセス数アップが期待できます。一方で画像検索は、検索ユーザーの意図とマッチすると判断された画像が下図のように一覧で表示されます。近年、画像検索から知りたい情報を探すユーザーが増えていることや、検索エンジンがテキストだけでなく画像の情報を認識する精度が高まっていることから、画像を最適化させる重要度はさらに増しています。

検索エンジンは、文章だけでなく画像も評価の対象としているため、適切な画像を配置し、ユーザーの利便性を高めることでいずれのSEO対策にも効果が期待できます。
ここからは、画像を最適化することで得られる3つのメリットを紹介していきます。
テキストの内容とマッチした画像を使うと、ユーザーに視覚的な情報も与えられるため、ページの内容を理解してもらいやすくなります。長文のコンテンツやテキストだけで内容がわかりづらいWebページは、ユーザに嫌われて離脱してしまうケースが少なくありません。
そこで、図や表、写真などの画像で情報を補足することで、ユーザーがページの内容を理解する手助けとなり、Webサイトの印象アップや利便性の向上に繋がります。
ユーザーの利便性を向上する画像を設置すると、Googleからの評価が高まり、Google画像検索での上位表示が期待できます。近年、画像検索から知りたい情報を集めるユーザーが増えているため、上位に表示されれば流入数の増加が見込めるでしょう。

また、上記画像のように通常の検索結果にも頻繁に画像検索枠が表示されるようになったことで、より画像最適化の効果は高まっています。ニーズを捉えた画像を掲載し、ユーザーを惹きつけられるような工夫を行うことが重要です。

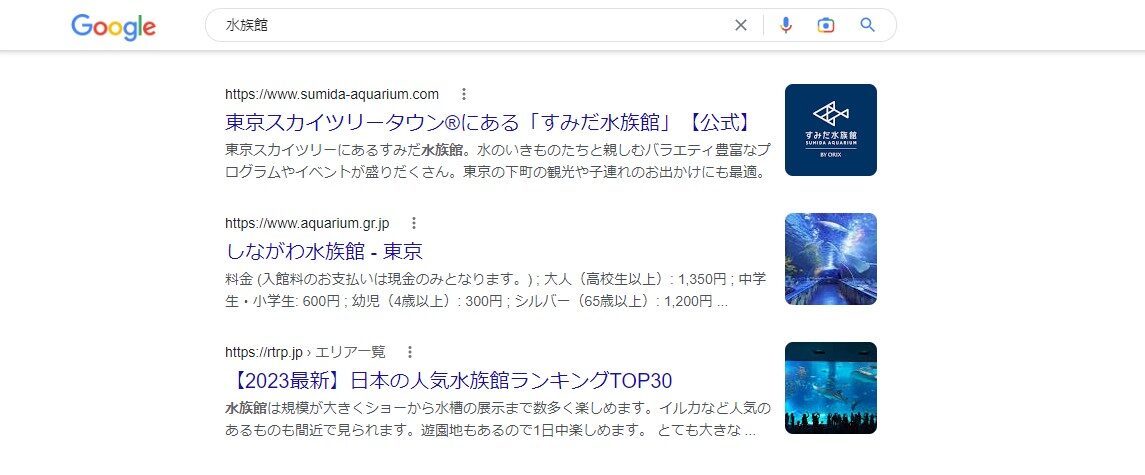
上記画像のように、検索結果にサムネイル画像が表示された場合、コンテンツと関連性の高い画像を設定していると、ユーザーの目を惹けるため、クリック率の向上が見込めます。
検索結果のサムネイル画像は、現在モバイル検索で表示されるケースが多く、検索キーワードによっては表示されないケースも多々あります。しかし、今後、PC検索での表示確率の増加やや表示されるキーワードが増えることも予想されているため、今のうちから対策しておくと良いでしょう。
Google画像検索での上位表示を実現するには、ユーザーにとって利便性が高い画像を提供することが重要です。ユーザビリティを高め、Googleに正しく評価されるために、これから紹介する13のポイントを押さえて画像を設定しましょう。
Googleは、独自性の高さを重視してコンテンツの質を評価しており、フリー素材よりもオリジナルの画像を使用するがSEO効果は高いとされています。Google画像検索最適化のヒントを解説した記事でも、下記のようにオリジナルの画像を使うことを推奨しています。
ページには、独自の価値を追加する画像のみを表示することをおすすめします。特に、画像やテキストが独自のコンテンツではないページは推奨されません。
引用:Google 画像検索 SEO ベストプラクティス|Google検索セントラル
また、オリジナルの画像を使うことで、競合との差別化に繋がり、ブランディング効果も期待できます。画像がきっかけで、「また見たい」「他の記事も読んでみよう」と感じてもらえるかもしれません。
全ての画像をPhotoshopやイラストレーターを用いて作るとなると大変ですが、パワーポイントやFigmaなど、操作がシンプルな編集ソフトも多くあるので、簡単な画像から試してみてください。
コンテンツのテーマと関連する画像を使いましょう。テキストの内容と関連性の高い画像を近くに配置すると、視覚的な情報が加わるため、ユーザーがコンテンツの内容を理解しやすくなります。ユーザビリティが向上すれば、結果としてGoogleからの評価が高まるため、SEO効果も期待できます。
近年、画像認識技術は進歩しており、テキストと関係のない画像が設定されていると判断されれば、SEO効果が得られない可能性があるため、ユーザーと検索エンジンの両方に違和感を与えない画像を選ぶようにしましょう。
画像はあくまでテキストの補足として活用しましょう。検索エンジンは、主にテキストの情報からページの内容を理解するため、テキストを画像化してしまうとSEO対策の面で不利になってしまいます。
また、外国語圏のユーザーがページに訪れた際、画像に含まれるテキストは、ツールを用いた翻訳ができないことからも、テキストの画像化は望ましくありません。すべてのユーザーにとって有益なサイトを実現するためにも、重要な情報はテキストで記載し、画像は内容をよりわかりやすくするためのツールとして使いましょう。
画像を設置する際は、alt属性(altタグ/代替テキスト)を設定しましょう。Googleは、alt属性に設定された情報やページ内のコンテンツから画像のテーマを理解します。画像の内容を簡潔にalt属性に示すことで、Googleからの評価が高まる可能性があります。
また、alt属性に設定されたテキストは、なんらかの理由で画像が表示されなかった際に代わりに表示されたり、スクリーンリーダーなどの読み上げ機能で画像の代わりに読み上げられたりと、ユーザーの利便性を高める効果もあるため、人に伝えることを意識したわかりやすい代替テキストを設定することが大切です。
Googleは、画像の内容を理解するためにファイル名も活用しています。画像の内容を端的にまとめたファイル名を設定することで、検索エンジンに伝わりやすくなり、正しい評価が得られます。Googleは、画像のファイル名の設定に関して、下記のように公表しています。
ファイル名も画像の内容を判断する材料として使用されます。できる限り、簡潔でわかりやすいファイル名を使用してください。たとえば、IMG00023.JPG よりも my-new-black-kitten.jpg が推奨されます。
引用:Google 画像検索 SEO ベストプラクティス|Google検索セントラル
数字ばかりが羅列したファイル名ではなく、アルファベットと「-」(ハイフン)を用いて意味のある言葉として設定し、概要を伝えましょう。
画像を挿入する際は、高画質なものを選びましょう。不鮮明な画像に比べてユーザーの目を惹きやすく、離脱率が下がったり、滞在時間が長くなったりといった効果が期待できます。また、画像検索など、一覧で表示される場面でも、高画質な画像のほうが目立つため、流入に繋がりやすいというメリットもあります。
ただし、読み込みに時間がかかるとユーザーにストレスを与えてしまうので、高画質にこだわってデータサイズが大きくなりすぎないように気をつけましょう。
一般的に使われている画像形式「JPEG、GIF、PNG、BMP、Webp」のいずれかを使うようにしましょう。特におすすめのファイル形式はWebp、JPEG、PNGの3つです。下記を参考に、場面に応じて使い分けると良いでしょう。
| 画像ファイル形式 | 特徴 |
| WebP |
|
| JPEG |
|
| PNG |
|
画像のデータサイズを小さくし、ページの読み込みに負担をかけないようにしましょう。画像のサイズが大きすぎると、ページの表示速度が遅くなり、ユーザーがストレスを感じる原因となってしまいます。2021年にGoogleがページの表示速度をランキング要因に組み込んだことで、SEOに直接影響を与える要素となり、より一層注意すべきポイントとなりました。
ただし、サイズが小さすぎると判別できなくなってしまうため、100~200KB程度を目安に調整してください。なるべく高画質を保ったままサイズを圧縮するようにしましょう。
検索エンジンに検出されない可能性のある画像が存在する場合、画像サイトマップを送信してクロールを促しましょう。画像サイトマップに記述しておけば、Webサイトの構造を伝えるために用いられるXMLサイトマップでは対象外である、他のドメインのURLを含められ、CDNを利用して外部サイトの画像を提供できるようになります。また、CDNを利用する際はGoogle Search Consoleで所有者の確認を忘れずに行いましょう。
くわしくは、Google検索セントラルの画像サイトマップについて解説しているページを参考にしてみてください。
構造化データで画像をマークアップすると、Googleに画像の意図や種類を伝えることができます。構造化データとは、「画像」と「画像が表示されるページ」を関連付けるものです。特定の構造化データを含めると、検索結果にWebサイトが画像付きで表示されることがあります。
現在「商品」「動画」「レシピ」に対応しており、これらに該当するコンテンツを扱っている場合は、設定することでより多くのトラフィックが期待できるでしょう。Google画像検索上でバッジ付きで表示される可能性もあります。
くわしくは、Google検索セントラルの構造化データに関する一般的なガイドラインをご確認ください。
PCやスマートフォン、タブレットなど、どんなデバイスで閲覧しても最適なサイズの画像が表示されるように設定を行いましょう。デバイスごとに自動でサイズを切り替えることができる、レスポンシブ画像の設定を行う方法がおすすめです。
近年は、スマートフォンから閲覧するユーザーが増えているため、PC画面での最適化だけでなく、小さい画面での見やすさを意識して調整する必要があります。画像をレスポンシブ対応させ、見やすい画像を表示させることで、ユーザーの利便性が高まり、SEO効果も期待できるでしょう。
くわしくは、Google検索セントラルのレスポンシブ画像に関するガイドをご確認ください。
露骨な表現を含む画像を掲載する場合、セーフサーチ向けにページにメタデータを追加し、セーフサーチフィルタを適用できるようにしましょう。セーフサーチとは、露骨な表現を含むコンテンツを検索結果に表示させるかブロックするかを指定するGoogleアカウント内で行う設定のことです。
セーフサーチ向けにサイトを最適化すると、Googleがサイトの性質を把握できるようになるため、セーフサーチをオンにしているユーザーに対して適切なサイトのみを表示できるようになります。また、自社サイトの別ページに露骨な表現が含まれていないことをGoogleに理解してもらえるので、無意味にフィルタリングされることがありません。
セーフサーチ向けに最適化すると、適切なサイトのみを検索結果に表示させる手助けにもなるため、必ず実行しましょう。
元の画像サイズが大きく、プラグインなどで圧縮して表示させている場合、インラインリンクを無効にしましょう。そうすることで、Googleの画像検索結果ページにフルサイズの画像が表示されないようにできます。
インラインリンクを無効にしても、Googleはページのクロールと画像の参照を行いますが、検索結果には、クロール時に生成されたサムネイル画像を表示させます。この行為はGoogleも推奨しており、クローキングとみなされないため、ペナルティの対象にはなりません。
インラインリンクを無効にする方法は下記の通りです。
1.画像がリクエストされる際、そのリクエストの HTTP リファラー ヘッダーを調べます。
2.Google ドメインからのリクエストであれば、200 または 204 No Content HTTP ステータス コードを返します。
引用:Google 画像検索 SEO ベストプラクティス|Google検索セントラル
本記事では、画像最適化の効果とSEOに効果的な画像の設定方法を解説しました。
SEO効果を高めるには細かい設定が必要ですが、最も重要なことは「どうすればユーザーがより快適にWebページを閲覧できるか」を意識することです。SEOを意識しすぎるあまり、代替テキストにキーワードを詰め込んだり、データサイズを気にしすぎて視認性を損ねたりしないように気をつけましょう。
本記事を参考に、画像のSEO効果についての理解を深め、サイト運営にお役立ていただけると幸いです。